So fügen Sie CAPTCHA zu einem Kontaktformular in WordPress hinzu
Veröffentlicht: 2022-08-18Sie fragen sich, wie Sie CAPTCHA zu einem Kontaktformular in WordPress hinzufügen können? CAPTCHA-Felder sind eine großartige Möglichkeit, Formular-Spam zu bekämpfen, daher ist dies eine kluge Idee.
Es gibt mehrere Tools, die dabei helfen können. Googles reCAPTCHA ist vielleicht bekannter, aber hCaptcha und das benutzerdefinierte Captcha von WPForms sind führende CAPTCHA-Tools, die in einigen Fällen genauso gut oder sogar besser funktionieren. Das Tolle ist, dass Sie alle drei in WordPress verwenden können, indem Sie WPForms verwenden.
In diesem Artikel konzentrieren wir uns auf hCaptcha und zeigen Ihnen, wie Sie hCaptcha-Felder zu einem Kontaktformular in WordPress hinzufügen. Es ist einfach und unkompliziert!
Was ist hCaptcha und warum sollten Sie es verwenden?
hCaptcha ist eine der führenden Alternativen zu Googles reCAPTCHA zur Bekämpfung von Formular-Spam. Ein weiteres Tool, das Sie verwenden sollten, ist, wie bereits erwähnt, das benutzerdefinierte Captcha von WPForms, mit dem Sie CAPTCHA zu Ihren Formularen hinzufügen können, indem Sie mathematische Fragen oder benutzerdefinierte Fragen verwenden.
Es gibt eine Reihe von Gründen, warum Sie hCaptcha anstelle von reCAPTCHA verwenden sollten. Je nach Version erfordert reCAPTCHA manchmal zu viele Schritte oder disqualifiziert echte menschliche Benutzer einfach sofort. Es sammelt auch mehr Benutzerdaten, als Ihnen vielleicht lieb ist.
hCaptcha ist datenschutzfreundlicher und bietet Ihnen auch einige zusätzliche Einkommensmöglichkeiten, indem jedes Mal, wenn ein Benutzer ein CAPTCHA richtig löst, eine Belohnung angeboten wird.
Nun, da wir uns alle darüber im Klaren sind, was hCaptcha ist und warum Sie es vielleicht verwenden möchten, wollen wir uns damit befassen, wie!
So fügen Sie CAPTCHA zu einem Kontaktformular in WordPress hinzu
In diesem Artikel
- Was ist hCaptcha und warum sollten Sie es verwenden?
- 1. Installieren Sie WPForms
- 2. Melden Sie sich mit hCaptcha an
- 3. Generieren Sie Sitekey und Secret Key
- 4. Geben Sie Ihren Site Key und Secret Key in WordPress ein
- 5. CAPTCHA zu einem Kontaktformular hinzufügen
- Sehen Sie sich als Nächstes diese reCAPTCHA-Alternativen an
1. Installieren Sie WPForms

WPForms Pro ist das führende WordPress-Kontaktformular-Plugin, also werden wir es in diesem Handbuch verwenden. Wenn Sie sich noch nicht sicher sind, welches WordPress-Formular-Plugin Sie verwenden möchten, kann Ihnen diese Anleitung zu den besten WPForms-Alternativen helfen, die richtigen Optionen zu finden.
Es gibt auch ein kostenloses WPForms-Plugin namens WPForms Lite, das die volle Formularfunktionalität bietet, einschließlich eines leistungsstarken Formularerstellers und mehrerer kostenloser Vorlagen.
WPForms Lite kann verwendet werden, um sowohl reCAPTCHA als auch hCaptcha zu einem WordPress-Formular hinzuzufügen, aber Sie benötigen eine WPForms Pro-Lizenz, um die benutzerdefinierte Captcha-Funktion freizuschalten.
Wenn Sie nach einem Freiform-Plugin suchen, lesen Sie unseren Leitfaden zu den besten kostenlosen WordPress-Formular-Plugins.
Das Tolle ist, dass die WPForms Pro-Pläne bei budgetfreundlichen 39,50 $ pro Jahr beginnen.

Wir beginnen also mit dem Herunterladen und Installieren von WPForms Pro. Diese Anleitung zur Installation eines WordPress-Plugins ist eine hervorragende Ressource, wenn Sie sich nicht ganz sicher sind, wie es geht.
Sobald das Plugin installiert und aktiviert ist, können wir in den nächsten Schritt eintauchen, nämlich die Anmeldung mit hCaptcha.
2. Melden Sie sich mit hCaptcha an
Nachdem Sie nun WPForms auf Ihrer Website eingerichtet haben, ist der nächste Schritt, die Dinge mit hCaptcha einzurichten. Glücklicherweise ist dies wirklich einfach zu tun.
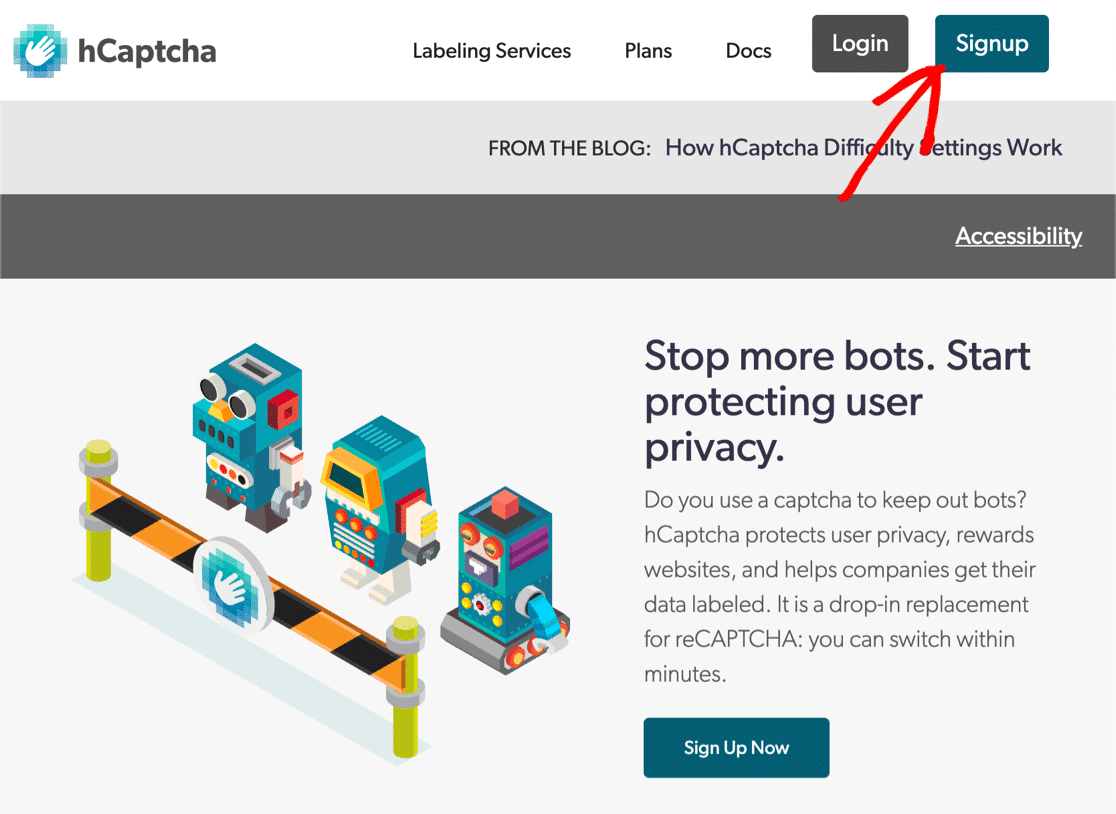
Melden Sie sich zunächst bei hCaptcha.com an, um ein neues Konto zu erstellen. Klicken Sie auf Anmelden und folgen Sie den Anweisungen, um Ihr neues Konto zu erstellen.

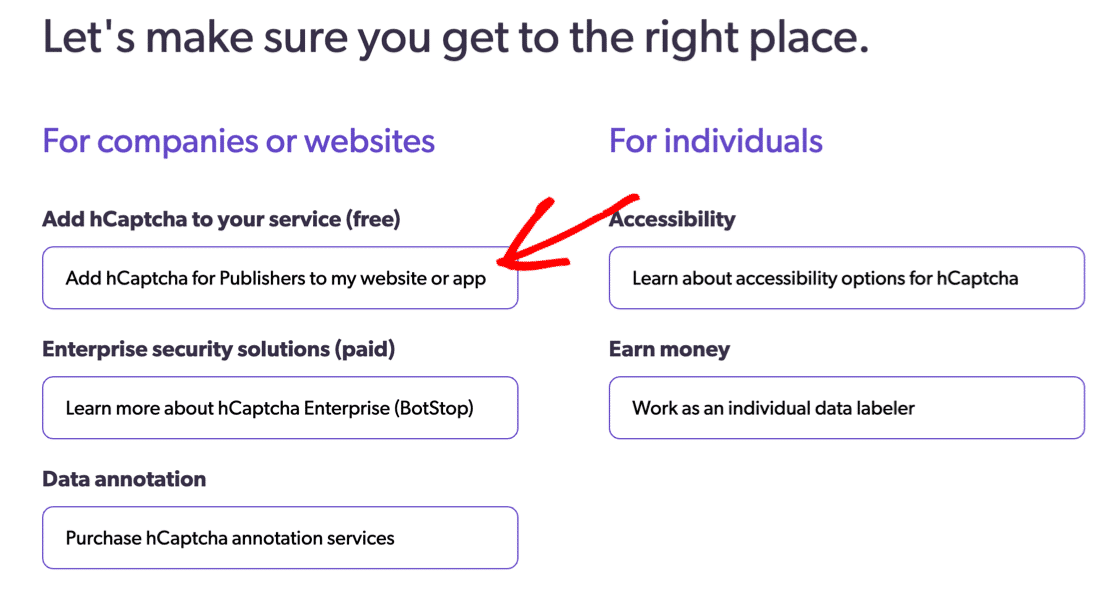
Zuerst werden Sie aufgefordert, einen kostenlosen oder kostenpflichtigen hCaptcha-Plan auszuwählen. Wir empfehlen, die kostenlose Option zu wählen, indem Sie auf die Schaltfläche mit der Bezeichnung hCaptcha for Publishers zu meiner Website oder App hinzufügen klicken.

Sobald dieser Schritt abgeschlossen ist, ist es an der Zeit, Ihren Sitekey und Ihren geheimen Schlüssel zu erhalten.
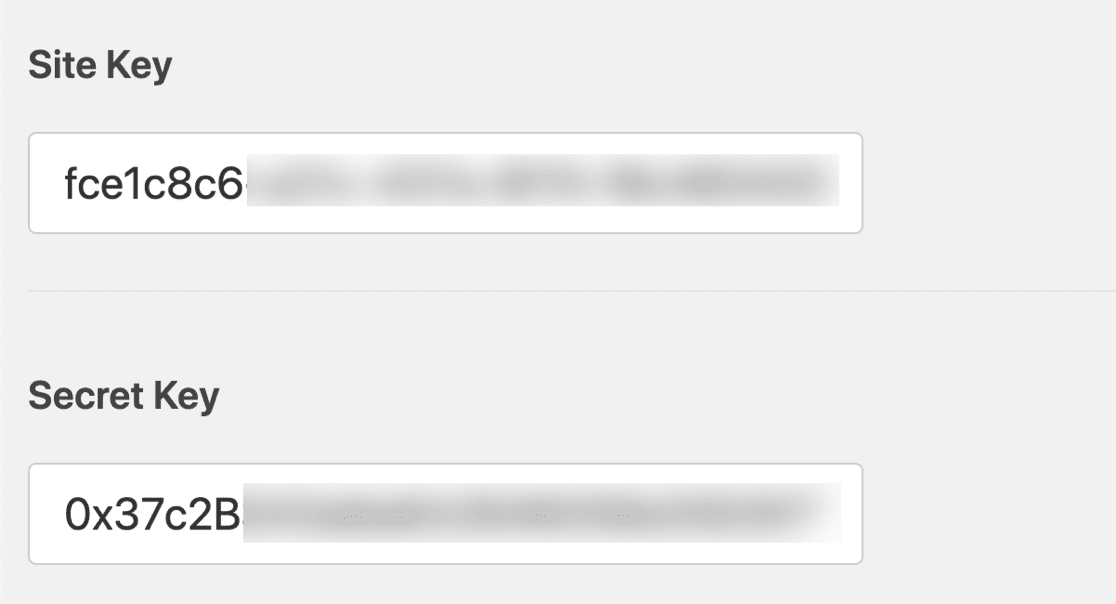
3. Generieren Sie Sitekey und Secret Key
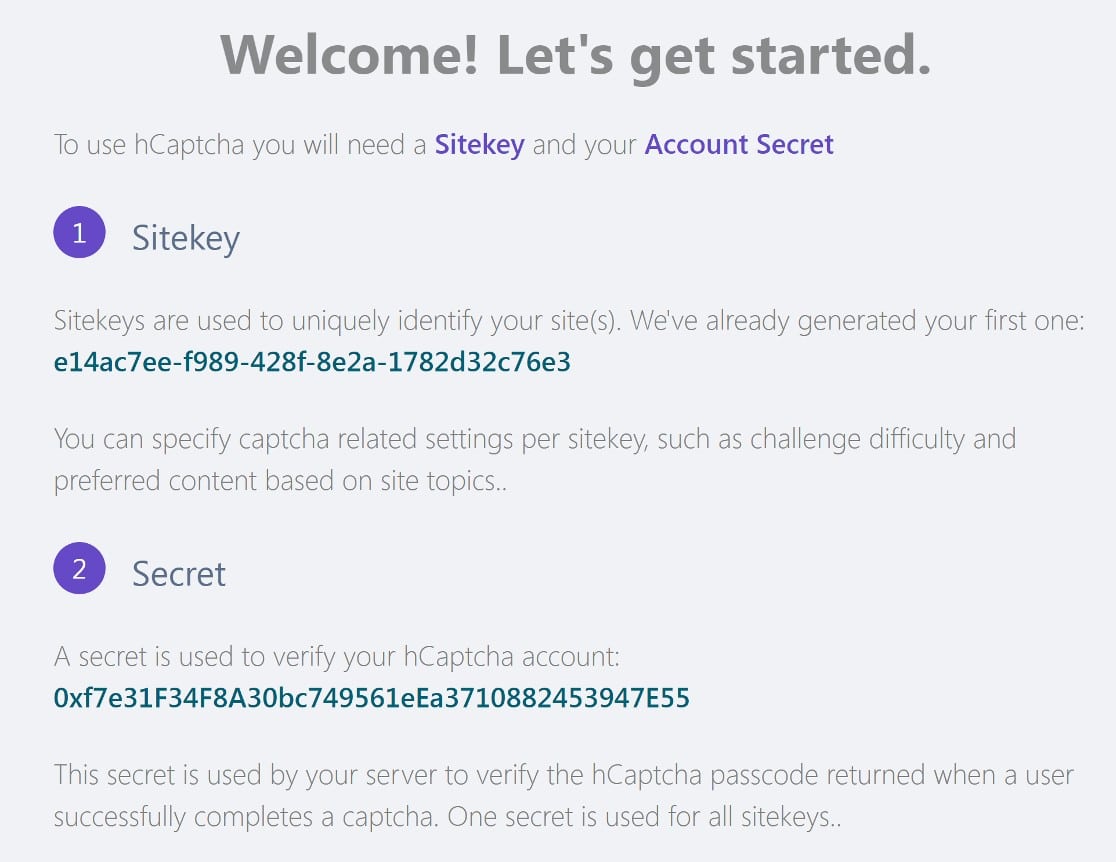
Glücklicherweise müssen Sie nicht zu viel tun, um loszulegen. hCaptcha generiert automatisch Ihren ersten Sitekey sowie den geheimen Schlüssel für Ihr Konto.
Sie müssen beide kopieren, aber verwechseln Sie sie nicht, da sie unterschiedliche Dinge tun. In späteren Schritten behandeln wir, wie Sie sie zu Ihrer Website hinzufügen.

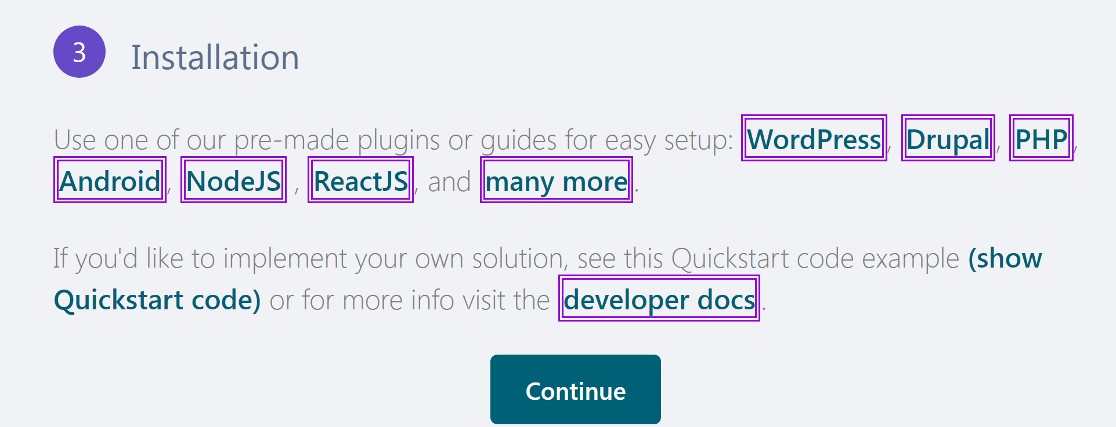
Scrollen Sie nach unten und klicken Sie auf Weiter , um mit den nächsten paar Konfigurationsschritten fortzufahren.

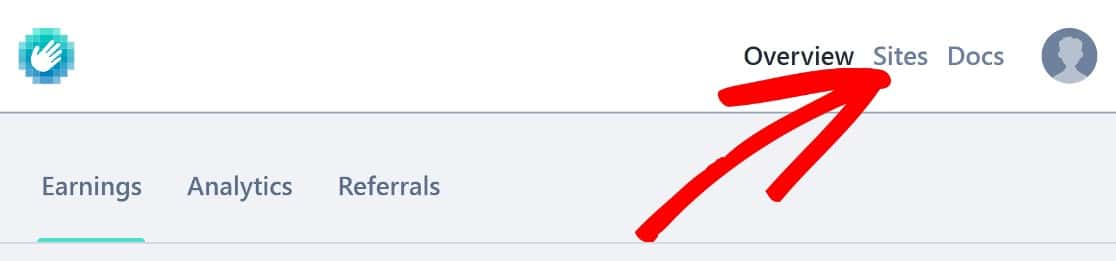
Klicken Sie im Menü oben auf der nächsten Seite auf Sites .

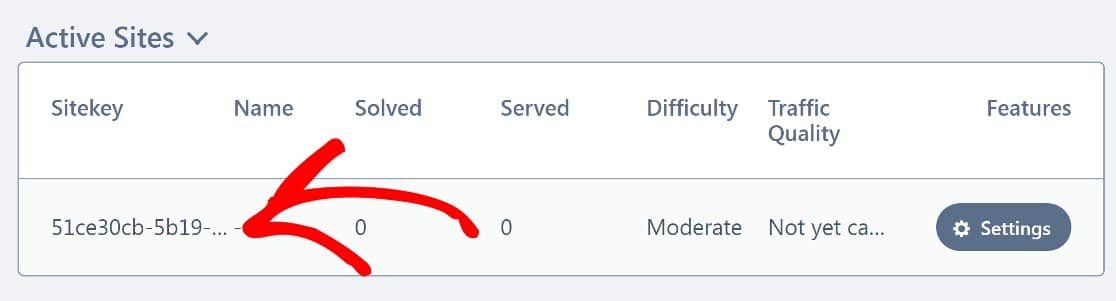
Dadurch gelangen Sie auf eine neue Seite, auf der Sie alle von Ihnen erstellten Sitekeys sehen. Da Sie gerade erst anfangen, haben Sie nur den einen Sitekey, der automatisch von hCaptcha generiert wurde, als Sie Ihr Konto erstellt haben.

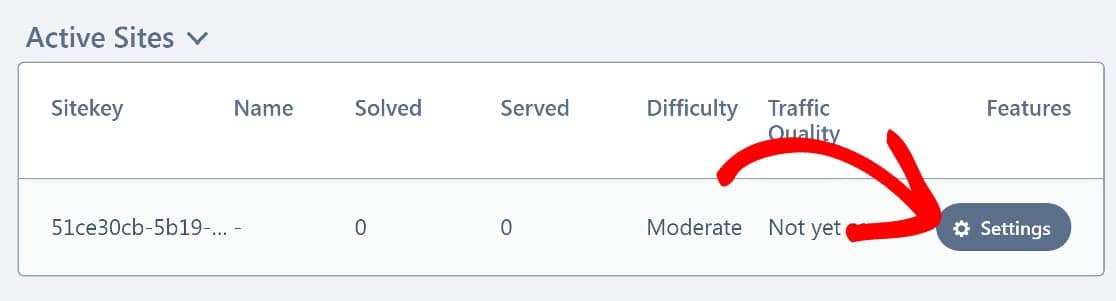
Ihr nächster Schritt ist das Hinzufügen Ihrer Website zu diesem Sitekey. Klicken Sie dazu beim Sitekey auf die Schaltfläche Einstellungen .


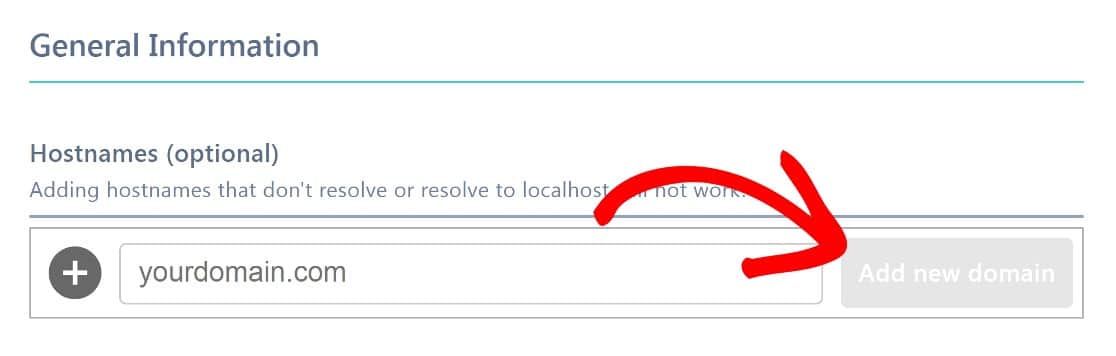
Scrollen Sie auf der neuen Seite nach unten zu Allgemeine Informationen. Sie werden aufgefordert, Ihren Hostnamen einzugeben, der in diesem Fall nur der Domainname Ihrer Website ist.
Geben Sie Ihren Domainnamen ohne „www.https://“ ein und klicken Sie auf Neue Domain hinzufügen .

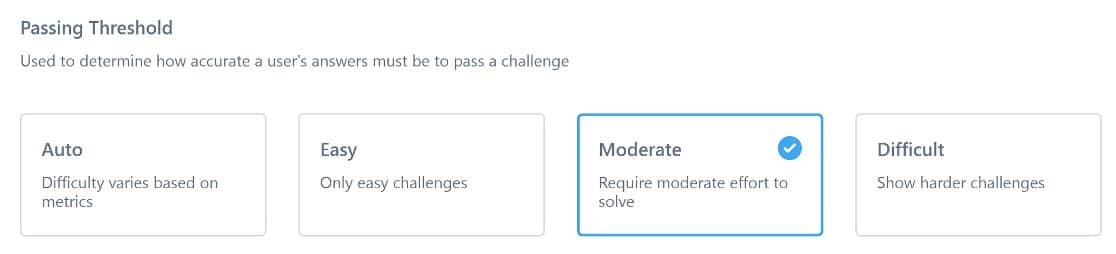
Als letzten optionalen Schritt können Sie nach unten zu Passing Threshold scrollen und den Schwierigkeitsgrad ändern, wenn Sie möchten.

Die Bestehensschwelle ist standardmäßig auf moderat eingestellt, was unserer Meinung nach ideal ist.
Klicken Sie auf Speichern und Sie können wieder zu WordPress zurückkehren, um die Dinge dort einzurichten. Sie benötigen sowohl Ihren Sitekey als auch Ihren geheimen Schlüssel, also halten Sie sie bereit .
4. Geben Sie Ihren Site Key und Secret Key in WordPress ein
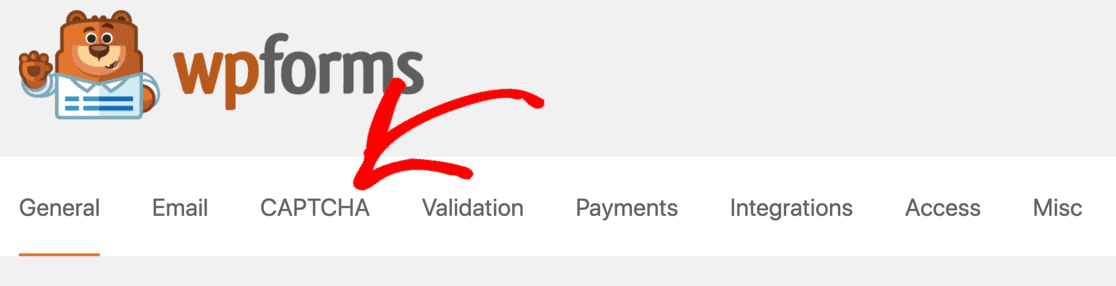
Klicken Sie im WordPress-Dashboard auf WPForms » Einstellungen » CAPTCHA .

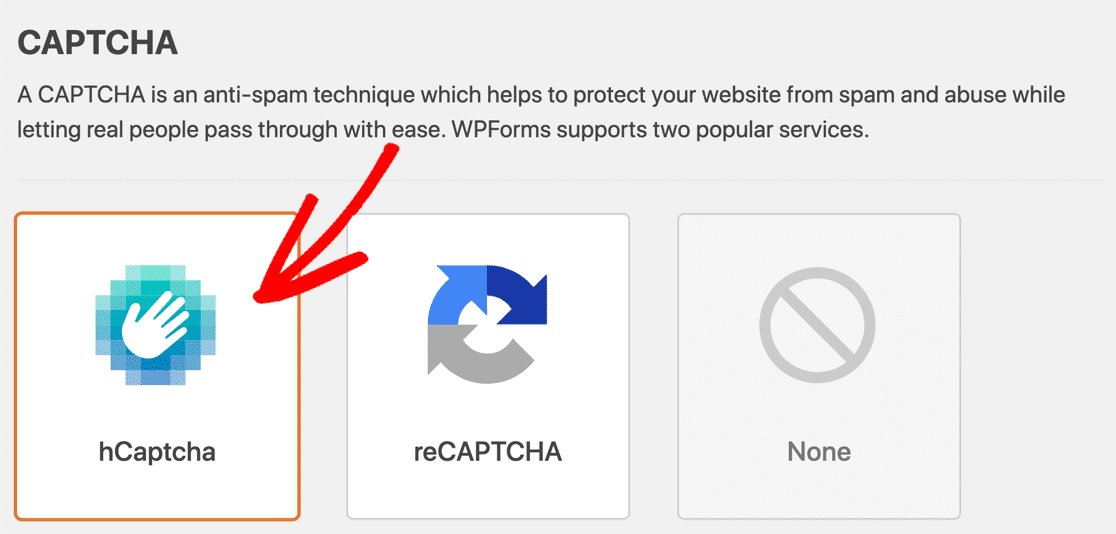
Als Nächstes werden Sie aufgefordert, den CAPTCHA-Typ auszuwählen, den Sie verwenden möchten. Wählen Sie hCaptcha aus .

Geben Sie auf der neuen Seite sowohl Ihren Sitekey als auch Ihren geheimen Schlüssel ein und klicken Sie auf Einstellungen speichern .

An diesem Punkt sind Sie fast fertig, und es gibt nur noch eine Sache zu tun, nämlich das Hinzufügen von hCaptcha zu einem WordPress-Kontaktformular.
5. CAPTCHA zu einem Kontaktformular hinzufügen
Sie können hCaptcha zu einem neuen WPForms-Formular oder zu einem vorhandenen hinzufügen, indem Sie den Form Builder verwenden. Es ist wirklich einfach!
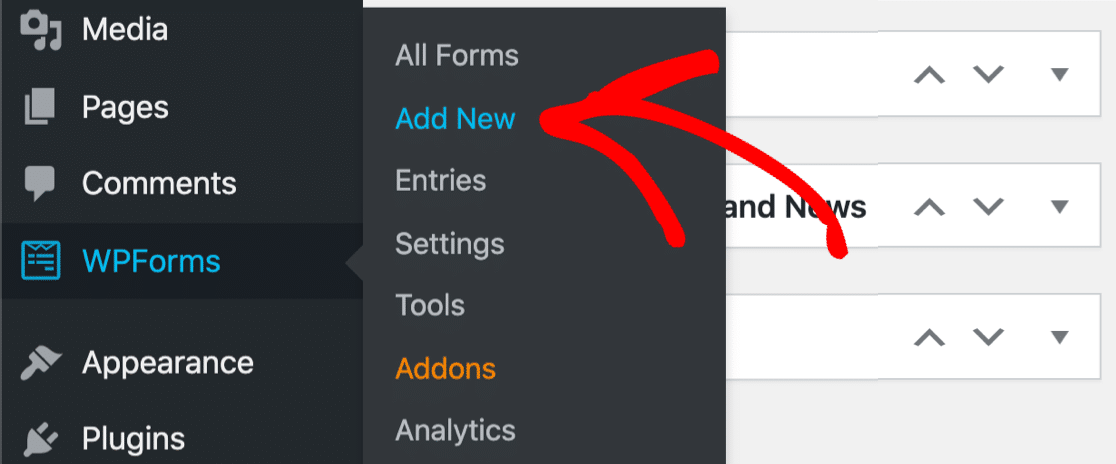
Klicken Sie im WordPress-Dashboard auf WPForms » Neu hinzufügen .

Geben Sie einen Formularnamen ein und wählen Sie aus den über 400 bereitgestellten Vorlagen oder wählen Sie „Leeres Formular “, um ein völlig neues Formular zu erstellen.
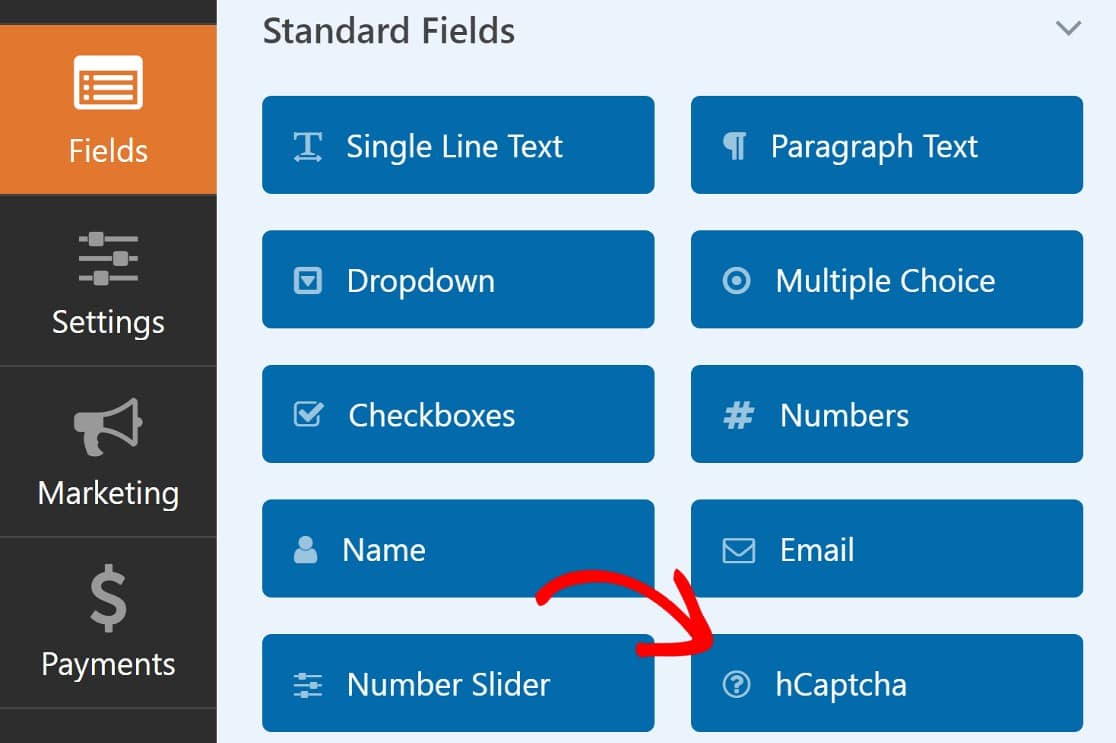
Beide Optionen werden im Form Builder geöffnet. Hier finden Sie das hCaptcha-Feld im Abschnitt Standardfelder auf der linken Seite. Klicken Sie darauf, um es zu aktivieren.

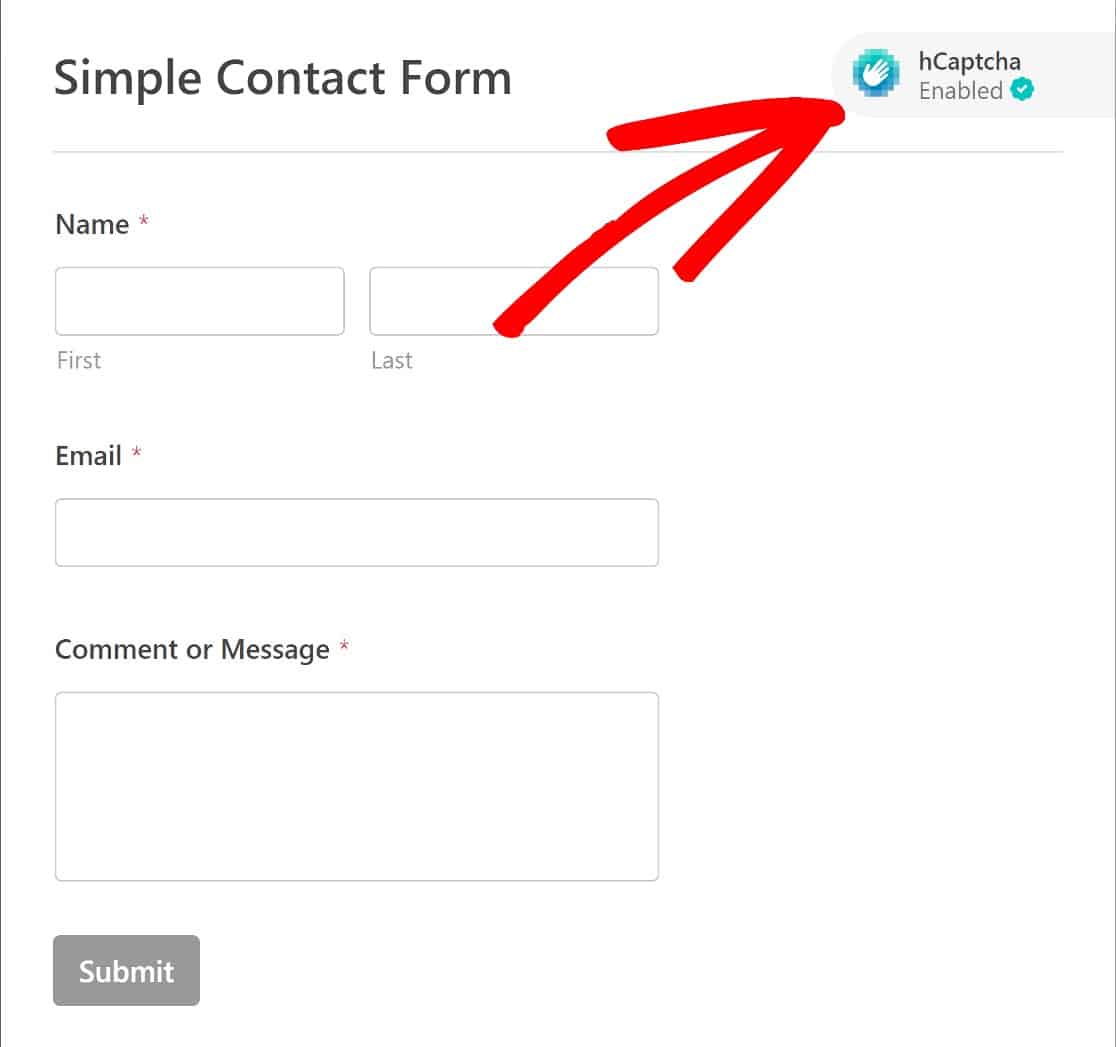
In der oberen rechten Ecke der Seite sollten Sie nun einen Hinweis sehen, dass hCaptcha aktiviert wurde.

Ihr neues CAPTCHA-fähiges Formular kann in jede Seite Ihrer Wahl eingebettet werden. Beim Einbetten des Formulars haben Sie zwei Möglichkeiten: Sie können das Formular in eine vorhandene Seite einbetten oder eine neue erstellen.
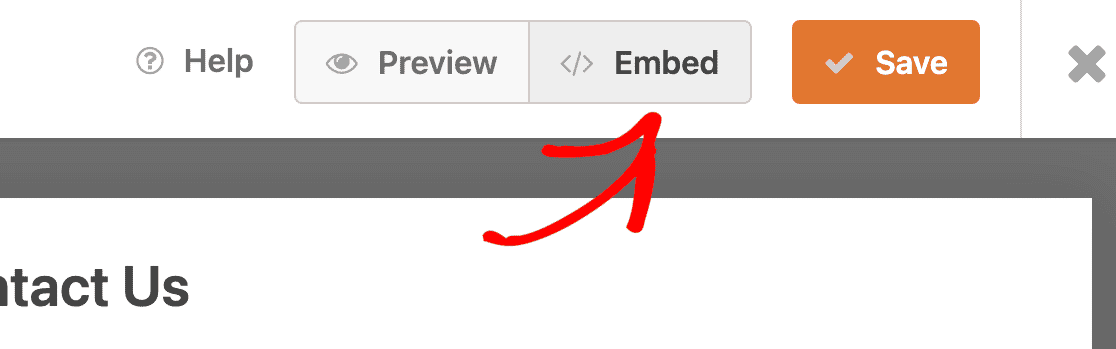
Klicken Sie jedoch zuerst auf Speichern und dann auf Einbetten .

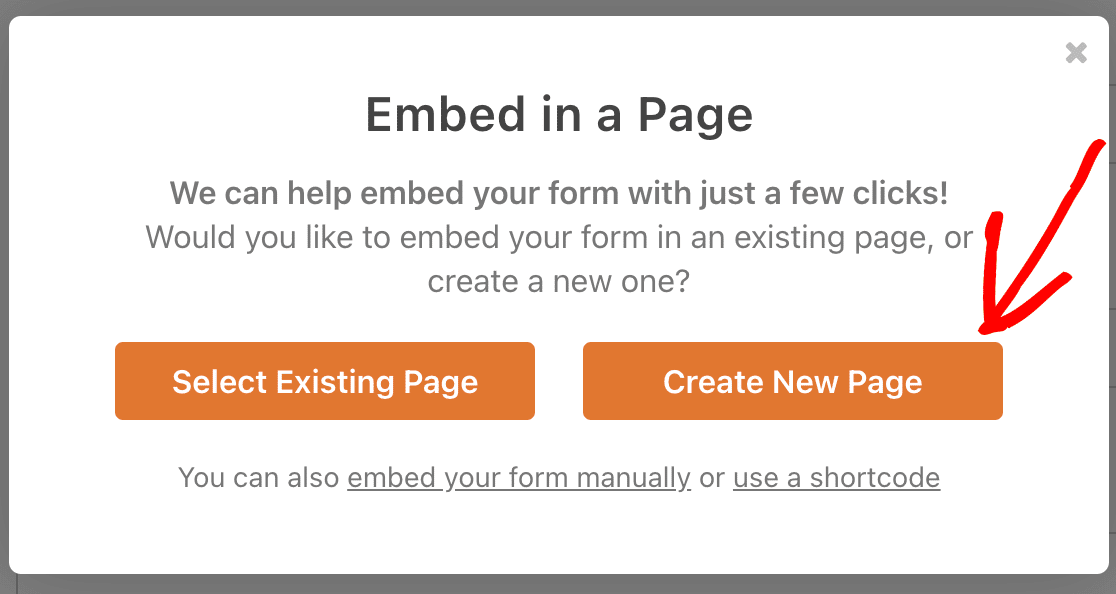
WPForms fragt Sie nun, ob Sie Ihr Formular zu einer neuen Seite hinzufügen oder in eine vorhandene Seite einfügen möchten. In diesem Beispiel betten wir das Formular auf einer neuen Seite ein.

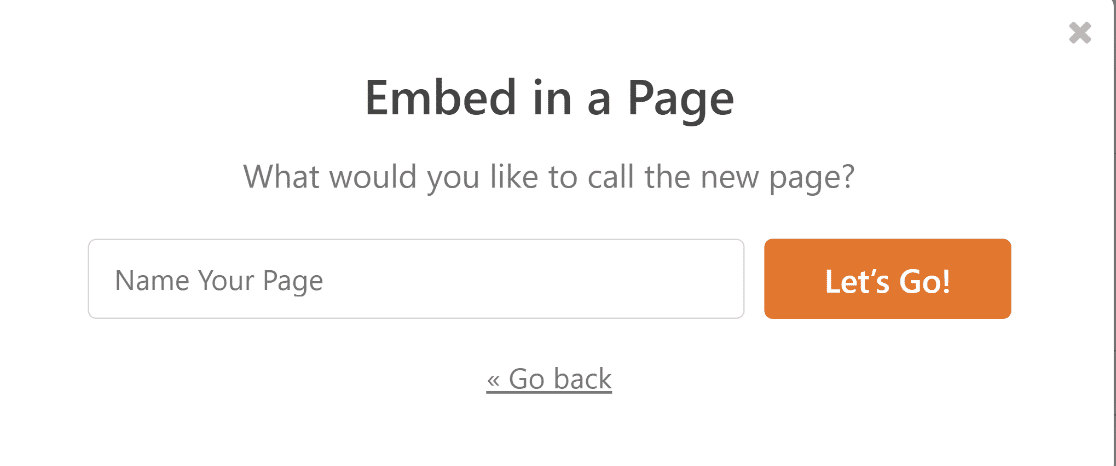
Benennen Sie nun Ihre neue Seite und klicken Sie auf Los geht's .

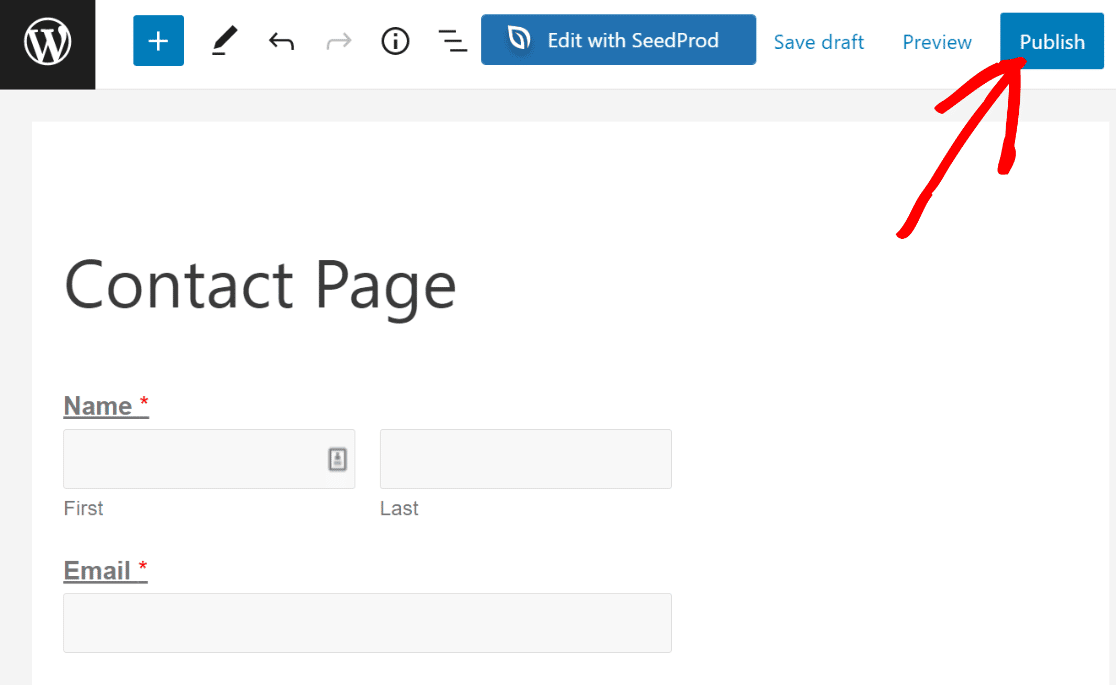
Dadurch wird automatisch eine neue Seite erstellt und Sie gelangen zum WordPress-Editor, in dem das Formular bereits als Block hinzugefügt ist. Sie können Änderungen vornehmen, wie Sie es normalerweise für jede andere WordPress-Seite tun würden, und auf Veröffentlichen klicken , wenn Sie bereit sind.

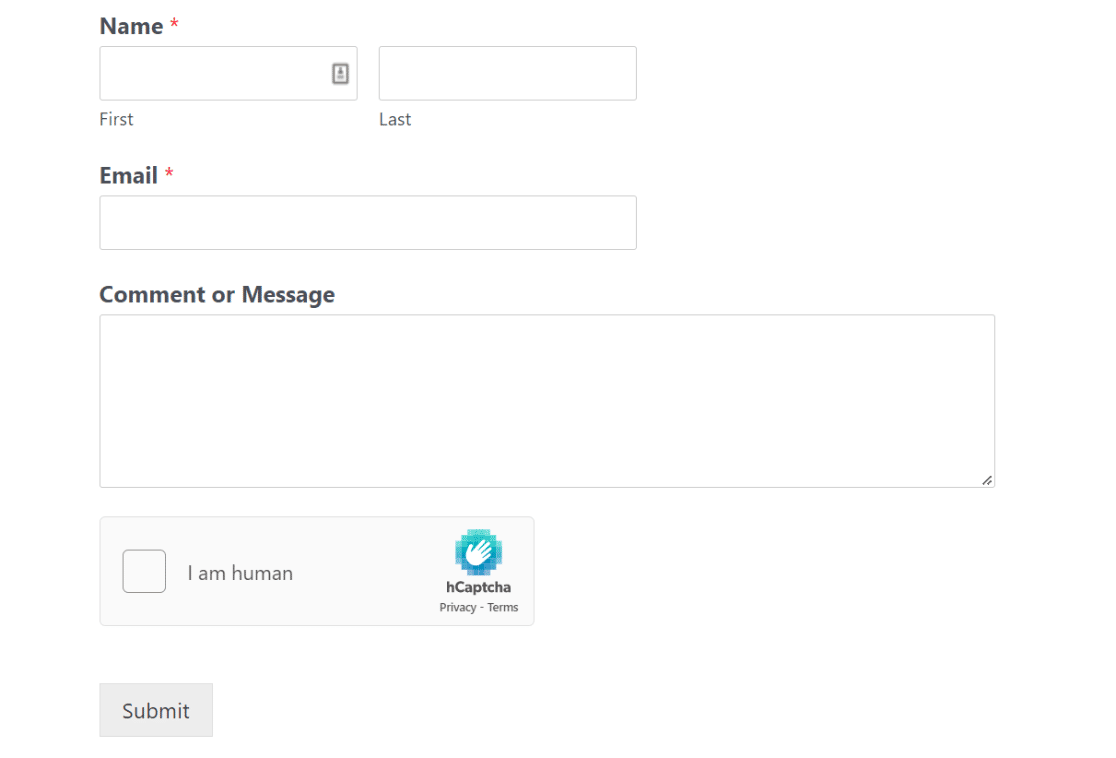
Sie können Ihr neu veröffentlichtes Formular jetzt vom Frontend Ihrer Website aus überprüfen. So sollte es aussehen:

Weitere Informationen finden Sie auch in unserem Leitfaden zum Hinzufügen eines Kontaktformulars zu einer Seite in WordPress.
Und das ist alles, was dazu gehört! Jetzt können Sie CAPTCHA zu einer Seite in WordPress mit hCaptcha hinzufügen, wann immer Sie möchten.
Sehen Sie sich als Nächstes diese reCAPTCHA-Alternativen an
Wir haben den Schutz Ihrer Formulare vor Spam mit hCaptcha behandelt. Obwohl diese Methode gut funktioniert, gibt es ein paar weitere Alternativen, die in Betracht gezogen werden sollten. Werfen Sie einen Blick auf die besten in unserem Leitfaden zu den besten reCAPTCHA-Alternativen.
Sind Sie bereit, Ihre E-Mails zu reparieren? Beginnen Sie noch heute mit dem besten WordPress-SMTP-Plugin. WP Mail SMTP Elite beinhaltet das vollständige White-Glove-Setup und bietet eine 14-tägige Geld-zurück-Garantie.
Korrigieren Sie jetzt Ihre WordPress-E-Mails
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere WordPress-Tipps und Tutorials zu erhalten.
