3 einfache Möglichkeiten, Call-to-Action zu WordPress hinzuzufügen
Veröffentlicht: 2021-02-11Die meisten Geschäftsinhaber glauben, dass eine gut gestaltete Website mit großartigem SEO ausreicht, um Besucher anzuziehen. Was erhalten Sie schließlich, wenn sie einfach auf Ihrer Website herumsurfen und sie verlassen, ohne etwas zu unternehmen?
Jede Website ist für ein bestimmtes Ziel konzipiert. Während Blog-Sites Inhalte und Neuigkeiten aktualisieren, werden kommerzielle Sites verwendet, um Produkte und Dienstleistungen zu verkaufen. Welche Arten von Websites Sie auch besitzen, Benutzer müssen nach dem Lesen des Inhalts bestimmte Aktionen ausführen. Es ist Zeitverschwendung sowohl für Sie als auch für die Besucher, sie einfach nach unten scrollen und das Fenster schließen zu lassen.
Aus diesem Grund müssen Sie Ihrer Website einen Call-to-Action (CTA) hinzufügen, sogar auf Zielseiten oder Blogs, um die Conversions zu steigern. Allerdings verstehen nicht alle Geschäftsinhaber die Rolle von CTA bei der Steigerung von Verkäufen und Einnahmen.
In diesem Artikel erklären wir kurz, was ein Call-to-Action bedeutet, seine Vorteile und Faktoren, um einen herausragenden zu erstellen. Dann zeigen wir Ihnen auch, wie Sie Ihrer WordPress-Seite einen CTA mit und ohne Code hinzufügen.
- Was ist ein Call-to-Action?
- Erstellen Sie eine CTA-Schaltfläche mit dem WordPress-Standardeditor
- Erstellen Sie einen CTA-Button mit einem Plugin
- Bonus-Tipp zum Hinzufügen benutzerdefinierter Schaltflächen in WordPress
Was ist ein Call-to-Action?
Ein Call-to-Action bezieht sich auf den nächsten Schritt, den das Publikum oder der Leser unternehmen soll. Dabei kann es sich um eine Produktverkaufsschaltfläche, ein Anmeldeformular oder einfach um einen Link zum Lesen des zugehörigen Artikels handeln.
Jede Art von Inhalt sollte einen anderen CTA haben. Eine Verkaufsseite sollte einen gewinnenden Kaufbutton anzeigen. Andererseits sollten Sie Artikeln ein Newsletter-Formular hinzufügen, um sie zu bitten, sich für weitere Inhaltsaktualisierungen anzumelden. Nachfolgend einige Beispiele für typische CTAs:
 oder
oder 
Was macht einen herausragenden CTA aus?
Ihr Call-to-Action sollte attraktiv genug sein, um Benutzer dazu zu bewegen, die gewünschte Aktion auszuführen. Es muss gut gestaltet und sorgfältig platziert sein. Berücksichtigen Sie die folgenden Faktoren, um Ihre CTAs zu personalisieren:
- Schaltflächenstil – Das Erscheinungsbild der Schaltfläche „Kaufen“ entscheidet hauptsächlich über die Aktion der Besucher. Es sollte groß genug und anklickbar sein, um Aufmerksamkeit zu erregen. Die Farben und der Text auf der Schaltfläche spielen ebenfalls eine wichtige Rolle, um ihr Interesse aufrechtzuerhalten. Es muss den Käufern das Gefühl geben, dass sie etwas Großes verpassen, wenn sie dieses Produkt nicht kaufen.
- Platzierung – Wo Sie den CTA platzieren, wirkt sich auch auf die Effektivität der Marketingkampagne aus. Der Kaufen-Button sollte neben der Produktbeschreibung oder den Produktbildern platziert werden. Das Anmeldeformular funktioniert am besten als Popup oder unten auf der Seite.
- Optionen – Es ist notwendig, mehrere CTA-Typen auf Ihrer Website zu haben. Allerdings sollten Sie die Anzahl dieser Optionen auf einer Seite begrenzen. Eine Seite sollte maximal ein oder zwei CTAs enthalten.
Sie können einen WordPress-CTA-Button auf zwei Arten erstellen: Verwenden Sie Standardfunktionen oder suchen Sie Hilfe bei einem unterstützenden Tool. Mit Ersterem können Sie einen Schaltflächenblock im standardmäßigen klassischen Editor hinzufügen oder die CSS-Datei anpassen. In der Zwischenzeit installieren Sie einfach ein Plugin und lassen es mit der späteren Methode die ganze Arbeit erledigen.
Erstellen Sie eine CTA-Schaltfläche mit dem WordPress-Standardeditor
Mit dieser integrierten Lösung können Sie Ihren WordPress-Seiten und -Beiträgen eine Schaltfläche hinzufügen. Die folgende 3-Schritte-Anleitung zeigt Ihnen, wie Sie beginnen können:
- Fügen Sie einen neuen Beitrag hinzu oder öffnen Sie einen vorhandenen im Bereich Beiträge/Seiten.

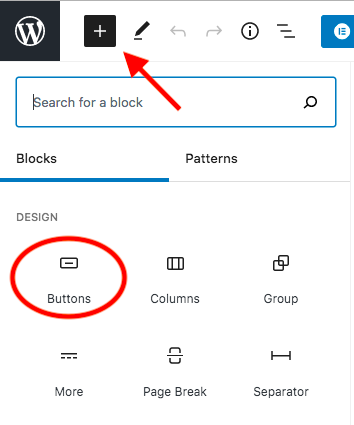
- Klicken Sie oben im Bearbeitungsbildschirm auf das Symbol „+“ und wählen Sie den Block „Schaltflächen“.

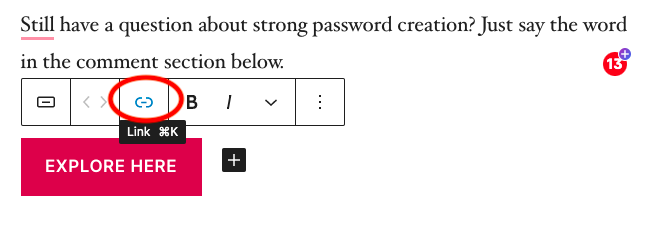
- Geben Sie den Text für die Schaltfläche ein.
- Fügen Sie den Link ein, indem Sie auf das Link-Symbol klicken.

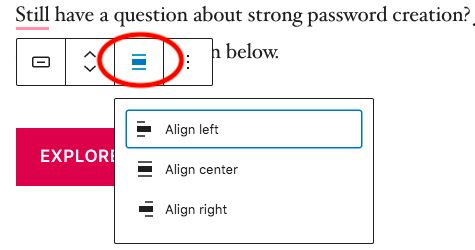
- Ändern Sie die Position der Schaltfläche, indem Sie auf das Symbol „Ausrichten“ klicken.

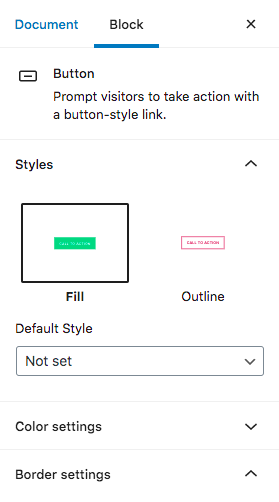
- Passen Sie den Schaltflächenstil, die Farben und andere Elemente im Menü auf der rechten Seite an.

- Speichern Sie Ihre Änderung und aktualisieren Sie die Seite oder den Beitrag.
Erstellen einer WordPress-Schaltfläche mit CSS
Der Standard-Editor scheint einfacher zu sein, Blöcke hinzuzufügen und Seiten zu erstellen. Trotzdem können sich viele Nutzer nicht daran gewöhnen und bevorzugen den klassischen Editor. In dieser Situation müssen Sie entweder CSS-Code verwenden oder ein Schaltflächen-Plugin installieren.

Befolgen Sie diese 4 einfachen Schritte, um Ihrer CSS-Datei Code hinzuzufügen:
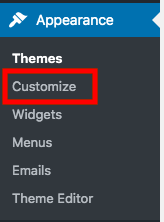
- Gehen Sie in Ihrem WordPress-Admin-Dashboard unter Aussehen zu Anpassen.

- Wählen Sie die Option Zusätzliches CSS.
- Kopieren Sie diesen CSS-Code und fügen Sie ihn dort ein.
.button-demo {
-Webkit-Randradius: 5px;
-moz-Randradius: 5px;
Randradius: 5px;
Farbe: #0059A0;
Schriftfamilie: Open Sans;
Schriftgröße: 15px;
Polsterung: 20px;
Hintergrundfarbe: #3D94F6;
Rand: fest #0059A0 1px;
Textdekoration: keine;
Cursor: Zeiger;
}
.button-demo:schweben, .button-demo:aktiv {
Hintergrundfarbe: #612AD0;
}
Diese Methode ist jedoch nicht für Anfänger geeignet. Um den Codierungsaufwand zu bewältigen, wird empfohlen, ein Shortcode-Button-Plugin zu verwenden.
Erstellen Sie einen CTA-Button mit einem Plugin
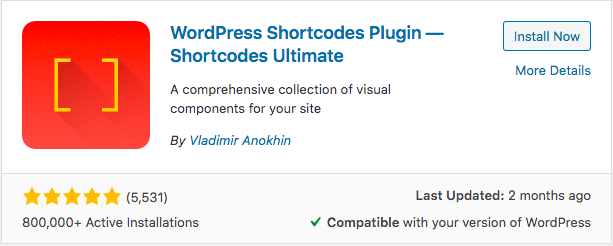
Shortcodes Ultimate ist eines der beliebtesten Plugins, um Elemente zu Ihren Seiten und Beiträgen hinzuzufügen. Es bietet eine Sammlung von mehr als 50 Shortcodes zum Erstellen von Schaltflächen, Feldern, Schiebereglern und vielem mehr für Ihre Inhalte.
Das Plugin funktioniert mit allen Themen und ist responsives Design. Sie müssen sich keine Gedanken über den Konflikt zwischen Themes und Plugins machen. So beginnen Sie mit der Verwendung von Shortcodes Ultimate:
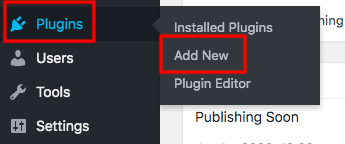
- Gehen Sie in Ihrem WordPress-Dashboard zu Plugin → Neu hinzufügen.

- Geben Sie „Shortcodes Ultimate“ in das Suchfeld ein.
- Installieren und aktivieren Sie das Plugin.

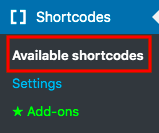
- Öffnen Sie den Abschnitt Shortcodes → Verfügbare Shortcodes im Admin-Navigationsmenü.

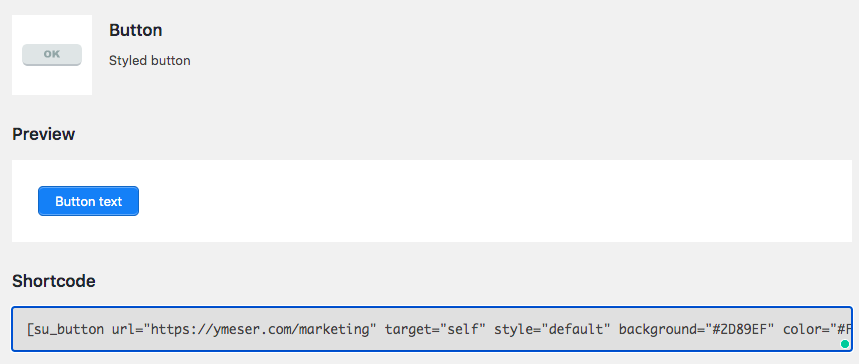
- Wählen Sie die Option „Button“ in der Liste und kopieren Sie den Shortcode.

- Gehen Sie zu Ihrer gewünschten Seite oder Ihrem gewünschten Beitrag und fügen Sie diesen Shortcode an der Stelle ein, an der Sie die CTA-Schaltfläche anzeigen möchten.
- Passen Sie den Shortcode an, um Ihre Schaltflächen wie Stil, Farben oder Texte anzupassen.
Bonus-Tipp zum Hinzufügen benutzerdefinierter Schaltflächen in WordPress
Falls Sie die Schaltflächenanpassung auf eine höhere Ebene verschieben möchten, empfehlen wir die Verwendung von WordPress Page Builder-Plugins wie Beaver Builder, Divi oder Elementor. Diese umfassenden Plugins unterstützen Sie beim einfachen Ziehen und Ablegen von Blöcken, beim Ändern von Stilen und beim Hinzufügen von Abschnitten.
Ihre Zielseiten und benutzerdefinierten Posts werden super schick aussehen, was sich auch auf das Surferlebnis der Besucher auswirkt.
Neben der Erstellung eines herausragenden Call-to-Action-Buttons sollten Sie auch auf dessen Effektivität achten. Sie können verschiedene CTAs erstellen und ihre Klicks verfolgen, um zu sehen, welche die beste Leistung erbringt.
Personalisieren Sie Ihren WordPress-Call-to-Action
Es ist wichtig, zu verstehen, was Ihr Unternehmen anbietet, und Nutzer dazu zu bringen, bestimmte Maßnahmen zu ergreifen. Je mehr Conversions Sie erhalten, desto höher ist die Chance, dass Sie Kunden gewinnen und das Geschäft ausbauen können.
Sie können einen Call-to-Action in WordPress-Standardeditoren, über CSS-Anpassung oder mithilfe eines Drittanbieter-Plugins erstellen. Die erste Methode schränkt Sie beim Anpassen Ihrer Schaltflächen ein. Der zweite hingegen ist nicht wirklich anfängerfreundlich. Schließlich gibt Ihnen die Plugin-Option das Recht, Ihren Button problemlos nach Ihrem Geschmack anzupassen.
