So fügen Sie Bildsymbole zu Ihren WordPress-Navigationsmenüs hinzu
Veröffentlicht: 2022-09-25Bildsymbole können Ihre Navigationsmenüs in WordPress optisch ansprechender gestalten und Ihre Besucher zu den wichtigsten Seiten Ihrer Website führen. So fügen Sie Bildsymbole zu Ihren WordPress-Navigationsmenüs hinzu: 1. Wählen Sie die Bildsymbole, die Sie verwenden möchten, aus einer seriösen Quelle wie Iconfinder aus. 2. Laden Sie die Symbole in Ihre WordPress-Medienbibliothek hoch. 3. Gehen Sie in Ihrem WordPress-Dashboard zur Seite Aussehen > Menüs und erstellen Sie ein neues benutzerdefiniertes Menü. 4. Fügen Sie die Bildsymbole zu Ihrem benutzerdefinierten Menü hinzu, indem Sie sie aus der Medienbibliothek auswählen und dann auf die Schaltfläche „Zum Menü hinzufügen“ klicken. 5. Speichern Sie Ihre Änderungen und zeigen Sie eine Vorschau Ihrer Website an, um Ihre neuen Bildsymbole in Aktion zu sehen.
In WordPress führen wir Sie durch das Hinzufügen von Bildsymbolen zu Ihren Navigationsmenüs. In WordPress besteht das Navigationsmenü normalerweise aus reinen Textlinks. Sie können auch Bildsymbole verwenden, um Ihr Menü auffälliger zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Bildsymbole und Menüoptionen mithilfe eines Plugins einfach zu einem WordPress-Theme hinzufügen können. Die erste Methode besteht darin, Code-Snippet zu verwenden, um Menüsymbole mit CSS hinzuzufügen. Dies ist eine fortgeschrittenere Methode für diejenigen, die die Kunst beherrschen. Die zweite Option ist die Auswahl von Aussehen. Sie können auf Ihre Menüoptionen zugreifen, indem Sie oben rechts auf Ihrem Bildschirm auf die Schaltfläche „Bildschirmoptionen“ klicken. „CSS-Klassen (optional)“ ist ein Feld, in das Sie einen CSS-Klassennamen für den Menüpunkt eingeben können.
Wie füge ich ein Bild mit Navigationsmenüs in WordPress ohne Plugin hinzu?
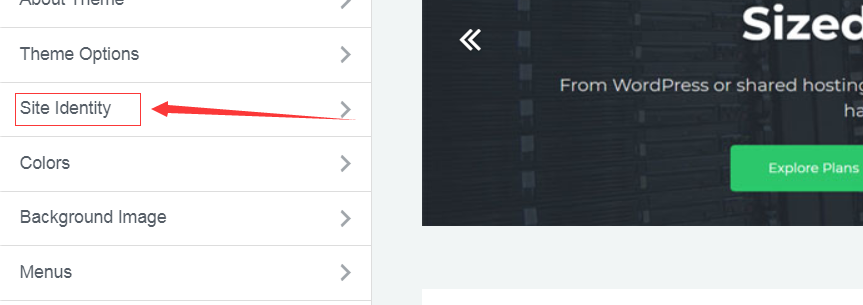
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comGehen Sie dann zum Abschnitt Medien des Admin-Dashboards und wählen Sie Neu hinzufügen aus. Sie müssen zuerst das Symbol auswählen, das Sie hochladen möchten, und es dann hochladen. Verwenden Sie nach dem Hochladen der Symbol-URL eine Notepad-Datei, um die URLs der einzelnen Symbole einzufügen, und merken Sie sich, um welche es sich handelt.
Danach können Sie Ihre Medien zu Ihrem Dashboard hinzufügen, indem Sie zur Medienoption auf der linken Seite des Admin-Dashboards gehen. Wählen Sie alle Symbole aus und platzieren Sie sie im Upload. In der Notepad-Datei müssen Sie die URLs der einzelnen Symbole angeben. Jedes Element enthält in seinen Einstellungen zwei Schaltflächen „Menübilder“ und zwei Schaltflächen „Bild beim Schweben“. Sie können ein Bild in Ihre gewünschte Galerie hochladen, indem Sie auf den Menüpunkt Bild hochladen klicken. Sie können das Menu Image-Plugin verwenden, um separate Bildsymbole für alle Ihre Navigationsmenüelemente zu erstellen. Darüber hinaus können Sie den Titel ausblenden und nur das Bildsymbol für jedes Navigationsmenü anzeigen. Die Schaltfläche „Menü speichern“ führt Sie zu einer Seite, auf der Sie Ihre Menüsymbole anzeigen können. Wenn Sie möchten, können Sie ein Menübild hochladen und das Hover-Bild ignorieren.
Erstellen eines neuen Menüpunkts
Wählen Sie ein Symbol aus, indem Sie seine URL in das Feld Symbol eingeben.
Sie müssen auf die Schaltfläche Menüelement erstellen klicken, um ein Menüelement zu erstellen.
Der neu erstellte Menüpunkt wird mit dem Titel beschriftet, der im Feld Titel zu finden ist.
Bitte geben Sie im Feld Untertitel eine kurze Beschreibung des Menüpunktes ein.
Klicken Sie darauf, wenn Sie den Menüpunkt speichern möchten.
Wie füge ich meiner WordPress-Website ein Symbol hinzu?
 Kredit: trialrecommendation.com
Kredit: trialrecommendation.com Das Hinzufügen eines Symbols zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre Website zu personalisieren und sie von den anderen abzuheben. Es gibt ein paar verschiedene Möglichkeiten, ein Symbol zu deiner WordPress-Seite hinzuzufügen, aber der einfachste Weg ist die Verwendung eines Plugins.
Sobald Sie das Plugin installiert und aktiviert haben, gehen Sie einfach auf die Einstellungsseite und laden Sie Ihr Symbol hoch. Sie können dann die Stelle auf Ihrer Website auswählen, an der das Symbol erscheinen soll, und das Plugin erledigt den Rest.
Der Icon-Generator für WordPress-Websites ist jetzt einfacher und benutzerfreundlicher als je zuvor. Ein Website-Symbol befindet sich neben der Registerkarte in Ihrem Browser oder oben auf der Suchergebnisseite (SERP). Ein solches Gerät ist ein digitales Äquivalent einer kleinen Kugel, die an Ihrer Autoantenne befestigt ist. Sie können die Aufgabe unabhängig von Ihrem Fachwissen oder Budget erledigen, indem Sie eine Vielzahl von Methoden anwenden. Symbole auf der Website sind winzige Dateien, aber ihre Abmessungen können schwer zu verstehen sein. Die Anforderungen der einzelnen Plattformen an die Größe eines Site-Icons (oder „Favicons“) sind unterschiedlich. Die Größe der Datei bestimmt, ob der Browser sie unterstützt oder nicht; Es ist allgemein anerkannt, dass Browserfenster eine 32 x 32 Pixel.ico-Datei unterstützen, aber Auflösungen von 512 x 512 werden bevorzugt.
Berücksichtigt werden nur eine typische Symbolgröße für Chrome-Sites sowie Mindestanforderungen für die minimale und maximale Symbolgröße. Wie bei jeder anderen Plattform können Sie mit WordPress Ihr Website-Symbol auf verschiedene Weise hinzufügen. Obwohl wir uns jeden Fall und das, was zu Ihnen passt, ansehen, können Sie sich jeden potenziell geeigneten Fall ansehen. Die einfachste Lösung für viele Benutzer ist die Installation eines Plugins. Da außerdem fast alle WordPress-Sites integrierte Anpassungsoptionen dafür haben, kann ein Plugin übertrieben sein. Wenn Sie das Erscheinungsbild aktiviert haben, werden Sie in Ihrem WordPress-Dashboard ein neues Erscheinungsbild-Bedienfeld bemerken. Auf dieser Seite finden Sie alle Websitesymbole für verschiedene Plattformen und Dimensionen.
Sie können diese Seite nach einer Vielzahl von Optionen durchsuchen. Mit anderen Worten, Sie laden ein Bild in die Medienbibliothek hoch. Um den Upload-Vorgang zu starten, klicken Sie einfach auf die blaue Schaltfläche Favicon generieren. Erstellen Sie eine neue URL, indem Sie dem Header einen Code hinzufügen. Verwenden Sie die Suchfunktion, um den Code zu finden, der beginnt. Das Symbol rel=shortcut enthält das Zeichen /favicon.ico. Um Ihr Website-Symbol fest zu codieren, müssen Sie zuerst WordPress fertigstellen. Gehen Sie zum Anfang der Seite, um die Symbole Ihrer Website anzuzeigen.

Wie füge ich meiner WordPress-Website ein Symbol hinzu?
Geben Sie den Namen und die Beschreibung Ihrer Website in Meine Website ein und klicken Sie dann auf die Schaltfläche Website-Symbol. Wählen Sie das Site-Symbol, wenn Sie möchten. Sie sehen eine Liste Ihrer Medienbibliotheken. Wählen Sie ein vorhandenes Bild aus oder fügen Sie ein neues hinzu.
So fügen Sie Ihrer Website ein Favicon hinzu
Fügen Sie Ihrer Website ein Favicon hinzu: br> Das Stammverzeichnis Ihres Webservers sollte der Speicherort Ihres Favicons sein.
Stattdessen können Sie im Stammverzeichnis einen Ordner namens images erstellen, in dem Sie Ihr Favicon-Bild speichern können.
Der Name favicon.ico wird verwendet, um auf ein beliebtes Favicon-Bild zu verweisen.
Liste der WordPress-Menüsymbole
Es gibt eine Menge verschiedener Möglichkeiten, wie Sie das Erscheinungsbild Ihres WordPress-Menüs ändern können. Eine Möglichkeit besteht darin, Symbole hinzuzufügen! Symbole können Ihrem Menü eine nette Note verleihen und es optisch ansprechender machen. Es gibt verschiedene Möglichkeiten, wie Sie Symbole zu Ihrem WordPress-Menü hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, aber wir empfehlen die Verwendung des Menüsymbol-Plugins. Dieses Plugin gibt Ihnen eine Menge Kontrolle über die Symbole, die Sie in Ihrem Menü verwenden können. Eine andere Möglichkeit, Symbole zu Ihrem WordPress-Menü hinzuzufügen, besteht darin, sie selbst manuell hinzuzufügen. Das ist etwas schwieriger, aber dennoch möglich. Sie müssen Ihren Menücode in Ihrem WordPress-Design bearbeiten. Sobald Sie Symbole zu Ihrem WordPress-Menü hinzugefügt haben, können Sie sie mit CSS gestalten. Dies ist etwas fortgeschrittener, aber Sie können das Aussehen Ihrer Symbole wirklich anpassen. Insgesamt ist das Hinzufügen von Symbolen zu Ihrem WordPress-Menü eine großartige Möglichkeit, das Aussehen Ihrer Website zu verändern. Es kann Ihre Speisekarte optisch ansprechender machen und Ihnen helfen, sich von der Masse abzuheben.
Eine Liste einiger der nützlichsten WordPress-Plugins für Menüsymbole . Wir haben verschiedene Plugins besprochen und demonstriert. Platzieren Sie als Richtlinie die erforderlichen Symbole neben jedem Element im Navigationsmenü, damit Ihre Kunden leicht finden können, wonach sie suchen. Durch die Installation dieses Plugins können Sie Schriftarten hinzufügen und präsentieren. Sie müssen lediglich die Symbole auswählen, die Sie in Ihren Menüs auf Ihrer Website verwenden möchten, und sie werden problemlos auf Ihrer Website angezeigt. Darüber hinaus hat das Plugin die Möglichkeit, mehrere Schriftklassen für eine Vielzahl von Effekten zu erstellen, z. B. ein Symbol mit größerer Größe als üblich. Wenn Sie beabsichtigen, einzelne Menüpunkte zu bearbeiten, müssen Sie zuerst die Option CSS-Klassen auswählen.
Der Inhalt von Shri konzentriert sich auf WordPress-Themes, Plugins und andere WordPress-bezogene Neuigkeiten. Das Menübild, Icons, leicht gemacht ist einfach und benutzerfreundlich gestaltet. Wenn Sie dieses fantastische kostenlose Produkt ausprobieren möchten, können Sie es kostenlos herunterladen und Sie werden von dem endgültigen Erscheinungsbild und dem professionellen Design Ihrer Website begeistert sein.
WordPress Dropdown-Menü mit Bildern
Ein WordPress-Dropdown-Menü mit Bildern kann erstellt werden, indem einfach Bilder zu den Menüpunkten hinzugefügt werden. Gehen Sie dazu auf die Seite „Menüs“ im WordPress-Adminbereich, wählen Sie das Menü aus, das Sie bearbeiten möchten, und klicken Sie dann auf die Schaltfläche „Bilder hinzufügen“ neben dem Menüpunkt.
Nachdem Sie Bilder zu den Menüpunkten hinzugefügt haben, können Sie im Dropdown-Menü auswählen, wie die Bilder angezeigt werden sollen. Sie können die Bilder als Symbole oder in einer Liste anzeigen.
In diesem Artikel werde ich Sie durch das Hinzufügen eines vorgestellten Bildes zu einem Dropdown-Menü führen. Für diese Website haben wir ausgewählte Bilder verwendet, um die Produkte auf der Speisekarte hervorzuheben. Wir haben eine Klasse in unserem Menü erstellt, um auf das Menü abzuzielen, in dem das vorgestellte Bild erscheinen soll, und wir haben es so erstellt, dass die Klasse standardmäßig hinzugefügt werden kann. Wenn ein Link die Klasse swd-special-dropdown hat, wird er im Hauptlink der Navigation darauf geprüft. Wenn dies der Fall ist, werden alle Unterelemente durchlaufen und ein ausgewähltes Bild neben der Navigationsbezeichnung angezeigt. Sie können Webinar Care verwenden, damit Webinare für Sie erstaunlich gut funktionieren.
Menübild WordPress-Plugin
Es gibt einige verschiedene WordPress-Plugins, die zum Erstellen eines Menübilds verwendet werden können. Eine beliebte Option ist das Menu Image Plugin von Syamil MJ. Mit diesem Plugin können Sie ganz einfach Bilder zu Ihren Menüs hinzufügen, und es bietet auch eine Vielzahl von Anpassungsoptionen, mit denen Sie das perfekte Menü für Ihre Website erstellen können.
Mit NOCODE können Sie Ihr WordPress-Menü auf schnellste und einfachste Weise optimieren. Sie können ganz einfach Bilder zu Ihren Website-Menüs hinzufügen, indem Sie Menu Image verwenden. Ihre Besucher können reichhaltige Inhalte direkt von Ihrer Website konsumieren, was die Seitenbindung und die Zeit, die sie mit dem Surfen verbringen, erhöht. Der beste Weg, dies zu erreichen, sind Symbole, Bilder, Call-to-Action-Schaltflächen und Benachrichtigungsblasen. Mit dem WordPress Menu Image Plugin können Sie ganz einfach Symbole und Bilder zu Ihren Menüs hinzufügen. Es gibt keine Garantie, dass das Plugin funktioniert; in diesem Fall wird das Plugin innerhalb von 14 Tagen zurückgegeben. Unsere Pläne beinhalten keine Einrichtungsgebühren. Wenn Sie entscheiden, dass WP Mobile Menu nicht das beste Plugin für Ihr Unternehmen ist, können Sie es einfach deaktivieren.
