So fügen Sie Bildern in WordPress alternativen Text hinzu
Veröffentlicht: 2022-09-08Das Hinzufügen von alternativem Text zu Bildern in WordPress ist ein entscheidender Teil der Optimierung Ihrer Website für Suchmaschinen. Alternativtext wird verwendet, um einer Suchmaschine ein Bild zu beschreiben, und hilft der Suchmaschine, den Inhalt Ihrer Website zu verstehen. Es gibt verschiedene Möglichkeiten, Bildern in WordPress alternativen Text hinzuzufügen. Am einfachsten ist es, die WordPress-Medienbibliothek zu verwenden. Wenn Sie ein Bild in die Medienbibliothek hochladen, können Sie im Feld „Beschreibung“ einen alternativen Text eingeben. Eine andere Möglichkeit, Bildern alternativen Text hinzuzufügen, ist die Verwendung des WordPress-Editors. Wenn Sie ein Bild in einen Beitrag oder eine Seite einfügen, können Sie auf das Bild klicken und dann einen Alternativtext in das Feld „Alternativtext“ eingeben. Schließlich können Sie mithilfe des HTML-Codes auch alternativen Text zu Bildern hinzufügen. Im Code für Ihr Bild müssen Sie das Attribut „alt“ gefolgt von dem alternativen Text hinzufügen, den Sie verwenden möchten. Das Hinzufügen von alternativem Text zu Bildern ist ein wichtiger Teil der Optimierung Ihrer Website für Suchmaschinen. Es hilft der Suchmaschine, den Inhalt Ihrer Website zu verstehen, und kann das Ranking Ihrer Website in den Suchergebnissen verbessern.
Fügen Sie Ihrer Website Alt-Text sowie ein Bild hinzu. Dies wird angezeigt, falls Ihr Bild aus irgendeinem Grund nicht geladen wird. Wenn Sie eine Abkürzung eingeben, verstehen sowohl die Suchmaschine als auch der Benutzer, was Sie zu vermitteln versuchen. Je aussagekräftiger der Text ist, desto mehr Vorteile bietet er, da er mehr Informationen enthält. Ein wirkungsvoller Alt-Text muss aussagekräftig sein, darf aber nicht übermäßig lang sein, und er darf nur ein Element enthalten. Wenn Sie Alt-Text verwenden, können Sie Ihre Post-Keywords einschließen und eine Metrik verwenden, die von WordPress-Plugins wie Yoast SEO verwendet wird. Wenn Sie Text in eine E-Mail einfügen, z. B. einen Screenshot, handelt es sich um ein Versehen.
Das kann ein Foto oder ein Text sein. Sie werden in den Alt-Tags unter ihren Alt-Tags aufgeführt. Wenn Sie Alt-Text noch nicht in der Medienbibliothek haben, können Sie ihn im Block-Editor erstellen. Sie müssen dies tun, um ein Bild hochzuladen. Sie können Ihre Website mit Hilfe eines zuverlässigen, kostengünstigen Servers wie WP Engine, der Ihnen zur Verfügung steht, optimieren und stabilisieren.
Ein Alt-Tag, auch bekannt als Alt-Attribut oder Alt-Beschreibung, ist ein HTML-Attribut, das auf Bild-Tags angewendet wird, um Suchmaschinen eine Textalternative bereitzustellen. Wenn den Alt-Tags eines E-Commerce-Shops Bilder hinzugefügt werden, z. B. Produktfotos, kann der Shop in den Suchmaschinenergebnissen möglicherweise einen höheren Rang einnehmen.
Wie füge ich einem Foto ein Alt-Tag hinzu?
 Bildnachweis: www.sliderrevolution.com
Bildnachweis: www.sliderrevolution.comEin Alt-Tag ist ein Stück HTML-Code, mit dem Sie eine Textbeschreibung für ein Bild auf Ihrer Website bereitstellen können. Das Alt-Tag wird von Screenreadern verwendet, um eine Beschreibung des Bildes für Menschen mit Sehbehinderung bereitzustellen. Es wird auch von Suchmaschinen verwendet, um den Inhalt Ihrer Website zu identifizieren. Um einem Foto ein Alt-Tag hinzuzufügen, müssen Sie den HTML-Code für Ihre Website bearbeiten. Suchen Sie den Code für das Bild, dem Sie ein Alt-Tag hinzufügen möchten, und fügen Sie den folgenden Code um das Bild herum ein: Ersetzen Sie „YOURIMAGE.jpg“ durch die URL des Bildes und ersetzen Sie „YOUR TEXT DESCRIPTION“ durch eine kurze Beschreibung des Bild.
Alt-Tags und Attributnamen sind eine alternative Möglichkeit, ein Bild zu beschreiben. Auf diese Weise repräsentieren sie das Bild oder die Bedeutung des Bildes. Die ALT-Tags in Suchmaschinen helfen ihnen dabei, den Inhalt einer Webseite richtig zu indizieren, indem sie Bilder damit verknüpfen. Verwenden Sie ALT-Tags nicht, um Ihre Suchmaschinenergebnisse zu optimieren, sondern um Schlüsselwörter zu setzen. Da Sie möglicherweise spammen, wird das Füllen von Keywords in Ihre ALT-Tags Ihren Suchmaschinen-Rankings eher schaden als ihnen helfen. Wenn sich der Text innerhalb des ALT-Tags auf das Bild und den Seiteninhalt bezieht, ist er sichtbar.
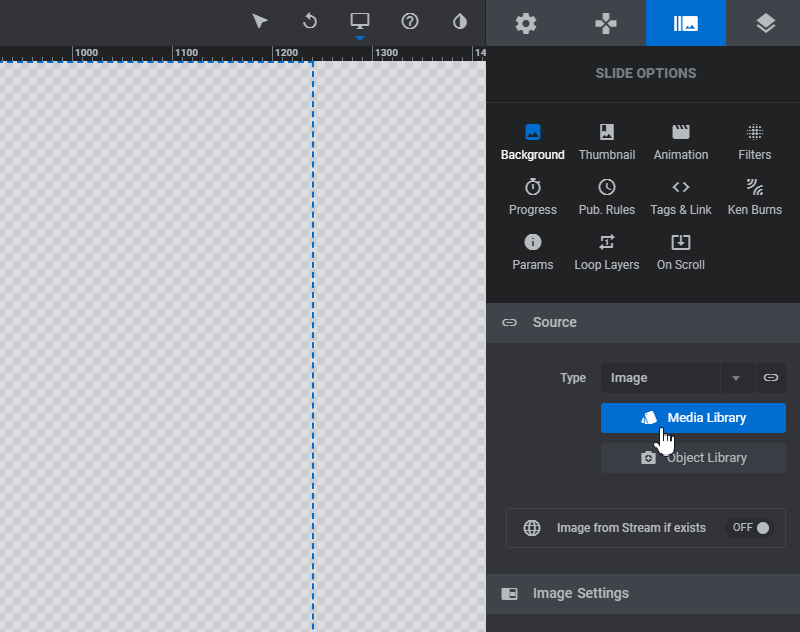
Bild formatieren > Symbol „Layout & Eigenschaften“.
Wenn Sie in Ihrem Browser mit der rechten Maustaste auf ein Bild klicken, sehen Sie neben der Registerkarte „Layout“ das Symbol „Bild formatieren“. Wählen Sie die Option Alternativtext , um zum ursprünglichen Text zurückzukehren. Danach können Sie einen beliebigen Text eingeben, in dem Sie das Bild beschreiben möchten.
Was ist Alt-Text für Bilder in WordPress?
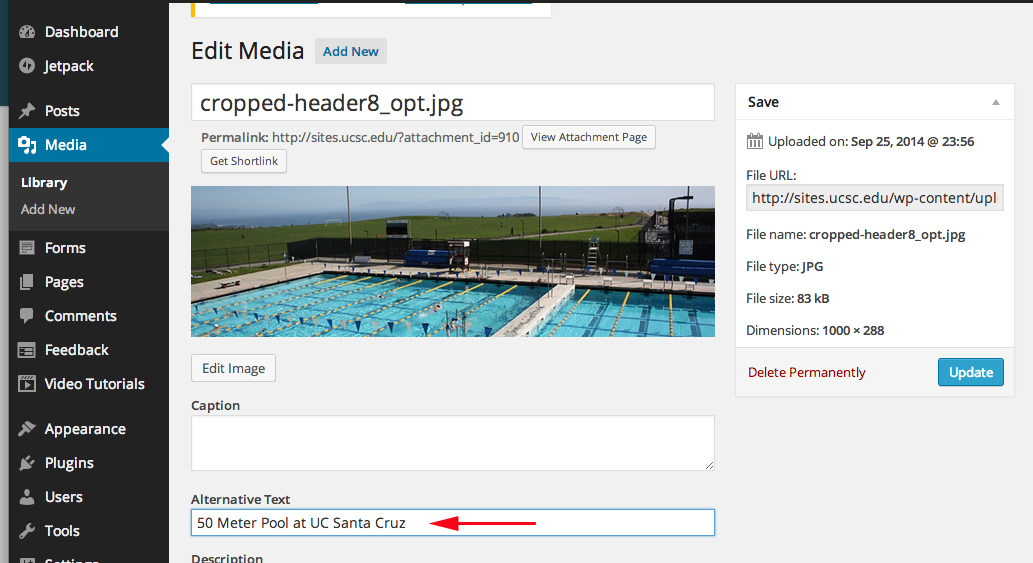
 Bildnachweis: ucsc.edu
Bildnachweis: ucsc.eduAlt-Text ist die Abkürzung für „alternativer Text“ und wird innerhalb von HTML-Code verwendet, um das Erscheinungsbild und die Funktion eines Bildes auf einer Seite zu beschreiben. Wenn der Browser eines Benutzers ein Bild nicht laden kann, wird der Alt-Text an seiner Stelle angezeigt. Alt-Text wird auch von Suchmaschinen-Crawlern beim Indexieren einer Seite verwendet. Da Crawler Bilder nicht „sehen“ können, verlassen sie sich auf den Alt-Text, um zu bestimmen, was ein Bild zeigt und in welcher Beziehung es zum restlichen Inhalt der Seite steht.
Sie können Alt-Text und den Bildtitel zu Ihren WordPress-Bildern hinzufügen. Dieses Attribut wird standardmäßig zum HTML eines Bild-Tags hinzugefügt und kennzeichnet alternativen Text. Wenn Sie mit dem Mauszeiger auf das Bild klicken, wird ein kleines Popup-Fenster mit einem Titel angezeigt. Alt-Text kann zu einem Bild hinzugefügt werden, indem Sie auf Medien klicken. Durch Klicken auf das Bild können Sie die Bibliothek ändern. Wenn Sie bereits einen Alt-Text für ein Bild eingefügt haben, wirkt sich dies nicht darauf aus. Wenn Sie noch den klassischen WordPress-Editor verwenden, können Sie beim Hinzufügen eines Bildes Bild-Alt-Text hinzufügen.
Es ist schwieriger, das Titelattribut des Bildes im Blockeditor zu bearbeiten als im Editor. Wenn Sie Ihr Bild wie gewohnt hochladen, wird es kopiert und in den HTML-Code des Blocks eingefügt. Wenn Sie einen Titel eingeben, wird eine Fehlermeldung angezeigt, die besagt: „Dieser Block enthält ungültige oder unerwartete Inhalte.“ Google ist stark auf Alt-Text als Rankingfaktor für Bilder angewiesen. Diese Technologie wird auch von Screenreadern verwendet, um Inhalte für Blinde besser zugänglich zu machen. Es ist eine gute Idee, Keyword-Stuffing in Alt- und Title-Tags zu vermeiden. Anschaulich und nützlich, damit die Besucher wissen, wonach sie suchen.
Was ist Alt-Text in WordPress?
Mithilfe eines Screenreaders kann eine WordPress-Seite von blinden oder sehbehinderten Personen angezeigt werden, indem eine Beschreibung namens Alt-Text hinzugefügt wird. Im Alt-Text-Feld im Anhangsdetails-Bereich der Medienseite können Sie Alt-Text zu Ihren Bildern hinzufügen, nachdem sie in WordPress hochgeladen wurden.
Wie füge ich Alt-Text zu einem Bild in einem Elementor hinzu?
 Bildnachweis: abhijitrawool.com
Bildnachweis: abhijitrawool.comWenn Sie auf ein Bild klicken, das Sie mit Alternativtext versehen möchten, wird im Elementor-Editor ein Bildfeld angezeigt. Nachdem Sie auf das Bild in der Bildbox geklickt haben, erscheint es in der Medienbibliothek, zu der es gehört. Sie können die Option Alternativtext anzeigen, indem Sie auf der rechten Seite des Fensters darauf klicken.
Dieser Artikel führt Sie durch die Schritte zum Hinzufügen von Alt-Text zu einem Bild im Elementor-Schritt. Die Grundlagen der Smartphone-Technologie werden in Step and Mobile Legends erklärt. Für den Web Bulk Auto Image Alt Text (Alt-Tag-Alt-Attribut) wird eine Optimierung angewendet. Ein Elementor-Popup kann durch Klicken auf einen Link Click OptinMonster ausgelöst werden. Die folgenden Schritte zeigen Ihnen, wie Sie Bildtitel und Alt-Text zu Ihren YouTube-Videos in WordPress hinzufügen. Der einfachste Weg, den Medientitel und das Alt-Tag in WordPress festzulegen (Weiterlesen). Wenn Sie Probleme beim Laden von Edit mit Elementor haben, erfahren Sie hier, wie Sie das Problem beheben können (Weitere Informationen).
Links werden von Linkin.com bereitgestellt. Web Showit und Elementor sind beide in verschiedenen Formen und Größen erhältlich. Erfahren Sie, wie Sie mit Elementor Pro eine WordPress-Website erstellen (Schritt für Schritt im Jahr 2022) und welche die besten WordPress-Plugins (2022) für diesen Zweck sind. Außerdem erfahren Sie, wie Sie den Alt-Text und Titeltext in WordPress optimieren und Ihre Suchmaschinenoptimierung verbessern. Von Anfang an ist es wichtig zu lernen, wie man eine WordPress-Website erstellt. Tipps zum Hinzufügen von Alt-Text zu Bildern: 9 bewährte Methoden. Der WP Hive kann systematisch betrachtet werden.
Die Informationen werden von anbhijiwooltra.com bereitgestellt. Elementor Pro Version 3 7 steht zum Download bereit. Die neunzehnte Ausgabe von Beta 4 enthält einen Elementor. In den Web Daily Digits dieser Woche gehen wir darauf ein, wie Sie Elementor verwenden, um Ihre WordPress-Site optisch ansprechender zu gestalten, und wie Sie Bilder in Englisch und Spanisch übersetzen.
So fügen Sie Alt-Text zu Bildern hinzu Html
Mit dem Tag [ALT="value goes here"] im Tag *img> können Sie Ihrem HTML-Code einen Wert hinzufügen, um den Alt-Textwert anzugeben .
Wenn Abonnenten Ihre Bilder nicht sehen können, verwenden Sie Alt-Text, um das Bild in Ihrer Kampagne zu beschreiben. Dies kann vorkommen, wenn die Bilder Ihrer Kampagne in einem E-Mail-Client deaktiviert wurden oder wenn Sie einen Screenreader zum Lesen Ihrer E-Mails verwenden. Insbesondere Screenreader verwenden ein abgekürztes Textfeld. Wenn Ihre Bilder nicht in den Posteingängen Ihrer Abonnenten angezeigt werden, kann dies daran liegen, dass der E-Mail-Client sie blockiert. Da die meisten E-Mail-Clients standardmäßig Bilder anzeigen, müssen Abonnenten diese manuell aktivieren. Wenn Ihre Abonnenten ihre Bilder blockiert haben, sehen sie auch Ihren Alt-Text.
Bilder und Videos in reduzierter Qualität
Bilder finden Sie unter: https://br. Das Bild ist zu groß, um auf dieser Seite angezeigt zu werden.
Weitere Informationen finden Sie unter der folgenden URL: *br/. Dieses Video scheint von geringerer Qualität zu sein.
So finden Sie Alt-Tags auf Bildern
Zeigen Sie einfach mit der Maus auf das Bild und klicken Sie mit der rechten Maustaste darauf, um es im Schnellmenü „Untersuchen“ des ChromeTM-Browsers anzuzeigen (oder verwenden Sie Strg-Umschalt-I auf der Tastatur). Ein HTML-Code, der das Element hervorhebt, öffnet ein neues Fenster unten auf Ihrem Bildschirm. Nachdem Sie das Bild gesehen haben, können Sie den Alt-Text und andere Attribute durchsehen.
Es ist ein kostenloses Tool, mit dem Sie herausfinden können, was dazu führt, dass Seiten-Alt-Tags auf Ihrer Website anders angezeigt werden. Wenn die Seite indexiert wird, liest ein Webcrawler das alt-Attribut für eine Bildbeschreibung, die mehrere Wörter enthält. Der Inhalt des Tags wird anstelle des Bildes angezeigt, wenn ein Benutzer die Grafikunterstützungsfunktion im Browser deaktiviert hat. Suchmaschinen können die thematische Identität einer Grafik nicht feststellen, obwohl sie ihre Einzigartigkeit prüfen. Ein Bild oder ein Foto sollte in die optimierte Beschreibung aufgenommen werden. Es ist eine gute Idee, einen Hilfsschlüssel und einen Zusatz zum Titelattribut hinzuzufügen.
Bild-Tag-Alt-Attribut aktualisieren
Bild-Tags helfen, die Zugänglichkeit einer Website zu verbessern, indem sie alternativen Text für Screenreader bereitstellen. Das alt-Attribut kann verwendet werden, um alternativen Text für ein Bild anzugeben. Wenn das Bild nicht angezeigt wird, wird stattdessen der Alt-Text angezeigt.
Es ist ein Alt-Text-Plugin, mit dem Sie Ihren Alt-Text ändern können. Alle leeren Alt-Tags müssen an die Seite angehängt werden, mit der sie verknüpft sind, und ein neues Tag muss basierend auf dem Anhang erstellt werden. Die beste Verwendung dieser Funktion ist, wenn Sie Ihre Dateien richtig benannt haben oder alle Ihre Bilder in die Bibliothek hochgeladen haben. Es sucht nach Bildern, die keine Alt-Text-Attribute in der Bibliothek enthalten. Wenn der Benutzer bestätigt, dass er/sie das Bild-Tag-Alt-Attribut aktiviert hat, sammelt das Appsero SDK einige Daten über seine/ihre Aktivität. Diese Seite wird versuchen, es Suchmaschinen so einfach wie möglich zu machen, diese Bilder zu interpretieren. Wenn ein Plugin aktualisiert wird, erstellt es eine Datei mit einer Liste aller Bilder, denen das Alt-Text-Attribut fehlt.
Ändern Sie den Alt-Text eines Bildes
Um ein Bild zu ändern, verwenden Sie das HTML-Tag img>. Wenn Sie den Alt-Text eines Bildes auf einer Website ändern, können Sie dies tun, indem Sie auf „br“ klicken. Sie müssen zuerst das Dokument öffnen, mit dem das Bild verwendet werden soll. Wenn Sie auf der Seite ankommen, werden Sie zu einer Seite mit einem Bild weitergeleitet. Der neue Alt-Text wird angezeigt, nachdem Sie ihn in das Alt-Attribut des Bild-Tags eingegeben haben. Das Dokument wurde gespeichert.

Bild-Alt-Text-Beispiele
Bild-Alt-Text, auch bekannt als „Alt-Tags“ oder „ Alt-Beschreibungen “, ist Text, der einem Bild zugeordnet ist und das Bild beschreibt. Der Text wird anstelle des Bildes angezeigt, wenn das Bild aus irgendeinem Grund nicht angezeigt werden kann. Es wird auch von Suchmaschinen verwendet, um Bilder zu indizieren. Einige Beispiele für Alt-Texte bei Bildern sind: - Ein Foto eines Hundes könnte einen Alt-Text haben, der „Golden Retriever“ sagt. - Ein Bild einer Schere kann einen Alt-Text haben, der „Schere“ lautet. -Ein Bild eines Berges könnte Alt-Text haben, der lautet: „Mt. Everest."
Ein gutes Alt-Attribut für alle Ihre Bilder verbessert die Benutzerfreundlichkeit Ihrer Website und führt zu höheren Suchmaschinen-Rankings sowohl bei der Bildsuche als auch bei der Websuche. Das Wichtigste, was Sie bei der Konfiguration von Bildern für SEO beachten sollten, ist Alt-Text. Es wird von Suchmaschinen verwendet, um Bilder für Benutzer zu „beschreiben“, die sie nicht sehen können. Wenn Sie möchten, dass Ihre Bilder einen hohen Rang einnehmen, sollten Sie: Die Anzahl der Personen, die bei Google nach Bildern suchen, übersteigt die Anzahl der Personen, die auf der Website nach Bildern suchen. Alt-Text ist für verzögertes Laden erforderlich. Wie schreibt man Alt-Text richtig? Im Folgenden sind einige Techniken zum Schreiben von gutem Alt-Text für Bilder aufgeführt, die Suchmaschinen helfen, aber keine Schlüsselwörter enthalten.
Stellen Sie sicher, dass die von Ihnen verwendeten Bilder für Ihre Inhalte relevant sind. Schlüsselwort ist nicht immer die beste erste Wahl; stattdessen sind semantisch verwandte immer vorzuziehen. Wenn Sie Ihr Logo oder die Schaltflächen auf Ihren Schaltflächen einfügen möchten, stellen Sie sicher, dass Ihr Alt-Text enthalten ist. Da das Bild für Suchmaschinen-Crawler interessant ist, sollte der Alt-Text keine sich wiederholenden Wörter enthalten. Ein wenig relationaler Text ist das wichtigste Element bei der Bildersuche. Neben Alt-Text können Sie damit die Navigation Ihrer Website für sehbehinderte Benutzer verbessern. Die Länge eines Alt-Textes sollte nicht mehr als ein paar Wörter betragen. Es ist beschreibend, aber es ist über 120 Zeichen lang. Es ist eine Suchmaschinenoptimierungstechnik, die Schlüsselwörter, die in den Suchergebnissen einer Suchmaschine verwendet werden, genau identifiziert.
Was ist ein Beispiel für Alt-Text?
Wenn ein Bild als Link verwendet wird, sollte der Alt-Text beschreiben, was passiert, wenn auf das Bild geklickt wird (und nicht, wie es aussieht). Beispielsweise sollte der alternative Text für ein Fragezeichen, das auf eine Hilfeseite verweist, „Support kontaktieren“ und nicht „Fragezeichen“ lauten.
Die Bedeutung von Alt-Text
Wenn das Dokument beispielsweise eine Grafik enthält, kann Alt-Text beschreiben, worum es in der Grafik geht oder welche Informationen sie enthält. Ein Dokument mit alternativem Text kann die Merkmale einer Person beschreiben oder relevante Informationen wie ihren Namen erwähnen.
Personen, die ein Foto oder eine Grafik mit Alt-Text nicht sehen können, erhalten Informationen zu Funktion und Aussehen. Im Falle eines Diagramms könnte Alt-Text Informationen über seinen Zweck liefern oder sogar einige wichtige Datenpunkte beschreiben.
Wie füge ich Alt-Text zu einem Bild hinzu?
Wenn Sie Alt-Text zu einem Bild, einer Form, einem Diagramm oder einer SmartArt-Grafik hinzufügen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie Bild formatieren aus dem Kontextmenü. Wählen Sie das Symbol „Layout und Eigenschaften“ im Bedienfeld „Bild formatieren“. Die Option Alternativtext ist verfügbar. Sie müssen einen Titel für das Objekt angeben, gefolgt von einer Beschreibung.
So fügen Sie Alt-Text zu Bildern in Internet Explorer hinzu
Wenn Sie Internet ExplorerTM verwenden, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie Eigenschaften aus dem Schnellmenü. Die Eigenschaften des Bildes werden in einem neuen Fenster angezeigt. Wählen Sie auf der Registerkarte Alternativtext die Option Hinzufügen aus. Sie können den Alternativtext auswählen, der im Textfeld angezeigt werden soll, indem Sie auf den gewünschten Text klicken.
Was ist der Alt eines Bildes?
Textattribute , auch bekannt als ALT-Tags, können verwendet werden, um einem Bild andere Wörter hinzuzufügen. Tags werden verwendet, um ein Bild oder die Art und Weise, wie es angezeigt wird, zu beschreiben. Einer der Hauptvorteile von ALT-Tags besteht darin, dass sie von sehbehinderten Benutzern verwendet werden können, die Bildschirmlesegeräte verwenden, während sie im Internet surfen.
Wann Alt-Text für Bilder verwendet werden sollte
Sie sollten im Allgemeinen Alt-Tags für alle Ihre Bilder einfügen, damit sie von Screenreadern leichter gefunden und verstanden werden können. Sie können nicht nur eine zugänglichere Website bereitstellen, sondern auch Ihre SEO verbessern.
Bei einigen Bildern kann ein Alt-Text erforderlich sein, aber nicht bei allen. Wenn das Bild leicht identifizierbar ist, müssen Sie keinen Alt-Text verwenden. Wenn ein Bild als Miniaturansicht oder als kleiner Teil eines größeren Bildes verwendet wird, ist außerdem kein Alt-Text erforderlich.
Wenn für ein Bild ein Alt-Text erforderlich ist, wenden Sie sich am besten an einen Spezialisten für Barrierefreiheit, um festzustellen, ob dies erforderlich ist oder ob andere Methoden verwendet werden können, um Ihre Bilder leicht verständlich zu machen.
WordPress-Bild-Alt-Text wird nicht angezeigt
Das Bild sollte an die Seite zurückgegeben werden und der Cache sollte leer sein, wenn Sie keine Alt-Tags in Ihrem HTML-Code sehen können. Es gibt keine Möglichkeit, dem WordPress-Theme ein neues Alt-Tag hinzuzufügen; Stattdessen müssen Sie das vorhandene leere Tag manuell überschreiben. Bereinigen Sie anschließend den Cache Ihrer Website, um sicherzustellen, dass die neuesten Inhalte sichtbar sind.
Nicht jeder Beitrag in WordPress enthält den Alt-Text. Wie verwende ich mein Bild als Titel eines WordPress-Beitrags? Wie kann ich ein Bild erneut anhängen, ohne das Bild erneut anzuhängen, da das Bild auf der Website ohne Alt-Text hinzugefügt wurde? Wenn ich einen Alt-Text für ein Bild mache, versuche ich, die Beschriftung zu verwenden, aber es zeigt sowohl die Beschriftung als auch den Alternativ-Text an. Unset($fields['image_alt']) ist die einzige Möglichkeit, den Alt-Text auszublenden. Es ist frustrierend, Fragen zu beantworten, die bereits gestellt wurden oder für die ich zu blöd bin.
Warum wird Alt-Text nicht angezeigt?
Sie werden Ihren ALT-Text nicht sehen, wenn seine Länge nicht innerhalb der Breite des Bildes liegt. Stellen Sie also sicher, dass Ihre Nachricht kurz und gut geschrieben ist. Das Styling des ALT-Textes wird sich ebenfalls darauf auswirken.
Die Bedeutung des Alt-Attributs
Dies ist das HTML-Attribut mit einem ALT (alt). Wenn eine Seite nicht geladen wird, kann ein ALT-Attribut verwendet werden, um Text anzuzeigen. Wenn Sie eine Bildunterschrift oder andere Informationen einfügen, ist dies eine nützliche Funktion.
Alternativtext für Produktbilder
Das Hinzufügen von Alt-Text zu Produktbildern ist eine großartige Möglichkeit, die Zugänglichkeit Ihrer Website zu verbessern. Indem Sie eine Textbeschreibung des Bildes bereitstellen, können Sie Personen mit Sehbehinderung oder Bildschirmlesegeräten helfen, zu verstehen, was auf dem Bild zu sehen ist. Dies kann besonders hilfreich sein, wenn das Bild ein Produkt zeigt, das auf der Website verkauft wird.
Alt-Tags sind ein wichtiger Bestandteil jeder Checkliste für die Suchmaschinenoptimierung. Alt-Tags werden auch verwendet, um eine Textart zu identifizieren. Suchmaschinen und Website-Besucher können den Inhalt eines Bildes besser verstehen, indem sie es verwenden. SEO befürchtet, dass der kursive Text auf einer Seite selbst nicht sichtbar ist; sie ist im HTML-Code gespeichert und kann nicht durch Anklicken aufgerufen werden. Was sollte ein Bild-Alt-Text sagen? Die Millionen-Dollar-Frage ist unbeantwortet. Hier sind ein paar Tipps, die Ihnen den Einstieg erleichtern. Im Moment ist es schwierig, die Bilder zu verstehen, die Bots anzeigen. Der Alt-Tag eines Produkts kann stellvertretend verwendet werden, signalisiert aber auch das Ranking von Google.
Alt-Text für barrierefreie Bilder
Das Hinzufügen von alternativem Text zu Fotos ist ein grundlegendes Prinzip der Barrierefreiheit im Internet. Es ermöglicht blinden oder sehbehinderten Menschen zu verstehen, was sich auf einer Webseite befindet, indem es ein Textäquivalent für das Bild bereitstellt. Alternativer Text ist auch für Personen nützlich, die aufgrund langsamer Internetverbindungen Schwierigkeiten beim Laden von Bildern haben.
Bilder und Grafiken verbessern den Inhalt für eine Vielzahl von Menschen, insbesondere für Menschen mit kognitiven oder Lernbehinderungen. Eine Website, die Bildalternativen verwendet, kann auch SEO-freundlicher sein und außerdem für Menschen mit schlechtem oder unzuverlässigem Internet sowie für Menschen mit kognitiven Behinderungen von Vorteil sein. Dieser Artikel bietet einen Überblick über Best Practices für die Verwendung von Alt-Tags für Bilder auf Ihrer Website. Bei Verweisen auf Bilder, die keine spezifischen Informationen enthalten, wird ein „Alt-Text“ verwendet. Ein Bild von König Heinrich VIII. von England zum Beispiel könnte man sich als König Heinrich VIII. von England vorstellen. null Alt-Text wird von Screenreadern ignoriert, wenn er gefunden wird; Andernfalls wird es bei der Anzeige verdeckt. Wenn Sie Bilder von Text nicht vermeiden können, verwenden Sie am besten dasselbe Alt-Attribut wie das Bild selbst.
Anstatt Informationen zu tragen, helfen funktionale Bilder, Handlungen einzuleiten. Sie werden in einer Vielzahl von interaktiven Elementen verwendet, darunter Schaltflächen, Links und andere interaktive Elemente. Stellen Sie in der Textalternative für das Bild sicher, dass Sie die auszuführende Aktion (den Zweck des Bildes) erwähnen.
Verwenden Sie Alt-Text, um die Zugänglichkeit zu verbessern
Menschen mit Behinderungen können leichter navigieren, wenn Alt-Text verwendet wird. Da Alt-Text verwendet werden kann, um Menschen mit Sehbehinderung oder blinden Menschen zu helfen, Dokumente zu verstehen, können blinde oder sehbehinderte Menschen sie möglicherweise besser verstehen. Wenn ein Bild nur als dekoratives Element verwendet wird, sollte es aus dem Seiteninhalt entfernt und durch ein CSS-Hintergrundbild ersetzt werden.
Alt-Text des Bildes
Der Alt-Text eines Bildes ist eine kurze Beschreibung des Bildes, die angezeigt wird, wenn das Bild nicht angezeigt werden kann. Der Alt-Text sollte beschreibend sein und den Zweck des Bildes erläutern.
Wenn auf dem Bildschirm eines Benutzers kein Bild angezeigt wird, das im Kontext eines Alt-Text-Links erscheint, handelt es sich um eine schriftliche Kopie dieses Bilds. Screen-Reading-Tools können Ihnen Beschreibungen von Bildern für sehbehinderte Leser bereitstellen, und Suchmaschinen können Ihre Website anhand dieses Textes effizienter einordnen. Als Ergebnis eines Klicks auf ein Bild generieren die meisten Content-Management-Systeme (CMS) ein Rich-Text-Modul oder eine Bildoptimierung. Wenn Sie in WordPress auf ein Bild klicken, wird die Registerkarte Bildeinstellungen automatisch in der Seitenleiste angezeigt. Der Alt-Text kann im leeren Feld unter dem Bild hinzugefügt und dann in der Symbolleiste oben auf dem Bildschirm auf Aktualisieren geklickt werden. Es gibt drei Möglichkeiten, wie eine alternative Textnachricht das Ziel nicht erreichen kann. Google verwendet Bild-Alt-Text, um das Thema von Bildern zu verstehen.
Mit dieser Funktion kann Google besser verstehen, worum es bei einer Webseite geht. Text für Bilder sollte spezifisch sein, aber auch das Thema des Themas einer Website darstellen. Warum ist Bild-Alt-Text wichtig? Mithilfe von Alt-Text kann sichergestellt werden, dass alle Benutzer, auch solche mit Sehbehinderungen, auf Ihre visuellen Inhalte zugreifen können. Darüber hinaus bietet es eine benutzerfreundlichere Erfahrung für Menschen mit Behinderungen und diejenigen, die Verbindungen mit geringer Bandbreite verwenden. Ihr Alt-Text wird besser angezeigt, wenn Sie diese vier Gründe verstehen. Ein Link zu Google Images oder Bildpaketen, die Ihre Bilder enthalten, kann mithilfe von Bild-Alt-Text generiert werden. Bildpakete können an jeder organischen Position erscheinen, wenn eine horizontale Reihe von Bildlinks angezeigt wird. Die Verwendung von mehr Bildern wird Ihre SEO-Strategie langfristig verbessern.
