So fügen Sie eine Header-Vorlage in Oxygen Builder hinzu – Schritt für Schritt
Veröffentlicht: 2022-07-06Oxygen Builder ist ein hervorragendes Plugin zum Erstellen von WordPress-Seiten. Obwohl Elementor Pro den größten Teil der Anerkennung für Page Builder-Plugins eingenommen hat, ist Oxygen ein großartiges Tool für Anfänger. Es dauert einige Zeit, sich an diesen neuen Seitenersteller zu gewöhnen, aber sobald Sie dies getan haben, ist er recht einfach zu bedienen.
Wenn Sie mit Oxygen Builder einen benutzerdefinierten Header hinzufügen möchten, werde ich Sie in diesem Artikel anleiten. Anfänger finden es oft schwierig, dem Oxygen Builder eine Header-Vorlage hinzuzufügen. Deshalb werde ich es so einfach wie möglich erklären.
Installieren von Oxygen Builder mit oder ohne Vorlage
Standardmäßig deaktiviert Oxygen Builder Designs. Daher ist die Anpassung über das WordPress-Dashboard und die Designeinstellungen nicht verfügbar.
Durch die Verwendung von Oxygen Builder können Sie ganz einfach Kopf- und Fußzeilen, Popups und Hauptinhalte erstellen, ohne dass ein ausgefallenes Thema erforderlich ist.
Während des Installationsvorgangs erlaubt Ihnen Oxygen, zwischen einer Standardinstallation und einer leeren Installation zu wählen. Bei der „ Standardinstallation “ wird eine Vorlage mit Kopf- und Fußzeile hinzugefügt, während bei der „ Leeren Installation “ der Seitenersteller ohne Kopf- und Fußzeilen oder Inhalt installiert wird.

Einfache Möglichkeiten: Wie füge ich eine Header-Vorlage in Oxygen Builder hinzu?
Wenn Sie möchten, können Sie eine vorgefertigte Vorlage verwenden oder Ihren Oxygen-Header von Grund auf neu erstellen. Es enthält 18 Sätze von Vorlagen , darunter 18 Sätze von Kopf- und Fußzeilen. Abhängig von Ihrem Website-Theme und Zieldesign können Sie einen Header auswählen.

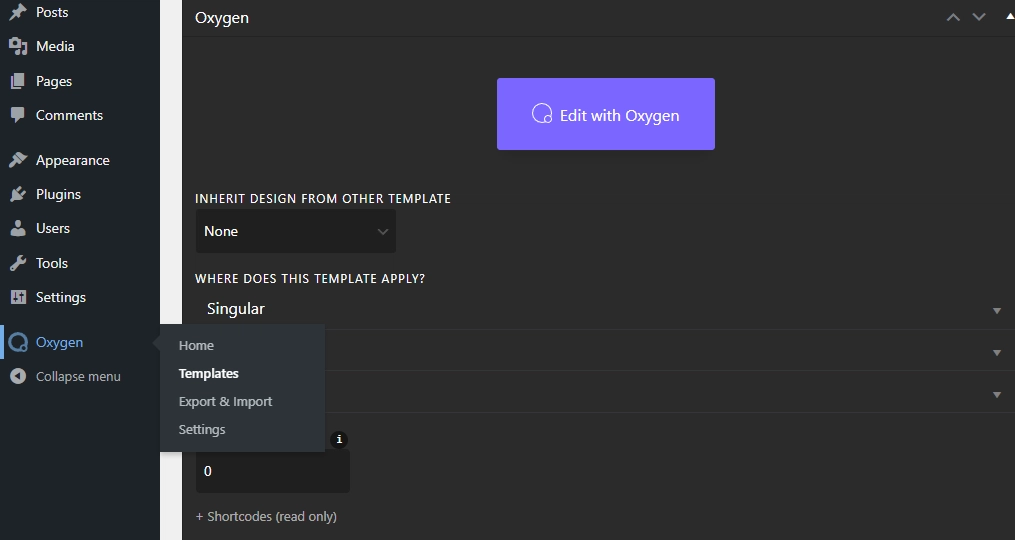
Um einen Header aus der Vorlagenbibliothek hinzuzufügen, müssen Sie in der linken Seitenleiste des WordPress-Dashboards zum Oxygen-Menü gehen.
Gehen Sie zu Oxygen ⇒ Templates ⇒ Main ⇒ Edit ⇒ Edit with Oxygen. Sie landen auf einer Seite mit Kopfzeile, Fußzeile und Inhalt oder leer, je nach Ihrer Installation.

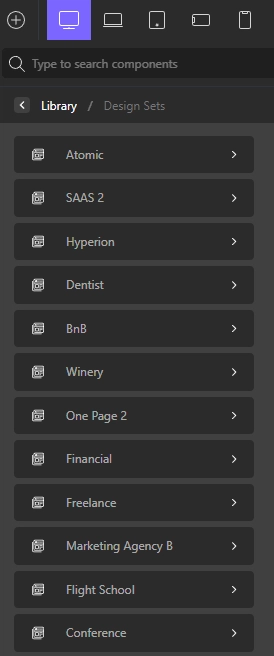
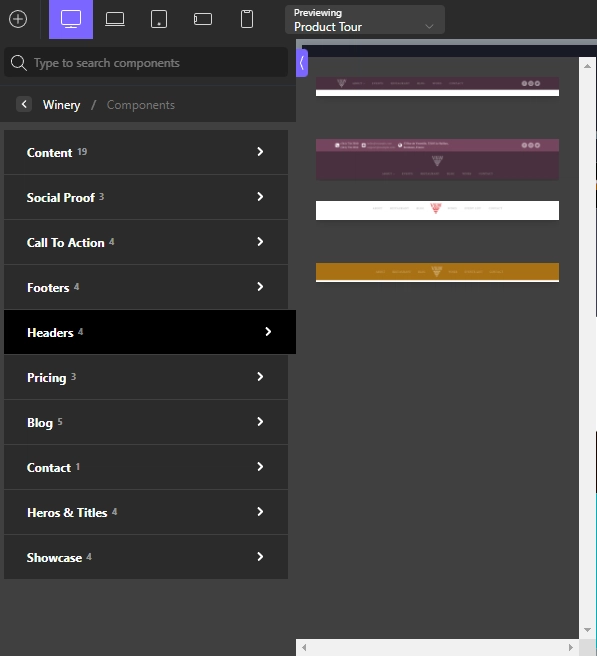
Um eine neue Kopfzeile hinzuzufügen, klicken Sie auf die Schaltfläche „Elemente hinzufügen“ („ ⊕ “), scrollen Sie dann und wählen Sie „Bibliothek“. Klicken Sie auf „Design-Set“.
Wählen Sie als Nächstes beliebige Vorlagen aus der Liste aus und klicken Sie auf „ Abschnitt und Elemente “, scrollen Sie nach unten zu „ Kopfzeilen “. Je nach Vorlage erhalten Sie 1 bis 5 Header-Designs in jeder Vorlage.

Normalerweise werden die neuen Elemente am Ende der Seite abgelegt. Sie können die Kopfzeile mit dem Mauszeiger ziehen und oben auf der Seite ablegen.
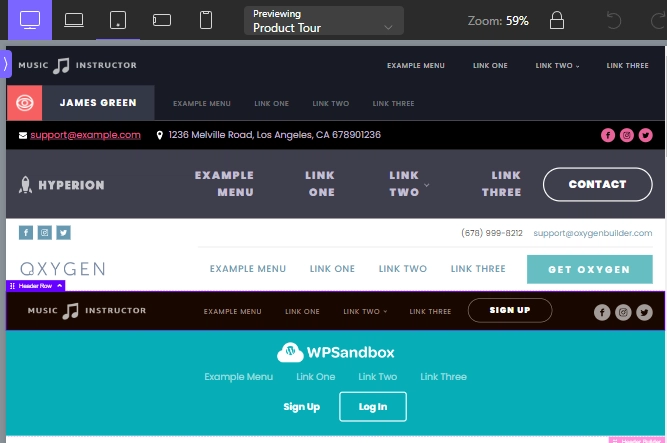
Hier sind einige der Header-Designs, die Sie erhalten können.

Erstellen von Headern mit Oxygen Header Builder
Obwohl viele Optionen verfügbar sind, möchten Sie vielleicht einen benutzerdefinierten Header erstellen. Der Oxygen Header Builder vereinfacht und verbessert den Prozess der Erstellung von Headern. Mit nur wenigen Klicks erstellen Sie einen gerätespezifischen und responsiven Header.
Schritt 1: Erstellen einer neuen Vorlage
Sie können an der Standardvorlage im Oxygen-Header arbeiten. Sie können die Standardkopfzeile aus der Hauptvorlage löschen und eine neue Kopfzeile erstellen oder eine neue Vorlage erstellen.
Um eine neue Vorlage hinzuzufügen, gehen Sie zu Vorlagen unter Oxygen. Klicken Sie auf „Neue Vorlage hinzufügen“, benennen Sie sie nach Belieben und klicken Sie auf „Veröffentlichen“.
Jetzt erhalten Sie die Schaltfläche Edit with Oxygen , um Ihren Header zu erstellen. Sie erhalten eine leere Seite, auf der Sie die Kopfzeile nach Belieben erstellen können.
Schritt 2: Header Builder erstellen
Klicken Sie nun auf "Elemente hinzufügen", klicken Sie auf Helfer und wählen Sie dann "Header Builder". Die Kopfzeile ist ohne Logo und Menü unvollständig.
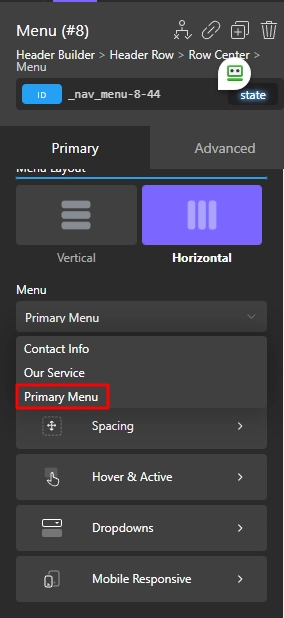
Sie können die Elemente über die Schaltfläche Elemente hinzufügen hinzufügen. Um das Menü hinzuzufügen, müssen Sie auf die Schaltfläche Hinzufügen und dann auf WordPress ⇒ Menü klicken.
Wählen Sie in den Einstellungen das Hauptmenü aus, wenn Sie mehrere Menüs auf Ihrer Website haben.

Auf die gleiche Weise können Sie auch eine Schaltfläche hinzufügen. Die beste Funktion beim Erstellen einer Kopfzeile in Oxygen ist, dass Sie Elemente ziehen und ablegen können, um die Position anzupassen. Sie können Elemente rechtsbündig, zentriert und linksbündig platzieren.
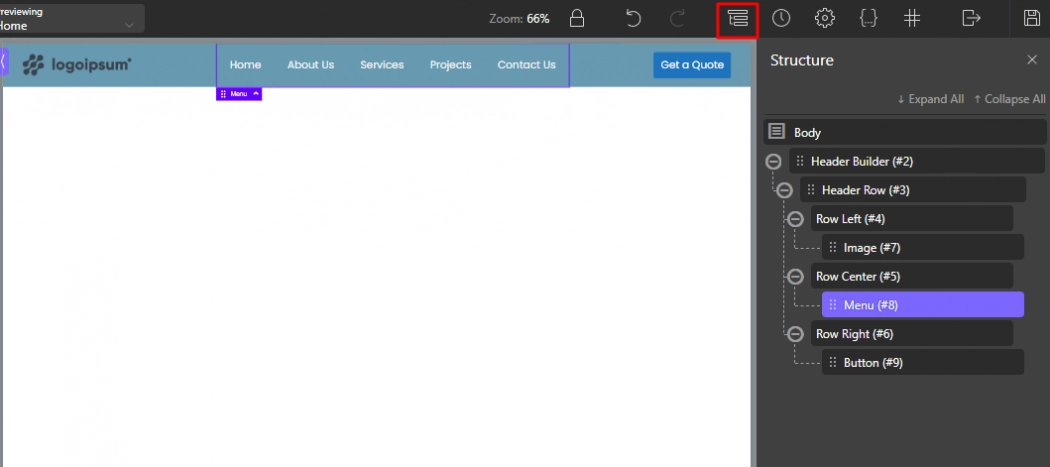
Außerdem können Sie die Struktureinstellungen verwenden, um die Elementposition anzupassen, wenn Sie sich unwohl dabei fühlen, direkt auf den Header Builder zu ziehen.


Sie können Elemente unter Zeile links, Zeile Mitte und Zeile rechts ziehen. Außerdem können Sie jedes Element in einer neuen Zeile aus der Strukturseitenleiste platzieren.
Schritt 3: Mehrere Zeilen für die Kopfzeile
Sie können weitere Zeilen hinzufügen, um Informationen und Links für Ihr Unternehmen hinzuzufügen. Beispielsweise können Sie die Geschäftszeiten und Symbole für soziale Netzwerke in einer neuen Zeile in der Kopfzeile hinzufügen. Doppelklicken Sie auf „ Header Builder “ in der rechten unteren Ecke der Hauptkopfzeile.
Klicken Sie in der linken Seitenleiste auf „ Weitere Zeile hinzufügen“. Ich werde in diesem Beispiel in der neuen Zeile Geschäftszeiten und Symbole für soziale Netzwerke hinzufügen. Bei dieser Methode können Sie Ihrer Kreativität freien Lauf lassen.
Um Geschäftszeiten hinzuzufügen, wähle ich Text aus der Registerkarte „Elemente“ aus, und nach sozialen Symbolen können Sie auch in der Elementbibliothek suchen. Ziehen Sie die sekundäre Kopfzeile an die Ober- oder Unterseite der Hauptkopfzeile.
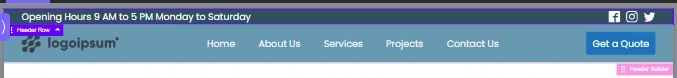
Hier ist meine Version des Headers mit Oxygen Header Builder.

Schritt 4: Header wiederverwendbar machen
Wenn Sie mit der Kopfzeilenvorlage zufrieden sind, müssen Sie sie für jede Seite verwendbar machen. Sie müssen dies manuell einstellen, wenn Sie eine neue Vorlage erstellen, anstatt die Vorlage „ Haupt “ zu bearbeiten.
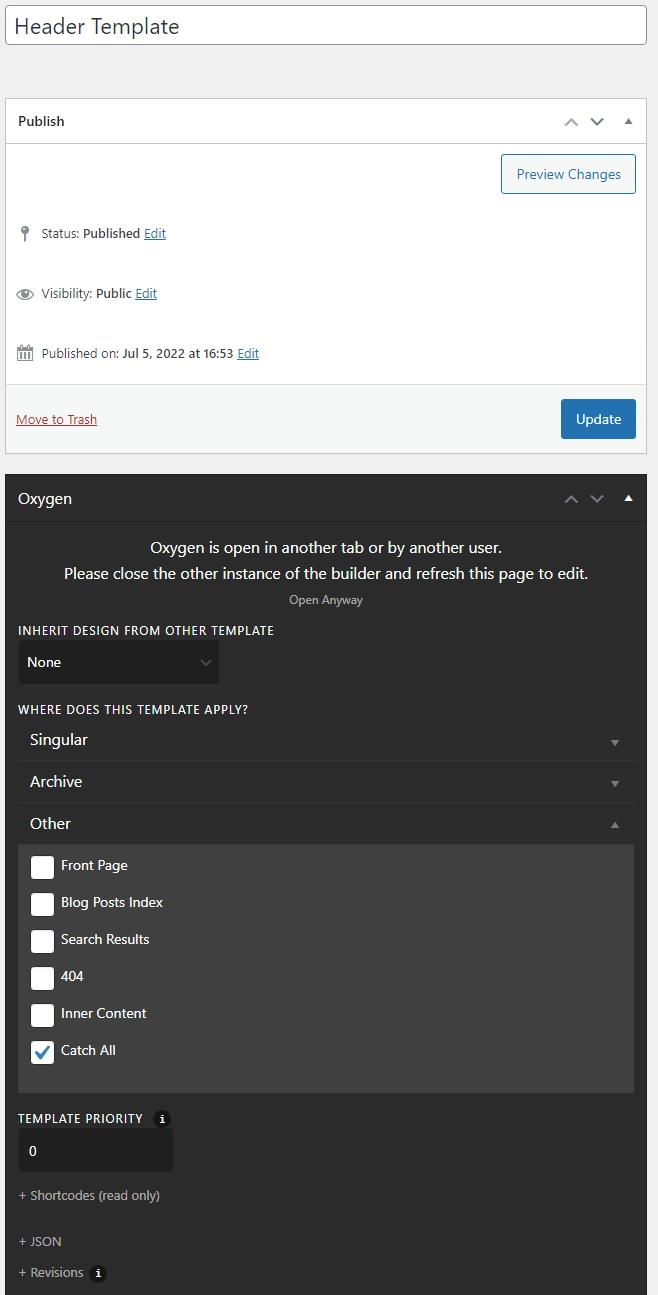
Gehen Sie zuerst zum Vorlagenbereich im Oxygen-Menü. Klicken Sie in der Vorlage, die Sie für die Kopfzeile erstellt haben, auf Bearbeiten. Scrollen Sie nun nach unten und klicken Sie auf „Andere“, dann kreuzen Sie () „ Catch All “ an.

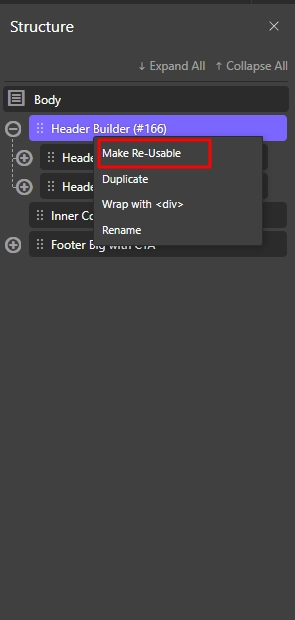
Klicken Sie dann auf Edit with Oxygen und öffnen Sie die Structure Sidebar. Klicken Sie im Header Builder auf das Stiftsymbol und wählen Sie Wiederverwendbar machen aus. Benennen Sie die Elemente nach Belieben um und klicken Sie auf Speichern.

Nun finden Sie den neu erstellten Header im Reiter Wiederverwendbar in Oxygen Builder.
Header klebrig machen
Die Verwendung eines klebrigen Headers wird dringend empfohlen, wenn Sie einen CTA im Header verwenden. Außerdem verleiht ein klebriger Header Ihrer Website eine Parallaxenansicht und macht sie lebendiger.

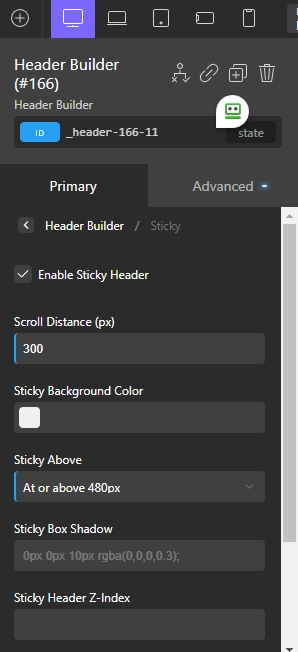
Gehen Sie zunächst zur Vorlage „ Haupt “ und aktivieren Sie Ihre Kopfzeile über die Option „ Wiederverwendbar “. Jetzt sehen Sie zwei Einstellungen, primär und erweitert.
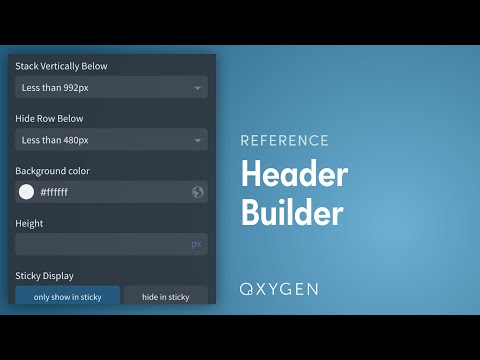
Wählen Sie im Hauptmenü Sticky Header aktivieren und dann können Sie den Scrollabstand, die Hintergrundfarbe, die Gerätegröße usw. bearbeiten.
Den Header responsiv machen
Sie können die Bildschirmgröße anpassen und die Elemente nach Bedarf rechts, links und mittig positionieren. Bei einer mehrzeiligen Kopfzeile können Sie auch Zeilen je nach Gerät ausblenden. Mit einem zweischichtigen Header können Sie auf einem kleineren Bildschirm einen überfüllten Bildschirm erstellen.
Je nach Bildschirmgröße des Geräts können Sie die sekundäre Zeile ausblenden. Durch das Ausblenden der sekundären Zeile unter dem 480-Pixel-Bildschirm haben Benutzer eine viel bessere Erfahrung.
Häufig gestellte Fragen
Kann ich meinen Theme Header mit Oxygen Builder verwenden?
Oxygen Builder deaktiviert Ihr Design vollständig, sodass es keine Möglichkeit gibt, den Design-Header zu verwenden. Sie können den Theme-Header also nicht mit Oxygen Header Builder bearbeiten.
Fazit
Oxygen Builder ist ein einzigartiger WordPress-Builder. Sie können die Designfunktionen und die WordPress-Bearbeitungsfunktion des Builders mit den meisten Seitenerstellern verwenden. Der Oxygen Theme Builder arbeitet unabhängig und stört andere Bearbeitungswerkzeuge nicht.
Ein absoluter Anfänger könnte diese Aufgabe etwas verwirrend finden. Sobald sie sich mit dem Plugin vertraut gemacht haben, können sie fast alles erstellen. Darüber hinaus ist die Benutzeroberfläche für Anfänger recht benutzerfreundlich.
Ich hoffe, dass Sie etwas Neues über das Hinzufügen einer Header-Vorlage zu Oxygen Builder gelernt haben. Mit Oxygen Header Builder können Sie eine benutzerdefinierte Kopfzeile erstellen oder eine vorhandene Kopfzeile verwenden, um das gewünschte Design zu erstellen.