So fügen Sie eine Tabelle in WordPress Elementor hinzu
Veröffentlicht: 2022-09-26Wenn Sie in WordPress Elementor eine Tabelle hinzufügen möchten, müssen Sie diese Schritte befolgen: Öffnen Sie zunächst den WordPress-Editor und erstellen Sie einen neuen Beitrag oder eine neue Seite. Klicken Sie dann auf die Schaltfläche „Tabelle hinzufügen“ in der Symbolleiste. Es erscheint ein Popup mit den Tabellenoptionen . Geben Sie im Feld „Zeilen“ die Anzahl der Zeilen ein, die Sie in Ihrer Tabelle haben möchten. Geben Sie im Feld „Spalten“ die Anzahl der Spalten ein, die Sie in Ihrer Tabelle haben möchten. Klicken Sie dann auf die Schaltfläche „Einfügen“. Ihre Tabelle wird in den Beitrag oder die Seite eingefügt.
Obwohl Sie mit WordPress einfache Tabellen für Ihre Website erstellen können, suchen Sie möglicherweise nach weiteren Optionen. Es gibt zahlreiche Widgets für Tabellen-Widgets , die mit Elementor verfügbar sind, und es gibt mehrere Tabellen-Plugins, die dem beliebten Seitenersteller hinzugefügt werden können, um neue Widgets hinzuzufügen. Wir zeigen Ihnen, wie Sie Elementor-Tabellen manuell erstellen, sowie einige WordPress-Plugins, die diese unterstützen. Mit Elementor können Sie ein Layout für jede Seite oder jeden Beitrag erstellen und jede Art von Layout auswählen. Richten Sie mehrspaltige Widget-Designs ein, mit denen Sie mehrere Preistabellen-Widgets nebeneinander anzeigen können. Denken Sie beim Erstellen Ihrer Tabelle daran, dass Elementor benutzerdefiniertes CSS für jedes Modul enthält. Mit Elementor können Sie Ihren Beiträgen und Seiten beliebig viele Arten von Tabellen hinzufügen.
Da Elementor über integrierte Bearbeitungswerkzeuge verfügt, ist es einfach, den Inhalt Ihrer Preistabellen zu ändern. Wenn Sie Drag-and-Drop-Editoren mögen, ist WP Table Builder eine gute Wahl. Die Verwendung von Optimierungs-Plugins hilft Ihnen, Ihre Website zu skalieren, ohne die Leistung zu beeinträchtigen. Ein kostenloses WordPress-Plugin namens TablePress, das Tabellenkalkulationsfunktionen hinzufügt, ist so nah wie möglich daran, es zu haben. Wenn Sie auf Datentabellen zugreifen möchten (einschließlich Filter, Suche und mehrere Stile), müssen Sie für eine Premium-Lizenz bezahlen. Das PowerPack für Elementor enthält mehr als 70 Widgets. Mit PowerPack können Sie Datentabellen sowie Info- und Preistabellen erstellen.
DataMentor ist ein Plugin, das Elementor ein einzelnes Tabellen-Widget in einem Stück hinzufügt. Bilder, Schaltflächen, Listen und Symbole können in jedem Element verwendet werden. In JetElements können Sie Mikro- und Makroanimationen für Tabellenelemente verwenden. Addons für Elementor mit Happy sind eines der umfassendsten verfügbaren Plugins zum Erstellen von Inhalten auf einer Seite. Elementor verfügt jetzt über eine Bibliothek mit über 99 Widgets und die Möglichkeit, neue Vorlagen zu generieren. Sie können jetzt eine neue Preistabelle in Elementor verwenden, indem Sie Royal Elementor Addons verwenden. Mit dem Seitenersteller von Elementor können Sie fast jede gewünschte Tabelle für Ihre Website erstellen.
Obwohl das standardmäßige Elementor-Widget keine zusätzlichen Anpassungsoptionen enthält, tun dies Preistabellen. ElementsKit und WP Table Builder sind zwei weitere Tabellen-Plugins, die mit Elementor kompatibel sind. Das Kinsta CDN verbindet sich automatisch mit über 200 PoPs auf der ganzen Welt, sodass Sie Inhalte veröffentlichen können.
Wie fügt man eine Tabelle in WordPress ein?
 Kredit: WPBeginner
Kredit: WPBeginnerDer standardmäßige WordPress-Blockeditor ist extrem einfach zum Erstellen von Tabellen zu verwenden. Ein Beitrag oder eine Seite kann in wenigen einfachen Schritten erstellt oder bearbeitet werden. Durch Klicken auf das (+)-Symbol können Sie dem Inhaltseditor einen neuen Block hinzufügen und dann „Tabelle“ auswählen.
In dieser Anleitung zeigen wir Ihnen, wie Sie eine Tabelle in WordPress erstellen. Mit Hilfe dieses Artikels erfahren Sie, wie Sie ohne Plugins Tabellen in WordPress einfügen. Die erste Methode besteht darin, Google Docs zu verwenden, und die zweite besteht darin, Tabellen mit einem Programm wie Microsoft Word zu erstellen. Es besteht die Möglichkeit, dass Sie bei der Verwendung der Tabellengeneratoren auf technische Probleme stoßen. Mithilfe von Plugins können Sie Tabellen ganz einfach in WordPress einfügen. TablePress, ein Plug-in mit mehr als 800.000 aktiven Installationen, wird empfohlen. WordPress verfügt über mehrere Plugins, mit denen Sie Tabellen einfügen können, darunter JetEngine Table Builder, WP Table Manager, League Table und Data Tables Generator.
Die Verwendung von WP Table Builder ist so einfach wie das Ziehen und Ablegen des WordPress-Tabellen-Plugins. Sie können das Plugin verwenden, um Preistabellen, einfache Datentabellen und jede andere Art von Tabelle zu erstellen, die Sie sich vorstellen können. Superb Tables verfügt über mehrere Farbschemata und ein Schema-Markup, um Ihnen zu helfen, bessere SEO-Rankings zu erzielen.
Nachdem Sie die gewünschte Spaltenanzahl eingegeben haben, klicken Sie im Abschnitt „Spalten und Zeilen“ auf „OK“. Nachdem Sie die Anzahl der zu verwendenden Zeilen im Abschnitt Zeilen und Spalten eingegeben haben, können Sie auf OK klicken. Wenn Sie die Tabelle einfügen, werden die Abmessungen der Tabelle geändert, klicken Sie also auf die Registerkarte Tabellenoptionen und wählen Sie die gewünschten Abmessungen aus. Wenn Sie mit der Dekoration Ihres Tisches fertig sind, fügen Sie einfach Ihre Inhalte hinzu und gestalten Sie sie so, dass sie zum Rest Ihrer Website passen. Um Text in eine Tabelle einzufügen, klicken Sie einfach auf die Zelle mit dem gewünschten Text, geben Sie Ihren Text ein und klicken Sie dann auf Tab. Nachdem Sie den Text für Sie formatiert haben, fügt WordPress einen Zeilenumbruch hinzu. Sie können den Stil der Tabelle ändern, indem Sie auf die Registerkarte Tabellenstile klicken. Einfache, fette, kursive und Schriftstärken gehören zu den verfügbaren Stilen. Wie Sie alle wissen, sind Sie fertig. Sie haben das Layout der Tabelle aufgeschrieben und können es jetzt verwenden.

Elementor-Tabelle ohne Plugin
 Bildnachweis: www.elementoraddons.com
Bildnachweis: www.elementoraddons.comElementor ist ein leistungsstarkes WordPress-Plugin, mit dem Sie schöne Websites erstellen können, ohne programmieren zu müssen. Eines der besten Dinge an Elementor ist, dass es mit einem integrierten Tabellen-Widget ausgestattet ist, mit dem Sie responsive Tabellen erstellen können, ohne ein separates Plugin installieren zu müssen.
Tabellen sind die einfachste Möglichkeit, Inhalte auf einer Website zu organisieren und anzuzeigen. Obwohl Elementor kein Standard-Tabellen-Widget enthält, können Sie trotzdem Tabellen damit erstellen. Elementor hat zwei Möglichkeiten, eine Tabelle zu generieren: durch einen Online-Upload oder durch eine dedizierte Widget-Tabelle. Die Elementor-App bietet kein externes Widget zum Erstellen von Tabellen. Nichtsdestotrotz können wir immer noch ein Add-on-Demand-Plugin verwenden, um ein Tabellen-Widget zu erstellen. Das Tabellen-Widget ist in der kostenlosen Version des Plugins von Elementor enthalten. Die Pro-Version, die für nur 4,99 $ erworben werden kann, finden Sie auf unserer Website oder der offiziellen Website.
Das erste Element einer Tabelle ist die Zeile, die die Spalten enthält (col). Wenn alle Spalten vertikal ausgerichtet wären, wäre das Zeilenelement horizontal. In der zweiten Zeile erscheint ein Tabellenkörper mit dem Bundesstaat New York. Das Bundesland und die Hauptstadt können in zwei verschiedenen Zellen angezeigt werden, ähnlich wie sie in der ersten Zeile angezeigt werden können. Damit der Tisch gut aussieht. Die Tabelle kann mit jedem anderen Element oder Widget auf der Registerkarte „Stil“ gestaltet werden. Ändern Sie beliebige Tabellenfarben, einschließlich Text und Links, vom Kopf bis zum Hintergrund. Um das Lesen zu erleichtern, verwenden Sie ungerade und gerade Reihen in verschiedenen Farben. Elementor kann mit einer Reihe von Plugins integriert werden, die Tabellen-Widget-Unterstützung beinhalten.
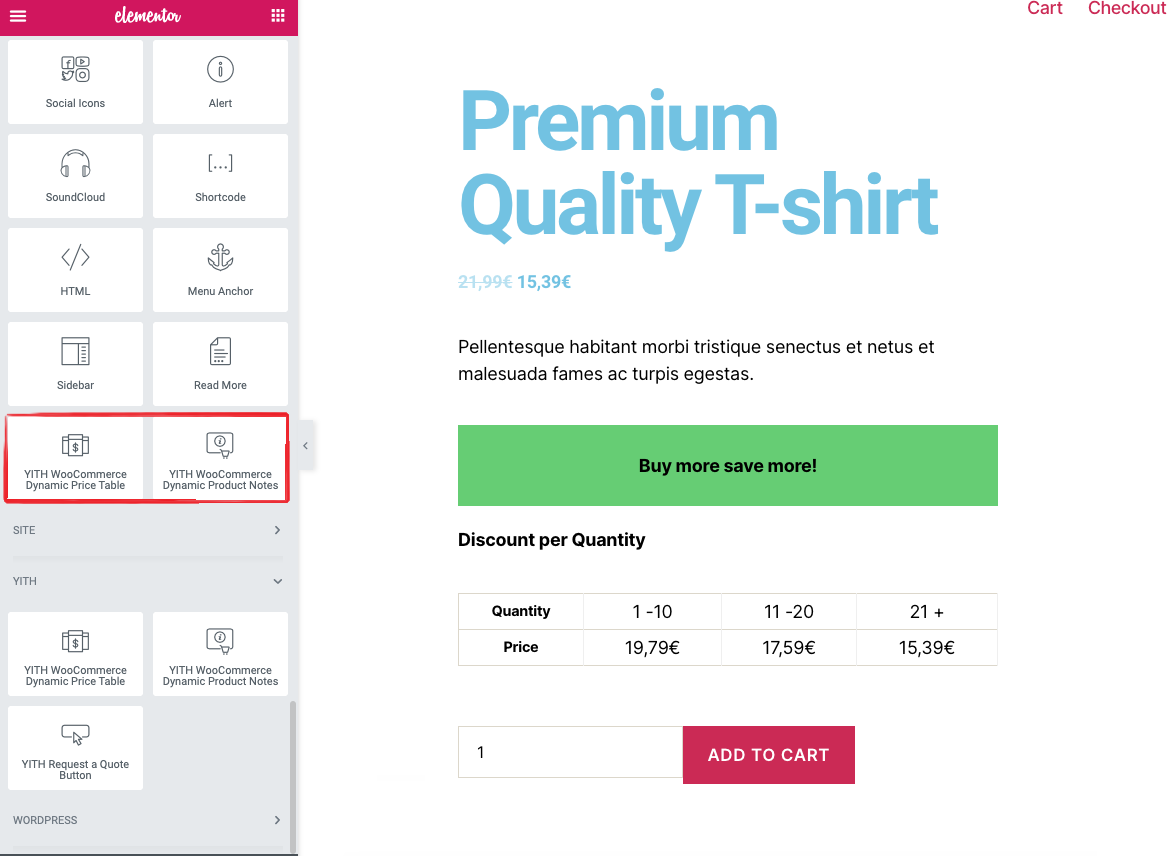
Dynamischer Tabellenelementor
 Bildnachweis: docs.yithemes.com
Bildnachweis: docs.yithemes.comEine dynamische Tabelle ist eine Tabelle, die sich automatisch gemäß den vom Benutzer eingegebenen Daten aktualisiert. Dies ist sehr nützlich für Daten, die sich häufig ändern oder regelmäßig aktualisiert werden müssen. Elementor ist ein großartiges Tool zum Erstellen dynamischer Tabellen. Es ist einfach zu bedienen und verfügt über eine Vielzahl von Funktionen.
Views Table – Dynamic.ooo Dynamischer Inhalt für Elementor – Addons Timber ermöglicht es Ihnen, das Erscheinungsbild Ihres Textes zu ändern. Dieses Ergebnis ist zum Teil auf die Integration zurückzuführen… Die Beziehung zwischen der Meta Box und dem Geist. Auf der Suche nach einer Vereinfachung des Google Maps-Shardings. Ein Widget wie dieses kann Ihnen dabei helfen. Dynamische Tags werden verwendet, um Produkte zu beschreiben. Mit diesem Tool können Sie Produkte zu Ihrem Warenkorb hinzufügen. Unter dieser Regel dürfen nur Westen getragen werden.
HTML-Feld für Elementor Pro Form, das live ist. Mit Live HTML F, Pods Relationship und WYSIWYG Editor können Sie ganz einfach HTMLF-, Pods Relationship- und WYSIWYG-Elemente für Elements Pro Form erstellen. Die Elementor Pro Form-Erweiterung für WordPress 5.6.6 enthält animierte Off-Canvas-Menüs, Seiteneinrast-Scrol, Tracker-Header, Cursor-Tracker, dynamische Tag-Vorlage, ACF-Repeater, Modals, Rellax und Reveal. Es ist eine Erweiterung des Namens „Angelo“. Sie können ein Kalender-Add-on erstellen. Mit dem QR- und Barcode-Widget können Sie Ihrem Kalender Barcodes hinzufügen. Das Konzept der Transformationen wird als exteme bezeichnet … On Fire Modal Window, Dynamic Visibility, The Panorama Widget, The Parallax Widget und The Tilt Widgets, es gibt eine Vielzahl von Widget-Optionen.
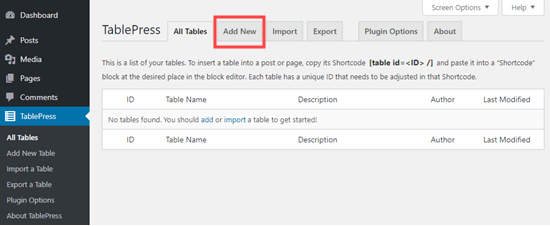
Elementor-Tischpresse
Elementor Tablepress ist eine großartige Möglichkeit, Ihrer Website Tabellen hinzuzufügen. Sie können Ihrer Tabelle ganz einfach Daten hinzufügen und sie dann so gestalten, dass sie dem Design Ihrer Website entsprechen. Tablepress ist ein sehr vielseitiges Plugin und kann verwendet werden, um eine Vielzahl verschiedener Arten von Tabellen zu erstellen.
