So fügen Sie Google Maps Store Locator in WordPress hinzu (kostenlose Option)
Veröffentlicht: 2022-09-20Möchten Sie Ihrer WordPress-Website einen Google Maps Store Locator hinzufügen?
Ein Filialfinder ist eine Karte, die auf Ihren Unternehmensstandort zeigt. Wenn Sie ein lokales Unternehmen betreiben, hilft es Ihren Benutzern, Sie auf der Karte zu finden, Wegbeschreibungen zu erhalten und Ihren Standort zu teilen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Google Maps Store Locator in WordPress hinzufügen.

Warum Google Maps Store Locator in WordPress hinzufügen?
Viele WordPress-Benutzer betreiben Websites für kleine Unternehmen, die eine bestimmte Stadt oder Region bedienen. Dazu gehören Unternehmen wie Restaurants, Immobilienmakler, Installateure, Wartungsdienstleister, kleine Geschäfte, Salons und mehr.
Das Hinzufügen einer Google Maps-Geschäftssuche zu Ihrer Website hilft Ihren Benutzern, Sie zu finden. Sie können Wegbeschreibungen zu Ihrem Geschäft erhalten und den Standort mit ihren Freunden teilen.
Es kann auch dazu beitragen, die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern und mehr Website-Besucher anzuziehen.
Werfen wir einen Blick darauf, wie Sie Ihrer WordPress-Site einen Google Maps Store Locator hinzufügen. Wir zeigen Ihnen sowohl kostenlose als auch kostenpflichtige Methoden mit ihren Vor- und Nachteilen, dann können Sie diejenige auswählen, die Ihren Bedürfnissen am besten entspricht.
Methode 1: Hinzufügen eines einfachen Store Locators zu WordPress (kostenlos)
Diese Methode ist kostenlos und einfach, da sie keinen zusätzlichen Aufwand zum Erstellen eines Google Maps-API-Schlüssels erfordert. Es wird Benutzern empfohlen, die eine einfache Karte ihres Geschäftsstandorts hinzufügen möchten.
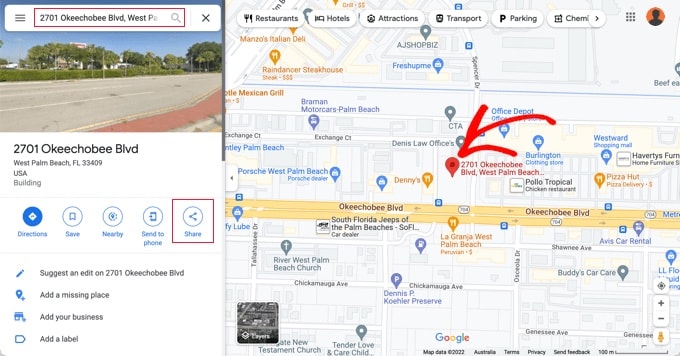
Zuerst müssen Sie die Google Maps-Website auf Ihrem Computer besuchen. Geben Sie als Nächstes die Adresse Ihres Geschäfts in das Suchfeld ein und Google Maps zeigt es auf der Karte mit einer angehefteten Markierung an.

Stellen Sie sicher, dass die Markierung an der richtigen Stelle platziert ist. Sie können eine Zoomstufe auswählen, indem Sie auf die Zoom-Schaltflächen in der unteren rechten Ecke klicken.
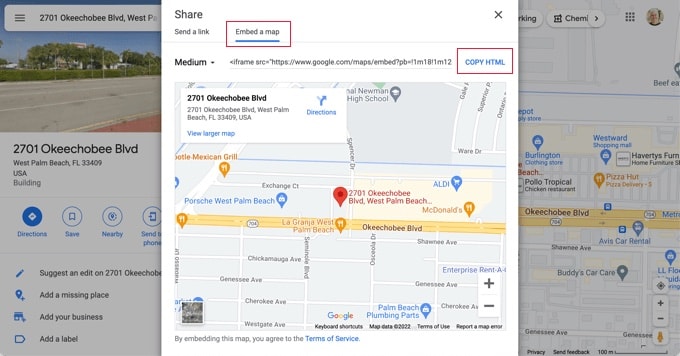
Wenn Sie mit dem Aussehen der Karte zufrieden sind, müssen Sie auf die Schaltfläche „Teilen“ in der linken Spalte klicken. Dadurch wird ein Popup-Fenster geöffnet, in dem Sie zur Registerkarte „Karte einbetten“ wechseln müssen.

Sie sehen nun Ihren gesuchten Ort auf der Karte mit HTML-Code. Klicken Sie auf den Link „HTML kopieren“, um den Einbettungscode zu erhalten.
Gehen Sie nun zum Admin-Bereich Ihrer WordPress-Website und bearbeiten Sie den Beitrag oder die Seite, auf der Sie die Store-Locator-Karte anzeigen möchten.
Normalerweise fügen Benutzer auf ihrer Kontaktformularseite eine Filialsuche-Karte mit ihrer geschäftlichen Telefonnummer und den Öffnungszeiten hinzu.
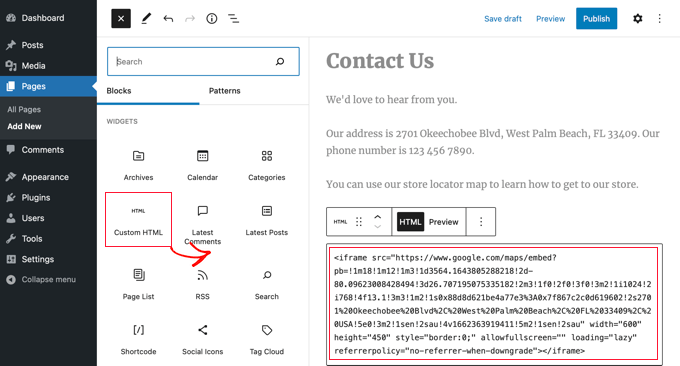
Auf dem Post-Bearbeitungsbildschirm müssen Sie einen „Benutzerdefiniertes HTML“-Block hinzufügen.

Fügen Sie den aus Google Maps kopierten Code in den Textbereich des Blocks „Benutzerdefiniertes HTML“ ein.
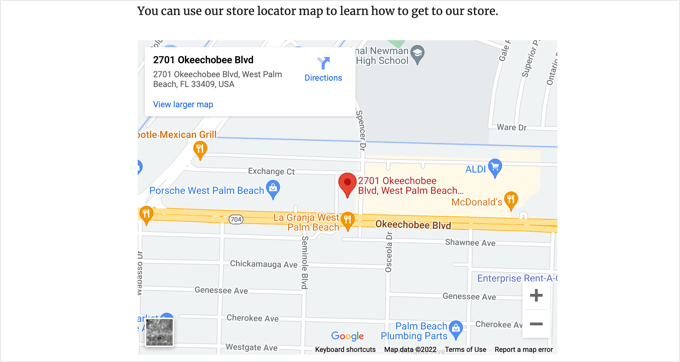
Sie können jetzt eine Vorschau der Seite anzeigen, um Google Maps in Ihre Seite eingebettet zu sehen. Es zeigt den auf der Karte markierten Standort Ihres Geschäfts mit Links, um eine Wegbeschreibung dorthin zu erhalten oder den Standort zu speichern.

Diese Methode funktioniert zum schnellen Einbetten von Google Maps, bietet Ihnen jedoch nicht die maximalen SEO-Vorteile. Mit anderen Worten, es hilft Ihnen nicht, einen höheren Rang zu erreichen und mehr Verkehr von Suchmaschinen oder Google-Kartensuchen zu erhalten.
Wenn Sie ein kleines Unternehmen, Restaurant oder Online-Shop an einem oder mehreren physischen Standorten sind, empfehlen wir die Verwendung der nächsten Lösung, um Ihre lokalen SEO-Rankings zu verbessern.
Methode 2: Hinzufügen eines Filialfinders mit lokaler SEO (empfohlen)
Fast 46 % aller Suchanfragen bei Google haben eine lokale Absicht. All in One SEO (AIOSEO) ist das beste WordPress-SEO-Plugin auf dem Markt und hilft Ihnen, mehr kostenlosen Traffic von Suchmaschinen auf Ihre Website zu bringen.
Mit AIOSEO können Sie Ihre Filialstandorte, Kontaktdaten und Geschäftszeiten eingeben Schema-Markup, damit Informationen auf den Ergebnisseiten von Suchmaschinen angezeigt werden.
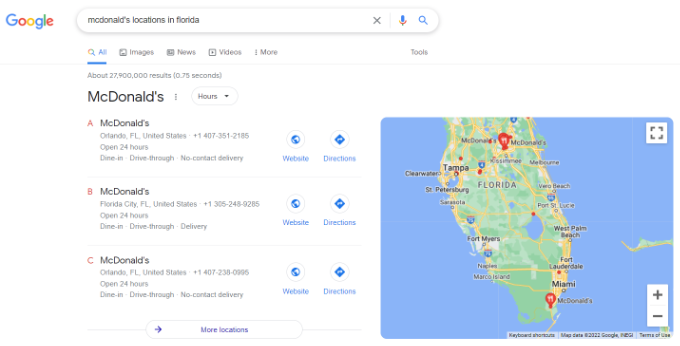
Wenn Sie beispielsweise bei Google nach „Mcdonald’s-Standorten in Florida“ suchen, wird Ihnen ein Featured Snippet mit den verschiedenen Zielen und eine Karte mit angehefteten Standorten angezeigt.

Dies wird dazu beitragen, das SEO-Ranking Ihrer Website zu verbessern und Ihre Klickrate bei der Suche zu erhöhen.
Hinweis: Sie benötigen mindestens den AIOSEO Plus-Plan, um auf die für dieses Tutorial benötigte lokale SEO-Funktion zugreifen zu können.
Zuerst müssen Sie das AIOSEO for WordPress-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung führt das Plugin einen Einrichtungsassistenten aus. Wenn Sie Hilfe bei der Konfiguration des Plugins benötigen, werfen Sie bitte einen Blick auf unsere Anleitung zur Einrichtung von AIOSEO für WordPress.

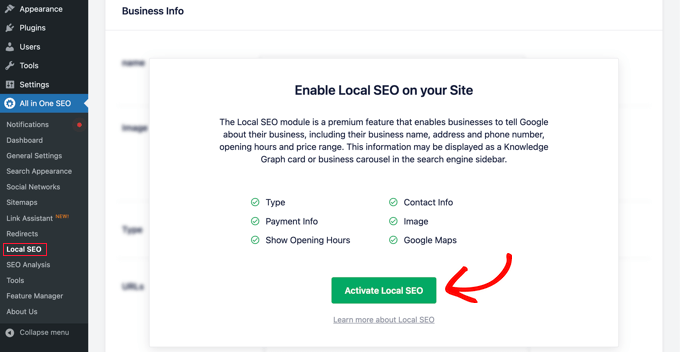
Sobald der Einrichtungsvorgang abgeschlossen ist, müssen Sie in Ihrem WordPress-Dashboard zu All-in-One-SEO » Lokales SEO gehen.
Sie können auf die Schaltfläche „Lokales SEO aktivieren“ klicken, um mit der Konfiguration der lokalen Einstellungen zu beginnen.

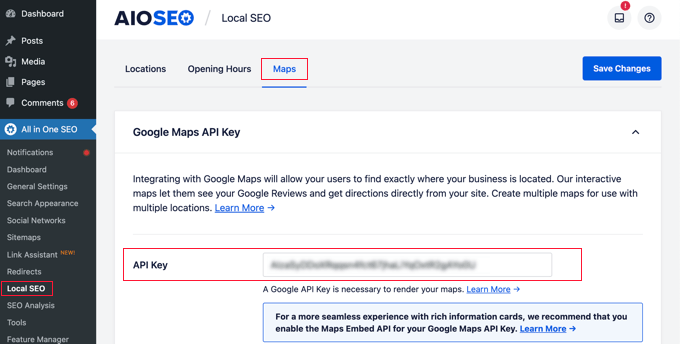
Als Nächstes müssen Sie auf der oberen Seite für lokales SEO auf die Registerkarte „Karten“ klicken.
Auf der Seite „Karten“ sollte das Feld „API-Schlüssel“ angezeigt werden.

Sie können einen API-Schlüssel für Google Maps erhalten, indem Sie die Google Maps-Plattform aufrufen und sich mit Ihrem Google-Konto anmelden.
Danach sollten Sie auf die Schaltfläche „Erste Schritte“ klicken.

Google Cloud-Ressourcen sind nach Projekt organisiert. Wenn Sie noch kein Projekt haben, wird automatisch eines für Sie erstellt.
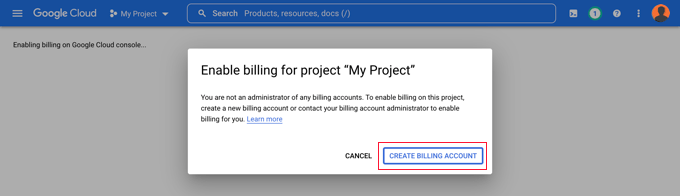
Beachten Sie, dass Sie die Abrechnung für das Projekt aktivieren müssen, um das Google Maps-API verwenden zu können. Es ist jedoch unwahrscheinlich, dass Sie jemals etwas bezahlen werden.
Anfragen zum Einbetten von Karten sind bei unbegrenzter Nutzung kostenlos, wie in der Google-Dokumentation beschrieben, und Sie erhalten außerdem jeden Monat ein monatliches Guthaben von 200 $.
Sie müssen auf die Schaltfläche „Rechnungskonto erstellen“ klicken.

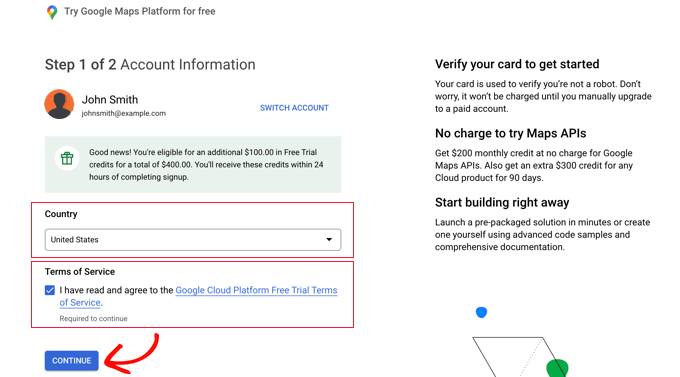
Sie sehen nun die Seite mit den Kontoinformationen. Sie sollten Ihr Land aus dem Dropdown-Menü auswählen und den Nutzungsbedingungen zustimmen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Weiter“.

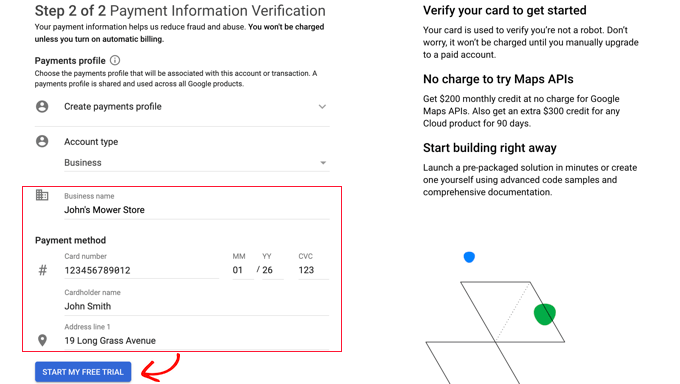
Jetzt müssen Sie ein vorhandenes Zahlungsprofil auswählen oder ein neues erstellen.
Das Profil gilt entweder für eine Einzelperson oder ein Unternehmen und enthält den Namen der Einzelperson oder des Unternehmens, eine Zahlungsmethode und eine Adresse.

Nachdem Sie diese Informationen eingegeben haben, müssen Sie auf die Schaltfläche „Meine kostenlose Testversion starten“ klicken.
Machen Sie sich keine Sorgen über die Formulierung „Kostenlose Testversion“. Anfragen zum Einbetten von Karten bleiben kostenlos, auch wenn die kostenlose Testversion abgelaufen ist, und Ihre Kreditkarte wird erst belastet, wenn Sie manuell auf ein kostenpflichtiges Konto upgraden.
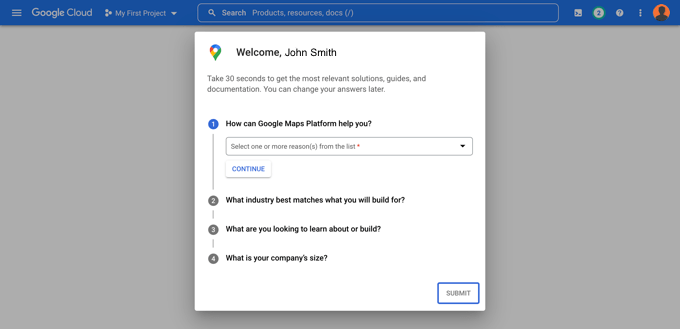
Möglicherweise werden Sie auch gebeten, eine 30-sekündige Umfrage zu Ihrem Unternehmen auszufüllen, um sicherzustellen, dass Sie die relevantesten Informationen erhalten.

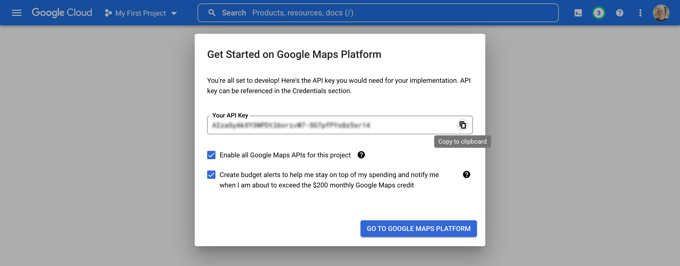
Wenn Sie auf die Schaltfläche „Senden“ klicken, wird Ihr Google Maps-API-Schlüssel angezeigt. Sie müssen diesen Schlüssel in die Plugin-Einstellungen für Methode 2 und 3 eingeben.
Dann können Sie auf das Symbol „In die Zwischenablage kopieren“ am Ende des Felds „Ihr API-Schlüssel“ klicken. Wenn Sie das getan haben, schließen Sie einfach das Popup, indem Sie auf die Schaltfläche „Go to Google Maps Platform“ klicken.

Einschränken Ihres Google Maps-API-Schlüssels
Wir empfehlen, den Schlüssel einzuschränken, damit er nicht von anderen verwendet werden kann.
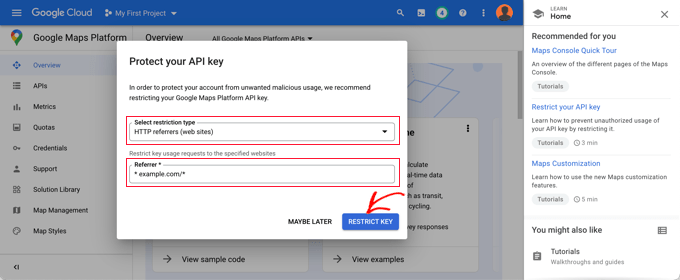
Nachdem Sie Ihren API-Schlüssel erstellt haben, zeigt Google ein Popup-Fenster zum Schutz Ihres API-Schlüssels an, in dem Sie Ihren Schlüssel einschränken können, sodass er nur auf Ihrer eigenen Website funktioniert.
In der Dropdown-Liste „Einschränkungstyp auswählen“ müssen Sie „HTTP-Referrer (Websites)“ auswählen. Geben Sie dann im nächsten Feld den Domänennamen Ihrer Website in das Feld „Neues Element“ ein und verwenden Sie dabei das Muster *example.com/* .

Sie sollten eine Meldung sehen, die besagt: „Ihr API-Schlüssel wurde erfolgreich eingeschränkt.“ Jetzt funktioniert der Schlüssel nur für Google Maps, die auf Ihrer spezifischen Website eingebettet sind.
Zurück auf Ihrer Website sollten Sie Ihren API-Schlüssel in das Feld eingeben. Als nächstes können Sie nach unten scrollen, um die Karteneinstellungen zu bearbeiten.
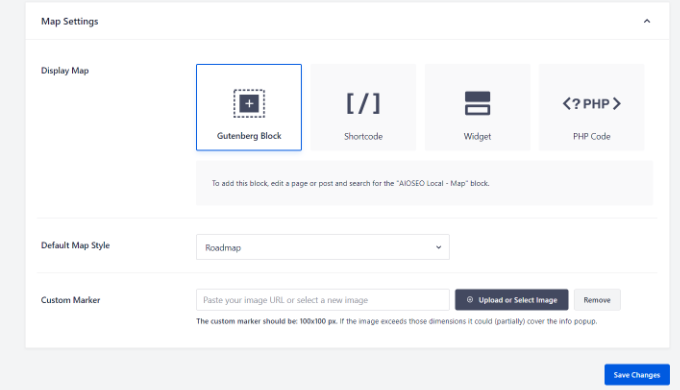
Mit AIOSEO können Sie Google Maps mit einem Gutenberg-Block (WordPress-Editor), Shortcode, Widget oder PHP-Code anzeigen. Außerdem können Sie verschiedene Kartenstile auswählen und Ihrer Karte eine benutzerdefinierte Markierung hinzufügen.


Stellen Sie für dieses Tutorial sicher, dass die Einstellung „Gutenberg-Block“ ausgewählt ist. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
Jetzt können Sie Ihre Händlersuche-Karte erstellen. Wie Sie dies tun, hängt davon ab, ob Ihr Unternehmen nur ein Geschäft oder mehrere Standorte hat.
Hinzufügen einer Karte für einen einzelnen Standort
Wenn Ihr Unternehmen von einem einzigen physischen Standort aus operiert, verwendet die Karte die Informationen, die Sie auf der Seite „Standorteinstellungen“ von All in One SEO angeben.
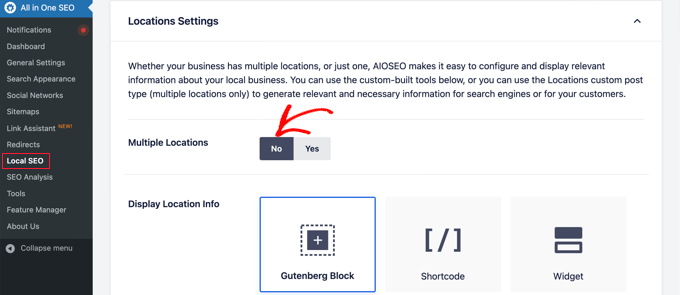
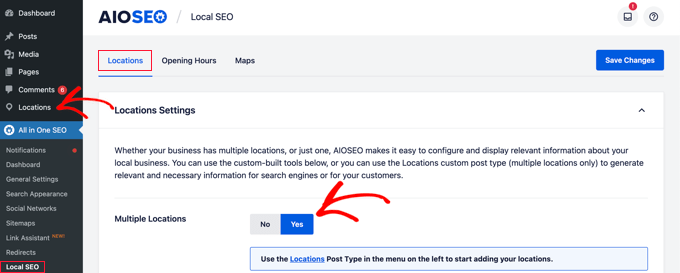
Wechseln Sie jetzt auf die Registerkarte „Standorte“ der Seite All in One SEO » Local SEO .
Da Sie nur einen physischen Standort haben, sollten Sie sicherstellen, dass die Option „Mehrere Standorte“ auf „Nein“ eingestellt ist.

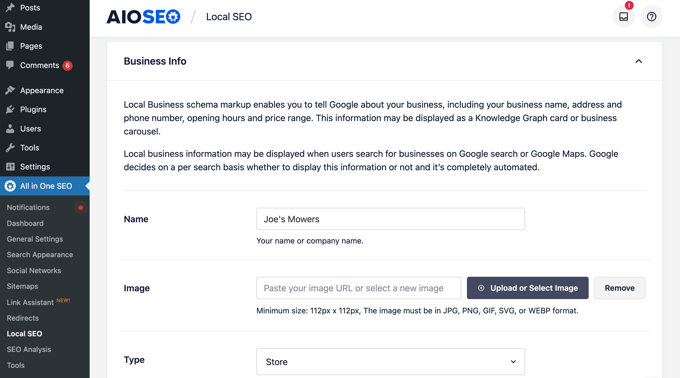
Als nächstes sollten Sie nach unten zum Abschnitt „Unternehmensinformationen“ scrollen und so viele Informationen wie möglich über Ihr Unternehmen eingeben.
Dies ist wichtig, da die Informationen möglicherweise angezeigt werden, wenn jemand über die Google-Suche oder Google Maps nach Ihrem Unternehmen sucht.

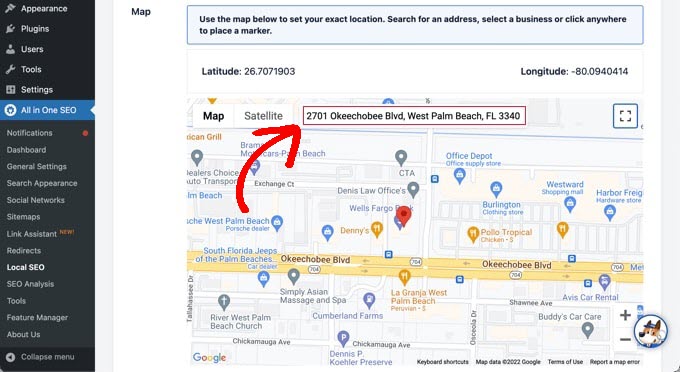
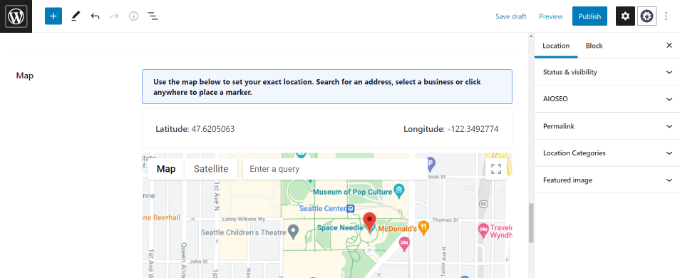
Scrollen Sie danach nach unten zum Abschnitt "Karten", um Ihren genauen Standort zu fixieren.
Geben Sie einfach Ihre Adresse in das Feld „Anfrage eingeben“ ein. An dieser Position wird eine Stecknadel hinzugefügt, und Sie können die Stecknadel verschieben, indem Sie sie bei Bedarf an eine neue Position ziehen.

Wenn Sie fertig sind, müssen Sie zum oberen oder unteren Rand der Seite scrollen und auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre Store-Locator-Karte zu jedem WordPress-Post oder jeder Seite hinzufügen. Um zu beginnen, bearbeiten oder fügen Sie einfach einen neuen Beitrag oder eine neue Seite auf Ihrer Website hinzu.
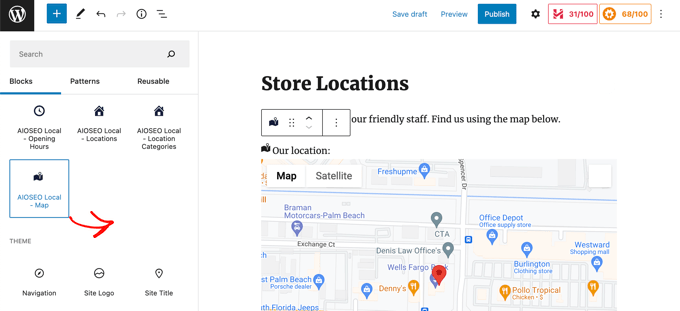
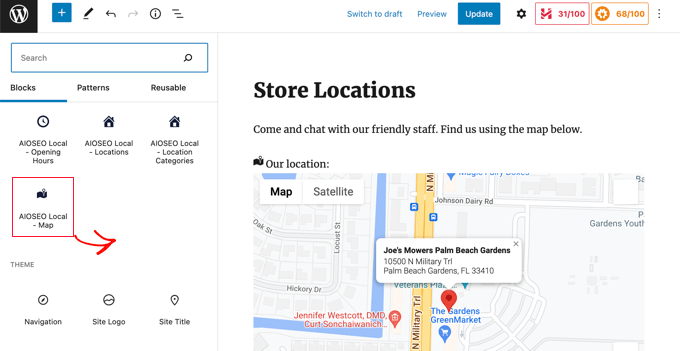
Sobald Sie sich im Blockeditor befinden, klicken Sie oben auf die Schaltfläche „+“ und fügen Sie den Block „AIOSEO Local – Map“ an einer beliebigen Stelle auf der Seite hinzu. Stellen Sie sicher, dass Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, wenn Sie fertig sind.

Herzlichen Glückwunsch, Sie haben Ihrer Website erfolgreich eine Google Maps-Geschäftssuche hinzugefügt.
Hinzufügen von Karten für mehrere Standorte
Um eine Karte für einen anderen Standort hinzuzufügen, müssen Sie zur Registerkarte Standorte auf der Seite All-in-One-SEO »Lokale SEO navigieren. Sobald Sie dort angekommen sind, müssen Sie auf die Option „Ja“ für mehrere Standorte und dann auf die Schaltfläche „Änderungen speichern“ oben auf dem Bildschirm klicken.

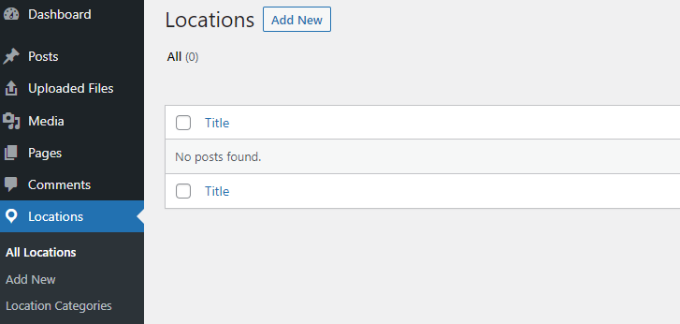
Sobald Sie Ihre Änderungen gespeichert haben, werden Sie feststellen, dass der Admin-Seitenleiste ein neuer benutzerdefinierter Beitragstyp für Standorte hinzugefügt wurde. Hier geben Sie Ihre Unternehmensstandorte ein.
Fahren Sie fort und navigieren Sie zu Standorte » Alle Standorte und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“.

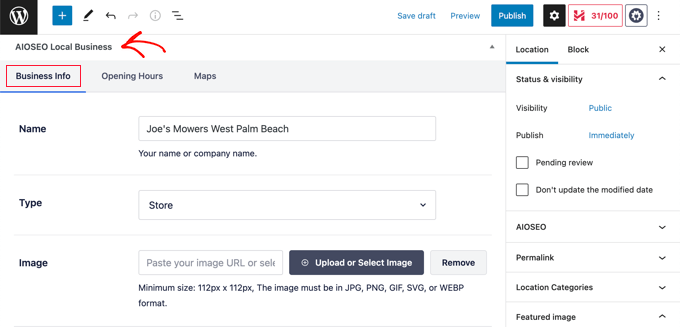
Dadurch gelangen Sie zum Standorteditor. Sie müssen einen Titel für den hinzugefügten Standort hinzufügen, z. B. den Namen des Geschäfts oder der Stadt.
Jetzt sollten Sie zum Abschnitt „AIOSEO Local Business“ der Seite unter dem Inhalt des Beitrags nach unten scrollen.
Stellen Sie sicher, dass Sie so viele Informationen wie möglich eingeben, da diese möglicherweise angezeigt werden, wenn jemand in der Google-Suche oder in Google Maps nach Ihrem Unternehmen sucht.

Danach sollten Sie den Abschnitt „Karten“ finden und Ihre Adresse in das Feld „Suchanfrage eingeben“ eingeben.
An dieser Stelle wird eine Stecknadel angezeigt.

Nachdem Sie Ihren Standort auf der Karte eingegeben und Standortinformationen hinzugefügt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Sie können diesen Schritt jetzt wiederholen und Ihre anderen Unternehmensstandorte hinzufügen.
Wenn Sie fertig sind, können Sie Ihrer Website für jeden Standort eine Filialsuche-Karte hinzufügen, indem Sie den Block „AIOSEO Local – Karte“ im WordPress-Editor verwenden.

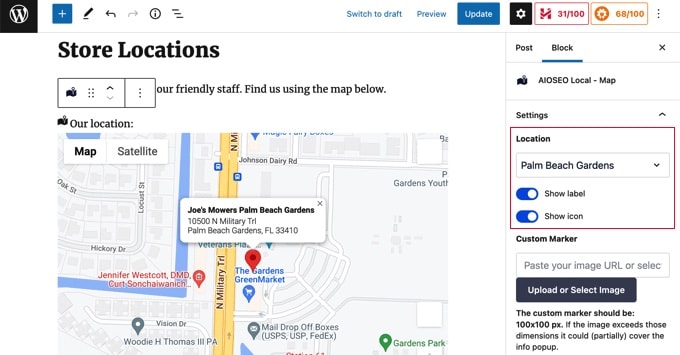
Jetzt müssen Sie auswählen, welcher Ort auf der Karte angezeigt werden soll.
Sehen Sie sich dazu den Blockeinstellungsbereich auf der rechten Seite des Bildschirms an und wählen Sie den Store, den Sie anzeigen möchten, aus dem Dropdown-Menü „Standort“ aus.

Fügen Sie einfach zusätzliche lokale Kartenblöcke für andere Standorte hinzu. Vergessen Sie nicht, oben auf der Seite auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ zu klicken, um die Karten auf Ihrer Website anzuzeigen.
Methode 3: Anzeigen mehrerer Geschäftsstandorte auf einer einzigen Karte
Mit den ersten beiden Methoden können Sie Filialfinderkarten mit einem einzigen Standort hinzufügen. Wenn Sie mehrere Standorte haben, müssen Sie für jeden eine separate Karte hinzufügen.
Alternativ können Sie unsere dritte Methode verwenden, um mehrere Standorte auf einer einzigen Karte anzuzeigen.
Als erstes müssen Sie das Locatoraid Store Locator Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Locatoraid » Konfiguration besuchen und das Plugin einrichten.
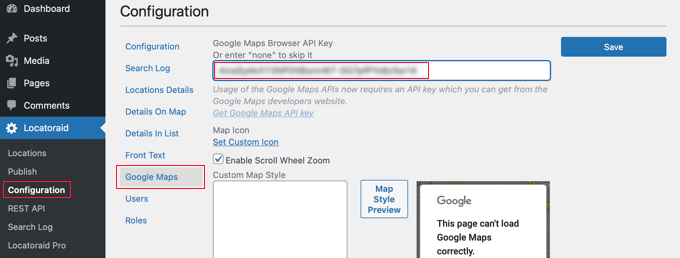
Auf der Registerkarte "Google Maps" müssen Sie einen Google Maps-API-Schlüssel einfügen. Sie können der Methode oben in Methode 2 folgen, um eine zu erstellen.
Dann müssen Sie auf das Symbol „Speichern“ klicken, um den Schlüssel zu speichern. Sie sollten feststellen, dass Google Maps im Fenster „Kartenstil-Vorschau“ korrekt geladen werden kann.

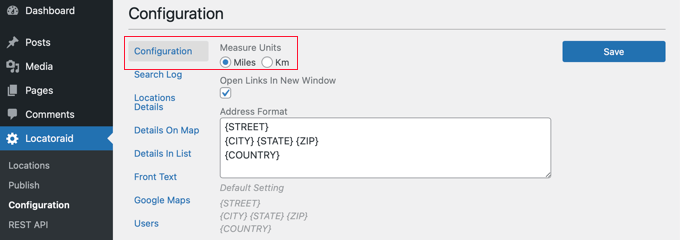
Als nächstes können Sie die Registerkarte „Konfiguration“ aufrufen und auswählen, ob Meilen oder Kilometer auf der Karte angezeigt werden sollen.
Sie können auch die anderen Optionen überprüfen, z. B. das Adressformat, die Details, die Sie auf der Karte anzeigen möchten, und welche Benutzer das Plugin verwenden können.

Wenn Sie mit den Einstellungen des Plugins zufrieden sind, stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Einstellungen zu speichern.
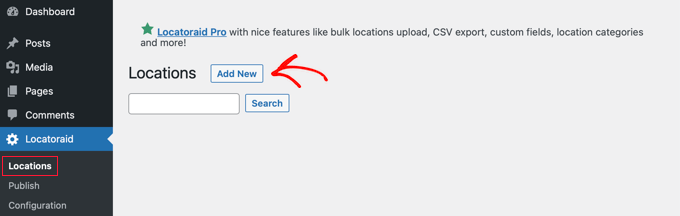
Jetzt können Sie Ihre Geschäftsstandorte hinzufügen. Sie sollten zu Locatoraid » Locations navigieren. Dort müssen Sie auf die Schaltfläche „Neu hinzufügen“ klicken.

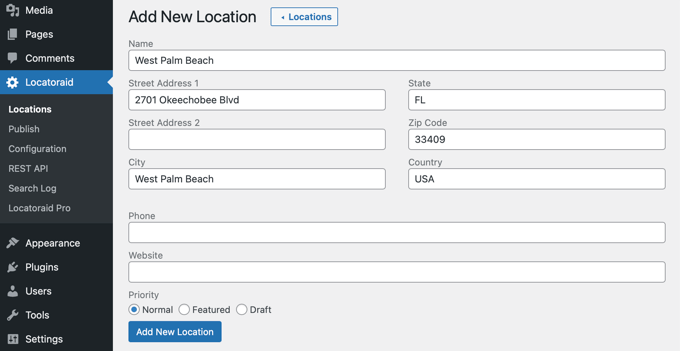
Dadurch gelangen Sie auf die Seite „Neuen Standort hinzufügen“. Hier können Sie den Namen des Geschäfts, den Standort und andere Details eingeben.
Wenn Sie fertig sind, sollten Sie unten auf der Seite auf die Schaltfläche „Neuen Standort hinzufügen“ klicken.

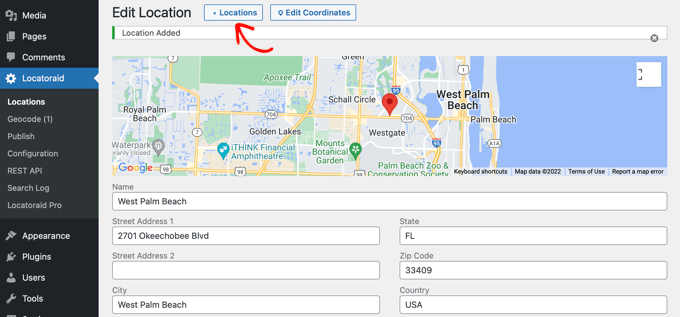
Sie werden zur Seite „Standort bearbeiten“ weitergeleitet, auf der Sie den Standort des Geschäfts auf einer Karte sehen können.
Wenn alles gut aussieht, sollten Sie oben auf dem Bildschirm auf die Schaltfläche „< Standort“ klicken, um zur Seite Locatoraid » Standorte in Ihrem Dashboard zurückzukehren.

Sie können weitere Standorte hinzufügen, indem Sie auf die Schaltfläche „Standort hinzufügen“ klicken und diese Schritte wiederholen.
Sobald alle Ihre Geschäftsstandorte erstellt wurden, können Sie die Karte zu Ihrer Website hinzufügen.
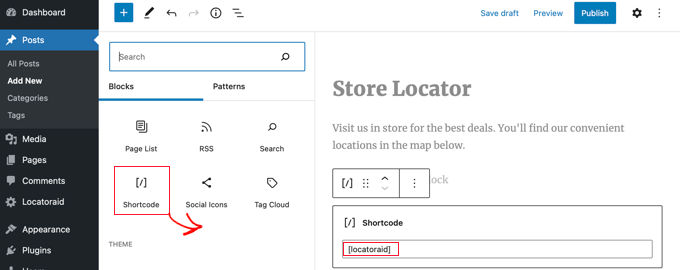
Fügen Sie einfach eine Seite hinzu oder bearbeiten Sie sie und klicken Sie auf das blaue Symbol „+ Block hinzufügen“. Du solltest einen Shortcode-Block auf die Seite ziehen und dann den [locatoraid] in das Feld eingeben.

Dieser Standard-Shortcode funktioniert für die meisten Websites gut. Sie können die Karte jedoch anpassen, indem Sie einen anderen Shortcode verwenden. Besuchen Sie die Seite Locatoraid » Veröffentlichen , um mehr zu erfahren.
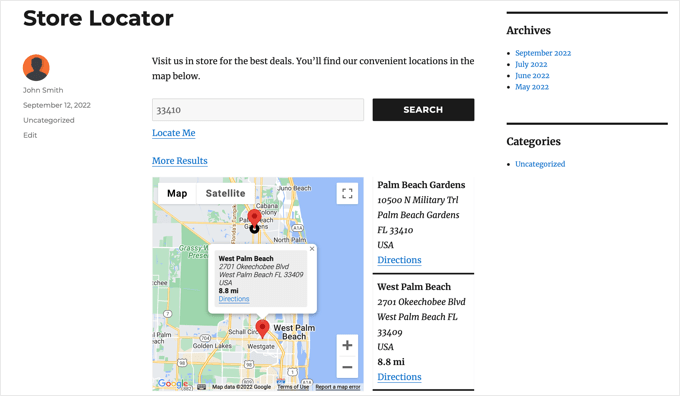
Jetzt können Sie die Seite veröffentlichen oder aktualisieren und Ihre Website besuchen, um Ihre Händlersuche-Karte anzuzeigen.
Alle Ihre Geschäftsstandorte werden auf derselben Karte angezeigt. Wenn Ihre Benutzer ihre Adresse eingeben oder auf den Link „Locate Me“ klicken, können sie die nächstgelegenen Geschäfte finden und Wegbeschreibungen erhalten.

Wir hoffen, dass dieses Tutorial Ihnen dabei geholfen hat, zu lernen, wie Sie einen Google Maps Store Locator in WordPress hinzufügen. Vielleicht möchten Sie auch lernen, wie Sie eine kostenlose geschäftliche E-Mail-Adresse erstellen, oder sich unsere Liste der besten KI-Chatbots für Ihre Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
