So fügen Sie Initialen in WordPress-Beiträgen hinzu
Veröffentlicht: 2023-04-15Suchen Sie nach einer Möglichkeit, Initialen in WordPress hinzuzufügen?
Initialen sind eine großartige Möglichkeit, einen Absatz zu beginnen. Durch einen großen Anfangsbuchstaben können sie Ihnen helfen, die Aufmerksamkeit Ihrer Leser zu erregen und sie für das Lesen Ihrer Inhalte zu interessieren.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Initialen in WordPress-Posts einfügen können.

Was ist eine Drop-Cap?
Eine Initiale ist eine Stiltechnik, die häufig in gedruckten Büchern und Zeitschriften verwendet wird, die längere Lesezeiten bieten. Der erste Buchstabe des Anfangsabsatzes in jedem Kapitel verwendet eine große Schriftgröße.
Normalerweise erstreckt sich der große Großbuchstabe nach unten, um unter die ersten paar Zeilen zu fallen, weshalb es als „Drop-Cap“ bezeichnet wird.

Durch das Hinzufügen von Initialen heben sich Ihre Inhalte hervor und erregen die Aufmerksamkeit Ihrer Besucher. Sie verleihen dem Design Ihrer Website eine formellere und traditionellere Note.
Es gibt mehrere Möglichkeiten, Initialen zu einer WordPress-Website hinzuzufügen. Sie können die integrierte Option im WordPress-Blockeditor verwenden oder ein Plugin verwenden.
Lassen Sie uns sehen, wie Sie mit verschiedenen Methoden ganz einfach Initialen in WordPress-Posts einfügen können.
Klicken Sie einfach auf die folgenden Links, um zu Ihrer bevorzugten Methode zu gelangen:
- Methode 1. Fügen Sie Initialen mit dem WordPress-Blockeditor hinzu
- Methode 2. Fügen Sie Initialen mit CSS-Code hinzu
- Methode 3. Drop Caps mit einem Plugin hinzufügen
Methode 1. Fügen Sie Initialen mit dem WordPress-Blockeditor hinzu
Diese Methode wird allen Benutzern empfohlen, da sie standardmäßig im WordPress-Blockeditor enthalten ist. Während es funktioniert, müssen Sie es für jeden Beitrag manuell tun. Wenn Sie nach einer automatischen Methode suchen, fahren Sie mit Methode 2 fort.
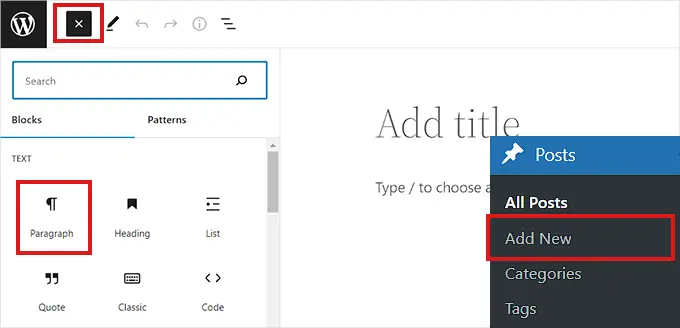
Gehen Sie zunächst zur Seite Posts » Add New aus dem WordPress-Administrations-Dashboard.
Klicken Sie jetzt einfach auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Suchen Sie danach einfach den Absatzblock und klicken Sie darauf, um ihn zu Ihrem Beitrag hinzuzufügen.

Als nächstes müssen Sie das Blockeinstellungsfenster in der rechten Spalte öffnen.
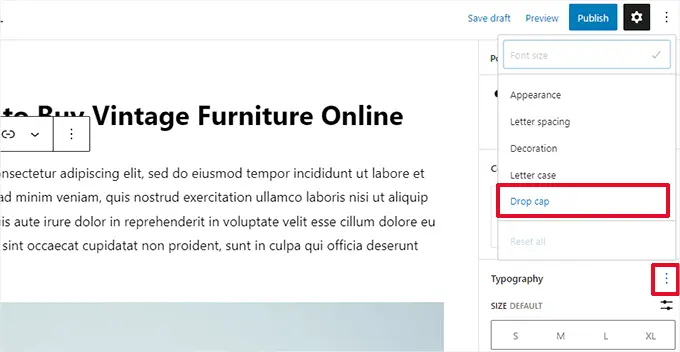
Sobald Sie das getan haben, gehen Sie zum Abschnitt „Typografie“ und klicken Sie auf das Drei-Punkte-Symbol daneben, um Typografieoptionen zu öffnen.
Als nächstes müssen Sie die Option „Drop Cap“ aus der Liste auswählen, um sie Ihrem Abschnitt „Typografie“ hinzuzufügen.

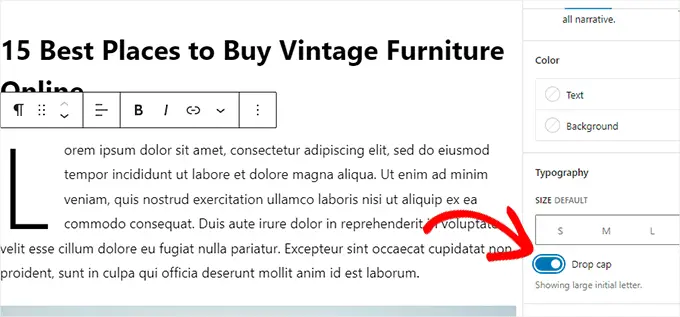
Sobald die Initialisierungsfunktion hinzugefügt wurde, schalten Sie einfach den Schalter neben der Option „Drop Cap“ um, um einen großen Anfangsbuchstaben am Anfang eines Absatzes anzuzeigen.
Vergessen Sie nicht, oben auf die Schaltfläche „Entwurf speichern“ oder „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.

Sie haben Ihrem Beitrag nun erfolgreich eine Drop-Cap hinzugefügt.
So sah es auf unserer Demoseite aus.

Beachten Sie, dass die integrierte Initialisierungsoption im Blockeditor das Design Ihres WordPress-Themes für die Farbe, Schriftart und Größe des ersten Buchstabens verwendet.
Wenn Sie den Stil Ihrer Initialen im WordPress-Blockeditor ändern möchten, müssen Sie benutzerdefinierten CSS-Code verwenden, um Ihre Initialen zu gestalten.
Methode 2. Fügen Sie Initialen mit CSS-Code hinzu
Für diese Methode fügen wir benutzerdefinierten CSS-Code hinzu, um dem ersten Absatz jedes Beitrags automatisch Initialen hinzuzufügen. Sie können entweder den CSS-Code zu den Stylesheets Ihres Designs hinzufügen oder ein Code-Snippet-Plugin verwenden.
Wir empfehlen die Verwendung von WPCode, dem Code-Snippet-Plugin Nr. 1, das von über 1.000.000 Websites auf der ganzen Welt verwendet wird. Es macht es super einfach, ohne Probleme Code zu Ihrer Website hinzuzufügen.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
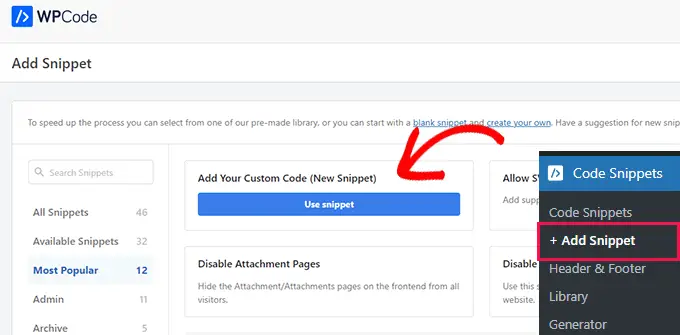
Nach der Aktivierung müssen Sie die Seite Code-Snippets » +Snippets hinzufügen in der WordPress-Admin-Seitenleiste aufrufen.
Von hier aus müssen Sie mit der Maus über die Option „Hinzufügen Ihres benutzerdefinierten Codes (neues Snippet)“ fahren.
Dadurch wird die Schaltfläche "Snippet verwenden" angezeigt, auf die Sie klicken müssen.

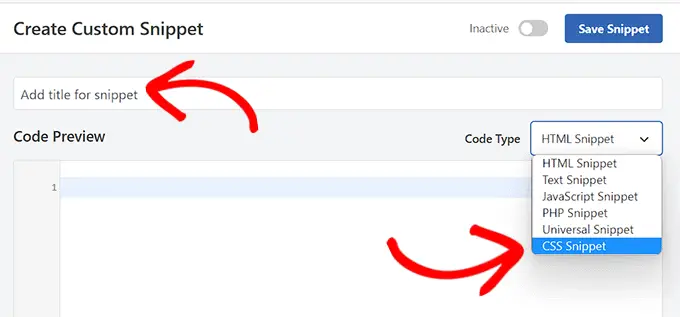
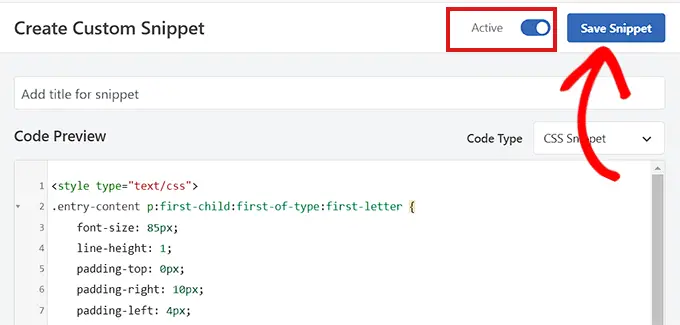
Nachdem Sie sich nun auf der Seite „Benutzerdefiniertes Snippet erstellen“ befinden, geben Sie zunächst einen Titel für Ihr Code-Snippet ein. Es kann alles sein, was Ihnen hilft, das Snippet zu identifizieren.
Danach müssen Sie „CSS-Snippet“ als „Codetyp“ aus dem Dropdown-Menü auf der rechten Seite auswählen.

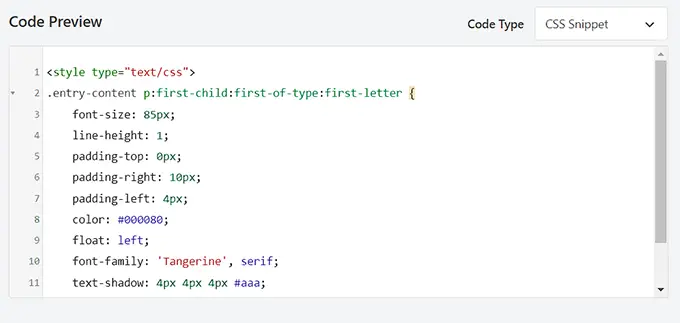
Kopieren Sie als Nächstes einfach den folgenden Code und fügen Sie ihn in das Feld „Codevorschau“ ein.

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
So sieht Ihr Code aus, nachdem Sie ihn in die „Code-Vorschau“ eingefügt haben.

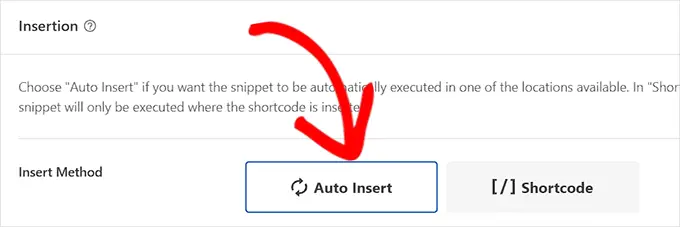
Jetzt müssen Sie nach unten zum Einfügeabschnitt scrollen und die Methode „Automatisch einfügen“ auswählen, wenn Sie den Code auf Ihrer gesamten Website ausführen möchten.
Sie können die „Shortcode“-Methode verwenden, wenn Sie nur bestimmten Posts Drop-Caps hinzufügen möchten.
Sobald Sie das Snippet gespeichert haben, erhalten Sie einen Shortcode, den Sie in den Blockeditor der Posts einfügen können, in denen Sie Initialen hinzufügen möchten.

Gehen Sie danach zurück zum Anfang der Seite und schalten Sie den Schalter auf „Aktiv“.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“.

Ihr CSS-Code-Snippet wird jetzt live auf Ihrer Website angezeigt.
So sahen die Initialen auf unserer Demoseite mit dem obigen CSS-Snippet aus.

Methode 3. Drop Caps mit einem Plugin hinzufügen
Wenn Sie zögern, benutzerdefiniertes CSS hinzuzufügen, können Sie auch Initialen mit dem Initial Letter-Plugin hinzufügen.
Mit diesem Plugin können Sie auch die Größe, Farbe und Schriftart der Initialen ändern.
Hinweis: Denken Sie daran, dass das Initial Letter-Plugin nicht mit der neuesten Version von WordPress getestet wurde und nicht mehr vom Entwickler gepflegt wird.
Wir haben das Plugin jedoch getestet und es funktioniert einwandfrei. Wenn Sie immer noch unsicher sind, werfen Sie einen Blick in unseren Artikel über veraltete Plugins.
Allerdings müssen Sie zuerst das Initial Letter-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
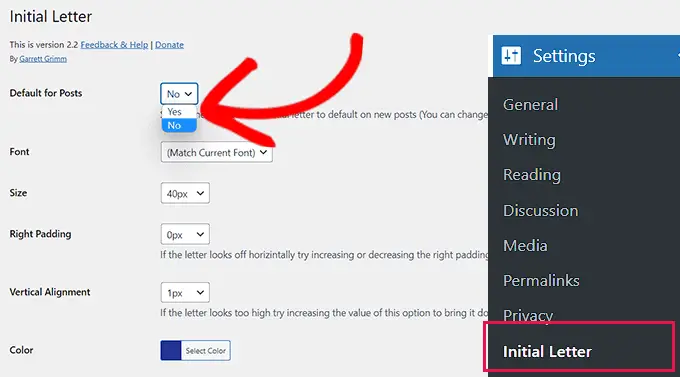
Navigieren Sie nach der Aktivierung in der Admin-Seitenleiste zur Seite Einstellungen » Initial Letter .
Von hier aus müssen Sie die Einstellungen für Initialen konfigurieren.
Zuerst müssen Sie auswählen, ob Drop-Caps automatisch auf neue Beiträge angewendet werden sollen.
Wählen Sie einfach „Ja“ oder „Nein“ aus dem Dropdown-Menü neben der Option „Standard für Beiträge“.
Als nächstes müssen Sie Ihre bevorzugte Schriftart, Farbe, Größe und Polsterung für Initialen auswählen.
Hinweis: Möglicherweise müssen Sie nach der Vorschau Ihrer Website zu den Einstellungen zurückkehren, um diese Gestaltungsoptionen anzupassen.

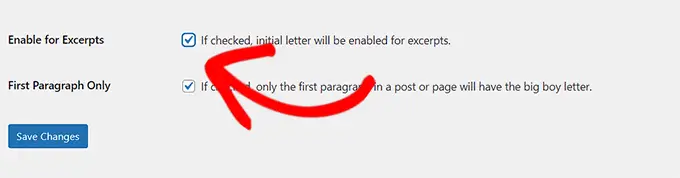
Aktivieren Sie danach das Kontrollkästchen neben der Option „Für Auszüge aktivieren“, wenn Sie möchten, dass Initialen für Beitragsauszüge aktiviert werden.
Sie können auch das Kästchen neben der Option „Nur erster Absatz“ aktivieren, wenn Sie möchten, dass Initialen nur zum ersten Absatz Ihres Beitrags hinzugefügt werden.

Vergessen Sie abschließend nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können jetzt jeden Post auf Ihrer Website besuchen und sehen im ersten Absatz Ihres Posts Initialen in Aktion.

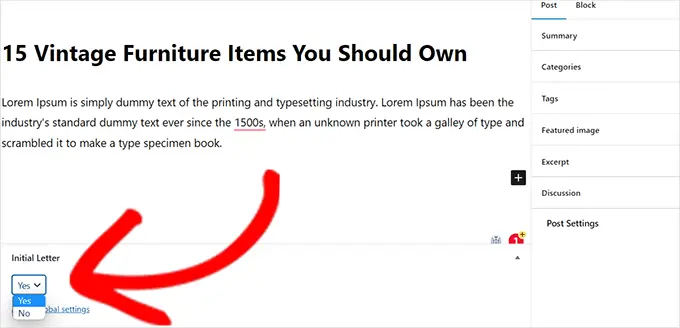
Wenn Sie Initialen für einen Beitrag entfernen möchten, können Sie dies auch tun, indem Sie den Beitrag im Blockeditor öffnen.
Scrollen Sie dort nach unten zum Abschnitt „Anfangsbuchstabe“ und wählen Sie die Option „Nein“ aus dem Dropdown-Menü.
Dadurch werden die Initialen für diesen Beitrag deaktiviert.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie man Initialen in WordPress-Posts einfügt. Vielleicht möchten Sie auch unseren Leitfaden lesen, wie Sie überprüfen können, ob Ihre WordPress-Beiträge für die richtigen Schlüsselwörter ranken, und unsere Top-Auswahl für die besten blockbasierten WordPress-Themes für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag How to Add Drop Caps in WordPress Posts erschien zuerst auf WPBeginner.
