So fügen Sie Kommentare zu einem WordPress-Beitrag hinzu
Veröffentlicht: 2022-09-05Das Hinzufügen von Kommentaren zu Ihren WordPress-Beiträgen ist eine großartige Möglichkeit, mit Ihren Lesern in Kontakt zu treten und Feedback zu Ihren Artikeln zu erhalten. Es gibt zwei Möglichkeiten, Kommentare zu einem WordPress-Beitrag hinzuzufügen: über die WordPress-Admin-Oberfläche oder mithilfe des WordPress-Kommentarsystems. Wenn Sie über die WordPress-Admin-Oberfläche Kommentare zu einem WordPress-Beitrag hinzufügen möchten, melden Sie sich einfach bei Ihrer WordPress-Site an und navigieren Sie zu dem Beitrag, dem Sie Kommentare hinzufügen möchten. Klicken Sie dann auf die Registerkarte „Kommentare“ in der linken Seitenleiste. Sobald Sie sich auf der Kommentarseite befinden, können Sie entweder einen neuen Kommentar hinzufügen oder auf einen vorhandenen Kommentar antworten. Um einen neuen Kommentar hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Neuen Kommentar hinzufügen“ und geben Sie Ihren Kommentar in das angezeigte Feld ein. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Kommentar posten“. Wenn Sie auf einen bestehenden Kommentar antworten möchten, klicken Sie einfach auf den Link „Antworten“ neben dem Kommentar, auf den Sie antworten möchten. Dadurch wird ein neues Feld angezeigt, in das Sie Ihre Antwort eingeben können. Das ist alles, was zum Hinzufügen von Kommentaren zu einem WordPress-Beitrag erforderlich ist! Durch die Verwendung des WordPress-Kommentarsystems können Sie Ihre WordPress-Beiträge interaktiver und ansprechender für Ihre Leser gestalten.
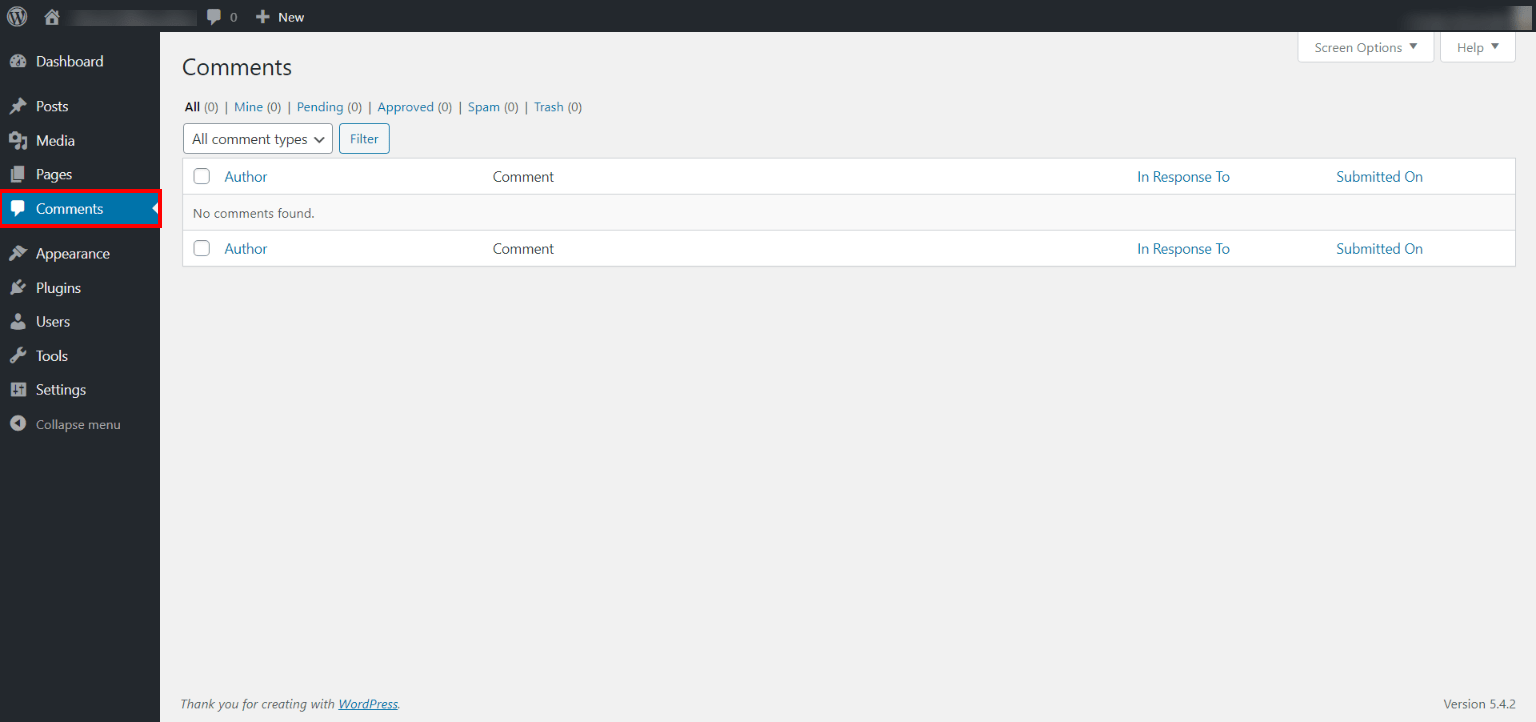
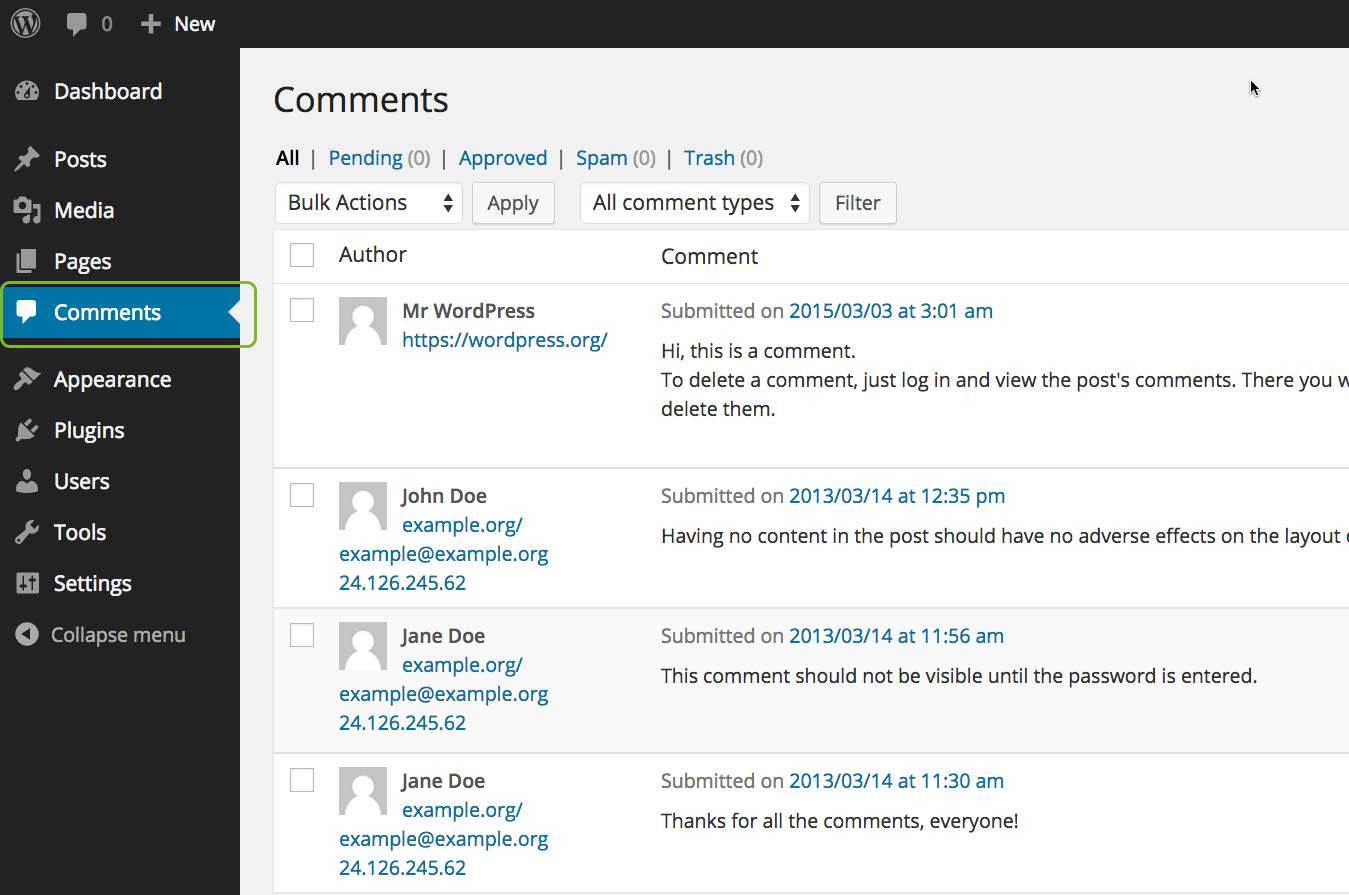
Ihr WordPress-Adminbereich zeigt Kommentare zu Ihrer Website im Kommentar-Dashboard an. Sie haben die Möglichkeit, einen Kommentar so zu genehmigen, dass er für alle Besucher Ihrer Website sichtbar ist, oder ihn wieder zu aktivieren. Wenn Sie einen Spam-Kommentar sehen und es scheint ein echter Kommentar zu sein, haben Sie die Möglichkeit, ihn als „Kein Spam“ zu markieren. Wenn Sie einen anderen Website-Post auf Ihrer Website verlinken, können Sie die Website-Eigentümer benachrichtigen, dass Sie von diesem Post aus einen Link zu ihrem Blog erstellt haben. Sie können Thread-Kommentare (verschachtelte) _____ Ebenen tief aktivieren, sodass Ihre Benutzer sich gegenseitig antworten können. Sie können die Kommentareinstellungen für einen bestimmten Beitrag oder eine bestimmte Seite ändern, indem Sie auf das Kommentarsymbol klicken. Spam, der bestimmte Wörter enthält oder von einer IP-Adresse gepostet wird, die als Spam markiert wurde, kann mithilfe der Kommentarmoderation oder Kommentar-Blacklist erkannt werden.
Wenn Sie auf die schwarze Liste gesetzt werden, werden Ihre Kommentare nicht gelöscht, sondern in den Spam-Ordner verschoben. Der Bildschirm Posts/Seiten zeigt die Kästchen neben Posts oder Seiten an, für die Sie Kommentare aktivieren möchten. Sie finden Ihre Moderationsoptionen, indem Sie mit der Maus über einen Kommentar fahren. Wenn Sie Aktivität – Kommentare auswählen, können Sie Kommentare genehmigen, beantworten, bearbeiten, als Spam markieren und in den Papierkorb verschieben.
Platzieren Sie das Kommentar-Tag im Roh-HTML-Editor, wenn Sie den Kommentar für Ihren Beitrag bearbeiten. Wenn Sie überprüfen müssen, ob das schließende Tag tatsächlich aus dem Beitrag stammt, verwenden Sie den DOM-Inspektor.
Wie zeige ich den Kommentarbereich in WordPress an?
 Bildnachweis: talkbitz.com
Bildnachweis: talkbitz.comUm den Kommentarbereich in WordPress anzuzeigen, müssen Sie zur Seite Einstellungen > Diskussion gehen und das Kontrollkästchen neben „Personen erlauben, Kommentare zu neuen Artikeln zu posten“ aktivieren.
Mit WordPress können Sie den Kommentarbereich anpassen. WPDiscuz, ein beliebtes und hoch bewertetes Tool, bietet eine Vielzahl von Anpassungsoptionen. Sie können auch die Kommentarlänge begrenzen, den Spamschutz konfigurieren und Benutzern erlauben, die Kopfzeile und den Kommentartext zu bearbeiten. Neben Facebook, Twitter und Google+ stehen fünf weitere Social-Media-Plattformen zur Verfügung. Sie können den Kommentarbereich von WPDiscuz abonnieren, indem Sie diesen Schritten folgen. Im Bereich Styling können Sie das Erscheinungsbild Ihres Kommentarbereichs ändern. Wenn Sie Gravatare als Bilder in Ihren Kommentaren verwenden, bietet es sich an, Caching zu verwenden.
Google reCAPTCHA kann auch hinzugefügt werden, um die Sicherheit zu gewährleisten. Wie können Sie jeder Website ein Kommentarformular hinzufügen? Infolgedessen werden Ihre Posts und Seiten Informationen gemäß den Präferenzen Ihrer Benutzer anzeigen. Mit den Drag-and-Drop-Funktionen in WPDiscuz können Sie das Aussehen Ihres Kommentarformulars ändern. Zusätzlich zu den oben genannten Feldern können Sie bei Bedarf zusätzliche Informationen hinzufügen. Es gibt zahlreiche Anpassungsoptionen für WPDiscuz-Kommentarbereiche. Mit benutzerdefinierten Kommentarstilen und -feldern können Sie dem Abschnitt etwas mehr Würze verleihen. Sie können eine Website erstellen, die sich von der Masse abhebt und gleichzeitig mit ihr interagiert. Sie werden viel über Ihre Leser erfahren, indem Sie die richtigen Fragen stellen; Dadurch werden sie sich wohler fühlen.
Können Sie eine WordPress-Seite kommentieren?
 Kredit: wpdatatables.com
Kredit: wpdatatables.comErlauben Sie Benutzern, WordPress-Beiträge, -Seiten und andere Beitragstypen zu kommentieren, und Sie können auch eine Kommentaroption hinzufügen. Die Verantwortung der Benutzer der Website liegt bei Ihnen, sie zu engagieren und sie zu ermutigen, Kommentare zu hinterlassen.
Wie erlaube ich keine Kommentare auf WordPress-Seiten?
In den Einstellungen können Sie dies tun. Die linke Seitenleiste des WordPress-Adminbereichs enthält eine Diskussion. Sie können diese Option deaktivieren, indem Sie zu dieser Seite gehen und auf Änderungen speichern klicken. Wenn Sie diese Option wählen, werden Kommentare zu allen zukünftigen Beiträgen entfernt.
Kommentare im WordPress-Code
 Kredit: www.affordablewebsites.ie
Kredit: www.affordablewebsites.ieIn WordPress sind Kommentare Codezeilen, die nicht als Teil des Programms ausgeführt werden. Kommentare werden dem Code hinzugefügt, um Anmerkungen oder Erläuterungen zur Funktionsweise des Codes bereitzustellen. In WordPress werden Kommentare mit den Zeichen // hinzugefügt.
Kommentarcodes werden vom Designer und Code verwendet, der sie unterstützt. Dies ermöglicht dem Benutzer zu verstehen, was in dem Code-Tangle enthalten ist und was darin vor sich geht. CSS-Stile können Dateien im modularen Vorlagensystem von WordPress kreuzen, was es schwierig macht, die Referenz innerhalb des Codes zu finden, der sich in jeder Vorlagendatei ohne gute Kommentare befindet. CSS-Inline-Stile sind in einigen Designs enthalten, wenn sie CSS in den Dateien header.php, index.php oder single.php außerhalb der Stile enthalten. CSS-Designdatei. Wenn Sie einer vorhandenen Vorlagendatei einen beliebigen Stil hinzufügen, kommentieren Sie den Stil bitte. CSS-Datei. Es ist schwierig, eine Stiländerung zu finden, die Sie nicht frustriert hat.

Paginieren Sie Ihre PHP-Kommentare
Soll ich Kommentare nach PHP-Kommentaren hinzufügen? Sie können das Kontrollkästchen „Möchten Sie das Kontrollkästchen für seitenweise Kommentare deaktivieren“ deaktivieren.
Beispiel für WordPress-Kommentare
Das Beispiel für WordPress-Kommentare wäre eine großartige Möglichkeit, um zu lernen, wie man die Kommentarfunktion in WordPress verwendet. Indem Sie ein paar einfache Schritte befolgen, können Sie ganz einfach Kommentare zu Ihren WordPress-Blogposts und -Seiten hinzufügen. Auf diese Weise können Sie mit Ihren Lesern in Kontakt treten und Feedback zu Ihren Inhalten erhalten.
Die Vorlage comments.php enthält die gesamte Logik, die erforderlich ist, um Kommentare aus der Datenbank hochzuladen und sie in Ihrem Design anzuzeigen. Zu Beginn müssen wir zunächst lernen, wie man die partielle Vorlagendatei auf den entsprechenden Seiten verwendet, z. B. single.php. Wenn Sie viele Kommentare auf Ihrer Website haben, ist es eine gute Idee, eine große Anzahl davon in einer Paginierung anzuzeigen. Es ist wichtig, die Ladegeschwindigkeit von Seiten zu priorisieren, insbesondere für mobile Geräte. Sie sollten erwägen, eine alternative Datei (short-comments.html) wie folgt zu erstellen, wenn Sie nach einer Datei mit kurzen Kommentaren suchen.
Kommentare.php WordPress
Comments.php ist eine WordPress-Vorlagendatei, die verwendet wird, um die Anzeige von Kommentaren auf einer WordPress-Website zu handhaben. Diese Datei enthält den Code, der zum Anzeigen von Kommentaren erforderlich ist, einschließlich des Kommentarformulars und der Kommentarliste.
So erstellen Sie eine benutzerdefinierte Kommentarvorlage in WordPress
Um eine benutzerdefinierte Kommentarvorlage in WordPress zu erstellen, müssen Sie eine Datei namens „comments.php“ in Ihrem Themenverzeichnis erstellen. Dann müssen Sie die Datei bearbeiten und den folgenden Code hinzufügen:
/*
* Die Kommentarvorlage
*
* @Paket WordPress
* @subpackage Benutzerdefiniert
* @seit Benutzerdefiniert 1.0
*/
if ( have_comments() ) : ? >
printf( // WPCS: XSS OK.
esc_html( _nx( 'Ein Kommentar zu „%2$s“', '%1$s Kommentare zu „%2$s“', get_comments_number(), 'Kommentartitel', 'benutzerdefiniert' ) ),
number_format_i18n( get_comments_number() ),
get_the_title()
);
? >
the_comments_pagination(
Reihe (
'prev_text' => custom_get_svg( array( 'icon' => 'arrow-left' ) ) . ' ' . __( 'Zurück', 'benutzerdefiniert' ) . ' ',
'nächster_text' => ' ' . __( 'Weiter', 'benutzerdefiniert' ) . ' ' . custom_get_svg( array( 'icon' => 'arrow-right' ) ),
)
);
endif; // Auf have_comments() prüfen.
// Wenn Kommentare geschlossen sind und es Kommentare gibt, hinterlassen wir eine kleine Notiz, okay?
if ( ! comments_open() ) : ?
WordPress ermöglicht es uns, zusätzlich zu WordPress-Kommentaren Kommentare zu unseren benutzerdefinierten und untergeordneten Themen hinzuzufügen. Wir verwenden die Funktion WP_list_comments(), um unsere Kommentare zu durchlaufen. Mit einem vorgefertigten Walker lässt sich so eine einfache Baumstruktur darstellen. Wenn das Layout nicht für Sie geeignet ist, können Sie Ihre eigenen Rollatoren erstellen. Um die Beschriftungen aus jedem Feld zu entfernen, fügen wir zunächst Platzhaltertext hinzu. Wir können sie dann zu einer geordneten Liste hinzufügen, indem wir WP_list_comments() mit den bereitgestellten Methoden aufrufen. Wenn Sie Ihren Beitrag aktualisieren, sollten Sie Ihren Kommentar sehen.
WordPress-Kommentar-Plugin
Kommentare sind ein wichtiger Bestandteil des WordPress-Ökosystems. Sie bieten Menschen die Möglichkeit, mit Ihren Inhalten zu interagieren und Ihnen Feedback zu geben. WordPress verfügt über ein integriertes Kommentarsystem, das viele Funktionen enthält, z. B. Thread-Kommentare und Kommentarmoderation. Es gibt auch eine Reihe von Plugins, die die Funktionalität des Kommentarsystems erweitern. Diese Plugins können Funktionen wie Kommentarabstimmung, Kommentarabonnement und mehr hinzufügen.
Es ist jetzt unter v7.3.20 – 20.07.2022 verfügbar. WPDiscuz 3 erfordert WordPress 4.x oder höher. Derzeit arbeiten wir daran, Kernfunktionen zu verbessern, damit sie in niedrigeren Versionen enthalten sein können. Cache ist etwas, das Sie verwenden können sollten. Danach empfehlen wir Ihnen, Ihre Plugins und CDN-Caches zu löschen und Ihr CDN zu bereinigen. Das Kommentar-Link-Symbol ist jetzt in Version 3.0.6 aktiviert.
3 Schritte zum Verwalten von Kommentaren auf Ihrem Blog oder Ihrer Website
Der zweite Schritt besteht darin , Kommentare auf einem Blog oder einer Website vollständig zu deaktivieren, indem Sie im Abschnitt „Diskussion“ auf die Schaltfläche „Kommentareinstellung deaktivieren“ klicken. Sie können die Einstellung „Kommentare automatisch genehmigen“ deaktivieren, wenn Sie nicht alle Kommentare auf Ihrem Blog oder Ihrer Website genehmigen möchten. Wenn Sie in Schritt 3 Kommentare auf einem Blog oder einer Website aktivieren, aber nur genehmigte zulassen möchten, können Sie die Einstellung „Kommentare automatisch genehmigen“ aktivieren und dann einen Filter hinzufügen, damit Sie Kommentare auf bestimmten Seiten genehmigen können.

wp_list_comments(
Reihe (
'Stil' => 'alt',
'short_ping' => wahr,
'avatar_size' => 42,
)
);
? >