So fügen Sie einem WordPress-Beitrag ein Miniaturbild hinzu
Veröffentlicht: 2022-09-11Wenn Sie einem WordPress-Beitrag ein Miniaturbild hinzufügen möchten, müssen Sie einige Dinge tun. Zuerst müssen Sie ein Bild finden oder erstellen, das Sie als Miniaturansicht verwenden möchten. Sobald Sie das Bild haben, müssen Sie es auf Ihre WordPress-Site hochladen. Nachdem das Bild hochgeladen wurde, müssen Sie den Beitrag bearbeiten, dem Sie das Miniaturbild hinzufügen möchten. Im Post-Editor sehen Sie einen Abschnitt mit dem Namen „Empfohlenes Bild“. Klicken Sie auf den Link „ Vorgestelltes Bild festlegen “ und wählen Sie das Bild aus, das Sie gerade hochgeladen haben. Sobald das Bild ausgewählt ist, klicken Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
Ein Thumbnail-Post ist ein kurzer Grafik- und Textauszug, der auf einer Website erscheint. Wenn ein Benutzer auf einen Link oder ein Bild klickt, wird ihm eine Vollversion des Artikels angezeigt. Ein vorgestelltes Bild eines Beitrags wird verwendet, um eine Vorschau eines Beitrags in WordPress anzuzeigen. In diesem Tutorial erfahren Sie, wie Sie Beitrags-Thumbnails in WordPress erstellen. Durch die Aktivierung dieses Plugins werden Ihre Beiträge automatisch Flickr-Bilder basierend auf ihrem Titel anzeigen. Infolgedessen werden diese vorgestellten Bilder verwendet, um Beitrags-Thumbnails für WordPress zu erstellen. Sie können das Bild im Editor basierend auf der von WordPress verwendeten Auflösung zuschneiden und in der Größe ändern.
Der erste Schritt besteht darin, das Related Posts Thumbnail-Plugin für WordPress herunterzuladen und zu installieren. Im Einstellungsbereich von WordPress wird es eine neue Funktion namens Related Post Thumbs geben. Der dritte Schritt besteht darin, die Anzeige der Beiträge zu ändern. Wenn Sie Änderungen an Ihren Seiten oder Beiträgen vornehmen, können Sie auswählen, ob die Beziehung angezeigt werden soll oder nicht. Wählen Sie im Abschnitt Miniaturansichten den Bereich aus, in dem Ihre Miniaturansichten angezeigt werden sollen. Der dritte Schritt besteht darin, den Stil der Miniaturansicht auszuwählen, der Farbe, Schriftgröße oder Ausschnittlänge sein kann. Dieses Plugin sollte über einen Shortcode in Ihre Beiträge und Seiten integriert werden.
Wie füge ich ein Featured Image in WordPress hinzu?
 Bildnachweis: newblogr.com
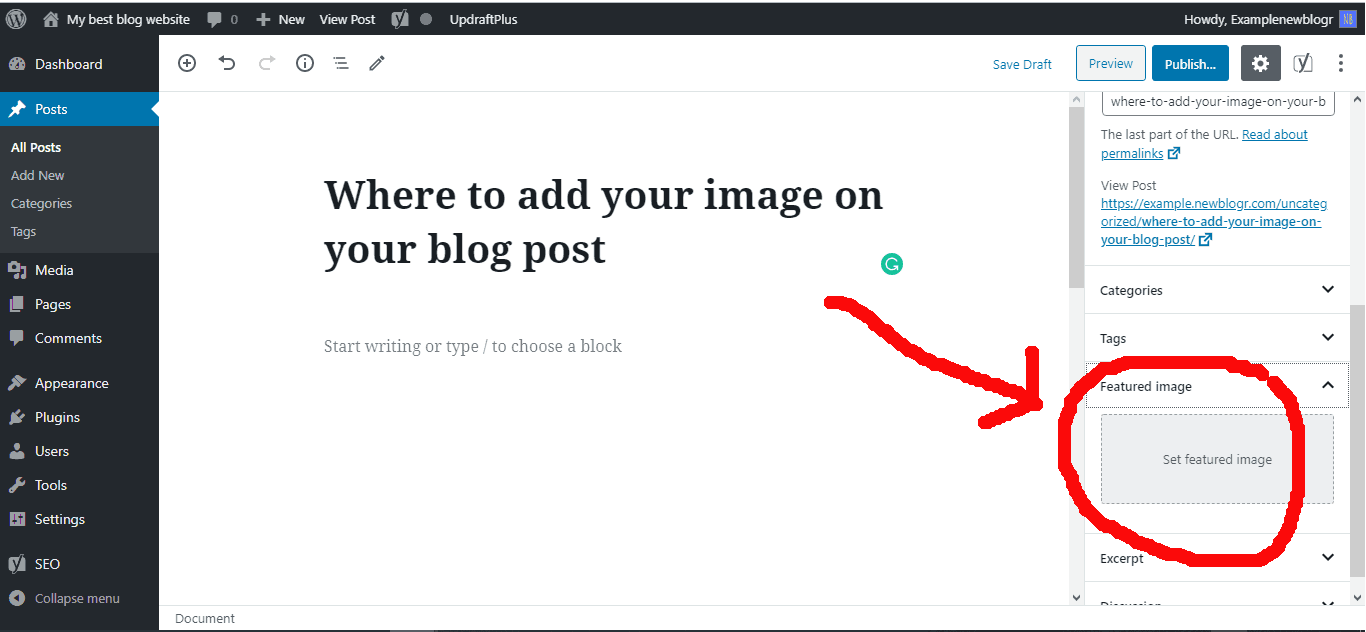
Bildnachweis: newblogr.comDurch einfaches Bearbeiten oder Erstellen eines neuen Blog-Beitrags können Sie ein vorgestelltes Bild in einen WordPress-Beitrag einfügen. Die Registerkarte „Empfohlenes Bild“ befindet sich in der rechten Spalte des Inhaltseditors. Sie müssen auf die Registerkarte „Vorgestelltes Bild festlegen“ klicken, um das Popup-Fenster des WordPress-Medien-Uploaders anzuzeigen.
Die Verwendung von Bildern auf Ihrer Website oder in Blogbeiträgen kann diese attraktiver machen. Sie können die visuelle Qualität Ihres Blogs oder Ihrer Website verbessern, indem Sie ein großartiges Beitragsbild verwenden. Sie haben keine vorgestellten Bilder im Dashboard? Dieses Tutorial führt Sie durch den Prozess des Hinzufügens von vorgestellten Bildern zu Ihrer WordPress-Site. Da WordPress.org eine der größten Online-Communities ist, überrascht es nicht, dass einige der durchdachtesten Entwickler diese Funktion in ihre Themes integriert haben. Sie müssen den folgenden Code verwenden, um die Funktionsstruktur in der Datei functions.php Ihres Designs zu ändern und Funktionen hinzuzufügen. Sobald Sie diesen Schritt abgeschlossen haben, ist der Abschnitt mit den vorgestellten Bildern Ihres Themas fertig.
Wählen Sie auf Ihrem Computer ein Bild aus, das für die Website verwendet werden soll. Der Fortschrittsbalken, den Sie jetzt sehen, zeigt Ihren Foto-Upload an. Wenn Sie darauf klicken, können Sie auswählen, welches Bild Sie als Beitragsbild verwenden möchten. Aktualisieren Sie Ihren Beitrag oder Ihre Seite, um das vorgestellte Bild zu erhalten.
Was ist ein Featured Image in einigen WordPress-Themes?
Das primäre Bild, das zum Schreiben eines Blog-Beitrags in WordPress verwendet wird, ist ein vorgestelltes Bild. Sie finden sie neben der Überschrift jedes Beitrags auf Ihrer Homepage und in den sozialen Medien.
3 Tipps zur Auswahl des perfekten Beitragsbildes
Beachten Sie bei der Auswahl eines vorgestellten Bildes einige Dinge. Die Inhalte Ihrer Website sollten Sie hinsichtlich Qualität und Repräsentativität prüfen. Zweitens sollte es optisch ansprechend sein und mit dem Ton und der Botschaft Ihrer Posts und Seiten übereinstimmen. Außerdem sollten Suchmaschinen es leicht finden können.
Es ist auch wichtig, die Praktikabilität eines vorgestellten Bildes zu berücksichtigen. Wenn es darum geht, Bilder für Ihre Website zu erstellen, kann es schwierig sein, ein einzelnes Bild zu finden, das für alle funktioniert. Wenn Sie eine Website mit einem Grafikdesignprogramm erstellen, speichern Sie außerdem das ausgewählte Bild als Bilddatei, um es auf anderen Seiten zu verwenden.
Das Hinzufügen eines vorgestellten Bildes zu Ihrer Website kann sie frisch aussehen lassen und sich frisch anfühlen, und es kann die Sichtbarkeit und das SEO-Potenzial erhöhen. Wenn Sie Ihren Beiträgen und Seiten ausgewählte Bilder hinzufügen möchten, haben Sie keine Angst, dies jetzt zu tun!
Wie erstelle ich ein Thumbnail für mein WordPress-Theme?
 Bildnachweis: www.wildflowersandpixels.co.uk
Bildnachweis: www.wildflowersandpixels.co.ukDas Erstellen eines PNG-Thumbnails ist einfach: Fügen Sie ein Bild mit einer Breite von 880 Pixeln und einer Höhe von 660 Pixeln ein, das einen Screenshot Ihres laufenden Designs zeigt. Machen Sie einen Screenshot von diesem Bild. Bitte laden Sie die PNG-Datei in das Verzeichnis Ihres Themes hoch, bevor Sie sie im WordPress-Dashboard anzeigen.
Wenn Sie einen Beitrag oder eine Seite bearbeiten, bemerken Sie möglicherweise ein hervorgehobenes Bildfeld. Sie können ein Bild für den Artikel hochladen oder ein damit verknüpftes Bild auswählen. Das Hinzufügen von Thumbnail-Unterstützung zu allen Beitragstypen kann erreicht werden, indem dieser Befehl nach dem öffnenden <html: eingefügt wird. Sie haben die Möglichkeit, Miniaturbilder nur für Beiträge oder nur Seiten zuzulassen. Das Feld „Empfohlenes Bild“ sollte jetzt in Ihrem WordPress-Post-/Seitenbearbeitungsbildschirm sichtbar sein. Die Funktion sollte überprüft werden, wenn sie nicht vorhanden ist oder wenn sie in den Bildschirmoptionen oder in Ihrem functions.php-Code aktiviert ist. WordPress-Loops können jetzt so konfiguriert werden, dass sie drei Haupt-Thumbnail-Befehle verwenden. Um fair zu sein, ist das Hinzufügen eines Links und eines Standard-Thumbnails eine der einfachsten Implementierungen.
Wie erhalte ich eine Thumbnail-URL in WordPress?
Die Post-Thumbnail-URL wird angezeigt, sobald Sie sie zur Designvorlage hinzufügen. Weitere Informationen zum Erstellen von benutzerdefiniertem Code finden Sie in unserem WordPress-Leitfaden. Wenn Sie nur das Miniaturbild des Beitrags anzeigen möchten, können Sie den Code in die Vorlage einfügen, an der Sie innerhalb der WordPress-Schleife arbeiten.
Wie aktiviere ich Miniaturansichten in WordPress-Beiträgen?
Seit der WordPress-Version 2.9 können Sie mit einem einfachen WordPress-Theme-Update ganz einfach Beitrags-Thumbnails zu Ihrer Homepage hinzufügen. Funktionen können jederzeit geöffnet und geschlossen werden. Bitte verwenden Sie die PHP-Erweiterung: add_theme_support('post-nails'); und die PHP-Erweiterung: add_theme_support('post-nails').

So deaktivieren Sie ausgewählte Bilder in WordPress
Wenn Sie ausgewählte Bilder in Ihrem Design deaktivieren oder Änderungen vornehmen möchten, können Sie dies tun, indem Sie deren Ausgabe deaktivieren. Die Option „Vorgestellte Bilder für Beiträge anzeigen“ ist in den Einstellungen deaktiviert.
Wie ändere ich das Thumbnail in meinem WordPress-Blog?
Seiten oder Beiträge können von Ihrem Dashboard aus bearbeitet werden, indem Sie darauf klicken. Auf der rechten Seite des Bildschirms befindet sich ein Modul namens Featured Images. Indem Sie „Vorgestelltes Bild festlegen“ auswählen, können Sie ein Bild aus der Medienbibliothek Ihrer Website, Google Fotos, Pexels Free Photos oder Openverse auswählen.
Die Bedeutung guter Thumbnails
Wenn Sie für Ihre Inhalte werben möchten, sollten Sie Miniaturbilder verwenden, die Zuschauer zu Ihren Videos locken und Ihnen helfen, Ihre Inhalte zu vermarkten. Obwohl beim Erstellen eines Thumbnails zahlreiche Faktoren zu berücksichtigen sind, sollten Größe und Seitenverhältnis im Vordergrund stehen. Betrachten Sie zunächst die Größe von 1280 x 720 Pixel. Bei dieser Größe hat Ihr Thumbnail einen größeren Platz, ist aber immer noch kompakt genug, um in den meisten Videoplayern verwendet zu werden. Um sicherzustellen, dass Ihr Thumbnail mindestens 640 Pixel breit ist, vergewissern Sie sich, dass Sie einen Videoplayer wie YouTube verwenden, da dies die Größe eines Thumbnails hat. Denken Sie bei der Dateigröße daran, dass die meisten Betrachter nur wenige Sekunden lang ein Miniaturbild sehen. Halten Sie zu diesem Zweck die Miniaturansicht klein genug, um in den verfügbaren Platz zu passen. Eine gute Faustregel ist, sie nicht größer als 50 KB zu halten. Sie sollten auch daran denken, dass Sie eine Vielzahl von Dateitypen in Ihr Miniaturbild aufnehmen können. Es gibt zwei weitere Möglichkeiten, um bessere, kreativere Thumbnails zu erstellen: PNG und GIF.
WordPress Post Thumbnail-URL
 Bildnachweis: johnmorrisonline.com
Bildnachweis: johnmorrisonline.comDie WordPress-Post-Thumbnail-URL ist eine URL, die mit einem WordPress-Post verknüpft ist. Diese URL kann verwendet werden, um auf den betreffenden Beitrag zu verlinken oder auf das Miniaturbild des Beitrags zuzugreifen .
In diesem Artikel zeigen wir Ihnen, wie Sie ein Miniaturbild einer Post-URL in WordPress finden. Dies kann nützlich sein, wenn Sie ein neues WordPress-Theme oder ein untergeordnetes Thema entwickeln. Um eine Beitrags-Thumbnail-URL zu erhalten, müssen Sie sie zuerst in eine anpassbare Themenvorlage codieren. Dieser Artikel führt Sie durch die Schritte, die Sie ausführen müssen, um diese Aufgabe zu erfüllen. Um das Miniaturbild des Beitrags in Ihrer Vorlage anzuzeigen, fügen Sie einfach diesen Code ein:. Es zeigt die URL des betreffenden Bildes sowie seine Beschreibung an. Sie können nicht nur die Größe anpassen, sondern auch das zu teilende Bild auswählen. Stellen Sie in jedem Fall sicher, dass Miniaturbilder in einer benutzerdefinierten Bildgröße neu generiert werden.
So fügen Sie ein ausgewähltes Bild in einem benutzerdefinierten Beitragstyp WordPress hinzu
Um ein vorgestelltes Bild zu einem benutzerdefinierten Beitragstyp in WordPress hinzuzufügen, müssen Sie zuerst zur Seite „Beitrag bearbeiten“ für den betreffenden Beitrag navigieren. Suchen Sie dort in der rechten Seitenleiste den Abschnitt „Empfohlenes Bild“ und klicken Sie auf den Link „Empfohlenes Bild festlegen“. Von hier aus können Sie entweder ein neues Bild hochladen oder eines aus Ihrer Medienbibliothek auswählen. Nachdem Sie ein Bild ausgewählt haben, klicken Sie auf die Schaltfläche „Vorgestelltes Bild festlegen“, um Ihre Auswahl zu bestätigen.
Posts oder Seiten können einem bestimmten Bild zugewiesen werden, indem eine WordPress-Funktion verwendet wird, die als Post Thumbnails oder Featured Image bekannt ist. Wenn Sie ein neuer Benutzer von WordPress sind und Schwierigkeiten haben, Bilder auf Ihrem Blog/Ihrer Website anzuzeigen, ist diese Anleitung genau das Richtige für Sie. Alle WordPress-Themen verwenden die standardmäßige WordPress-Bildgrößenänderungsfunktion, mit der Sie Bilder basierend auf der Größe des Themas, das Sie hochladen möchten, zuschneiden können. Einige Themes, wie unser Premium-Total-Theme, verfügen über eine integrierte Größenänderungsfunktion, die optimiert ist und eine bessere Benutzerkontrolle ermöglicht. Wenn Sie lernen möchten, wie Sie benutzerdefinierte Größen in Ihrem Design erstellen, sollten Sie die Kernfunktion add_image_size verwenden.
So fügen Sie ausgewählte Bilder zu Beiträgen hinzu
Sie können jedem Beitrag in einer Kategorie ein Beitragsbild hinzufügen, indem Sie oben auf der Seite „Kategorie bearbeiten“ auf den Link „Kategorie“ klicken und dann Beitragsbild hinzufügen auswählen . Die Verwendung des Dropdown-Menüs Beitragsformat hilft Ihnen bei der Entscheidung, welches Beitragsformat am besten zum Hinzufügen von Beitragsbildern geeignet ist. Das Feld "Empfohlenes Bild" kann eingegeben werden, und auf die Schaltfläche "Aktualisieren" kann geklickt werden, um das Bild zu aktualisieren.
WordPress-Thumbnail wird nicht angezeigt
Glücklicherweise können beide Situationen mit Leichtigkeit gelöst werden. Den Abschnitt Bildschirmoptionen Ihres WordPress-Dashboards finden Sie hier. Wenn Sie die Option „Empfohlenes Bild“ auswählen, enthalten Ihre Post- und Seitenlisten eine Spalte „Empfohlenes Bild“. Sie sollten jetzt in Ihrem Inhaltseditor auf die Registerkarte Ausgewähltes Bild zugreifen können.
Da das Plug-in das mit Ihren beliebten Posts verknüpfte Featured Image nicht finden kann, wird kein Thumbnail-Bild angezeigt. Der wahrscheinlichste Grund für Ihr Problem ist, dass Sie damit Schwierigkeiten haben. Was haben Sie in letzter Zeit an Ihrer Website geändert? Bitte gehen Sie auch zu Einstellungen > Beliebte Posts, um einen Screenshot Ihres Debug-Bildschirms zu sehen. Ich würde die Dateiberechtigungen überprüfen, um festzustellen, ob WPWP nach der Migration von Ihrem vorherigen Server auf den neuen Miniaturansichten erstellt. Wenn Sie für jeden Beitrag ein Funktionsbild festlegen, dieses aber nach der Migration nicht angezeigt wird, würde ich die Berechtigungen überprüfen. Mit diesem Plugin kann ein Ordner in WordPress namens WordPress-popular-posts erstellt werden. Überprüfen Sie, ob der Ordner von PHP beschreibbar ist und ob er eine gültige PHP-Datei enthält.
Bilder werden nicht angezeigt? Überprüfen Sie Ihr Thema!
Wenn Sie ein benutzerdefiniertes Design verwenden, stellen Sie sicher, dass die Bilder, die Sie für Ihre Posts und Seiten verwenden, die richtigen sind. Überprüfen Sie, ob Ihr Standarddesign installierte Bilder enthält und wo sie sich befinden sollten. Je nachdem, welches Design Sie wählen, verwenden einige Bilder in ihren Designdateien, während andere Bilder in ihren Plugin-Dateien verwenden. Suchen Sie nach der Datei _thumbnail.jpg, die Ihnen sagt, wo sich ein Bild befindet. Wenn das Bild nicht in Ihrer Medienbibliothek erscheint und Sie sich nicht sicher sind, ob Sie über Berechtigungen verfügen, wenden Sie sich bitte an Ihren Hoster.
