So fügen Sie Code zum Kopf Ihrer WordPress-Site hinzu
Veröffentlicht: 2022-09-14Wenn Sie Code zum Head Ihrer WordPress-Site hinzufügen möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Eine Möglichkeit besteht darin, es direkt zur header.php-Datei Ihres Themes hinzuzufügen. Eine andere Möglichkeit besteht darin, ein Plugin wie Head, Footer und Post Injections hinzuzufügen, mit dem Sie Code zum Kopf, zur Fußzeile und zu einzelnen Posts und Seiten hinzufügen können.
In diesem Schritt-für-Schritt-Prozess müssen Sie wissen, wie Sie Ihrer Website Code hinzufügen. Sie können sich mit /wp-login.php bei Ihrer WordPress-Website anmelden, die sich hinter der URL Ihrer Website im Admin-Dashboard befindet. Tracking-Pixel wie Google Analytics-Code , Google Webmasters-Code, Yahoo Dot Tag oder Adsense-Anzeigen auf Seitenebene werden normalerweise verwendet, um Anzeigen auf Seitenebene, Facebook-Pixel-Codes oder Javascript-Codes zu aktivieren.
Kann ich benutzerdefinierte Codierung in WordPress hinzufügen?
 Kredit: flexibleshipping.com
Kredit: flexibleshipping.comDas Code-Snippets- Plugin ist eine hervorragende Möglichkeit, benutzerdefinierten Code zu WordPress-Sites hinzuzufügen, da es bequemer ist, eigenen zu erstellen. Benutzerdefinierter Code ist im Wesentlichen identisch mit Ihrem eigenen Plugin, da Sie ihn ohne Verwendung Ihres Designs oder auf upgrade-sichere Weise hinzufügen können.
Das WPCode-Code-Snippets-Plugin ist das beliebteste Plugin unter über einer Million WordPress-Sites. Sie können damit ganz einfach Code-Snippets zu WordPress hinzufügen, ohne die Datei functions.php des Themes ändern zu müssen. Darüber hinaus macht es WPCode einfach, Tracking-Codes zu Google Analytics, Facebook Pixel, Google AdSense und anderen Websites hinzuzufügen. Wenn das Plugin aktiviert ist, erscheint ein neuer Menüpunkt mit dem Titel „Code Snippets“ in Ihrer WordPress-Admin-Leiste. Wenn Sie darauf klicken, können Sie auf eine Liste aller benutzerdefinierten Code-Snippets zugreifen, die Sie auf Ihrer Website gespeichert haben. Klicken Sie unter der Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“ auf die Schaltfläche „Snippet verwenden“. Einfügungen können vorgenommen werden, wie Sie im Codefeld unten sehen können.
Sie können auf zwei Arten einfügen: entweder durch Anmelden oder durch Einfügen. Einfügungen und Codes erfolgen automatisch (Standardeinstellung). Wenn Sie möchten, dass ein Snippet früher als andere angezeigt wird, können Sie eine niedrigere Priorität auswählen, z. B. 5, indem Sie die Snippet-Priorität festlegen. Wenn Sie eine Reihe von Regeln haben, die automatisch eingefügt werden sollen, können Sie sie entweder ausblenden oder mit der Funktion „Smart Conditional Logic“ anzeigen. Code-Snippets können nur eingeloggten Benutzern angezeigt werden, oder bestimmte Seiten-URLs können nur mit Code-Snippets geladen werden. Mit WPCode können Sie Ihre benutzerdefinierten Code-Snippets in WordPress über eine intuitive Benutzeroberfläche verwalten. Code-Snippets können gespeichert werden, ohne sie auf Ihrer Website zu aktivieren, und sie dann jederzeit deaktivieren oder erneut aktivieren. Wenn Sie Ihre Website auf einen anderen Server verschieben, können Sie einfach Code-Snippets von der vorherigen Website importieren.
Code zum WordPress-Hook der Kopfzeile hinzufügen
 Bildnachweis: popupsmart.com
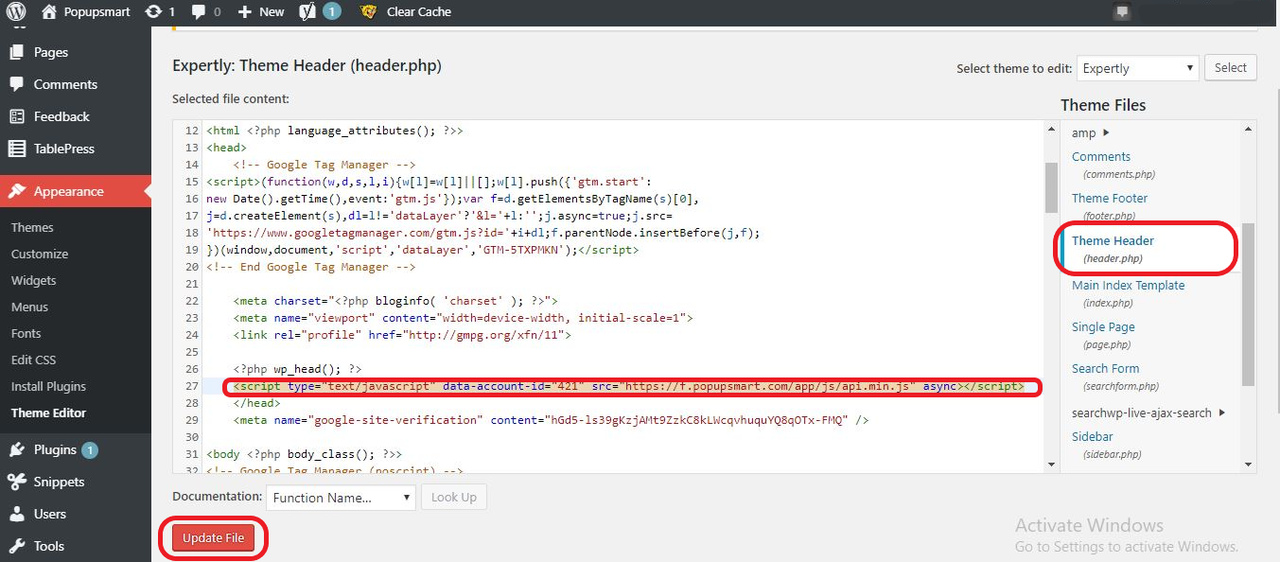
Bildnachweis: popupsmart.comDas Hinzufügen von Code zum Header- WordPress-Hook ist eine großartige Möglichkeit, um sicherzustellen, dass Ihr Code bei jedem Laden der Seite ausgeführt wird. Dies ist besonders nützlich, um Code hinzuzufügen, der für die ordnungsgemäße Funktion Ihres Designs oder Plugins erforderlich ist.
Sie müssen Code-Snippets in viele Tracking- und Tools einfügen, die erfordern, dass WordPress-Sites eine Kopf- oder Fußzeile haben. Diese Option steht WordPress-Benutzern nicht zur Verfügung und ist nicht besonders gut zum Bearbeiten dieser Dateien geeignet. Die häufigste Methode für die meisten Benutzer ist die Verwendung der Plugin-Methode. Für WordPress-Benutzer, die in ihrer Entwicklung fortgeschrittener oder fortgeschrittener sind, kann jedoch manueller Code bevorzugt werden. Sie können Ihrer Fußzeile Code hinzufügen, indem Sie zu VOR DEM TITEL gehen . Die Datei function.php Ihres Themes muss mit dieser Funktion in keiner Weise angepasst werden. Wir stellen Ihnen eine grobe Vorlage zum Hinzufügen von Code zu Ihren Kopf- und Fußzeilen auf Ihrer WordPress-Site zur Verfügung.
Wenn die manuellen Codebeispiele verwirrend sind, empfehlen wir Ihnen, die Plugin-Methode zu verwenden. Füge Codeschnipsel zu den functions.php-Dateien im Child Theme hinzu. Wenn Sie alle Ihre Snippets an einem einzigen Speicherort aufbewahren, können Sie die Änderung der zentralen Designdateien überspringen.
WordPress-Header-Code
 Bildnachweis: YouTube
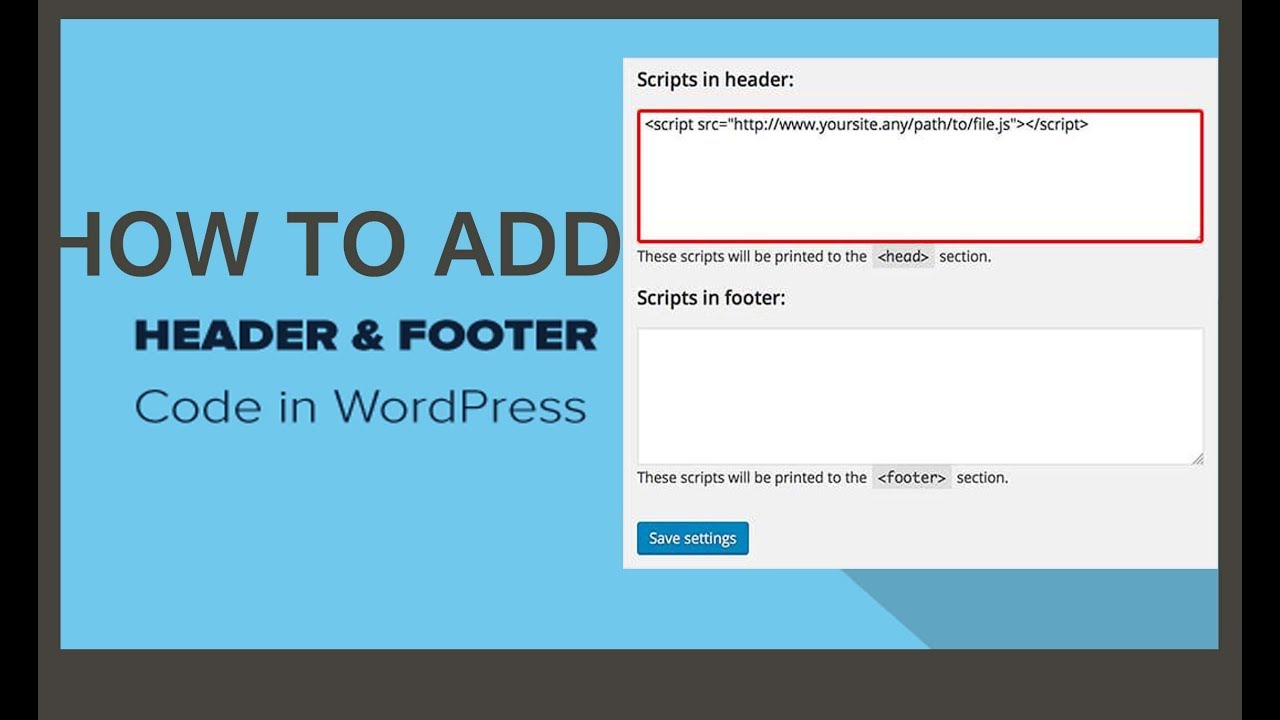
Bildnachweis: YouTubeEin WordPress-Header-Code ist ein Code, der verwendet wird, um einer WordPress-Website einen Header hinzuzufügen. Dieser Code kann verwendet werden, um ein Kopfzeilenbild hinzuzufügen oder die Farbe der Kopfzeile zu ändern.

Die Fußzeile Ihrer WordPress-Site befindet sich oben auf der Seite. Der Inhalt der Datei, die Teil Ihres aktiven Themenordners ist, ist in einer Datei namens header.php enthalten. WordPress enthält die Datei WordPress-content, die Sie selbst finden und bearbeiten können, indem Sie auf https://www.your-theme.html/ gehen. Es kann dann in einem Code-Editor gelesen und bearbeitet werden. Überprüfen Sie die rechte Seitenleiste auf das derzeit aktive Design: headers.php wird als Design- Header bezeichnet, um es einfacher zu finden. Sie können alle gewünschten Änderungen vornehmen, indem Sie Datei aktualisieren auswählen. PHP wird verwendet, um sicherzustellen, dass Codeänderungen nicht zu Problemen führen.
Wo ist das Header-Html in WordPress?
Suchen und bearbeiten Sie die Datei mit dem WordPress-Theme-Editor, der im Abschnitt WP-content/themes/your-theme-name/header zu finden ist. Danach kann es in einem Code-Editor geöffnet und Änderungen vorgenommen werden. Wenn Sie Änderungen an einer der PHP-Dateien Ihres Themas vornehmen, können die Ergebnisse katastrophal sein.
Wie finde ich den Footer-Code in WordPress?
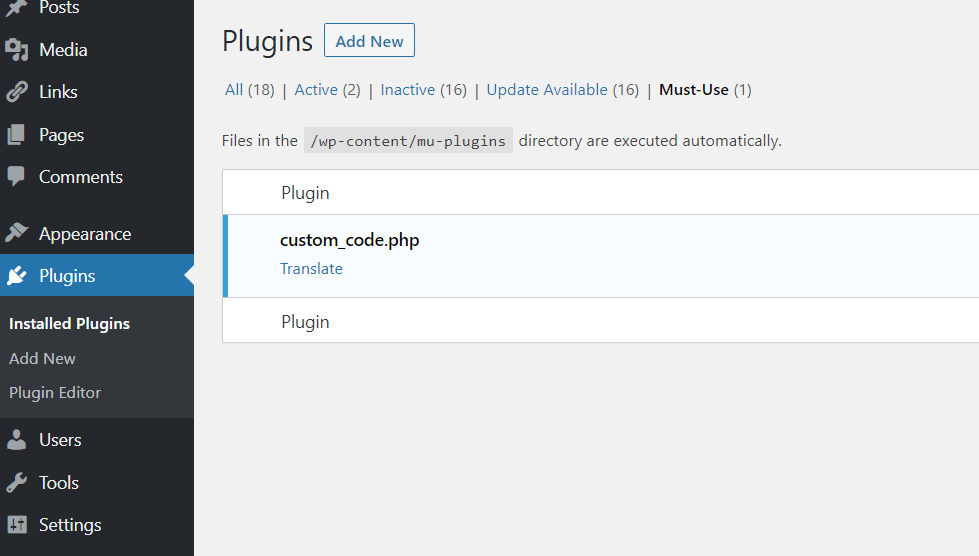
Das Head-Plugin wird in WordPress aktiviert, indem Sie zum Abschnitt Plugins – Installierte Plugins gehen und auf Aktivieren klicken. Um den Kopf -Fußzeilen-Code zu erhalten, gehen Sie zum Link Einstellungen oder gehen Sie zum Link Tools und geben Sie den Kopf-Fußzeilen-Code ein.
Kopf-Tag WordPress
Ein Head-Tag ist ein Code, der einem Webbrowser mitteilt, welche Art von Dokument zu erwarten ist und wie es angezeigt werden soll. Jedes HTML-Dokument beginnt mit einem Head-Tag. Das Head-Tag enthält Informationen über das Dokument, z. B. Titel, Schlüsselwörter und Autor. Das Head-Tag wird auch verwendet, um Skripte und Stylesheets für eine Webseite anzugeben. Skripte sind Programme, die in einem Webbrowser ausgeführt werden. Stylesheets werden verwendet, um das Erscheinungsbild einer Webseite festzulegen.
Code-Manager für Kopfzeilen und Fußzeilen
Header Footer Code Manager ist eine Erweiterung, mit der Sie Ihren Kopf- und Fußzeilencode einfach verwalten können. Es ermöglicht Ihnen das Hinzufügen, Bearbeiten und Löschen von Code-Snippets aus Ihrer Kopf- und Fußzeile und bietet eine bequeme Möglichkeit, Ihre Code-Snippets anzuzeigen und zu bearbeiten.
Theme Manager for WordPress ist das erste Plugin, das die Premiere Snippet-Engine mit dem Header-Footer-Code-Manager integriert. HFCM Pro zeigt einen CTA nur angemeldeten oder nicht angemeldeten Benutzern an. Darüber hinaus hat es die Möglichkeit, ein Skript nur auf Mobilgeräten und nur auf Desktop-Computern anzuzeigen. Es gibt zahlreiche Optionen zum Entfernen von Seiten, und jede von ihnen kann in wenigen Minuten geändert werden. Ich habe in der ersten Version den Typ bevorzugt, bei dem jede Seite ihre eigene Einfügung haben konnte, aber jetzt bevorzuge ich den Typ, bei dem Seiten ihre eigene Einfügung haben können. Verwenden Sie das WP-Snippet auf jeder Seite (öffentlich und privat), jedem Post, jeder Kategorie, jedem Tag, dem WP-Admin jeder Seite oder jedem neuen Post. Durch die Verwendung von Header Footer Code Manager Pro können Sie alle seine Funktionen nutzen. 30-tägige Geld-zurück-Garantie Wenn das Produkt nicht wie beworben funktioniert und es nicht innerhalb von 30 Tagen nach Erhalt der Benachrichtigung behoben wird, erstatten wir Ihren Kauf.
Die Vorteile eines Mobile-First-Ansatzes
Die folgenden Informationen sollten im Hauptteil der Seite bereitgestellt werden: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100 % Breite; Breite 100% Breite
Bitte stellen Sie sicher, dass Sie ein *br einfügen. Die Höhe beträgt 50 × 50 Zoll.
.footer entspricht .br. Die Höhe des Dokuments beträgt 50×50.
Fußzeilencode
Fußzeilencode ist der Code, der normalerweise am Ende einer Webseite zu finden ist. Dieser Code kann Informationen wie den Urheberrechtshinweis der Seite oder den Autor der Seite enthalten.
Einfügen einer Fußzeile in ein HTML-Dokument
Ein HTML-Dokument kann mehrere Fußzeilen haben. Die Fußzeile ist ein kleines Element am Ende eines Dokuments. In einer Fußzeile befinden sich normalerweise Informationen über den Autor des Dokuments, Copyright-Daten oder Links zu verwandten Dokumenten. Sie können eine Fußzeile erstellen, indem Sie Einfügen aus der Liste der Standardfußzeilen auswählen. Durch Auswahl von Kopfzeile bearbeiten aus dem Menü können Sie auch Ihre eigene Kopfzeile erstellen. Die Option Kopf- und Fußzeilen schließen wird ausgewählt, sobald Sie fertig sind.
