So fügen Sie einen Gutscheincode in WooCommerce hinzu: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2024-12-13WooCommerce-Gutscheincodes sind ein leistungsstarkes Tool, um Kunden zu gewinnen und den Umsatz anzukurbeln. Sie sind wie Magnete, die neue Käufer anziehen und zu Conversions anregen .
Stellen Sie sich vor, Sie stöbern beiläufig in Ihrem Lieblingsgeschäft, ohne irgendwelche Kaufabsichten zu haben. Plötzlich erscheint ein Popup mit der Meldung „Hier ist ein 40 % Rabatt-Gutschein!“ Was werden Sie tun? Lassen Sie mich raten: Hören Sie wahrscheinlich auf zu scrollen und legen Sie Ihre Favoriten in den Warenkorb. Das ist die Stärke eines guten Gutscheins.
Gutscheine funktionieren so: Sie verwandeln Browser in zahlende Kunden . Möchten Sie bei Ihren Kunden eine ähnliche Begeisterung hervorrufen? Schauen Sie sich diesen Leitfaden an. Es zeigt Ihnen, wie Sie einen Gutscheincode in WooCommerce hinzufügen. Fangen wir an!
Wie füge ich einen Gutscheincode in WooCommerce hinzu?
WooCommerce verfügt über eine integrierte Coupon-Erstellung und -Verwaltung. Damit können Sie ganz einfach WooCommerce-Gutscheincodes erstellen und verwalten.
Unabhängig davon, ob Sie einen prozentualen Rabatt oder einen festen Warenkorbrabatt gewähren möchten, können Sie dies tun, ohne ein zusätzliches Plugin zu benötigen.
Bevor Sie Ihren ersten Coupon erstellen, sehen wir uns an, wie Sie Coupons in WooCommerce aktivieren:
- Gehen Sie zu
WooCommerce> Settings> General. - Aktivieren Sie nun das Kontrollkästchen
Enable the use of coupon codes. - Speichern Sie die Änderungen, um sie anzuwenden.
Auf diese Weise können Sie sicherstellen , dass Ihre Kunden Gutscheine auf den Warenkorb- und Checkout-Seiten sehen und anwenden .
Hinweis: Wenn diese Option deaktiviert ist, wird das Coupon-Feld beim Bezahlvorgang nicht angezeigt.
Erfahren Sie hier mehr über die WooCommerce-Gutscheineinstellungen.
Wie erstelle ich einen Gutscheincode in WooCommerce?
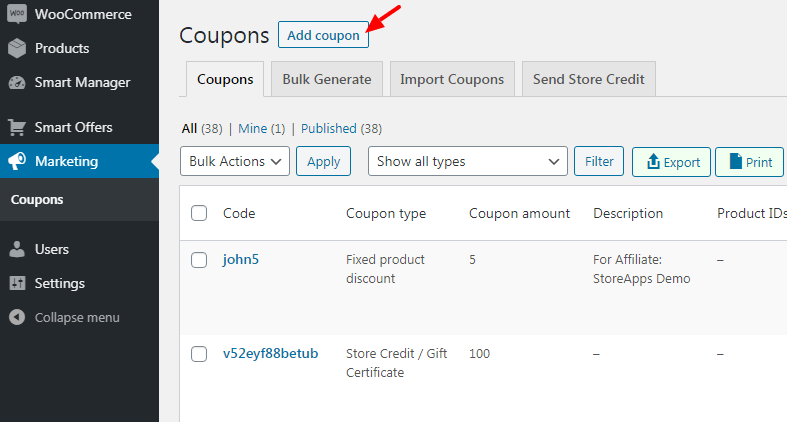
Melden Sie sich bei Ihrem WordPress admin dashboard an. Navigieren Sie zu Marketing > Coupons . Klicken Sie auf die Schaltfläche Add Coupon .

Befolgen Sie nun diese Schritte:
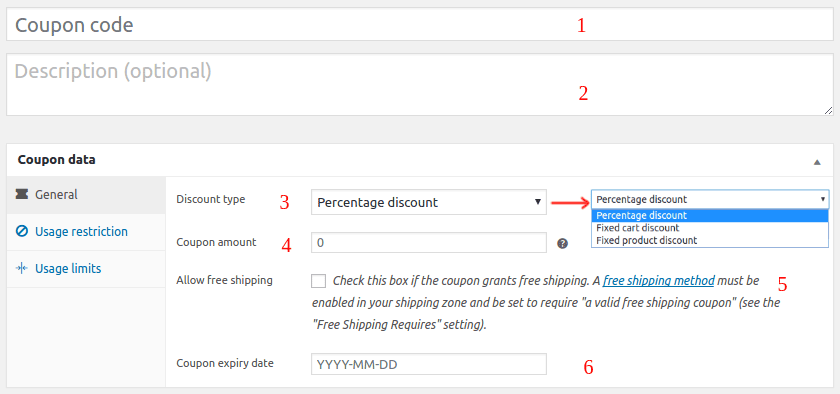
- Geben Sie einen Gutscheincode ein. Sie können einen Code manuell eingeben oder über die Schaltfläche
Generate coupon codeeinen Zufallscode generieren. - Fügen Sie Ihrem Coupon eine Beschreibung hinzu. Wenn Sie diesen Rabatt beispielsweise an einem Feiertag anbieten, fügen Sie Einzelheiten zum Angebot hinzu. Denken Sie daran, dass Ihr Kunde diese Beschreibung nicht sehen kann. Dies ist nur für den internen Gebrauch bestimmt.
- Gehen Sie zur Registerkarte
General, um die Gutscheineinstellungen zu konfigurieren. Wählen Sie dieDiscount type. Sie haben drei Möglichkeiten:- Prozentualer Rabatt: Ein prozentualer Rabatt auf ausgewählte Produkte.
- Fester Warenkorbrabatt: Ein fester Betrag auf den gesamten Warenkorb.
- Fester Produktrabatt: Ein fester Rabatt für ausgewählte Produkte im Warenkorb.
- Legen Sie den Gutscheinbetrag ohne Prozentzeichen oder Währung fest. Wenn Sie beispielsweise einen Rabatt von 30 % gewähren möchten, geben Sie 30 ein.
- Wenn Sie nun den kostenlosen Versand des Gutscheins zulassen möchten und es sich um einen virtuellen Gutschein handeln muss, aktivieren Sie das Kontrollkästchen
Allow Free Shipping. Hinweis: Kostenloser Versand muss auch inWooCommerce > Shipping settingsaktiviert sein. - Legen Sie ein Ablaufdatum für Ihren Coupon fest.

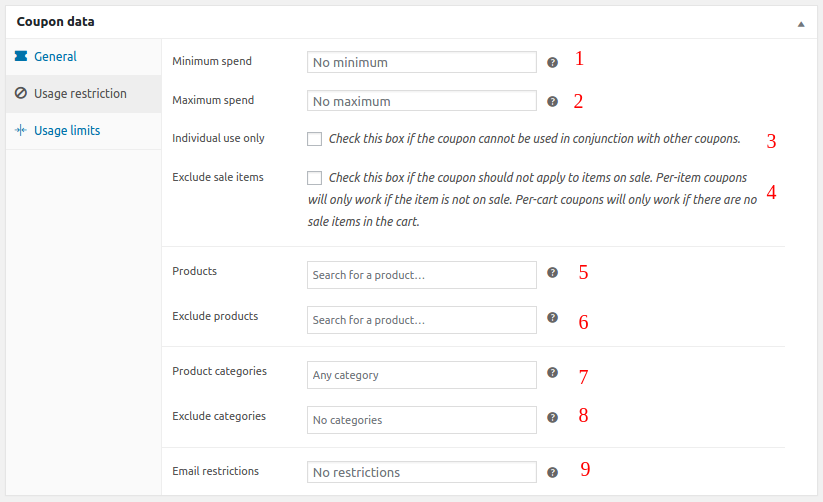
Gehen Sie als Nächstes zur Registerkarte Usage restrictions , um festzulegen, wie der Gutschein verwendet werden kann:
- Mindestausgaben: Legen Sie den Mindestbetrag fest, auf den der Gutschein angewendet werden soll.
- Maximale Ausgaben: Legen Sie den Höchstbetrag fest, ab dem der Coupon nicht angewendet werden soll.
- Nur zur individuellen Verwendung: Aktivieren Sie dieses Kontrollkästchen, wenn der Gutschein nicht mit anderen Gutscheinen kombiniert werden soll.
- Ausverkaufsartikel ausschließen: Verhindern Sie, dass der Gutschein auf bereits reduzierte Artikel angewendet wird.
- Produkte: Geben Sie an, für welche Produkte der Gutschein gilt.
- Produkte ausschließen: Verhindern Sie, dass der Gutschein für bestimmte Produkte verwendet wird.
- Produktkategorien: Beschränken Sie den Gutschein auf bestimmte Kategorien.
- Kategorien ausschließen: Blockieren Sie die Verwendung des Gutscheins für bestimmte Kategorien.
- E-Mail-Einschränkungen – Geben Sie eine Liste von E-Mails ein, die mit der Rechnungs-E-Mail des Kunden abgeglichen werden sollen, damit der Gutschein angewendet werden kann.

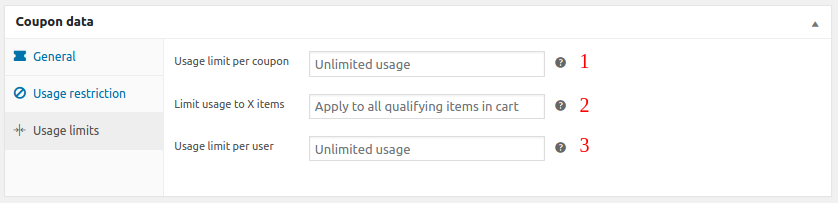
Gehen Sie nun zur Registerkarte Usage limits , um zu steuern, wie oft Ihre Gutscheine verwendet werden können:

- Nutzungslimit pro Coupon: Legen Sie fest, wie oft der Coupon für alle Kunden verwendet werden kann.
- Nutzung auf x Artikel beschränken: Beschränken Sie, für wie viele Artikel der Gutschein in einem Warenkorb gelten kann.
- Nutzungslimit pro Benutzer: Geben Sie an, wie oft ein Kunde den Coupon verwenden kann.

Sobald alle Einstellungen konfiguriert sind, klicken Sie auf die Schaltfläche Publish .
Herzlichen Glückwunsch, Sie haben gelernt, wie Sie Ihrem Shop einen Woocommerce-Gutscheincode hinzufügen.
Aber warte, ist das alles? Was ist, wenn Sie Ihren Kunden eine Geschenkkarte oder ein Guthaben anbieten möchten? Oder Gutscheine automatisch anwenden?
Wenn Sie erweiterte Funktionen benötigen, schauen Sie sich Smart Coupons von StoreApps an.
Wie füge ich mit Smart Coupons erweiterte WooCommerce-Gutscheine hinzu?
Smart Coupons bringen Ihre Coupon-Strategie auf die nächste Stufe. Es handelt sich um eine fortschrittliche Coupon-Lösung für alle Ihre Coupon-Anforderungen .
Mit diesem Plugin können Sie alle Arten von regelbasierten Rabatten erstellen, die Sie sich vorstellen können. Durch die Konsolidierung mehrerer Funktionen sparen Sie über 500 US-Dollar für zusätzliche Plugins .

Arten von erweiterten Gutscheinen, die Sie erstellen können:
- Gutscheine für neue Benutzer: Wenn Sie Ihren Erstkäufer mit einem Rabatt belohnen möchten, um ihn wieder in Ihr Geschäft zu bringen.
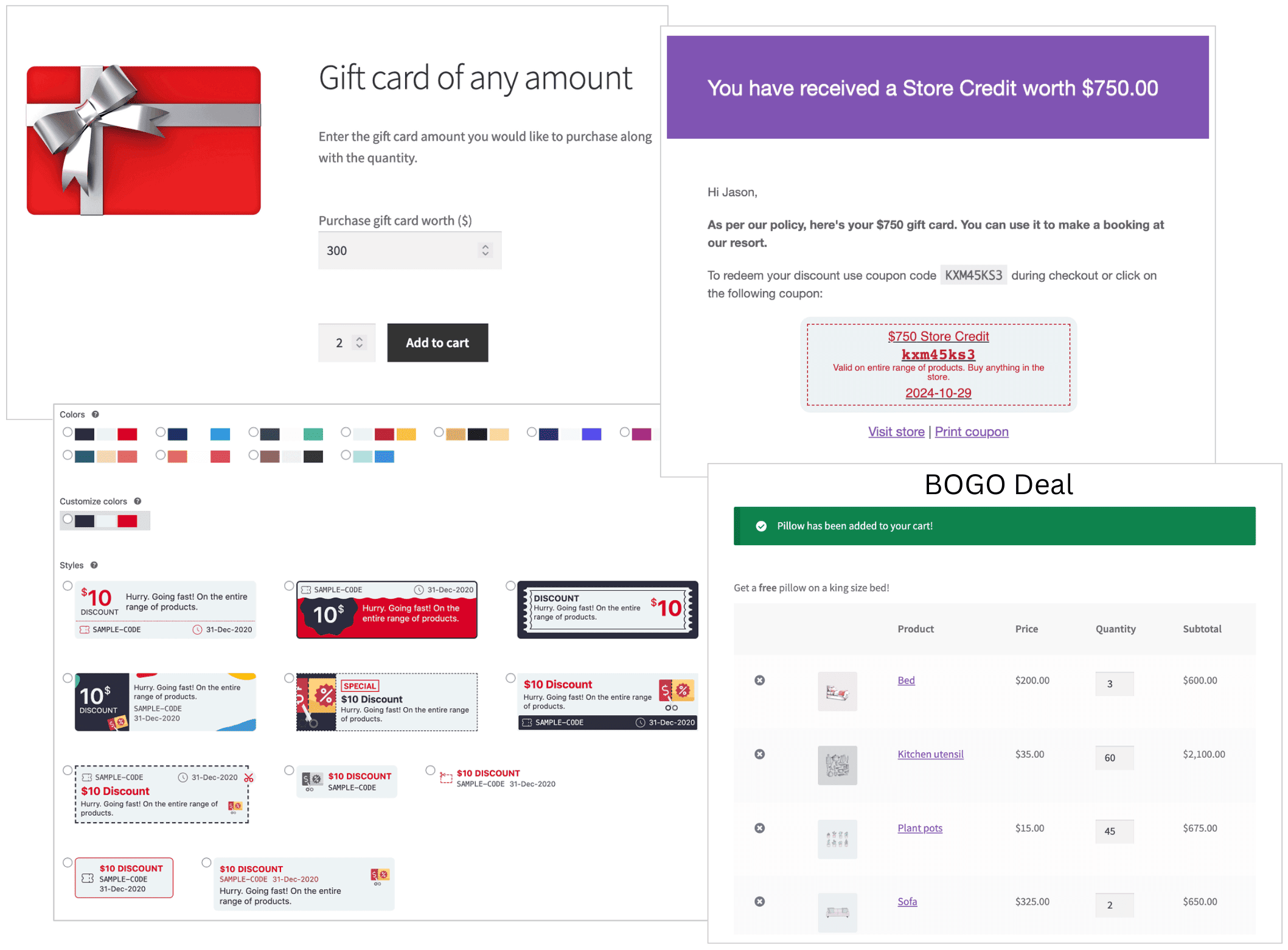
- Geschenkkarten/Shop-Guthaben: Geschenkkarten und Shop-Guthaben sind hervorragende Möglichkeiten, um Wiederholungskäufe zu fördern und treue Kunden zu belohnen. Mit Smart Coupons können Sie verschiedene Arten von Geschenkkarten erstellen, darunter Festbetrag, fester Nennwert, beliebiger Betrag, ermäßigte und physische.
- Geplante Coupons: Mit dem Plugin können Sie auch den Coupon-Versand für bestimmte Daten planen und automatisieren, ideal für Feiertagsaktionen und Flash-Sales.
- Buy One Get One (BOGO) und Mengenrabatte: Das Plugin unterstützt auch Funktionen wie Gratisgeschenke, „Mehr kaufen, mehr bekommen“-Angebote, gestaffelte Rabatte und mehr und bietet endlose Möglichkeiten, Ihre Werbestrategie zu verbessern.
- Gutscheine automatisch anwenden: Fügen Sie diesen Gutscheincode in WooCommerce hinzu, der beim Bezahlvorgang automatisch angewendet wird und Ihrem Kunden ein nahtloses Einkaufserlebnis bietet.
- URL-Gutscheine: Teilen Sie einzigartige URLs mit automatisch angewendeten Rabatten über mehrere Kanäle, damit Ihre Kunden problemlos einkaufen können.
- Massengenerierung von Gutscheincodes WooCommerce: Verwenden Sie Smart Coupons, um innerhalb von Minuten Hunderte oder sogar Tausende einzigartiger Gutscheincodes zu erstellen und große Werbekampagnen oder Werbegeschenke problemlos durchzuführen.
Ausführliche Schritte zum Erstellen der einzelnen Coupontypen finden Sie in der Smart Coupons-Dokumentation.
Schlüssel zum Mitnehmen
Während WooCommerce eine großartige Möglichkeit ist, mit Gutscheinen zu beginnen, liegt Smart Coupons weit vorne.
Es ermöglicht Ihnen eine Reihe von Gutscheinen, von automatischen Rabatten bis hin zu Geschenkkarten . Dieses Plugin bietet alles, was Sie zum Erstellen einer effektiven Coupon-Strategie benötigen.
Kaufen Sie jetzt Smart Coupons
