So fügen Sie Animationen in WordPress hinzu
Veröffentlicht: 2022-09-14WordPress ist ein Content-Management-System (CMS), mit dem Sie eine Website oder einen Blog von Grund auf neu erstellen oder eine vorhandene Website verbessern können.
Einer der Vorteile von WordPress ist, dass es relativ einfach ist, Animationen zu einer WordPress-Website oder einem Blog hinzuzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Animationen in WordPress hinzufügen.
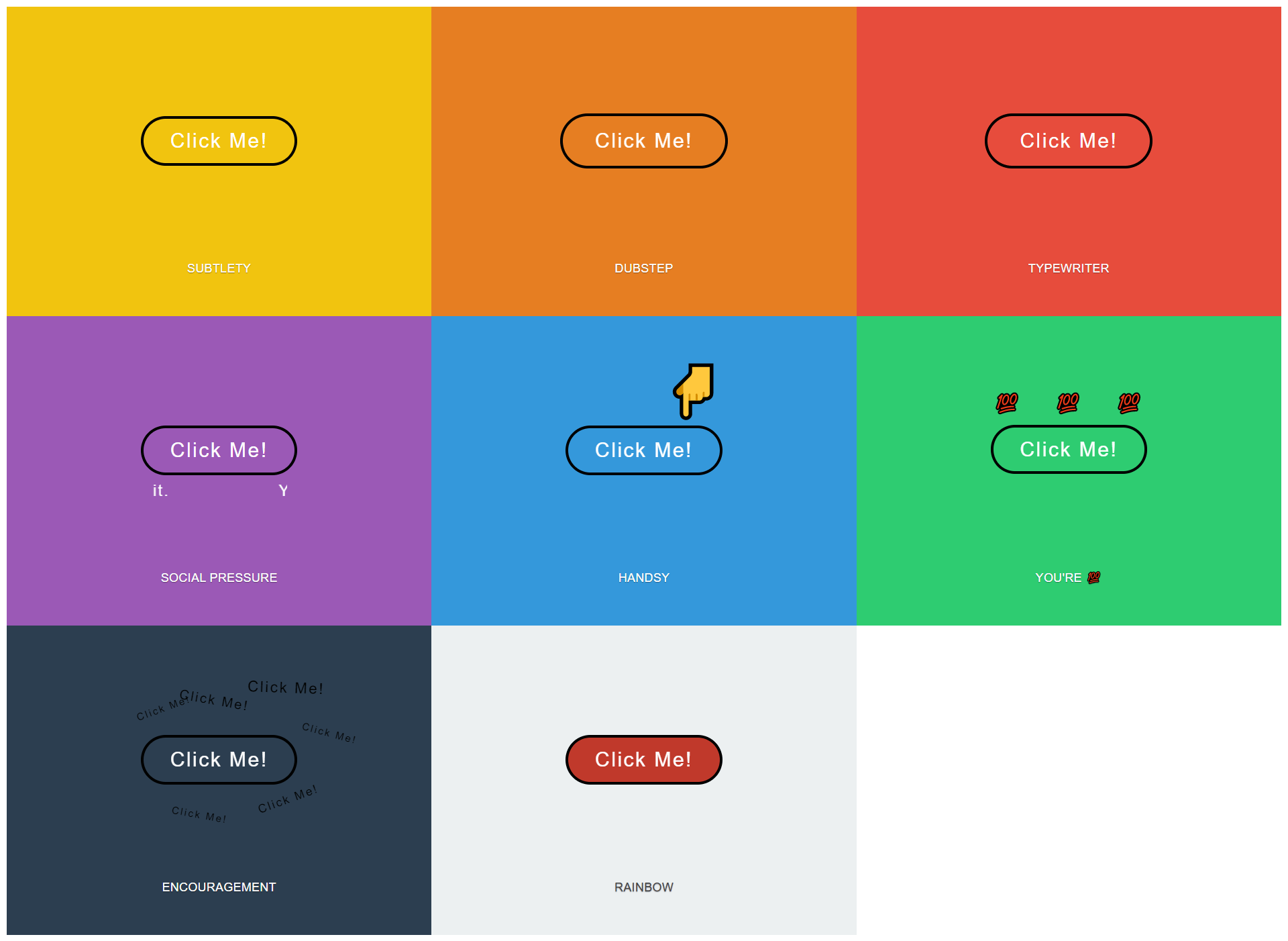
Da animiertes CSS Ihre Besucher so schnell anspricht, wird es im Internet immer beliebter. Abgesehen davon, dass Ihre Inhalte deutlicher werden, haben Animationen Vorteile gegenüber anderen Arten von Inhalten. Animieren Sie es! ermöglicht es Ihnen, Animationen zu erstellen, die wie GIFs aussehen, aber mit CSS und nicht mit WordPress erstellt wurden. Der Animationstyp und die Unteroptionen können verwendet werden, um die Effekte auszuwählen, die Sie verwenden möchten. Sobald Sie damit begonnen haben, müssen Sie keine Plugins ändern. Sie können diese Effekte auch testen, indem Sie eine neue Seite oder einen neuen Beitrag erstellen.
Es ist einfach eine Annäherung an die physikalischen Abmessungen. Sie können das Plugin verwenden, um mehrere Bereiche Ihrer Website zu animieren. Sie können die Absprungrate Ihrer Website erhöhen, indem Sie Animationen erstellen. Eine Absprungrate gibt an, dass Besucher eine Website verlassen, ohne nach etwas anderem zu suchen. Niedrigere Absprungraten sind vorteilhaft.
WordPress-Animations-Plugin
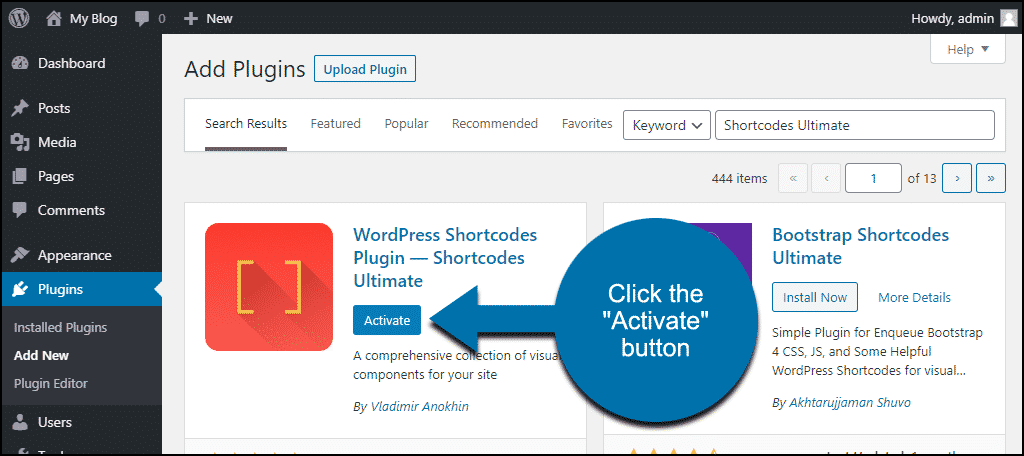
 Bildnachweis: wpmissing.com
Bildnachweis: wpmissing.comEs sind einige verschiedene WordPress-Animations-Plugins verfügbar, jedes mit seinen eigenen Funktionen. Einige Plugins ermöglichen es Ihnen, einfache Animationen zu erstellen, während andere komplexer sind und Ihnen ermöglichen, detaillierte Animationen zu erstellen. Egal, was Ihre Bedürfnisse sind, es gibt wahrscheinlich ein WordPress-Animations-Plugin, das Ihren Bedürfnissen entspricht.
Das Hinzufügen von Animationen zu Ihrer Seite erleichtert es, sich auf einen bestimmten Teil davon zu konzentrieren. Sie können jedem Gutenberg-Block mit Blocks Animation eine Animation hinzufügen, indem Sie ihn aus dem Einstellungsmenü auswählen. Es wäre einfach, wenn wir eine animierte Version davon erstellen könnten. Das Animierte. CSS- und Animo.js-Bibliotheken werden in diesem Paket kombiniert, was zu über 50 Animationen führt. Mit Easy Textillate können Sie jedem Text auf Ihrer Website Animationen hinzufügen. Durch die Verwendung von Ultimate Hover Effects können Sie Ihrer Bildunterschrift ein wenig Leben einhauchen.
Page scroll to id erzeugt Smooth-Scrolling-Effekte in der In-Page-Navigation durch die Verwendung von CSS-ID-Elementen. CSS3 Rotating Words ist ein einfaches Plugin, das sehr sinnvoll ist. Um ein Wort oder Wort in einem Satz zu drehen, muss die Animation verwendet werden.
Die Vorteile von Animations-Plugins
Machen Sie Ihre Animationsfähigkeiten mit einem Plugin-Paket noch besser. Sie können sie verwenden, um neue Funktionen hinzuzufügen oder die Art und Weise zu ändern, wie Sie mit Ihrem Animator interagieren. Sie können auch verwendet werden, um das Erscheinungsbild eines bestehenden Animationsprojekts ansprechender zu gestalten.
So animieren Sie Text in WordPress
 Bildnachweis: www.greengeeks.com
Bildnachweis: www.greengeeks.comUm Text in WordPress zu animieren, können Sie die integrierten WordPress-Animationen oder ein Plugin eines Drittanbieters verwenden. Um die WordPress-Animationen zu verwenden, gehen Sie zum WordPress-Dashboard und navigieren Sie zum Abschnitt Animationen. Von hier aus können Sie den gewünschten Animationstyp, den zu animierenden Text und die Animationsgeschwindigkeit auswählen. Um ein Plug-in eines Drittanbieters zu verwenden, installieren und aktivieren Sie das Plug-in. Gehen Sie dann zur Seite Einstellungen und wählen Sie die Registerkarte Textanimationen. Von hier aus können Sie die Plugin-Einstellungen konfigurieren und den Text auswählen, den Sie animieren möchten.
Elementor Addons für Qode Interactive gibt es in 60 Geschmacksrichtungen. Das Animated Text-Widget, ein fantastisches kleines Tool, kann verwendet werden, um animierten Text zu Ihren WordPress-Beiträgen hinzuzufügen. Um Ihren animierten Texteffekt zu verwenden, suchen Sie das Widget im linken Seitenbereich und klicken Sie darauf. Wir bieten sowohl kostenlose als auch kostenpflichtige Versionen unseres Website-Builders an. Wenn Sie das Widget in einen bestimmten Abschnitt ziehen, wird die Registerkarte „Inhalt“ im Abschnitt „Allgemeine Optionen“ geöffnet. In diesem Abschnitt können Sie den Standardtext des Widgets ändern und Ihren eigenen erstellen. Für die Aufteilung des Titels gibt es drei Möglichkeiten: die Aufteilung nach Buchstaben, die Buchstaben von oben erscheinen lassen und die Animation mit einer Verzögerung von 200 Millisekunden erscheinen lassen.
Es ist ziemlich einfach und leicht, durch die Styling-Optionen zu navigieren. Die Ergebnisse waren beeindruckend, obwohl die Fertigstellung nur wenige Minuten dauerte. Das Hinzufügen von animiertem Text zu WordPress wird mit der Installation von Elementor oder Animated Text Addons einfach.
Können Sie auf WordPress animieren?
Wenn Sie im visuellen Editor von WordPress einen neuen Beitrag erstellen, wird die Schaltfläche „Animate it!“ angezeigt. Schaltfläche erscheint. Wenn Sie auf die Schaltfläche klicken, werden Sie zu einem Popup weitergeleitet, in dem Sie die gewünschten CSS-Animationen auswählen können. Viele CSS-Animationen können aus einer Vielzahl von Vorlagen ausgewählt werden, die über das Plugin verfügbar sind.
WordPress-Animation beim Scrollen
Es gibt viele Möglichkeiten, Elemente auf einer Webseite zu animieren, während Sie nach unten scrollen. Dazu können Sie JavaScript und die jQuery-Bibliothek verwenden. Es gibt auch WordPress-Plugins, mit denen Sie diesen Effekt erzielen können.
Mit Scrollsequence ist es einfach, Ihre eigene Laufsequenz-Animation zu erstellen. Diese Animationen können auf Touch-Geräten und Desktop-Computern angezeigt werden. Diese unglaublichen Animationseffekte müssen nicht von technischen Fachleuten beherrscht werden. Ihre Besucher werden eine fantastische Zeit beim Stöbern in interaktiven Inhalten haben, die ihre Browser in Brei verwandeln werden. Sobald das Bild in Ihre WordPress-Medienbibliothek hochgeladen wurde, wird es der Szene hinzugefügt. Neue Bilder werden mit Nummern gekennzeichnet, die mit 0 beginnen, was eine Standardeinstellung ist. Wenn Sie Bilder per Drag & Drop in ein Feld ziehen, können sie basierend auf der gewünschten Größe neu angeordnet werden.
CSS-Selektoren müssen dem Inhalt hinzugefügt werden, den Sie animieren möchten. Scrollsequence ist eine kostenlose und Premium-Version des beliebten Scrolldown-Animations-Plugins für WordPress, das sowohl Offline- als auch Online-Animationen unterstützt. Eine Scrollsequenz ist eine Art von Animation, die überall auf der Website angezeigt werden kann, und Sie können einen eindeutigen Shortcode für diese Art von Animation erstellen. Das Laden von Inhalten in Scrollsequence sollte keinen Einfluss darauf haben, wie Besucher ihre Erfahrungen mit der Website empfinden. Optimieren Sie Bilder für schnelleres Laden Das Freemium-WordPress-Plugin Scrolle Sequence ist eine hervorragende Möglichkeit, schöne Bildsequenzen für Zielseiten, Homepages, Posts, Seiten und andere Abschnitte zu erstellen. Shortcodes machen es einfach, Animationen zu Ihren Seiten hinzuzufügen. Scrollsequence ist eine ausgezeichnete Wahl für WordPress-Animationen, wenn ein Scroll-Plugin verwendet wird.

Hintergrundanimations-Plugin WordPress
Das Hintergrundanimations-Plugin für WordPress ist eine großartige Möglichkeit, Ihrer Website etwas Leben einzuhauchen. Mit diesem Plugin können Sie Ihrer Website animierte Hintergründe hinzufügen, was dazu beitragen kann, Ihre Website optisch ansprechender und ansprechender zu gestalten.
Fügen Sie Animationen zu Ihrer WordPress-Website mit Lottie Player und Lottie-Dateien hinzu
Block-Plugins wie Lottie Player sind im Blockeditor von WordPress nützlich. Sie können es verwenden, um eine WordPress-Website zu erstellen, die LottieFiles-Animationen mit einer Vielzahl von Funktionen anzeigt. Eine Website kann von der Verwendung dieser Assets profitieren, zu denen Animationen und Bewegungsgrafiken gehören. Mit dem Lottie Player können Sie Ihrer WordPress-Website in wenigen einfachen Schritten Animationen hinzufügen. Sie müssen zuerst das Lottie Player-Plugin installieren. Nachdem Sie den Lottie Player installiert haben, verwenden Sie den Block, um Ihre Website zu animieren. Erstellen Sie Animationen auf vielfältige Weise, einschließlich der Verwendung von Lottie Files oder der Erstellung einfacher Animationen. Lottie Files, eine Sammlung hochwertiger Animationen und animierter Grafiken, ist eine hervorragende Quelle für Animationen und animierte Grafiken. Diese Vorlage hilft Ihnen beim Hinzufügen von Animationen zu Ihrer WordPress-Website. Mit den Lottie-Dateien können Sie Ihrer WordPress-Website in wenigen einfachen Schritten Animationen hinzufügen. Zu Beginn müssen Sie zuerst das Lottie Files-Plugin installieren. Wenn Sie den Lottie Files-Block verwenden möchten, müssen Sie ihn zuerst installieren. Die Plugins Lottie Player und Lottie Files sind nützliche Tools zum Hinzufügen von Animationen zu Ihrer WordPress-Website. Beide Dienste erleichtern den Zugriff auf hochwertige Animations- und Bewegungsgrafik-Assets. Wenn Sie Ihrer Website ein ansprechendes und optisch ansprechendes Feature hinzufügen möchten, sind Animationen eine ausgezeichnete Option.
Animiertes Logo WordPress-Plugin
Es gibt eine Reihe von Wordpress-Plugins mit animierten Logos, mit denen Sie eine professionell aussehende Website erstellen können. Mit diesen Plugins können Sie ein Logo erstellen, das animiert wird, wenn Sie mit der Maus darüber fahren. Dies kann dazu beitragen, Ihrer Website ein wenig Spannung zu verleihen und sie von den anderen abzuheben.
Animate SVG-Logos können mit einer einfachen Methode erstellt und zu WordPress hinzugefügt werden. Es gibt nur drei Schritte, die an diesem gesamten Prozess beteiligt sind. Um zu erfahren, wie es funktioniert, besuchen Sie sumitcbrty.com und abookandawad.com. Sie wurden beide mit denselben Tools und Techniken erstellt, die wir hier besprochen haben. Wenn Sie kein Logobild haben, können Sie es direkt zum nächsten Schritt übertragen, um ein neues zu erstellen. Wenn Sie ein Logo-Bild verwenden, beginnen Sie ein neues Projekt, oder wenn Sie ein .VG-Logo verwenden, laden Sie es hoch. In diesem Abschnitt können Sie einzelne Elemente animieren sowie Farben, Größen und Deckkraft des Designs ändern.
So fügen Sie Ihren WordPress-Beiträgen oder -Seiten eine bewegte Textanimation hinzu
Bewegte Textanimationen lassen sich einfach in WordPress-Posts und -Seiten implementieren. Die folgenden Schritte können befolgt werden: Laden Sie zunächst ein animiertes GIF herunter, das Sie verwenden möchten.
Um eine Vorschau der Animation anzuzeigen, klicken Sie auf die Schaltfläche Animieren.
Der dritte Schritt besteht darin, die Animation aus dem Dropdown-Menü auszuwählen und sie in Ihren WordPress-Beitrag oder Ihre Seite einzufügen.
CSS-Animationen
Mit CSS-Animationen können Sie Animationen erstellen, ohne JavaScript verwenden zu müssen. Sie können die Geschwindigkeit, Verzögerung und andere Aspekte der Animation steuern.
Die Effekte einer Animation ermöglichen es einem Element, allmählich zwischen den Stilen zu wechseln. Um die CSS-Animation zu verwenden, müssen Sie zunächst einige Parameter festlegen, die als einzelnes Schlüsselbild definiert werden können. Der Rahmen enthält eine Ansicht des Stils des Elements zu einem bestimmten Zeitpunkt. Sie können auch das Aussehen Ihres Outfits ändern, indem Sie die Prozenttaste ziehen. Die Eigenschaft duration definiert eine Verzögerung beim Starten einer Animation. Die Eigenschaft animation-iteration-count definiert, wie oft eine Animation animiert werden soll. Wenn der Wert negativ ist, beginnt die Animation so, als ob N bereits abgespielt worden wäre.
Du solltest es versuchen. In umgekehrter Richtung oder abwechselnden Zyklen können Sie animieren. Die Geschwindigkeitskurve einer animierten Figur wird durch die Eigenschaft animation-timing-function angegeben. Wenn die Animation nicht ausgeführt wird (vor, während und nach ihrem Ende), gibt die Eigenschaft animation-fill-mode den Stil des Zielelements an (entweder vor Beginn, während und nach dem Ende der Animation). Im folgenden Beispiel können die Stilwerte des Elements festgelegt werden, bevor die Animation beginnt, indem zugelassen wird, dass das Element festgelegt wird, bevor die Animation beginnt.
Können Sie Animationen mit CSS erstellen?
Eine CSS-Animation kann verwendet werden, um Übergänge zwischen zwei unterschiedlichen CSS-Stilkonfigurationen zu animieren. Eine Animation besteht aus zwei Teilen: einem Stil, der die CSS-Animation beschreibt, und einer Reihe von Keyframes, die den Start- und Endstatus der Animation angeben.
Was meinst du mit Animation in CSS?
Was ist CSS-Animation? Eine Animation kann einer Komponente helfen, sich von einem Stil in einen anderen zu ändern. Sie können die CSS-Eigenschaften jeder Eigenschaft beliebig oft ändern. Es ist wichtig, einige Keyframes anzugeben, bevor Sie CSS-Animationen verwenden.
Animationen anzeigen
Anzeigeanimationen sind Animationen, die auf einem Bildschirm dargestellt werden, meist in Form eines Films oder eines Computerspiels. Sie können für Unterhaltungs-, Bildungs- oder Werbezwecke verwendet werden.
Der Inhalt eines animierten View-Objekts kann auf verschiedene einfache Weise transformiert werden (Position, Größe, Drehung und Transparenz). Die Transformation kann sequentiell oder simultan erfolgen – zum Beispiel kann eine TextView von links nach rechts und dann um 180 Grad gedreht werden, oder der Text kann gleichzeitig verschoben und gedreht werden. XML- oder Android-Code kann verwendet werden, um Tween-Animationen zu definieren. Wenn Sie einer Transformation einen Interpolator zuweisen, können Sie angeben, wie er im Laufe der Zeit angewendet wird. Es ist möglich, einen Wert anzugeben, der relativ zu seinem übergeordneten Objekt oder zum Objekt selbst ist. Weitere Informationen zur XML-Syntax und verfügbaren Tags und Attributen finden Sie unter Animationsressourcen . Die Ansichtsgrenzen, die Ihre Animation enthalten, werden nicht automatisch angepasst, um sie aufzunehmen, unabhängig davon, wie sie sich bewegt oder ihre Größe ändert.
