So fügen Sie Ihrer WordPress-Site einen Testimonial-Slider hinzu
Veröffentlicht: 2022-09-11Wenn Sie Ihrer WordPress-Site einen Testimonial-Slider hinzufügen möchten, ohne ein Plugin zu verwenden, gibt es ein paar verschiedene Methoden, die Sie verwenden können. Eine Option ist die Verwendung eines WordPress-Themes, das eine Testimonial-Slider-Funktion enthält. Eine weitere Option ist die Verwendung eines benutzerdefinierten Testimonial-Schiebereglers. Wenn Sie ein Design verwenden, das einen Testimonial-Schieberegler enthält, finden Sie die Einstellung dafür normalerweise im Bedienfeld „Designoptionen“. Wenn Sie einen benutzerdefinierten Testimonial-Slider verwenden, müssen Sie den Code zu Ihrer WordPress-Site hinzufügen. Das Hinzufügen eines Testimonial-Sliders zu Ihrer WordPress-Site kann eine großartige Möglichkeit sein, Kundenreferenzen oder -bewertungen zu präsentieren. Es kann auch dazu beitragen, das Vertrauen und die Glaubwürdigkeit bei potenziellen Kunden oder Klienten zu erhöhen.
Sie können Feedback von Ihren Kunden über ihre Dienstleistung oder ihr Produkt aus Testimonials erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie einen Testimonial-Slider für Ihre WordPress-Website erstellen. Hier sehen wir uns die Funktionen des Strong Testimonials-Plugins an, mit dem Sie Testimonials sammeln und veröffentlichen können. Durch die Verwendung des Strong Testimonials-Plugins können Sie Testimonials vom Frontend Ihrer Website sammeln. Darüber hinaus können Sie Ihrer Website eine Formularansicht hinzufügen, die es Besuchern ermöglicht, Testimonials einzureichen. Es ist auch möglich, benutzerdefinierte Felder zu erstellen, um zusätzliche Informationen zu sammeln. Im nächsten Abschnitt gehen wir die Schritte durch, die zum Erstellen eines Testimonial-Sliders erforderlich sind.
Das Strong Testimonials-Plugin ermöglicht es Ihnen, eine Vielzahl von Ansichten zu erstellen, die auf den Bedürfnissen Ihres Publikums basieren. In unserem Fall verwenden wir den Diashow-Modus, um eine Diashow mit Testimonials zu erstellen. Ein Shortcode für die gerade erstellte Diashow-Ansicht kann gefunden werden. Das Strong Testimonials-Plugin kann viel mehr als nur eine Diashow bieten. Die Funktionalität ermöglicht es Ihnen, Testimonials am Frontend zu sammeln, und ermöglicht Ihnen auch, eine Ansicht im Anzeigemodus im Backend zu erstellen. Während unserer Diskussion haben wir das Plugin eingehender behandelt und seine verschiedenen Funktionen besprochen.
Wie erstellt man einen Testimonial-Slider?
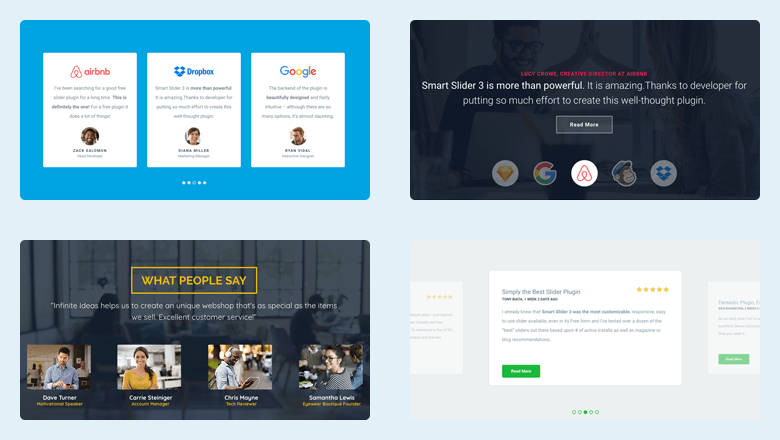
 Kredit: Smart Slider 3 – WordPress-Plugin
Kredit: Smart Slider 3 – WordPress-PluginEs gibt verschiedene Möglichkeiten, wie Sie einen Testimonial-Slider erstellen können. Eine Möglichkeit ist die Verwendung eines WordPress-Plugins wie Testimonial Rotator. Eine andere Möglichkeit besteht darin, es selbst mit HTML, CSS und jQuery zu codieren.
Das Hinzufügen von Testimonials zu Ihrer Website wird Ihnen helfen, zu demonstrieren, dass Sie glaubwürdig und vertrauenswürdig sind. Showit macht es Ihnen leicht, Ihre Geschichte auf beeindruckende Weise zu erzählen. Mein Lieblingsdesign von Canvas Views ist eines, das es Besuchern ermöglicht, durch die Seiten zu gleiten. Das folgende Tutorial führt Sie durch die Erstellung eines Testimonial-Sliders für Ihre Website. Mit Canvas Views können Sie alle Ihre Testimonials an einem Ort hinzufügen. Sie können Ihr primäres Zeugnis in Ansicht 1 sehen, wenn Sie bereits auf der Website sind. Ansicht 2 hat ein zweites Testimonial und so weiter. Durch einen Rechtsklick auf die 3 Punkte in der Canvas-Ansicht können Sie es duplizieren. Sie sollten es so oft vervielfältigen, wie Sie möchten, je nachdem, wie lang Ihr Testimonial ist.
WordPress Testimonial-Slider
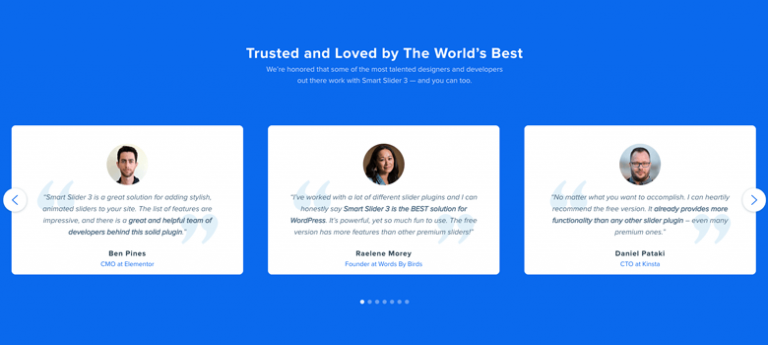
 Kredit: Smart Slider 3 – WordPress-Plugin
Kredit: Smart Slider 3 – WordPress-PluginEin WordPress-Testimonial-Slider ist eine großartige Möglichkeit, Kundenreferenzen auf Ihrer Website zu präsentieren. Dies kann eine großartige Möglichkeit sein, Vertrauen bei potenziellen Kunden aufzubauen und Ihre zufriedenen Kunden zu präsentieren. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, um einen Testimonial-Slider zu erstellen. Eines der beliebtesten ist das Testimonial Slider-Plugin . Mit diesem Plugin können Sie Ihre Testimonials einfach erstellen und verwalten. Sie können auch einen Shortcode verwenden, um Ihren Testimonial-Slider in einen beliebigen Beitrag oder eine Seite Ihrer Website einzufügen.

Die Testimonials und das Feedback Ihrer zufriedenen Kunden werden in Ihrem Testimonial Slider angezeigt. Seitdem gibt es ein neues Wartungs-Plugin (Oktober 2018). Leider hatte der bisherige Maintainer (dem wir für seine Dienste herzlich danken) keinen Zugriff mehr darauf. Die Wartung des Plugins haben wir ausschließlich übernommen, um dessen Überleben zu sichern. Der Testimonial Slider ist ein kostenloses und Open-Source-Tool. Die drei Methoden zur Installation dieses Plugins sind unten aufgeführt. Dies ist der einfachste Weg, dies zu tun.
So einfach ist das. Es gab einmal eine Zeit, in der Sie Dateien per FTP versenden konnten. Bitte besuchen Sie die FAQs des Plugins (https://slidervilla.com/testimonial-slider/), um mehr über das Tool zu erfahren. Ein früherer Website-Betreuer ist für die Wartung der verlinkten Website verantwortlich. Unsere Fähigkeit, es in Zukunft betriebsbereit zu halten, ist nicht garantiert.
Warum Sie Testimonials auf Ihrer Website verwenden sollten
Eine Methode besteht darin, Testimonials einzubeziehen. Um das positive Feedback Ihrer Kunden hervorzuheben, kann ein Testimonial-Slider verwendet werden. Sie zeigen den Kunden, dass Sie ihr Feedback wertschätzen und alles tun, um den bestmöglichen Service zu bieten.
So erstellen Sie benutzerdefinierte Testimonials in WordPress
 Bildnachweis: wpleaders.com
Bildnachweis: wpleaders.comGehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Testimonials. Wir empfehlen, dass Sie den Testimonial-Titel, den Testimonial selbst und Kundeninformationen wie den Firmennamen und die Website-Adresse angeben. Im Abschnitt "Empfohlenes Bild" können Sie der Liste der Kundenbilder ein beliebiges Bild hinzufügen.
So erstellen Sie benutzerdefinierte Testimonials in WordPress Sie müssen zuerst einen Schieberegler oder „Rotator“ erstellen und dann die Testimonials anhängen. Die Erstellung von benutzerdefinierten Testimonials ist durch die Verwendung einer Vielzahl von Plugins möglich. Sie können sie automatisch formatieren und organisieren sowie an einem zentralen Ort den Überblick behalten. Darüber hinaus bietet es die Möglichkeit, sie in ein ansprechendes Gleitformat zu animieren. Wählen Sie unter Aussehen Testimonial Rottweilers aus dem Widget-Menü aus. Sie können es per Drag & Drop an eine beliebige Stelle ziehen. Danach müssen Sie die von Ihnen erstellten Testimonials anzeigen.
Es kann erforderlich sein, zu überlegen, ob eine zufällige Reihenfolge in die Anzeige der Testimonials aufgenommen werden soll oder nicht. Ein Rotator-Typ hat zwei Funktionen: Er erstellt einen Schieberegler, der Animationen verwendet, und Sie können wählen, ob Sie den vollständigen Testimonial oder einen Auszug anzeigen möchten oder nicht. Um einen neuen Block hinzuzufügen, klicken Sie auf das Plus-Symbol, um eine Seite oder einen Beitrag zu öffnen, und wählen Sie das Easy Testimonials-Plugin aus. Das Anzeigen von Referenzen auf Ihrer Website ist eine großartige Möglichkeit, Ihre Chancen zu erhöhen, das Vertrauen eines Kunden zu gewinnen. Darüber hinaus können Sie bestehende Kunden hervorheben, wodurch Sie stärkere Beziehungen zu ihnen aufbauen können.
Eulenkarussell Testimonial Slider WordPress
Der Eulenkarussell-Testimonial-Slider WordPress ist eine großartige Möglichkeit, die Testimonials Ihrer Kunden auf Ihrer Website zu präsentieren. Mit diesem reaktionsschnellen Schieberegler können Sie bis zu 5 Testimonials auf elegante und moderne Weise anzeigen. Sie können das Farbschema und das Layout an das Design Ihrer Website anpassen, und der Schieberegler ist einfach einzurichten und zu verwenden.
Sie können ein Bild in einer Vielzahl von Formaten anzeigen, indem Sie das Simple Owl Carousel verwenden. Diese Einstellungen können verwendet werden, um die Karussellnavigation und die Foliengeschwindigkeit sowie die Navigations- und Foliengeschwindigkeit eines Beitrags zu verwalten. Laut Beschreibung gibt es eine ganze Reihe von Anpassungsmöglichkeiten, aber Sie können nur eine Art von Schiebereglern erstellen. Das OWL Carousel 2 wird um ein Karussell erweitert, und das Carousel 2 ist die beste Option.
