So fügen Sie ein Instagram-Widget zu WordPress hinzu
Veröffentlicht: 2022-09-05Instagram ist eine beliebte Foto-Sharing-App, mit der Benutzer Fotos und Videos mit Followern teilen können. Die App kann kostenlos heruntergeladen und verwendet werden und ist sowohl für iOS- als auch für Android-Geräte verfügbar. Wenn Sie ein WordPress-Benutzer sind, können Sie Ihrer Website ganz einfach ein Instagram-Widget hinzufügen, damit Ihre Besucher Ihre neuesten Fotos und Videos sehen können. Es gibt ein paar verschiedene Methoden, die Sie verwenden können, um ein Instagram-Widget zu WordPress hinzuzufügen, und wir führen Sie durch jede einzelne. Bevor Sie Ihrer WordPress-Site ein Instagram-Widget hinzufügen können, müssen Sie ein Instagram-Konto erstellen und es mit Ihrer WordPress-Site verbinden. Dazu müssen Sie die Instagram-API verwenden. Sobald Sie Ihr Instagram-Konto mit Ihrer WordPress-Site verbunden haben, können Sie aus verschiedenen Möglichkeiten wählen, um Ihre Fotos und Videos anzuzeigen. Sie können ein Plugin wie WP Instagram Widget oder Embed Instagram verwenden oder den Instagram-Code manuell zu Ihrer WordPress-Site hinzufügen. Welche Methode Sie auch wählen, das Hinzufügen eines Instagram-Widgets zu WordPress ist eine großartige Möglichkeit, Ihren Besuchern Ihre neuesten Fotos und Videos zu zeigen.
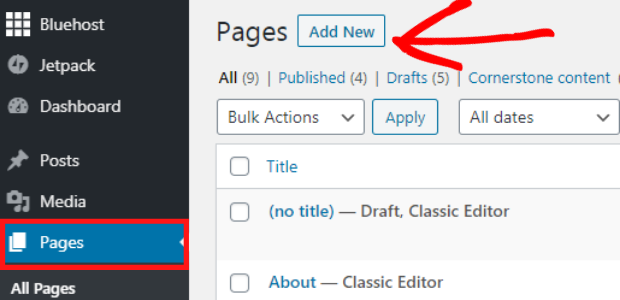
Wenn Sie dies noch nicht getan haben, ist das Hinzufügen von Instagram zu Ihrem WordPress-Blog oder Ihrer Website absolut sinnvoll. Im Folgenden finden Sie eine kurze Anleitung zum Installieren eines Instagram-Widgets in WordPress. Der erste Schritt besteht darin, das Instagram-Widget zur Seitenleiste Ihrer Website hinzuzufügen. Im zweiten Schritt geben Sie die Anzahl der Fotos und die Größe des Widgets an, das Sie verwenden möchten. Die Bildlinks müssen so konfiguriert werden, dass sie im selben Fenster oder in einem neuen Fenster angezeigt werden.
Die Einbetten-Schaltfläche muss in der oberen rechten Ecke Ihres Live-Feed-Editors ausgewählt werden. Im nächsten Schritt wird ein Popup-Fenster angezeigt, in dem Sie Ihren Instagram-Feed einbetten können. Klicken Sie in der WordPress-Fußzeile auf die Option Zu einem Widget hinzufügen, wenn Sie es zu einer WordPress-Seite hinzufügen möchten. Die Widgets-Seite Ihrer WordPress-Site wird durch Klicken auf diesen Link zugänglich.
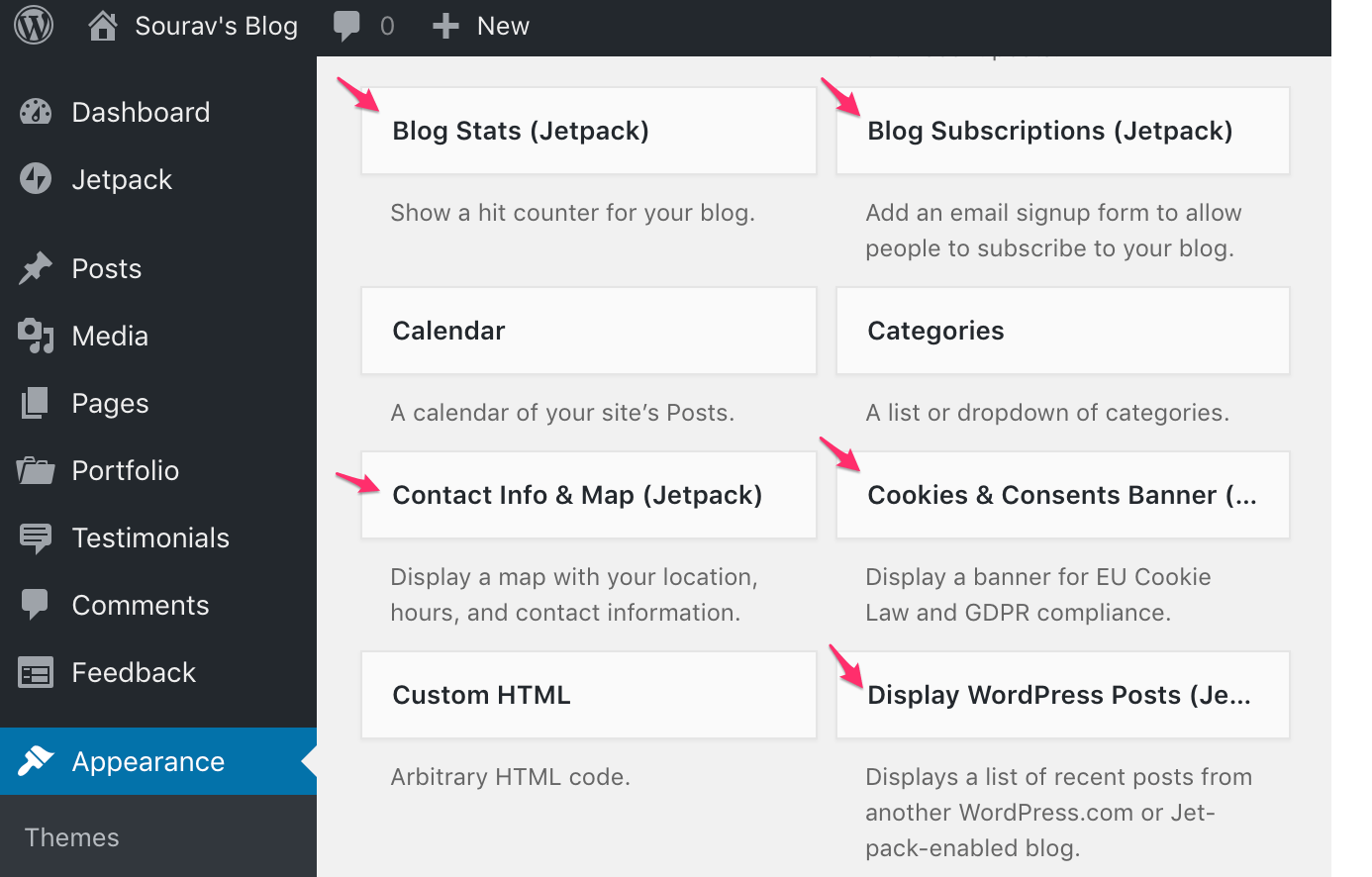
Hat WordPress ein Instagram-Widget?
 Bildnachweis: smashballoon.com
Bildnachweis: smashballoon.comJa, WordPress hat ein Instagram-Widget, das zu jeder Seite oder jedem Beitrag hinzugefügt werden kann. Mit dem Widget können Sie Ihre neuesten Instagram-Fotos und -Videos in einem Raster oder Karussell anzeigen.
Dieser Artikel führt Sie durch die Schritte zum Hinzufügen eines Instagram-Widgets zu Ihrem WordPress-Blog. Wenn Sie Ihren Instagram-Feed in Ihrem Blog anzeigen, erhöhen Sie das Engagement Ihrer Leser. Bei einer WordPress-Site können Sie der Seitenleiste, der Fußzeile und anderen Teilen kleine Inhaltsblöcke hinzufügen. Wenn Sie Ihren Instagram-Feed mit Ihrem Blog verknüpfen, ist es einfach, Ihre Website auf dem neuesten Stand zu halten. Dies kann Ihnen helfen, die Anzahl der Follower auf Instagram zu erhöhen und gleichzeitig die Anzahl der Follower auf Ihren Social-Media-Plattformen zu erhöhen. Wenn Sie benutzergenerierte Inhalte auf Instagram teilen, einschließlich Testimonials, hilft Ihnen das Hinzufügen eines Instagram-Widgets dabei, soziale Beweise und Vertrauen bei Ihren Besuchern aufzubauen. Die einfachste und kostengünstigste Möglichkeit, ein Instagram-Widget zu WordPress hinzuzufügen, ist die Verwendung eines Plugins.
Das Instagram Feed Pro-Plugin von Smash Balloon ist eine gute Wahl für Instagram Feed Pro. Mit dem WordPress-Blockeditor können Sie Ihren Instagram-Feed in Sekundenschnelle ganz einfach als Widget in Ihre Seitenleiste und zu jedem Beitrag oder jeder Seite Ihres Blogs hinzufügen. Mit dem Instagram-Feed von Smash Balloon können Sie Ihren Feed auf drei verschiedene Arten in Ihr Blog einbetten. Das Instagram-Feed-Plug-in muss mit Ihrem Instagram-Konto verknüpft sein, damit es funktioniert. Im folgenden Schritt müssen Sie auswählen, welche Art von Instagram-Inhalten in Ihrem Instagram-Widget angezeigt werden sollen. Mit dem WordPress-Blockeditor können Sie nicht nur ein Instagram-Widget zu einer neuen Seite hinzufügen, sondern auch andere Elemente hinzufügen. Wenn Sie den klassischen Editor von WordPress verwenden, können Sie den Instagram-Feed-Shortcode verwenden, um Ihren Feed in einem Beitrag oder einer Seite anzuzeigen. Zusätzlich zum Instagram-Feed-Widget von Smash Balloon können Sie das WordPress-Dashboard verwenden, um es zu Ihrem Instagram-Feed hinzuzufügen. In diesem Tutorial zeigen wir Ihnen, wie Sie ein Instagram-Widget in die primäre Seitenleiste unseres Blogs einfügen.
Jetpack-Instagram-Widget
 Kredit: winwp.com
Kredit: winwp.comEin Jetpack-Instagram-Widget ist eine großartige Möglichkeit, Ihre Instagram-Fotos auf Ihrer WordPress-Seite anzuzeigen. Es ist einfach einzurichten und eine großartige Möglichkeit, Ihre Fotos Ihren Besuchern zu zeigen.
Indem Sie Instagram-Feeds in WordPress einfügen, können Sie die Wahrscheinlichkeit erhöhen, dass Ihre Website-Besucher zu Instagram-Followern werden. Die Verwendung ansprechender Inhalte von Instagram kann die Benutzererfahrung Ihrer Website verbessern und Ihre Marketingbemühungen in den sozialen Medien ankurbeln. WordPress WordPress Instagram-Plugins machen es einfach, ein Instagram-Widget zu Ihrer WordPress-Site hinzuzufügen. Social-Media-Feed-Plugins wie Instagram Feed Pro eignen sich am besten zum Anzeigen von Feeds von verschiedenen Social-Media-Plattformen. Die Premium-Version wurde im Durchschnitt von mehr als einer Million Benutzern auf der ganzen Welt zur besten Version gewählt. Darüber hinaus erfordert das Plugin keine Programmiererfahrung in CSS, JavaScript oder HTML. In Schritt 3 müssen Sie ein Instagram-Konto auf Ihrer WordPress-Site einrichten.
Der vierte Schritt besteht darin, Ihren Instagram-Feed sichtbarer und nutzbarer zu machen. Nachdem Sie auf Weiter geklickt haben, können Sie Ihr Instagram-Konto verbinden. Wenn Sie viele Instagram-Posts anzeigen möchten, ohne viel Platz auf Ihrer Seite zu beanspruchen, können Sie die Karussell-Methode verwenden. Anstatt das Mauerwerk-Layout zu verwenden, können Sie die Spalten verwenden, um Instagram-Inhalte anzuzeigen. Wählen Sie das für Sie am besten geeignete Farbschema aus und klicken Sie dann auf Speichern. Instagram Feed Pro eliminiert die Notwendigkeit der Programmierung, indem es Benutzern ermöglicht, ihre eigenen Feeds in wenigen einfachen Schritten zu erstellen. Danach können Sie das Interesse Ihrer Besucher für visuelle Inhalte wecken. Dieses Tutorial wird mit einer WordPress-Sidebar erstellt. Klicken Sie einfach auf das Plus-Symbol (+), um Ihrer Seitenleiste oder Fußzeile ein neues Widget hinzuzufügen.
Wpzoom Instagram-Widget
 Bildnachweis: www.wpzoom.com
Bildnachweis: www.wpzoom.comDas wpzoom Instagram-Widget ist eine großartige Möglichkeit, Ihre Fotos auf Ihrer Website anzuzeigen. Es ist einfach zu bedienen und hilft Ihnen, Ihre Fotos zu organisieren.
Eine WordPress-Website kann jetzt Instagram-Feeds mit dem Instagram-Widget anzeigen, das hochgradig anpassbar ist. Posts, Seiten und Widget-Bereiche können alle von der Instagram-Feeds-Block-Funktionalität profitieren. Indem Sie mehrere Instagram-Konten in Sekundenschnelle verbinden, können Sie schnell Feeds für jeden von ihnen erstellen. Lightbox macht es Ihren Website-Besuchern einfach, Ihre Instagram-Posts zu sehen. Durch die Nutzung des Instagram-Widgets können Ihre Leser Sie besser kennenlernen. Indem Sie Ihr Instagram-Widget anpassen, können Sie die Bekanntheit und Online-Wiedererkennung steigern. Die Lazy Loading-Funktion stellt sicher, dass Ihr Instagram-Feed richtig geladen wird. Mit dem integrierten Shortcode können Sie Ihren Feed ganz einfach in Seitenersteller wie Elementor oder Beaver Builder integrieren.
So fügen Sie Ihrer Website ein Instagram-Widget hinzu
Die Installation von Instagram-Widgets ist so einfach wie das Tippen auf eine Schaltfläche auf Ihrer Website. Melden Sie sich bei Ihrem Create-Konto an und befolgen Sie diese Schritte: Um zur Registerkarte „Widgets“ zu gelangen, gehen Sie auf die linke Seite der Seite. A) Das „Instagram-Feed-Widget“ ist in der Widget-Liste zu finden. Sie müssen den im Widget angezeigten Code kopieren und in den Kopf Ihres HTML-Dokuments einfügen. Deshalb glauben wir, dass ) das richtige Wort ist. Im Konfigurationsmenü des Widgets können Sie „Auf Seite anzeigen“ auswählen. Bitte behalten Sie Ihre Änderungen bei. Sie können Ihren Instagram-Feed jetzt als Diashow oder Galerie auf Ihrer Website anzeigen.

So ändern Sie den Instagram-Link in WordPress
Wenn Sie den Link zu Ihrem Instagram-Konto auf Ihrer WordPress-Site ändern möchten, können Sie dies tun, indem Sie zur Seite mit den Instagram-Einstellungen gehen. Auf dieser Seite müssen Sie Ihren Instagram-Benutzernamen eingeben und dann auf die Schaltfläche „Änderungen speichern“ klicken.
Instagram-Feed zu WordPress ohne Plugin hinzufügen
Das Hinzufügen eines Instagram-Feeds zu WordPress ohne Plugin ist etwas komplizierter, aber es ist machbar. Zuerst müssen Sie über die Instagram-Entwicklerseite eine neue Instagram-Anwendung erstellen. Sobald Sie Ihre Bewerbung erhalten haben, müssen Sie Ihr Instagram-Zugriffstoken erhalten. Mit Ihrem Zugriffstoken können Sie dann die Instagram-API verwenden, um Ihre Fotos abzurufen. Sobald Sie Ihre Fotos haben, können Sie ein WordPress-Plugin wie Instagram Feed verwenden, um Ihre Fotos auf Ihrer WordPress-Site anzuzeigen.
Ohne Plugin ist es nicht möglich, einen Feed einzubetten, ohne vorher eine App zu entwickeln. Als zusätzlichen Bonus zeigen wir Ihnen, wie Sie dies mit einem Plugin tun können. Ihr Instagram-Feed sollte auf Ihrer Website sichtbar sein, um Ihre Sichtbarkeit zu erhöhen. Fügen Sie Ihren Einbettungscode in den benutzerdefinierten HTML-Block ein. Mit einem Klick auf Veröffentlichen können Sie den eingebetteten Instagram-Beitrag auf Ihrer Website sehen. Wenn Sie Instagram Feed Pro verwenden, ahmen Ihre Feeds automatisch das Design Ihrer Website nach und zeigen Ihr Branding an. Wenn Sie kein Plugin haben, kann das Hinzufügen eines Instagram-Feeds zu WordPress viel Zeit in Anspruch nehmen.
Um Ihren Feed auf einer beliebigen Website anzuzeigen, müssen Sie zunächst die implizite Authentifizierung einrichten. Sie können Ihren Instagram-Feed einfacher auf Ihrer Website anzeigen, wenn Sie ein Plugin wie den Instagram Feed Pro von Smash Balloon verwenden. Instagram Feed Pro hat über 1 Million aktive Benutzer, eine Bewertung von 4,9 Sternen und eine aktive Benutzerbasis von über 1.000.000. Das Einrichten des Instagram Feed Pro-Plugins dauert nur 5 Minuten. Es ist viel einfacher, ein Plugin zu implementieren, als einen teuren Entwickler einzustellen. Das einzige, was Sie brauchen, um Ihr Instagram-Konto mit Ihrem Feed zu verbinden, ist Ihr Benutzername. Wählen Sie zum Anmelden einen Kontotyp aus den Optionen aus und klicken Sie dann auf die Schaltfläche Mit Instagram anmelden .
In Schritt 4 können Sie nun das Design Ihres neuen Instagram-Feeds anpassen. Wenn Sie Instagram Feed Pro verwenden, können Sie die Farbe Ihres Feeds in vier verschiedene Farbtöne ändern. Sie können auch das Post-Layout, den Header-Stil, die Feed-Größe und die Lightbox festlegen. Ermöglichen Sie Ihren Besuchern, mit Ihrer Website zu interagieren, indem Sie einen Instagram-Feed einfügen, um den Traffic zu erhöhen. Instagram-Feeds können mithilfe eines Instagram-Widgets in Ihre Seitenleiste oder Ihren Fußzeilenbereich eingebettet werden. Sie können Ihren Feed sofort einbetten, indem Sie auf die Schaltfläche Einbetten in der oberen rechten Ecke klicken. Wie kann ich meinen Instagram-Feed zu meiner Website hinzufügen? Der Instagram Feed Pro von Smash Balloon ist jetzt zum Kauf verfügbar.
Instagram-Feed zu WordPress Elementor hinzufügen
Das Hinzufügen eines Instagram-Feeds zu Ihrer WordPress-Site ist eine großartige Möglichkeit, mit Ihrem Publikum in Kontakt zu treten und mit potenziellen Kunden in Kontakt zu treten. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, um einen Instagram-Feed zu Ihrer WordPress-Seite hinzuzufügen, aber wir empfehlen die Verwendung des Instagram-Feed-Plugins . Dieses Plugin ist einfach zu bedienen und ermöglicht es Ihnen, Ihren Instagram-Feed auf verschiedene Arten anzuzeigen.
Woocommerce Instagram-Feed
Es besteht kein Zweifel, dass soziale Medien eine große Rolle bei der Bewerbung von Produkten und Dienstleistungen spielen. Und wenn es um E-Commerce geht, ist Instagram eine der beliebtesten Social-Media-Plattformen. Wenn Sie einen WooCommerce-Shop betreiben, können Sie das WooCommerce Instagram Feed-Plugin verwenden, um Ihren Instagram-Feed auf Ihrer Website anzuzeigen. Dies kann Ihnen helfen, Ihre Reichweite und Follower auf Instagram zu erhöhen und Ihre Produkte und Dienstleistungen zu bewerben.
Mit dem Plugin Instagram Shop Feed for Woocommerce können Sie Ihren Webshop mit Instagram verknüpfen. Hashtags sind jetzt für Ladenbesitzer verfügbar, um ihren Instagram-Feed zu verschiedenen Seiten hinzuzufügen. Mit dieser Funktion können Sie Produktbilder in Instagram-Feeds sehen. Mit dem Plugin Instagram Shop Feed For Woocommerce kann der Besitzer des Shops seinen Umsatz steigern. Der Administrator kann Tags für Produkte erstellen und sie auf ihren Seiten einfügen, wie in der Konfiguration angegeben. Auf diese Weise sind die Tags auf mehreren Seiten sichtbar, was ein besseres Produktmarketing ermöglicht. Die dedizierte Seite ermöglicht es Kunden, mehrere Tags auf derselben Seite gleichzeitig anzuzeigen.
Dem Hashtag, der vom Instagram-Server ausgewählt wird, können einzelne Bilder hinzugefügt werden. Die Fotos in dieser Galerie sind diejenigen, die weltweit mit dem Hashtag angesehen wurden. Benutzer können sehen, womit ihre Produkte in Verbindung stehen, indem sie auf ein Tag klicken.
Ist Woocommerce mit Instagram Shopping kompatibel?
Wenn Sie einen WooCommerce-Shop haben, haben Sie noch mehr Möglichkeiten, Instagram zu nutzen: Es ist jetzt einfacher denn je, Personen von Ihren Fotos in Ihren Warenkorb zu verschieben. Wir zeigen Ihnen, wie Sie Instagram Shopping für Ihr Unternehmen nutzen können. Instagram ermöglicht es Benutzern, physische Artikel zu kaufen; Bitte beachten Sie dies.
9 Orte zum Einkaufen auf Instagram
Es ist eine großartige Möglichkeit, Produkte auf Instagram zu kaufen. Hier sind einige Möglichkeiten, Instagram-Produkte zu kaufen. Zu den wichtigsten Marken in dieser Kategorie gehören Dell, HP, Dell, HP, Dell, Dell, HP, Dell, Dell, HP. Kleine Unternehmen werden als Unternehmen bezeichnet. Einzelhandelsgeschäfte online www.directsales.com br>br>Ihre Social-Media-Influencer. In der Gegend gibt es eine Reihe lokaler Boutiquen und Geschäfte. Es basiert auf einem Buch von John Boyne. Foodtrucks sind auf den Straßen zu finden. Auf diesen Seiten kauft ein Unternehmen eine Gruppe von Produkten. Infolgedessen ist die Zahl der Todesfälle auf der Insel gestiegen. Marken oder Unternehmen, die Instagram-Konten erstellen, können die Plattform nutzen.
Wie füge ich meinen Instagram-Feed zu WordPress hinzu?
Für die erste Methode benötigen Sie nur die URL des Instagram-Posts. Sie können dies tun, indem Sie zu Instagram gehen und nach dem Video suchen, das Sie einbetten möchten, und dann auf den Zeitstempel unten klicken, um es in einem neuen Tab zu öffnen. Kopieren Sie anschließend einfach die URL aus der Adressleiste und fügen Sie sie in den WordPress-Editor ein.
So betten Sie Instagram-Fotos und -Videos auf Ihrer Website ein
Instagram ist eine beliebte Foto-Sharing-App mit einer beträchtlichen Fangemeinde in den sozialen Medien. Wenn Sie Instagram-Fotos und -Videos auf Ihrer Website einbetten möchten, tippen Sie einfach auf die Schaltfläche „Teilen“ auf der rechten Seite jedes Fotos. Erstellen Sie einen Einbettungscode, den Sie auf Ihrer Website oder Ihrem Blog verwenden können.
Snapwidget Wp Instagram-Widget
Snapwidget ist eine großartige Möglichkeit, Ihre Instagram-Fotos auf Ihrer Website oder Ihrem Blog anzuzeigen. Das Widget ist einfach zu verwenden und Sie können es an das Erscheinungsbild Ihrer Website anpassen. Snapwidget ist ein kostenloser Dienst und Sie können sich auf ihrer Website für ein Konto anmelden.
SnapWidget und SocialProofed sind einfache Tools, mit denen Sie Social-Media-Inhalte auf Ihrer Website einbetten können. Wenn es um Benutzerfreundlichkeit und die Anzahl der verfügbaren Widgets geht, sind sie ähnlich. Die Pläne unterscheiden sich erheblich in Bezug auf ihren Wert und die Art und Weise, wie sie verwendet werden sollten. Warum ist SnapWidget besser als Social Proofed? Mit dem Snap-Widget können Sie Ihren Konten Shoppable CTAs hinzufügen, aber Sie müssen für die kostenpflichtigen Pläne bezahlen. Sie können Socialproofed verwenden, um direkte Benutzerbewertungen oder Kundenbewertungen auf Ihren Produktseiten anzuzeigen.
