So fügen Sie den Facebook-Like-Button in WordPress hinzu
Veröffentlicht: 2022-11-10Möchten Sie einen Facebook-Like-Button in WordPress hinzufügen?
Ein Facebook-Like-Button auf Ihrer WordPress-Website kann es Benutzern leicht machen, Ihre Inhalte zu liken und zu teilen. Sie können das Engagement erhöhen und mehr Follower gewinnen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Facebook-Like-Button in WordPress hinzufügen.

Warum einen Facebook-Like-Button in WordPress hinzufügen?
Facebook ist eine der beliebtesten Social-Media-Plattformen der Welt. Viele Unternehmen nutzen Facebook, um mit ihren Kunden in Kontakt zu treten und ihre Produkte zu bewerben.
Das Hinzufügen eines Facebook-Like-Buttons zu Ihrer WordPress-Website kann dazu beitragen, das Engagement zu steigern. Es ermutigt die Leute auch, Ihre Inhalte auf ihren Facebook-Profilen zu teilen und neue Benutzer auf Ihre Website zu locken.
Sie können die Facebook-Like-Schaltfläche verwenden, um Ihre sozialen Follower zu vergrößern und eine Community aufzubauen. Es hilft, das Bewusstsein für Ihre Produkte und Dienstleistungen zu schärfen und die Conversions zu steigern.
Lassen Sie uns sehen, wie Sie mithilfe eines Plugins oder durch Hinzufügen von benutzerdefiniertem Code einen Facebook-Like-Button in WordPress hinzufügen können.
Methode 1: Facebook-Like-Button in WordPress mit einem Plugin hinzufügen
Bei dieser Methode verwenden wir ein WordPress-Plugin, um die Facebook-Like-Schaltfläche hinzuzufügen. Diese Methode ist sehr einfach und für Anfänger zu empfehlen.
Als erstes müssen Sie das Like & Share-Plugin von BestWebSoft installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
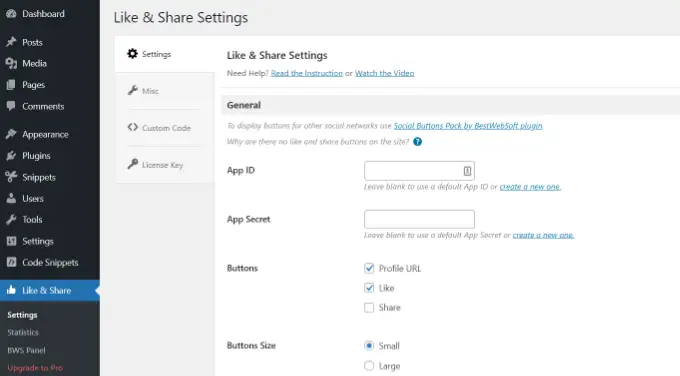
Nach der Aktivierung können Sie in Ihrem WordPress-Adminbereich zu Like & Share » Einstellungen gehen.

Als Nächstes müssen Sie die Facebook-App-ID und das App-Geheimnis hinzufügen. Wenn Sie diese Informationen nicht haben, befolgen Sie einfach die folgenden Schritte.
So erstellen Sie eine Facebook-App-ID und ein App-Geheimnis
Fahren Sie fort und klicken Sie im Like & Share-Plugin auf den Link „Neu erstellen“ unter dem Feld „App-ID“ oder „App-Geheimnis“.
Dadurch gelangen Sie zur Meta for Developers-Website. Wir empfehlen, die Website in einem anderen Tab oder Fenster zu öffnen, da Sie die Einstellungsseite „Gefällt mir“ und „Teilen“ in Ihrem WordPress-Dashboard öffnen müssen, um die App-ID und das Geheimnis einzugeben.
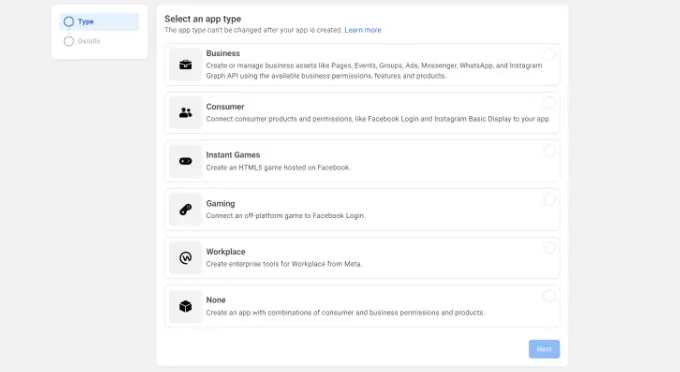
Von hier aus müssen Sie einen App-Typ auswählen. Fahren Sie fort und wählen Sie „Business“ als App-Typ und klicken Sie auf die Schaltfläche „Weiter“.

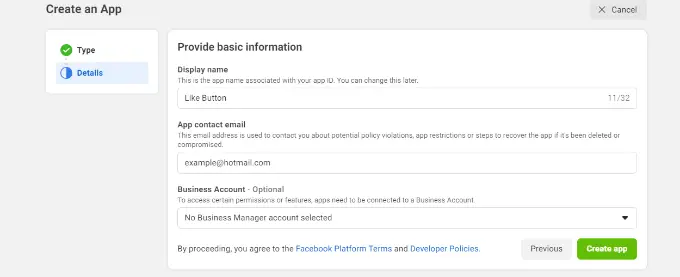
Als Nächstes müssen Sie grundlegende Informationen zu Ihrer App angeben.
Sie können einen Anzeigenamen für Ihre App eingeben und sicherstellen, dass die richtige E-Mail-Adresse im Feld „App-Kontakt-E-Mail“ angezeigt wird. Facebook wählt automatisch die E-Mail-Adresse des Kontos aus, mit dem Sie derzeit angemeldet sind.
Es gibt auch eine Optionseinstellung, um ein Geschäftskonto auszuwählen. Sie können dies auf „Kein Business Manager-Konto ausgewählt“ belassen und auf die Schaltfläche „App erstellen“ klicken.

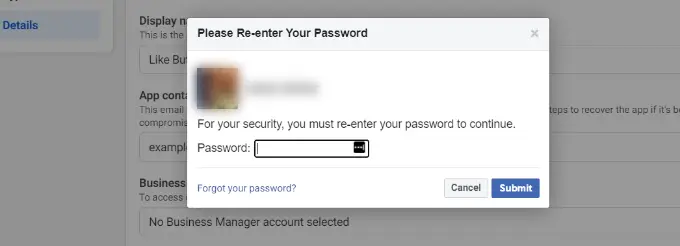
Es erscheint nun ein Popup-Fenster, in dem Facebook Sie auffordert, Ihr Passwort erneut einzugeben.
Dies dient Sicherheitszwecken, um böswillige Aktivitäten auf Ihrem Konto zu stoppen. Fahren Sie fort und geben Sie das Passwort Ihres Facebook-Kontos ein und klicken Sie auf die Schaltfläche „Senden“.

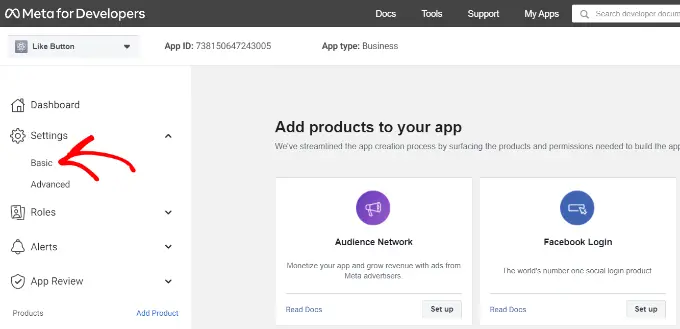
Danach sehen Sie Ihr App-Dashboard.
Von hier aus können Sie im Menü auf der linken Seite zu Einstellungen » Basic gehen.

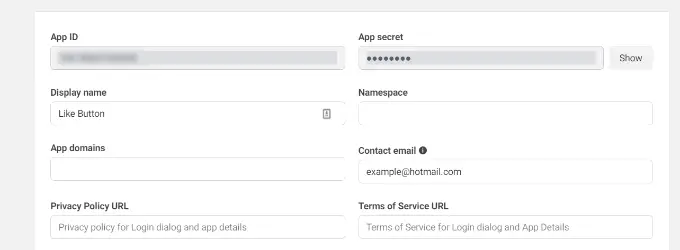
Auf der Seite mit den Grundeinstellungen sehen Sie die „App-ID“ und das „App-Geheimnis“.
Sie können diese Informationen jetzt in den Like & Share-Plugin-Einstellungen in Ihrem WordPress-Dashboard eingeben.

Beenden Sie die Anpassung Ihres Facebook-Like-Buttons
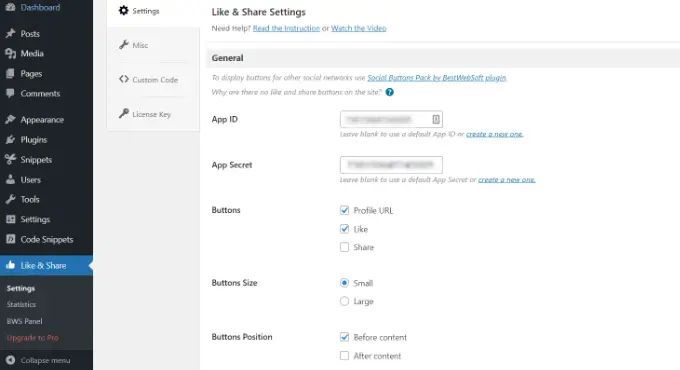
Kopieren Sie zuerst die „App-ID“ und gehen Sie zurück zu der Registerkarte oder dem Fenster, in dem Sie die Seite „Gefällt mir & Teilen“ » Einstellungen geöffnet haben. Geben Sie einfach die „App-ID“ in die entsprechenden Felder ein.
Wiederholen Sie nun den Schritt, indem Sie die „App Secret“-Daten von der Meta for Developers-Seite kopieren und in die Like & Share-Plug-in-Einstellungen einfügen.

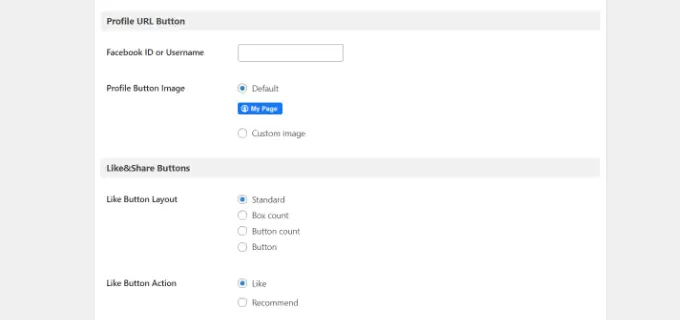
Sobald Sie dies getan haben, können Sie auswählen, ob die Facebook-Schaltfläche „Gefällt mir“ zusammen mit der Profil-URL und den Schaltflächen „Teilen“ angezeigt werden soll.
Es gibt auch Einstellungen, um die Größe des Facebook-Like-Buttons, seine Position vor oder nach dem Inhalt und die Ausrichtung zu bearbeiten.

Wenn Sie die Profil-URL-Schaltfläche aktiviert haben, können Sie nach unten zum Abschnitt „Profil-URL-Schaltfläche“ scrollen und Ihren Facebook-Benutzernamen oder Ihre Facebook-ID eingeben.
Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Jetzt fügt das Plugin Ihrer WordPress-Website automatisch einen Facebook-Like-Button hinzu und positioniert ihn basierend auf Ihren Einstellungen.
Sie können auch den [fb_button] verwenden, um den Facebook-Like-Button überall auf Ihrer Website hinzuzufügen.
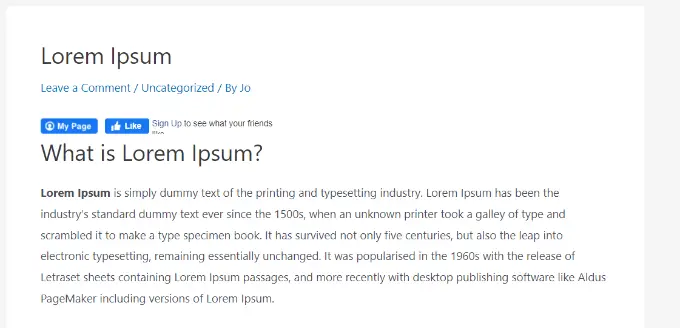
Das ist alles! Sie können jetzt Ihre Website besuchen und die Schaltfläche "Gefällt mir" in jedem Beitrag sehen.

Methode 2: Facebook-Like-Button manuell in WordPress hinzufügen
Eine andere Möglichkeit, einen Facebook-Like-Button hinzuzufügen, ist die Verwendung von benutzerdefiniertem Code. Diese Methode erfordert jedoch, dass Sie den Code direkt in WordPress hinzufügen, daher empfehlen wir sie nur für Personen, die sich mit der Bearbeitung von Code auskennen.
Vor diesem Hintergrund verwenden wir dazu das kostenlose WPCode-Plugin, das es jedem einfach macht, Code zu seinem WordPress-Blog hinzuzufügen.
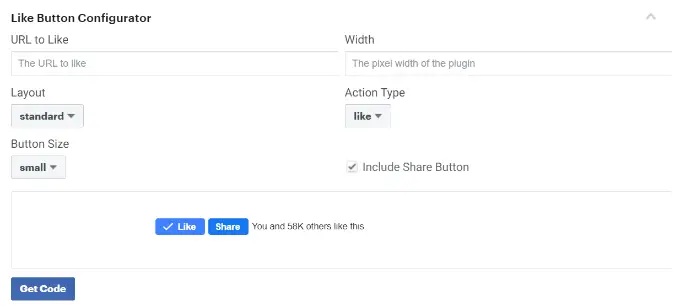
Zuerst müssen Sie die „Like Button“-Seite auf der Meta for Developers-Website besuchen und nach unten zum Abschnitt „Like Button Configurator“ scrollen.


Als nächstes können Sie die URL Ihrer Facebook-Seite in das Feld „URL to Like“ eingeben. Dies ist die Seite, die Sie mit der Facebook-Like-Schaltfläche verbinden möchten.
Verwenden Sie danach einfach die Konfiguration, um das Layout und die Größe der Schaltfläche "Gefällt mir" auszuwählen. Sie sehen auch eine Vorschau des Like-Buttons.
Wenn Sie mit der Vorschau zufrieden sind, klicken Sie auf die Schaltfläche „Code abrufen“.
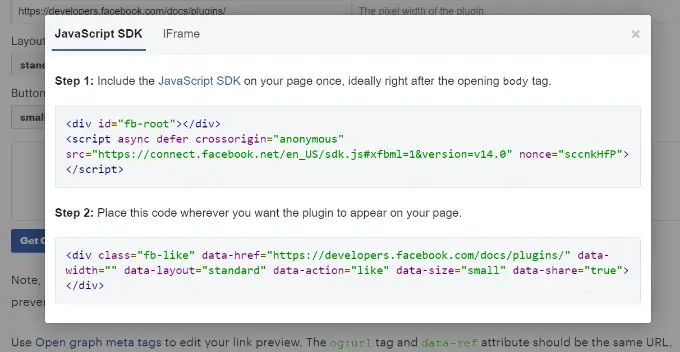
Dadurch wird ein Popup-Fenster geöffnet, das Ihnen zwei Code-Snippets unter der Registerkarte „JavaScript SDK“ zeigt.

Bitte beachten Sie, dass Ihre Website beschädigt werden kann, wenn Sie diese Code-Snippets direkt zu Ihrem WordPress-Theme hinzufügen. Außerdem werden die Code-Snippets überschrieben, wenn Sie das Design aktualisieren.
Eine einfachere Möglichkeit, Code zu Ihrem hinzuzufügen, ist die Verwendung des WPCode-Plugins. Damit können Sie Code-Snippets in Ihre Website einfügen und benutzerdefinierten Code einfach verwalten, ohne die Designdateien bearbeiten zu müssen.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
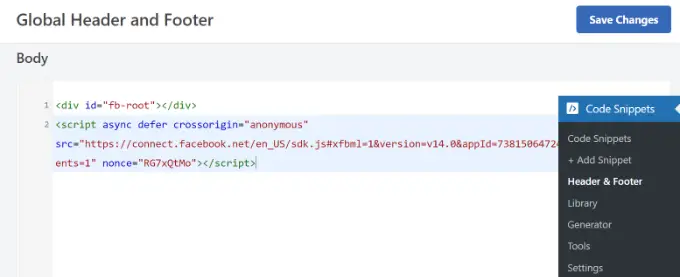
Nach der Aktivierung können Sie von Ihrem WordPress-Dashboard zu Code-Snippets » Kopf- und Fußzeile gehen . Jetzt müssen Sie das erste Code-Snippet kopieren und direkt nach dem <body> -Tag in die header.php -Datei Ihres WordPress-Themes einfügen.
Kopieren Sie einfach den Code und geben Sie ihn im Bereich „Body“ ein. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.

Als Nächstes müssen Sie den zweiten Codeabschnitt kopieren und in Ihre WordPress-Site einfügen, um die Schaltfläche „Gefällt mir“ anzuzeigen.
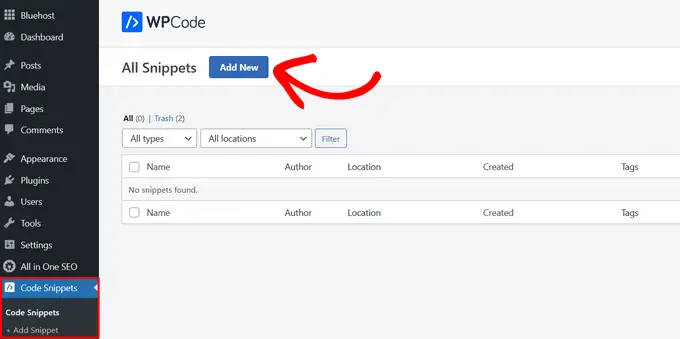
Um zu beginnen, können Sie in Ihrem WordPress-Admin-Panel zu Code-Snippets » + Snippet hinzufügen gehen oder auf die Schaltfläche „Neu hinzufügen“ klicken.

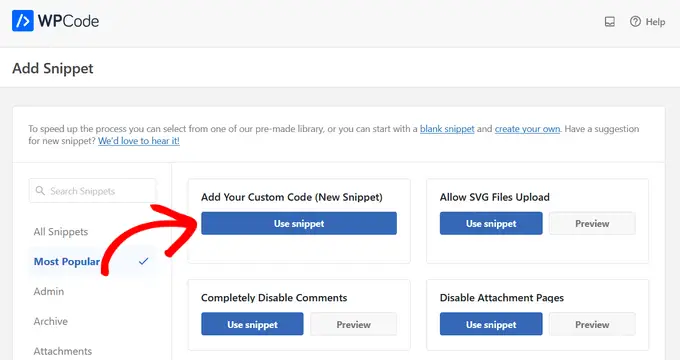
Auf dem nächsten Bildschirm können Sie mit WPCode ein Snippet aus der vorgefertigten Bibliothek auswählen oder einen neuen benutzerdefinierten Code hinzufügen.
Fahren Sie fort und wählen Sie die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

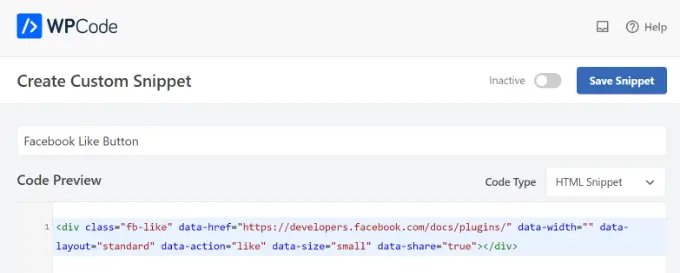
Danach können Sie Ihrem benutzerdefinierten Code einen Namen geben und das zweite Code-Snippet im Abschnitt „Code-Vorschau“ eingeben.
Achten Sie darauf, auf das Dropdown-Menü „Codetyp“ zu klicken und „HTML-Snippet“ als Codetyp auszuwählen.

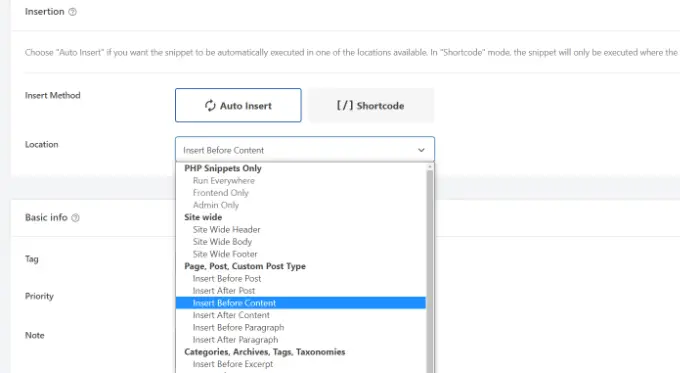
Als Nächstes können Sie nach unten zum Abschnitt „Einfügen“ scrollen und auswählen, wo der Facebook-Like-Button erscheinen soll. Angenommen, Sie möchten, dass es vor dem Inhalt angezeigt wird.
Klicken Sie einfach auf das Dropdown-Menü „Standort“ und wählen Sie die Option „ Vor Inhalt einfügen“ unter „Seite“, „Beitrag“, „Benutzerdefinierte Beitragstypen“.

Wenn Sie fertig sind, können Sie auf die Schaltfläche „Snippet speichern“ klicken.
Sie müssen auch auf den Schalter klicken und ihn von Inaktiv auf Aktiv umschalten.

Nach Eingabe des Codes erscheint auf Ihrer Website ein Facebook-Like-Button.
Was sind Open Graph-Metadaten und wie füge ich sie zu WordPress hinzu?
Open Graph sind Metadaten, die Facebook helfen, Informationen über eine Seite oder einen Beitrag auf Ihrer WordPress-Site zu sammeln. Diese Daten umfassen ein Miniaturbild, den Titel des Beitrags/der Seite, eine Beschreibung und den Autor.
Facebook ist ziemlich schlau, wenn es darum geht, die Titel- und Beschreibungsfelder aufzurufen. Wenn Ihr Beitrag jedoch mehr als ein Bild enthält, wird beim Teilen möglicherweise manchmal ein falsches Thumbnail angezeigt.
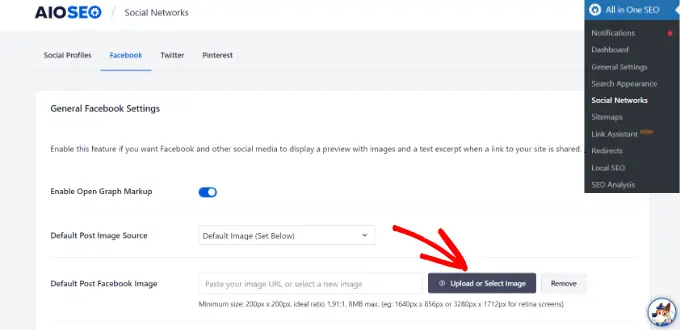
Wenn Sie bereits das All-in-One-SEO-Plugin (AIOSEO) verwenden, kann dies einfach behoben werden, indem Sie All-in-One-SEO » Soziale Netzwerke besuchen und auf die Registerkarte Facebook klicken.
Klicken Sie als Nächstes auf die Schaltfläche „Bild hochladen oder auswählen“, um ein Standardbild für Facebook-Posts festzulegen, wenn Ihr Artikel kein offenes Diagrammbild hat.

Außerdem können Sie für jeden einzelnen Beitrag oder jede einzelne Seite ein offenes Diagrammbild konfigurieren.
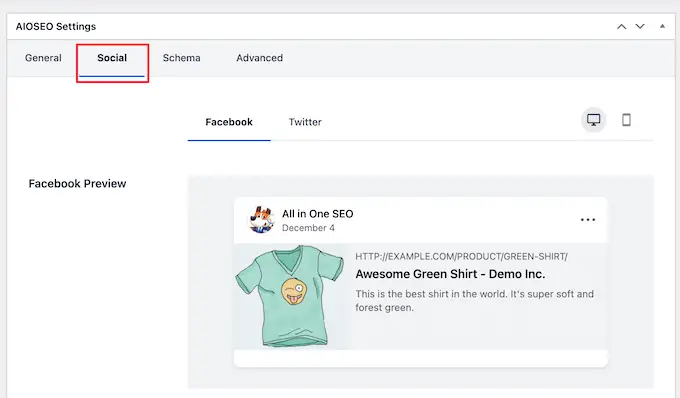
Wenn Sie einen Beitrag bearbeiten, scrollen Sie einfach nach unten zum Abschnitt AIOSEO-Einstellungen im Inhaltseditor. Wechseln Sie als Nächstes zum Tab „Social“ und sehen Sie sich eine Vorschau Ihres Thumbnails an.

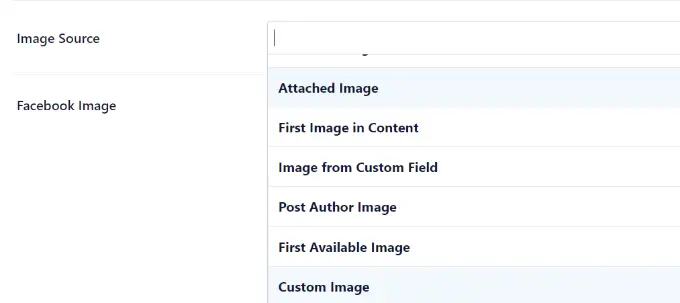
Scrollen Sie nun nach unten zur Option „Bildquelle“, und Sie können dann ein offenes Diagrammbild für Ihren Beitrag auswählen.
Sie können beispielsweise das vorgestellte Bild, das angehängte Bild, das erste Bild im Inhalt auswählen oder ein benutzerdefiniertes Bild hochladen, das als Miniaturansicht eines offenen Diagramms verwendet werden soll.

Weitere Einzelheiten und alternative Möglichkeiten zum Hinzufügen von Open-Graph-Metadaten finden Sie in unserer Anleitung zum Hinzufügen von Facebook-Open-Graph-Metadaten in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die Facebook-Gefällt mir-Schaltfläche in WordPress hinzufügen. Vielleicht möchten Sie auch unsere Liste mit der Registrierung eines Domainnamens und den besten Social-Media-Plugins für WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
Der Beitrag Wie man den Facebook-Like-Button in WordPress hinzufügt, erschien zuerst auf WPBeginner.
