So fügen Sie Cloudflare Turnstile CAPTCHA in WordPress hinzu
Veröffentlicht: 2022-12-15Möchten Sie Cloudflare Turnstile CAPTCHA in WordPress hinzufügen?
CAPTCHA und reCAPTCHA können Spambots stoppen, sind aber auch bei Besuchern unbeliebt. Durch die Verwendung einer nicht-intrusiven Technologie wie Turnstile können Sie Ihre Website vor Spambots und automatisierten Skripten schützen, ohne Ihre Besucher zu belästigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Cloudflare Turnstile zu Ihrer WordPress-Website hinzufügen.

Warum Cloudflare Turnstile CAPTCHA in WordPress hinzufügen?
Spam ist ein großes Problem für alle Websites, einschließlich WordPress. Spambots können ungesicherte Formulare verwenden, um Ihnen Spam-Links zu senden, was Ihnen die Lead-Generierung erschwert.
Sie können auch versuchen, in das Anmeldeformular Ihrer Website einzudringen, indem sie Brute-Force-Angriffe verwenden oder Ihre Website mit Spam-Kommentaren überfluten, die das Besuchererlebnis und Ihre WordPress-SEO beeinträchtigen.
Wenn Sie einen Online-Shop betreiben, können automatisierte Skripte sogar betrügerische Bestellungen aufgeben.
Viele Websitebesitzer verwenden CAPTCHA und reCAPTCHA, um Skripte und Bots zu blockieren. Viele Leute beschweren sich jedoch, dass diese Technologien eine schlechte Benutzererfahrung bieten, und einige machen sich sogar Sorgen, dass CAPTCHAs ihre Daten stehlen könnten.
Vor diesem Hintergrund hat Cloudflare Turnstile CAPTCHA eingeführt. Diese alternative Technologie verwendet eine Auswahl nicht-intrusiver Herausforderungen, die oft unsichtbar im Browser ausgeführt werden. Auf diese Weise können Sie Ihre Website schützen, ohne Besucher zu bitten, komplexe Rätsel zu lösen.
Um Besucherinformationen privat zu halten, verwendet Cloudflare die Private Access Tokens von Apple, um zu testen, ob der Besucher eine echte Person ist, ohne zusätzliche Daten zu sammeln.
Wenn Sie Formularersteller oder WooCommerce verwenden, lässt sich Turnstile auch in diese Plugins von Drittanbietern integrieren. Auf diese Weise können Sie unsichtbare CAPTCHAs in vielen verschiedenen Bereichen Ihrer WordPress-Website hinzufügen.
Lassen Sie uns vor diesem Hintergrund sehen, wie Sie Cloudflare Turnstile CAPTCHA in WordPress hinzufügen können. Verwenden Sie einfach die Quicklinks unten, um zwischen den verschiedenen Schritten zu springen.
- Installieren Sie ein WordPress Cloudflare CAPTCHA-Plugin
- Holen Sie sich ein Cloudflare Turnstile Site Secret und einen Site Key
- Fügen Sie Cloudflare Turnstile CAPTCHA zu Ihrer WordPress-Website hinzu
- Bonus: Fügen Sie Turnstile CAPTCHA zu Ihren WordPress-Formularen hinzu
- Bonus: Cloudflare Turnstile CAPTCHA zu WooCommerce hinzufügen
Installieren Sie ein WordPress Cloudflare CAPTCHA-Plugin
Der einfachste Weg, das CAPTCHA von Cloudflare zu WordPress hinzuzufügen, ist die Verwendung von Simple Cloudflare Turnstile. Mit diesem kostenlosen Plug-in können Sie Ihre Website mit dem Turnstile-Dienst verbinden und dann überprüfen, ob sie korrekt auf Ihre Anfragen reagiert.
Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
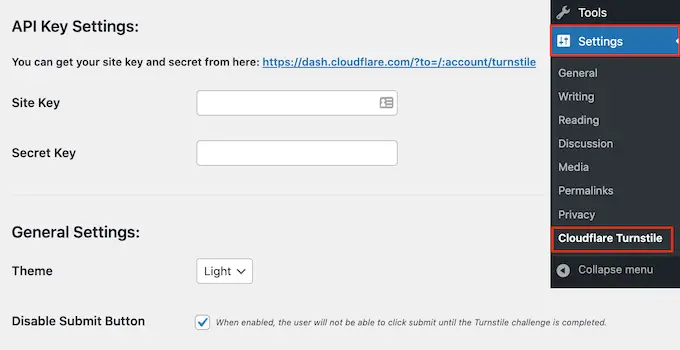
Gehen Sie nach der Aktivierung zu Einstellungen » Cloudflare Turnstile .

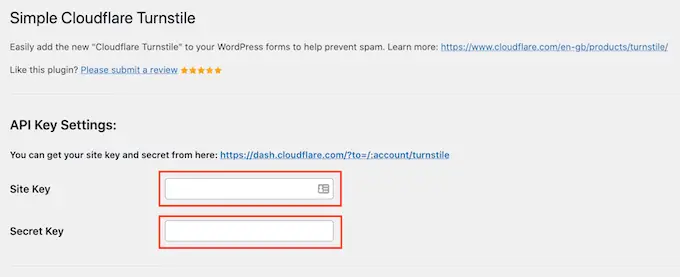
Das Plugin fordert Sie nun auf, einen Site-Schlüssel und ein Site-Secret anzugeben.
Sie können diese kostenlos erhalten, indem Sie auf den Link neben „Hier können Sie Ihren Site-Schlüssel und Ihr Geheimnis abrufen“ klicken.
Holen Sie sich ein Cloudflare Turnstile Site Secret und einen Site Key
Der Link führt Sie zur Anmeldeseite von Cloudflare, wo Sie Ihre Domain registrieren und einen Site-Schlüssel und ein Site-Secret erstellen können. Dies ist kostenlos, aber Sie müssen ein Cloudflare-Konto mit Ihrer E-Mail-Adresse erstellen, falls Sie dies noch nicht getan haben.
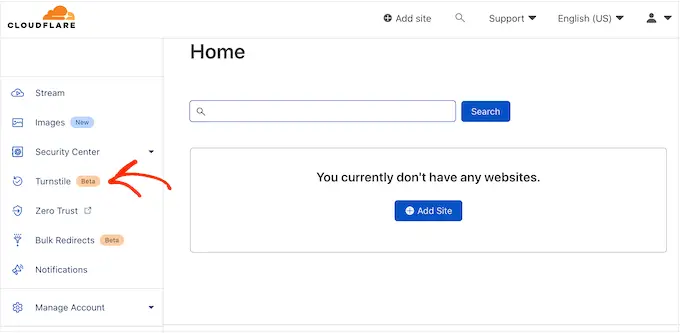
Sobald Sie sich beim Cloudflare-Dashboard angemeldet haben, suchen Sie im Menü auf der linken Seite nach „Turnstile“ und klicken Sie darauf.

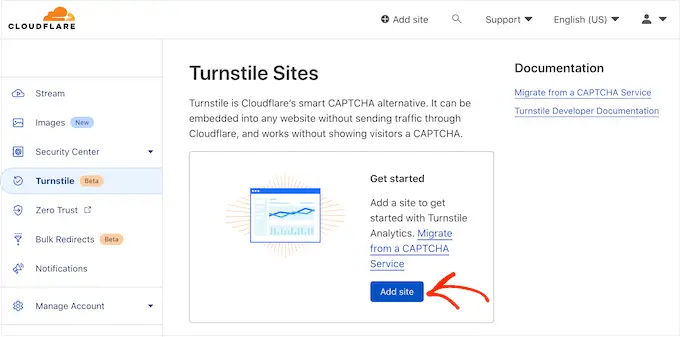
Dadurch gelangen Sie zu einem Bildschirm mit einigen grundlegenden Informationen über Cloudflare Turnstile.
Wenn Sie fortfahren möchten, klicken Sie auf die Schaltfläche "Site hinzufügen".

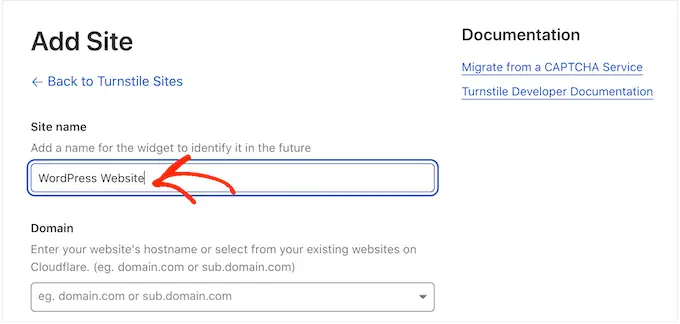
Geben Sie auf diesem Bildschirm zunächst einen „Site-Namen“ ein.
Dies dient nur als Referenz, damit Sie alles verwenden können, was Sie möchten.

Geben Sie als Nächstes den Domainnamen Ihrer Website in das Feld „Domain“ ein.
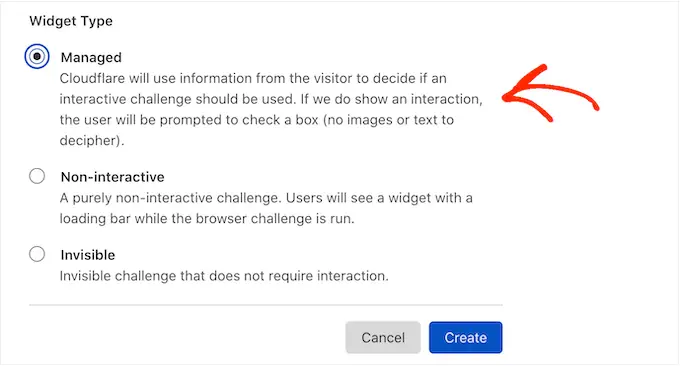
Der nächste Schritt ist die Auswahl des zu erstellenden CAPTCHA-Widgets. Die erste Wahl ist „Managed“, die von Cloudflare empfohlene Methode. Hier analysiert Cloudflare die Anfrage des Browsers und entscheidet dann, welche Art von Challenge ausgeführt werden soll.
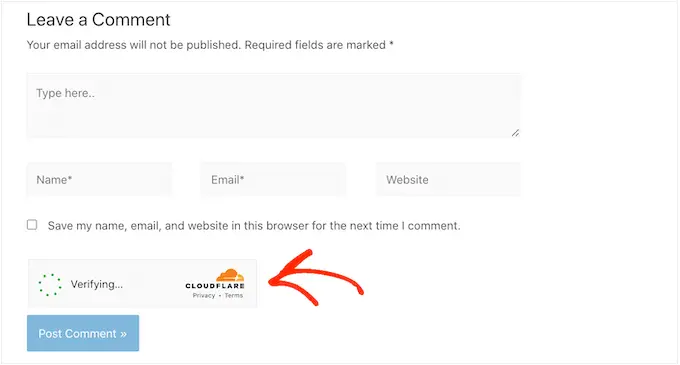
Während dies geschieht, sieht der Besucher eine Ladeanimation.

Wo immer möglich, wird Cloudflare versuchen, eine nicht-interaktive Herausforderung im Hintergrund auszuführen, sodass der Besucher nichts tun muss.
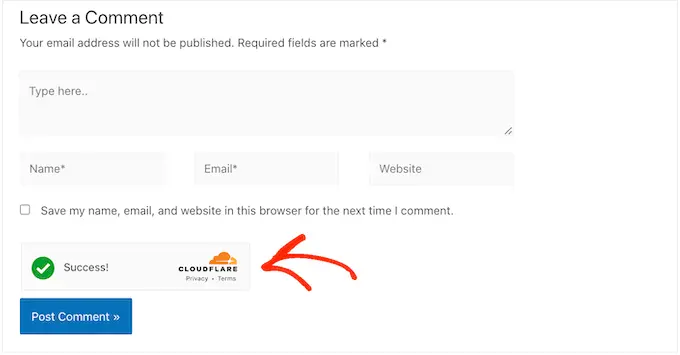
In diesem Fall sieht der Benutzer einfach eine Erfolgsmeldung, wenn sein Browser den Test besteht.

Manchmal kann Cloudflare entscheiden, dass es sicherer ist, stattdessen eine interaktive Herausforderung zu zeigen. Der Besucher muss jedoch nur ein Kästchen ankreuzen, anstatt ein Puzzle zu lösen, also ist es immer noch einfacher als die traditionellen, auf Puzzles basierenden CAPTCHAs.
Sofern Sie keinen bestimmten Grund haben, dies nicht zu tun, ist es sinnvoll, verwaltete CAPTCHAs zu verwenden, da dies Ihnen ein gutes Maß an Sicherheit mit minimalen Auswirkungen auf das Besuchererlebnis bietet.

Sie möchten keine interaktiven Herausforderungen auf Ihrer WordPress-Website verwenden? Dann können Sie stattdessen „Nicht interaktiv“ oder „Unsichtbar“ wählen.
Nicht-interaktive Herausforderungen werden im Browser ausgeführt, sodass der Besucher nichts tun muss. Genau wie beim verwalteten CAPTCHA sehen die Besucher die Ladeanimation und eine Erfolgsmeldung, wenn die Herausforderung abgeschlossen ist.
Wenn Sie stattdessen „Unsichtbar“ auswählen, sieht der Besucher weder die Animation noch die Erfolgsmeldung. Mit dieser Einstellung können Sie das CAPTCHA vollständig vor Ihren Besuchern verbergen, was Verwirrung vermeiden kann und Ihrem WordPress-Theme keine Unordnung hinzufügt.
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf die Schaltfläche „Erstellen“.
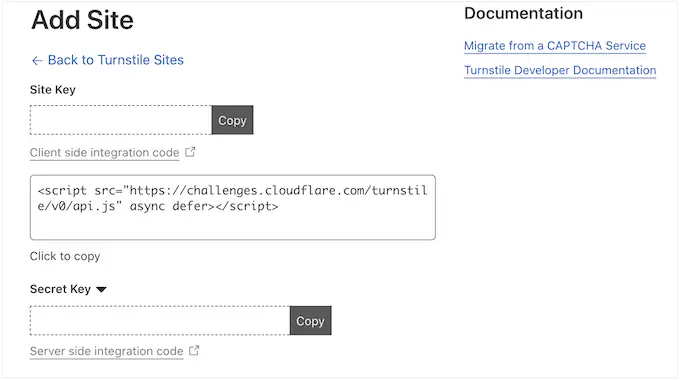
Sobald Sie dies getan haben, zeigt Cloudflare Ihren Site-Schlüssel und Ihren geheimen Schlüssel an.

Sie können diese Informationen jetzt zu den Einstellungen des Plugins auf Ihrer Website hinzufügen.
Fügen Sie Cloudflare Turnstile CAPTCHA zu Ihrer WordPress- Website hinzu
Gehen Sie in Ihrem WordPress-Dashboard zurück zu Einstellungen » Cloudflare Turnstile . Sie können jetzt fortfahren und den „Site Key“ und das „Site Secret“ zu Ihrem WordPress-Dashboard hinzufügen.

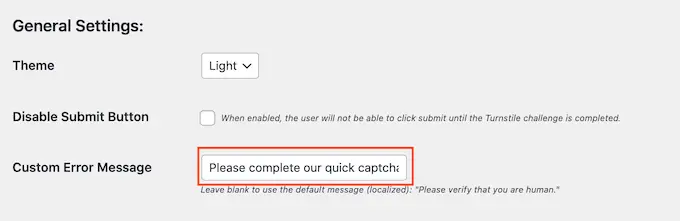
Danach möchten Sie vielleicht anpassen, wie das CAPTCHA auf Ihrer Website aussieht und wie es sich verhält. Um zu beginnen, können Sie das Dropdown-Menü „Thema“ öffnen und zwischen hell, dunkel oder automatisch wählen.
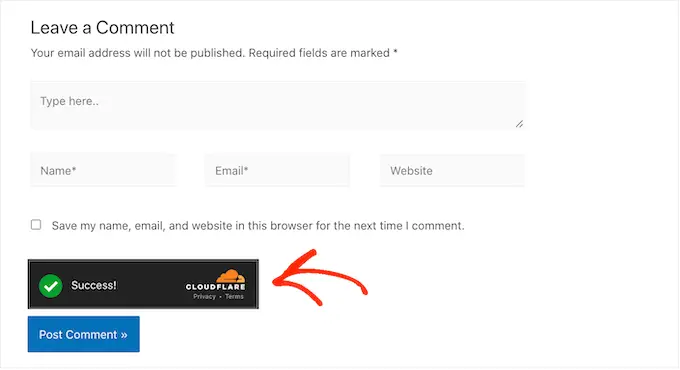
Das folgende Bild zeigt ein Beispiel dafür, wie das Design „Dark“ im WordPress-Kommentarbereich aussieht.

Standardmäßig zeigt Cloudflare Turnstile Besuchern die Meldung „Bitte bestätigen Sie, dass Sie ein Mensch sind“ an. Vielleicht möchten Sie dies ändern. Erklären Sie zum Beispiel kurz, warum das CAPTCHA so wichtig ist oder dass es nur wenige Sekunden dauert, bis es ausgefüllt ist.

Um Ihren eigenen Wortlaut hinzuzufügen, geben Sie einfach in das Feld „Benutzerdefinierte Fehlermeldung“ ein.

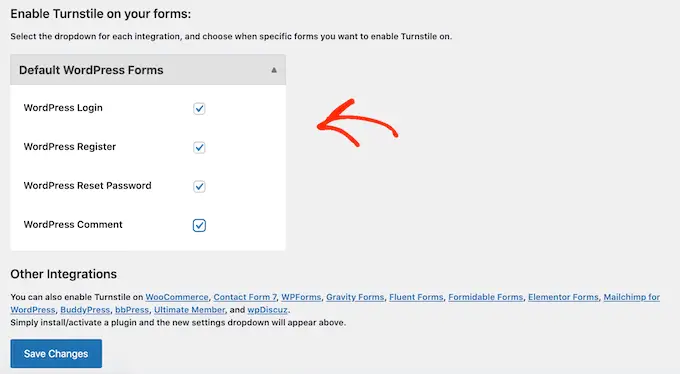
Danach können Sie die Formulare auswählen, in denen Sie das Cloudflare Turnstile CAPTCHA verwenden.
Die angezeigten Optionen können je nach den von Ihnen installierten Plugins variieren, aber standardmäßig können Sie Turnstile mit allen integrierten WordPress-Formularen verwenden. Dazu gehören die Anmeldeseite, das Benutzerregistrierungsformular und die Seite zum Zurücksetzen des Passworts.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, scrollen Sie zum unteren Bildschirmrand und klicken Sie auf „Änderungen speichern“.
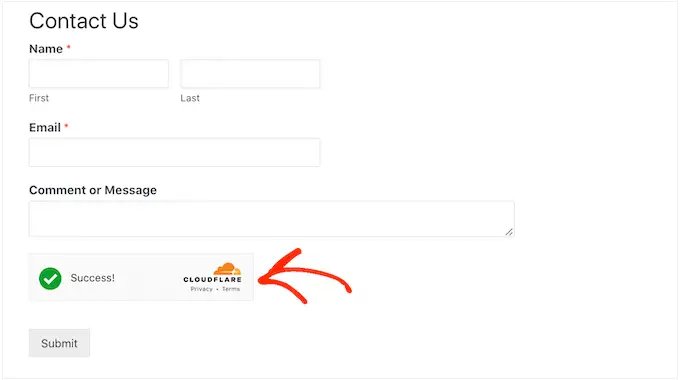
Wenn Sie jetzt Ihre Website besuchen, sehen Sie das Turnstile-CAPTCHA in Aktion.
Bonus: Fügen Sie Turnstile CAPTCHA zu Ihren WordPress-Formularen hinzu
WordPress wird mit verschiedenen integrierten Formularen geliefert, aber Sie werden oft benutzerdefinierte Formulare erstellen wollen. Sie können beispielsweise die Standardformulare durch professionell gestaltete Alternativen ersetzen, die besser zu Ihrer Website passen.
Sie können auch Formulare hinzufügen, die in der WordPress-Kernsoftware fehlen, wie z. B. Kontaktformulare und Online-Bestellformulare.
Simple Cloudflare Turnstile lässt sich in die besten Kontaktformular-Plugins für WordPress integrieren, einschließlich WPForms und Formidable Forms. Auf diese Weise können Sie allen Ihren Formularen dieselben erweiterten CAPTCHAs hinzufügen, unabhängig davon, wie Sie sie erstellt haben.

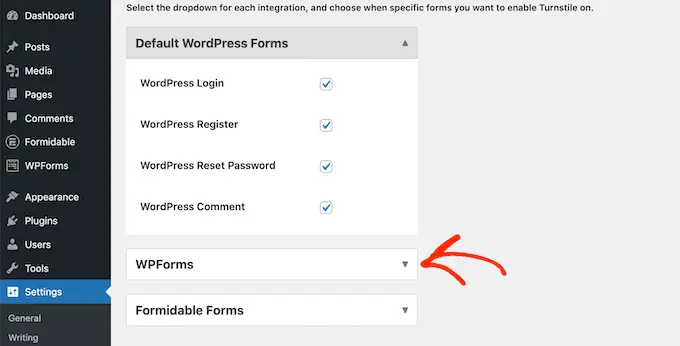
Um ein CAPTCHA zu einer beliebigen WPForms- oder Formidable Forms-Seite hinzuzufügen, gehen Sie einfach zu Einstellungen » Cloudflare Turnstile in Ihrem WordPress-Dashboard.
Unten auf der Seite sollten Sie je nach verwendetem Plugin entweder einen Abschnitt für WPForms oder Formidable Forms sehen.

Klicken Sie einfach auf einen dieser Abschnitte, um ihn zu erweitern.
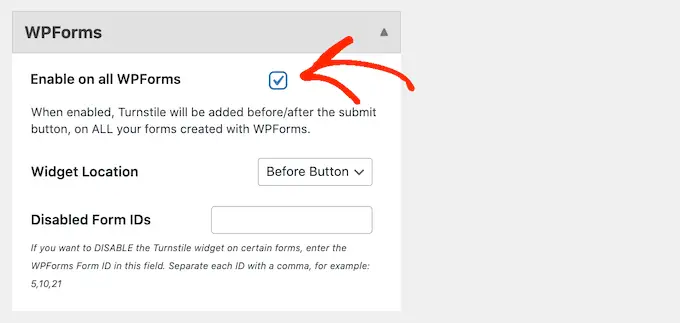
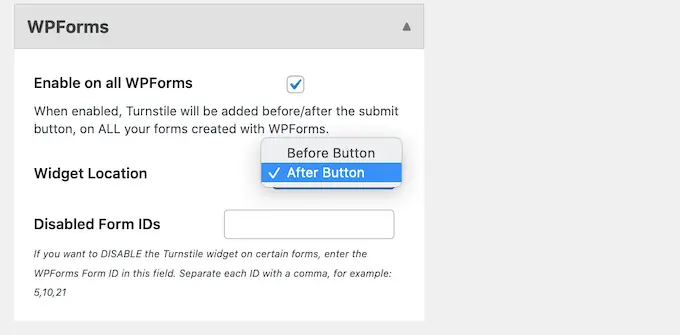
Um das CAPTCHA zu allen Ihren Formularen hinzuzufügen, aktivieren Sie einfach das Kontrollkästchen „Für alle aktivieren…“.

Wenn Sie ein „verwaltetes“ oder „nicht interaktives“ CAPTCHA verwenden, können Sie ändern, ob die Lade- und Erfolgsanimation vor oder nach der Schaltfläche „Senden“ des Formulars angezeigt wird.
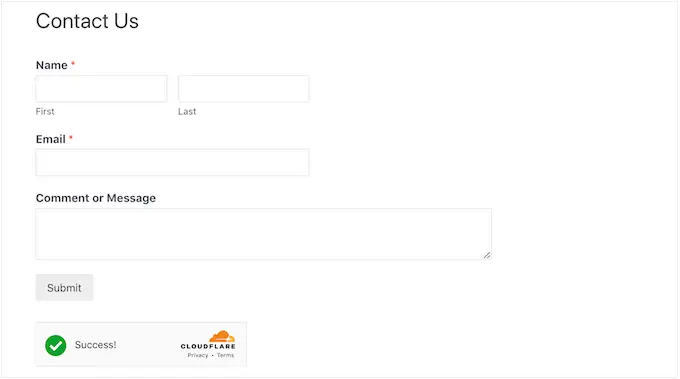
In der folgenden Abbildung verwenden wir die Option „Nach-Schaltfläche“.

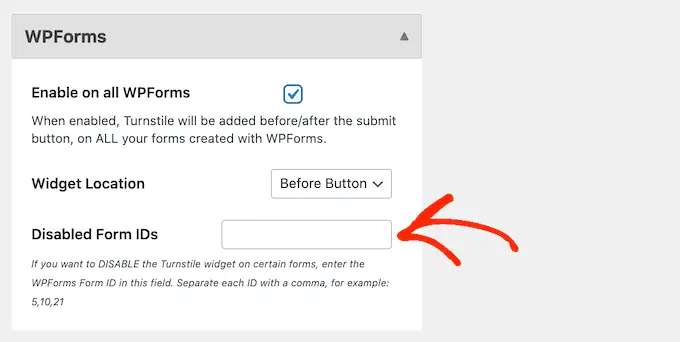
Um diese Änderung vorzunehmen, öffnen Sie einfach das Dropdown-Menü „Widget-Speicherort“.
Wählen Sie dann entweder „Before Button“ oder „After Button“.

Einige Formulare benötigen möglicherweise kein CAPTCHA. Beispielsweise können Sie das CAPTCHA für Formulare deaktivieren, die nicht viele Conversions erzielen, um zu sehen, ob dies Ihre Conversion-Raten verbessert. Weitere Informationen finden Sie in unserem Leitfaden zum WordPress-Conversion-Tracking leicht gemacht.
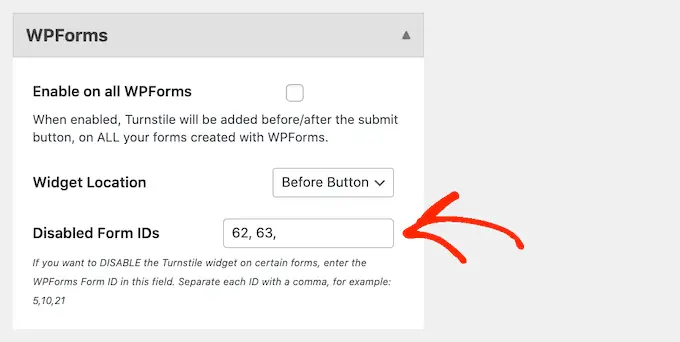
Um das CAPTCHA zu entfernen, müssen Sie die ID des Formulars in das Feld „Formular-IDs deaktivieren“ eingeben.

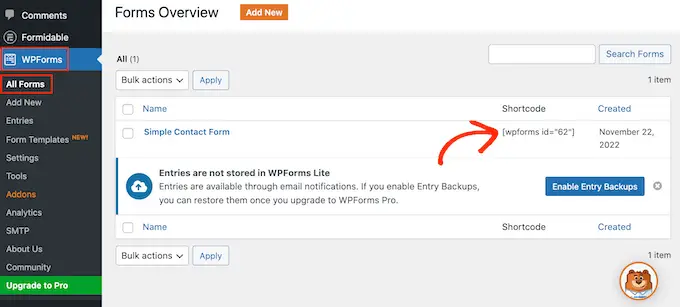
Wenn Sie WPForms verwenden, können Sie diese ID abrufen, indem Sie zu WPForms » All Forms gehen.
Die Spalte „Shortcode“ zeigt die ID jedes Formulars. In der folgenden Abbildung lautet die Formular-ID beispielsweise 62.

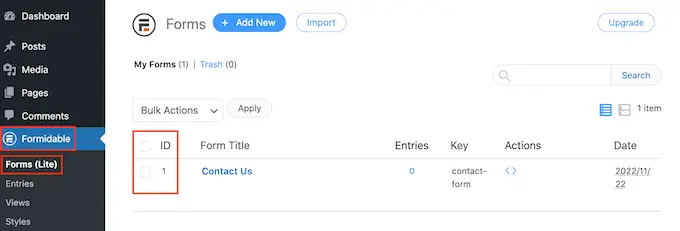
Wenn Sie ein Benutzer von Formidable Forms sind, gehen Sie stattdessen zu Formidable » Forms .
Suchen Sie auf diesem Bildschirm das Formular, das Sie ausschließen möchten, und notieren Sie sich die Nummer in der Spalte „ID“.

Sie können diese IDs jetzt zum Feld „Formular-IDs deaktivieren“ hinzufügen.
Um das CAPTCHA aus mehreren Formularen zu entfernen, trennen Sie einfach jede ID durch ein Komma.

Wenn Sie mit der Einrichtung der Integration zufrieden sind, vergessen Sie nicht, auf „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Wenn Sie jetzt ein beliebiges Formular aufrufen, das mit Formidable Forms oder WPForms erstellt wurde, sehen Sie das Cloudflare Turnstile CAPTCHA in Aktion.
Bonus: Cloudflare Turnstile CAPTCHA zu WooCommerce hinzufügen
Skripte und Bots sind nicht nur schlechte Nachrichten für WordPress-Blogs und -Websites. Wenn Sie einen Online-Shop betreiben, könnten Spambots und automatisierte Skripte versuchen, sich bei Ihrem Shop zu registrieren und gefälschte Bestellungen aufzugeben.
Jede Transaktion ist mit Verarbeitungsfeeds verbunden, sodass gefälschte Bestellungen Sie viel Geld kosten und das Wachstum Ihres Unternehmens erschweren können.
Die gute Nachricht ist, dass sich Cloudflare Turnstile auch in WooCommerce integrieren lässt. Auf diese Weise können Sie alle Ihre E-Commerce-Seiten schützen, einschließlich der Anmelde-, Anmelde- und Checkout-Seiten von WooCommerce.

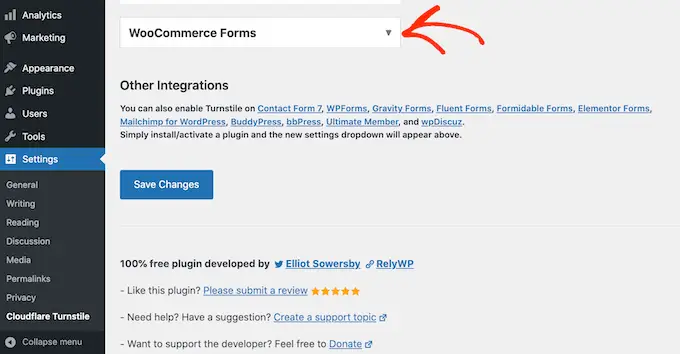
Um Cloudflare Turnstile zu Ihren WooCommerce-Seiten hinzuzufügen, gehen Sie einfach zu Einstellungen » Cloudflare Turnstile .
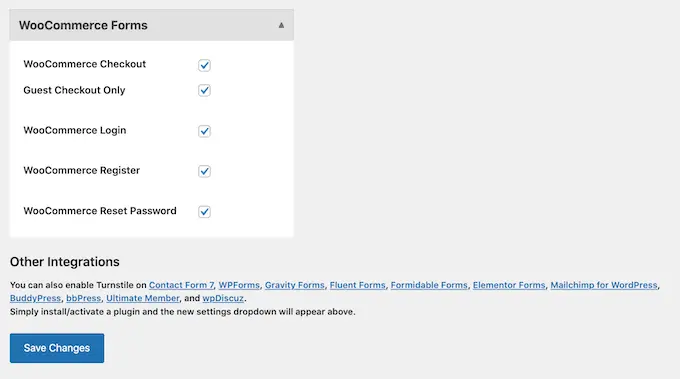
Scrollen Sie dann zum Abschnitt „WooCommerce-Formulare“.

Wenn es nicht bereits erweitert ist, klicken Sie auf diesen Abschnitt.
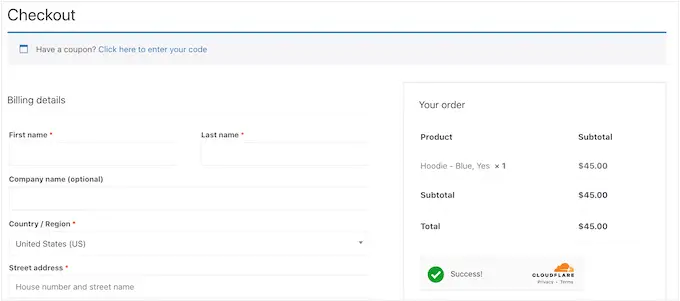
Sie sehen nun alle WooCommerce-Seiten, auf denen Sie ein Cloudflare-CAPTCHA hinzufügen können. Aktivieren Sie einfach das Kontrollkästchen neben jeder Seite, die Sie schützen möchten.

Vergessen Sie danach nicht, auf „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern. Wenn Sie jetzt eine Ihrer WooCommerce-Seiten besuchen, sehen Sie das Cloudflare Turnstile CAPTCHA.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Cloudflare Turnstile CAPTCHA in WordPress hinzufügt. Sie können auch unseren ultimativen WordPress-Sicherheitsleitfaden und die besten WordPress-Mitgliedschafts-Plugins durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Add Cloudflare Turnstile CAPTCHA in WordPress erschien zuerst auf WPBeginner.
