So fügen Sie Beaver Builder zu WordPress hinzu und erstellen benutzerdefinierte Seiten
Veröffentlicht: 2022-09-14Das Hinzufügen von Beaver Builder zu WordPress ist einfach. Mit Beaver Builder können Sie ganz einfach benutzerdefinierte WordPress-Seiten erstellen, ohne Code lernen zu müssen. In diesem Artikel zeigen wir Ihnen, wie Sie Beaver Builder zu WordPress hinzufügen und wie Sie damit benutzerdefinierte Seiten erstellen. Zuerst müssen Sie das Beaver Builder-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins. Sobald das Plugin aktiviert ist, müssen Sie eine neue Seite oder einen neuen Beitrag erstellen, auf dem Sie Beaver Builder verwenden möchten. Klicken Sie anschließend auf die Schaltfläche „Page Builder hinzufügen“, die sich in der Symbolleiste des WordPress-Editors befindet. Dadurch wird die Benutzeroberfläche von Beaver Builder gestartet. Von hier aus können Sie mit dem Hinzufügen von Inhaltsblöcken zu Ihrer Seite beginnen. Wenn Sie mit Ihrer Seite zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Seite zu veröffentlichen. Das ist alles dazu. Jetzt wissen Sie, wie Sie Beaver Builder zu WordPress hinzufügen und wie Sie damit benutzerdefinierte Seiten erstellen.
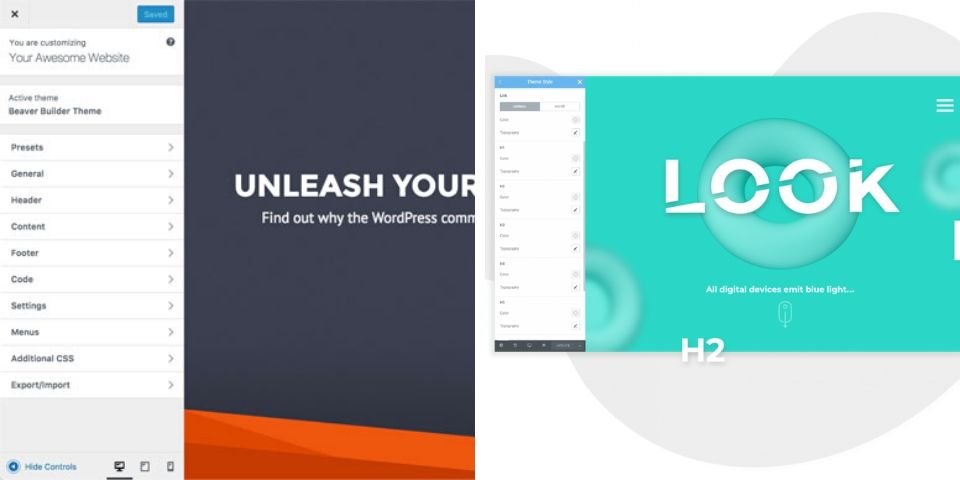
Wenn Sie ein gespeichertes Element bearbeiten möchten, müssen Sie es zuerst anklicken. Sie können mit der Bearbeitung des Elements in Beaver Builder beginnen, indem Sie auf dieselbe Browserregisterkarte klicken, die das gespeicherte Element öffnet. Wenn Sie Ihre Änderungen vornehmen, müssen Sie auf „Fertig“ klicken und dann auswählen, ob Sie sie veröffentlichen, speichern oder verwerfen möchten.
Ist Beaver Builder besser als Elementor?
 Quelle: www.comparebeforebuying.com
Quelle: www.comparebeforebuying.comAufgrund der Einschränkungen von Elementor ist es jedoch eine kostengünstigere Alternative zur Verwendung mit mehreren Websites. Die Anzahl der von Beaver Builder unterstützten Websites ist unbegrenzt. Hier gibt es keine klaren Gewinner, da je nach Situation unterschiedliche Nutzer den gleichen Wert finden.
Elementor vs. Beaver Builder sind zwei der beliebtesten WordPress Page Builder-Plugins. Sie nehmen die Standardschnittstelle von WordPress und fügen eine neue Ebene hinzu, mit der Sie komplexe visuelle Seiten erstellen können. Hier ist eine Zusammenfassung von allem, was ich behandeln werde: Preise, Schnittstellen, Funktionen, Designs und Vorlagen, Benutzerfreundlichkeit und das Endprodukt. Beaver Builder ist kostenlos im offiziellen WordPress.org-Verzeichnis verfügbar, aber es ist begrenzt. Sie können beispielsweise nur auf drei Seitenvorlagen und neun grundlegende Inhaltsblöcke zugreifen. Diese Einstiegslizenz kann auf beliebig vielen Websites verwendet werden, sodass sie möglicherweise gerade ausreicht, wenn Sie ein paar Projekte zu bearbeiten haben. In Bezug auf die Benutzeroberflächen sind Elementor und Beaver Builder beide eine ausgezeichnete Wahl, aber ihre Herangehensweise an Standardaufgaben unterscheidet sich geringfügig.
Es gibt Schaltflächen, Funktionen und Einstellungen, die auf verschiedenen Oberflächen zu finden sind, und die Art und Weise, wie sie ausgeführt werden, variiert je nach Kontext. Wenn Sie eines bevorzugen, werden Sie es wahrscheinlich mehr genießen; Wenn Sie dies nicht tun, können Sie sich nicht entscheiden, welche Sie behalten möchten. Elementor und Beaver Builder können verwendet werden, um die Farben, die Typografie und die Grundlagen Ihres Textes zu ändern. Es ist üblich, dass eine Farbe Gestaltungselemente wie Schatten und Ränder aufweist. Beide Plugins verfügen über Undo-Redo-Funktionen (Strg-Z), die zusätzlich zur Unterstützung für Revisionen verwendet werden können. Die Kosten für die Erlangung der Funktionen wirken sich in erster Linie erheblich auf den Preis aus. Die Inhaltsblöcke von Elementor haben eine Größe von 90 bis 300 und umfassen über 100 voll funktionsfähige Vorlagen.
Der Beaver Builder hingegen hat nur 35 oder mehr Inhaltselemente und 30 oder mehr Vorlagen. Elementor und Beaver Builder haben die gleiche Benutzerfreundlichkeit, aber mit leicht unterschiedlichen Paketen. Beide Code-Sets verwenden alle erforderlichen HTML-Elemente wie Überschriften, Absätze usw. auf schöne, strukturierte Weise. Mancher Code wird aus Gründen der Optimierung optimiert, insbesondere wenn Sie nicht programmieren und nicht per Drag-and-Drop programmieren können. Die Benutzeroberfläche von Beaver Builder ist in dieser Hinsicht hervorragend. Diese Software ist einfach zu bedienen und gleichzeitig äußerst nützlich. Es ist ähnlich, wie Elementor gehandhabt wird, wie Beaver Builder gehandhabt wird. In den meisten Fällen glaube ich, dass es sich nur um ein robusteres Tool handelt, das über das hinausgeht, was normalerweise zum Erstellen von Seiten verwendet wird.
Elementor Vs. Beaver Builder: Welcher Page Builder ist der richtige für Sie?
Elementor ist eine ausgezeichnete Wahl für diejenigen, die einen Seitenersteller suchen, der abgerundet, allumfassend und vielseitig ist. Die App verfügt über eine Vielzahl von Modulen, eine einfache Benutzeroberfläche und kann vorerst kostenlos verwendet werden. Wenn Sie jedoch nach etwas Spezialisierterem suchen, z. B. einem Builder für E-Commerce-Websites, ist Beaver Builder möglicherweise die bessere Option. Elementor hat einige der gleichen Funktionen wie dieses, aber der Fokus liegt mehr auf E-Commerce.
Biberbauer-Blog
 Bildnachweis: www.blogtyrant.com
Bildnachweis: www.blogtyrant.comBeaver Builder ist ein leistungsstarkes WordPress-Plugin , mit dem Sie mühelos benutzerdefinierte Seiten und Beiträge erstellen können. Das Plugin verfügt über eine Drag-and-Drop-Oberfläche, die das Hinzufügen von Inhalten und das Anpassen Ihrer Seiten erleichtert. Beaver Builder enthält auch ein Blog-Modul, mit dem Sie Ihre Blog-Posts einfach erstellen und verwalten können.
Durch die Konfiguration von Beaver Builder können Sie einen Blog auf zwei Arten erstellen. Man ist flexibler, vollständiger Beweis und vor allem der richtige Weg … was weitaus effektiver ist. Als Webdesigner werden Sie höchstwahrscheinlich den Großteil Ihrer Zeit damit verbringen, kostenlos zu arbeiten. Folgen Sie diesem Blogbeitrag (oder sehen Sie sich das Video unten an) und lernen Sie die Schritte kennen. Indem Sie Ihr bevorzugtes Social-Sharing-Plug-in installieren und alle seine Einstellungen konfigurieren, können Sie eine Vorschau Ihres Blogs anzeigen, bevor Sie es installieren. Dies wird erreicht, indem die Schaltflächen zum Teilen in sozialen Netzwerken in jedem Blogbeitrag als ein einziger Bildschirm verwendet werden. Da es mit dem Blog-Posts-Modul und nicht mit der standardmäßigen WordPress-Blog-Post-Vorlage erstellt wurde, können Sie mit Beaver Builder einen neuen Blog-Post erstellen.
Die primäre Abfrage und die sekundäre Abfrage sind die zwei Arten von Abfragen. Der wichtigste Schritt beim Erlernen von WordPress ist die Definition der WordPress-Hauptabfrage. Diese Funktion ist bei genauem Hinsehen im Code des Plugins Scriptless Social Share enthalten. Der Social Share Button wird explizit durch diese Funktion in der Ausgabe angesteuert. Aus diesem Grund können wir unsere Social Share-Symbole nicht in unserem Beaver Builder Posts-Modul anzeigen. Da Posts eine sekundäre (benutzerdefinierte) Abfrage ist, ist es nicht die primäre Abfrage. Es wird nicht empfohlen, die Posts-Module in Beaver Builder für Ihr Blog zu verwenden.

Sie können sie immer noch auf anderen Seiten Ihrer Website verwenden, aber Sie müssen wissen, wie man sie codiert. Nachdem Sie diesen Artikel gelesen haben, können Sie eine fundierte Entscheidung darüber treffen, ob Sie das POSTS-Modul in Beaver Builder von BeWell verwenden möchten oder nicht. Ist es wahrscheinlich, dass Kunden in Zukunft das Webdesign/die responsive Website ändern müssen? Wenn Sie CSS nicht lernen möchten oder nicht die Zeit oder das Geld dafür aufwenden möchten, verwenden Sie die in diesem Artikel empfohlene Methode und beauftragen Sie jemanden, Ihr CSS zu schreiben. Darüber hinaus sollten Sie einen Kunden nicht für das Posts-Modul zitieren, und er sollte nicht erneut zitiert werden, um das Design vollständig zu ändern, insbesondere wenn er Schaltflächen für soziale Netzwerke einbinden möchte.
Beaver Builder-Thema
 Bildnachweis: gpl.ansefy.com
Bildnachweis: gpl.ansefy.comBeaver Builder ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Seiten und Beiträge mit einer Drag-and-Drop-Oberfläche erstellen können. Es ist eines der beliebtesten WordPress-Plugins und hat eine Bewertung von 4,9 Sternen auf WordPress.org.
Mit dem Beaver Builder erhalten Sie die vollständige Kontrolle über den Inhalt Ihrer Website. Das Thema Ihrer Website bestimmt, welche Teile davon angepasst werden können und welche Teile Sie nur erstellen können. Der Schlüssel liegt in der Auswahl des richtigen Themas für Ihre Beaver Builder-Website . Für Beaver Builder sind verschiedene Themen verfügbar, es können jedoch einige Einschränkungen gelten. Wenn Sie Beaver Builder verwenden möchten, sollten Sie Ihr Thema so weit wie möglich verwenden. Der beste Ansatz ist, ein minimalistisches oder reduziertes Thema zu wählen und Beaver Builder den Rest erledigen zu lassen. Mit Beaver Builder können Sie ein einheitliches Erscheinungsbild für Ihre gesamte Website erstellen.
Die einzige Möglichkeit, dies zu erreichen, besteht darin, ein Design zu verwenden, mit dem Sie das Design Ihrer Kopf- und Fußzeilen ändern können. Sie haben keine andere Wahl, als Ihre Website herunterzufahren, wenn Sie ein Thema verwenden, das nicht aktuell oder von schlechter Qualität ist. Das Page Builder Framework ist leichtgewichtig und wurde entwickelt, um die Anforderungen moderner Unternehmen zu erfüllen. Das leichte Design und die flexible Funktionalität von Astra machen es zu einer ausgezeichneten Wahl für eine Vielzahl von Website-Typen. Das Genesis Framework ist eine völlig andere Art von Theme als ein typisches; Es dient als Grundlage für Ihre Website. Es ist eines der beliebtesten Programmier-Frameworks und kann ein nützlicher Ausgangspunkt für Entwickler sein. Mit dem Beaver Builder Theme bieten wir Ihnen die beste Chance, den vollen Funktionsumfang des Page Builders zu maximieren. Haben Sie ein Thema, das mit Beaver Builder kompatibel ist? Sagen Sie uns Ihre Meinung in den Kommentaren.
Ist Beaver Builder einfacher als Elementor?
Der Fazit-Elementor hingegen macht es viel einfacher, indem er für jedes Element ein Rechtsklick-Menü hat, mit dem Sie schnell auf seine Einstellungen zugreifen können. Bei der Anzahl der verfügbaren Module hat Elementor gegenüber Beaver Builder einen klaren Vorteil, insbesondere in der kostenlosen Version.
Warum Beaver Builder der beste Seitenaufbau ist
Beaver Builder ist ein kostenloser Seitenersteller mit viel Leistung. Während Beaver Builder kein bestimmtes Thema erfordert, ist es mit den meisten verfügbaren Themen kompatibel, einschließlich kostenloser. Die Pro-Version für 199 US-Dollar pro Jahr enthält auch das Beaver Builder-Design und Multisite-Funktionen. Wenn Sie einen Seitenersteller suchen, der sowohl vielseitig als auch einfach zu bedienen ist, ist der Beaver Builder eine gute Wahl.
Beaver Builder Seitenersteller
Es gibt viele Seitenersteller da draußen, aber Beaver Builder ist einer der besten. Es ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Seiten und Beiträge per Drag & Drop erstellen können. Sie können auch Ihr eigenes CSS und HTML hinzufügen, wenn Sie möchten.
Beaver Builder, ein Drag-and-Drop-Website-Builder, arbeitet mit dem Frontend Ihrer WordPress-Website. Mit Beaver Builder können Sie in wenigen Minuten mühelos schöne, professionelle WordPress-Seiten erstellen. Unser Experten-Support-Team steht Ihnen ohne zusätzliche Kosten zur Verfügung, wenn Sie eine Premium-Version von Beaver Builder erwerben. Beaver Builder funktioniert mit fast jedem WordPress-Theme. Das gesamte Layout oder die Zielseite der Beaver Builder-Website reagiert vollständig und kann von jeder Bildschirmgröße angezeigt werden. Es unterstützt sowohl den WordPress-Kern als auch Shortcodes von Drittanbietern, sodass Sie Beaver Builder mit jedem anderen gewünschten Plugin integrieren können. Alle Änderungen an Seiten und Beiträgen wurden komplett gesperrt, als ich am 21. Juli auf V2.5.4 aktualisiert habe.
Dies ist der letzte Schritt in meiner Untersuchung, was die Ursache dafür ist, und ich kann keine Arbeit im Wert von 1000 Dollar in Rechnung stellen, die ich selbst hätte erledigen können. Alles wird wieder normal, sobald es deaktiviert wird. Das ist keine gute Idee.
Grundlegende WordPress-Architektur
WordPress ist ein auf PHP und MySQL basierendes Content-Management-System (CMS), das von Millionen von Websites auf der ganzen Welt verwendet wird. WordPress ist eine kostenlose Open-Source-Software, die unter der GPL veröffentlicht wird. WordPress ist eine sehr vielseitige Plattform und kann für eine Vielzahl von Websites und Anwendungen verwendet werden. Der Kern von WordPress besteht aus einigen Schlüsselkomponenten: Das WordPress-CMS enthält ein Templating-System namens Themes, mit dem Benutzer das Erscheinungsbild ihrer Website ändern können, ohne den zugrunde liegenden Code zu ändern. Das WordPress-CMS enthält auch eine Plugin-Architektur, die es Entwicklern ermöglicht, die Funktionalität von WordPress mit einer Vielzahl von Plugins zu erweitern. Das WordPress CMS ist hochgradig anpassbar und ermöglicht es, fast jede Art von Website oder Anwendung zu erstellen, die man sich vorstellen kann.
