So fügen Sie die Pfeiltasten-Tastaturnavigation in WordPress hinzu
Veröffentlicht: 2022-12-01Möchten Sie Ihrer Website eine Tastaturnavigation mit Pfeiltasten hinzufügen?
Die Tastaturnavigation kann Ihre Website benutzerfreundlicher machen. Es ermöglicht Ihren Besuchern, sich mit diesen Pfeiltasten von Post zu Post zu bewegen. WordPress bietet diese Navigationsfunktionen jedoch standardmäßig nicht an.
In diesem Artikel zeigen wir Ihnen, wie Sie die Pfeiltasten-Tastaturnavigation in WordPress hinzufügen.

Warum Pfeiltasten-Tastaturnavigation in WordPress hinzufügen?
Das Hinzufügen der Tastaturnavigation zu Ihrer WordPress-Website ermöglicht Benutzern das einfache Durchsuchen von Blogbeiträgen auf Ihrer Website. Benutzer können die nächsten und vorherigen Blogbeiträge anzeigen, indem sie auf die rechte und linke Pfeiltaste auf ihrer Tastatur klicken.
Diese Funktion ist praktisch, wenn Sie möchten, dass Benutzer Posts einfach in sequenzieller Reihenfolge durchsuchen können, z. B. wenn Sie Blog-Posts verwenden, um Kapitel eines Buches, Portfolio-Elemente, historische Ereignisse oder mehr zu veröffentlichen.
Das Hinzufügen der Pfeiltasten-Tastaturnavigation kann eine großartige Möglichkeit sein, die Benutzererfahrung in Ihrem WordPress-Blog zu verbessern, da es Benutzer dazu ermutigt, Ihre Website mehr zu erkunden.
Lassen Sie uns sehen, wie Sie mithilfe eines Plugins eine Pfeiltasten-Tastaturnavigation in WordPress hinzufügen.
- Methode 1. Hinzufügen der Pfeiltasten-Tastaturnavigation mithilfe eines Code-Snippets (empfohlen)
- Methode 2. Hinzufügen der Pfeiltasten-Tastaturnavigation mit dem Pfeiltasten-Navigations-Plugin
- Pfeiltastennavigation für WordPress Slider und Bildergalerien
Methode 1. Hinzufügen der Pfeiltasten-Tastaturnavigation mithilfe eines Code-Snippets (empfohlen)
Sie können Ihrem WordPress-Blog eine Pfeiltastennavigation hinzufügen, indem Sie der Datei functions.php Ihres WordPress-Themes Code hinzufügen. Das Hinzufügen von benutzerdefiniertem Code zu WordPress-Kerndateien kann jedoch riskant sein, da ein kleiner Fehler Ihre Website beschädigen kann.
Aus diesem Grund empfehlen wir immer die Verwendung von WPCode. Es ist das einfachste und sicherste verfügbare Code-Snippet-Plugin.
Indem Sie diesen Code zu Ihrer Website hinzufügen, können Ihre Benutzer mit den Pfeiltasten auf ihrer Tastatur zwischen verschiedenen Seiten und Beiträgen auf Ihrer Website wechseln.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
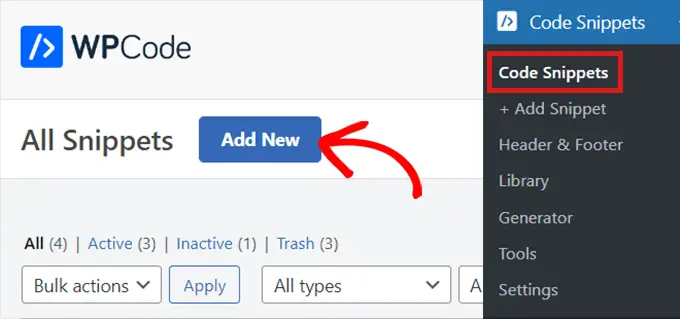
Gehen Sie nach der Aktivierung zu Code-Snippets » Snippet hinzufügen in Ihrem WordPress-Admin-Dashboard. Klicken Sie auf die Schaltfläche „Neu hinzufügen“, um zur Seite „Snippet hinzufügen“ zu gelangen.

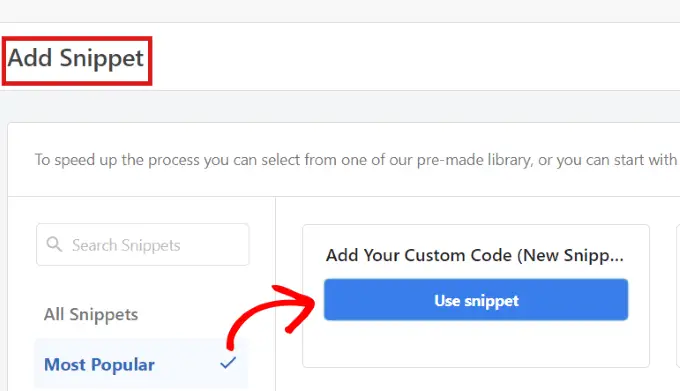
Suchen Sie dort die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“.
Bewegen Sie einfach die Maus darüber und klicken Sie dann auf die Schaltfläche „Snippet verwenden“.

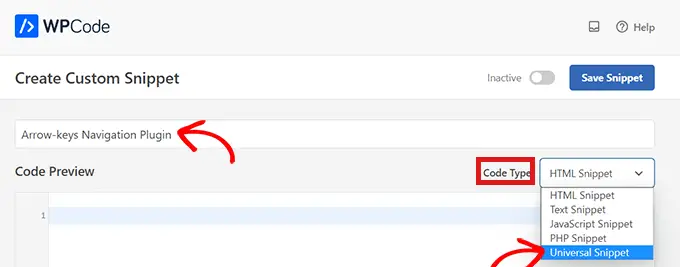
Sobald Sie sich auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden, geben Sie zunächst einen Namen für Ihr Code-Snippet ein.
Wählen Sie dann einfach „Universal Snippet“ als „Code Type“ aus dem Dropdown-Menü in der rechten Ecke aus.
Hinweis: Bitte wählen Sie nicht „JavaScript“ als Codetyp aus. Obwohl es sich um JavaScript-Code handelt, funktioniert der Code auf Ihrer Website nur, wenn Sie die Option „Universal Snippet“ auswählen.

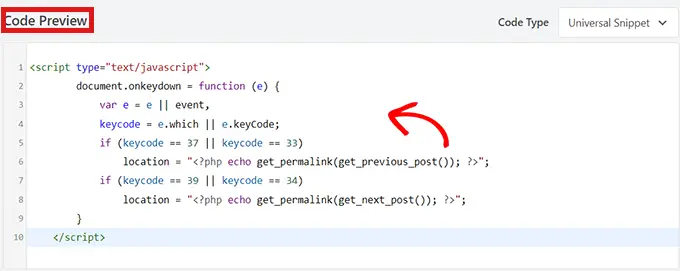
Kopieren Sie als Nächstes einfach den folgenden Code und fügen Sie ihn in die „Code-Vorschau“ ein.
<script type="text/javascript">
document.onkeydown = function (e) e.keyCode;
if (keycode == 37
</script>
Dieses Snippet aktiviert die Pfeiltastennavigation auf Ihrer Website.


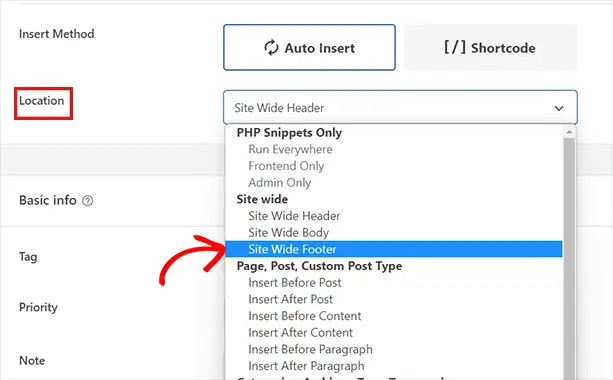
Scrollen Sie danach nach unten zum Feld „Einfügen“, um die Position des Code-Snippets auszuwählen.
Wählen Sie im Dropdown-Menü neben „Standort“ einfach „Site Wide Footer“ aus.

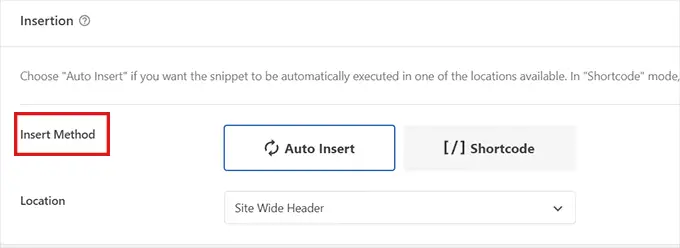
Dann müssen Sie eine „Einfügemethode“ auswählen. Um das Snippet überall auf Ihrer Website auszuführen, wählen Sie die Option „Automatisch einfügen“.
Wenn Sie nur auf bestimmten Seiten mit den Pfeiltasten navigieren möchten, wählen Sie die Option „Shortcode“. Sobald Sie das Code-Snippet gespeichert haben, wird hier ein Shortcode angezeigt, den Sie kopieren/einfügen können.

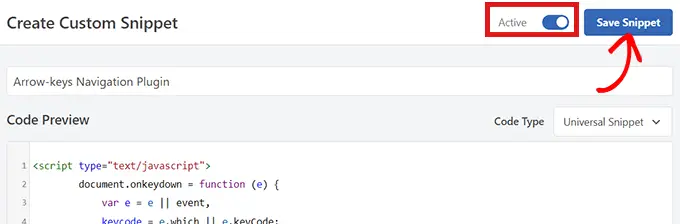
Gehen Sie als Nächstes einfach zurück zum Anfang der Seite und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um.
Dann müssen Sie nur noch auf die Schaltfläche „Snippet speichern“ klicken.

Das ist es! Sie haben die Pfeiltastennavigation erfolgreich auf Ihrer Website hinzugefügt.
Methode 2. Hinzufügen der Pfeiltasten-Tastaturnavigation mit dem Pfeiltasten-Navigations-Plugin
Wenn Sie Ihrer Website keinen Code hinzufügen möchten, können Sie das Pfeiltasten-Navigations-Plugin verwenden.
Mit diesem Plugin können Sie mithilfe der rechten und linken Pfeiltasten auf Ihrer Tastatur durch die vorherigen und nächsten Beiträge auf Ihrer Website navigieren.
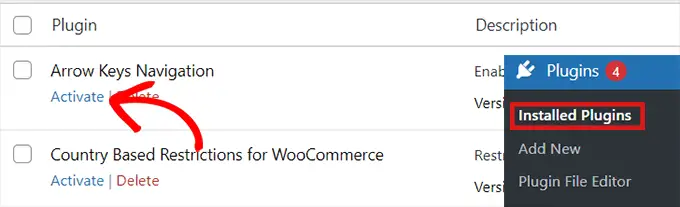
Das erste, was Sie tun müssen, ist das Plugin für die Pfeiltasten-Navigation zu installieren und zu aktivieren.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Dieses Plugin wurde in letzter Zeit nicht aktualisiert. Wir haben es jedoch mit der neuesten Version von WordPress getestet und es funktioniert immer noch.

Da es sich um ein sehr einfaches Plugin handelt, ist keine zusätzliche Konfiguration erforderlich. Nachdem Sie das Plugin aktiviert haben, können Sie nun mit den Pfeiltasten zu verschiedenen Beiträgen auf Ihrer Seite wechseln.
Denken Sie daran, dass Sie mit diesem Plugin nur zwischen verschiedenen Beiträgen auf Ihrer Website wechseln können, sodass Sie nicht mit den Pfeiltasten von einer Seite zur anderen wechseln können.
Sie können beispielsweise nicht mit den Pfeiltasten von Ihrer „Home“-Seite zu Ihrer „Kontakt“-Seite wechseln.
Nachdem Sie das Plugin aktiviert haben, können Sie eine Nachricht oder ein Popup auf Ihrer Website hinzufügen, die den Benutzern mitteilt, dass sie jetzt durch verschiedene Blog-Beiträge navigieren können, indem sie einfach mit den Pfeiltasten von einem Beitrag zum nächsten wechseln.
Pfeiltastennavigation für WordPress Slider und Bildergalerien
Die beiden oben genannten Lösungen ermöglichen es Benutzern, mit den Pfeiltasten durch Ihre Blog-Beiträge zu navigieren. Manchmal möchten Sie jedoch möglicherweise andere Funktionen hinzufügen, z. B. das Verschieben von Bildern mit den Pfeiltasten oder vielleicht das Bewegen Ihres Schiebereglers mit den Pfeiltasten.
In diesen Fällen müssen Sie ein WordPress-Galerie-Plugin und / oder ein WordPress-Slider-Plugin verwenden. Die beliebtesten Slider- und Galerie-Plugins sind mit Pfeiltasten-Navigationsfunktionen ausgestattet.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die Pfeiltasten-Tastaturnavigation in WordPress hinzufügen. Vielleicht möchten Sie auch unsere Top-Auswahl der besten WordPress-Plugins sehen. Wenn Sie interessiert sind, können Sie auch unsere Anleitung zum Hinzufügen von Sonderzeichen in WordPress durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Add Arrow-key Keyboard Navigation in WordPress erschien zuerst auf WPBeginner.
