So fügen Sie Codepen zu WordPress hinzu
Veröffentlicht: 2022-09-14Das Hinzufügen von CodePen zu WordPress ist eine großartige Möglichkeit, Ihrer Website zusätzliche Funktionen hinzuzufügen. CodePen ist ein kostenloser Online-Code-Editor, mit dem Sie Code-Snippets schreiben und mit anderen teilen können. Es ist eine großartige Ressource für Designer und Entwickler, um Codeausschnitte für ihre Projekte zu finden, und es ist auch eine großartige Möglichkeit, neue Codierungstechniken zu erlernen. Es gibt zwei Möglichkeiten, CodePen zu WordPress hinzuzufügen. Die erste Methode ist die Verwendung des CodePen WordPress-Plugins. Die zweite Methode besteht darin, den CodePen-Einbettungscode manuell zu Ihrem WordPress-Design hinzuzufügen. Das CodePen WordPress-Plugin ist der einfachste Weg, CodePen zu Ihrer WordPress-Site hinzuzufügen. Installieren Sie einfach das Plugin und aktivieren Sie es anschließend. Sobald das Plugin aktiviert ist, sehen Sie eine neue CodePen-Schaltfläche, die dem WordPress-Editor hinzugefügt wurde. Um das Plugin zu verwenden, klicken Sie einfach auf den CodePen-Button und geben Sie dann Ihren Code-Schnipsel ein. Die zweite Methode zum Hinzufügen von CodePen zu WordPress besteht darin, den CodePen-Einbettungscode manuell zu Ihrem WordPress-Design hinzuzufügen. Dazu müssen Sie den Code Ihres WordPress-Themes bearbeiten. Der einfachste Weg, dies zu tun, ist die Verwendung eines untergeordneten Themas. Ein Child-Theme ist ein WordPress-Theme, das die Funktionalität eines anderen WordPress-Themes erbt. Auf diese Weise können Sie Änderungen an Ihrem Child-Theme vornehmen, ohne das Parent-Theme zu beeinflussen. Um ein Child-Theme zu erstellen, müssen Sie zunächst einen neuen Ordner in Ihrem WordPress-Theme-Verzeichnis erstellen. Erstellen Sie dann eine neue Datei namens functions.php im Ordner Ihres untergeordneten Designs. Fügen Sie den folgenden Code in Ihre functions.php-Datei ein: // Laden Sie das Stylesheet des übergeordneten Designs. wp_enqueue_style( 'parent-style', get_template_directory_uri() . ' /style.css' ); // Stylesheet des Child-Themes laden. wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.css', array( 'parent-style' ) ); ? > Dieser Code lädt das Stylesheet des Parent-Themes und dann das Stylesheet des Child-Themes. Das Stylesheet des Child-Themes wird nach dem Stylesheet des Parent-Themes geladen, sodass alle CSS-Regeln, die Sie dem Stylesheet des Child-Themes hinzufügen, die Regeln im Stylesheet des Parent-Themes überschreiben. Als nächstes müssen Sie den CodePen-Einbettungscode aus dem Code kopieren
Dieses Tutorial ist für Anfänger gedacht, die nicht mit allen Sprachen und deren Verwendung vertraut sind. Jeder Seitenersteller kann es verwenden, solange das entsprechende Modul/Block/Widget verwendet wird. Sehen Sie sich das Video weiter an und lesen Sie die Schritte vollständig, oder sehen Sie sich das Video als separate Seite an. Bevor Nicht-Vanilla-JS ausgeführt wird, müssen Sie zuerst die Bibliothek laden. Ein cdn-Link, ähnlich dem, den Sie auf einer GitHub-Seite finden würden, wird normalerweise verwendet, um eine JS-Bibliothek in WP einzureihen. Seiten werden mit Codemodulen erstellt, die in jedem Seitenersteller enthalten sind. Das HTML-Modul ist kein Code-Anzeigemodul (wie das Pre-Modul), sondern ein direktes HTML-Modul.
Klicken Sie auf der Startseite auf das Dropdown-Menü und wählen Sie dann die Vorlage, die Sie verwenden möchten, aus dem Dropdown-Menü unter Stift aus. Die Schaltfläche „Diese Vorlage verwenden“ befindet sich auch unten in der Editor-Ansicht im Stift.
Hier kann auch ein anderer Stift verlinkt werden (Sie können auch den verwenden). URL-Erweiterung (CSS-Erweiterungs-URL). Wir fügen das CSS von diesem Stift in die CSS-Datei ein. Wenn der verknüpfte Stift eine echte Abhängigkeit ist, verwenden Sie vor der Verarbeitung die entsprechende URL-Erweiterung, damit wir den Code vor der Vorverarbeitung kombinieren können.
Wie füge ich Codepen zu WordPress hinzu?
 Bildnachweis: freeCodeCamp
Bildnachweis: freeCodeCampUm CodePen zu WordPress hinzuzufügen, erstellen Sie zunächst einen neuen Beitrag oder eine neue Seite. Klicken Sie im Post-Editor auf das CodePen-Symbol . Dies öffnet den CodePenEmbed-Dialog. Geben Sie die URL des einzubettenden CodePen ein. Wählen Sie die Größe der Einbettung und klicken Sie auf CodePen einfügen.
Eine CodePen-Website ist eine soziale Entwicklungsumgebung oder Community für Website-Entwickler, um sich miteinander zu verbinden. Es ist ein Code-Editor und eine Lernumgebung, die online zugänglich und Open Source ist. EmbedPress ist ein Einbettungs-Plugin für WordPress, mit dem Sie CodePen-Codes einfach einbetten können, indem Sie eine URL und das Plugin verwenden. Es liegt in Ihrer Verantwortung, Ihre CodePen-Codedatei in Ihre URL einzubetten. Der Embed Press Block Customizer wird im Seitenbereich des Editors angezeigt, indem Sie darauf klicken. Passen Sie die Abmessungen, Seitenverhältnisse und die Hintergrundfarbe nach Ihren Vorgaben an. Nachdem der Inhalt im Editor angezeigt wird, wählen Sie Vorschau aus dem Menü und veröffentlichen Sie dann Ihren WordPress-Inhalt. Wenn Sie auf die URL klicken, wird Ihr CodePen-Code automatisch eingebettet.
Codepen eignet sich hervorragend für die Webentwicklung
Ist CodePen nützlich für die Webentwicklung?
Codepen ist ein hervorragendes Tool für Entwickler. Mit den Funktionen von CodePen können Sie Ideen schnell testen, mit anderen zusammenarbeiten und neue entdecken.
Wie füge ich meiner Website einen Codepen hinzu?
 Bildnachweis: CodePen
Bildnachweis: CodePenDas Hinzufügen eines Codepens zu Ihrer Website ist eine großartige Möglichkeit, Ihre Arbeit zu präsentieren und Feedback von anderen Entwicklern zu erhalten. Um einen Codepen hinzuzufügen, erstellen Sie einfach einen neuen Stift und klicken Sie oben auf dem Bildschirm auf die Schaltfläche „Einbetten“. Kopieren Sie den bereitgestellten Code und fügen Sie ihn in den Code Ihrer Website ein.

Ist Codepen gut für die Webentwicklung?
CodePen.io ist laut ihrer Website ein „Spielplatz für die Front-End-Webentwicklung“. CodePen ist ein hervorragendes Werkzeug, um neue Dinge zu testen, zusammenzuarbeiten und neue Ideen zu entdecken. Stifte, bei denen es sich um Sätze aus HTML, CSS und JavaScript handelt, können Sie verwenden, um sie zu erstellen.
Codepen: Ein großartiger Online-Code-Editor für Entwickler aller Erfahrungsstufen
Codepen ist ein ausgezeichneter Online-Code-Editor für Anfänger und fortgeschrittene Entwickler. Menschen, die Programmieren lernen, haben ein größeres Erfolgserlebnis, wenn sie die Software erstellen, weil sie die Ergebnisse ihrer Bemühungen in Aktion sehen können. CodePen ist ein kostenloses Programm, das als Editor für den kostenlosen CodeCamp-Lehrplan empfohlen wurde.
Wie füge ich einen Codepen in HTML ein?
Um auf den Code zuzugreifen, starten Sie den Editor auf einem beliebigen Stift und tippen Sie auf die Einbettungsschaltfläche in der Fußzeile. Durch Auswahl der Option zum Einbetten des Stifts aus dem Exportmenü können Sie ihn einbetten. Nachdem Sie diese Option ausgewählt haben, können Sie den Embed Builder anzeigen. Damit können Sie die Einbettung im Embed Builder anpassen.
Codepen-Vorlagen: Ein guter Einstieg
Nachdem Sie eine Vorlage ausgewählt haben, wird der Editor angezeigt und fühlt sich ähnlich an wie der, den Sie normalerweise in einer normalen Publikation verwenden würden. Obwohl es einige Unterschiede gibt, gibt es einige. Zunächst finden Sie eine Reihe vorgefertigter Vorlagen, die Sie als Ausgangspunkt für Ihre eigenen Skizzen in der Vorlage verwenden können. Die zweite Funktion der Vorlage ist eine Sammlung von Werkzeugen, die das spontane Erstellen von Skizzen erleichtern. Sie können das Drag-and-Drop-Werkzeug verwenden, um Ihrer Skizze Elemente hinzuzufügen, oder die Trigger, um Aktionen zu erstellen, die ausgeführt werden, wenn ein Element angeklickt oder gezogen wird.
Wenn Sie ein neuer Benutzer von CodePen sind, sollten Sie mit einer unserer Vorlagen beginnen. Dieser Kurs hilft Ihnen beim Erlernen der Verwendung des Editors und ist ein ausgezeichneter Ausgangspunkt. Sobald Sie die Grundlagen beherrschen, können Sie mit unseren Vorlagen experimentieren, um Ihre eigenen Skizzen zu erstellen.
Wie importiere ich Codepen?
Es gibt keine endgültige Antwort auf diese Frage, da sie variieren kann, je nachdem, was Sie aus CodePen importieren möchten und wohin Sie es importieren möchten. Im Allgemeinen können Sie jedoch versuchen, CodePen-Code zu importieren, indem Sie die Schaltfläche „Importieren“ im CodePen-Editor verwenden, die sich in der oberen rechten Ecke befindet. Dadurch können Sie Code von einer Vielzahl von Orten importieren, einschließlich anderer CodePen-Stifte, Dateien auf Ihrem Computer oder sogar von einer URL.
Es ist eine Plattform, die es jedem mit einer Internetverbindung ermöglicht, HTML, CSS und JavaScript von seinem Browser aus zu bearbeiten. Die Möglichkeit, Ergebnisse in Echtzeit anzuzeigen, ermöglicht ein schnelleres Debugging. Der Rest der Welt kann auch Codeschnipsel (Stifte genannt) mit Entwicklern und Designern teilen. Der browserbasierte CodePen -Editor ist ein hervorragendes Tool zum Testen und Ausführen eines neuen Frameworks oder einer neuen Bibliothek. Es gibt eine Ansicht, die alle Bearbeitungsbereiche und die Vorschau gleichzeitig anzeigt, wobei die endgültigen Ergebnisse aktualisiert werden, wenn Änderungen vorgenommen werden. Es gibt zahlreiche Funktionen, die auf einer Plattform unbemerkt bleiben; das ist einer von ihnen. Mit CodePen können Sie neben HTML auch CSS, Javascript, HTML und andere HTML-Elemente verwenden.
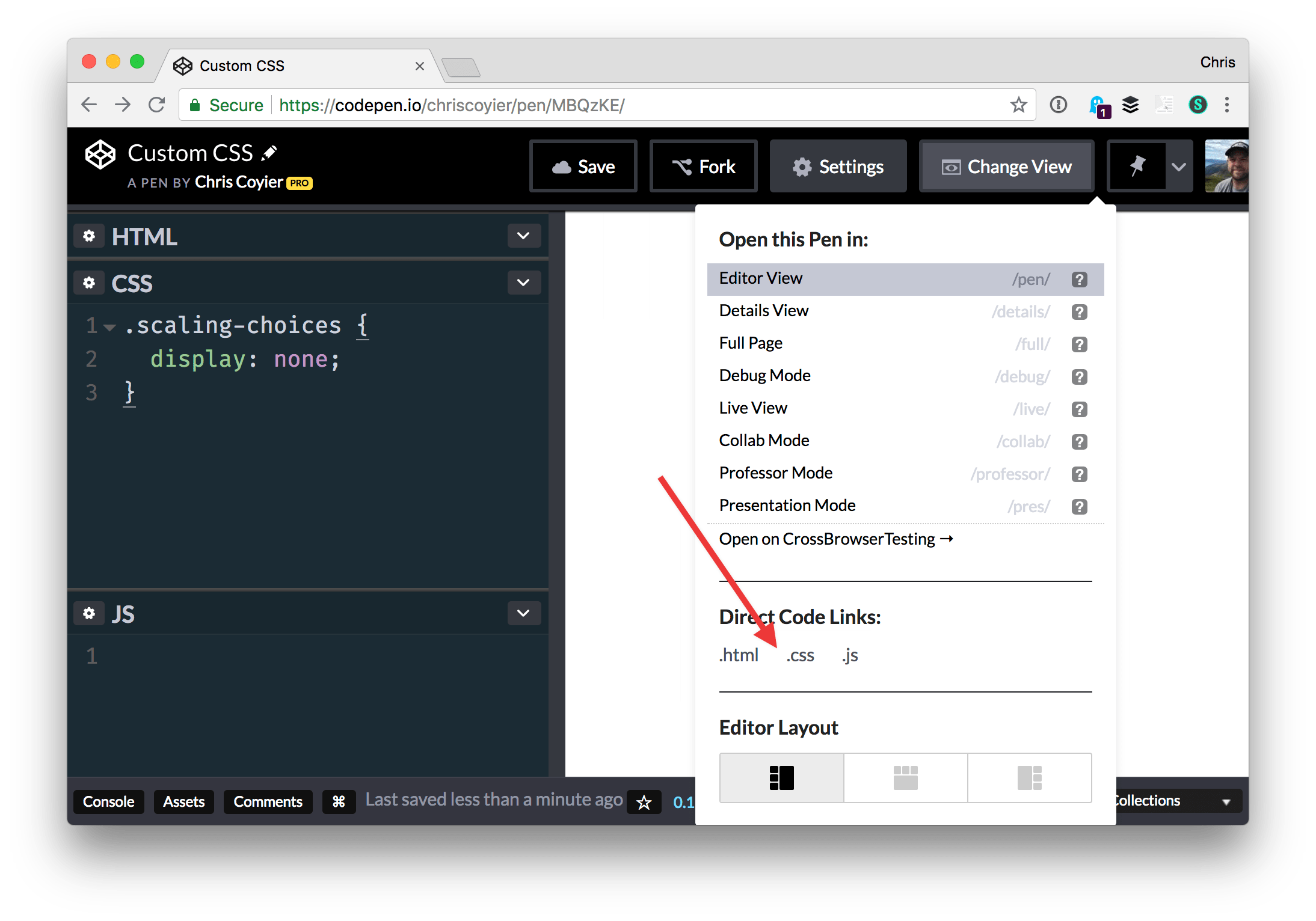
Der obere Abschnitt enthält die Codeabschnitte, während der untere Abschnitt die Vorschau enthält. Wenn Sie die Höhe der Vorschau erhöhen müssen, können Sie dies tun, indem Sie im Menü „Ansicht ändern“ ein anderes Layout auswählen. Sie können React, Flutter und Vue auf CodePen verwenden, aber Sie können sie nicht so auswählen wie auf anderen Plattformen. Sie können Ihren CodePen in sozialen Medien teilen, indem Sie einfach auf die Schaltflächen „Details View“ oder „Embedded“ klicken. Es ist das beste Tool, um Code zu lernen und in Echtzeit zu bearbeiten, während Sie gleichzeitig Ergebnisse in Echtzeit sehen können. Wenn Sie den Stift genau so kopieren möchten, wie er ist, verwenden Sie die Fork-Funktion (vierte Option auf der rechten Seite der Fußzeile des Code-Editors ). Wenn Sie den Code herunterladen, sehen Sie die kompilierte Version in dem Ordner, der dafür erstellt wurde.
Das CodePen-Tool ermöglicht es uns, vorgefertigte Bibliotheken, Präprozessoren und Frameworks für die Codebearbeitung zu verwenden. Wir können dies in wenigen Minuten erledigen, indem wir einen Stift in jeder gewünschten Sprache konfigurieren. Mit dieser Funktion können wir in Echtzeit sehen, was mit den Codeänderungen passiert, was uns Zeit beim Neuladen von Seiten erspart.
So verwenden Sie Codepen-Code in Vscode
Um Code von Codepen in VSCode zu verwenden, öffnen Sie zuerst den gewünschten Stift in Codepen. Klicken Sie dann auf die Schaltfläche „Einstellungen“ in der oberen rechten Ecke des Bildschirms. Klicken Sie im Menü „Stifteinstellungen“ auf die Registerkarte „JavaScript“. Dadurch wird der JavaScript-Code für den Stift in einem neuen Fenster geöffnet. Kopieren Sie als Nächstes den Code aus dem neuen Fenster und fügen Sie ihn in eine neue Datei in VSCode ein. Speichern Sie abschließend die Datei und führen Sie sie aus, um die Ergebnisse anzuzeigen.
