So fügen Sie automatisch eine Affiliate-Offenlegung für jeden Blog-Beitrag hinzu
Veröffentlicht: 2023-07-28Möchten Sie für jeden Blog-Beitrag automatisch eine Affiliate-Offenlegung hinzufügen?
Affiliate-Marketing ist eine der einfachsten Möglichkeiten, online Geld zu verdienen. Wenn Sie Ihre Affiliate-Links jedoch nicht offenlegen, kann es zu rechtlichen Problemen kommen.
In diesem Artikel zeigen wir Ihnen, wie Sie allen Ihren WordPress-Blogbeiträgen eine Affiliate-Offenlegung hinzufügen können.

Warum jedem WordPress-Blogbeitrag eine Affiliate-Offenlegung hinzufügen?
Beim Affiliate-Marketing verdienen Sie jedes Mal eine Provision, wenn jemand auf einen Empfehlungslink klickt und einen Kauf tätigt. Es ist eine großartige Möglichkeit, mit WordPress online mit Bloggen Geld zu verdienen.
Sie müssen jedoch deutlich machen, dass es sich bei Ihren Links um bezahlte Werbung handelt, indem Sie einen Affiliate-Haftungsausschluss hinzufügen. Das bedeutet lediglich, dass Sie eine kurze Mitteilung veröffentlichen, in der erklärt wird, was Affiliate-Marketing ist, und dass Sie Geld verdienen, wenn Sie über das Produkt oder die Dienstleistung sprechen.
In vielen Ländern gibt es Gesetze, die die Nichtoffenlegung bezahlter Empfehlungen verbieten. In den Vereinigten Staaten kann es beispielsweise sein, dass die Federal Trade Commission eine Geldstrafe verhängt. Möglicherweise werden Sie sogar von seriösen Netzwerken wie Amazon-Partnern ausgeschlossen.
Selbst wenn Sie nicht in rechtliche Schwierigkeiten geraten, könnten sich Kunden, die auf nicht offengelegte Affiliate-Links klicken, betrogen fühlen und den Besuch Ihrer WordPress-Website abbrechen.
So fügen Sie jedem WordPress-Blogbeitrag eine Affiliate-Offenlegung hinzu
Eine Möglichkeit besteht darin, den Affiliate-Haftungsausschluss auf einer eigenen Seite zu veröffentlichen, wie wir es auf WPBeginner tun.

Anschließend können Sie zu jeder Seite, die eine Affiliate-URL enthält, einen Link hinzufügen. Dies kann eine gute Wahl sein, wenn Sie einen längeren Offenlegungszeitraum haben und nicht vom Inhalt des Beitrags ablenken möchten.
Wenn Ihr Beitrag kurz ist, können Sie häufig den vollständigen Text des Haftungsausschlusses zu jedem Beitrag hinzufügen.

Egal für welche Option Sie sich entscheiden, Sie können Zeit und Mühe sparen, indem Sie die Affiliate-Offenlegung automatisch hinzufügen. Verwenden Sie einfach die folgenden Quicklinks, um direkt zu der Methode zu gelangen, die Sie verwenden möchten.
Methode 1. Affiliate-Offenlegung mithilfe von Pretty Links hinzufügen
Pretty Links ist eines der besten Affiliate-Marketing-Plugins, das alle Ihre Affiliate-Aktivitäten automatisieren kann, einschließlich des Hinzufügens einer Offenlegung.
Pretty Links verfügt über eine erweiterte Funktion zur automatischen Verlinkung, mit der Sie die Schlüsselwörter oder Phrasen eingeben können, die Sie in Affiliate-URLs umwandeln möchten.
Jedes Mal, wenn Sie dieses Wort oder diesen Satz eingeben, wandelt Pretty Links es automatisch in eine Affiliate-URL um. Noch besser: Wenn Sie eine Seite mit Offenlegungshinweisen erstellt haben, kann Pretty Links im Beitrag auch einen Link dazu hinzufügen.
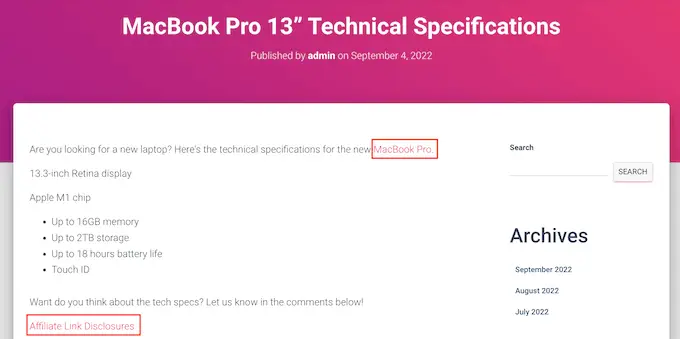
Wenn Sie beispielsweise „MacBook Pro“ als Schlüsselwort hinzufügen und diesen Ausdruck dann in einem neuen Beitrag verwenden, wandelt Pretty Links „MacBook Pro“ automatisch in eine Affiliate-URL um und fügt einen Link zu Ihrer Seite mit den Offenlegungshinweisen hinzu.

Hinweis: Pretty Links fügt den Offenlegungslink nicht ein, wenn Sie Affiliate-URLs nur manuell hinzufügen. Es funktioniert nur, wenn ein Beitrag eine automatische Keyword-Verknüpfung verwendet.
Um zu beginnen, müssen Sie Pretty Links installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
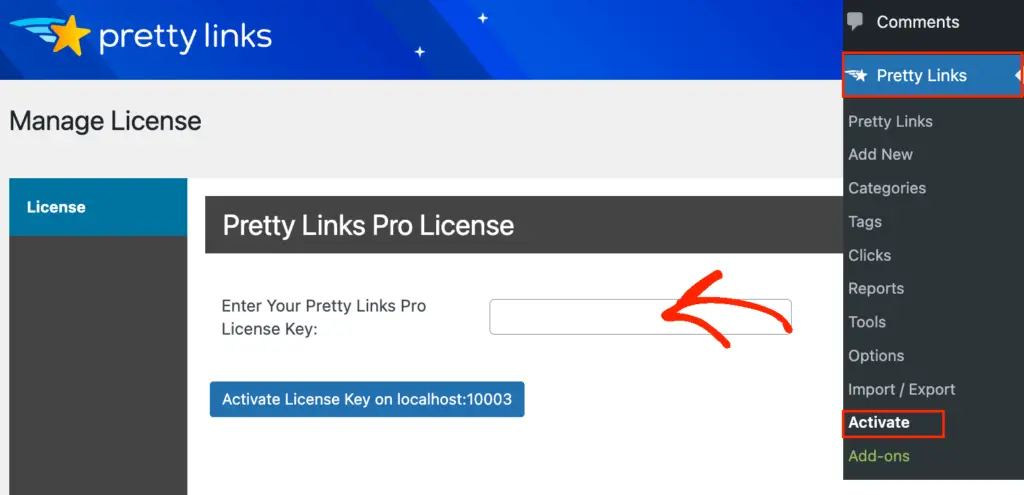
Gehen Sie nach der Aktivierung zu Pretty Links » Aktivieren . Anschließend können Sie Ihren Lizenzschlüssel in das folgende Feld einfügen: „Geben Sie Ihren Pretty Links Pro-Lizenzschlüssel ein.“

Sie finden diese Informationen in Ihrem Konto auf der Website von Pretty Links. Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Aktivieren“.
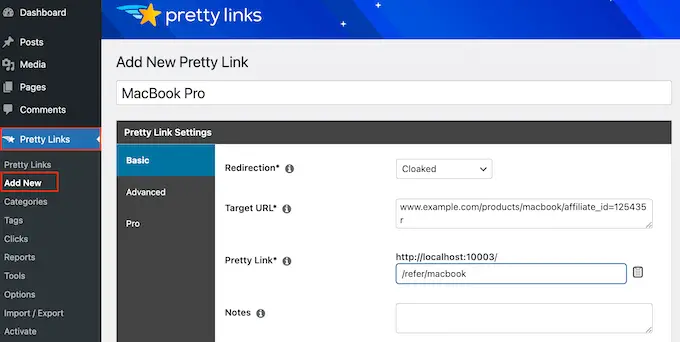
Wenn das erledigt ist, müssen Sie zu Pretty Links » Neu hinzufügen gehen und dann den ersten Link hinzufügen, den Sie mit dem Pretty Links-Plugin verwalten möchten.
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Tarnen von Affiliate-Links auf Ihrer WordPress-Site.

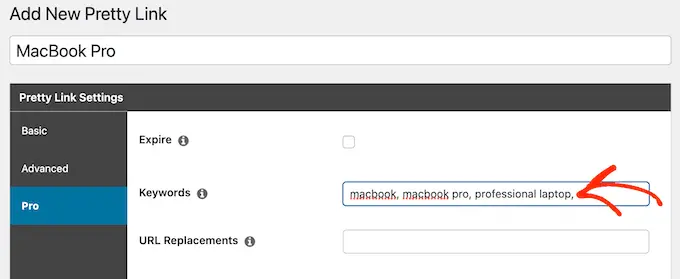
Klicken Sie anschließend auf die Registerkarte „Pro“. Geben Sie im Feld „Schlüsselwörter“ alle Wörter oder Phrasen ein, in die diese Affiliate-URL automatisch eingefügt werden soll.
Wiederholen Sie diesen Vorgang einfach für alle Ihre Affiliate-Links.

Jedes Mal, wenn diese Affiliate-URL hinzugefügt wird, fügt Pretty Links auch einen Link zu Ihrer Offenlegungsmitteilung hinzu.
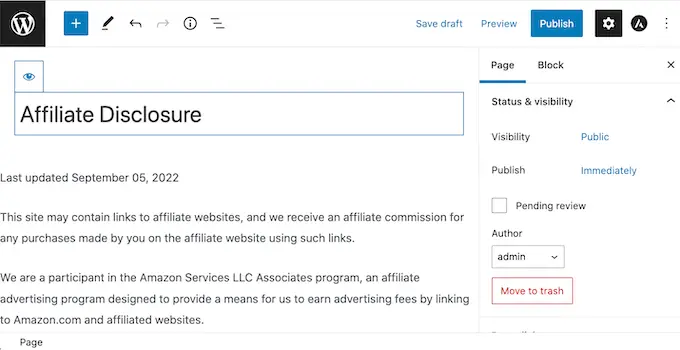
Der nächste Schritt besteht darin, die Seite mit den Offenlegungshinweisen zu erstellen, auf die Pretty Links verlinkt. Gehen Sie einfach zu Seiten » Neu hinzufügen . Anschließend können Sie Ihren Affiliate-Haftungsausschluss eingeben und alle Kategorien oder Tags hinzufügen, die Sie verwenden möchten.

Wenn Sie mit Ihrem Haftungsausschluss zufrieden sind, veröffentlichen Sie die Seite, um sie online zu stellen. Es empfiehlt sich, sich die URL der Seite zu notieren, da Sie diese im nächsten Schritt benötigen.
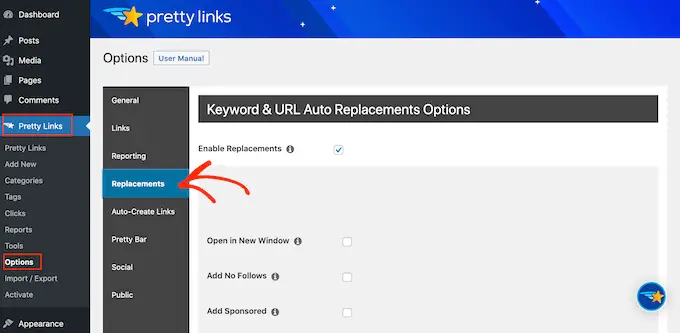
Sobald Sie das getan haben, gehen Sie einfach zu Pretty Links » Optionen . Klicken Sie dann auf die Registerkarte „Ersatz“.

Aktivieren Sie hier das Kontrollkästchen „Ersetzungen aktivieren“, sofern es nicht bereits ausgewählt ist.
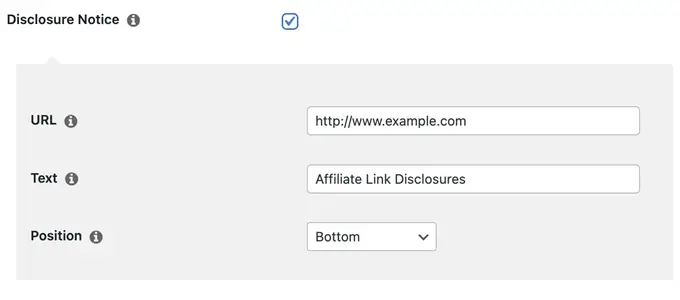
Aktivieren Sie anschließend das Kontrollkästchen „Link zu Offenlegungen“. Geben Sie im Feld „URL“ die Offenlegungs-URL Ihres Partners ein.

Standardmäßig verwendet Pretty Links „Affiliate-Link-Offenlegungen“ als Text für Ihren Link. Sie können dies jedoch beliebig ändern, indem Sie es in das Feld „Text“ eingeben.
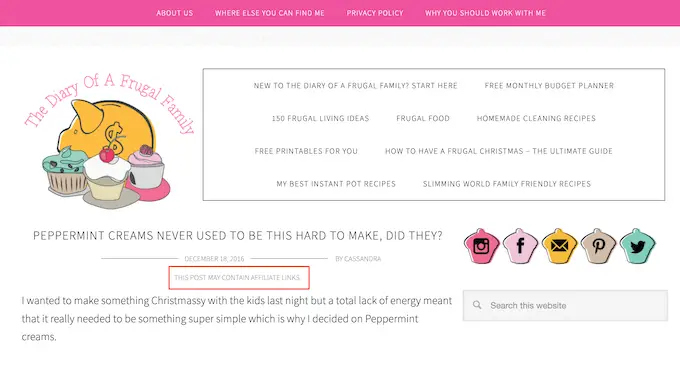
Sie können auch ändern, wo Pretty Links den Link zum Affiliate-Haftungsausschluss hinzufügt. Standardmäßig wird die URL am Ende des Beitrags angezeigt, sodass Besucher nicht vom Inhalt des Beitrags abgelenkt werden.
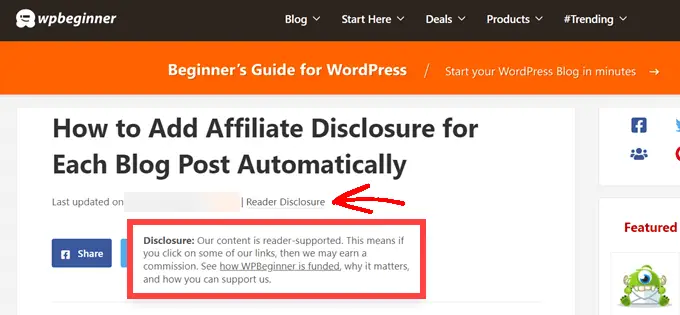
Eine andere Möglichkeit besteht darin, den Haftungsausschluss oben im Beitrag einzufügen. Hier integrieren wir es in WPBeginner.

Dadurch wissen Besucher, dass der Beitrag einen Affiliate-Link enthält, bevor sie mit dem Lesen beginnen. Dies ist eine gute Möglichkeit, Vertrauen bei Ihrem Publikum aufzubauen. Einige Personen sehen den Haftungsausschluss jedoch möglicherweise und entscheiden sich, nicht auf der Seite zu bleiben, was Ihre Absprungrate erhöhen kann.
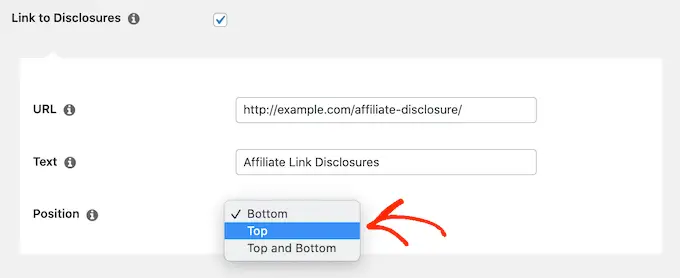
Sie können den Haftungsausschluss auch oben und unten in jedem Beitrag hinzufügen. Dies kann eine gute Idee sein, wenn Sie sehr lange Beiträge schreiben, die meisten Websites erfordern jedoch nicht mehrere Offenlegungen pro Seite.
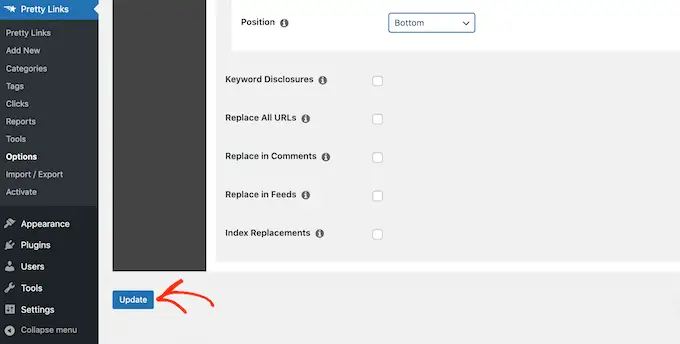
Um die Affiliate-URL zu platzieren, öffnen Sie einfach das Dropdown-Menü „Position“ und wählen Sie „Unten“, „Oben“ oder „Oben und Unten“ aus.

Sobald Sie das getan haben, scrollen Sie einfach zum Ende der Seite.
Klicken Sie dann auf die Schaltfläche „Aktualisieren“.

Jetzt fügt Pretty Links jedes Mal einen Affiliate-Offenlegungslink hinzu, wenn automatisch eine Affiliate-URL in Ihre Beiträge, Seiten oder benutzerdefinierten Beitragstypen eingefügt wird.
Methode 2. Affiliate-Offenlegung mit WPCode hinzufügen (anpassbarer)
Manchmal möchten Sie die Affiliate-Offenlegung möglicherweise in verschiedenen Bereichen jedes Blog-Beitrags hinzufügen. Beispielsweise können Sie die Offenlegung anzeigen, nachdem Sie jedes Affiliate-Produkt zum ersten Mal erwähnt haben.
In diesem Fall können Sie einen Shortcode erstellen, der Ihren Affiliate-Haftungsausschluss hinzufügt. Dadurch haben Sie die vollständige Kontrolle darüber, wo die Offenlegung erscheint, ohne jedes Mal den gesamten Text eingeben zu müssen.

Der einfachste Weg, einen benutzerdefinierten Shortcode zu erstellen, ist die Verwendung von WPCode. Mit diesem Plugin können Sie Code-Snippets zu WordPress hinzufügen, ohne die Datei „functions.php“ Ihres Themes zu bearbeiten.
WPCode hilft Ihnen auch dabei, häufige Fehler zu vermeiden, indem es eine intelligente Code-Snippet-Validierung durchführt.
Es gibt viele Möglichkeiten, mit WPCode eine Affiliate-Offenlegung hinzuzufügen. Neben der Shortcode-Methode stellen wir auch eine einfache Möglichkeit vor, den Haftungsausschluss automatisch jedem Beitrag, jeder Seite oder jedem benutzerdefinierten Beitragstyp hinzuzufügen.

Als Erstes müssen Sie das kostenlose WPCode-Plugin auf Ihrer Website installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
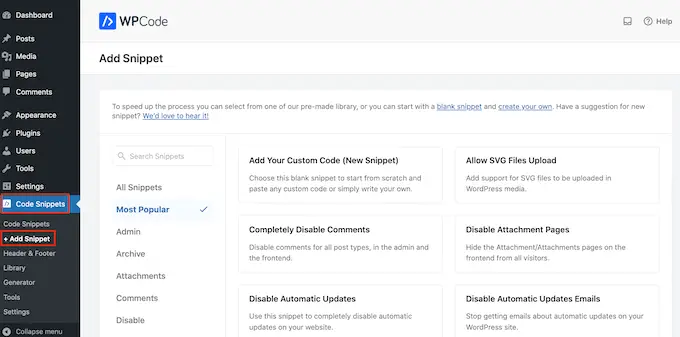
Gehen Sie nach der Aktivierung zu Code-Snippets » Snippet hinzufügen .

Dadurch gelangen Sie zur Seite „Snippet hinzufügen“, auf der Sie alle vorgefertigten Snippets sehen können, die Sie auf Ihrer Website verwenden können.
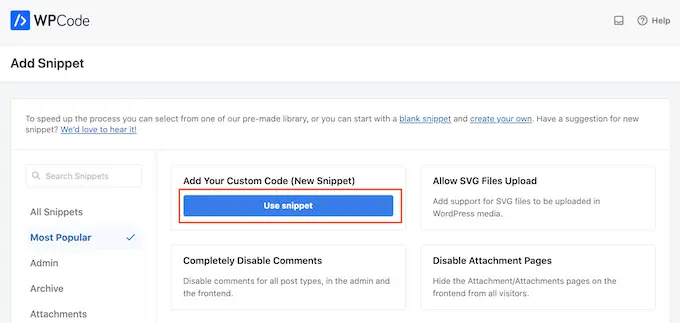
Da wir benutzerdefinierten Code in WordPress hinzufügen möchten, bewegen Sie den Mauszeiger über „Benutzerdefinierten Code hinzufügen (neues Snippet)“. Klicken Sie dann auf „Snippet verwenden“, wenn es angezeigt wird.

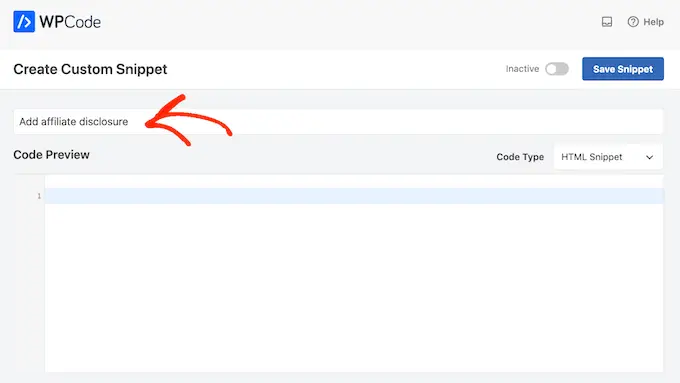
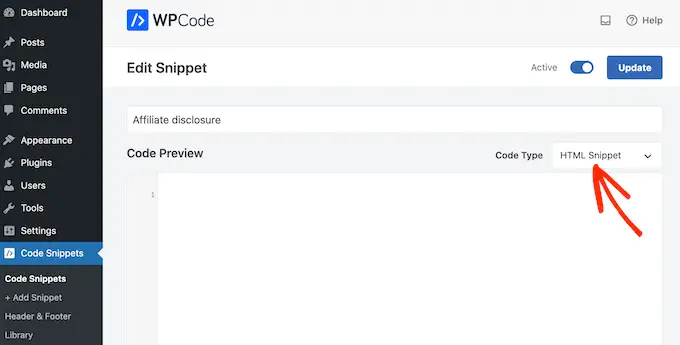
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein.
Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Administrationsbereich zu identifizieren.

Wir werden ein PHP-Snippet hinzufügen. Öffnen Sie also das Dropdown-Menü „Codetyp“ und wählen Sie die Option „PHP-Snippet“.
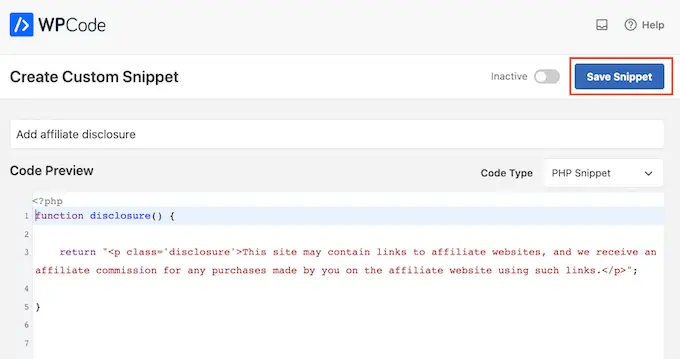
Anschließend können Sie den folgenden Code in das Codefeld einfügen:
function disclosure()
return "<p class="disclosure">This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>";
add_shortcode( 'disclosure', 'disclosure' );
Sie können einen beliebigen Text als Affiliate-Haftungsausschluss verwenden, indem Sie einfach den obigen Code bearbeiten. Beispielsweise möchten Sie möglicherweise einen Link in HTML zu Ihrer Affiliate-Offenlegungsseite hinzufügen.
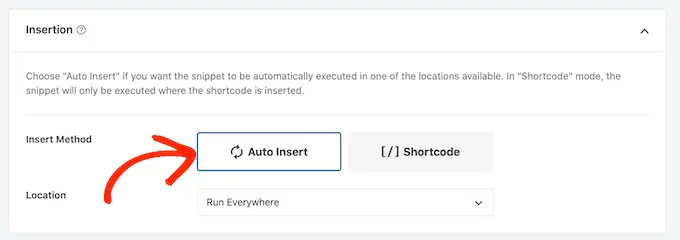
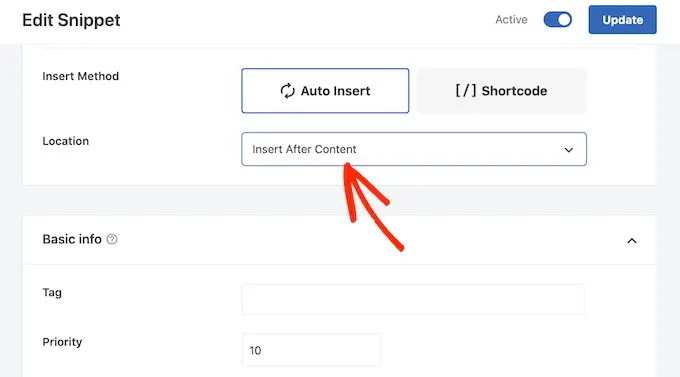
Scrollen Sie anschließend zum Abschnitt „Einfügen“ und stellen Sie sicher, dass „Automatisches Einfügen“ ausgewählt ist.

Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie „Nur Frontend“, da wir diesen Code nur im Frontend unserer Website verwenden möchten, also dem, was Besucher sehen, wenn sie Ihre Website besuchen.
Sie können Ihre Snippets auch organisieren, indem Sie Tags hinzufügen.
Wenn Sie mit der Einrichtung des Snippets zufrieden sind, scrollen Sie zum oberen Bildschirmrand und klicken Sie auf „Snippet speichern“.

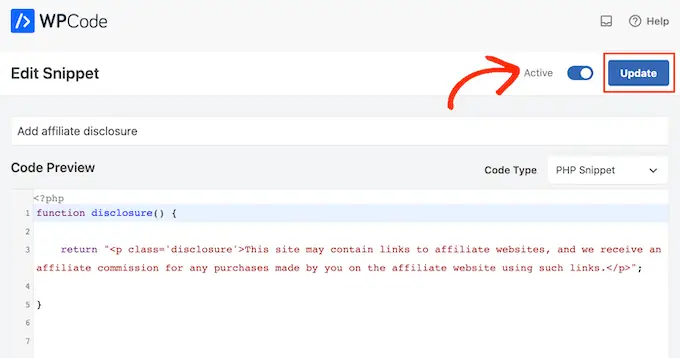
Danach können Sie das Code-Snippet live schalten, indem Sie auf den Schalter „Aktiv“ klicken.
Vergessen Sie abschließend nicht, die Änderung zu speichern, indem Sie auf „Aktualisieren“ klicken.

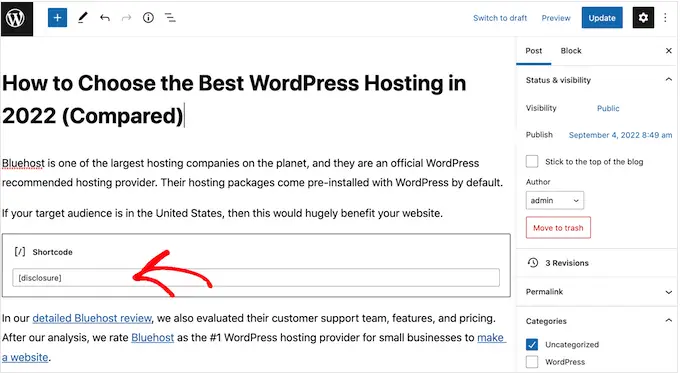
Jetzt können Sie die Affiliate-Offenlegung zu jeder Seite, jedem Beitrag oder jedem benutzerdefinierten Beitragstyp hinzufügen, indem Sie den Shortcode [disclosure] verwenden. Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
So zeigen Sie die Affiliate-Offenlegung automatisch mit WPCode an
Mit WPCode gibt es viele verschiedene Möglichkeiten, eine Affiliate-Offenlegung zu Ihrer WordPress-Website hinzuzufügen, einschließlich der automatischen Hinzufügung zu jedem Beitrag.
Dadurch können Sie viel Zeit und Mühe sparen, da Sie den Shortcode nicht manuell hinzufügen müssen. Die Offenlegung erscheint jedoch auf jeder Seite an derselben Stelle.
Um den Haftungsausschluss automatisch hinzuzufügen, erstellen Sie einfach ein neues benutzerdefiniertes Code-Snippet, indem Sie dem oben beschriebenen Vorgang folgen. Öffnen Sie dieses Mal jedoch das Dropdown-Menü „Codetyp“ und wählen Sie „HTML-Snippet“ aus.

Sie können Ihren Haftungsausschluss jetzt im Code-Editor hinzufügen, komplett mit der Formatierung, die Sie verwenden möchten. Hier fügen wir beispielsweise einen einfachen Haftungsausschluss als neuen Absatz hinzu:
<p>This site may contain links to affiliate websites, and we receive an affiliate commission for any purchases made by you on the affiliate website using such links.</p>
Scrollen Sie als Nächstes zum Abschnitt „Einfügung“ und öffnen Sie das Dropdown-Menü „Standort“.
Sie können nun auswählen, wo dieser Haftungsausschluss angezeigt werden soll, z. B. „Nach Beitrag einfügen“ oder „Vor Inhalt einfügen“.

Anschließend können Sie das Snippet aktivieren, indem Sie den oben beschriebenen Vorgang ausführen. WPCode zeigt den Haftungsausschluss jetzt automatisch auf jeder Seite, jedem Beitrag und jedem benutzerdefinierten Beitragstyp an, ohne dass Sie den Shortcode manuell hinzufügen müssen.
Methode 3. Affiliate-Offenlegung mit dem Full-Site-Editor hinzufügen (nur Block-fähige Themes)
Wenn Sie ein blockbasiertes Theme wie Hestia Pro verwenden, können Sie der Blog-Beitragsvorlage Ihres Themes eine Affiliate-Offenlegung hinzufügen.
Dies ist eine gute Wahl, wenn Sie in jedem Blog-Beitrag genau die gleiche Offenlegung zeigen möchten. Sie haben jedoch nicht die Möglichkeit, den Stil oder Text einzelner Beiträge zu ändern. Daher ist dies keine gute Wahl, wenn Sie auf verschiedenen Seiten unterschiedliche Informationen anzeigen möchten.
Um diese Methode zu verwenden, gehen Sie im WordPress-Dashboard zu Themes » Editor .

Standardmäßig zeigt der Full-Site-Editor die Home-Vorlage Ihres Themes an, daher sollten Sie in der Regel eine neue Vorlage auswählen.
Wenn Sie die Affiliate-Offenlegung auf Ihrer gesamten Website anzeigen möchten, empfehlen wir, sie zum Teil der Fußzeilenvorlage hinzuzufügen.
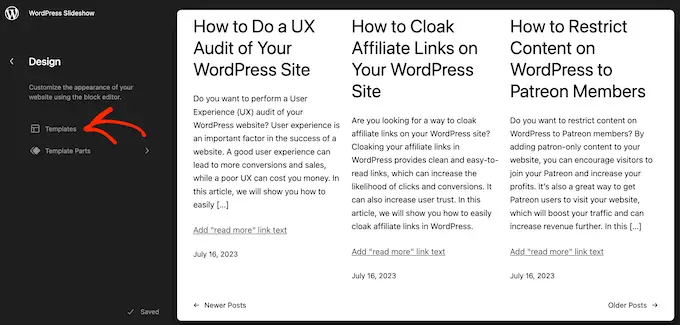
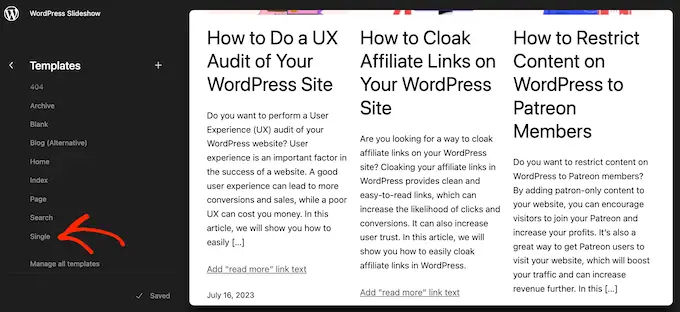
Wenn Sie jedoch nur den Haftungsausschluss in Ihren Blog-Beiträgen anzeigen möchten, klicken Sie auf der linken Seite des Bildschirms im Abschnitt „Design“ auf „ Vorlagen“ .

Der Editor zeigt nun alle Layouts an, aus denen Ihr WordPress-Theme besteht.
Klicken Sie einfach auf „Weiter“ und dann auf „Single“.

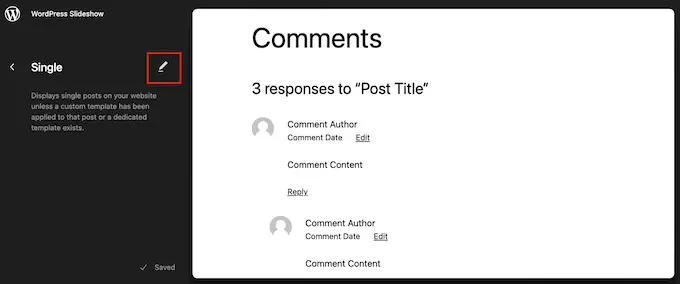
WordPress zeigt nun eine Vorschau der Vorlage an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Stiftsymbol.

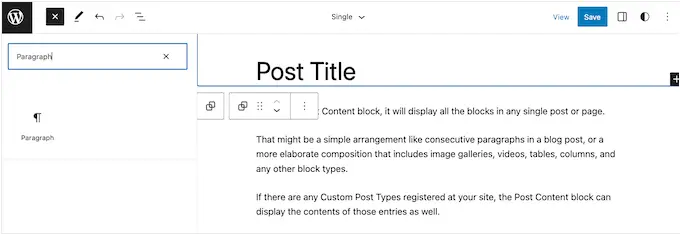
Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
Geben Sie in der angezeigten Suchleiste „Absatz“ ein, um den richtigen Block zu finden.

Sie können den Block nun per Drag & Drop in den Bereich ziehen, in dem Sie den Haftungsausschluss anzeigen möchten.
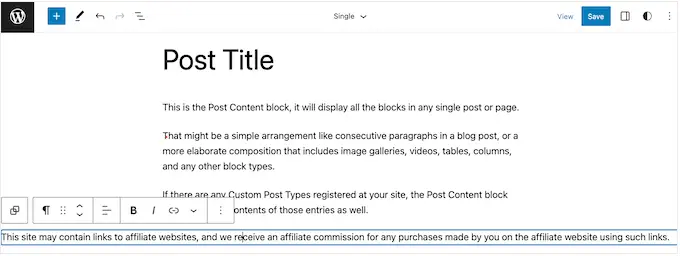
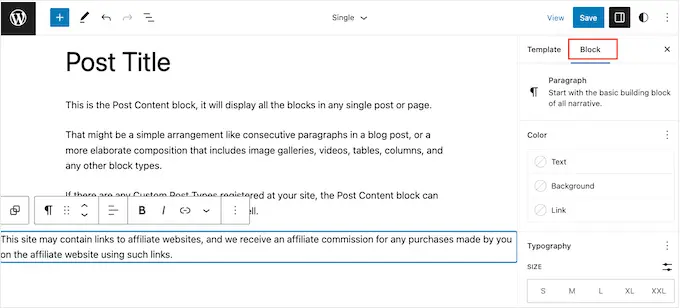
Klicken Sie nun auf den Block und geben Sie Ihren Affiliate-Haftungsausschluss ein.

Möglicherweise möchten Sie auch das Aussehen des Haftungsausschlusses ändern.
Um die Schriftgröße, die Hintergrundfarbe usw. zu ändern, klicken Sie einfach auf den Absatzblock, um ihn auszuwählen. Wählen Sie dann im rechten Menü die Registerkarte „Blockieren“.

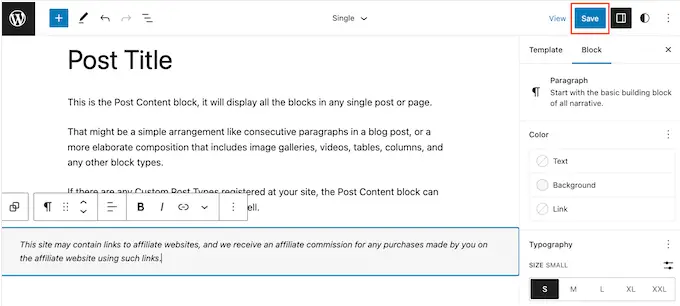
Sie können nun die Hintergrundfarbe und Textfarbe ändern oder den Haftungsausschluss über die Einstellungen im rechten Menü vergrößern oder verkleinern.
Wenn Sie mit dem Aussehen des Haftungsausschlusses zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Wenn Sie nun einen Blog-Beitrag auf Ihrer Partner-Website besuchen, sehen Sie den Haftungsausschluss in Aktion.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie Affiliate-Offenlegungen für jeden Blog-Beitrag automatisch hinzufügen. Sie können auch unseren Leitfaden zu den besten Giveaway- und Wettbewerbs-Plugins lesen und erfahren, wie Sie einen E-Mail-Newsletter RICHTIG erstellen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
