So fügen und richten Sie Bilder im WordPress -Block -Editor hinzu und richten Sie sie aus
Veröffentlicht: 2025-02-27Das Hinzufügen und Ausrichten von Bildern im WordPress -Block -Editor (Gutenberg) ist für die Erstellung visuell ansprechender Inhalte von wesentlicher Bedeutung. Die richtige Bildplatzierung verbessert die Lesbarkeit, verbessert die Benutzererfahrung und spielt eine entscheidende Rolle bei der SEO- und Seitenleistung. Viele Benutzer haben jedoch Probleme mit dem Bildausrichtung, der Positionierung von Problemen und der Reaktionsfähigkeit auf verschiedenen Geräten.
Diese Anleitung enthält eine schrittweise Erläuterung, wie Sie Bilder in den WordPress-Block-Editor einfügen und ausrichten, um sicherzustellen, dass sie in allen Bildschirmgrößen korrekt angezeigt werden.
Bildblöcke im WordPress -Block -Editor verstehen
WordPress verwendet Blöcke, um den Inhalt zu formatieren, und Bilder werden mit dem Bildblock hinzugefügt. Im Gegensatz zum klassischen Editor, bei dem Bilder manuell positioniert wurden, bietet der Blockeditor integrierte Ausrichtungsoptionen, um die Anpassung zu vereinfachen.
Mit dem Bildblock können Sie:
- Laden Sie neue Bilder hoch oder verwenden Sie vorhandene aus der Medienbibliothek .
- Ausrichten von Bildern links, rechts, Mitte, breite Breite oder volle Breite .
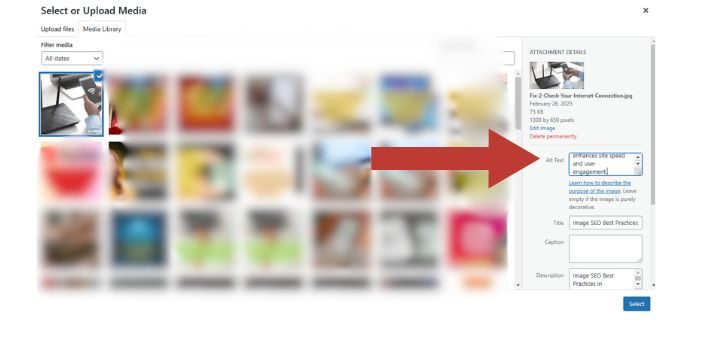
- Fügen Sie Alt -Text für SEO und Barrierefreiheit hinzu.
- Größen Sie die Größenänderung, Ernte oder fügen Sie Bildunterschriften direkt in den Editor hinzu.
Wenn Sie verstehen, wie diese Optionen funktionieren, können Sie Inhalte effektiv strukturieren.
So fügen Sie Bilder im WordPress -Block -Editor hinzu

Das Hinzufügen eines Bildes in WordPress ist einfach. Folgen Sie folgenden Schritten:
- Öffnen Sie einen Beitrag oder eine Seite , auf der Sie ein Bild einfügen möchten.
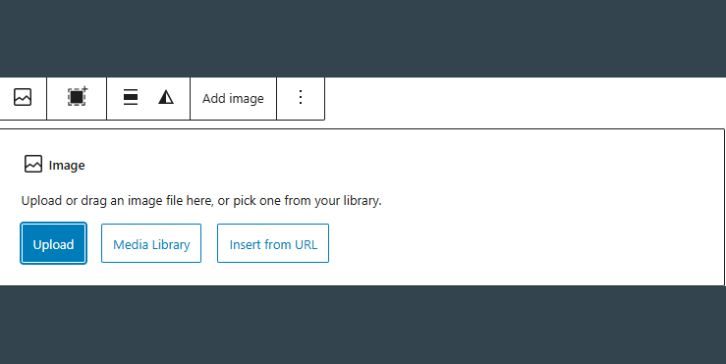
- Klicken Sie auf die Schaltfläche "+" (Block hinzufügen) und wählen Sie Bildblock .
- Wählen Sie eine der folgenden Optionen aus:
- Hochladen - Fügen Sie ein neues Bild von Ihrem Computer hinzu.
- Medienbibliothek - Wählen Sie ein Bild aus, das bereits in WordPress hochgeladen wurde.
- Einfügen von URL - Verwenden Sie eine externe Bildverbindung.
- Sobald Sie eingefügt wurden, können Sie das Bild ändern, Bildunterschriften hinzufügen oder seine Ausrichtung ändern.
Verwenden Sie für die besten Ergebnisse optimierte Bilder, um langsame Ladezeiten zu verhindern. JPEG und PNG sind die häufigsten Formate, während WebP eine bessere Komprimierung und Qualität bietet.
Ausrichten von Bildern im WordPress -Block -Editor

Nach dem Hinzufügen eines Bildes können Sie seine Ausrichtung an Ihr Inhaltslayout anpassen.
Grundlegende Optionen für Bildausrichtungen
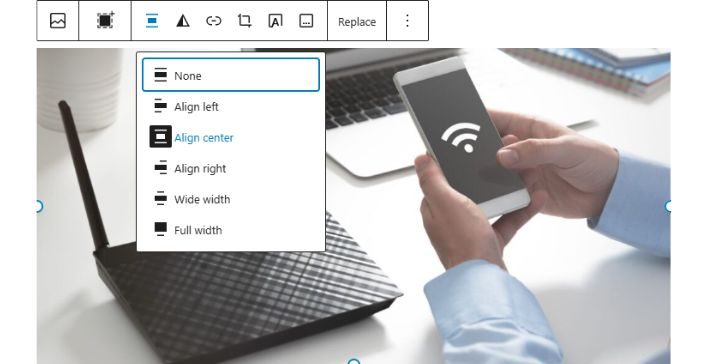
WordPress bietet mehrere integrierte Ausrichtungsentscheidungen:
- Links ausrichten - Legt das Bild links mit einem Text um, der darum gewickelt ist.
- Rechte ausrichten - positioniert das Bild rechts mit Text, die um ihn herum eingewickelt sind.
- Ausrichtung des Zentrums - Zentriert das Bild ohne Textverpackung.
- Breite Breite -erweitert das Bild über die Inhaltsbreite hinaus, aber nicht die Vollbildschirme.
- Volle Breite - streckt das Bild, um die gesamte Inhaltsbreite abzudecken.
Ein Bild ausrichten:
- Klicken Sie auf das Bild.
- Wählen Sie die Option Ausrichtung aus der Symbolleiste darüber.
- Passen Sie das Layout nach Bedarf an.
Wenn die Ausrichtung nicht wie erwartet funktioniert, können Themenbeschränkungen oder CSS -Stylen das Layout beeinflussen.
Verwenden anderer Blöcke für eine bessere Bildplatzierung

Für fortgeschrittenere Layouts sollten Sie andere Blöcke für Bilder verwenden.
Medien- und Textblock (für textgewandte Bilder)
Der Medien- und Textblock ist ideal, um Bilder neben Text ohne Ausrichtungsprobleme anzuzeigen. Es sorgt für ein ausgewogenes Layout, während das Bild und den Text ordnungsgemäß ausgerichtet sind.
Um es zu verwenden:
- Klicken Sie auf Block hinzufügen ("+") und wählen Sie Medien und Text .
- Laden oder wählen Sie ein Bild hoch oder wählen Sie ein Bild aus.
- Geben Sie den Text in das angegebene Feld neben dem Bild ein.
- Passen Sie die Ausrichtungs- und Layouteinstellungen nach Bedarf an.
Galerieblock (für mehrere Bilder)
Wenn Sie mehrere Bilder in einem Gitterformat hinzufügen müssen, verwenden Sie den Galerie -Block, anstatt separate Bildblöcke einzuführen.

Block abdecken (für Hintergrundbilder)
Der Coverblock ist nützlich für Heldenbilder oder Hintergrundbanner mit Textüberlagerungen.
Diese Blöcke bieten mehr Designflexibilität als der Standardbildblock.
Responsive Image -Ausrichtung für Mobilfunk und Tablets

Die korrekte Änderung der Bilder auf allen Geräten ist entscheidend für eine nahtlose Benutzererfahrung.
So machen Sie Bilder mobilfreundlich:
- Verwenden Sie prozentuale Breiten anstelle von festen Pixelabmessungen.
- Stellen Sie sicher, dass die Bilder für verschiedene Bildschirmgrößen optimiert werden.
- Vorschau Ihres Beitrags mit dem Responsive -Modus von WordPress, um zu überprüfen, wie Bilder auf Desktop-, Tablet- und Mobile -Ansichten angezeigt werden.
Wenn Bilder nicht ordnungsgemäß auf Mobilgeräten ausgerichtet sind, sind möglicherweise benutzerdefinierte CSS erforderlich, um Abstands- und Ausrichtungsprobleme zu beheben.
Bild SEO Best Practices im WordPress -Block -Editor

Die Optimierung von Bildern verbessert sowohl die Suchrankings als auch die Seitengeschwindigkeit . Folgen Sie diesen Best Practices:
- ALT -Text hinzufügen - Beschreiben Sie Bilder, um die Zugänglichkeit und SEO zu verbessern.
- Verwenden Sie komprimierte Bilder - Reduzieren Sie die Dateigrößen mithilfe von Tools wie Tinypng oder Vorstellung .
- Aktivieren Sie Lazy Loading - Verzögern Sie das Ladevorgang, bis Benutzer scrollen und die Leistung verbessern.
- Verwenden Sie das WebP -Format - bietet eine bessere Komprimierung als JPEG oder PNG.
Die Anwendung dieser Optimierungen verbessert die Site -Geschwindigkeit und das Benutzerbetrieb.
Fehlerbehebung im Bildausrichtungsprobleme in WordPress
Manchmal richten sich die Bilder aufgrund von Themen- oder Plugin -Konflikten nicht richtig aus .
Häufige Probleme und Korrekturen:
- Ausrichtung nicht funktionieren? Ihr Thema kann die Ausrichtungseinstellungen des Blockeditors überschreiben. Versuchen Sie, CSS -Korrekturen hinzuzufügen.
- Bilder, die nicht auf Mobilgeräten ändern? Überprüfen Sie, ob Ihr Thema feste Bildabmessungen verwendet, und passen Sie es an.
- Text nicht um Bilder wickeln? Verwenden Sie den Medien- und Textblock anstelle des Bildblocks, um eine bessere Steuerung zu erhalten.
Wenn die Ausrichtungsprobleme anhalten, kann es helfen, zu einem flexibleren Thema zu wechseln oder einen Seitenbauer wie Elementor zu verwenden.
Wenn Sie Plugins für die erweiterte Bildanpassung verwenden
Während die Standardoptionen von WordPress für die meisten Benutzer ausreichen, können Plugins die Bildplatzierung und -ausrichtung verbessern.
Beste WordPress -Plugins für Bildausrichtung und Optimierung:
- Smush - Komprimiert und optimiert Bilder für schnelleres Laden.
- Medienersetzen aktivieren - ersetzt Bilder ohne Brechen von Links.
- WP Rocket - fügt faule Laden für eine bessere Leistung hinzu.
Plugins helfen bei der Automatisierung von Optimierungen und bieten erweiterte Optionen für die Bildanpassung.
Abschluss
Das Hinzufügen und Ausrichten von Bildern im WordPress -Block -Editor ist einfach, wenn Sie die Bildblockeinstellungen, Ausrichtungsoptionen und reaktionsschnelle Designtechniken verstehen.
Verwenden Sie für einfache Layouts den Standardbildblock und nutzen Sie strukturiertere Designs, nutzen Sie Medien & Text, Galerie oder Coverblöcke. Wenn Ausrichtungsprobleme auftreten, werden die Themeneinstellungen, die Optimierung von Bildern für mobile und Fehlerbehebungskonflikte ein reibungsloses Erlebnis gewährleisten.
Wenn Sie diesen Schritten befolgen, können Sie gut strukturierte, visuell ansprechende Inhalte erstellen, die auf allen Geräten großartig aussehen und gleichzeitig schnelle Ladezeiten und starke SEO-Leistung beibehalten.
