So fügen Sie Ihrem WordPress-Beitrag oder Ihrer Seite einen Shortcode hinzu
Veröffentlicht: 2022-09-25Der klassische WordPress-Editor ist eine großartige Möglichkeit, Inhalte zu Ihrer Website hinzuzufügen. Aber was ist, wenn Sie Ihrem Beitrag oder Ihrer Seite einen Shortcode hinzufügen möchten? Das Hinzufügen eines Shortcodes zu Ihrem WordPress-Beitrag oder Ihrer Seite ist einfach. Befolgen Sie einfach diese Schritte: 1. Suchen Sie den Shortcode, den Sie verwenden möchten. Es gibt viele Orte, an denen Sie Shortcodes finden können. Zum Beispiel hat der WordPress Codex eine Liste mit einigen der beliebtesten Shortcodes . 2. Kopieren Sie den Shortcode. Wenn Sie den gewünschten Shortcode gefunden haben, kopieren Sie ihn einfach. 3. Fügen Sie den Shortcode in Ihren Beitrag oder Ihre Seite ein. Jetzt, da Sie den Shortcode haben, müssen Sie ihn nur noch in den Beitrag oder die Seite einfügen, wo er erscheinen soll. 4. Speichern Sie Ihren Beitrag oder Ihre Seite. Und das ist es! Denken Sie daran, Ihren Beitrag oder Ihre Seite nach dem Hinzufügen des Shortcodes zu speichern.
Ein Shortcode ist ein Stück Code, das auf WordPress-Seiten oder Post-Seiten in eckigen Klammern erscheint. Sie können diese Shortcodes verwenden, um wiederverwendbare Funktionen sowohl auf Seiten als auch in Beiträgen zu erstellen, wenn Sie für Skalierbarkeit entwerfen. Wie ich in den folgenden Abschnitten erläutern werde, können Sie Shortcodes im klassischen und im Standard-Editor verwenden. Blöcke können mit dem Block-Editor oder dem Standard-Editor bearbeitet werden. Die Elemente sind Blöcke, von Text über Bilder bis hin zu Shortcodes. In diesem Artikel zeigen wir Ihnen, wie Sie einen Shortcode-Block im Standard-Editor hinzufügen. Wählen Sie einfach aus, was Sie codieren möchten, und fügen Sie dann den Shortcode mit dem Shortcode-Plugin ein.
Hier findet die gesamte Kubio-Magie statt und alle Optionen sind innerhalb eines Blocks verfügbar. Indem Sie den Shortcode-Block auf dieser Ebene bearbeiten, können Sie ihn sowohl normal als auch Hover-fähig machen. Es gibt auch Massenaktionen in Form von Bearbeiten und Verschieben in den Papierkorb.
Wie füge ich einen Widget-Shortcode in WordPress hinzu?
 Bildnachweis: qodeinteractive.com
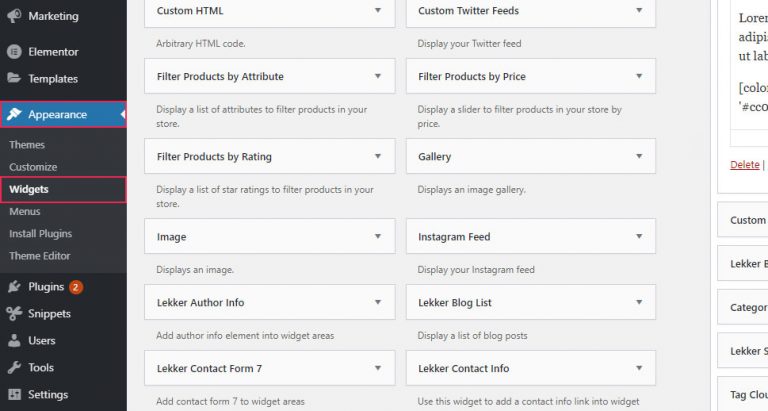
Bildnachweis: qodeinteractive.comDer einfachste Weg, Shortcodes in WordPress-Seitenleisten-Widgets zu verwenden, besteht darin, ein neues Widget zu erstellen. Wählen Sie Darstellung > Widgets aus dem Menü. Kopieren Sie dann den Shortcode in das Textfeld und fügen Sie ihn ein.
Dieses Plugin kann 1 oder mehrere Widget-Sets mithilfe von Shortcodes in Seiten, Beiträge (und benutzerdefinierte Beitragstypen?) einfügen und auch eine Liste konfigurierter Shortcodes speichern. Der Shortcode jedes Widgets wird am unteren Rand des Widgets hinzugefügt, und jeder Instanz des Widgets werden unterschiedliche Shortcodes zugewiesen. Sie können die Widget-Shortcodes im Pages-Plugin verwenden, um Widget-Shortcodes direkt in eine Seite, einen Beitrag oder CPT einzufügen. Es ist einfach zu verstehen, einfach zu bedienen, vielseitig und hat für uns einwandfrei funktioniert, auch zusätzlich zum Widget Shortcode. Wir haben auch Sidebar sowie die Pro-Version von Widgetize Pages Light getestet und festgestellt, dass beide keine Probleme hatten.
Die US-Regierung hat neue Sanktionen gegen Russland angekündigt Neue Sanktionen gegen Russland
Wie zeige ich Shortcodes in einer WordPress-Vorlage an?
 Bildnachweis: www.wpoven.com
Bildnachweis: www.wpoven.comUm Shortcodes in einer WordPress-Vorlage anzuzeigen, müssen Sie Ihrer Vorlagendatei den folgenden Code hinzufügen: Ersetzen Sie [Shortcode] durch den tatsächlichen Shortcode , den Sie anzeigen möchten. Dadurch kann der Shortcode von WordPress geparst und ausgeführt werden.
WordPress Popular Posts Widget ist eine fantastische App, mit der Sie beliebte Posts von Ihrer Website in jeder Seitenleiste anzeigen können. Darüber hinaus können Sie das Widget so anpassen, dass Beiträge angezeigt werden, die Ihnen gefallen, einschließlich Beiträge, die zitiert, geteilt oder als Favoriten markiert wurden. Um den Shortcode „Beliebte Posts “ zu verwenden, fügen Sie einfach den folgenden Code in die Seiten-/Themenvorlagendatei ein, die Sie aktivieren möchten, um Ihre spezifische Funktionalität zu aktivieren: Was ist der PHP-Kurzcode für WP'popular_posts'?

Wie fügt man einen Shortcode in HTML hinzu?
Ein Shortcode ist ein kleines Stück Code, das normalerweise in eckige Klammern eingeschlossen ist und eine bestimmte Funktion auf einer Website ausführt. Shortcodes können verwendet werden, um einer Website Funktionen hinzuzufügen, ohne Code schreiben zu müssen. Um einer Website einen Shortcode hinzuzufügen, fügen Sie einfach das Shortcode-Tag zum HTML-Code der Seite hinzu. Der Shortcode wird dann beim Laden der Seite ausgeführt.
Fügen Sie einen Shortcode in einen Beitrag oder einen Seiteneditor ein, indem Sie im Menü „Formular hinzufügen“ die Option „Formular hinzufügen“ auswählen. Es erscheint ein Element, das Sie auffordert, darauf zu klicken. Das Dialogfeld „Formular hinzufügen“ wird angezeigt, und Sie werden aufgefordert, das Kontaktformular auszufüllen. Shortcodes für Kontaktformulare werden dem Inhalt der Seite hinzugefügt, sobald sie verfügbar sind. Geben Sie zunächst den Shortcode in das angezeigte Feld ein. Die Erweiterung [contact-form-7] fügt beispielsweise ein Kontaktformular in Ihren Beitrag oder Ihre Seite ein. Shortcodes können verwendet werden, um Ihrer Website Funktionen hinzuzufügen, die normalerweise einen umfangreichen Computercode und technisches Wissen erfordern würden, aber mit ein paar Mausklicks. Ein Beispiel hierfür ist der Shortcode [YouTube], mit dem jedes öffentliche YouTube-Video in jede Seite oder jeden Beitrag eingebettet werden kann. Sie können Formulare auch im Beitrags- oder Seiteneditor des Classic-Editors hinzufügen, indem Sie auf die Schaltfläche Formular hinzufügen klicken. Wenn Sie eine Seite erstellen, müssen Sie einen Kontaktformular-Shortcode einfügen. Ein Shortcode kann eingegeben werden, indem Sie ihn in das angezeigte Feld eingeben.
So bearbeiten Sie den Shortcode in WordPress
Um einen Shortcode in WordPress zu bearbeiten, klicken Sie einfach auf den Shortcode, den Sie bearbeiten möchten, und nehmen Sie dann Ihre Änderungen im WordPress-Editor vor. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Wenn Sie mit der rechten Maustaste auf die Seite klicken, können Sie sie bearbeiten und die Synchronisierung im klassischen Editor oder Gutenberg-Editor aufheben. Weitere Informationen finden Sie unter https://snipboard.io/jRPian.JPG. Ich habe die gesamte Spalte in Gutemberg überprüft und alles aus Optionen aktiviert, aber diese Option ist nicht sichtbar. Wenn Sie Dokumente nicht automatisch generieren möchten, können Sie die Cookie-Liste trotzdem in Ihrem eigenen Dokument verwenden, indem Sie den folgenden Shortcode einfügen:. Wenn TCF aktiviert ist, können Sie auch eine Liste der von Complianz verwendeten Anbieter-Shortcodes hinzufügen. Dieser Shortcode wird als Premium-Funktion bereitgestellt und ist daher in den meisten Fällen nicht zulässig.
Shortcodes in WordPress
Fügen Sie Ihren WordPress-Blogposts und -Seiten mit WordPress-Shortcodes mehr Funktionalität hinzu. Sie können ihnen überall in Ihren Inhalten Code hinzufügen, und sie können einfach angepasst werden, wenn Sie sie ändern müssen.
So fügen Sie einen Shortcode in HTML hinzu
Um Ihrem HTML einen Shortcode hinzuzufügen, müssen Sie den richtigen Code für den Shortcode verwenden, den Sie hinzufügen möchten. Wenn Sie beispielsweise einen Shortcode für ein Kontaktformular hinzufügen möchten, verwenden Sie den Code [Kontaktformular].
Shortcodes sollen HTML-Inhalt enthalten und sind in HTML-Attributen nicht zulässig. Wenn keine Parameter verwendet werden, scheinen HTML-Tags inakzeptable Shortcodes zu akzeptieren. Stattdessen können die folgenden Methoden verwendet werden: a href=https://example.com/folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. Um den Shortcode innerhalb des Raw-Elements auszuführen, müssen Sie zuerst die Callback-Funktion finden, die über den Shortcode aufgerufen wird, und sie dann im Raw-Element echoen. Weitere Informationen darüber, warum es funktioniert, finden Sie in der Antwort auf diese Frage. Warum ist diese Frage keine Antwort, die ich finden kann? Sie können auch Ihre eigene Frage zum Shortcode-HTML-Bereich der Website hinzufügen.
