So fügen Sie ein Bild zu einem Menü in WordPress hinzu
Veröffentlicht: 2022-09-08Das Hinzufügen eines Bildes zu einem Menü in WordPress ist ein schneller und einfacher Vorgang, der in wenigen Schritten abgeschlossen werden kann. Öffnen Sie zunächst das WordPress-Dashboard und navigieren Sie zur Seite Aussehen > Menüs . Klicken Sie anschließend auf die Schaltfläche „Elemente hinzufügen“ und wählen Sie die Option „Bild“ aus dem Dropdown-Menü. Klicken Sie nun auf die Schaltfläche „Bild auswählen“ und laden Sie das Bild hoch, das Sie Ihrem Menü hinzufügen möchten. Klicken Sie abschließend auf die Schaltfläche „Zum Menü hinzufügen“ und Ihr Bild wird dem Menü hinzugefügt.
So fügen Sie Bilder zu Ihren Menüelementen in WordPress hinzu Die Installation des Menübild-Plugins ist so einfach wie das Herunterladen und Installieren. Nachdem Sie die Seite Menüs (Darstellung) aktiviert haben, gehen Sie zum Dropdown-Menüelement und wählen Sie es aus. Das Popup-Fenster mit der Medienbibliothek wird angezeigt, wenn Sie auf die Schaltfläche Bild festlegen klicken, um das Bild hinzuzufügen. Mit dem Menübild-Plugin ist es einfach, Bilder zu Ihren Menüpunkten hinzuzufügen. Wenn Sie eine zusammenhängende Ästhetik erzielen möchten, erstellen Sie zunächst eine Reihe von Bildern, die zum Aussehen Ihrer Speisekarte passen. GIMP (kostenlos) oder Sketch (eine Mac-Version für 99,50 $) sind zwei alternative Grafikeditoren.
Das Einfügen einer Datei ist so einfach wie das Klicken auf die Registerkarte Einfügen. Die Illustrationsgruppe hat den Picture-Befehl. Bilder einfügen können mit diesem Dialogfeld angezeigt werden. Fügen Sie die gewünschte Bilddatei ein, wenn Sie möchten, dass sie als separates Dokument von den anderen angezeigt wird.
Wie füge ich ein Logo zu meinem Menü in WordPress hinzu?
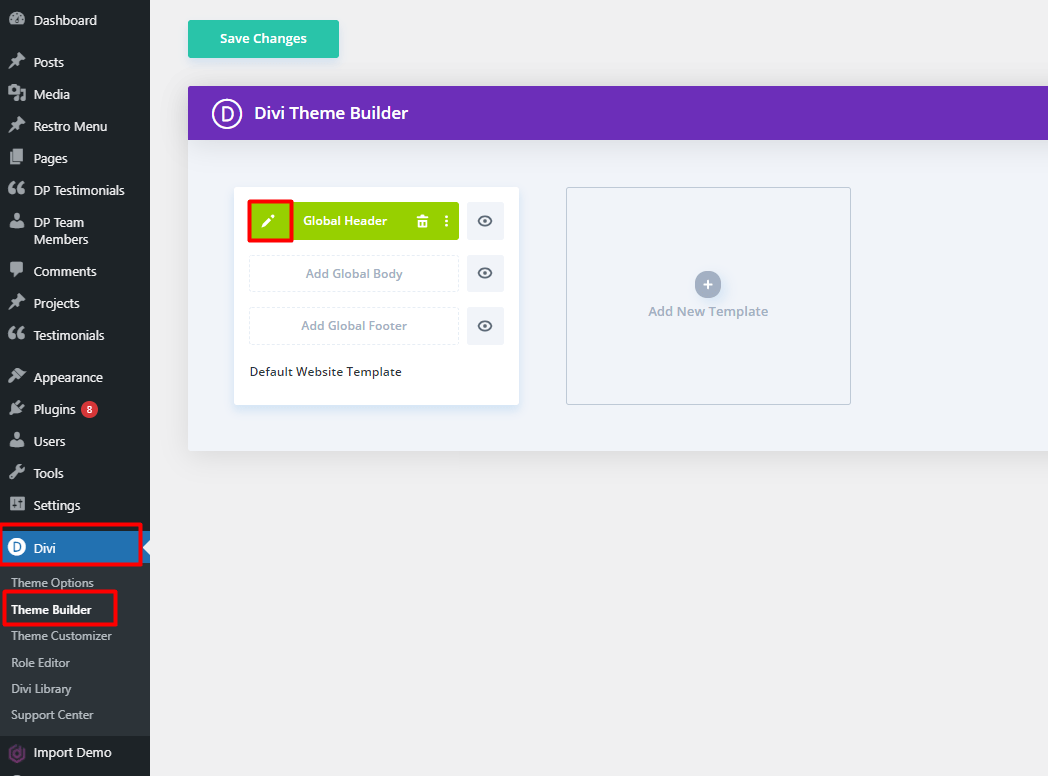
 Kredit: divextended.com
Kredit: divextended.comDas Hinzufügen eines Logos zu Ihrem WordPress-Menü ist eine schnelle und einfache Möglichkeit, Ihre Website zu personalisieren und mit Ihrer eigenen einzigartigen Identität zu versehen. Es gibt zwei Methoden, mit denen Sie Ihrem Menü ein Logo hinzufügen können: 1. Verwenden Sie ein Plugin: Es gibt viele WordPress-Plugins, mit denen Sie Ihrem Menü ganz einfach ein Logo hinzufügen können. Installieren und aktivieren Sie einfach das Plugin und folgen Sie dann den Anweisungen, um Ihr Logo hinzuzufügen. 2. Fügen Sie Ihr Logo manuell hinzu: Wenn Sie möchten, können Sie Ihr Logo auch manuell zu Ihrem WordPress-Menü hinzufügen. Erstellen Sie zunächst einen neuen Menüpunkt und nennen Sie ihn „Logo“. Fügen Sie dann den folgenden Code zum Feld Benutzerdefiniertes CSS unter Menüeinstellungen hinzu: #logo { background-image: url(YOUR-LOGO-URL); Breite: IHR-LOGO-BREITE; Höhe: IHR-LOGO-HÖHE; } Achten Sie darauf, YOUR-LOGO-URL durch die URL Ihres Logos und YOUR-LOGO-WIDTH und YOUR-LOGO-HEIGHT durch die Breite und Höhe Ihres Logos zu ersetzen. Speichern Sie Ihre Änderungen und Ihr Logo erscheint nun in Ihrem Menü.
Mit den Funktionen von Max Mega Menu Pro können Sie einen vorhandenen Menüpunkt durch etwas anderes ersetzen: ein Logo, ein Suchfeld, einen Shortcode oder HTML. Nachdem Sie den Menüpunkt positioniert haben, auf dem das Logo erscheinen soll, bewegen Sie den Mauszeiger darüber und wählen Sie das Logo als Ersatztyp aus. Sie können ein Logo aus Ihrer Medienbibliothek auswählen und dann seine Breite und Höhe in den integrierten Einstellungen festlegen. In den meisten Fällen wird das Logo als normaler Menüpunkt auf dem mobilen Bildschirm angezeigt. Wenn Sie das Logo lieber auf der mobilen Toggle-Leiste als auf der Desktop-Toggle-Leiste platzieren möchten, blenden Sie es zuerst auf der Registerkarte Mobile: aus. Der Logo-Block kann dann zur Umschaltleiste Ihres Mobilgeräts hinzugefügt werden. Wenn die Bildgröße mindestens doppelt so groß ist wie die maximale Größe des konfigurierten Anzeigebereichs von Max Mega Menu, wird automatisch ein Retina-Logo angezeigt.
Wie füge ich ein Bild zum Navigationsmenü in WordPress ohne Plugin hinzu?
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comDurch Klicken auf „Neu hinzufügen“ können Sie im linken Menü des Admin-Dashboards auf die Option „Medien“ zugreifen. Nachdem Sie die Symbolbilder ausgewählt haben, die Sie hochladen möchten, klicken Sie auf die Schaltfläche Hochladen. Nach dem Hochladen können Sie damit beginnen, eine Notepad-Datei zu öffnen und die URLs für jedes Symbol auszuwählen und sie dann zu benennen, damit Sie sich merken können, welches für welches ist.
Mit WordPress ohne Plugins zeigen wir Ihnen, wie Sie Bildsymbole und Navigationsmenüs hinzufügen. Mit der Veröffentlichung von WordPress Version 5.4 hat WordPress es einfacher gemacht, benutzerdefinierte Felder in WordPress-Menüelementen zu erstellen. Wir verwenden den Action-Hook Wp_nav_menu_item_custom_fields, um benutzerdefinierte Felder hinzuzufügen. Ein Hook zum Anzeigen einer CSS-Klasse wird durch den Hook nav_menu_charset_class bereitgestellt. Diese Klasse kann in einer benutzerdefinierten Box (falls zutreffend) oder im Stil des Themas verwendet werden. Der folgende Code ist nur für die Verwendung im Kontext eines Beispiels vorgesehen. Es ist wichtig, es zu lernen, um es professionell einzusetzen. Ich hoffe, Sie sind bald startklar, denn ich zeige Ihnen, wie Sie Bildsymbole mit Navigationsmenüs in WordPress einrichten.
Menübilder Ta
Sie können auch ein Bild hochladen, indem Sie auf die Registerkarte „Menübilder“ gehen. Auf der rechten Seite des Bildschirms können Sie auch die Größe und Position des Bildes anpassen.
Wie füge ich ein PNG-Symbol zu WordPress hinzu?
Um ein PNG-Symbol zu WordPress hinzuzufügen, müssen Sie zuerst auf das WordPress-Dashboard zugreifen. Navigieren Sie im Dashboard zum Abschnitt „Darstellung“ und wählen Sie die Unteroption „Widgets“. Von hier aus können Sie Ihrer WordPress-Site ein neues Widget hinzufügen. Klicken Sie dazu einfach auf die Schaltfläche Widget hinzufügen und wählen Sie die Option Bild-Widget aus. Nachdem Sie das Bild-Widget hinzugefügt haben, können Sie Ihr PNG-Symbol hochladen, indem Sie auf die Schaltfläche Bild hochladen klicken.
Symbole werden auf vielfältige Weise verwendet, um Ihre Website zu personalisieren. Ein WordPress-Symbol auf einer Website verleiht einem Link ein visuelleres Erscheinungsbild und eine visuelle Verbindung zum WordPress-Theme. In diesem Artikel sehen wir uns an, wie man Symbole in WordPress mit dem Plugin Better Font Awesome installiert. Wählen Sie in Schritt 2 ein Symbol für Ihren Blog oder Ihre Seite aus und klicken Sie dann im Editor auf die Schaltfläche Symbol einfügen . Sie werden aufgefordert, den Shortcode des Bildes einzugeben, sobald das System es für Sie geladen hat. Der vierte Schritt besteht darin, die Größenänderungs- und Grafikeinstellungen hinzuzufügen und zu bearbeiten. Der folgende Code kann dem Stylesheet des Hauptdesigns hinzugefügt werden.
Android ist als .fa-Icon mit einer Icon-Größe von 75 Zoll und einer Farbe von 45F338 erhältlich. Behalten Sie dies als groben Entwurf im Hinterkopf, während Sie daran arbeiten. An dieser Stelle können Sie die Grafik basierend auf Ihren CSS-Kenntnissen so anpassen, wie Sie möchten. Der in den Klammern enthaltene Code wird einer beliebigen Klasse mit dem Namen „icon“ am Anfang der Datei */.fa- zugeordnet. Die Schriftgröße bestimmt die Pixelgröße eines Symbols. In hexadezimaler Darstellung bezieht sich die Farbe auf einen Grünton. Sie können den Code in diesem Beispiel in eine beliebige Farbe Ihrer Wahl ändern. Symbole können verwendet werden, um für Besucher interessante Links hervorzuheben oder bestimmten Funktionen mehr Flair zu verleihen.
So fügen Sie Ihrer WordPress-Site ein benutzerdefiniertes Symbol hinzu
Auf der linken Seite Ihres WordPress-Dashboards können Sie auf Ihre Plugins zugreifen. Sie finden Better Font Awesome, indem Sie oben links auf die Schaltfläche „Neu hinzufügen“ klicken. Indem Sie dieses Plugin installieren und aktivieren, können Sie es verwenden. Dieselbe Funktion wird als Ergebnis dieser Aktion zu Ihren Einstellungen in WordPress hinzugefügt. Wenn Sie Better Font Awesome installieren, werden Sie ein neues Symbol im Plugin-Bereich und einen neuen Menüpunkt „Symbole“ im Menü „Darstellung“ in Ihrem WordPress-Dashboard bemerken. Das Symbolfenster kann durch Auswahl von „Symbole“ aus dem Menü aufgerufen werden. Das wurde berichtet. Sie werden zu einer Seite mit dem Namen „Site Icons“ weitergeleitet. Um ein neues Symbol hinzuzufügen, klicken Sie auf die Schaltfläche „Neu hinzufügen“. Wählen Sie „P PNG“ aus dem Dropdown-Menü des Felds „Symboltyp“. Die PNG-Datei, die Sie als WordPress-Site-Icon verwenden möchten, finden Sie im Feld „Bilddatei“, zu dem Sie navigieren können, indem Sie auf die Schaltfläche „Durchsuchen“ klicken. Durch Klicken auf „Speichern“ können Sie die PNG-Datei zum Symbol hinzufügen. Das Symbolfenster kann durch Klicken auf die Schaltfläche „Schließen“ geschlossen werden. Es basiert auf einer Hypothese, die durch Fakten gestützt wird. Sie können das neue Symbol für Ihre WordPress-Site überprüfen, indem Sie auf der Registerkarte „Site-Symbol“ darauf klicken.

So fügen Sie ein Bildsymbol mit Navigationsmenüs in WordPress ohne Plugin hinzu
Das Hinzufügen eines Bildsymbols zu Ihrem WordPress-Navigationsmenü ist eine großartige Möglichkeit, Ihrer Website visuelles Interesse zu verleihen. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, aber wir führen Sie durch die einfachste Methode. Zuerst müssen Sie ein Bild finden, das Sie als Symbol verwenden möchten. Sie können online nach kostenlosen Symbolen suchen oder eines Ihrer eigenen Bilder verwenden. Sobald Sie Ihr Symbolbild haben, laden Sie es auf Ihre WordPress-Site hoch. Gehen Sie als Nächstes zur Seite Aussehen > Menüs in Ihrem WordPress-Adminbereich. Klicken Sie im Abschnitt „Menüstruktur“ auf den Menüpunkt , dem Sie Ihr Symbol hinzufügen möchten. Fügen Sie im Feld „Navigationsbezeichnung“ den Text hinzu, der neben Ihrem Symbol angezeigt werden soll. Klicken Sie dann auf die Schaltfläche „Element hinzufügen“. Wählen Sie im Drop-down-Menü „Link-Typ“ die Option „Benutzerdefinierte URL“ aus. Geben Sie im Feld „URL“ die vollständige URL Ihres Symbolbilds ein. Klicken Sie abschließend auf die Schaltfläche „Zum Menü hinzufügen“. Ihr Symbol erscheint nun in Ihrem WordPress-Navigationsmenü. Sie können es verschieben, indem Sie es per Drag & Drop an die gewünschte Position ziehen.
Symbole werden häufig verwendet, um die Identifizierung bestimmter Funktionen oder Merkmale zu vereinfachen. Menu Image, ein Plugin für WordPress, ist eines der besten Tools zum Erstellen von Menüsymbolen. Mit diesem Werkzeug können Sie Menüeinträgen neben dem Text eine Grafik hinzufügen. In diesem Tutorial zeige ich Ihnen, wie Sie benutzerdefinierte WordPress-Menüsymbole erstellen. Nachdem Sie Ihre Einstellungen geändert haben, klicken Sie oben rechts auf die Schaltfläche Menü speichern. CSS-Codierung kann auch verwendet werden, um Bilder zur Menüleiste von WordPress hinzuzufügen. Einfach ausgedrückt, wenn Sie ein paar einfache Zeilen verwenden, können Sie Ihr Thema anweisen, nach einem Bild zu suchen und es im Navigationsmenü anzuzeigen.
Es wird höchstwahrscheinlich nützlich sein zu wissen, wie man Theme-Dateien in WordPress ansieht und bearbeitet. Mit dem Stylesheet-Tool können Sie Ihrer WordPress-Site ein benutzerdefiniertes Menüsymbol hinzufügen. Das Einzige, woran Sie denken müssen, ist, ob Ihre Menüleiste für Mobilgeräte geeignet ist. Um zu lernen, wie man für Websites programmiert, hat W3 Schools eine großartige Website, auf der Sie CSS lernen können.
Wie füge ich ein Symbol zur Navigationsleiste in WordPress hinzu?
Wählen Sie einen der bereits erstellten Menüpunkte aus und fügen Sie ein Symbol hinzu. Das Symbol kann gefunden werden, indem Sie danach suchen. Sie müssen auf den Link klicken. Wenn Sie darauf klicken, können Sie diesem bestimmten Menüelement ein Symbol hinzufügen, indem Sie es aus dem Abschnitt auswählen.
Wie füge ich meinem WordPress-Symbol ein Bild hinzu?
Wählen Sie ein Site-Symbol aus dem Menü „Site-Symbol hinzufügen“ aus. Wählen Sie Site-Symbol aus dem Dropdown-Menü. Die von Ihnen erstellte Medienbibliothek wird angezeigt. Sie können ein vorhandenes Bild hochladen oder ein neues erstellen.
WordPress-Menübild ohne Plugin
Wenn Sie einem Menü ein Bild hinzufügen möchten, ohne ein Plugin zu verwenden, können Sie dies tun, indem Sie dem Menü einen benutzerdefinierten Link hinzufügen. Gehen Sie dazu im Menü-Editor zum Abschnitt Benutzerdefinierte Links und geben Sie die URL des Bildes in das URL-Feld ein. Im Feld Linktext können Sie den Alt-Text für das Bild eingeben.
Das integrierte Menüsystem für WordPress Version 3 und höher enthält eine bildbasierte Menüoption . Es gibt zahlreiche Plugins, die dies tun können, und die meisten von ihnen kosten Sie ein paar Dollar. Um langweiligen Standardtext zu ersetzen, erstellen wir HTML-Code für ein Bild, das Sie als Menüpunkt verwenden können. Wenn Sie ein bestimmtes Vorschaubild für Ihr YouTube-Video verwenden möchten, können Sie das YouTube-Einbettungsbild zuerst in benutzerdefinierte Bildinhalte ändern. Dies ist der Code, den wir im folgenden Beispiel verwenden werden. Wir müssen nur auf die blaue Schaltfläche zum Speichern des Menüs klicken und sie dann als Standarddesign auswählen und das Menü für unser Design speichern.
Wie erstelle ich ein benutzerdefiniertes Menü in WordPress ohne Plugin?
Beginnen Sie, indem Sie zu Aussehen gehen. Wählen Sie dann unter dem Titel „Sekundäres Menü“ „Mein benutzerdefiniertes Menü“ für einen bestimmten Ort und klicken Sie schließlich unter der Option „Menü erstellen“ auf „Weiter“. Fügen Sie im nächsten Schritt einige Punkte zum Menü hinzu (z. B. Menüpunkt 1, Menüpunkt 2, Menüpunkt 3) und speichern Sie das Menü.
So fügen Sie einen Menüpunkt hinzu
Geben Sie den Menüpunkt einfach in das Textfeld ein. Um ein Menüelement hinzuzufügen, wählen Sie zuerst die Kategorie aus, auf die Sie das Element anwenden möchten. Wenn Sie auf diesen Link klicken, werden Sie zur Hauptkategorieseite weitergeleitet. Der nächste Schritt besteht darin, die Registerkarte Beiträge auszuwählen und dann auf die Schaltfläche Neues Element hinzufügen zu klicken. Das Dialogfeld „Neue Elemente hinzufügen“ wird hier angezeigt. In diesem Fenster müssen Sie folgende Informationen eingeben: *br. Dies ist der Titel Ihres Menüpunkts. Dieser Satz wurde geschrieben, um die Situation zu beschreiben. Bitte schreiben Sie auf Ihrem Mobilgerät eine kurze Beschreibung Ihres Menüpunktes. Die URL Ihres Beitrags oder Ihrer Seite finden Sie hier. Um einen einfachen Daumen nach oben zu erstellen, geben Sie Daumen nach oben ein. Bitte speichern Sie das Bild in Ihrem Beitrag oder Ihrer Seite. Diese Kategorie enthält eine Liste von Links. Sie sollten im folgenden Abschnitt die Kategorie angeben, in der Ihr Beitrag oder Ihre Seite erscheinen wird. Nachdem Sie alle Informationen ausgefüllt haben, klicken Sie auf die Schaltfläche Hinzufügen. Sobald Ihr neuer Menüpunkt erscheint, wird er dem Posts-Tab hinzugefügt. Das Hinzufügen eines Menüeintrags zu einem benutzerdefinierten Menü ist so einfach wie das Hinzufügen eines Menüeintrags. Ein benutzerdefiniertes Menü kann angepasst werden, indem Sie auf das Menü klicken, dem Sie ein Menü hinzufügen möchten. Wenn Sie darauf klicken, gelangen Sie ins Hauptmenü. Wählen Sie dann im Dropdown-Menü die Option „Neues Element hinzufügen“. Nachdem Sie Ihre Auswahl getroffen haben, können Sie der Liste einen neuen Menüpunkt hinzufügen.
