So fügen Sie CSS zu einer bestimmten Seite in WordPress hinzu
Veröffentlicht: 2022-09-11Wenn Sie CSS zu einer bestimmten Seite in WordPress hinzufügen möchten, müssen Sie zuerst ein untergeordnetes Thema erstellen. Weitere Informationen zum Erstellen eines untergeordneten Designs finden Sie in unserem Artikel zum Erstellen eines untergeordneten Designs in WordPress. Nachdem Sie ein untergeordnetes Design erstellt haben, können Sie Ihr CSS zur style.css-Datei in Ihrem untergeordneten Design hinzufügen. Wenn Sie CSS zu einer bestimmten Seite in WordPress hinzufügen möchten, müssen Sie den WP_enqueue_scripts-Hook verwenden. Mit diesem Hook können Sie CSS zu einer bestimmten Seite in WordPress hinzufügen, indem Sie es nur auf dieser Seite laden. Um diesen Hook zu verwenden, müssen Sie der Datei functions.php Ihres Child-Themes den folgenden Code hinzufügen: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/seitenspezifisch.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Dieser Code lädt die seitenspezifische.css-Datei nur auf der Seite mit dem Slug page-slug. Sie können Seiten-Slug durch den Slug der Seite ersetzen, auf die Sie abzielen möchten. Sie können auch bestimmte Seiten anhand ihrer ID oder ihres Titels ansprechen. Um eine bestimmte Seite anhand ihrer ID anzusprechen, können Sie den folgenden Code verwenden: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /seitenspezifisch.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Um eine bestimmte Seite anhand ihres Titels anzusprechen, können Sie den folgenden Code verwenden: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
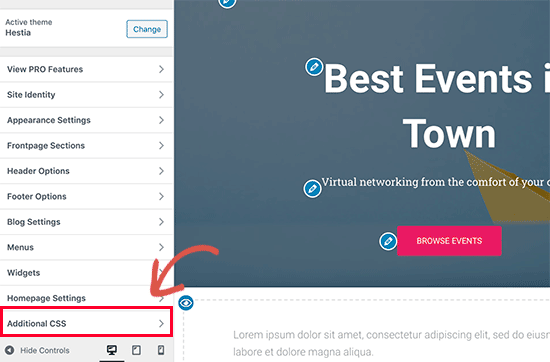
Die erste Methode ist die Verwendung des WordPress-Customizers. Die einfachste Methode ist die hier empfohlene, da sie der schnellste Weg ist, CSS zu Ihrem Header hinzuzufügen. Sie können den Customizer verwenden, indem Sie zu Aussehen > Anpassen gehen. Klicken Sie auf „ Zusätzliches CSS “ und geben Sie Ihren CSS-Code aus dem Dropdown-Menü ein.
Wie füge ich CSS zu einer bestimmten Seite in WordPress hinzu?
 Bildnachweis: church.support.vamtam.com
Bildnachweis: church.support.vamtam.comMelden Sie sich in Ihrem WordPress-Admin-Panel an und navigieren Sie zum Plugins-Menü, um ein neues Plugin hinzuzufügen. Wählen Sie im Suchfeld post-/seitenspezifisches benutzerdefiniertes CSS aus. Um es zu installieren, klicken Sie einfach auf die Schaltfläche „Jetzt installieren“, nachdem Sie es heruntergeladen haben.
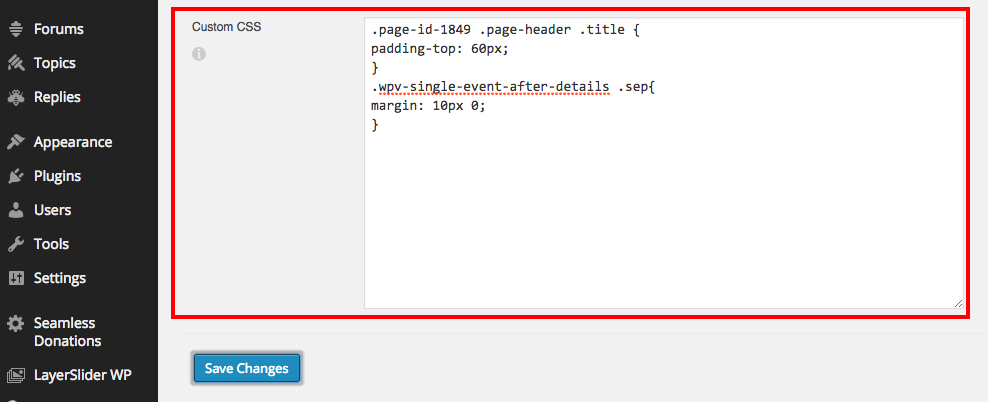
In diesem Artikel zeige ich Ihnen, wie Sie benutzerdefiniertes CSS auf bestimmten WordPress-Seiten verwenden . Um Stile auf bestimmte Seiten anzuwenden, müssen Sie zuerst die seitenspezifische Klasse in dem Abschnitt finden, auf den Sie Stile anwenden möchten. Um die Auswirkungen Ihres Stils zu sehen, müssen Sie zuerst Ihren CSS-Code kopieren und in die Stile einfügen. Auf die CSS-Datei kann über das WordPress-Backend zugegriffen werden. Wenn Sie eine Reihe von Stilen auf mehrere Tags auf einer einzelnen Seite anwenden möchten, sehen Sie sich die folgenden Beispiele an. Stile können auf mehreren Seiten geändert werden, indem dasselbe CSS verwendet wird. Eine einzelne Codezeile mag ineffizient und zeitaufwändig sein, aber es ist möglich.
Wenn Sie das CSS in einer Zeile statt in mehreren Zeilen schreiben, können Sie mehrere Seiten effektiver ansprechen. Sie können eine Blog-Seite mit benutzerdefiniertem CSS genauso einfach erstellen wie eine Seite. Im Gegensatz zu einer Seiten-ID sollten Sie nach einer eindeutigen Post-ID für den Post suchen, den Sie gestalten möchten. Hier ist ein Beispiel dafür, wie Sie einen bestimmten Blogbeitrag gestalten würden.
So überschreiben Sie CSS in WordPress
Im Folgenden können Sie bestimmte CSS-Regeln auf einer bestimmten Seite in WordPress umgehen. Klicken Sie zu Beginn mit der rechten Maustaste auf das Element, das Sie bearbeiten möchten, und wenden Sie dann CSS an. Wenn Sie auf Inspizieren klicken, wird ein Bildschirm angezeigt. Überprüfen Sie, ob der Text ein HTML-Tag enthält. Abhängig von dem von Ihnen verwendeten Thema unterscheidet sich Ihre Website in der Größe. Die geeignete Überschreibung für jede spezifische Seite wird durch Ihre spezifische Präferenz bestimmt. Mit der Schaltfläche Änderungen speichern können Sie die CSS-Datei, die Sie auf Ihrer WordPress-Site gespeichert haben, als neue Datei speichern.
Wie fügen Sie einer bestimmten Seite ein CSS hinzu?
 Bildnachweis: bwods.blogspot.com
Bildnachweis: bwods.blogspot.comUm einer bestimmten Seite eine CSS-Datei hinzuzufügen, müssen Sie den HTML-Code der Seite bearbeiten, um einen Link zur CSS-Datei einzufügen. CSS-Dateien werden normalerweise im selben Verzeichnis wie die HTML-Datei gespeichert, daher müssen Sie den richtigen Pfad zur Datei verwenden. Sobald Sie den Link hinzugefügt haben, werden die CSS-Regeln auf die Seite angewendet.
Um CSS zu einer Webseite hinzuzufügen, können Sie eine von vier Methoden verwenden. Bei der Verwendung von Inline-Stilen werden die Stilinformationen direkt auf das HTML-Element angewendet. Sie können eingebettete Stile einschließen, indem Sie das eingebettete Stil-Tag in der oberen rechten Ecke Ihres Dokuments verwenden. Stile werden üblicherweise über ein externes Stylesheet auf eine Website angewendet. Wenn Sie einen externen Stil erstellen möchten, erstellen Sie einfach eine externe Datei, die alle Ihre Stilinformationen enthält. In diesem Fall können Sie diese Datei mit beliebig vielen HTML-Seiten verknüpfen. Um ein Stylesheet zu einer Webseite hinzuzufügen, fügen Sie das <link>-Tag ein. Es ist auch möglich, ein externes Stylesheet mit der CSS-@import-Regel zu importieren.

Wie bearbeite ich das CSS einer WordPress-Seite?
Melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie dann auf die Schaltfläche Aussehen, um auf den Bildschirm zur Anpassung des Themas zuzugreifen. Sie haben eine Live-Vorschau Ihrer Website mit Optionen auf der linken Seite, um Elemente wie Farben, Menüs oder andere Widgets anzupassen.
Mit Hilfe dieses Tutorials können Sie WordPress CSS einfach anpassen. Änderungen am CSS eines Themes können je nach Bearbeitungsprozess variieren. Für die Codebearbeitung steht eine zusätzliche CSS-Bearbeitung zur Verfügung, und auch die Codebearbeitung im Theme-Editor und über Plugins ist möglich. Studenten, die nur ein grundlegendes CSS-Verständnis haben, werden von diesem Tutorial profitieren. Wenn Ihr Design benutzerdefinierte enthält. CSS, Sie müssen es einschließen; Wenn nicht, müssen Sie benutzerdefinierten CSS-Code auf der Themenseite einfügen. Nachdem Sie die Datei bearbeitet haben, sollten Sie auf die Schaltfläche Datei aktualisieren klicken, um alle erforderlichen Änderungen vorzunehmen.
Dieser Abschnitt führt Sie durch die Bearbeitung Ihres WordPress-CSS mit einem Plugin. Mit einem WordPress-Plugin können Sie Ihren eigenen WordPress-CSS-Code anpassen und hinzufügen. Es ist immer eine gute Praxis, den CSS-Code zu vereinfachen, und es stehen mehrere Plugins zur Verfügung, die dies automatisch für Sie tun. Benutzerdefiniertes CSS kann jederzeit entfernt werden, es wird jedoch empfohlen, dass Sie eine Sicherungskopie Ihrer Dateien erstellen, wenn Sie die Dashboard-Designedition verwenden.
Sie sollten beim Bearbeiten Ihres CSS über einige Dinge nachdenken. Bevor Sie Ihre Änderungen veröffentlichen, machen Sie sie so einfach wie möglich, indem Sie sie speichern. Sie können jederzeit zum ursprünglichen Stil zurückkehren, wenn Sie einen Fehler machen, indem Sie in der oberen rechten Ecke des Editors auf „Änderungen veröffentlichen“ klicken. Zweitens sollte eine konsistente Namenskonvention verwendet werden, um auf Ihre CSS-Dateien zu verweisen. Wenn Sie beide einschließen, können Sie Ihre Datei style.css und den Namen des Designs einschließen. CSS ist in der Datei style.tpl definiert. Sie sollten auch einen Namen für jede der CSS-Dateien in Ihrem Projekt angeben, wenn es mehr als eine gibt. Wenn Sie sicherstellen möchten, dass die CSS-Dateien auf Ihrer Seite in den HTML-Code eingebunden werden, setzen Sie beim Speichern Ihrer Änderungen ein Häkchen bei „In Head einfügen“. Sie müssen Ihr CSS laden, sobald Sie es von den anderen Stylesheets erhalten. Wenn Sie mehr darüber erfahren möchten, wie Sie Ihr CSS bearbeiten, empfehlen wir Ihnen, sich unser Tutorial zur Verwendung des Editors anzusehen.
Wie ändere ich den CSS-Pfad in WordPress?
Wenn Sie den CSS-Pfad in WordPress ändern möchten, müssen Sie entweder über einen FTP-Client oder Ihr Hosting-Kontrollfeld auf Ihre WordPress-Dateien zugreifen. Sobald Sie auf Ihre WordPress-Dateien zugegriffen haben, müssen Sie die Datei „style.css“ suchen. Sobald Sie die Datei „style.css“ gefunden haben, müssen Sie die Datei bearbeiten und den CSS-Pfad ändern.
Style.css-Dateien sind für jedes WordPress-Theme spezifisch. Der Stil, die Struktur und die Farbe der WordPress-Website hängen davon ab. Wenn Sie die Codeschnipsel ändern möchten, müssen Sie zuerst das CSS auf Ihrem WordPress-Dashboard ändern. Nehmen Sie mit dem WordPress-Dashboard-Editor Änderungen an Ihrer Website vor. Wenn Sie auf die Option Prüfen klicken, gelangen Sie zu einem Bildschirm, der in zwei Abschnitte unterteilt ist. Erstellen Sie eine Liste aller Klassen oder Abschnitte innerhalb eines Codes und nehmen Sie dort die erforderlichen Änderungen vor. Nachdem Sie Änderungen an der Datei vorgenommen haben, können Sie die Änderungen an der Site durchsehen. Sie können die Stilbereiche Ihrer Website mit der Inspect-Funktion von Chrome finden.
CSS zur WordPress-Seite hinzufügen
Die Registerkarte „Zusätzliches CSS “ befindet sich im Abschnitt „Darstellung“ Ihres Dashboards. Sie können diesem integrierten Tool jeden gewünschten CSS-Code hinzufügen.
Mit dem CSS-Editor können Sie das Erscheinungsbild Ihrer WordPress.com-Site ändern. Dies wird erreicht, indem Sie die Stile Ihrer CSS-Dateien in Ihrem Design ändern können. Sie können früheres CSS überprüfen oder wiederherstellen, indem Sie die Anwendung „CSS-Revisionen“ verwenden. Weitere Informationen zu CSS finden Sie im CSS-Hilfebereich dieser Seite. CSS ist ein wichtiger Aspekt des Webdesigns, und wenn Sie mehr darüber erfahren möchten, sollten Sie die folgenden Tipps beachten. Wenn Sie dem CSS-Editor benutzerdefiniertes CSS hinzufügen, wird es nach dem ursprünglichen CSS des Designs geladen. Wenn Ihre Regeln befolgt werden, wird daher der Stil des WordPress.com-Designs ignoriert.
Wenn Sie neue CSS-Regeln zu bestehenden hinzufügen möchten, können Sie diese Option deaktivieren. Benutzer, die bei WordPress.com angemeldet sind, müssen die Admin-Leiste (die dunkle Leiste oben auf der Website) beibehalten. Wenn Sie den Stil Ihrer Fußzeile (Farben und Schriftgröße) ändern möchten, können Sie dies tun, solange Sie sie noch lesbar machen. Können Sie Webfonts in CSS verwenden? Bei der Verwendung von CSS sind Sie im Frontend auf zwei Webfonts beschränkt.
