So fügen Sie Bilder in WordPress hinzu (wie ein Profi)
Veröffentlicht: 2022-09-08Das Hinzufügen von Bildern in WordPress ist eine großartige Möglichkeit, Ihren Beiträgen und Seiten visuelles Interesse zu verleihen. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Bilder in WordPress hinzufügen. Wir werden die folgenden Themen behandeln: Hochladen von Bildern in WordPress Hinzufügen von Bildern von Ihrem Computer Hinzufügen von Bildern aus der WordPress-Medienbibliothek Einfügen von Bildern in Ihre Beiträge und Seiten Ausrichten von Bildern in WordPress Hinzufügen einer Bildunterschrift zu Ihren Bildern Erstellen einer Bildergalerie in WordPress Ändern der Größe Ihrer Bilder Nachdem Sie diesen Artikel gelesen haben, wissen Sie, wie Sie Bilder in WordPress wie ein Profi hinzufügen. Lass uns anfangen.
Wenn Sie Bilder für Ihre WordPress.com-Site auswählen, verbessern Sie deren Erscheinungsbild. Wir haben Bilder auf mehrere Seiten aufgeteilt, um Ihnen den Einstieg zu erleichtern, da es mehrere Möglichkeiten gibt, Ihrer Website Bilder hinzuzufügen. Wenn Sie Bilder in voller Breite anzeigen möchten, verwenden Sie ein Design, das den Bildblock unterstützt. Es gibt verschiedene Hintergründe für den Cover-Block sowie Überlagerungsoptionen mit Farbverlauf und verschiedene Anzeigestile. Sie können dem Galerie-Block ganz einfach mehrere Fotos hinzufügen, die automatisch stilvoll angeordnet werden. Verwenden Sie den Bildvergleichsblock, um zu sehen, was passiert, wenn zwei Bilder nebeneinander (oder darüber und darunter) und einen Schieberegler verwenden, um sie zu vergleichen. Sie können ein Bild oder ein Video neben Text im Medienbereich platzieren.
Was ist der beste Weg, um ein Bild zu einem WordPress-Theme hinzuzufügen? Designfunktionen können mit dem Schieberegler für Bildgrößen geändert werden. Um benutzerdefinierte Miniaturbilder zu erstellen , fügen Sie den Designdateien Linien in benutzerdefinierter Größe hinzu.
So fügen Sie ein Bild mit Text in WordPress hinzu
 Bildnachweis: wplift.com
Bildnachweis: wplift.comUm ein Bild zu verwenden, gehen Sie zu dem Beitrag, wo es erforderlich ist. Falls es sich um einen neuen Beitrag handelt, geben Sie den Titel in das Titelfeld ein, klicken Sie rechts über dem Textfeld auf die Registerkarte Text und dann in der linken Ecke über dem Textfeld auf Medien hinzufügen. Wählen Sie die Dateien, die Sie hochladen möchten, auf der Registerkarte „Dateien hochladen“ des Fensters „Medien einfügen“ aus und klicken Sie dann erneut auf die Registerkarte „Dateien hochladen“, um sie auszuwählen.
Es ist eine großartige Möglichkeit, ein wenig mehr Informationen über ein Bild mit einer Textüberlagerung zu erhalten. Darüber hinaus ist es eine sehr einfache und schnelle Möglichkeit, eigene Online-Anzeigen zu erstellen. In diesem Artikel gehen wir auf drei verschiedene Möglichkeiten ein, Text zu einem Bild in WordPress hinzuzufügen. Die Überschriften- und Absatzblöcke im Cover-Block werden automatisch verwendet, um Text zu einem Bild hinzuzufügen. Das Bild kann auch positioniert werden, während der Besucher durch die Seite scrollt, oder als Overlay mit einer Farbüberlagerung. Die Verwendung einer Überlagerung ist eine großartige Möglichkeit, ihre Transparenz zu ändern, und der Schieberegler „Deckkraft“ kann dazu verwendet werden. Das Hinzufügen von Text zu einem WordPress-Bild ist dank der integrierten Blöcke einfach und schnell.
Mit einem Seitenerstellungs-Plugin können Sie vollständig angepasste Seiten erstellen. Es ist die fortschrittlichste Version des Plugins und die beste verfügbare. Sie können beginnen, indem Sie zu SeedProd gehen. Klicken Sie im Abschnitt Neue Landingpage hinzufügen auf Landingpage hinzufügen. Danach müssen Sie eine Vorlage auswählen, die als Ausgangspunkt für Ihre Seite dient. Durch Klicken auf Leere Vorlage können Sie eine leere Leinwand als erste Vorlage auswählen. Das Feld „Seitenname“ enthält ein Feld, in das Sie einen Namen für eine Seite eingeben können.
Es wird empfohlen, diesen Namen als URL einer Seite zu verwenden, dies kann jedoch jederzeit geändert werden. Mit SeedProd können Sie ganz einfach Tausende von lizenzfreien Stock-Bildern erhalten. Sie können eine Vorschau jeder dieser Abschnittsvorlagen anzeigen, indem Sie den Mauszeiger darüber bewegen und auf das Lupensymbol klicken. Ersetzen Sie als Nächstes das Bild auf der Vorlage durch ein neues. Die Medienbibliothek von WordPress kann zum Hochladen von Bildern verwendet werden, oder Sie können ein Archivbild verwenden. Unter den Heldenvorlagen von SeedProd befinden sich mehrere, die zusätzliche Inhalte wie Call-to-Action-Schaltflächen enthalten. Welche Änderungen sind in diesen Inhalten möglich?
Sobald Sie den Block ausgewählt haben, können Sie ihn ändern. Es stehen weitere Optionen zur Verfügung, z. B. das Entfernen des Blocks aus der Vorlage. Wenn Sie mit Ihrem Seitendesign zufrieden sind , klicken Sie auf die Schaltfläche "Speichern".
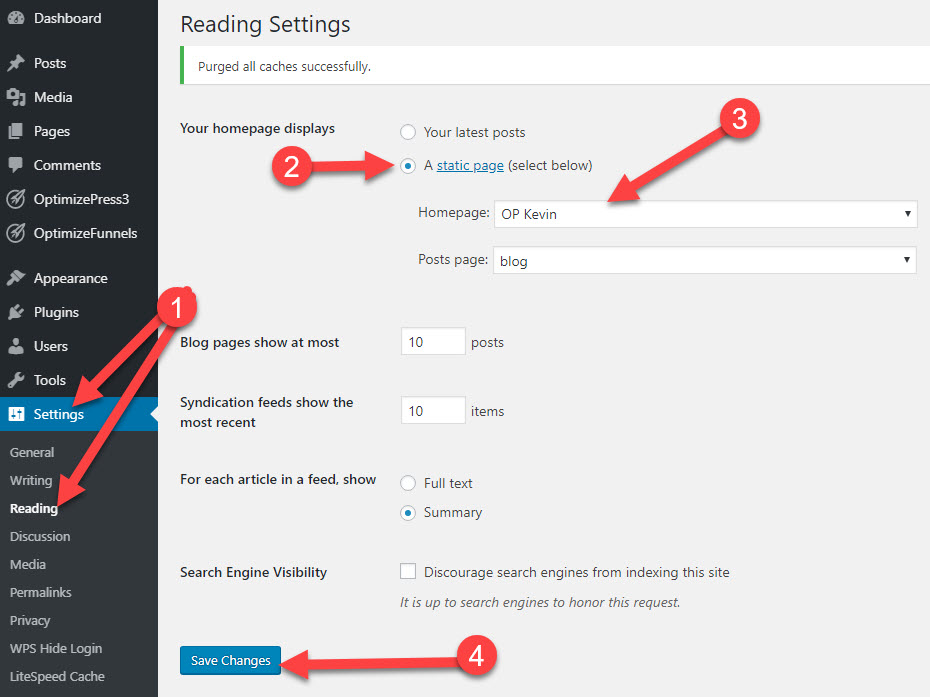
So fügen Sie ein Bild zur WordPress-Homepage hinzu
 Kredit: OptimizePress
Kredit: OptimizePressUm ein Bild zu Ihrer WordPress-Startseite hinzuzufügen, müssen Sie sich zuerst bei Ihrem WordPress-Admin-Dashboard anmelden. Sobald Sie angemeldet sind, müssen Sie zum Abschnitt „Erscheinungsbild“ navigieren und dann auf „Anpassen“ klicken. Von hier aus können Sie auf die Registerkarte „Kopfzeile“ klicken und dann Ihr gewünschtes Bild hochladen.
Abhängig vom Design Ihres Themes können Sie ein Bild auf der Startseite Ihrer WordPress-Site ersetzen. Bei einigen Vorlagen können Sie statische Titelseiten fest codieren, indem Sie den Editor-Bildschirm verwenden. Der Inhalt von Beiträgen, Seiten und Widgets ist auch in anderen enthalten. Sehen Sie sich die Dokumentation Ihres Themas an, um herauszufinden, woher Ihre Titelseitenbilder stammen. Um das Bild anzuzeigen, navigieren Sie zur rechten Seite des Widgets und klicken Sie auf den nach unten weisenden Pfeil. Ersetzen Sie das alte Bild mit einer Highlight&Paste-Methode durch das neue. Wenn das Bild mithilfe von HTML in das Widget eingebettet ist, sollte das Medienfenster verwendet werden, um seine URL zu finden. Nachdem Sie auf die Schaltfläche Speichern geklickt haben, können Sie Ihre Änderungen am Widget speichern.
So fügen Sie ein ausgewähltes Bild in WordPress hinzu
Um ein vorgestelltes Bild in WordPress hinzuzufügen, gehen Sie zu dem Beitrag oder der Seite, wo Sie das Bild hinzufügen möchten. Auf der rechten Seite des Bildschirms sehen Sie das Feld „Empfohlenes Bild“. Klicken Sie auf den Link „Vorgestelltes Bild festlegen“ und wählen Sie dann das gewünschte Bild aus Ihrer Medienbibliothek aus.
Ein gut gestaltetes Bild kann Ihre Website oder Blogbeiträge attraktiver machen. Ihr Beitragsbild lenkt nicht nur die Aufmerksamkeit Ihrer Besucher auf Ihre Inhalte, sondern steigert auch die visuelle Qualität Ihres Blogs/Ihrer Seite. Warum enthält das Dashboard keine Bilder? Keine Sorge, ich habe dieses Tutorial zusammengestellt, wie man vorgestellte Bilder zu WordPress hinzufügt. Da WordPress.org eine der weltweit größten Online-Communities beherbergt, waren viele der Entwickler so großzügig, diese Funktion in ihre Themes aufzunehmen. Um die Funktionalität eines Feature-Images in Ihrem Design zu bearbeiten, müssen Sie zuerst den folgenden Code in die Datei functions.php einfügen. Nachdem Sie diesen Schritt abgeschlossen haben, ist Ihr Design bereit, vorgestellte Bilder anzuzeigen.

Laden Sie das Bild von Ihrem Computer hoch, wenn Sie einen Mac verwenden. Nun erscheint ein Fortschrittsbalken, der anzeigt, dass Ihr Bild hochgeladen wurde. Wenn Sie darauf klicken, können Sie ein Beitragsbild für Ihr Profil auswählen. Es ist wichtig, dass Sie Ihren Beitrag oder Ihre Seite aktualisieren, um das vorgestellte Bild aufzunehmen.
Was ist Featured Image auf WordPress?
Wenn Sie Ihrer Blog-Post-Liste ein vorgestelltes Bild hinzufügen, erscheint es ganz oben im Post, genau wie in der Liste Ihrer Blog-Posts. Die vorgestellten Bilder sind in der Seitenleiste des WordPress-Blogpost-Editors zu finden, aber sie sind eine entscheidende Komponente des Editors.
So verwenden Sie ausgewählte Bilder auf WordPress und anderen Plattformen
Wenn Sie eine WordPress-Plattform verwenden, können Sie das Featured Image-Widget verwenden, um einem Beitrag oder einer Seite ein Featured Image hinzuzufügen. Es passt auch die Bildgröße für den Inhalt im Widget an. Wenn Sie kein WordPress haben, können Sie das vorgestellte Bild auf Ihren Server hochladen und einen Link zu Ihrem Beitrag oder Ihrer Seite einfügen. Die Bilddatei kann durch Klicken auf den Link aufgerufen werden. Hier sind einige Hinweise, die Ihnen helfen, Ihr Beitragsbild zu optimieren. Stellen Sie sicher, dass Ihr Bild von hoher Qualität und relevant für die Seite oder den gesuchten Beitrag ist. Stellen Sie sicher, dass das Bild richtig in den Inhalt passt. Sie sollten Ihre Bilder im Einklang mit dem Stil Ihres Blogs halten. Die Bilddatei sollte mit Ihrem Beitrag oder Ihrer Seite verknüpft sein.
So erstellen Sie ein Miniaturbild in WordPress
Um Miniaturbilder in WordPress zu erstellen , müssen Sie das Bild-Widget verwenden. Mit diesem Widget können Sie das Bild auswählen, das Sie als Miniaturansicht verwenden möchten, sowie die Größe der Miniaturansicht. Nachdem Sie diese Optionen ausgewählt haben, können Sie auf die Schaltfläche „Miniaturbild erstellen“ klicken. Dadurch wird das Miniaturbild für Sie erstellt und in Ihren WordPress-Beitrag oder Ihre Seite eingefügt.
Ein Thumbnail-Post besteht beispielsweise aus einer kleinen Grafik und einem Textausschnitt, der in der Seitenleiste einer Website erscheint. Wenn ein Benutzer auf einen Link oder ein Bild klickt, wird ein Artikel in voller Größe angezeigt. In WordPress wird ein vorgestelltes Bild als Teil des Thumbnail-Prozesses verwendet. Dieses Tutorial führt Sie durch die Schritte zum Erstellen von Post-Thumbnail-Bildern in WordPress. Dieses Plugin zieht automatisch Bilder von Flickr aus Ihren Beiträgen, basierend auf dem Titel Ihres Beitrags. Mit diesen Bildern als Hintergrund kann WordPress Thumbnail-Posts erstellen. Wenn Sie ein WordPress-Konto haben, können Sie die Auflösung des Bildes mit dem Editor ändern.
Der erste Schritt besteht darin, das Related Posts Thumbnail-Plugin für WordPress zu installieren und zu aktivieren. Wenn es aktiviert ist, führt das Plugin eine neue WordPress-Funktion namens Related Post Thumbs ein. Auf dem dritten Bildschirm können Sie die Anzeige der Beiträge ändern. Sie haben die Möglichkeit, die Relation auf Ihren Seiten oder Beiträgen im vorherigen Beispiel anzuzeigen. Der zweite Schritt besteht darin, auszuwählen, welches Miniaturbild Sie verwenden möchten. Der folgende Schritt besteht darin, den Stil der Miniaturansichten auszuwählen, z. B. Farbe, Schriftgröße und Ausschnittlänge. Der vierte Schritt besteht darin, einen Shortcode für dieses Plugin zu erstellen, damit es überall auf Ihrer Website erscheint.
WordPress Bild in Block einfügen
Der Bildblock kann hinzugefügt werden, indem Sie auf die Schaltfläche „Neuen Block hinzufügen“ klicken oder /image in den Post-Editor eingeben. Innerhalb des leeren Bildblocks erscheinen drei Schaltflächen. Ein Computerbild kann hochgeladen, ein Bild aus der Medienbibliothek ausgewählt oder ein Bild eingefügt werden, indem eine URL zur Bilddatei angegeben wird .
Der Bildblock macht es einfach, Medien zu Ihren WordPress-Beiträgen und -Seiten hinzuzufügen. Es wird einfacher für Sie, Bilder zu Ihrer Website hinzuzufügen, wenn Sie sich mit den verschiedenen Einstellungen vertraut machen. Wir werden Sie in diesem Beitrag durch die einzelnen Optionen des Bildblocks führen und einige Hinweise zu seiner Verwendung geben. Wenn Sie auf das Bild-Block-Symbol klicken, wird über Ihrem Bild eine kleine Symbolleiste angezeigt. Um die Abmessungen des Bildes zu ändern, können Sie einen Alt-Text eingeben und die Größe des Bildes über die Felder für die Bildeinstellungen ändern. Sie können das Bild auch vergrößern oder verkleinern, indem Sie Breit oder Volle Breite auswählen. Letzteres kann auch verwendet werden, um das Bild über den Standard-Content-Bereich hinaus zu erweitern.
Wenn Sie gerade erst lernen, wie man den Bild-Block in WordPress verwendet, sollten Sie einige Hinweise beachten. Sie können Ihre Seiten und die Darstellung Ihrer Bilder einfach und nahtlos verbessern, indem Sie Ihre Bilder optimieren. Das Verständnis der Unterschiede bei der Größenänderung und den Zuschneideeinstellungen kann eine erhebliche Zeitersparnis sein. Sie können ein Foto anpassen, indem Sie den Bildblock verwenden, mit dem Sie es in Ihre WordPress-Seite einfügen können. Mit diesem Block können Sie die Größe ändern und sein Erscheinungsbild anpassen, während er auch direkt im Editor angezeigt wird. Sie können den Bildblock auch verwenden, um ein Bild direkt von Ihrem Computer hochzuladen, eines aus der WordPress-Medienbibliothek einzufügen oder eines von einer URL hinzuzufügen.
So fügen Sie ein Bild zu einem Beitrag oder einer Seite in WordPress hinzu
Mit WordPress können Sie Fotos in Beiträge und Seiten hochladen. Durch Klicken auf das +-Symbol können Sie den „Bild“-Block anzeigen. Sie können entweder ein Bild aus Ihrer Medienbibliothek hochladen oder eine URL von einer URL einfügen, wenn Sie ein Bild hochladen möchten. Außerdem können Sie den Bildblock ausrichten und seine Größe, Ausrichtung und Verknüpfung ändern.
