So fügen Sie einen Text-Slider in WordPress hinzu (eine Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2023-03-20
Ein Text-Schieberegler enthält eine Reihe von Schlagzeilen und Nachrichten, die in einem Schiebemodus dargestellt werden. Jede Nachricht wird für eine bestimmte Zeit angezeigt, bevor die nächste auf dem Bildschirm erscheint.
Website-Eigentümer verwenden Text-Schieberegler aus verschiedenen Gründen. Es könnte sein, die Aufmerksamkeit auf wichtige Nachrichten wie Rabattangebote, neue Produkteinführungen, bevorstehende Veranstaltungen und mehr zu lenken.
Hier zeigen wir Ihnen mit einer Schritt-für-Schritt-Anleitung, wie Sie einen Text-Slider in WordPress hinzufügen.
So fügen Sie einen Text-Slider in WordPress hinzu
Wie alles können Sie ein Plugin verwenden, um einen Text-Slider in WordPress hinzuzufügen. Smart Slider 3 ist eine der Lösungen da draußen. Es ermöglicht Ihnen, einen Text-Slider sowohl von Grund auf neu als auch mithilfe einer Vorlage zu erstellen. Wir werden diese beiden Methoden in diesem Tutorial behandeln.
Methode 1: Erstellen Sie einen Text-Slider von Grund auf neu
Dieser Vorgang wird etwas zeitaufwändig sein, da Sie alles von Grund auf neu durchführen müssen. Aber es wird auch Spaß machen.
Schritt 01: Installieren und aktivieren Sie das Smart Slider 3 Plugin
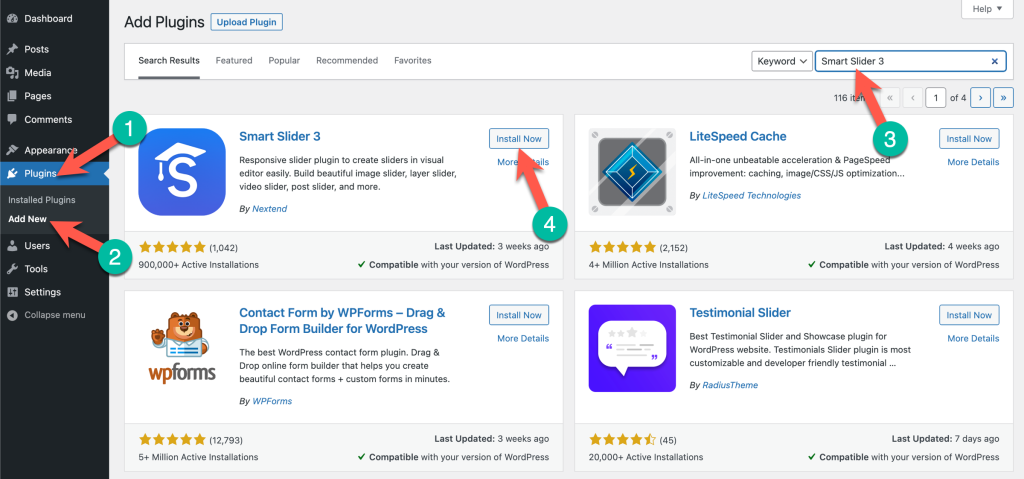
Gehen Sie zuerst zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins ( 1 ) > Add New ( 2 ). Geben Sie dann „Smart Slider 3“ in das Suchfeld ein ( 3 ). Das Plug-in wird über dem Ergebnis angezeigt. Installieren und aktivieren Sie das Plugin ( 4 ).

Schritt 02: Gehen Sie zum Dashboard von Smart Slider 3
Sie sehen das Plugin in der Admin-Menüleiste, nachdem Sie es aktiviert haben. Navigieren Sie zu Smart Slider > Dashboard.
( Hinweis: Mit der kostenlosen Version können Sie einen einfachen Schieberegler auf Ihrer Website erstellen und einbetten. Für aufregendere Optionen müssen Sie auf die Premium-Version upgraden.)

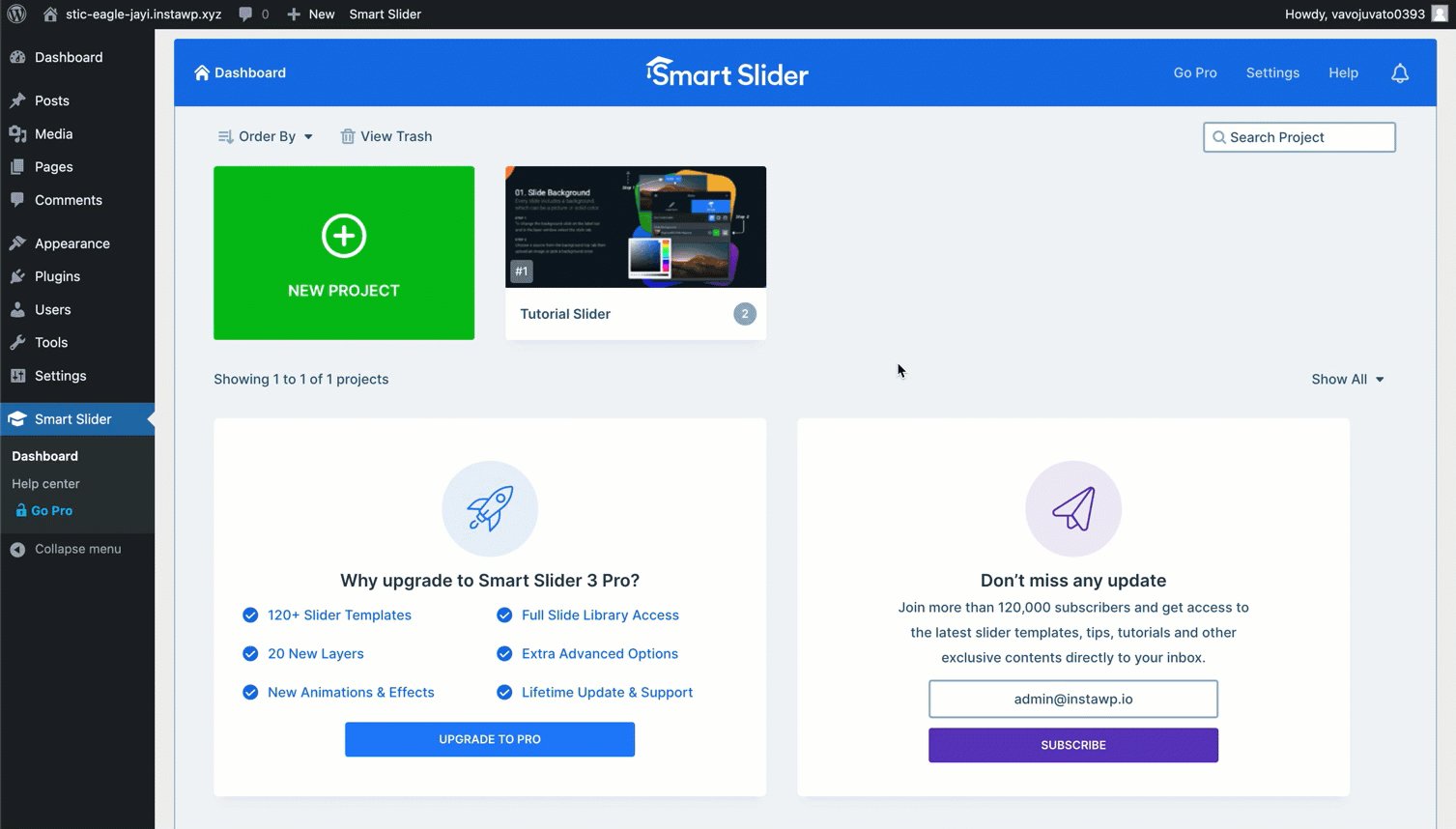
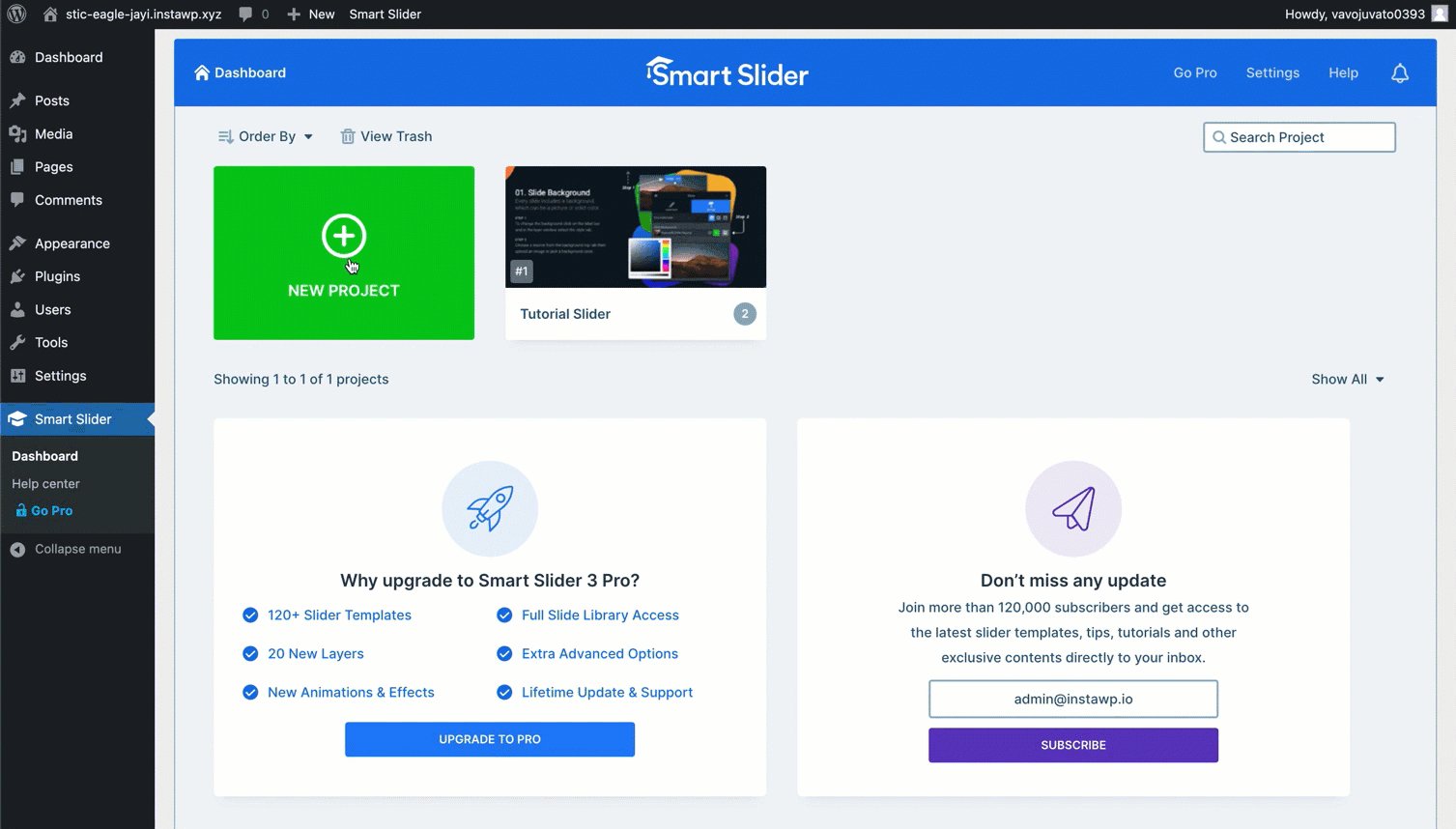
Schritt 03: Erstellen Sie ein neues Projekt in Smart Slider 3
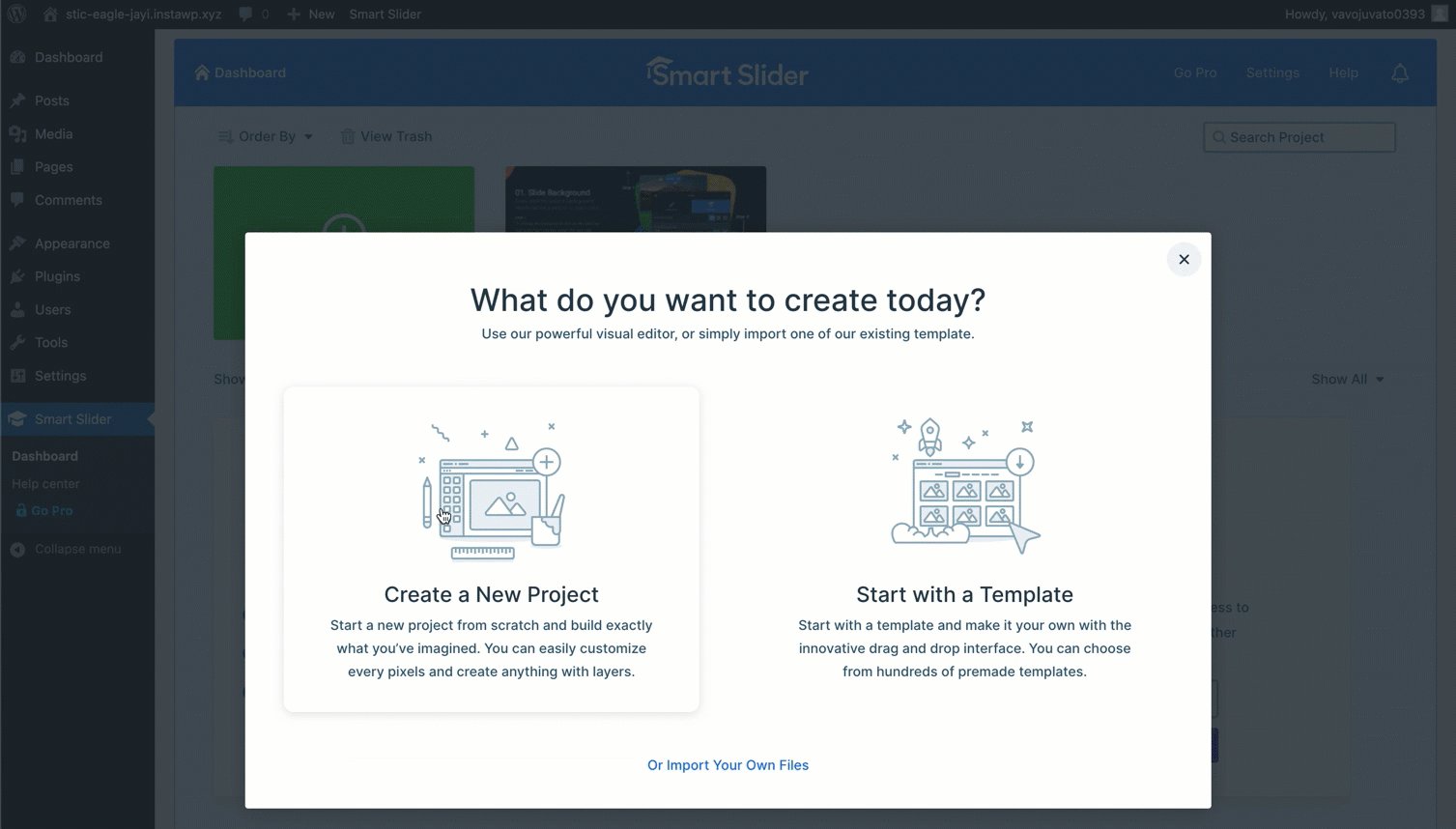
Klicken Sie auf NEUES PROJEKT . Es gibt Ihnen zwei Optionen: Neues Projekt erstellen und mit einer Vorlage beginnen .
Mit „Neues Projekt erstellen“ können Sie einen kompletten Slider von Grund auf neu erstellen. Beginnen Sie mit einer Vorlage bietet zahlreiche vorgefertigte Vorlagen, um Ihnen wertvolle Zeit zu sparen.
Sie können wählen, wen Sie wollen. Aber in diesem Tutorial zeigen wir Ihnen, wie Sie einen Text-Slider von Grund auf neu erstellen. Wir verwenden also die Option Neues Projekt erstellen .

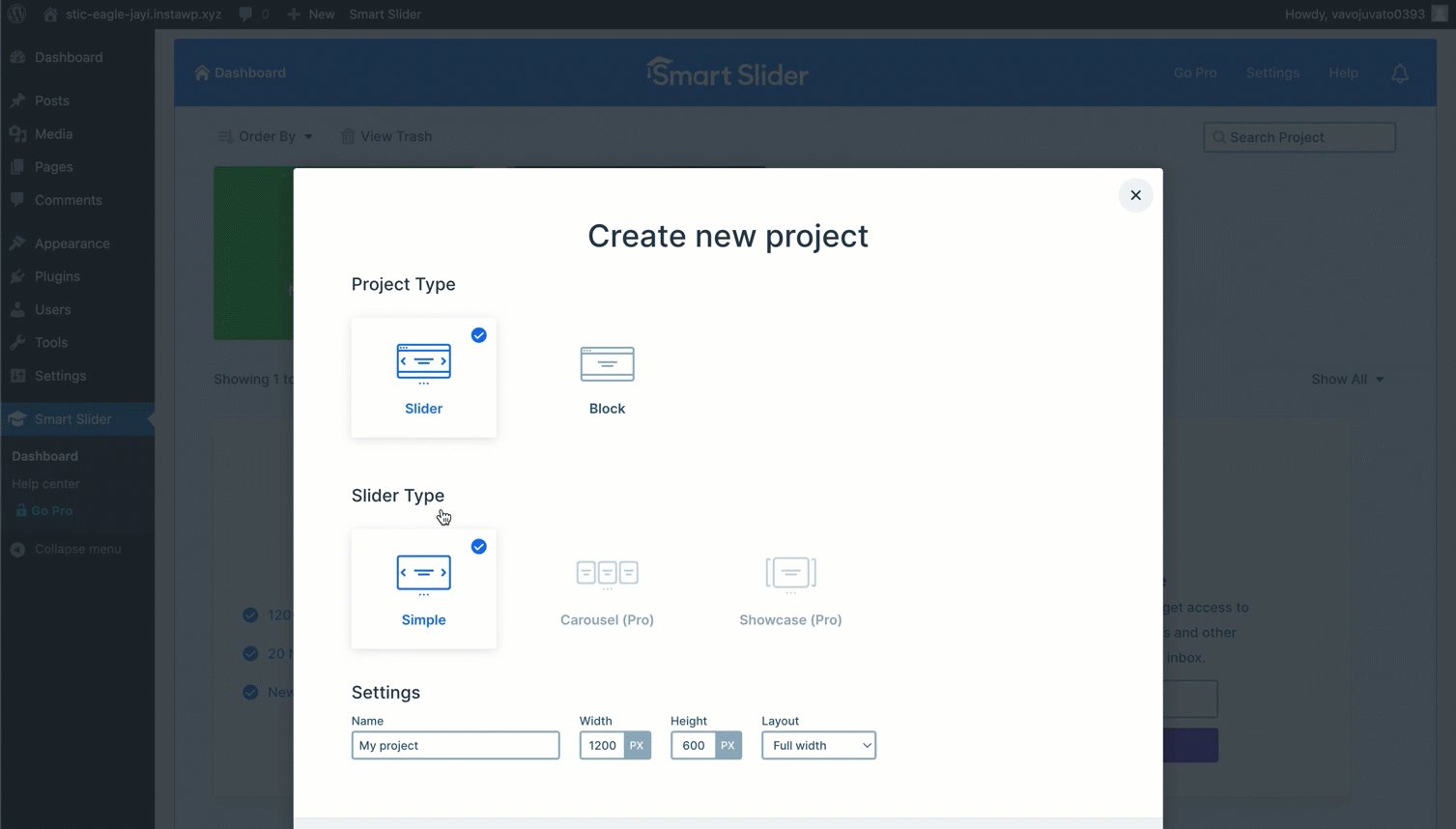
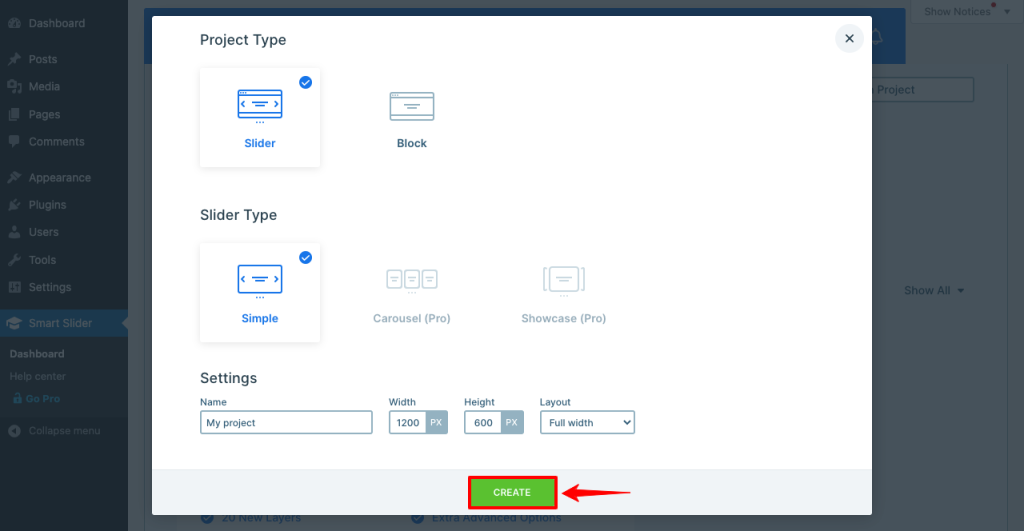
Auf Ihrem Bildschirm wird ein Popup-Fenster angezeigt. Sie können ihm einen Namen geben und das Slider-Layout festlegen. Konfigurieren Sie sie nach Ihrer Wahl. Drücken Sie am Ende den CREATE- Button.

Schritt 04: Konfigurieren Sie den Schieberegler mit verschiedenen Optionen
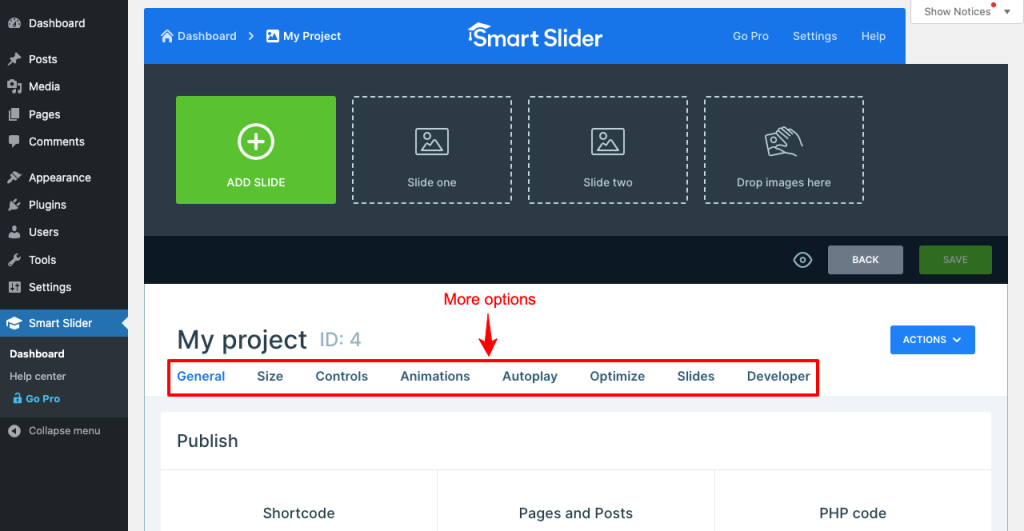
Auf der neuen Seite finden Sie weitere Optionen, um Ihre intelligente Folie weiter anzupassen.
- Die Registerkarte „Allgemein“ enthält einen Shortcode, mit dem Sie die intelligente Folie auf der gewünschten Seite veröffentlichen.
- Auf der Registerkarte Größe können Sie das Layout des intelligenten Schiebereglers neu definieren und auf dem Desktop, Tablet und Mobilgeräten aktivieren.
- Auf der Registerkarte "Steuerelemente" können Sie zwischen verschiedenen Arten von Pfeilzeigern wählen, mit denen Benutzer die Schieberegler am Frontend umschalten können.
- Auf der Registerkarte Animationen können Sie einen gewünschten Animationstyp festlegen und die Zeitdauer definieren.
- Sobald Sie Autoplay aktivieren, bewegen sich die Schieberegler automatisch, ohne dass der Benutzer sie berührt.
- Auf der Registerkarte „Optimieren“ können Sie den Ladetyp auswählen und die Wiedergabesichtbarkeit aktivieren.
- Legen Sie das Design des Folienhintergrunds auf der Registerkarte „Folien“ fest.
- Die Registerkarte „Entwickler“ ist nur für Entwickler reserviert. Vermeiden Sie es besser, wenn Sie ein allgemeiner Benutzer sind.
Konfigurieren Sie sie nach Ihren Vorlieben.

Schritt 05: Fügen Sie eine Folie hinzu und erstellen Sie sie
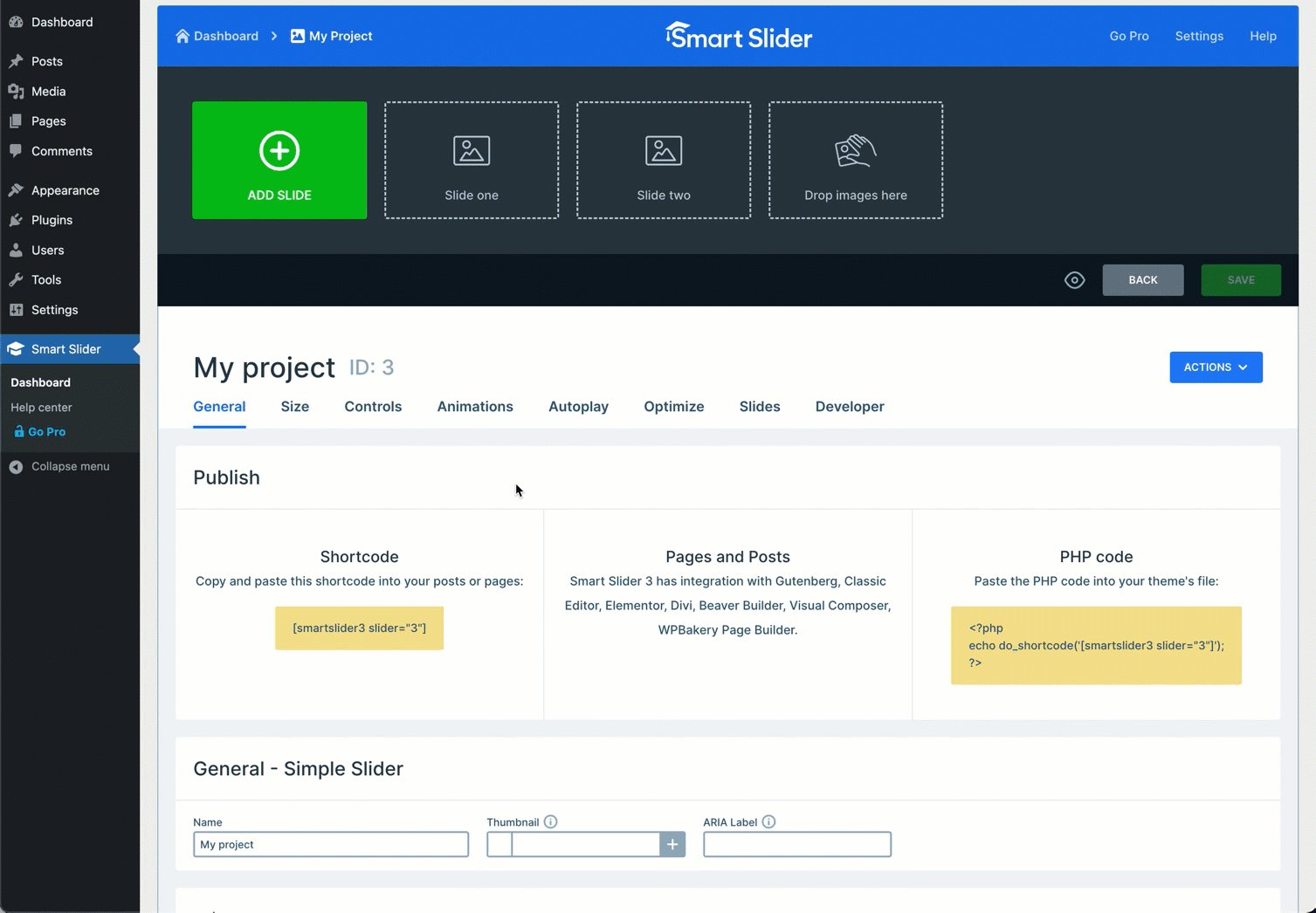
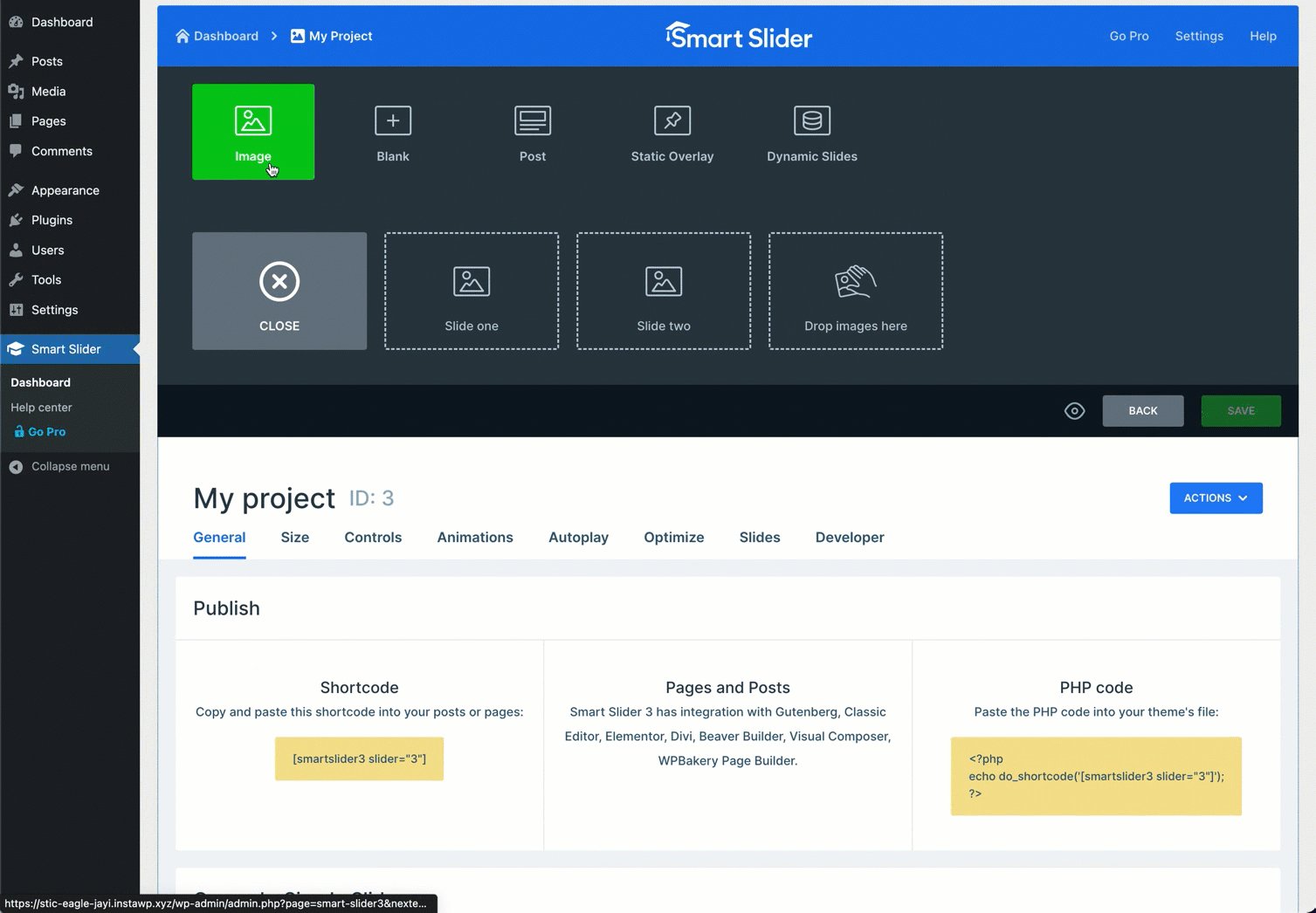
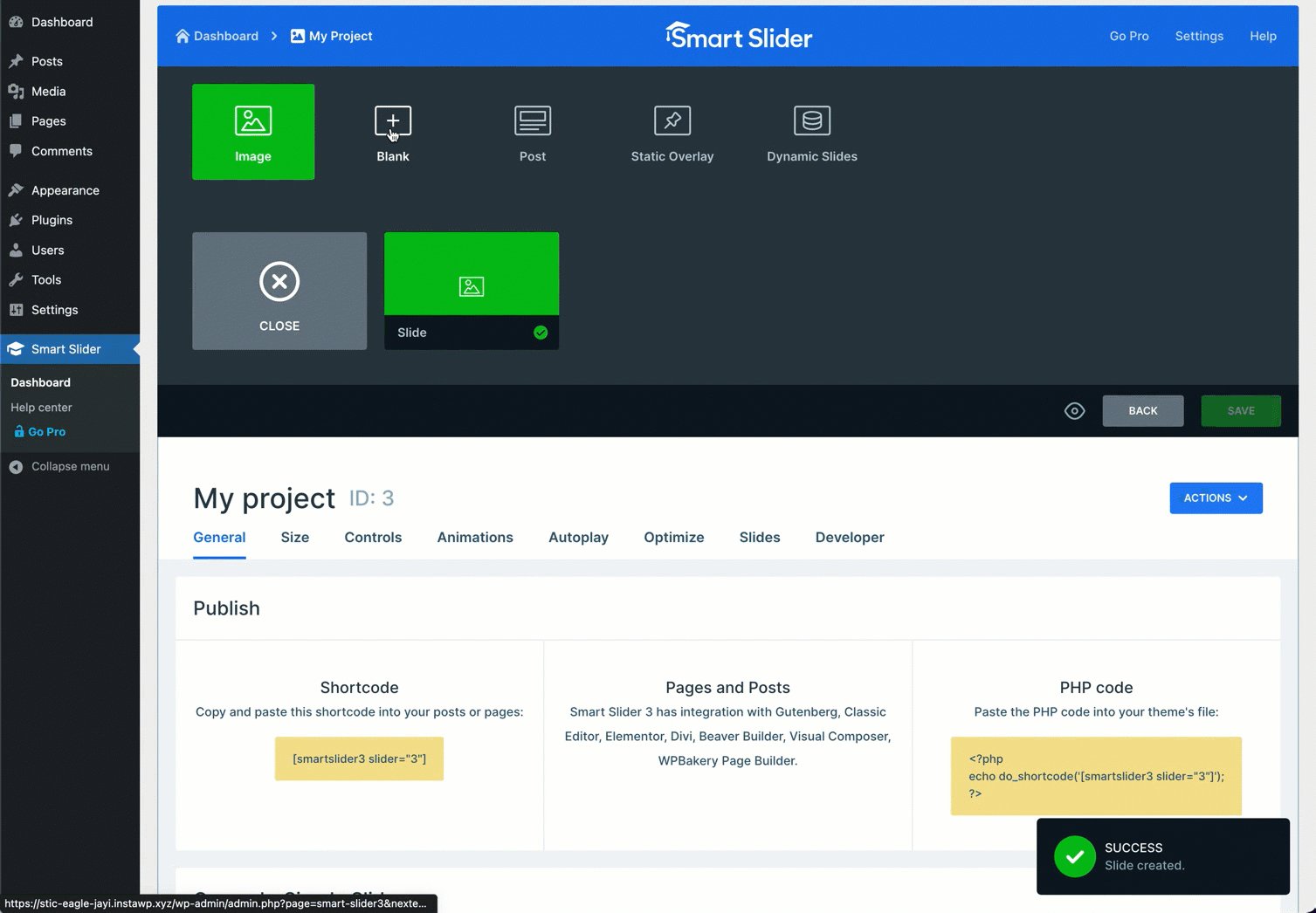
Klicken Sie anschließend auf SLIDE HINZUFÜGEN . Wählen Sie die Option Leer . Neben Schließen wird eine neue Folie angezeigt. Klicken Sie auf diese neue Folie. Sie gelangen zu einer Leinwand.
Da Sie einen Text-Schieberegler erstellen, müssen Sie die Option „Leer“ auswählen.

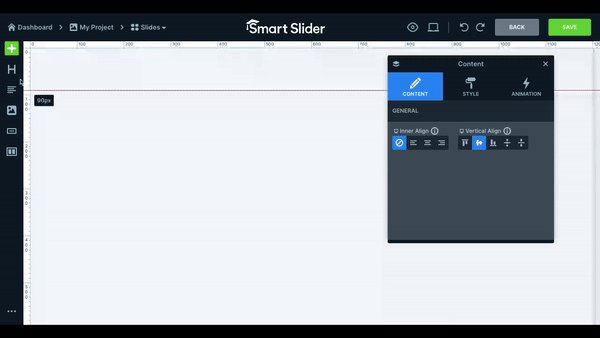
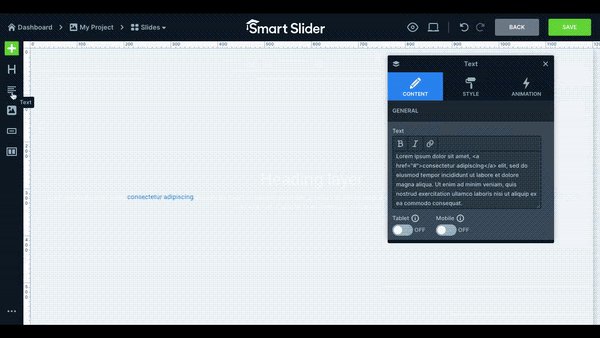
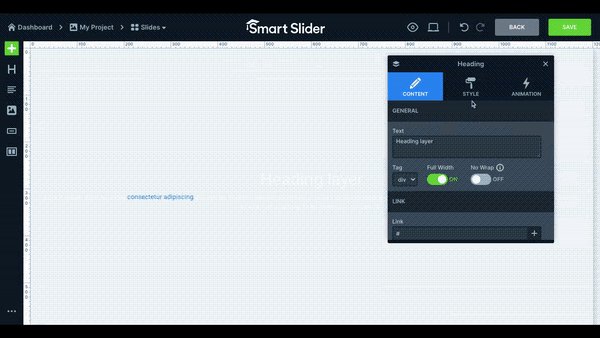
Klicken Sie auf die Textsymbole (Kopfzeile und Text) in der rechten Seitenleiste. Sie werden sehen, wie sie auf der Leinwand erscheinen.
Als nächstes müssen Sie sie stylen und anpassen.
- Wählen Sie zuerst die Überschrift oder den Text aus.
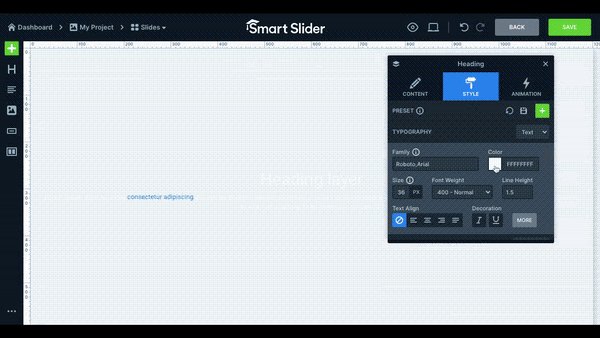
- Wechseln Sie im Popup-Editor zur Registerkarte Stil .
- Wählen Sie die Farbe aus, die Sie auf den Text anwenden möchten.
- Scrollen Sie auf dieser Registerkarte nach unten und erkunden Sie alle Optionen, die in diesem Editor verfügbar sind.
- Sie können sie zum Ausrichten, Festlegen von Abständen, Hinzufügen von Effekten, Ausblenden auf bestimmten Geräten, Ändern von Schriftarten, Auslösen von Animationen und mehr verwenden.
- Sie können sogar Bilder hinzufügen, indem Sie auf das Bildsymbol klicken.
- Wenn Sie fertig sind, klicken Sie auf die Schaltfläche SPEICHERN .

Ihre erste Folie ist also fertig. Sie können auf die gleiche Weise beliebig viele Folien erstellen.
- Klicken Sie dazu auf die Schaltfläche Zurück nach dem obigen GIF.
- Klicken Sie erneut auf die Schaltfläche (+) HINZUFÜGEN, und führen Sie die gleichen Schritte aus, die wir Ihnen oben gezeigt haben.
Schritt 06: Veröffentlichen Sie den Text-Slider
- Wenn Sie so viele Textfolien erstellt haben, wie Sie möchten, kehren Sie zur Smart Slider-Projektseite zurück.
- Scrollen Sie auf der Seite etwas nach unten.
- Sie erhalten einen Shortcode.
- Kopieren Sie es und fügen Sie es in einen beliebigen Beitrag oder eine beliebige Seite ein.
Schritt 07: Vorschau des Smart Slider
Wechseln Sie in den Vorschaumodus des Beitrags oder der Seite. Sie werden sehen, dass der Schieberegler perfekt funktioniert.
Methode 2: Erstellen Sie einen Text-Schieberegler mithilfe einer Vorlage
Die Verwendung einer Vorlage kann Ihnen Zeit beim Erstellen und Veröffentlichen von Text-Schiebereglern auf Ihrer WordPress-Site sparen. Der Prozess ist einfach. Lass es uns tun!
Schritt 01: Erstellen Sie ein neues Projekt
Navigieren Sie zu Smart Slider > Dashboard. Klicken Sie auf FOLIE HINZUFÜGEN.
Schritt 02: Gehen Sie zum Vorlagenbereich
Es öffnet sich ein Popup. Wählen Sie die Option Start with a Template .
Schritt 03: Importieren Sie eine Vorlage
In der kostenlosen Version können Sie nur fünf fertige Vorlagen verwenden. Bewegen Sie den Mauszeiger auf das, was Ihnen gefällt. Sie sehen die Schaltfläche Importieren . Klicken Sie auf die Schaltfläche Importieren .
Schritt 04: Veröffentlichen Sie den Text-Slider
- Sie werden auf der Projektseite angezeigt.
- Es liegt nun an Ihnen, sie mit den obigen Schritten anzupassen.
- Scrollen Sie auf der Seite etwas nach unten.
- Sie erhalten einen Shortcode.
- Kopieren Sie den Shortcode und fügen Sie ihn in einen beliebigen Beitrag oder eine beliebige Seite ein.
- Dort erscheint der Schieberegler.
Schritt 05: Veröffentlichen Sie die Text-Slider
Wechseln Sie in den Vorschaumodus des Beitrags oder der Seite. Sie werden sehen, dass der Schieberegler perfekt funktioniert.
Abschluss
Bevor wir diese Diskussion beenden, möchten wir Sie daran erinnern, dass es über 1,7 Milliarden Websites im Internet gibt. Die Leute hängen am meisten an den Websites, die wertvolle Informationen auf die eingängigste Weise präsentieren.
Kein Zweifel, mit Smart Slider 3 können Sie Ihre Textpräsentation auf die nächste Stufe bringen. Achten Sie aber gleichzeitig auf Ihre Informationsqualität. Es wird uns eine Freude sein, wenn Sie diesen Artikel bei der Erfüllung Ihrer Suche hilfreich finden.


