So fügen Sie Ihrem React-Projekt mit React-KD Farbe hinzu
Veröffentlicht: 2022-12-09Wenn Sie Ihrem React-Projekt etwas Farbe hinzufügen möchten, können Sie eine SVG-Datei einfärben. Es gibt zwar verschiedene Möglichkeiten, dies zu tun, aber ein Ansatz besteht darin, die React-Komponentenbibliothek React-KD zu verwenden, um eine SVG-Datei einzufärben. So können Sie es tun: Zuerst müssen Sie React-KD installieren. Führen Sie dazu den folgenden Befehl aus: npm install –save respond-kd Sobald React-KD installiert ist, können Sie es in Ihre React-Komponente importieren: import React from 'react'; importiere ReactKD aus 'react-kd'; Als Nächstes müssen Sie den Code zum Rendern der SVG-Datei hinzufügen. Für dieses Beispiel verwenden wir eine Inline-SVG-Datei. Sie können Ihrer Komponente den folgenden Code hinzufügen: render() { return ( width=“200″ height=“200″ viewBox=“0 0 200 200″ xmlns=“http://www.w3.org/2000/svg ”> width=”200″ height=”200″ fill=”#fff” /> ); } } Im obigen Code haben wir eine einfache SVG-Datei mit einem einzelnen Rechteck definiert. Das Fill-Attribut ist das, worauf wir mit React-KD abzielen. Nachdem wir unsere SVG-Datei gerendert haben, können wir den React-KD-Code hinzufügen, um sie einzufärben. In diesem Beispiel fügen wir unserem Rechteck eine rote Hintergrundfarbe hinzu. Wir können dies tun, indem wir den folgenden Code hinzufügen: fill=”#f00″ > Das fill-Attribut akzeptiert einen CSS-Farbwert. In diesem Fall haben wir einen Hexadezimalwert für Rot verwendet. Sie können auch einen RGB- oder HSL-Wert verwenden. Und das ist alles, was dazu gehört! Mit nur wenigen Codezeilen können Sie Ihrem React-Projekt etwas Farbe verleihen.
Können Sie ein SVG mit Farbe füllen?

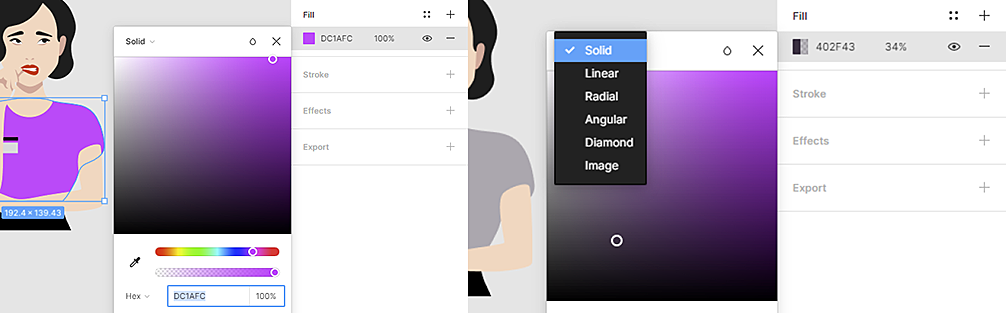
Sie können mithilfe von Füll- und Strichattributen in einer sva-Datei sowohl als Stile als auch als Präsentationsattribute angegeben werden. Um Farbe für SVG-Elemente zu erstellen, können Sie die Füll- und Strichattribute des Stilattributs oder die Füll- und Strichattribute des Attributs verwenden.
Alle Formen, Farben und Texte, aus denen ein Bild besteht, können mithilfe von XML angegeben werden. Es ist unmöglich, einzelne Eigenschaften eines SVG-Hintergrunds zu ändern, da er wie jedes andere Bild behandelt wird. Anders ausgedrückt: Sie können das Aussehen eines SVG-Hintergrunds nicht mit Filtern oder anderen Effekten verändern, aber Sie können damit einen einfachen, einheitlichen Hintergrund erstellen.
Mit der Eigenschaft background-image können Sie einen benutzerdefinierten Hintergrund erstellen
Mit der Eigenschaft background-image hingegen können Sie einen benutzerdefinierten Hintergrund erstellen. Je nach Browser können Sie Bilder in verschiedenen Formaten wie GIF, JPEG und PNG verwenden. Die vollständige URL kann an eine Hintergrundbildeigenschaft angehängt werden, z. B. URL (image.png).
Reagieren Ändern Sie die Farbe des SVG-Pfads

Um die Farbe eines SVG-Objekts zu ändern, können Sie die Eigenschaft „fill“ verwenden. Diese Eigenschaft kann auf jedes SVG-Objekt angewendet werden, einschließlich Pfad-, Rechteck-, Kreis- und Polygonelementen. Die Fill-Eigenschaft akzeptiert einen CSS-Farbwert, der jeder gültige Farbwert sein kann, einschließlich Hex-Codes, RGB/RGB-Werte und Farbnamen.
Reagieren Sie, ändern Sie die SVG-Farbe beim Hover
Es gibt verschiedene Möglichkeiten, die Farbe einer SVG beim Hover zu ändern. Eine Möglichkeit besteht darin, einfach die Farbe des SVG-Elements selbst zu ändern. Eine andere Möglichkeit besteht darin, die Farbe des Containers des Elements oder die Farbe der untergeordneten Elemente des Elements zu ändern.

Verwenden Sie eine feste Farbe mit Hintergrundfarbe
Wenn Sie eine feste Farbe wünschen, können Sie die Hintergrundfarbe verwenden: *fill *fill *currentColor *fill *fill *fill.
Reagieren Sie Svg
SVG ist eine großartige Möglichkeit, Ihren Webanwendungen interaktive und ansprechende Grafiken hinzuzufügen. React macht die Arbeit mit SVG zum Kinderspiel, und wir können damit ganz einfach erstaunliche Anwendungen erstellen.
Ist es besser, Svg oder PNG in React zu verwenden?
Anstelle von können wir verwenden. Wenn Sie React Native verwenden, sollten Sie das sva-Dateiformat für Ihre JPEG-Dateien verwenden. Ein vektorbasiertes Format wie SVG kann ohne Qualitätseinbußen unendlich skaliert werden.
Das Ende von SVG?
Trotz der Tatsache, dass einige Browser es noch unterstützen, empfiehlt das Standardgremium, dass Sie es nicht verwenden. Es ist aus Kompatibilitätsgründen nicht mehr verfügbar oder darf nur eingeschränkt verwendet werden. Es ist wichtig zu beachten, dass SVG-Dateien skalierbare AI-Dateien sind, aber nicht so skalierbar wie PNG- oder JPEG-Dateien. AI-Dateien sind skalierbar, aber SVG-Dateien wurden entwickelt, um hochwertige 2D-Bilder im Internet zu teilen. Darüber hinaus ist es SEO-freundlich und kann skaliert und angepasst werden.
Ändern Sie die Farbe der SVG-Füllung. Reagieren Sie dynamisch
Es gibt einige Möglichkeiten, die Füllfarbe eines SVG mit React dynamisch zu ändern. Eine Möglichkeit wäre, die Inline-Stileigenschaft zu verwenden und die Füllfarbe wie folgt direkt inline festzulegen: Eine andere Möglichkeit wäre, eine CSS-Klasse zum Festlegen der Füllfarbe zu verwenden. Zum Beispiel: .svg-red {fill: red; } Schließlich könnten Sie auch den React-Requisitenstil verwenden, um die Füllfarbe wie folgt dynamisch festzulegen: So ändern Sie die Farbe einer SVG-DateiBitte bestätigen Sie, dass SVG-Dateien auf die gleiche Weise geändert werden können wie jede andere Bilddatei. Das Ändern der Farbe einer SVG-Datei ist schwieriger, aber nicht so schwierig, wie es scheinen mag. Um die Farben einer SVG-Datei zu ändern, ändern Sie den Symbolcode, der sie definiert, im Texteditor. Sie können dies in jedem Texteditor tun, aber der beliebteste ist der HEX-Editor. Wenn Sie die Farbe der SVG-Datei ändern, wird sie gespeichert und in jeder Anwendung wiedergegeben, die sie verwendet.Svg-Füllung funktioniert nicht ReactEs gibt einige mögliche Gründe, warum Ihre SVG-Füllung nicht funktioniert. Stellen Sie zunächst sicher, dass das Füllattribut auf eine gültige Farbe eingestellt ist. Überprüfen Sie zweitens, ob die SVG-Datei in einem Element verschachtelt ist, das die Füllung auf eine andere Farbe setzt. Wenn dies der Fall ist, müssen Sie die Füllung auch für das übergeordnete Element festlegen. Stellen Sie schließlich sicher, dass Sie die richtige Groß-/Kleinschreibung für das Füllattribut verwenden (fill vs. Fill). Was ist SVGR? Mit SVGR können React-Komponenten aus HTML konvertiert werden. Das React-Logo ist gemeinfrei. Ist das React-Logo urheberrechtlich geschützt? React-Logos sind so gestaltet, dass sie einfachen geometrischen Formen oder Text ähneln. Das Werk fällt nicht in den Geltungsbereich des Urheberrechtsschutzes, da es nicht einzigartig genug ist, um geschützt zu werden. Trotz der Tatsache, dass dieses Bild frei von urheberrechtlichen Beschränkungen ist, kann es andere Beschränkungen geben.So positionieren Sie SVG in ReactUm eine SVG in React zu positionieren, können Sie Inline-Stile oder die Eigenschaft style verwenden. Die Eigenschaft style ist ein React-Stilobjekt und kann verwendet werden, um React-Komponenten zu stylen. Inline-Stile sind CSS-Stile, die auf eine React-Komponente angewendet werden. Inline-Stile sind nicht React-spezifisch und können in jedem HTML-Element verwendet werden.
