So fügen Sie Ihrer WordPress-Site einen Upload-Button hinzu
Veröffentlicht: 2022-09-11Das Hinzufügen einer Upload-Schaltfläche in WordPress ist ein relativ einfacher Vorgang. Sie müssen über ein WordPress-Konto verfügen und angemeldet sein, um Ihrer WordPress-Site einen Upload-Button hinzuzufügen. Sobald Sie angemeldet sind, müssen Sie zum Abschnitt „Aussehen“ des WordPress-Dashboards gehen. Im Abschnitt „Aussehen“ sehen Sie auf der linken Seite ein Menü. Einer der Menüpunkte ist „Widgets“. Klicken Sie auf „Widgets“ und Sie sehen eine Liste der verfügbaren Widgets. Suchen Sie das Widget „Hochladen“ und klicken Sie daneben auf die Schaltfläche „Hinzufügen“. Das „Hochladen“-Widget wird nun zu Ihrer Seitenleiste hinzugefügt. Sie können das Widget per Drag & Drop in verschiedene Bereiche der Seitenleiste verschieben. Sobald Sie das Widget an der gewünschten Stelle haben, müssen Sie auf die Schaltfläche „Konfigurieren“ klicken. Über die Schaltfläche „Konfigurieren“ können Sie die Dateitypen auswählen, die Sie hochladen möchten. Nachdem Sie die Dateitypen ausgewählt haben, müssen Sie auf die Schaltfläche „Änderungen speichern“ klicken. Ihre WordPress-Site verfügt jetzt über eine Upload-Schaltfläche, mit der Besucher Dateien auf Ihre Site hochladen können.
Benutzer können Ihr Datei-Upload-Formular verwenden, um ihre Dateien schneller und einfacher als je zuvor hochzuladen. Anstatt eine E-Mail mit allen erforderlichen Feldern hin und her zu senden, können Sie ein Formular erstellen, das alle Felder enthält. Ihre Formulardaten sollten automatisch in Ihrer WordPress-Datenbank gespeichert werden, wenn Sie diese Funktion verwenden. WPForms ist das beste Kontaktformular-Plugin für WordPress und wir werden es für unsere Kontaktformulare verwenden. Benutzer des Datei-Upload-Felds sind auf das Ziehen und Ablegen ihrer Dateien in einem modernen Format beschränkt. Möglicherweise müssen Sie ein anderes Upload-Feld verwenden oder Sie haben nicht genügend Platz für das Feld. Wir werden den Teilnehmern erlauben, bis zu drei Fotos mit einer Größe von bis zu 50 MB für unseren Wettbewerb einzureichen.
Wir fügen jetzt ein Website/URL-Feld hinzu, damit Fotografen auf ihre eigenen Websites verlinken können. Wenn Sie eines der anderen Felder in Ihrem Formular bearbeiten möchten, klicken Sie auf die Schaltfläche Bearbeiten auf der linken Seite der Seite. Auf der Registerkarte Felder hinzufügen können Sie neue Felder hinzufügen sowie vorhandene ändern. Klicken Sie auf Benachrichtigungen, um das Senden von E-Mail-Benachrichtigungen an die Abonnenten Ihres Formulars zu automatisieren. Nachdem Sie Ihr Formular geändert haben, vergessen Sie nicht, es zu speichern. Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess zur Lösung des WordPress-E-Mail-Problems. Sie können Ihre Seite in der Vorschau anzeigen oder veröffentlichen, und Sie können Ihr Formular live auf Ihrer Website untersuchen.
Sie können Ihr Formular ändern, indem Sie zu WPForms – Alle Formulare gehen. Klicken Sie einfach auf den Namen des Formulars oder fahren Sie mit der Maus darüber und drücken Sie auf „Bearbeiten“. Wenn Sie ein WordPress-Dashboard haben, können Sie eine Datei, die Ihnen jemand geschickt hat, über das WordPress-Datei-Upload-Formular direkt in Ihren E-Mail-Posteingang erhalten. Sie können alle Dateien anzeigen oder herunterladen, indem Sie auf die Links klicken. Sie können die Dateien auch einfach über WordPress selbst finden. Weitere Informationen finden Sie auf der WPForms-Website. Durch Klicken auf den Namen Ihres Formulars können Sie Einträge eingeben.
Wo ist der Upload-Ordner in WordPress?
 Bildnachweis: wpmissing.com
Bildnachweis: wpmissing.comEin Ordner namens Upload-Ordner befindet sich im Ordner /wp-content/, dem Ordner, in dem die Bilddateien gespeichert werden. Die von Ihnen hochgeladenen Mediendateien werden im Ordner „Uploads“ nach Jahr und Monat organisiert. Andere Uploads werden zusätzlich zu den Uploads Ihrer WordPress-Plugins in Ordnern gespeichert, die von Ihren WordPress-Plugins erstellt wurden.
Die Methode WP_upload_dir() gibt ein Array zurück, das den Pfad und die URL des Upload-Verzeichnisses enthält. Wenn „upload_path“ aktiviert ist, sollte er im Web-Root-Ordner gefunden werden und wird verwendet, wenn er nicht leer ist. Wenn ein Pfad nicht erstellt werden kann, wird eine Fehlermeldung mit dem Schlüssel „error“ generiert. Um den Ordner /uploads zu verschieben, verwenden Sie die Konstante UPLOADS. Das Jahr eins wird als Format verwendet, während das Jahr zwei als Format verwendet wird.
Wie finde ich den Upload-Ordner in WordPress?
Der Upload-URL-Pfad wird entweder über die Option „upload_url_path“ oder die Konstante „WP_CONTENT_URL“ festgelegt, die dann „/uploads“ an den Pfad angehängt wird. In diesem Fall wird die Zeit verwendet, wenn die Option „uploads_use_yearmonth_folders“ wahr ist (Kontrollkästchen, wenn es in den Verwaltungseinstellungen aktiviert ist).
Können Sie Ordner zu WordPress hinzufügen?
Um einen neuen Ordner zu erstellen, klicken Sie einfach auf die Schaltfläche „Ordner hinzufügen“ und geben Sie den Namen ein, den Sie für den Ordner verwenden möchten. Ordnernamen enthalten keine Leerzeichen. Verwenden Sie bei Bedarf einen Bindestrich oder Unterstrich, um Wörter zu trennen. Bei Bedarf können auch Unterordner erstellt werden.
So erstellen Sie ein Datei-Upload-Formular in WordPress ohne Plugin
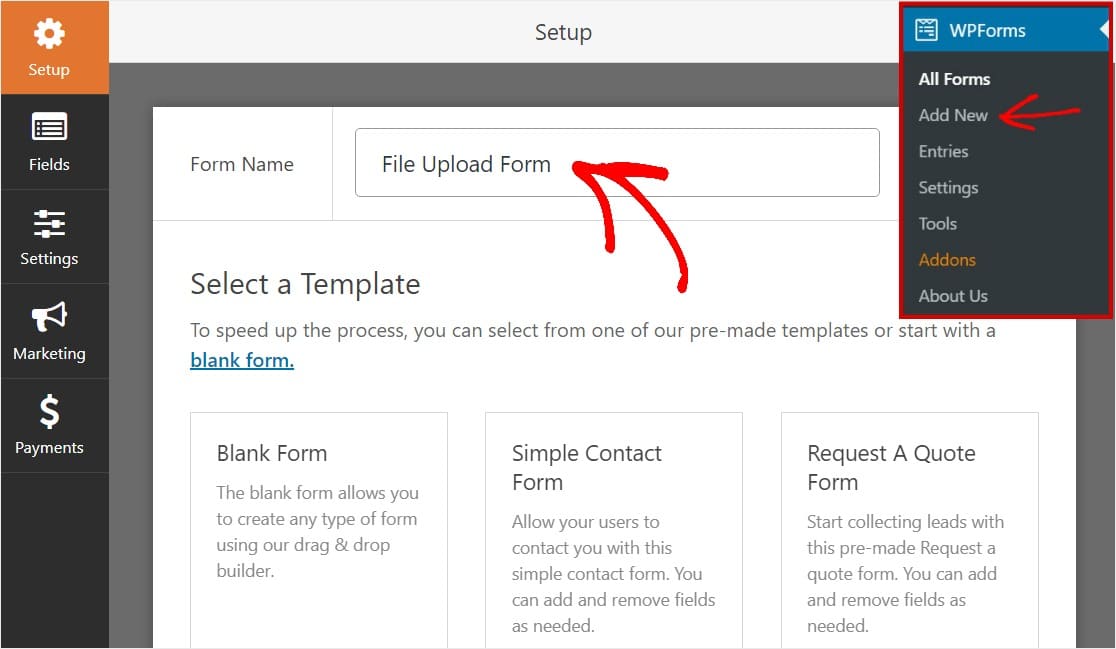
 Kredit: WPForms
Kredit: WPFormsEs gibt ein paar Schritte, die Sie ausführen müssen, um ein Datei-Upload-Formular in WordPress zu erstellen, ohne ein Plugin zu verwenden. Zuerst müssen Sie ein neues Formular in Ihrem WordPress-Adminbereich erstellen. Gehen Sie dazu auf Formulare -> Neu hinzufügen. Sobald Sie Ihr Formular erstellt haben, müssen Sie ein Datei-Upload-Feld hinzufügen. Klicken Sie dazu auf die Registerkarte Felder und dann auf die Schaltfläche Feld hinzufügen. Wählen Sie in der Dropdown-Liste Feldtyp die Option Datei-Upload aus. Nachdem Sie Ihr Datei-Upload-Feld hinzugefügt haben, müssen Sie es konfigurieren. Klicken Sie dazu auf die Registerkarte Feldoptionen. Hier müssen Sie die maximale Dateigröße angeben, die hochgeladen werden kann, sowie die zulässigen Dateitypen. Wenn Sie mit der Konfiguration Ihres Datei-Upload-Felds fertig sind, klicken Sie auf die Schaltfläche Speichern. Ihr Datei-Upload-Formular ist jetzt einsatzbereit!
In diesem Artikel gehen wir darauf ein, wie man ein WordPress-Datei-Upload-Formular erstellt. Das Datum für die Veranstaltung ist auf den 3. Juni 2020 festgelegt. So verwenden Sie WPForms. Das Form Templates Pack Add-on finden Sie auf der Add-ons-Seite. Wählen Sie auf der Seite „Add-on installieren“ die Option „Add-on installieren“. Wenn Sie noch keine WordPress-Seite haben oder nicht wissen, wo Sie anfangen sollen, kann Ihnen unser Leitfaden helfen. Durch die Verwendung des richtigen WordPress-Plugins ist es einfach, Formulare zu erstellen, die als Kontaktformulare verwendet werden können (oder jede andere Art von Formular, ohne eine Datei zu hinterlassen).
Wenn Benutzer mehrere Dateien hochladen können, ohne bestimmte Felder auszufüllen, ist Kali Forms ein WordPress-Plugin zum Hochladen mehrerer Dateien. In diesem Handbuch zeigen wir Ihnen, wie Sie das Datei-Uploads-Add-on des Ninja Forms WordPress-Plugins verwenden. Mit WordPress können Sie Seiten und Inhalte erstellen, ohne benutzerdefinierte HTML-Dateien herunterladen und hochladen zu müssen. Sie können auch auf Verzeichnisse zugreifen, indem Sie auf das / im Namen klicken oder eine Datei (oder mehrere Dateien) auf Ihrem Computer auswählen. Mit dem Formularersteller von Drag and Drop können Sie schnell und einfach beliebig viele Formulare erstellen. Bevor Sie Änderungen an einer Datenbank oder Dateien vornehmen, sollten diese immer gesichert werden. Um diesen Dienst einzurichten, sind zwei Schritte erforderlich.
Ihr Formular sollte Felder zum Hochladen enthalten, und Ihre E-Mail-Einstellungen sollten auch Felder zum Hochladen enthalten. Die 10 besten WordPress-Datei-Upload-Plugins für 2022 – HubSpot-Blog. Gravity Forms ist ein WordPress-Plugin, mit dem Sie Gravity Forms erstellen und verwalten können. Mit WordPress Step 33 können Sie die maximale Upload-Größe für eine Mediendatei erhöhen. Was sind die verschiedenen Möglichkeiten, Dateien programmgesteuert in WordPress hochzuladen? Site-Dateien ohne FTP-Zugriff in WordPress verwalten (35) ist eine Funktion, mit der Sie Ihre Site-Dateien ohne FTP-Zugriff verwalten können. Dies ist eines der besten kostenlosen und Premium-Plugins für das Hochladen von WordPress-Dateien. Eine Schritt-für-Schritt-Anleitung zum Erstellen benutzerdefinierter Formulare ohne Verwendung von WordPress-Plugins.
Wie können Leute Dateien auf mein WordPress hochladen?
Wenn Sie das WordPress-Plugin verwenden und die Methode zum Hochladen von Dateien ändern möchten, gehen Sie zu Einstellungen. Die Dateitypen, die Sie zulassen möchten, können aus einer Liste ausgewählt oder benutzerdefinierte hinzugefügt werden. Es sollte beachtet werden, dass die Typen, die WordPress derzeit unterstützt, nicht in der Liste enthalten sind.

WordPress-Plugin hochladen
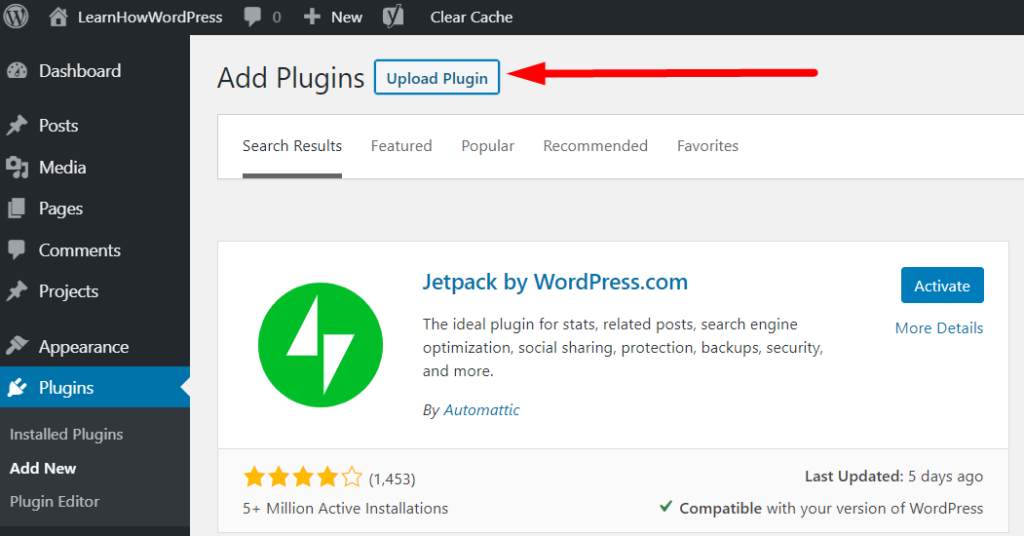
 Bildnachweis: www.learnhowwp.com
Bildnachweis: www.learnhowwp.com Das Hochladen eines Plugins in WordPress ist ein einfacher Vorgang. Sie können das Plugin entweder direkt aus dem WordPress-Adminbereich oder per FTP hochladen.
Um ein Plugin direkt aus dem WordPress-Adminbereich hochzuladen, gehen Sie einfach zur Registerkarte Plugins und klicken Sie auf die Schaltfläche Neu hinzufügen. Von dort aus können Sie entweder die Plugin-ZIP-Datei von Ihrem Computer hochladen oder im WordPress-Plugin-Verzeichnis nach einem Plugin suchen.
Wenn Sie das Plugin per FTP hochladen möchten, müssen Sie zuerst die ZIP-Datei des Plugins auf Ihren Computer herunterladen. Anschließend kannst du die ZIP-Datei in das Verzeichnis /wp-content/plugins/ auf deiner WordPress-Seite hochladen.
Mit diesem Plugin können Sie Dateien von jeder Seite, jedem Beitrag oder jeder Seitenleiste auf Ihre Website hochladen. Das Plugin zeigt eine Liste der hochgeladenen Dateien auf der obersten Ebene des Dashboards an und enthält einen Dateibrowser, mit dem Sie hochgeladene Dateien verwalten können (der derzeit nur für Administratoren verfügbar ist). Diejenigen, die ältere Desktop- oder mobile Browser verwenden, können möglicherweise nicht alle diese Funktionen vollständig nutzen. Sie können Dateien auf Ihre WordPress-Website hochladen, indem Sie das WP-Content-Verzeichnis verwenden. Der Administratorzugriff auf alle hochgeladenen Dateien und zugehörigen Felddaten wird über das Dashboard des Plugins bereitgestellt. In der Professional-Version des Plugins können Benutzer ihre Dateien entweder vom Dashboard oder einer Seite oder einem Beitrag hochladen. Mein Thema sieht auf diesem Plugin nicht sehr gut aus.
Die Einstellungen des Plugins umfassen eine Methode zum Ändern der CSS-Regeln im Dashboard, sodass Schaltflächen und Textfelder das Design des Designs übernehmen können. Wenn zusätzliches Styling erforderlich ist, ist dies mit CSS möglich. CSS-Regeln können in der Professional-Version des Plugins in den Shortcode eingebettet werden. Ich kann mir kein besseres Plugin für diesen Zweck vorstellen. Da ich es noch nicht ausprobiert habe, werde ich wahrscheinlich versuchen, die Professional-Version zu kaufen, falls ich es noch nicht getan habe. Elementor zum Beispiel scheint zu funktionieren, scheint aber nicht mit diesem System kompatibel zu sein. Sie können die Notwendigkeit für solche Plugins beseitigen, wenn Sie eine separate Seite zum Hochladen erstellen. WordPress File Upload ist ein kostenloses Open-Source-Programm, mit dem Sie Ihre WordPress-Dateien hochladen können.
So erstellen Sie eine Datei-Upload-Seite für eine Website
Es gibt viele Möglichkeiten, eine Datei-Upload-Seite für eine Website zu erstellen. Eine Möglichkeit besteht darin, einen Webhosting-Dienst zu verwenden, der Funktionen zum Hochladen von Dateien bereitstellt. Eine andere Möglichkeit besteht darin, ein Skript oder Programm zu verwenden, mit dem Benutzer Dateien auf einen Webserver hochladen können.
Dies ist ein Beispiel dafür, wie Sie eine Datei-Upload-Seite auf einer Website erstellen. Sie müssen Informationen bereitstellen, damit die Online-Dienste Ihre Anfrage bearbeiten können. Nach dem Absenden werden Ihre Dateien hochgeladen und dann auf ihren Servern gespeichert. Die Einrichtung eines benutzerfreundlichen Abschnitts zum Hochladen von Dateien ermöglicht es Ihren Besuchern, ihre Antworten schnell und einfach einzureichen. Besucher können ihre Dateien einfacher auf Ihre Website hochladen, wenn Sie eine benutzerdefinierte Upload-Seite einrichten. Es ist auch möglich, Ihre Dateien über einen externen Datei-Uploader hochzuladen. Um Speicherplatz zu sparen, müssen Sie möglicherweise die Dateien Ihrer Website-Besucher vorübergehend entfernen, um eine Überlastung Ihres Webservers zu vermeiden.
Wenn Sie einen Bereich zum Hochladen von Dateien in Ihre Website aufnehmen möchten, stellen Sie sicher, dass der von Ihnen verwendete Dienst zum Hochladen von Dateien diese Funktion unterstützt. Mit einfachen und detaillierten Anweisungen können Sie Datei-Upload-Dienste einfach und schnell in Ihre Website integrieren. Wenn Sie eine Website erstellen und verwalten, können Sie mit Ihrer Plattform zum Erstellen von Websites eine Seite zum Hochladen von Dateien einrichten.
So laden Sie Dateien auf einen Webserver hoch
Das Hochladen von Webseiten, Bildern und Dateien auf einen Server wird als Hochladen bezeichnet. Das Herunterladen von Webseiten, Bildern und Dateien von einem Server wird als Hochladen bezeichnet. Um eine Datei im Internet anzuzeigen, müssen Sie sie zunächst hochladen.
Obwohl Sie Dateien jeder Größe hochladen können, sollten Sie sich bewusst sein, dass das Hochladen größerer Dateien länger dauert und Ihre Website verlangsamen kann.
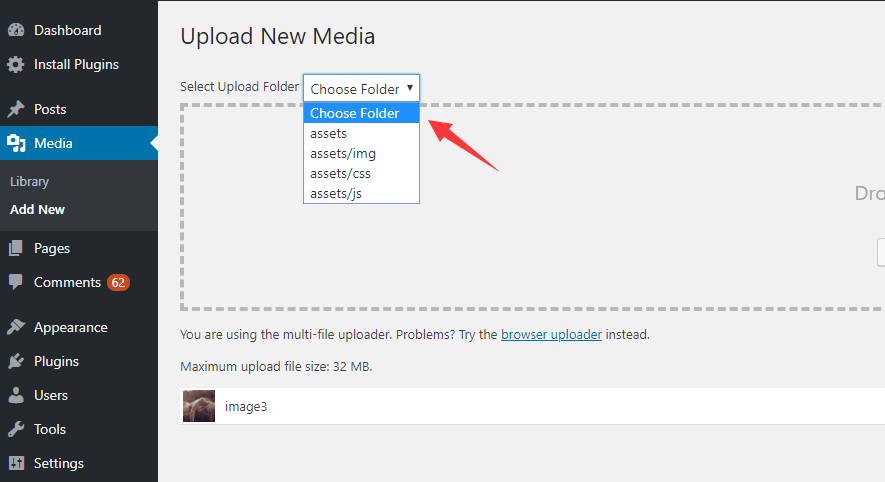
Sie können eine Datei hochladen, indem Sie hier klicken. Indem Sie auf Medien hinzufügen klicken, können Sie Ihrer Webseite eine Schaltfläche zum Hochladen hinzufügen.
Nachdem Sie eine Datei ausgewählt haben, die Sie hochladen möchten, klicken Sie auf In Beitrag einfügen. Klicken Sie einfach auf den Link im Beitrag oder auf der Seite, um Ihre Medienbibliothek aufzurufen.
Um die Datei hochzuladen, gehen Sie zur Registerkarte Medienbibliothek auf der rechten Seite der Seite und klicken Sie darauf.
Um eine Datei hochzuladen, klicken Sie auf die Schaltfläche Hochladen.
Je nach Hosting Ihrer Website kann die Datei sofort hochgeladen oder zur späteren Verarbeitung in eine Warteschlange gestellt werden.
Indem Sie auf die Registerkarte Medienbibliothek klicken und die Datei nach dem Hochladen auswählen, können Sie sie sehen.
Wenn Sie sich für eine Datei entschieden haben, die Sie aus Ihrer Medienbibliothek löschen möchten, klicken Sie auf Löschen.
Medien-Upload WordPress
Das Hinzufügen von Bildern zu Ihren Beiträgen ist eine großartige Möglichkeit, visuelles Interesse zu wecken und Ihre Leser zu begeistern. WordPress macht es einfach, Bilder in Ihre Blog-Posts hochzuladen. Um ein Bild zu Ihrem Beitrag hochzuladen, klicken Sie auf die Schaltfläche Medien hinzufügen. Dadurch wird die WordPress-Medienbibliothek geöffnet, in der Sie das Bild auswählen können, das Sie hochladen möchten. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf die Schaltfläche In Beitrag einfügen.
So laden Sie Medien auf Ihre WordPress-Site hoch
Es ist so einfach wie das Hochladen von Medien auf Ihre WordPress-Site. Sie können Mediendateien hochladen, indem Sie im Beitrags-/Seiten-Editor auf die Schaltfläche Medien hinzufügen klicken oder zum Verwaltungsbildschirm gehen und Medien auswählen. Die WordPress-Medienbibliothek ist ein Ort, an dem Sie die von Ihnen hochgeladenen Medien verwalten und durchsuchen können.
So laden Sie Dateien programmgesteuert in WordPress hoch
Um eine Datei programmgesteuert in WordPress hochzuladen, müssen Sie die WordPress-API verwenden. Die WordPress-API bietet eine Reihe von Funktionen für die Interaktion mit der WordPress-Datenbank. Eine dieser Funktionen, wp_insert_attachment(), ermöglicht es Ihnen, einen Anhang in die WordPress-Datenbank einzufügen. Diese Funktion benötigt einige Parameter, aber der wichtigste ist der Dateiparameter. Dieser Parameter sollte auf den Pfad der Datei gesetzt werden, die Sie hochladen möchten.
Nachdem Sie den Dateiparameter gesetzt haben, können Sie die Funktion wp_insert_attachment() aufrufen. Diese Funktion gibt die Anhangs-ID des neu erstellten Anhangs zurück. Sie können diese Anhangs-ID dann verwenden, um den Anhang in Ihrem WordPress-Beitrag anzuzeigen.
In diesem Tutorial verwenden wir WordPress zum Hochladen von Dateien. In WordPress gibt es bereits einen integrierten Datei-Uploader, mit dem Sie Dateien programmgesteuert hochladen können. Der Uploader wird oben auf der Seite angezeigt, wenn Sie das Formular auf diese Weise ausfüllen. Auf das Verzeichnis WP-content/ uploads werden die Dateien hochgeladen. Benutzer können ihre Dateien dank eines WordPress-Plugins auf unseren Server hochladen. Um dieses Plugin nutzen zu können, müssen Sie zunächst unser Plugin in Ihren Plugin-Einstellungen aktivieren. Die Verwendung des Shortcodes [custom_file_uploader] im visuellen Editor von WordPress erleichtert das Hochladen von Dateien. Der Datei-Uploader muss anwesend sein, um dies anzuzeigen. Sie müssen auch die Dateigröße angeben, die hochgeladen werden muss.
