So fügen Sie benutzerdefinierte Navigationsmenüs in WordPress-Designs hinzu
Veröffentlicht: 2022-11-08Möchten Sie Ihrem WordPress-Theme benutzerdefinierte Navigationsmenüs hinzufügen?
Alle Themen haben festgelegte Positionen, an denen Sie ein Navigationsmenü anzeigen können. Standardmäßig können Sie jedoch nirgendwo anders als an diesen vordefinierten Orten ein Menü hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie jedem Bereich Ihres WordPress-Themes ein benutzerdefiniertes Navigationsmenü hinzufügen können.

Warum benutzerdefinierte Navigationsmenüs in WordPress-Designs hinzufügen?
Ein Navigationsmenü ist eine Liste von Links, die auf wichtige Bereiche Ihrer Website verweisen. Sie machen es Besuchern leicht, interessante Inhalte zu finden, was die Seitenaufrufe erhöhen und die Absprungrate in WordPress reduzieren kann.
Die genaue Position Ihres Menüs hängt von Ihrem WordPress-Theme ab. Die meisten Themen haben mehrere Optionen, sodass Sie verschiedene Menüs erstellen und an verschiedenen Orten anzeigen können.
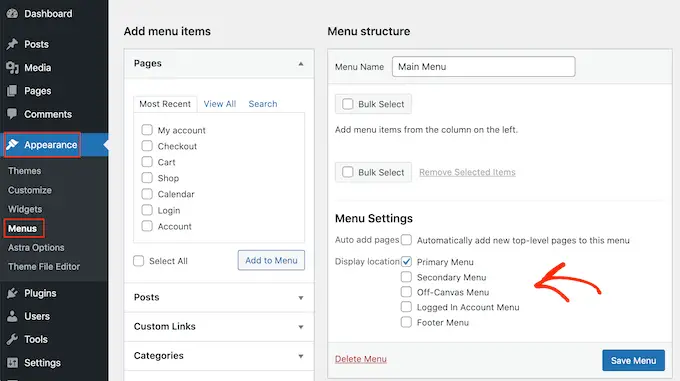
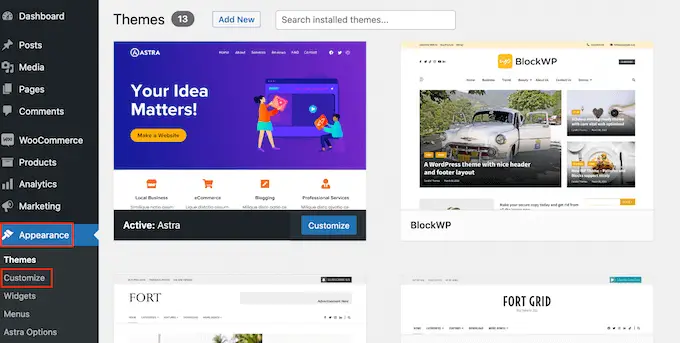
Um zu sehen, wo Sie Menüs in Ihrem aktuellen WordPress-Theme anzeigen können, gehen Sie einfach zu Darstellung » Menüs und werfen Sie dann einen Blick auf den Abschnitt „Anzeigeort“.
Das folgende Bild zeigt die Standorte, die vom Astra WordPress Theme unterstützt werden.

Manchmal möchten Sie jedoch möglicherweise ein Menü in einem Bereich anzeigen, der in Ihrem Design nicht als "Anzeigeort" aufgeführt ist.
Lassen Sie uns vor diesem Hintergrund einen Blick darauf werfen, wie Sie WordPress-Navigationsmenüs erstellen und sie dann zu Ihrem Design hinzufügen. Verwenden Sie einfach die Quicklinks unten, um zu der von Ihnen bevorzugten Methode zu springen.
- Methode 1. Hinzufügen eines benutzerdefinierten Navigationsmenüs in der vollständigen Site-Bearbeitung
- Methode 2. Erstellen eines benutzerdefinierten Navigationsmenüs in WordPress mit SeedProd (funktioniert mit allen Themen)
- Methode 3. Erstellen eines benutzerdefinierten Navigationsmenüs in WordPress mithilfe von Code (für Fortgeschrittene)
Methode 1. Hinzufügen eines benutzerdefinierten Navigationsmenüs in der vollständigen Site-Bearbeitung
Wenn Sie ein Blockdesign verwenden, können Sie mit Full Site Editing (FSE) und dem Blockeditor ein benutzerdefiniertes Navigationsmenü hinzufügen. Weitere Informationen finden Sie in unserem Artikel über die besten WordPress-Designs für die vollständige Website-Bearbeitung.
Diese Methode funktioniert nicht mit jedem Thema, und Sie können nicht jeden Teil des Menüs anpassen. Wenn Sie jedem WordPress-Theme ein vollständig benutzerdefiniertes Menü hinzufügen möchten, empfehlen wir die Verwendung eines Seitenerstellungs-Plugins.
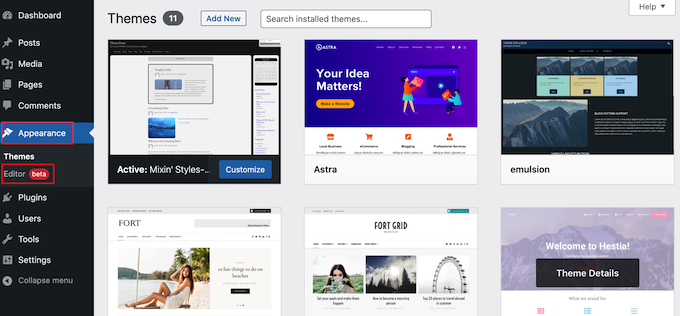
Wenn Sie ein blockbasiertes Design verwenden, gehen Sie zu Darstellung » Editor .

Dadurch wird der vollständige Website-Editor mit einer bereits ausgewählten Vorlage Ihres aktiven Designs gestartet.
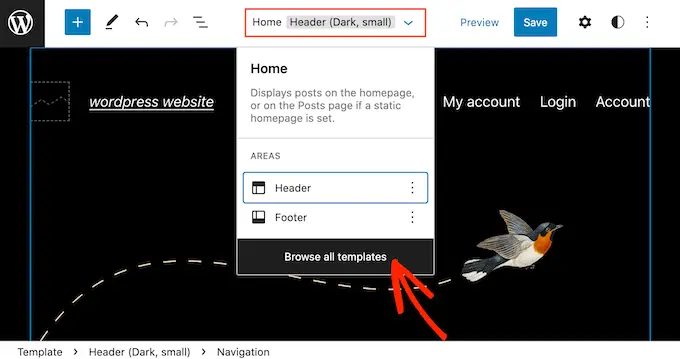
Wenn Sie einer anderen Vorlage ein benutzerdefiniertes Navigationsmenü hinzufügen möchten, klicken Sie auf den Pfeil in der Symbolleiste und wählen Sie „Alle Vorlagen durchsuchen“.

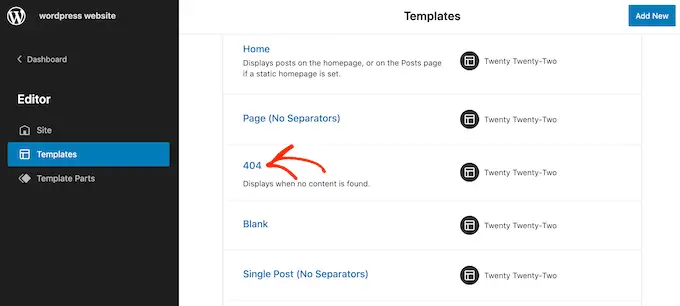
Der Site-Editor zeigt nun alle verschiedenen Vorlagen an, die Teil Ihres Designs sind.
Suchen Sie einfach die Vorlage, die Sie bearbeiten möchten, und klicken Sie darauf.

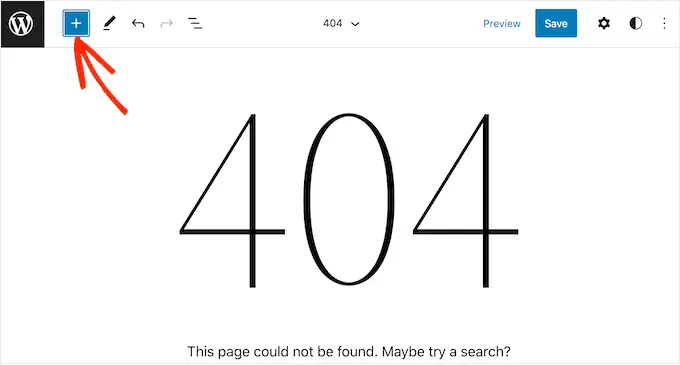
Der nächste Schritt ist das Hinzufügen eines Navigationsblocks zu dem Bereich, in dem Sie Ihr Menü anzeigen möchten.
Klicken Sie oben links auf die blaue Schaltfläche „+“.

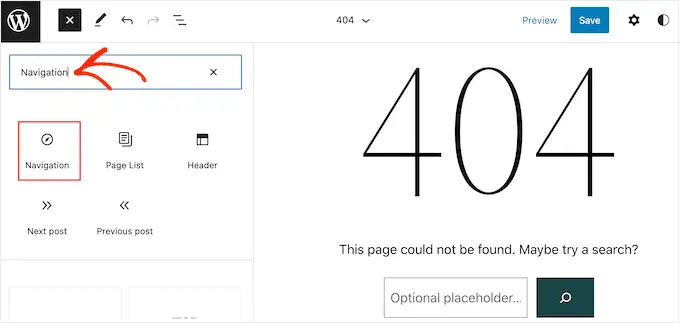
Geben Sie nun „Navigation“ in die Suchleiste ein.
Wenn der Block „Navigation“ angezeigt wird, ziehen Sie ihn einfach per Drag-and-Drop auf Ihr Layout.

Klicken Sie als Nächstes auf den Navigationsblock, um ihn auszuwählen.
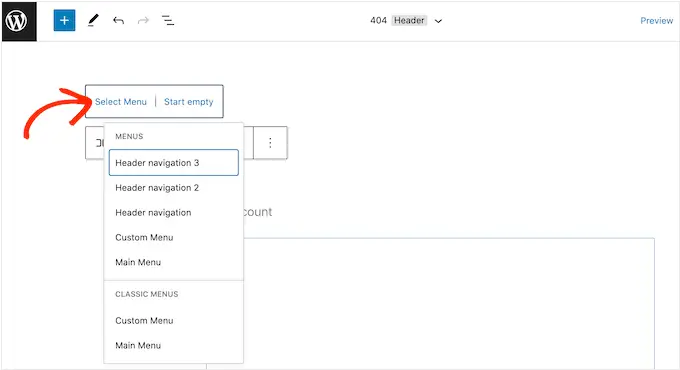
Wenn Sie das Menü, das Sie anzeigen möchten, bereits erstellt haben, klicken Sie auf „Menü auswählen“ und treffen Sie Ihre Auswahl aus dem Dropdown-Menü.

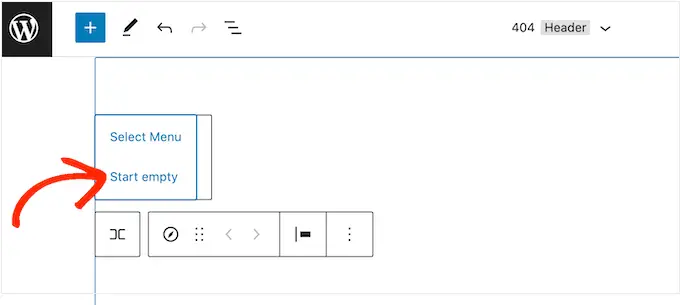
Eine weitere Option ist, auf „Neues Menü erstellen“ zu klicken, wodurch Sie ein Navigationsmenü im vollständigen Site-Editor erstellen können.
Um mit einem leeren Menü zu beginnen, klicken Sie einfach auf „Leer starten“.

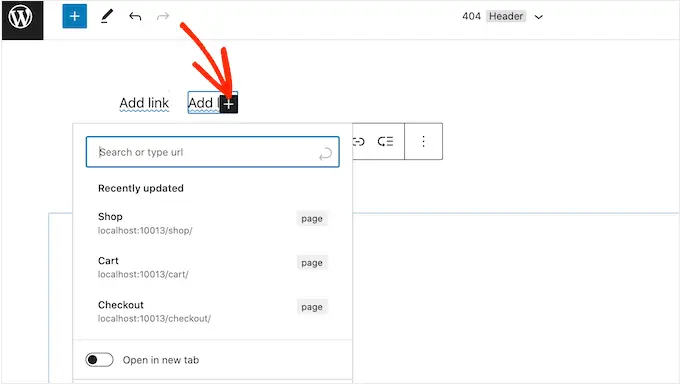
Um Elemente zum neuen Menü hinzuzufügen, klicken Sie einfach auf das „+“-Symbol.
Dies öffnet ein Popup, in dem Sie einen Beitrag oder eine Seite hinzufügen und entscheiden, ob diese Links in einem neuen Tab geöffnet werden sollen.

Wiederholen Sie einfach diese Schritte, um dem Menü weitere Elemente hinzuzufügen.
Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“. Ihre Website verwendet nun die neue Vorlage und Besucher können mit Ihrem benutzerdefinierten Navigationsmenü interagieren.
Methode 2. Erstellen eines benutzerdefinierten Navigationsmenüs in WordPress mit SeedProd (funktioniert mit allen Themen)
Der vollständige Website-Editor ist eine schnelle und einfache Möglichkeit, blockbasierten Themen ein einfaches benutzerdefiniertes Menü hinzuzufügen. Wenn Sie jedoch jedem Design ein erweitertes, vollständig anpassbares Menü hinzufügen möchten, benötigen Sie ein Seitenerstellungs-Plugin.
SeedProd ist das beste WordPress-Seitenerstellungs-Plugin auf dem Markt und ermöglicht es Ihnen, jeden Teil Ihres Navigationsmenüs anzupassen.
SeedProd enthält über 180 professionell gestaltete Vorlagen, die Sie als Ausgangspunkt verwenden können. Nachdem Sie eine Vorlage ausgewählt haben, können Sie Ihrer Website per Drag & Drop ein benutzerdefiniertes Navigationsmenü hinzufügen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie benutzerdefinierte Navigationsmenüs erstellen können, ohne Code schreiben zu müssen. In diesem Handbuch verwenden wir jedoch SeedProd Pro, da es viel mehr Vorlagen zur Auswahl bietet.
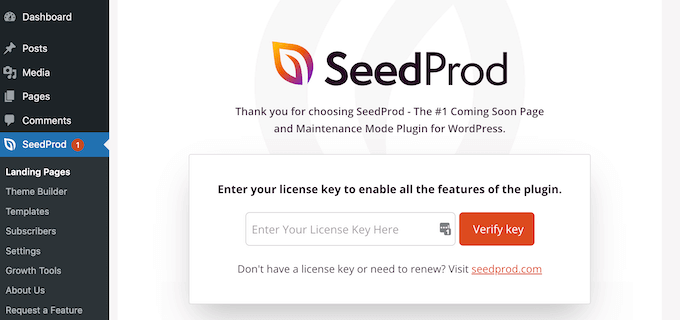
Nach der Aktivierung des Plugins fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
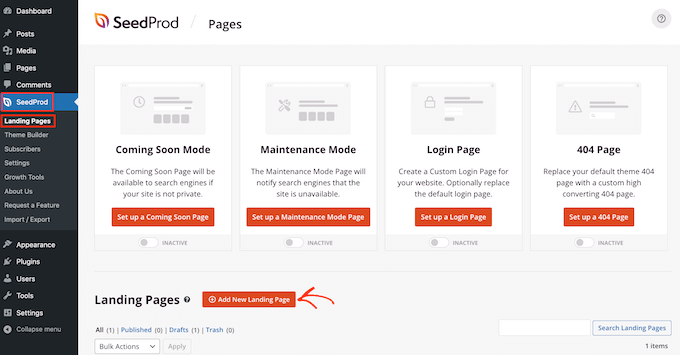
Sobald Sie das getan haben, gehen Sie zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche „Add New Landing Page“.

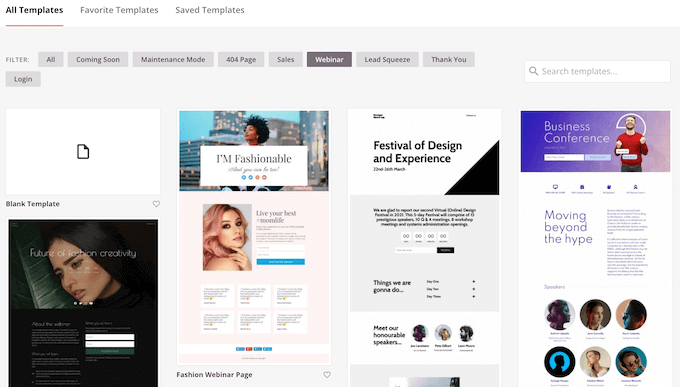
Sie können jetzt eine Vorlage für Ihre benutzerdefinierte Seite auswählen.
Um Ihnen bei der Suche nach dem richtigen Design zu helfen, sind alle Vorlagen von SeedProd in verschiedene Kampagnentypen unterteilt, z. B. Coming Soon- und Lead Squeeze-Kampagnen. Sie können sogar die Vorlagen von SeedProd verwenden, um Ihre 404-Seite zu verbessern.

Um sich ein Design genauer anzusehen, fahren Sie einfach mit der Maus über diese Vorlage und klicken Sie dann auf das Lupensymbol.
Wenn Sie ein Design finden, das Sie verwenden möchten, klicken Sie auf „Diese Vorlage auswählen“.

Wir verwenden die Vorlage „Black Friday-Verkaufsseite“ in allen unseren Bildern, aber Sie können jede beliebige Vorlage verwenden.
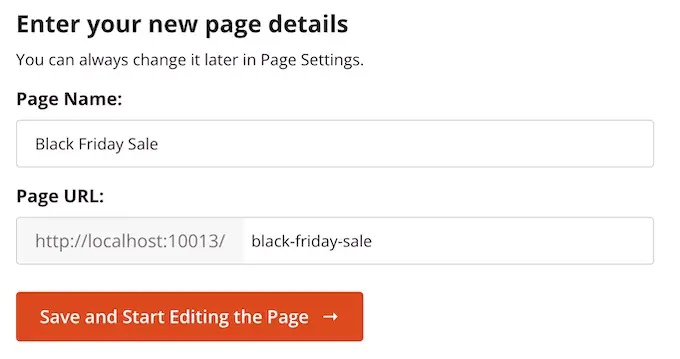
Nachdem Sie eine Vorlage ausgewählt haben, geben Sie einen Namen für diese benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL basierend auf dem Titel der Seite, aber Sie können diese URL beliebig ändern.
Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.

Die meisten Vorlagen enthalten bereits einige Blöcke, die die Kernkomponenten aller SeedProd-Seitenlayouts sind.
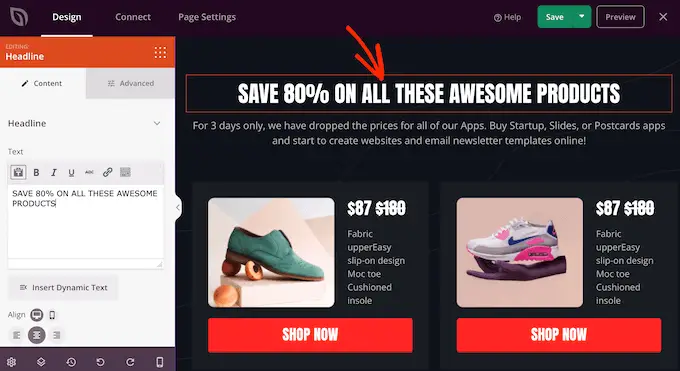
Um einen Block anzupassen, klicken Sie einfach, um ihn im Seiteneditor auszuwählen.
Die linke Symbolleiste zeigt dann alle Einstellungen für diesen Block. In der Abbildung unten ändern wir beispielsweise den Text in einem „Überschrift“-Block.

Mit den Einstellungen im Menü auf der linken Seite können Sie den Text formatieren, seine Ausrichtung ändern, Links hinzufügen und vieles mehr.
Um Ihrem Design neue Blöcke hinzuzufügen, suchen Sie einfach einen beliebigen Block im Menü auf der linken Seite und ziehen Sie ihn dann auf Ihr Design. Wenn Sie einen Block löschen möchten, klicken Sie einfach auf diesen Block, um ihn auszuwählen, und klicken Sie dann auf das Papierkorbsymbol.

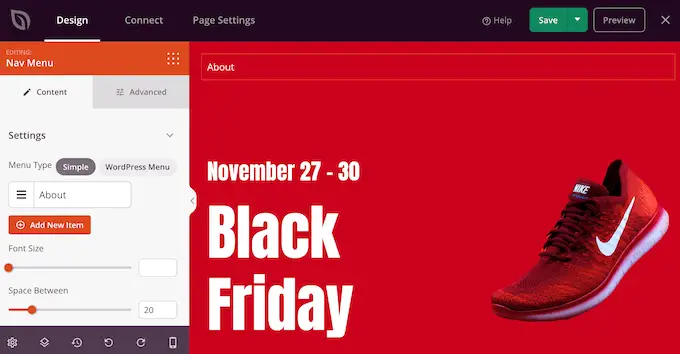
Da wir ein benutzerdefiniertes Navigationsmenü erstellen möchten, ziehen Sie einen „Nav Menu“-Block auf die Seite.
Dadurch wird ein Navigationsmenü mit einem einzigen standardmäßigen „Über“-Element erstellt.

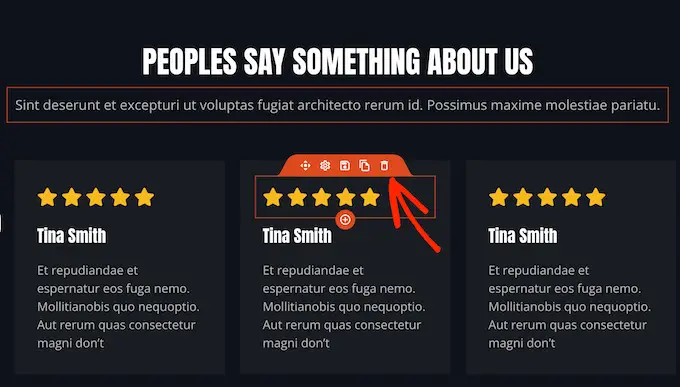
Um diesen Menüpunkt anzupassen, klicken Sie ihn im linken Menü an, um ihn auszuwählen.
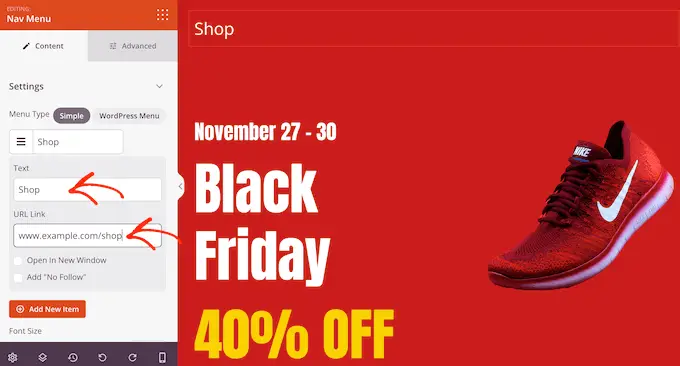
Dadurch werden einige Steuerelemente geöffnet, in denen Sie den Text ändern und die URL für das zu verlinkende Menüelement hinzufügen können.

Standardmäßig ist der Menüpunkt ein „dofollow“-Link und wird im selben Browserfenster geöffnet. Um eine dieser Einstellungen zu ändern, verwenden Sie einfach die Kontrollkästchen im Abschnitt "URL-Link".
In der folgenden Abbildung erstellen wir einen „nofollow“-Link, der in einem neuen Fenster geöffnet wird.

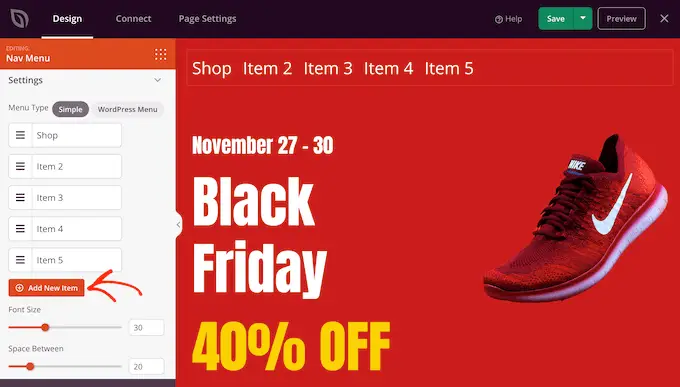
Um dem Menü weitere Elemente hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Neues Element hinzufügen“.

Sie können dann jedes dieser Elemente anpassen, indem Sie dem oben beschriebenen Verfahren folgen.

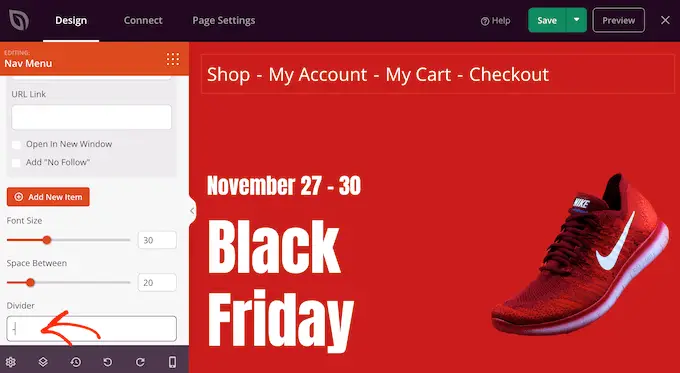
Das linke Menü hat auch Einstellungen, die die Schriftgröße und Textausrichtung ändern.
Sie können sogar eine Trennlinie erstellen, die zwischen jedem Element im Menü angezeigt wird.

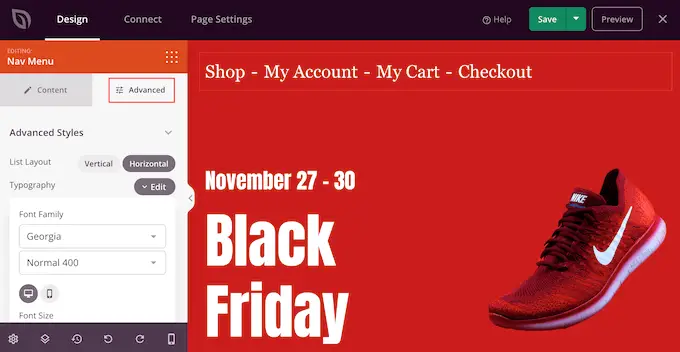
Wechseln Sie danach zur Registerkarte „Erweitert“. Hier können Sie die Farben, Abstände, Typografie und andere erweiterte Optionen des Menüs ändern.
Wenn Sie Änderungen vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was in Ihrem Design gut aussieht.

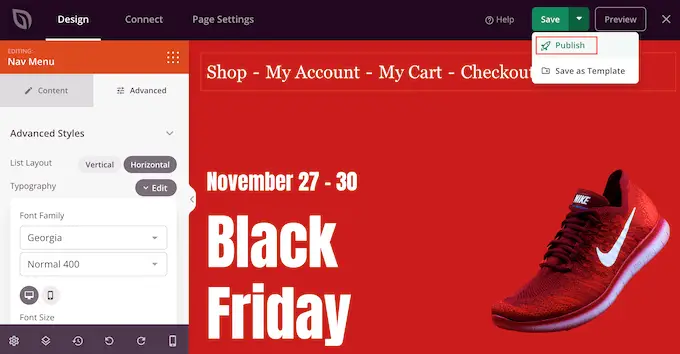
Wenn Sie mit dem Aussehen des benutzerdefinierten Menüs zufrieden sind, ist es an der Zeit, es zu veröffentlichen.
Klicken Sie einfach auf den Dropdown-Pfeil neben "Speichern" und wählen Sie dann "Veröffentlichen".

Ihr benutzerdefiniertes Navigationsmenü und die Seite werden jetzt in Ihrem WordPress-Blog live geschaltet.
Methode 3. Erstellen eines benutzerdefinierten Navigationsmenüs in WordPress mithilfe von Code (für Fortgeschrittene)
Wenn Sie kein Seitenerstellungs-Plugin einrichten möchten, können Sie mithilfe von Code ein benutzerdefiniertes Navigationsmenü hinzufügen. Normalerweise müssten Sie der Datei functions.php Ihres Themes benutzerdefinierte Code-Snippets hinzufügen.
Wir empfehlen diese Methode jedoch nur fortgeschrittenen Benutzern, und selbst dann könnte ein kleiner Fehler in Ihrem Code eine Reihe häufiger WordPress-Fehler verursachen oder Ihre Website vollständig beschädigen.
Deshalb empfehlen wir die Verwendung von WPCode. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne irgendwelche WordPress-Kerndateien bearbeiten zu müssen.
Als erstes müssen Sie das kostenlose WPCode-Plugin auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
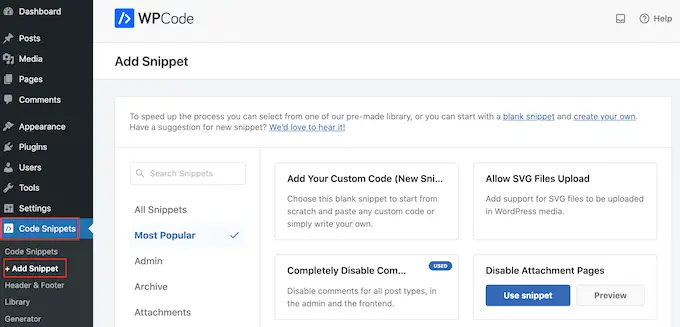
Gehen Sie nach der Aktivierung zu Code-Snippets » Snippet hinzufügen in Ihrem WordPress-Dashboard.

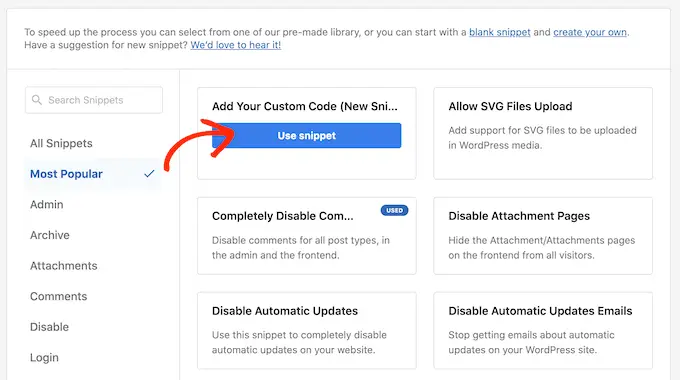
Hier sehen Sie all die verschiedenen vorgefertigten Snippets, die Sie Ihrer Website hinzufügen können.
Da wir unser eigenes Snippet hinzufügen möchten, bewegen Sie die Maus über „Benutzerdefinierten Code hinzufügen“ und klicken Sie dann auf „Snippet verwenden“.

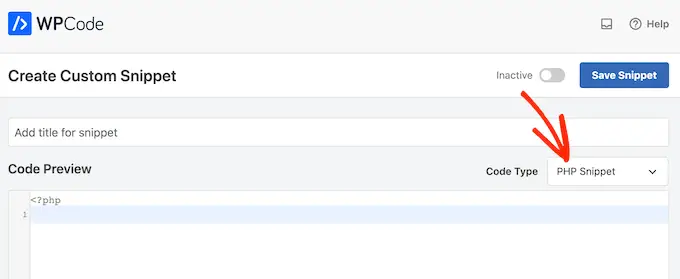
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet zu identifizieren.
Öffnen Sie danach das Dropdown-Menü „Codetyp“ und wählen Sie „PHP-Snippet“.

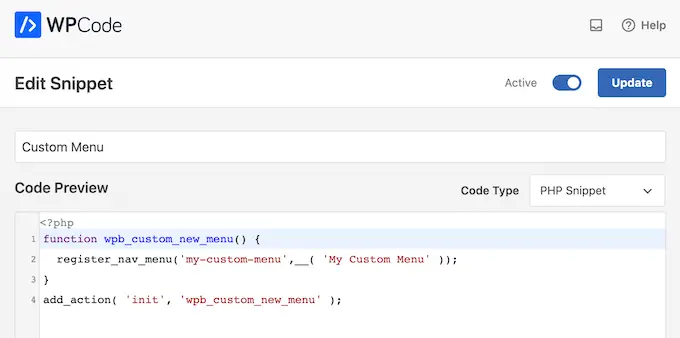
Sobald Sie das getan haben, fügen Sie einfach das folgende Snippet in den Code-Editor ein:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Dadurch wird Ihrem Design eine neue Menüposition namens "Mein benutzerdefiniertes Menü" hinzugefügt. Um einen anderen Namen zu verwenden, ändern Sie einfach das obige Code-Snippet.
Wenn Sie Ihrem Design mehr als ein neues Navigationsmenü hinzufügen möchten, fügen Sie Ihrem Code-Snippet einfach eine zusätzliche Zeile hinzu. Hier fügen wir beispielsweise zwei neue Menüpositionen zu unserem Design hinzu, die als „Mein benutzerdefiniertes Menü“ und „Extramenü“ bezeichnet werden:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
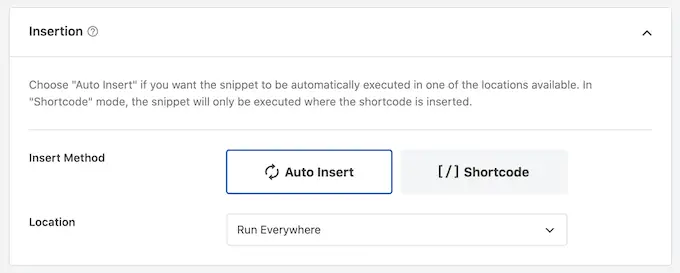
Unter dem Codefeld sehen Sie Einfügeoptionen. Wenn es noch nicht ausgewählt ist, wählen Sie die Methode „Automatisch einfügen“, damit das Snippet automatisch eingefügt und auf Ihrer Website ausgeführt wird.
Öffnen Sie danach das Dropdown-Menü „Standort“ und klicken Sie auf „Überall ausführen“.

Dann können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, sodass er sich in „Aktiv“ ändert.
Fahren Sie abschließend fort und klicken Sie auf „Speichern“, um dieses Snippet live zu schalten.

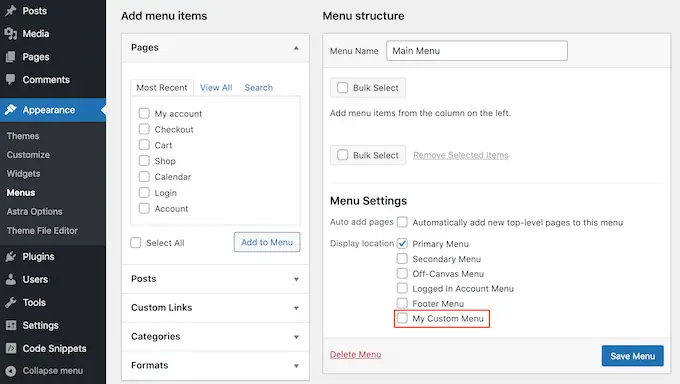
Gehen Sie danach zu Darstellung » Menüs und sehen Sie sich den Bereich „Standort anzeigen“ an.
Sie sollten jetzt eine neue Option „Mein benutzerdefiniertes Menü“ sehen.

Sie können jetzt einige Menüpunkte an der neuen Position hinzufügen. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen von Navigationsmenüs für Anfänger.
Wenn Sie mit Ihrem Menü zufrieden sind, fügen Sie es im nächsten Schritt zu Ihrem WordPress-Theme hinzu.
Hinzufügen des benutzerdefinierten Navigationsmenüs zu Ihrem WordPress-Theme
Die meisten Websitebesitzer zeigen ihr Navigationsmenü direkt unter dem Kopfbereich direkt nach dem Website-Logo oder -Titel. Dies bedeutet, dass das Navigationsmenü das erste ist, was Besucher sehen.
Sie können Ihr benutzerdefiniertes Navigationsmenü jedoch an beliebiger Stelle anzeigen, indem Sie der Vorlagendatei des Designs Code hinzufügen.
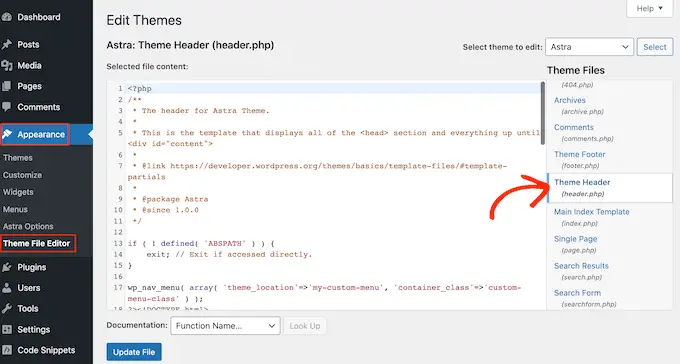
Gehen Sie in Ihrem WordPress-Dashboard zu Design » Theme File Editor .
Wählen Sie im rechten Menü die Vorlage aus, die Sie bearbeiten möchten. Wenn Sie beispielsweise das benutzerdefinierte Navigationsmenü in der Kopfzeile Ihrer Website anzeigen möchten, sollten Sie normalerweise die Datei header.php auswählen.

Um Hilfe bei der Suche nach der richtigen Vorlagendatei zu erhalten, lesen Sie bitte unsere Anleitung, wie Sie herausfinden, welche Dateien Sie in Ihrem WordPress-Theme bearbeiten können.
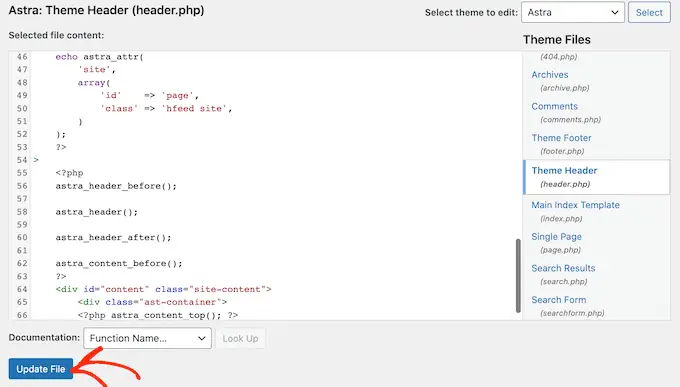
Nachdem Sie die Vorlagendatei ausgewählt haben, müssen Sie eine wp_nav_menu-Funktion hinzufügen und den Namen Ihres benutzerdefinierten Menüs angeben. Im folgenden Code-Snippet fügen wir beispielsweise „Mein benutzerdefiniertes Menü“ zum Header des Designs hinzu:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Nachdem Sie den Code hinzugefügt haben, klicken Sie auf die Schaltfläche „Datei aktualisieren“, um Ihre Änderungen zu speichern.

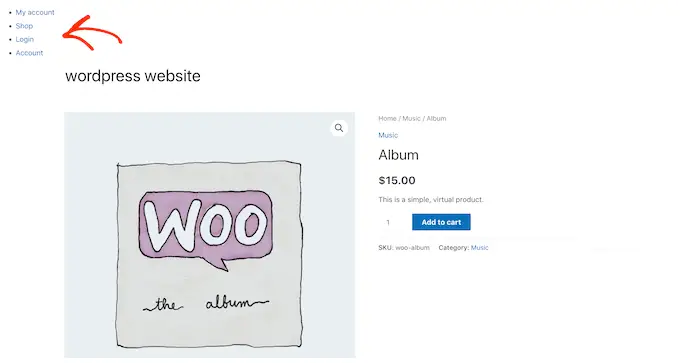
Wenn Sie jetzt Ihre Website besuchen, sehen Sie das benutzerdefinierte Menü in Aktion.
Standardmäßig wird Ihr Menü als einfache Liste mit Aufzählungszeichen angezeigt.

Sie können das benutzerdefinierte Navigationsmenü so gestalten, dass es besser zu Ihrem WordPress-Design oder Firmenbranding passt, indem Sie Ihrer Website benutzerdefinierten CSS-Code hinzufügen.
Gehen Sie dazu zu Aussehen » Anpassen .

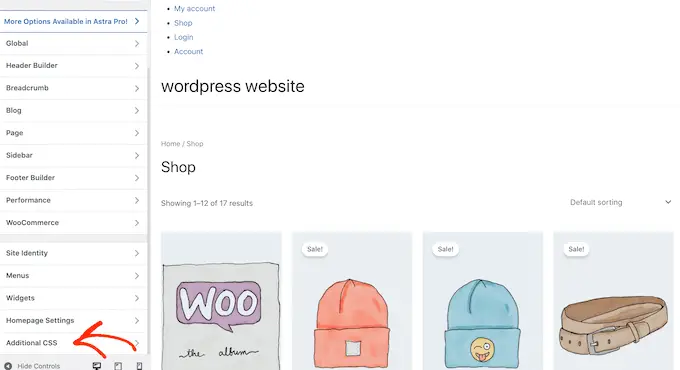
Klicken Sie im WordPress-Customizer auf „Zusätzliches CSS“.
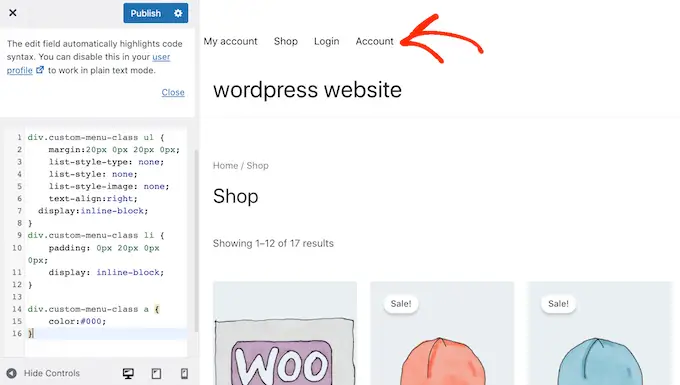
Dadurch wird ein kleiner Code-Editor geöffnet, in dem Sie etwas CSS eingeben können.

Sie können Ihr Menü jetzt mit der CSS-Klasse gestalten, die Sie Ihrer Designvorlage hinzugefügt haben. In unserem Beispiel ist dies .custom_menu_class .
Im folgenden Code fügen wir Ränder und Auffüllungen hinzu, setzen die Textfarbe auf Schwarz und ordnen die Menüelemente in einem horizontalen Layout an:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
Der WordPress Customizer wird automatisch aktualisiert, um zu zeigen, wie das Menü mit dem neuen Stil aussehen wird.

Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie auf „Veröffentlichen“, um Ihre Änderungen zu veröffentlichen.
Weitere Informationen finden Sie in unserem Leitfaden zur Gestaltung von WordPress-Navigationsmenüs.
Machen Sie mehr mit den WordPress-Navigationsmenüs
Mit WordPress können Sie viel mehr tun, als nur Links in einem Menü anzuzeigen. So holen Sie noch mehr aus Ihren Navigationsmenüs heraus:
- So fügen Sie Bildsymbole mit Navigationsmenüs in WordPress hinzu
- So fügen Sie bedingte Logik zu Menüs in WordPress hinzu
- So fügen Sie Menübeschreibungen in Ihrem WordPress-Theme hinzu
- So fügen Sie ein responsives Menü im Vollbildmodus in WordPress hinzu
- So fügen Sie Ihrer WordPress-Site ein Mega-Menü hinzu
Wir hoffen, dass diese ultimative Anleitung Ihnen dabei geholfen hat, ein benutzerdefiniertes Navigationsmenü in WordPress hinzuzufügen. Vielleicht möchten Sie auch sehen, wie Sie Ihren Blog-Traffic am besten steigern und Website-Besucher auf Ihrer WordPress-Site verfolgen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Add Custom Navigation Menus in WordPress Themes erschien zuerst auf WPBeginner.
