So fügen Sie eine HTML-Sitemap-Seite in WordPress hinzu (2 Möglichkeiten)
Veröffentlicht: 2023-03-10Möchten Sie eine HTML-Sitemap-Seite in WordPress hinzufügen?
Im Gegensatz zu XML-Sitemaps, die zum besseren Crawling an Suchmaschinen übermittelt werden, präsentieren HTML-Sitemaps eine organisierte Liste Ihrer Seiten und Posts für Ihre Website-Besucher.
In diesem Artikel zeigen wir Ihnen, wie Sie eine HTML-Sitemap-Seite in WordPress hinzufügen.

Was ist der Unterschied zwischen XML- und HTML-Sitemaps?
Eine XML-Sitemap ist eine Datei, die den Inhalt Ihrer Website in einem XML-Format für Suchmaschinen wie Google und andere auflistet.
Sie können Ihre XML-Sitemap in Webmaster-Tools einreichen, um zu verbessern und zu steuern, wie die Suchmaschinen Ihre Website durchsuchen.
Auf der anderen Seite ist eine HTML-Sitemap für Ihre tatsächlichen Website-Besucher gedacht. Es ist eine einfache Seite, die alle Ihre Beiträge und Seiten organisiert auflistet.
Nun, da Sie den Unterschied kennen, schauen wir uns an, wie Sie mit zwei verschiedenen WordPress-Plugins eine HTML-Sitemap-Seite zu WordPress hinzufügen. Sie können die folgenden Quicklinks verwenden, um direkt zu der Methode zu springen, die Sie verwenden möchten.
- Fügen Sie eine HTML-Sitemap-Seite in WordPress mit All-in-One-SEO hinzu
- Fügen Sie eine HTML-Sitemap-Seite in WordPress mit einer einfachen Sitemap hinzu
Methode 1. Fügen Sie eine HTML-Sitemap-Seite in WordPress mit All-in-One-SEO hinzu
Wir empfehlen die Verwendung des All-in-One-SEO-Plugins, um eine HTML-Sitemap-Seite in WordPress hinzuzufügen. Es ist das beste WordPress-SEO-Plugin auf dem Markt, das von über 3 Millionen Websites verwendet wird und mit dem Sie mit ein paar Klicks eine HTML-Sitemap erstellen können.
Hinweis: Es ist eine kostenlose Version von All in One SEO Lite verfügbar, die die HTML-Sitemap-Funktion unten enthält, aber wir werden die Premium-Version in unseren Screenshots verwenden, da sie leistungsstarke Funktionen wie intelligente Sitemaps, Umleitungsmanager, SEO-Schema und mehr enthält .
Als erstes müssen Sie das All-in-One-SEO-Plugin installieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung öffnet sich der AIOSEO-Einrichtungsassistent, der Sie durch die Einrichtung des Plugins und die richtigen SEO-Einstellungen führt.
Klicken Sie einfach auf die Schaltfläche "Let's Get Started" und folgen Sie den Schritten.

Danach werden Sie zum WordPress-Admin-Dashboard weitergeleitet, wo Sie eine neue Menüoption namens „All-in-One-SEO“ haben.
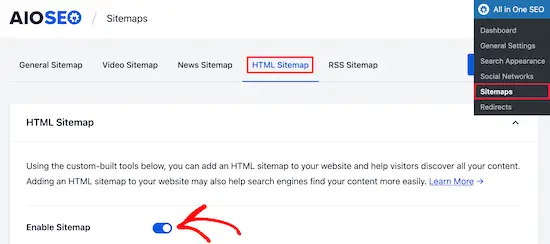
Dann müssen Sie zu All-in-One-SEO » Sitemaps gehen, auf die Menüoption „HTML-Sitemap“ klicken und sicherstellen, dass der Schalter „Sitemap aktivieren“ aktiviert ist.

Als Nächstes können Sie auswählen, wie Sie Ihre HTML-Sitemap anzeigen möchten.
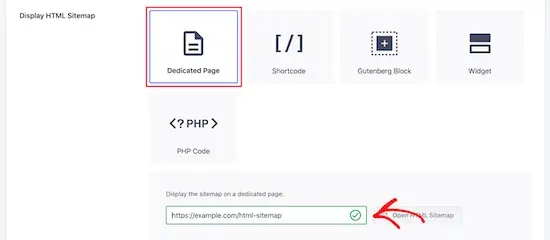
Für dieses Tutorial wählen wir die Option „Dedizierte Seite“, aber Sie können sie auch als Shortcode, Block, Widget und mehr hinzufügen.
Geben Sie dann die Seiten-URL ein, auf der die HTML-Sitemap angezeigt werden soll. Das Plugin erstellt automatisch eine neue Seite für Sie.

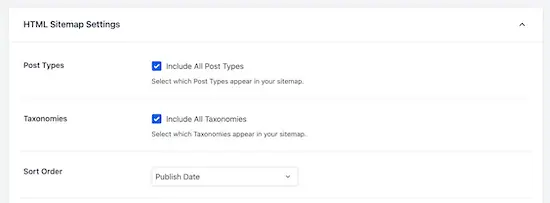
Scrollen Sie anschließend nach unten zum Abschnitt „HTML-Sitemap-Einstellungen“.
Hier können Sie anpassen, wie Ihre HTML-Sitemap angezeigt wird. Sie haben die Kontrolle darüber, welche Beiträge und Seiten angezeigt werden, Taxonomien wie Kategorien und Tags, Sortierreihenfolge und mehr.

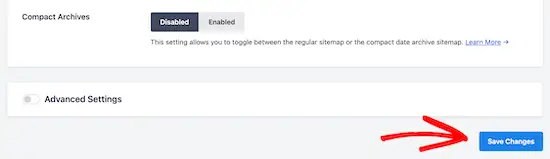
Sie können auch „Kompakte Archive“ aktivieren, um Ihre HTML-Sitemap in einem kompakten Datumsarchivformat anzuzeigen.
Dies ähnelt der Darstellung unserer kompakten Archive auf unseren 404 Seiten hier bei WPBeginner.
Nachdem Sie Ihre HTML-Sitemap-Einstellungen angepasst haben, klicken Sie unbedingt auf die Schaltfläche „Änderungen speichern“.

Jetzt können Ihre Besucher Ihre HTML-Sitemap anzeigen und einfacher auf Ihrer Website navigieren.
Wenn Sie oben die Option „Dedizierte Seite“ gewählt haben, können Sie die Seite besuchen, indem Sie auf die Schaltfläche „HTML-Sitemap öffnen“ klicken.

Methode 2. Fügen Sie eine HTML-Sitemap-Seite in WordPress mit einer einfachen Sitemap hinzu
Simple Sitemap ist ein kostenloses Plugin, mit dem Sie ganz einfach eine HTML-Sitemap zu Ihrer WordPress-Website hinzufügen können.
Als erstes müssen Sie das Simple Sitemap-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
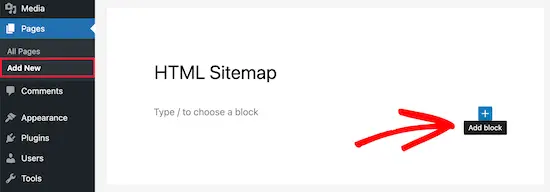
Sobald das Plugin aktiviert ist, können Sie eine vorhandene Seite öffnen oder eine neue HTML-Sitemap-Seite erstellen, indem Sie zu Seiten » Neu hinzufügen navigieren.
Hinzufügen einer HTML-Sitemap mit einer einfachen Sitemap unter Verwendung von Blöcken
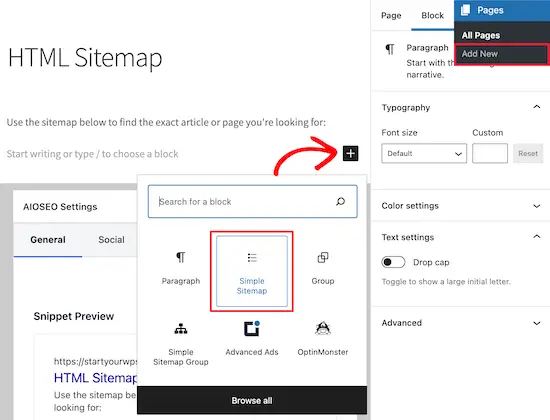
Dieses Plugin hat neu hinzugefügte Gutenberg-Blöcke, mit denen Sie einfach eine HTML-Sitemap-Seite hinzufügen können.

Sie müssen lediglich auf das „Plus“-Symbol klicken und dann die Option „Einfache Sitemap“ auswählen.

Ein weiterer in diesem Plugin enthaltener Block ist die „Simple Sitemap Group“, die eine verzweigte visuelle Sitemap erstellt. Aber wir werden den Block „Einfache Sitemap“ für dieses Tutorial verwenden.
Sobald Sie den Block hinzugefügt haben, wird automatisch Ihre HTML-Sitemap erstellt.
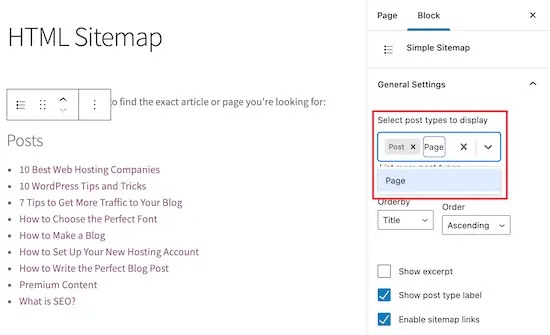
Im Menü auf der rechten Seite haben Sie Anpassungsoptionen, bei denen Sie wählen können, ob Sie „Beiträge“ oder „Seiten“ oder beides zusammen anzeigen möchten.
Geben Sie im Feld unter „Anzuzeigende Beitragstypen auswählen“ einfach „Beitrag“ oder „Seite“ ein, um auszuwählen, was Sie anzeigen möchten.

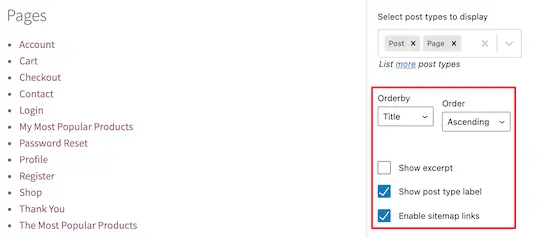
Als Nächstes können Sie ändern, wie die Liste angezeigt wird, indem Sie die Dropdown-Listen „Orderby“ oder „Order“ ändern.
Sie können auch den Auszug für die aufgeführten Seiten oder Beiträge anzeigen und Links aktivieren oder deaktivieren. Wir werden jedoch die Standard-Plugin-Einstellungen beibehalten, damit unsere HTML-Sitemap einfach und leicht zu durchsuchen ist.

Wenn Sie mit der Anpassung Ihrer HTML-Sitemap-Seite fertig sind, klicken Sie auf „Veröffentlichen“ oder „Speichern“, wenn Sie eine ältere Seite aktualisieren.
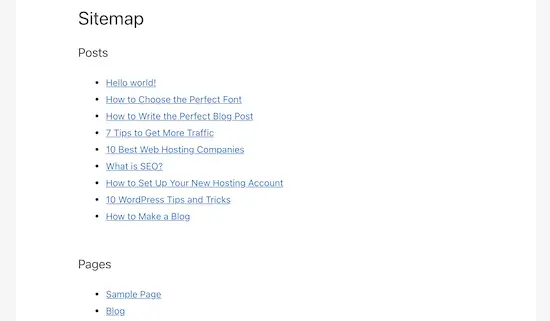
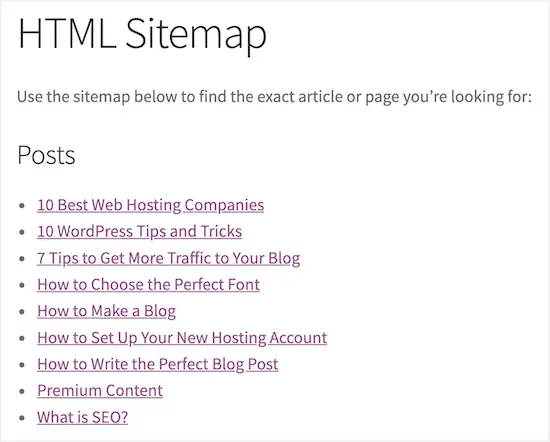
Wenn Ihre Besucher zu Ihrer HTML-Sitemap gehen, sehen sie eine Navigationsseite, die der folgenden ähnelt.

Hinzufügen einer HTML-Sitemap mit einer einfachen Sitemap unter Verwendung von Shortcodes
Eine andere Möglichkeit, eine HTML-Sitemap zu WordPress hinzuzufügen, ist die Verwendung eines Shortcodes. Dies gibt Ihnen mehr Kontrolle über die Platzierung Ihrer HTML-Sitemap und funktioniert für diejenigen, die den klassischen Editor verwenden.
Erstellen Sie einfach eine neue Seite, indem Sie zu Seiten » Neu hinzufügen navigieren und Ihrer neuen Seite einen Namen geben.

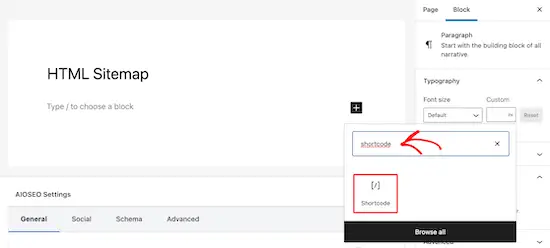
Klicken Sie danach auf das „Plus“-Symbol, um Ihrer Seite einen neuen Block hinzuzufügen.
Geben Sie dann „Shortcode“ in das Suchfeld ein und wählen Sie den Block „Shortcode“ aus.

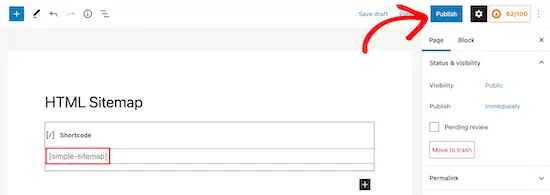
Kopieren Sie danach einfach einen der folgenden Shortcodes und fügen Sie ihn in den Texteditor ein. Der erste Shortcode listet Ihre Beiträge nach Kategorie auf und der zweite Shortcode listet Ihre Seiten auf.
[simple-sitemap-group]
[simple-sitemap]

Klicken Sie anschließend auf „Veröffentlichen“ oder „Aktualisieren“, um Ihre Änderungen zu speichern.
Wenn Sie weitere Hilfe benötigen, lesen Sie unsere Anleitung zum Hinzufügen eines Shortcodes zu WordPress.
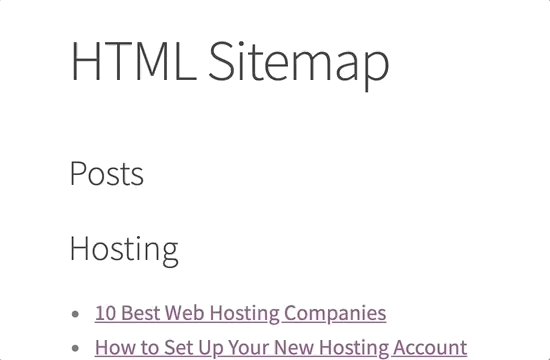
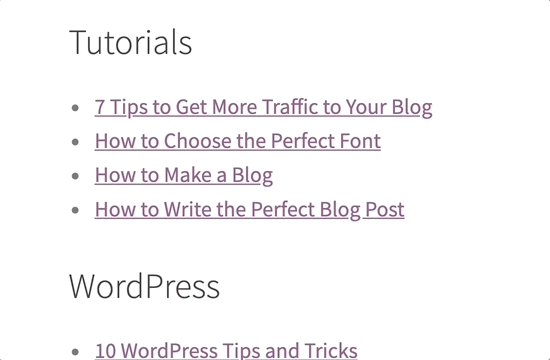
So zeigt das Plugin Ihre Sitemap den Besuchern Ihrer Website an.

Erstellen einer HTML-Sitemap mit einfacher Sitemap nur für Top-Seiten
Viele Websitebesitzer verwenden WordPress als CMS, wobei ihre Hauptinhalte als Seiten statt als Beiträge veröffentlicht werden. Weitere Einzelheiten finden Sie unter Unterschied zwischen Beiträgen und Seiten in WordPress.
In diesem Fall möchten Sie, dass Ihre HTML-Sitemap die Seiten in der richtigen hierarchischen Reihenfolge anzeigt.
So können Sie eine HTML-Sitemap nur mit Seiten hinzufügen.
Fügen Sie diesen Shortcode einfach zu der Seite hinzu, auf der Sie Ihre HTML-Sitemap anzeigen möchten. Befolgen Sie die gleichen Schritte oben, um den Shortcode zu einer neuen WordPress-Seite hinzuzufügen.
So wird Ihre HTML-Sitemap mit all Ihren WordPress-Seiten in einer hierarchischen Liste angezeigt.

Es enthält auch Ihre übergeordneten und untergeordneten Seiten, die verschachtelt aufgelistet sind. Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer untergeordneten Seite in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine HTML-Sitemap-Seite in WordPress hinzufügt. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Apps für virtuelle Geschäftstelefonnummern und unseren Expertenleitfaden zur Auswahl der besten Blogging-Plattform sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
