So fügen Sie dynamisch geschriebene Inhalte in WordPress hinzu (Anfänger-Tutorial)
Veröffentlicht: 2023-06-09Möchten Sie dynamische Informationen in Ihre WordPress-Website einfügen?
Durch die Einbindung dynamischer Inhalte in Ihre Website können Sie den Besuchern der Website individuelle Angebote, Vorschläge und andere interaktive Dinge bieten. Auf diese Weise können dynamische geschriebene Inhalte dazu beitragen, das Engagement und die Conversions der Verbraucher zu steigern.
In diesem Artikel stellen wir Ihnen vor, wie Sie dynamische Inhalte einfach in WordPress einfügen.

Warum dynamische Inhalte in WordPress hinzufügen?
Dynamischer Text bezieht sich auf Informationen, die sich auf einer Website basierend auf einzigartigen Elementen wie Personenverhalten, Zeit, Ort, Titel und mehr ändern.
Durch die Platzierung dynamischer Textinhalte können Endbenutzer auf Ihrer WordPress-Seite einzigartige Nachrichten nach einzigartigen Elementen sehen.
Sie können beispielsweise dynamische Textinhalte verwenden, um den Namen des Benutzers anzuzeigen, der gerade auf Ihrer Website angemeldet ist.

Durch die Anzeige benutzerdefinierter Artikel können Besucher länger auf Ihrer Website bleiben, wodurch die Absprungrate verringert und das SEO-Ranking Ihrer Website verbessert werden kann.
Es kann sogar dazu beitragen, Kunden in Kunden oder Abonnenten umzuwandeln, indem es zeigt, dass sich Ihre Website um ihre Gäste kümmert, was eine optimistische Wirkung erzeugt und Vertrauen stärkt.
Darüber hinaus können dynamische Inhalte die Verkäufe und Anmeldungen auf Ihrer Website steigern. Beispielsweise können Sie den aktuellen Tag für einen Countdown-Ausverkauf oder ein Rabattangebot dynamisch anzeigen und er wird jeden Tag automatisch aktualisiert. Dies kann ein Gefühl der Dringlichkeit hervorrufen und zu mehr Conversions führen.
Lassen Sie uns vor diesem Hintergrund einen Blick darauf werfen, wie dynamische Inhalte in WordPress integriert werden. Sie können die Schnelllinks unten verwenden, um zu dem Ansatz zu gelangen, den Sie verwenden möchten:
Methode 1: Erstellen Sie mit SeedProd einen dynamischen Landeplatz
Wenn Sie eine Landingpage mit dynamischen Informationen erstellen möchten, dann ist dieses System genau das Richtige für Sie.
SeedProd ist der beste WordPress-Webpage-Builder auf dem Markt, mit dem Sie attraktive Landing-Webseiten und Themes erstellen können, ohne dass Sie dafür Code verwenden müssen.
Es verfügt außerdem über eine Funktion für dynamischen Text, mit der Sie dynamische geschriebene Inhalte in Ihre Überschriften und Ihren Text einfügen können.

Zunächst möchten Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Anfängerleitfaden zum Einrichten eines WordPress-Plugins.
Hinweis: SeedProd verfügt auch über eine kostenlose Edition, die jedoch nicht über die Funktion für dynamische Textinhalte verfügt. Für dieses Tutorial verwenden wir daher das SeedProd Professional-Plugin.
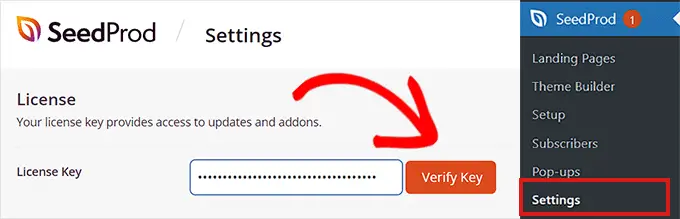
Gehen Sie nach der Aktivierung zur Website-Seite SeedProd » Einstellungen, um die erforderliche Plugin-Lizenz einzugeben.
Sie finden diese Informationen und Fakten unter Ihrem Konto auf der SeedProd-Website.

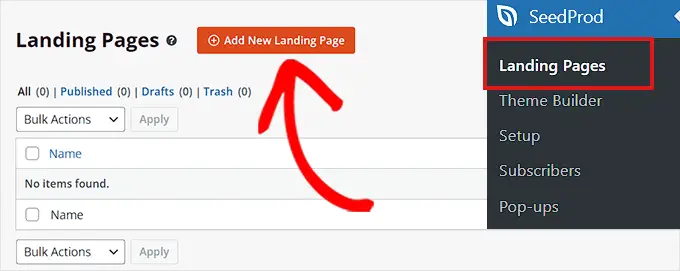
Zukünftig möchten Sie bei SeedProd vorbeischauen » Landing-Seiten aus der WordPress-Admin-Seitenleiste.
Sobald Sie dort sind, klicken Sie auf die Schaltfläche „Neue Landingpage hinzufügen“.

Dadurch gelangen Sie zur Anzeige „Neue Webseitenvorlage auswählen“, wo Sie eine der vorgefertigten Vorlagen für Ihre Zielwebsite auswählen können.
Beim Auswählen der Vorlage werden Sie aufgefordert, einen Seitennamen einzugeben und eine URL auszuwählen.
Klicken Sie kurz nach dem Aufrufen dieser Daten einfach auf die Schaltfläche „Speichern und mit der Erweiterung der Seite beginnen“, um fortzufahren.

Dadurch wird der Drag-and-Drop-Website-Builder von SeedProd gestartet, wo Sie nun mit der Änderung Ihrer Website beginnen können. Eine ausführlichere Anleitung finden Sie in unserem Leitfaden zum Erstellen einer Landing-Page in WordPress.
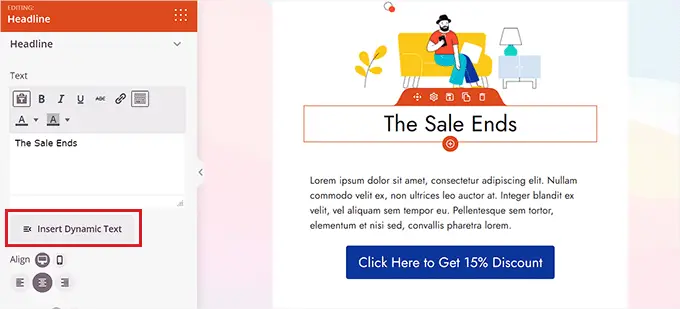
Anschließend ziehen Sie einfach den Überschriften- oder Textblock per Drag & Drop aus der linken Seitenleiste auf die Zielseite. Klicken Sie dann auf den Block, um seine Einstellungen in der linken Seitenleiste zu öffnen.
Wenn Sie das geschafft haben, müssen Sie auf die Schaltfläche „Dynamischen Text einfügen“ klicken.

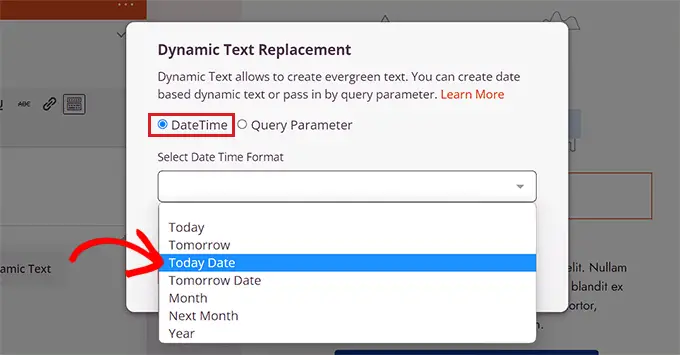
Dadurch wird die Eingabeaufforderung „Dynamisches Ersetzen von Textinhalten“ auf dem Display angezeigt.
Von hier aus müssen Sie die Option „Datum/Uhrzeit“ auswählen, wenn Sie eine Uhrzeit oder einen Tag dynamisch festlegen möchten. Dies kann nützlich sein, wenn Sie auf Ihrer Website das Zeitlimit für einen Ausverkauf oder einen Preisnachlass anzeigen möchten.
Wählen Sie anschließend einfach eine Datumsstruktur aus dem Dropdown-Menü aus und klicken Sie auf die Schaltfläche „Einfügen“.
Wenn Ihr beliebtestes Format nicht im Dropdown-Menü angezeigt wird, können Sie am besten auf den Hyperlink „Mehr erfahren“ klicken, um andere Formate anzuzeigen.

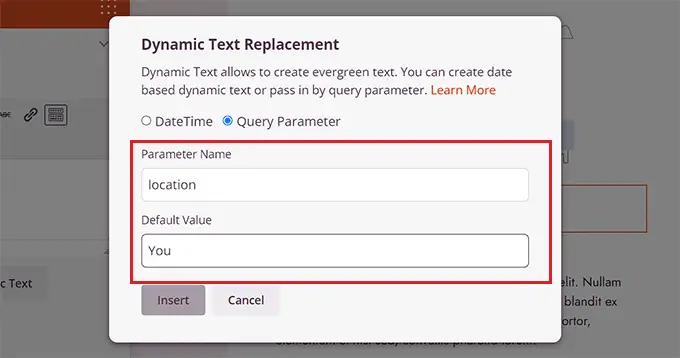
Wenn Sie einen Standort, einen Titel, ein Bundesland, eine mehrsprachige Anleitung, einen Seitentitel, eine E-Mail-Adresse, eine Postleitzahl oder andere dynamische Artikel erhöhen möchten, wählen Sie die Alternative „Abfrageparameter“.
Fügen Sie anschließend den dynamischen Text unterhalb der Option „Parametername“ ein.
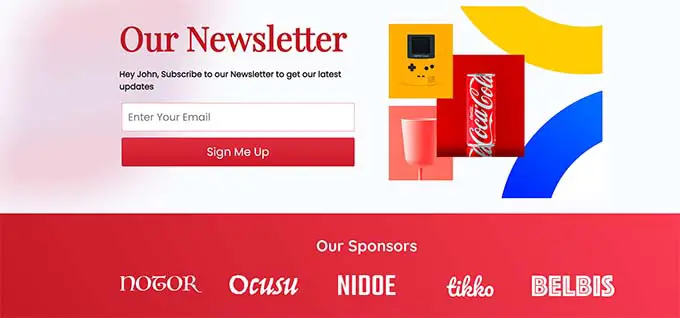
Wenn Sie beispielsweise dynamischen Text für Namen in die Option „Parametername“ einfügen, wird jedem, der auf Ihrer Website angemeldet ist, auf der Seite sein Name wie „Hey John“ anstelle von „Hey There“ angezeigt.
Oder wenn Sie dynamische Textinhalte für eine E-Mail-Adresse hinzufügen, wird Endbenutzern bei jeder Anmeldung ihre E-Mail-Adresse auf Ihrer Zielseite angezeigt.
Wenn Sie den Standort jeder Person dynamisch überprüfen möchten, können Sie ebenfalls „Standort“ als Parameteridentifizierung eingeben.

Fügen Sie als Nächstes im URL-Parameter den Standardpreis hinzu, auf den der dynamische Textinhalt zurückgesetzt wird, wenn der Standort nicht zugänglich ist.
Wenn beispielsweise ein Besucher Ihre Webseite öffnet und seine Website nicht in der URL angezeigt wird, lautet der dynamische Text möglicherweise „Geschäfte in Ihrer Nähe“ anstelle von „Geschäfte in der Nähe von Florida“.
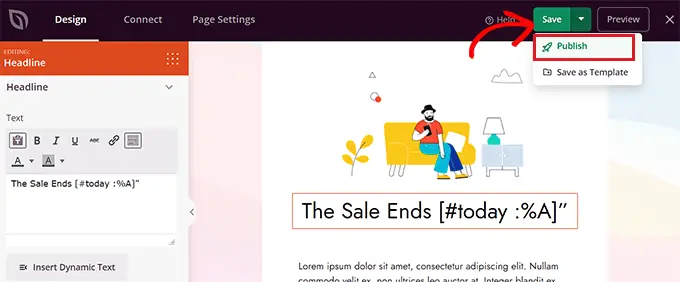
Klicken Sie anschließend einfach auf die Schaltfläche „Einfügen“, um den dynamischen Text hinzuzufügen.

Sobald Sie dies getan haben, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Konfigurationen aufzurufen. Klicken Sie abschließend einfach auf die Schaltfläche „Veröffentlichen“, um Ihre Zielwebsite live zu schalten.

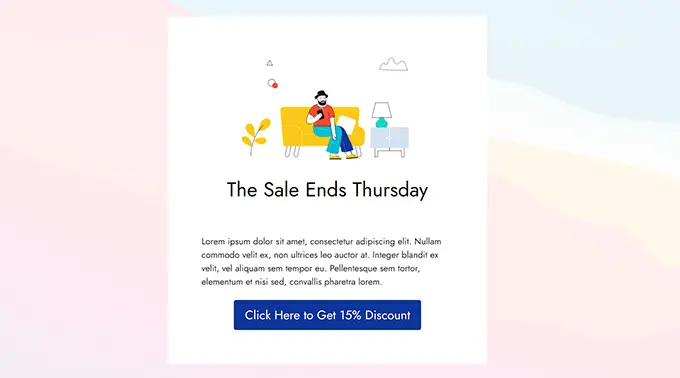
Werfen Sie nun einen Blick auf Ihre Internetseite, um die dynamischen Informationen in Aktion zu testen.
So sah es auf unserer Demo-Internetseite aus.

Strategie 2: Erhöhen Sie dynamische Inhalte mithilfe von OptinMonster
Wenn Sie dynamische Inhalte wie Popups oder schwebende Balken in Ihre Werbe- und Marketingstrategien integrieren möchten, dann ist diese Strategie genau das Richtige für Sie.
OptinMonster ist das beste Tool zur direkten Ära- und Conversion-Optimierung auf dem Markt. Damit können Sie Ihren Kunden personalisierte Kampagnen präsentieren, ohne Code verwenden zu müssen.
Es verfügt außerdem über eine Funktion zum dynamischen Ersetzen von Textinhalten, mit der Sie dynamische Textinhalte mithilfe intelligenter Tags in Ihre Kampagnen einfügen können.
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden, da Sie mit dem bezahlten Gerät dynamische Inhalte einfügen können.
Besuchen Sie einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche „Jetzt OptinMonster herunterladen“, um ein Konto einzurichten.

Anschließend müssen Sie das kostenlose OptinMonster-Plugin auf Ihrer WordPress-Seite installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Einrichten eines WordPress-Plugins.
Bei der Aktivierung sehen Sie den OptinMonster-Setup-Assistenten im WordPress-Administrationsbereich.
Klicken Sie hier auf die Schaltfläche „Ihr bestehendes Konto verbinden“, um Ihre WordPress-Website mit Ihrem OptinMonster-Konto zu verbinden.

Anschließend öffnet sich ein neues Fenster auf dem Monitor.
Klicken Sie zur Vorabübertragung nur auf die Schaltfläche „Mit WordPress verbinden“.

Sobald Sie Ihr OptinMonster-Konto mit WordPress verknüpft haben, gehen Sie oben in der WordPress-Admin-Seitenleiste zur Seite „OptinMonster » Kampagnen“ .
Als Nächstes müssen Sie auf die Schaltfläche „Erste Kampagne erstellen“ klicken, um eine Kampagne zu starten.

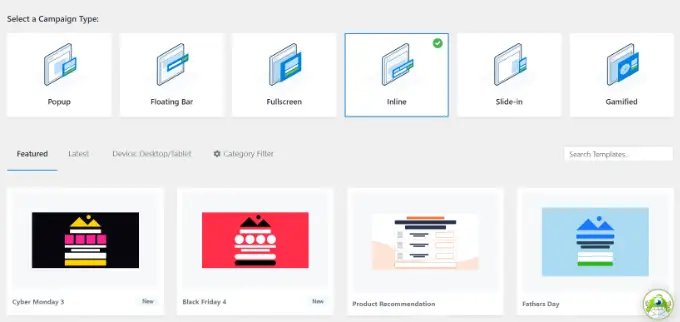
Dadurch gelangen Sie zur Seite „Vorlagen“, auf der OptinMonster einzigartige Marketingkampagnenstile bereitstellt, mit denen Sie Ihren Endbenutzern viele Arten von Material oder qualifizierten Nachrichten anzeigen können.
Dazu gehören Popups, schwebende Balken, gamifizierte Kampagnen, Inline-Strategien, Slide-in-Popups und mehr.
Wenn Sie beispielsweise dynamische Inhalte in einem WordPress-Beitrag oder einer WordPress-Seite präsentieren möchten, können Sie sich für die Variante der Inline-Marketingkampagne entscheiden.

Nachdem Sie ein Kampagnenformular ausgewählt haben, können Sie eine der vorgefertigten Vorlagen für diese einzigartige Marketingkampagne auswählen.
Anschließend werden Sie aufgefordert, einen Namen dafür einzugeben und auf die Schaltfläche „Bau beginnen“ zu klicken.

Dadurch gelangen Sie zur Marketingkampagnen-Builder-Oberfläche von OptinMonster. Es handelt sich um ein Drag-and-Fall-Programm, mit dem Sie Ihre Kampagne mit einer Live-Vorschau entwerfen und gestalten können.
Ziehen Sie in diesem Artikel den Block „Text“ oder „Überschrift“ per Drag-and-Drop aus der Seitenleiste in die Kampagne. Wählen Sie anschließend einfach einen Text im Block aus, um oben im Block den Texteditor zu öffnen.
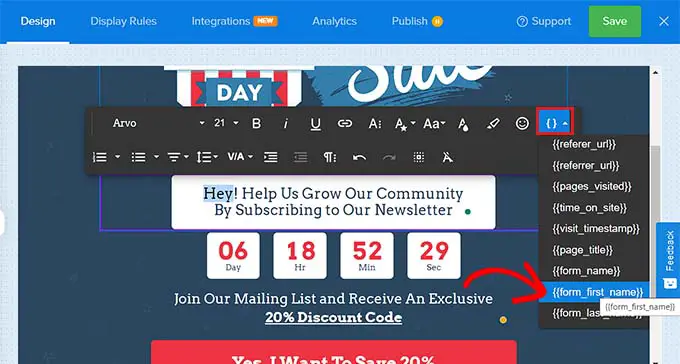
Anschließend müssen Sie auf das Symbol „Smart Tags“ in der rechten Ecke des Texteditors klicken, um ein Dropdown-Menü mit einer Liste intelligenter Tags zu öffnen

Unten können Sie eines der intelligenten Tags auswählen, um Ihrer Marketingkampagne dynamische Informationen hinzuzufügen.
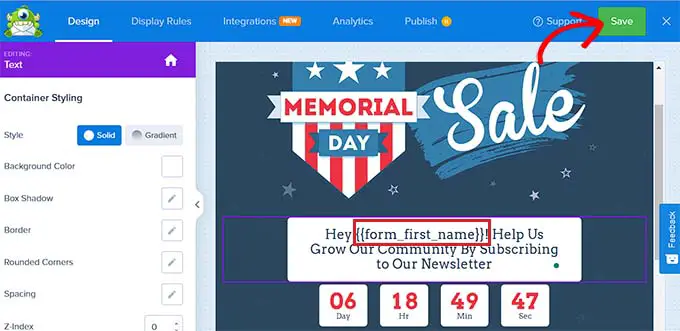
Beispielsweise können Sie das Tag form_very first_name “ verwenden, um den Namen des Benutzers oben einzufügen, damit die Kampagne noch individueller wirkt.
Jetzt sehen alle angemeldeten Benutzer Ihrer Website ihre Namen in der Marketingkampagne.

Es gibt weitere sinnvolle Tags, die den Namen der Marketingkampagne, die E-Mail-Adresse, die Postleitzahl, das Land, die Provinz, das Jahr, den Monat, das Datum, den Gutscheincode, die Website-URL und mehr deutlich anzeigen.
Wenn Sie zum Beispiel das gute Tag für Länder verwenden, wird der Regionsname jedes einzelnen Benutzers angezeigt, der sich angemeldet hat und derzeit Ihre Kampagne ansieht.
In ähnlicher Weise können Sie durch die Verwendung eines Datums-Smart-Tags die Zeitbeschränkung für einen Verkauf auf dem Bildschirm anzeigen, ohne sie jedes Mal manuell aktualisieren zu müssen.
Sobald Sie Ihre intelligenten Tags ausgewählt haben, klicken Sie einfach oben auf die Schaltfläche „Speichern“, um Ihre Einstellungen beizubehalten.
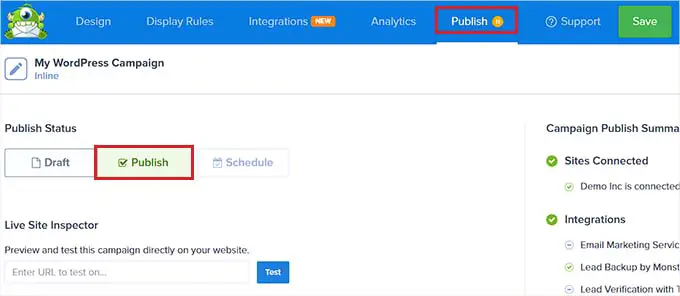
Wechseln Sie abschließend zur Registerkarte „Veröffentlichen“ und klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Kampagne zu veröffentlichen.

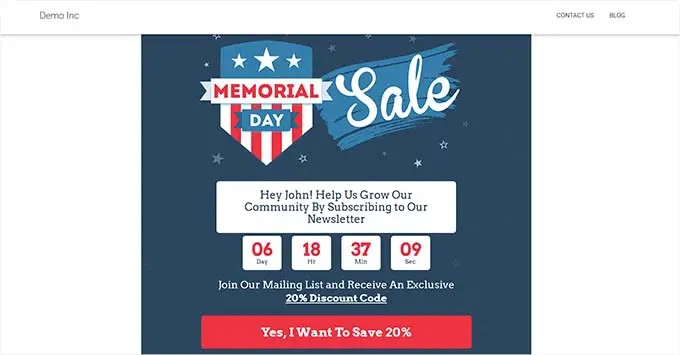
Jetzt können Sie auf Ihrer Website die Kampagne mit dynamischen Informationen ansehen.
So sah es auf unserer Demo-Webseite aus.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, wie Sie dynamisches Material in WordPress einbinden. Vielleicht möchten Sie sich auch unser Tutorial zur Verwendung dynamischer Feldpopulationen in WordPress zum Füllen von Autos sowie unsere Top-Tipps für die besten E-Mail-Werbedienste für kleinere Unternehmen ansehen.
Wenn Ihnen dieser Bericht gefallen hat, denken Sie daran, unseren YouTube-Kanal für WordPress-Videoclip-Tutorials zu abonnieren. Sie können uns auch auf Twitter und Facebook finden.
