So fügen Sie benutzerdefinierte Schriftarten zu Elementor-Websites hinzu
Veröffentlicht: 2022-09-12Jeder Websitebesitzer möchte, dass seine Website optimal aussieht und so attraktiv ist, dass Benutzer ihre Website loben und gründlich erkunden sollten.
Es gibt verschiedene Möglichkeiten, eine Website optisch ansprechend zu gestalten, und eine davon ist das Hinzufügen kreativer Schriftarten. Denken Sie auch darüber nach, Ihrer Elementor-Seite kreative benutzerdefinierte Schriftarten hinzuzufügen?
Wenn Sie sich darüber Gedanken machen, aber nicht wissen, wie Sie eine erstellen sollen, brauchen Sie sich keine Sorgen zu machen.
In diesem Blog bieten wir eine vollständige Anleitung zum Hinzufügen benutzerdefinierter Schriftarten zu Ihrer WordPress-Website mit Elementor.
Worauf warten wir also? Lass uns anfangen.
Wie füge ich mit Elementor benutzerdefinierte Schriftarten zu WordPress hinzu?
Wenn Sie Elementor schon einmal verwendet haben, wissen Sie, wie einfach und effektiv es ist. Es gibt viele Funktionen von Elementor, mit denen Sie Ihrer Website ein atemberaubendes Aussehen verleihen können.
Zusammen mit diesen Funktionen bietet Elementor die Flexibilität, benutzerdefinierte Schriftarten hinzuzufügen und deren Formate für Ihre Website anzupassen.
Bevor Sie fortfahren, gibt es einige von Elementor unterstützte Standardschriftformate, die Sie kennen müssen.
Lassen Sie uns diese zunächst kurz erörtern.
- WOFF-Datei: WOFF ist ein Web Open Font-Format, bei dem es sich um OpenType- oder TrueType-Schriftarten handelt, die von modernen Browsern verwendet werden.
- WOFF2-Datei: Diese Webschriftartdatei wird in einer WOFF-Datei im 2.0-Format erstellt, das OpenType- und TrueType-Schriftarten unterstützt und eine bessere Komprimierung als WOFF bietet.
- TTF-Datei: Eine TTF-Datei ist ein TrueType-Schriftformat, das von Apple entwickelt und in macOS und Windows verwendet wird.
- SVG-Datei: SVG steht für Scalable Vector Graphics und ist ein XML-basiertes Vektorbildformat. Es wird verwendet, um zweidimensionale Grafikdateiformate für das Web zu definieren.
- EOT-Datei: EOT ist ein Embedded Open Type-Dateiformat, das auf IE funktioniert und von Microsoft entwickelt wurde.
Es gibt zwei Möglichkeiten, benutzerdefinierte Schriftarten zu Ihrer Website hinzuzufügen:
- Verwenden der Elementor-Funktion für benutzerdefinierte Schriftarten
- Verwendung eines WordPress-Plugins
Methode 1: Fügen Sie benutzerdefinierte Schriftarten zu WordPress hinzu, indem Sie die Elementor-Funktion für benutzerdefinierte Schriftarten verwenden
Um die benutzerdefinierten Schriftarten von Elementor zu verwenden, müssen Sie auf Elementor Pro aktualisieren.
Die Funktion für benutzerdefinierte Schriftarten war bis vor einigen Jahren im Elementor Lite-Plan verfügbar, wurde aber nach dem Upgrade nur auf Pro-Benutzer umgestellt.
Befolgen Sie diese Schritte, um Ihrer Elementor-Website benutzerdefinierte Schriftarten hinzuzufügen:
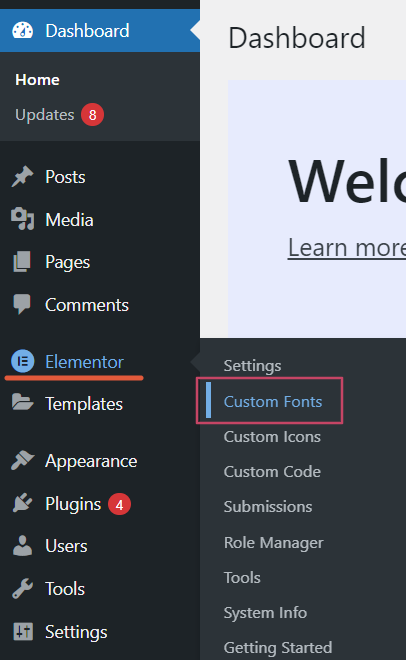
- Schritt 1: Öffnen Sie Ihr WP Admin Dashboard, erkunden Sie die Seitenleiste und navigieren Sie zu Elementor > Benutzerdefinierte Schriftarten.

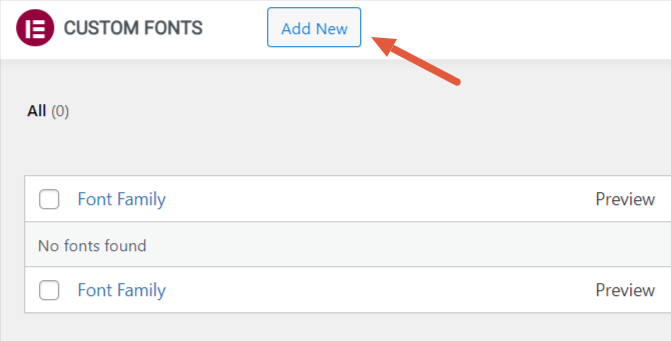
- Schritt 2: Sobald Sie auf die Option „Benutzerdefinierte Schriftarten “ klicken, werden Sie zur Seite „Benutzerdefinierte Schriftarten“ von Elementor weitergeleitet, und dort müssen Sie auf die Schaltfläche „Neu hinzufügen“ klicken.

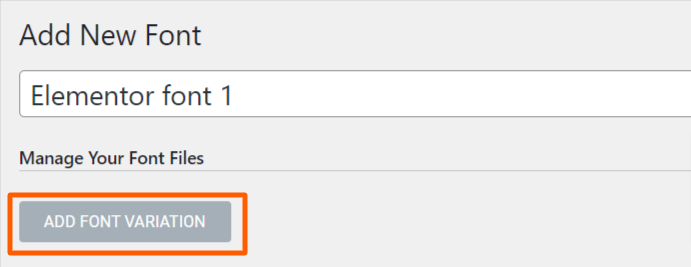
Um eine neue Schriftart hinzuzufügen, müssen Sie den Namen Ihrer Schriftartfamilie eingeben. Hier nennen wir es „Elementor Font 1“.
Klicken Sie als Nächstes auf die Schaltfläche „Fontvariation hinzufügen“ unterhalb des Schrifttitelbereichs.

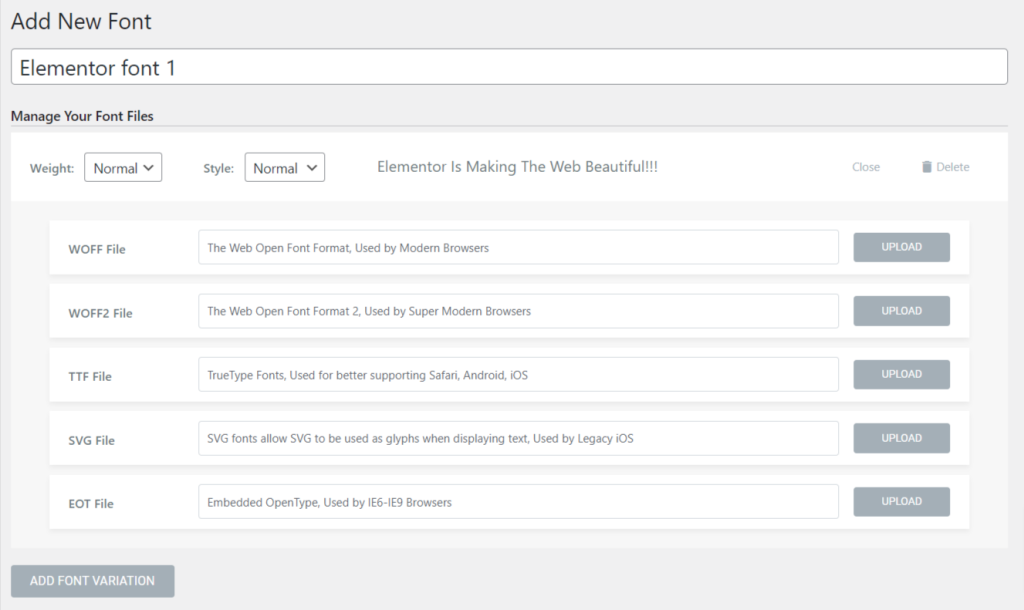
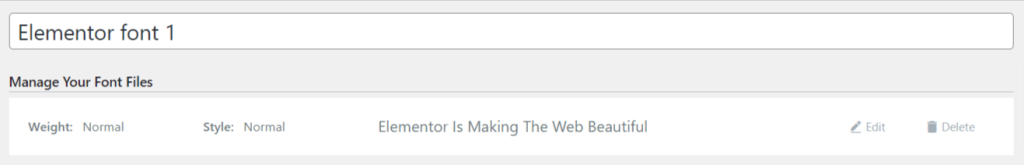
- Schritt 3: Sobald Sie auf die Schaltfläche für die Schriftartvariation geklickt haben, erhalten Sie die Optionen zum Verwalten und Anpassen Ihrer Schriftartdateien.

Sie können Ihre Schriftdateien nach Schriftgewicht, Stil ( normal, kursiv und schräg ) und Schriftdateien wie WOFF, WOFF2, TTF, SVG und EOT verwalten.
- Schritt 4: Laden Sie eine kostenlose Schriftart herunter oder kaufen Sie eine aus dem Internet.
Es gibt viele kostenlose und kostenpflichtige Ressourcen, die fantastische benutzerdefinierte Schriftarten anbieten, die mit WordPress- und Elementor-Websites kompatibel sind.
Wo Sie kostenlose benutzerdefinierte Schriftarten finden
Sie fragen sich vielleicht, wo ich die kostenlosen benutzerdefinierten Schriftarten finden kann.
Viele kostenlose Websites bieten kostenlose benutzerdefinierte Schriftarten an, z. B. fonts.com, Google Fonts, Typekit und mehr.
Stellen Sie sicher, dass Sie die Echtheit der Website überprüfen, bevor Sie eine Schriftart herunterladen oder kaufen.

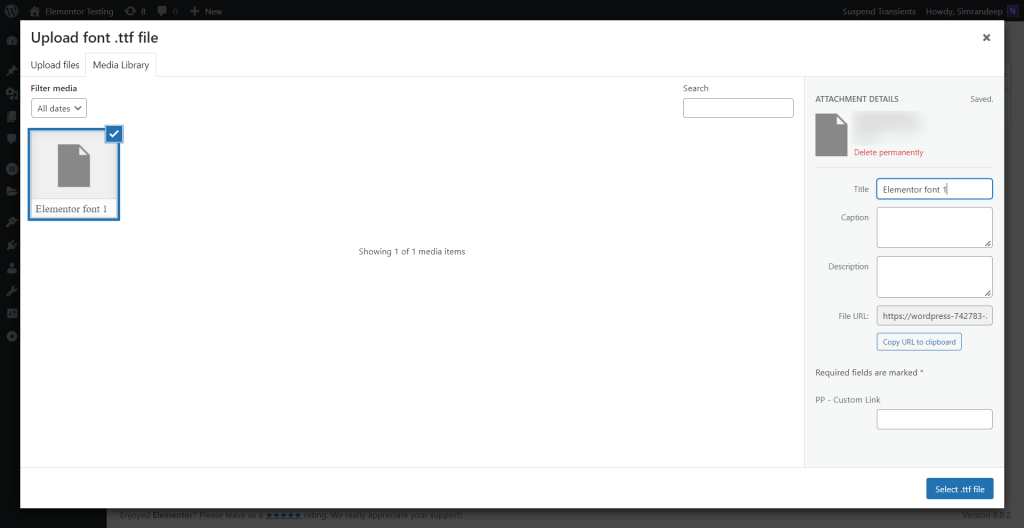
- Schritt 5: Nachdem Sie eine Schriftart Ihrer Wahl heruntergeladen haben, müssen Sie die Datei in einer der fünf verfügbaren Schriftartvarianten hochladen und auf die Schaltfläche „Veröffentlichen“ klicken.

Für bessere Ergebnisse empfehlen wir Ihnen jedoch, Ihre Schriftdatei in allen fünf Formaten hochzuladen, damit Ihre Inhalte in jedem System oder Browser reibungslos geladen werden können.
Denken Sie daran, nicht mehr als eine Schriftartdatei gleichzeitig in allen verschiedenen Variationen hochzuladen; andernfalls kann es Ihre Seite verlangsamen.

Und wir sind fertig! Unsere Schriftart ist jetzt zu Elementor hinzugefügt und kann verwendet werden.
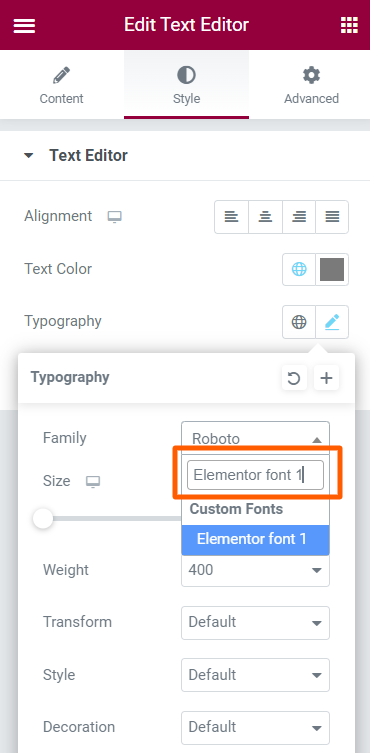
- Schritt 6: Öffnen Sie die Seite „Elementor-Editor“ und suchen Sie im Bereich „Typografie“ nach Ihrer neu erstellten Schriftart, z. B. „ Elementor-Schriftart 1“.

Endlich ist die soeben hinzugefügte 'Elementor-Schriftart 1' einsatzbereit.
Methode 2: Fügen Sie benutzerdefinierte Schriftarten mit einem WordPress-Plugin hinzu
Diese Methode eignet sich perfekt für diejenigen, die die Elementor Lite-Version verwenden.
- Schritt 1: Gehen Sie zum WP Admin Dashboard. Klicken Sie in der Admin-Seitenleiste auf Plugins > Neu hinzufügen .

- Schritt 2: Geben Sie „ Benutzerdefinierte Schriftarten“ ein, klicken Sie auf die Schaltfläche „ Jetzt installieren “ und aktivieren Sie das Plugin.

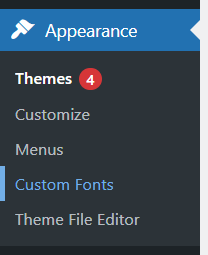
- Schritt 3: Sobald Sie das Plugin aktiviert haben, finden Sie eine Option, „benutzerdefinierte Schriftarten “, unter der Darstellungsfunktion; Klicken Sie auf diese Option, und Sie können loslegen.

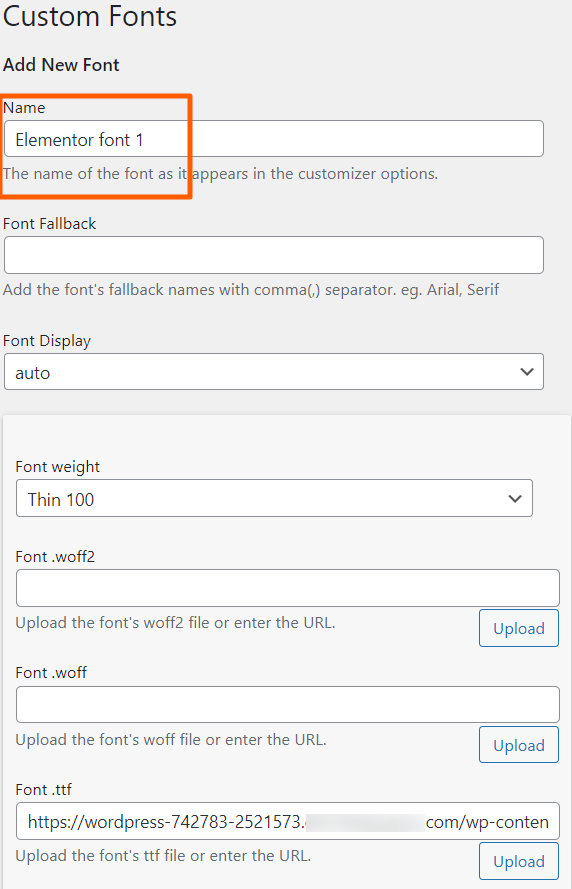
- Schritt 4: Jetzt, da Sie den Abschnitt für benutzerdefinierte Schriftarten erreicht haben, geben Sie den Schriftartnamen und eine Fallback-Schriftart ein. Laden Sie dann die Schriftformate nacheinander für alle Varianten hoch, wie in Methode 2 beschrieben.

- Schritt 5: Ihre neue benutzerdefinierte Schriftartdatei wurde erfolgreich hinzugefügt und kann verwendet werden. Sie finden die Schriftart in der Typografie-Option auf der Registerkarte „Stil“ auf Ihrer Elementor-Editor-Seite.
Passen Sie Ihre Inhalte mit der neu hinzugefügten Schriftart auf Ihrer Website mit dem Plug-in für kostenlose und benutzerdefinierte Schriftarten von Elementor an. Wenn Sie jedoch ein erfahrener Programmierer sind, können Sie mit Elementor ganz einfach benutzerdefinierte Schriftarten für Ihre Website erstellen.
Bisher haben wir alle drei Methoden aufgenommen, denen Sie folgen können, um Ihre eigene benutzerdefinierte Schriftart für Ihre Elementor-Website über kostenlose und kostenpflichtige Ressourcen zu erstellen. Wählen Sie diejenige, die Ihren Bedürfnissen entspricht.
Lesen Sie weiter: So verwenden Sie Elementor
Wir hoffen, dass Sie diesen Artikel hilfreich finden. Wenn Sie Schwierigkeiten haben, die in diesem Artikel erwähnten Schritte auszuführen, können Sie sich gerne mit uns in Verbindung setzen oder Ihre Fragen in den Kommentarbereich stellen. Wir versuchen unser Bestes, um Ihre Fragen zu lösen.
Wenn Sie Ihre Reise mit Elementor gerade erst begonnen haben, ist dieser Artikel How to Use Elementor: Detaillierte Anleitung für Anfänger ein perfekter Leitfaden für Sie.
Falls Sie nach einer All-in-One-Lösung für Ihren Elementor-Seitenersteller suchen, sind PowerPack Elementor-Add-Ons die beste Wahl.
Wenn Ihnen dieser Artikel gefällt, können Sie unseren Newsletter abonnieren, um tolle Artikel zu Elementor und WordPress zu erhalten.
Sie können sich auch auf diesen Plattformen mit uns verbinden: YouTube, Facebook und Twitter.
