So fügen Sie Code zu einer WordPress-Seite hinzu
Veröffentlicht: 2022-09-14Das Hinzufügen von Code zu einer WordPress-Seite ist ein einfacher Vorgang, der in wenigen Schritten abgeschlossen werden kann. Öffnen Sie zunächst die WordPress-Seite, der Sie Code hinzufügen möchten, und klicken Sie auf die Registerkarte „Text“. Dadurch wird der Code der Seite im WordPress-Editor geöffnet. Scrollen Sie als Nächstes nach unten zu dem Bereich der Seite, zu dem Sie Code hinzufügen möchten, und fügen Sie Ihren Code in den Editor ein. Nachdem Sie Ihren Code hinzugefügt haben, klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern. Das ist alles, was man zum Hinzufügen von Code zu einer WordPress-Seite braucht! Indem Sie diesen einfachen Schritten folgen, können Sie ganz einfach Code zu jeder WordPress-Seite hinzufügen, ohne sich Gedanken über Codekonflikte oder andere Probleme machen zu müssen.
WPCode ist mit über 1 Million aktiven Installationen das beliebteste Code-Snippets-Plugin für WordPress. Es reduziert die Menge an Codeschnipseln, die Sie zu Ihrem WordPress-Theme hinzufügen müssen, sowie die Menge an Code, die Sie bearbeiten müssen. Darüber hinaus macht es WPCode einfach, Tracking-Codes für Google Analytics, Facebook Pixel und Google AdSense hinzuzufügen. Die Plugins fügen Ihrer WordPress-Admin-Leiste einen neuen Menüpunkt namens „Code Snippets“ hinzu, sobald sie aktiviert wurden. Sie können auch eine Liste aller benutzerdefinierten Code-Snippets anzeigen, die Sie auf Ihrer Website gespeichert haben, indem Sie auf diesen Link klicken. Unter „Benutzerdefinierten Code hinzufügen (neues Snippet)“ können Sie benutzerdefinierten Code hinzufügen, indem Sie auf die Schaltfläche „Snippet verwenden“ klicken. Einfügungen können im Abschnitt Einfügung des Codefelds vorgenommen werden.
Es gibt zwei Hauptoptionen zum Einfügen Ihrer Daten. Insert und Code (Standardeinstellung) werden auf einem Computer verwendet. Wenn Sie möchten, dass Ihr Snippet früher als andere angezeigt wird, können Sie es standardmäßig mit einer niedrigeren Priorität, z. B. 5, auswählen. Es ist möglich, automatisch eingefügte Snippets basierend auf einer Reihe von Regeln auszublenden oder anzuzeigen, indem Sie den Abschnitt „Smart Conditional Logic“ verwenden. Codeschnipsel können nur von eingeloggten Benutzern angezeigt werden und sie können nur auf bestimmten Seiten geladen werden, wenn sie sich auf bestimmten Seiten befinden. Das WPCode-Plugin, das in WordPress enthalten ist, bietet Ihnen eine einfache Oberfläche zum Verwalten Ihrer benutzerdefinierten Code-Snippets. Code-Snippets können gespeichert werden, ohne sie auf Ihrer Website zu aktivieren, und sie können jederzeit aktiviert oder deaktiviert werden. Wenn Sie eine Website auf einen anderen Server verschieben, können Sie ganz einfach Code-Snippets von der vorherigen Website in die neue importieren.
Wenn Sie ein Plug-in verwenden, beginnt das Plug-in „PHP -Code-Snippet einfügen“ nach der Installation zu funktionieren. Navigieren Sie zum Abschnitt PHP-Code-Snippets des Plugins-Menüs. Um ein neues PHP-Code-Snippet hinzuzufügen, gehen Sie zur Seite Neues PHP-Code-Snippet hinzufügen. Wenn Sie diese Option wählen, können Sie ein Snippet generieren.
Verwenden Sie ein Tool wie http://htmlencode.net/, um Ihren Code mit *pre einzuschließen. Wenn Sie das (*)-Tag verwenden, können Sie auch class="line-numbers" in optional (*) einfügen. Wenn Schüler Auszüge aus Ihrem Code kopieren und einfügen, werden diese Zeilennummern nicht kopiert.
Fügen Sie Ihren Code den Funktionen auf Ihrem Computer hinzu. Wenn ein Syntaxfehler mit dem Code im Abschnitt Designfunktionen auftritt, klicken Sie im Abschnitt Editor auf Datei aktualisieren.
Das Fazit ist das Fazit. Auch wenn WordPress dies nicht zulässt, können Sie dennoch PHP-Code in einen Beitrag oder eine Seite schreiben. Mit WordPress-Code-Widget-Plugins können Sie Ihren Beiträgen und Seiten ganz einfach PHP-Funktionen hinzufügen.
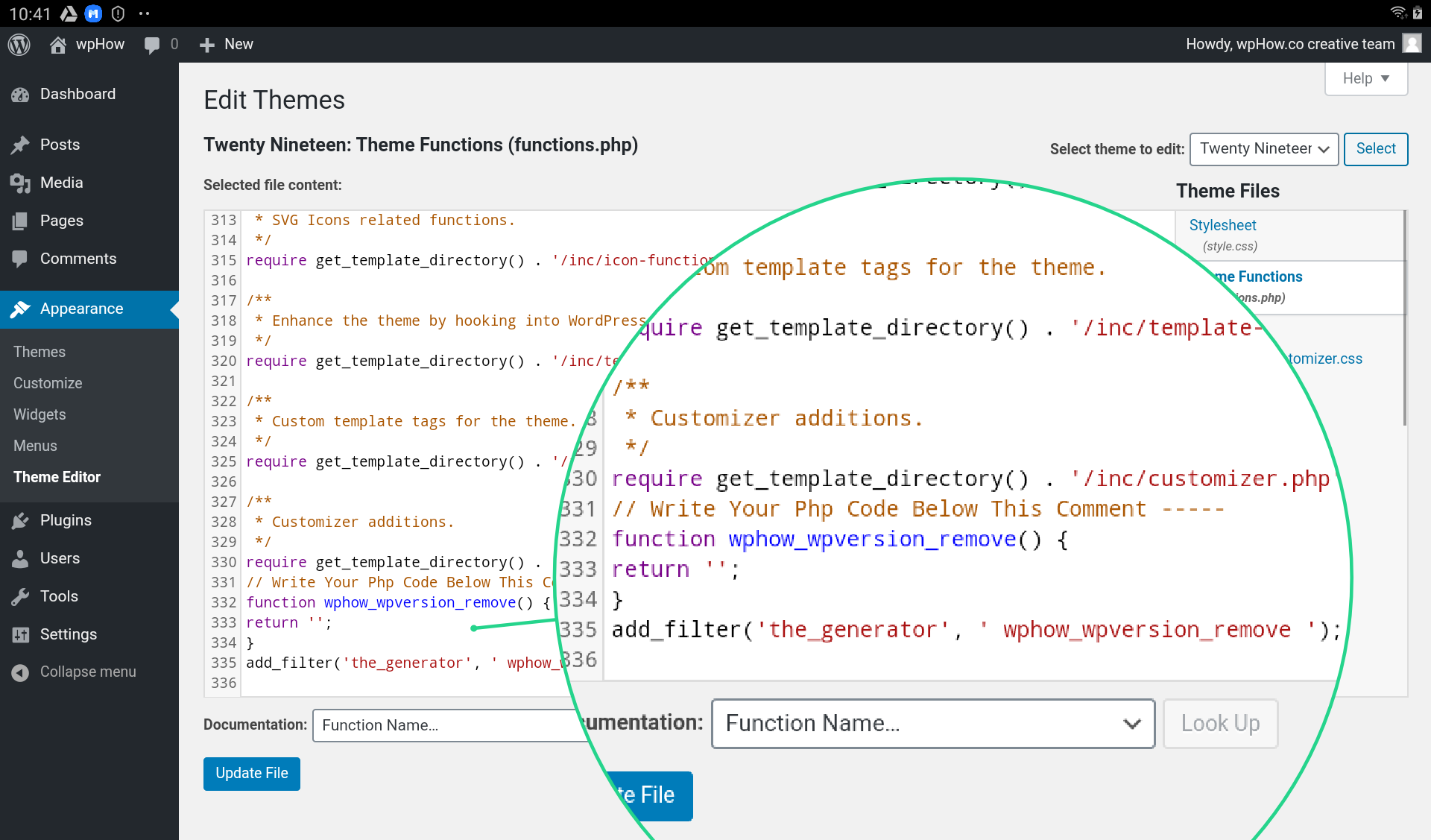
Wie füge ich Quellcode in WordPress hinzu?
 Bildnachweis: wphow.co
Bildnachweis: wphow.coUm Quellcode in WordPress hinzuzufügen, müssen Sie das Code-Snippets-Plugin installieren und aktivieren. Sobald Sie dies getan haben, können Sie einfach zum Menü Code Snippets gehen und Ihren Code hinzufügen.
WordPress, eine Open-Source-Content-Management-Plattform, wird von einer großen Anzahl von Organisationen verwendet. Die überwiegende Mehrheit der Blogging-Plattformen, aber es kann auch für fast jede Art von Website verwendet werden. Es wird viel einfacher, Ihre Website zu kontrollieren, wenn Sie auf Ihre WordPress-Quellcodedateien zugreifen und diese bearbeiten können. Hier sind einige Schritte, die Sie befolgen können, um zu erfahren, wie Sie WordPress-Site-Verbesserungen vornehmen können. Um Änderungen am HTML Ihrer Homepage vorzunehmen, können Sie auf die Registerkarte Aussehen in Ihrem Dashboard zugreifen. Wenn Sie „Mit Live-Vorschau verwalten“ auswählen, können Sie Ihre Homepage-Änderungen in Echtzeit anzeigen. Auf die Quellcode-Dateien von WordPress kann über den Appearance Editor oder per FTP zugegriffen werden, je nachdem, wie Sie PHP und CSS bearbeiten.
3 Schritte zum Hinzufügen von Quellcode zu Ihren WordPress-Beiträgen
Um Quellcode zu einem WordPress-Beitrag oder einer Seite hinzuzufügen, müssen Sie zuerst auf den Blockeditor zugreifen. Sie können einen neuen Codeblock hinzufügen, indem Sie auf die drei Punkte auf der rechten Seite des Blocks klicken, den Sie bearbeiten möchten, nachdem Sie den Editor aufgerufen haben. Das Code-Snippet, das Sie verwenden möchten, wird im Textabschnitt des Blocks angezeigt. Schließlich können Sie Ihren Beitrag oder Ihre Seite speichern, um die Codeaktion anzuzeigen, wenn sie fertig ist.
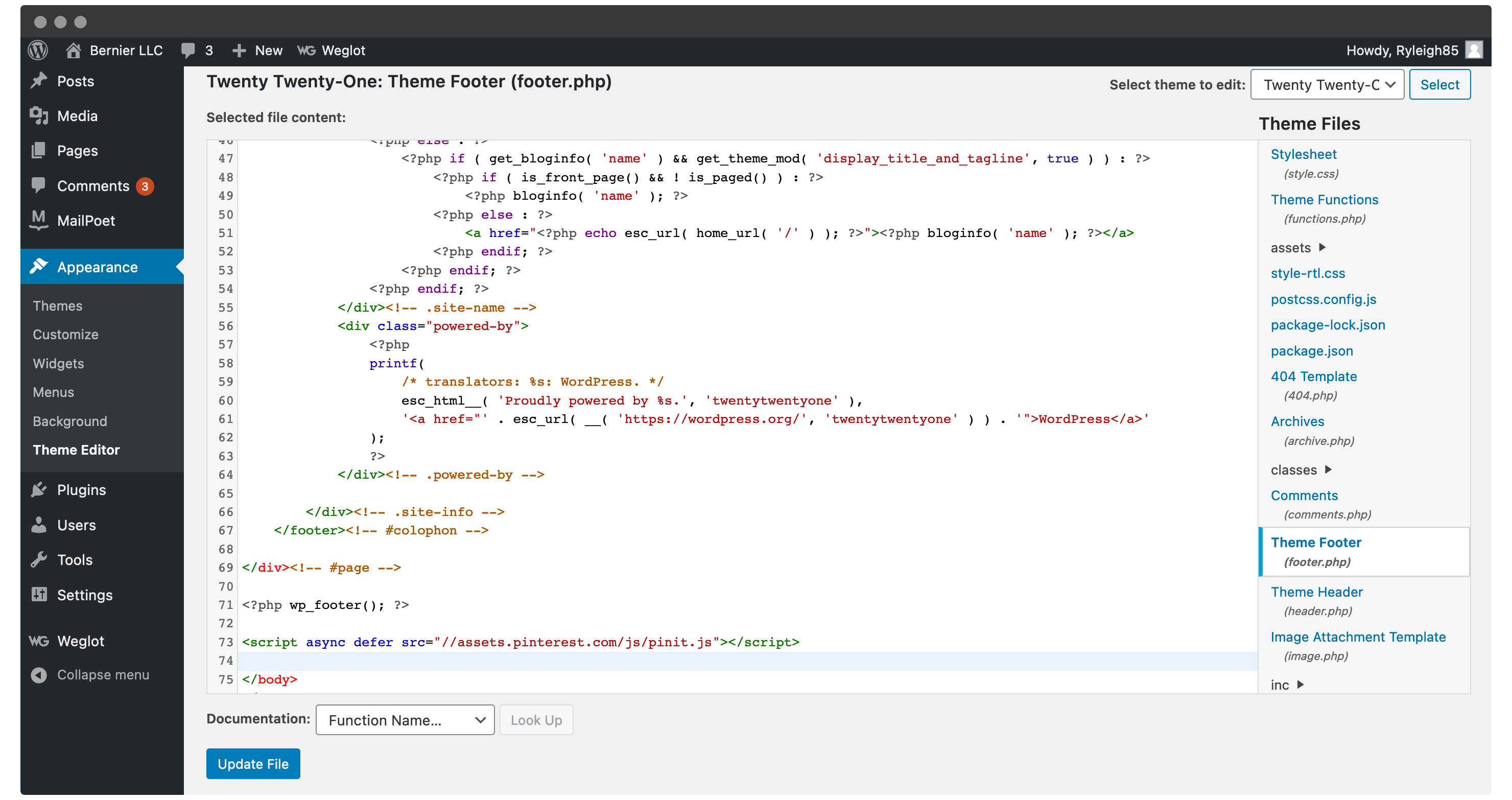
So fügen Sie Code zu Functions.php WordPress hinzu
Um Code zu functions.php in WordPress hinzuzufügen, müssen Sie entweder über Ihr Hosting-Kontrollfeld oder über FTP auf Ihre WordPress-Dateien zugreifen. Sobald Sie auf Ihre WordPress-Dateien zugegriffen haben, müssen Sie zum Ordner „wp-content“ und dann zum Ordner „themes“ navigieren. Innerhalb des Ordners „Themen“ müssen Sie den Ordner für das Thema finden, das Sie gerade verwenden. Sobald Sie den richtigen Themenordner gefunden haben, müssen Sie die Datei functions.php in einem Texteditor öffnen. Sobald die Datei geöffnet ist, können Sie den gewünschten Code am Ende der Datei hinzufügen und die Datei speichern.
So bearbeiten Sie WordPress Plugin Functions.php ohne ein Site-spezifisches Plugin
Wenn Sie kein seitenspezifisches Plugin installiert haben, können Sie den integrierten WordPress-Editor verwenden, indem Sie zu WP-content/plugins gehen und die Option functions auswählen.
Nachdem Sie die Datei geöffnet haben, müssen Sie die Funktion finden, die Sie ändern möchten. Sie können auch nach einer Datei suchen, indem Sie einen Suchbegriff in die obere Leiste eingeben, oder Sie können die Liste der Funktionen durchsuchen, indem Sie den alphabetischen Index verwenden.
Wenn Sie die Funktion bestimmt haben, die Sie ändern möchten, müssen Sie die Codezeile finden, die Sie ändern möchten. Der Cursor wird verwendet, um den Text auszuwählen, den Sie ändern möchten, und Sie können auch die unter „Bearbeiten“ in der Multifunktionsleiste aufgeführten Tastenkombinationen verwenden, um ihn zu ändern.
Es ist auch möglich, den Code mit einem Texteditor wie TextWrangler zu bearbeiten. Wenn Sie den Code bearbeitet haben, speichern Sie ihn und laden Sie ihn dann in das WordPress-Plugin-Verzeichnis hoch.
WordPress zeigt Code statt Seite
 Quelle: www.wpkube.com
Quelle: www.wpkube.comEs gibt einige Gründe, warum WordPress Code anstelle einer Seite anzeigt. Der häufigste Grund ist, dass der Code nicht richtig formatiert ist. WordPress erwartet, dass der gesamte Code in richtigem HTML oder CSS geschrieben ist. Wenn der Code nicht richtig formatiert ist, kann WordPress ihn nicht interpretieren und zeigt ihn stattdessen als Text an. Ein weiterer Grund, warum WordPress möglicherweise Code anstelle einer Seite anzeigt, ist, wenn ein Plugin oder Design installiert ist, das einen Konflikt verursacht. Wenn ein Plugin oder Theme nicht mit WordPress kompatibel ist, kann es dazu führen, dass WordPress Code anstelle einer Seite anzeigt. Schließlich kann eine WordPress-Site Code anstelle einer Seite anzeigen, wenn der Website-Eigentümer sein Hosting-Konto nicht korrekt eingerichtet hat. Wenn das Hosting-Konto nicht richtig konfiguriert ist, kann WordPress die Website nicht laden.
Benutzerdefiniertes Code-WordPress-Plugin
Es gibt viele Vorteile für benutzerdefinierte Code-WordPress-Plugins . Sie können Ihnen helfen, Zeit zu sparen und die Funktionalität Ihrer Website zu verbessern. Mit einem benutzerdefinierten Code-Plugin können Sie Ihrer Website Funktionen hinzufügen, die im WordPress-Kern nicht verfügbar sind. Plug-ins für benutzerdefinierten Code können Ihnen auch dabei helfen, die Leistung Ihrer Website zu verbessern.
Einfach zu bedienende, intuitive Benutzeroberfläche, mit der Sie einfach und sicher benutzerdefinierten Code (PHP, HTML, CSS, JavaScript usw.) direkt zu WordPress hinzufügen können. Wenn Sie Ihrem Design oder Plugin benutzerdefinierten Code hinzufügen möchten, müssen Sie die Dateien nicht mehr bearbeiten. Sie können den von Ihnen erstellten Code jederzeit auf der Plugin-Seite platzieren, wenn Sie den Inhalt der Dateien des Designs entfernen oder das Design komplett neu schreiben. Custom Code Manager, ein von Space X-Chimp entwickeltes Projekt, ist eines der firmeneigenen Softwareprodukte. Es kann über WordPress aufgerufen werden, steht aber nicht für die Verwendung auf anderen Websites zur Verfügung. Die URL einer Website (ORG) kann verwendet werden, um auf eine Website zu verlinken. Bitte besuchen Sie die Plugin-Einstellungsseite des WordPress-Adminbereichs, um dieses Plugin zu übersetzen.
Mit diesem Plugin konnten Sie Code in die Datenbank Ihrer Website eingeben. Um den benutzerdefinierten Code hinzuzufügen/zu entfernen/zu ändern, müssen Sie zuerst HTML oder CSS lernen. Es gibt keine Möglichkeit zu wissen, was schief gelaufen ist oder ob die Dinge funktionieren. Wenn der Cache Ihres Browsers blockiert ist, können Sie das Problem möglicherweise lösen. Wir entwickeln derzeit eine Funktion, um die Ausführung von benutzerdefiniertem PHP-Code von Benutzern automatisch zu stoppen, wenn dieses Plugin keine Fehler erkennen kann, die durch benutzerdefinierten PHP-Code verursacht werden. Höchstwahrscheinlich liegt das Problem an den Einstellungen der Website. Löschen Sie am besten den Cache Ihrer Website (was mit einem Caching-Plugin möglich sein könnte) und leeren Sie dann den Cache Ihres Webbrowsers.

Alle Vorschläge werden sehr geschätzt. Bitte besuchen Sie unsere Spendenseite, wenn Sie einen Geldbeitrag leisten möchten. Custom Code Manager ist eine kostenlose Open-Source-Anwendung, mit der Sie Code generieren können. Alle meine bestehenden Websites verwenden das Plugin anstelle der untergeordneten Themen. Es ist auch möglich, das Thema zu ändern, ohne etwas zu verlieren.
WordPress-Codeblock
Ein WordPress-Codeblock ist ein Codeblock, der in einen WordPress-Beitrag oder eine Seite eingefügt werden kann. WordPress-Codeblöcke können verwendet werden, um Code-Snippets, HTML, CSS oder JavaScript in einen WordPress-Beitrag oder eine Seite einzufügen. WordPress-Codeblöcke können mit dem WordPress-Code-Editor in einen WordPress-Beitrag oder eine Seite eingefügt werden.
Mit dem Widget des WordPress-Code-Blocks können Sie auf einfache Weise Code-Snippets in Ihren Inhalten anzeigen. Die Verwendung dieses Blocks ermöglicht es Ihnen, Code sowohl für Ihre Leser als auch für Ihre Website effektiver anzuzeigen. In diesem Artikel gehen wir darauf ein, wie Sie den Code-Block in Ihre Posts und Seiten einfügen, sowie seine Einstellungen und Optionen. Durch Auswahl von Weitere Einstellungen können Sie dem Code-Block mehr als ein Dropdown-Feld hinzufügen. Wenn Sie den Mauszeiger darüber bewegen, erhalten Sie eine klare Vorstellung davon, wie sie aussehen werden. Es gelten die Einstellungen für Fett- und Kursivschrift im markierten Code. Sie können jeden Code anklickbar machen, indem Sie auf den Link klicken.
Alles wurde so formatiert, dass es den Anschein hat, als sei es die gleiche Schriftart. Durch die Kombination von Tief- und Hochstellung ist es möglich, die Schrift zu verkleinern und zu zentrieren. Mit den Funktionen von Text Color können Sie aus vorgefertigten Farben auswählen, eine Farbe aus dem Farbwähler auswählen oder den Wert als Hex, RBG oder HSL eingeben. Das Feld „Zusätzliche CSS-Klassen“ kann verwendet werden, um den Block als benutzerdefinierte CSS-Klasse zu formatieren. Der WordPress-Code-Block ermöglicht es Ihnen, die Abstände so konsistent wie möglich zu halten, indem Sie Code in einem sauberen Layout anzeigen. Code kann mit Leerzeichen formatiert werden, genau wie bei der Verwendung eines Texteditors. Wenn Sie fette oder kursive Einstellungen verwenden, ist es wichtig, sich auf bestimmte Snippets in Ihrem Code zu konzentrieren. Ohne Code hat es keinen Einfluss auf die Sprache.
WordPress-Codebeispiele
Es gibt unzählige Möglichkeiten, WordPress zu erweitern und anzupassen. Codebeispiele finden sich überall im Web, in WordPress-Foren und im WordPress-Codex. Es kann jedoch schwierig sein, gute, aktuelle und zuverlässige Codebeispiele zu finden. Eine großartige Quelle für die Suche nach Codebeispielen ist das Code Snippets Repository auf WordPress.org. Dieses Repository ist eine Sammlung von Snippets, die von der WordPress-Community beigesteuert werden und für jedermann verfügbar sind.
Diese können mit dem Code-Snippets-Plugin oder der functions.php Ihres Themes zu Ihrer Website hinzugefügt werden. Wenn Sie die WordPress-Admin-Symbolleiste auf allen Seiten für angemeldete Benutzer deaktivieren möchten, sehen Sie sich das folgende Snippet an. Benutzer werden in diesem Code-Snippet als Benutzername, Passwort und E-Mail-Adresse angegeben. Im folgenden Abschnitt erfahren Sie, wie Sie Code-Snippets zu WordPress hinzufügen. Dieses Snippet ersetzt das linke Logo in Ihrem WordPress-Dashboard, wenn Sie ein benutzerdefiniertes Logo hinzufügen möchten. Da Shortcodes in WordPress extrem leistungsfähig sind, ist es nützlich, sie auch in Text-Widgets verwenden zu können. Wenn Sie die Leistung Ihrer Website verbessern möchten, haben Sie möglicherweise bemerkt, dass jQuery darauf migriert, also entfernen Sie es so schnell wie möglich.
Das Hinzufügen von PHP-Code-Snippets zu Ihrer WordPress-Site mithilfe von Code-Snippets ist eine der einfachsten und schnellsten Möglichkeiten, dies zu tun. Mit diesem WordPress-Plugin ist es einfach, Code-Snippets hinzuzufügen und an einem einzigen Ort zu organisieren. Sie können das Snippet problemlos zu ihren Zielen und zu den Orten verschieben, an denen sie ausgeführt werden.
So schreiben Sie WordPress-Code
Um WordPress-Code zu schreiben, müssen Sie die grundlegende Struktur eines PHP-Skripts verstehen, bei dem es sich um eine Reihe von Anweisungen handelt, die den Server anweisen, wie eine Anfrage zu handhaben ist. Um den Großteil Ihrer Arbeit zu erledigen, verwendet WordPress die PHP-Dateistruktur und die WordPress-Funktionen.
Um ein WordPress-Plugin zu erstellen, müssen Sie verstehen, wie das WordPress-Plugin-System funktioniert. Nachdem Sie eine Plug-in-Datei erstellt haben, müssen Sie sie zum WordPress-Plug-in-Verzeichnis hinzufügen, ebenso wie die Funktionen des Plug-ins.
WordPress-Code-Snippet
Ein WordPress-Code-Snippet ist ein kleines Stück Code, das Sie Ihrer WordPress-Site hinzufügen können, um eine bestimmte Funktion auszuführen. Code-Snippets können in Plugins, Themes und sogar im WordPress-Kerncode selbst gefunden werden. Obwohl viele Snippets online verfügbar sind, sind nicht alle gleich. Es ist wichtig, nur Code-Snippets aus vertrauenswürdigen Quellen zu verwenden, da die Verwendung von nicht vertrauenswürdigem Code möglicherweise zu Sicherheitslücken auf Ihrer Website führen kann.
Mithilfe von Code-Snippets können Code-Snippets problemlos auf Ihrer Website ausgeführt werden. Anstatt benutzerdefinierte Snippets manuell in die Datei functions.php einzufügen, können Sie diese verwenden. Ein Snippet ist ein kleiner Teil des PHP-Codes, der zum Erstellen einer WordPress-basierten Website verwendet wird. Eine Multisite-Installation kann mit Snippets konfiguriert werden, die auf der gesamten Installation oder einzeln auf der Hauptsite ausgeführt werden können. Wenn WordPress über das Plugin-Menü deinstalliert wird, werden alle seine Daten gelöscht. Seit WordPress 5.2 gibt es eine eingebaute Funktion, die schwerwiegende Fehler erkennt, die durch Plugins oder Themes auf Ihrer Website verursacht werden. Dieser Fehler ist darauf zurückzuführen, dass WordPress eines Ihrer Plugins, Code Snippets, verwendet.
Das Plugin macht seinen Job sehr gut. Es hat auch schlechten Code ausgeführt. Sie können es anweisen, zu tun, was Sie wollen.
Wenn Sie schnell einen Code einfügen müssen, kann das Einfügen eines Snippets von Vorteil sein; Sie sollten jedoch vermeiden, den gesamten Codeblock einzugeben. Ein Snippet, das den Wert einer Variablen ausgibt oder ihren Wert berechnet, könnte in eines dieser Szenarien aufgenommen werden. Um ein Snippet zu erstellen, navigieren Sie zum Code-Editor und wählen Sie „Snippets“. Das Dialogfeld „Meine Code-Snippets“ wird geöffnet, sobald Sie darauf klicken. In diesem Dialogfeld können Sie den Typ des Ausschnitts auswählen, den Sie erstellen möchten, und den Codeblock, den Sie einfügen möchten. Wenn Sie auf das Snippet doppelklicken, um den Codeblock einzufügen, wird es in der Codedatei an der Stelle angezeigt, an der Sie darauf geklickt haben. Snippet kann ebenfalls eingefügt werden, indem Sie seinen Code in das Textfeld unten im Dialogfeld eingeben. Snippets können verwendet werden, indem Sie auf den Rechtsklick-Menüpunkt Snippets klicken. Nachdem Sie auf die Schaltfläche „Erste Schritte“ geklickt haben, wird das Dialogfeld „Snippet verwenden“ angezeigt. Der Codeblock, den Sie einfügen möchten, und das Snippet, das Sie verwenden möchten, werden in diesem Dialogfeld angezeigt. Der einzufügende Codeblock befindet sich in der Codedatei an der Stelle, an der das Snippet ausgewählt wurde.
So verwenden Sie das WordPress-Code-Snippet Verwalten
Mit dem integrierten Code-Snippet-Manager von WordPress können Sie Ihrem Blog benutzerdefinierten Code hinzufügen. Die WordPress-Administration hat unter „Plugins“ einen Link zum Code-Snippet-Manager. Sobald Sie den Code-Manager aktiviert haben, werden Sie Snippets für eine Vielzahl von WordPress-Funktionen und -Dateien im Abschnitt „Post Snippets“ bemerken.
Fußzeilen-Code-Snippets
Es gibt einige verschiedene Arten von Code-Snippets, die in der Fußzeile einer Website verwendet werden können. Ein Typ ist der Urheberrechtsvermerk, der verwendet werden kann, um das Jahr oder den Namen des Urheberrechtsinhabers anzuzeigen. Eine andere Art von Code-Snippets, die in der Fußzeile verwendet werden können, ist ein Link zur Datenschutzerklärung. Dies ist wichtig, wenn die Website Benutzerdaten sammelt. Schließlich kann auch ein Link zu den Nutzungsbedingungen in der Fußzeile platziert werden. Dies ist wichtig, damit die Benutzer wissen, was sie mit der Site tun können und was nicht.
Der Header-Footer-Code-Manager (HFCM) ist eine einfache Möglichkeit, beliebige kleine Snippets zu Ihrer Website hinzuzufügen. Mithilfe der integrierten Tracking-Code-Snippets, Conversion-Pixel oder anderer Skripte können Sie ganz einfach Tracking-Code-Snippets, Conversion-Pixel und andere Skripte hinzufügen, die von Analyse-, Marketing- oder Chat-Diensten von Drittanbietern benötigt werden. Unsere kostenlose Version enthält die grundlegendsten Funktionen, die die meisten Websitebesitzer benötigen, aber die Pro-Version enthält Funktionen, an denen fortgeschrittenere Websites oder Entwickler interessiert sein könnten. Das Importieren von Snippets ist einfach. Das Importieren von Snippets auf eine Website erfordert die folgenden Voraussetzungen. Sie können Ihre Skripte importieren, indem Sie zu HFCM Tools navigieren und im Menü Datei die Option Datei exportieren auswählen. Nachdem Sie die Dateierweiterung.json heruntergeladen haben, sollte Ihr System eine Datei mit dem Namen hfcm-export-YYYYYY-MM_DD.json herunterladen, die im Downloadverzeichnis Ihres Browsers angezeigt wird.
Sie können die ausgewählten Snippets aus dieser Datei in die Website importieren, die Sie verwenden möchten. Fast jeder Dienst kann das Plugin mit fast jedem Code-Snippet (HTML, Javascript oder CSS) integrieren. Anstelle des Code-Snippet-Felds wird der WordPress-HTML-Editor verwendet. Wenn Sie den Mauszeiger über das rote Stoppschild auf der linken Seite des Editors bewegen, wird jetzt das rote X angezeigt (was bedeutet, dass es ein Problem mit HTML gibt).
Praktische WordPress-Funktion: Snippets mit Hfcm hinzufügen
Indem Sie auf die Schaltfläche „Neues Snippet hinzufügen“ klicken und das Formular ausfüllen, können Sie Ihrer Website ein Snippet hinzufügen. Sobald Sie Ihr Snippet hochgeladen haben, können Sie es nach Bedarf bearbeiten, löschen oder mit anderen teilen. Durch die Verwendung von HFCM können Sie Ihre Website ordentlich und organisiert aussehen lassen, und es ist ein nützliches Werkzeug in Ihrer WordPress-Toolbox.
