So fügen Sie einkaufbare Instagram-Bilder in WordPress hinzu
Veröffentlicht: 2023-02-05Möchten Sie Ihrer WordPress-Site einkaufbare Instagram-Bilder hinzufügen?
Einkaufbare Instagram-Bilder haben Links, auf die die Leute einfach klicken können, um Ihre Produkte zu kaufen. Dies ist eine leistungsstarke Möglichkeit, Ihre Produkte zu präsentieren und mehr Verkäufe über Instagram zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise einkaufbare Instagram-Bilder in WordPress hinzufügen können.

Was ist Instagram-Shopping?
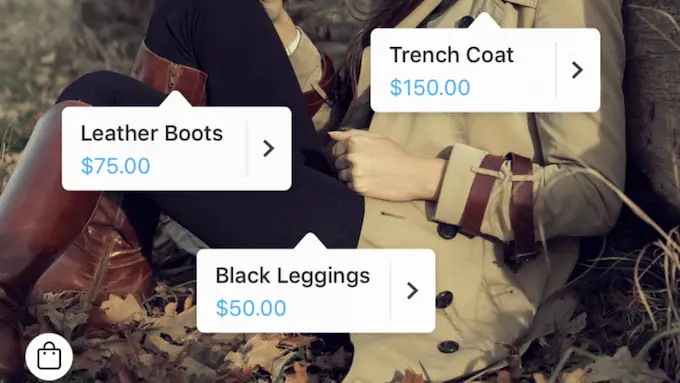
Beim Instagram-Shopping können Sie Produkte in Ihren Instagram-Fotos markieren.
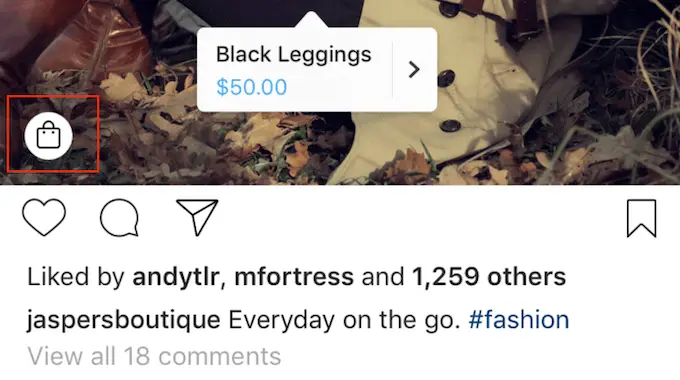
Nachdem Sie ein oder mehrere Produkte markiert haben, sehen Benutzer, die sich den Beitrag ansehen, unten links das Symbol „Produkte anzeigen“.

Sie können einfach auf dieses Symbol klicken, um den Namen, die Beschreibung und den Preis des Produkts anzuzeigen.
Dies erleichtert es Käufern, mehr über die Produkte zu erfahren, die in Ihren Social-Media-Beiträgen vorgestellt werden.

Besucher können erneut auf den Bildschirm tippen, um zu Ihrem Instagram-Shop zu gelangen, wo sie das im Social-Media-Beitrag vorgestellte Produkt kaufen können.
Dies ist eine großartige Benutzererfahrung, aber es ist nicht einfach einzurichten.
Sie müssen die Genehmigung von Instagram einholen, um ihre Einkaufsfunktionen nutzen zu können, und einige dieser Anforderungen sind vage. Zum Beispiel müssen Sie „Vertrauenswürdigkeit unter Beweis gestellt haben, auch durch eine authentische, etablierte Präsenz“. Sie müssen auch eine „ausreichende Follower-Basis“ aufrechterhalten.
Außerdem müssen Sie einen Facebook-Katalog, einen Produktkatalog und eine Facebook-Geschäftsseite einrichten.
Mit anderen Worten: Es ist viel.
Aus diesem Grund suchen viele Instagram-Nutzer nach einer einfacheren Möglichkeit, Käufern beim Kauf von Produkten zu helfen. Hier kommen einkaufbare Instagram-Bilder ins Spiel.
Warum kaufbare Instagram-Bilder in WordPress hinzufügen?
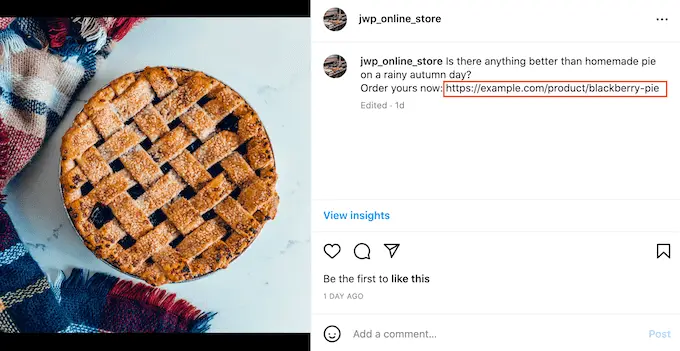
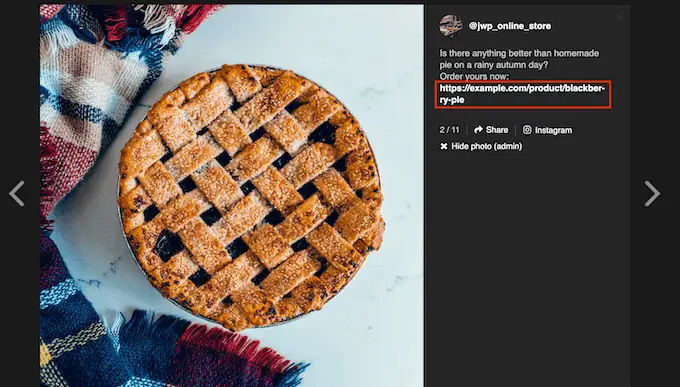
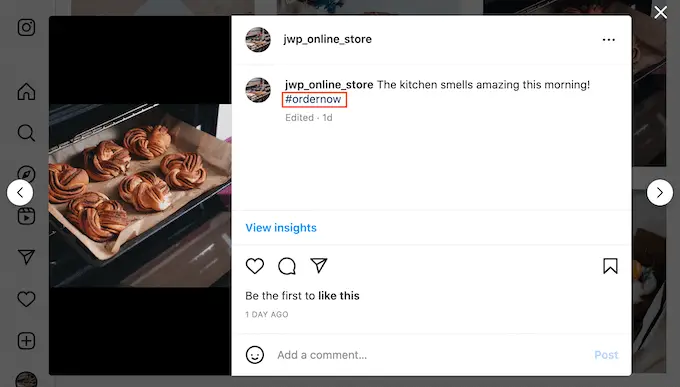
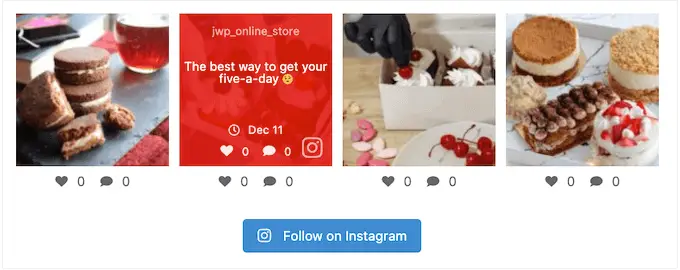
Ein einkaufbarer Instagram-Feed ist eine Reihe von Fotos, die einen Link zu einem Produkt oder einer Dienstleistung auf Ihrer Website enthalten. Diese URLs können nicht angeklickt werden, wenn sie auf Instagram angezeigt werden, wie Sie im folgenden Bild sehen können.

Wenn Sie jedoch den Shoppable-Feed auf Ihrer WordPress-Website einbetten, werden diese Links anklickbar. Auf diese Weise ermutigt ein einkaufbarer Instagram-Feed die Besucher Ihrer Website, sich bestimmte Produkte anzusehen.
Alle Likes und Kommentare, die Sie zu diesen Beiträgen erhalten, können auch als sozialer Beweis dienen und die Leute dazu ermutigen, auf den Link des Produkts zu klicken.
Wenn Sie neue einkaufbare Bilder auf Instagram posten, erscheinen diese automatisch auf Ihrer Website, sodass Besucher immer die neuesten Beiträge sehen, ohne dass Sie sie manuell hinzufügen müssen.
Wenn den Besuchern gefällt, was sie sehen, entscheiden sie sich vielleicht sogar, Ihnen auf Instagram zu folgen. Dies kann Ihnen mehr Follower verschaffen und gibt Ihnen eine weitere Möglichkeit, direkt bei dieser Person zu werben.
Noch besser, da diese Einkaufslinks auf Ihrer Website erscheinen, haben Sie die vollständige Kontrolle darüber. Das bedeutet, dass Sie nicht die strengen Einkaufsrichtlinien von Instagram befolgen oder einen Facebook-Produktkatalog einrichten müssen.
Lassen Sie uns sehen, wie Sie Ihrer WordPress-Website mit Smash Balloon Instagram Pro ganz einfach einkaufbare Instagram-Bilder hinzufügen können.
Erstellen eines einkaufbaren Feeds auf Instagram
Zuerst müssen Sie die Bilder hochladen, die Sie auf Ihrem Instagram-Konto verwenden möchten.
Smash Balloon verfügt über eine Einkaufsfunktion, mit der Sie jedes Bild mit einer URL in den Plugin-Einstellungen verknüpfen können. Wenn diese Funktion aktiviert ist, können Besucher auf Ihrer Website auf ein kaufbares Bild klicken und der Link öffnet sich in einem neuen Tab.
Diese Links werden nicht auf Instagram angezeigt.
Eine weitere Option ist das Hinzufügen des Links zu Ihren Instagram-Untertiteln. Diese Links werden auf Instagram angezeigt, sind aber nicht anklickbar.

Diese Links sind jedoch auf Ihrer WordPress-Website anklickbar. Wenn Sie diese Methode verwenden möchten, müssen Sie einige Zeit damit verbringen, jedem kaufbaren Bild in Ihrem Instagram-Konto eine URL hinzuzufügen.
Wenn Sie die Einkaufsfunktion von Smash Balloon verwenden möchten, können Sie diesen Schritt überspringen, da wir jeden Link in den Einstellungen des Plugins hinzufügen.
So installieren Sie ein Instagram-Fotos-Plug-in mit Shoppable Support
Der beste Weg, Instagram-einkaufbare Bilder in WordPress hinzuzufügen, ist die Verwendung von Smash Balloon Instagram Pro.

In diesem Handbuch verwenden wir die Premium-Version von Smash Balloon, da sie über die erweiterten Funktionen verfügt, die Sie zum Hinzufügen von einkaufbaren Bildern in WordPress benötigen. Es gibt jedoch auch eine kostenlose Version, mit der Sie Instagram in WordPress einbetten können.
Bevor Sie beginnen, müssen Sie Ihr Instagram-Konto mit einer Facebook-Seite verbinden. Wenn Sie ein persönliches Instagram-Konto haben, möchten Sie es vielleicht auch in ein Geschäftskonto umwandeln, da dies Smash Balloon erlaubt, Ihre Instagram-Bio und Ihren Header automatisch anzuzeigen.
Wenn Sie bereit sind, installieren und aktivieren Sie das Smash Balloon Instagram Pro-Plugin. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Instagram Feed » Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon-Website.
Klicken Sie nach Eingabe des Schlüssels auf die Schaltfläche „Aktivieren“.
So verbinden Sie ein Instagram-Konto mit WordPress
Nachdem Sie das Plugin aktiviert haben, besteht Ihre erste Aufgabe darin, Ihr Instagram-Konto mit WordPress zu verbinden. Gehen Sie einfach zu Instagram Feed » Einstellungen und klicken Sie dann auf „Neu hinzufügen“.

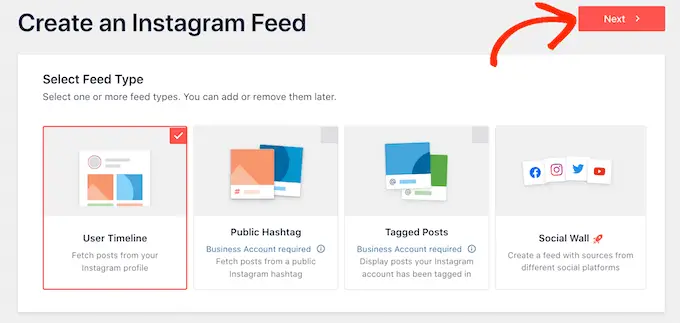
Mit Instagram Feed Pro können Sie Feeds aus getaggten Posts und Hashtags erstellen oder sogar eine Social Wall mit Inhalten von vielen verschiedenen Social-Media-Websites erstellen.
Wir möchten einkaufbare Bilder aus unserer Instagram-Timeline anzeigen, wählen Sie also einfach „Benutzer-Timeline“ und klicken Sie dann auf „Weiter“.

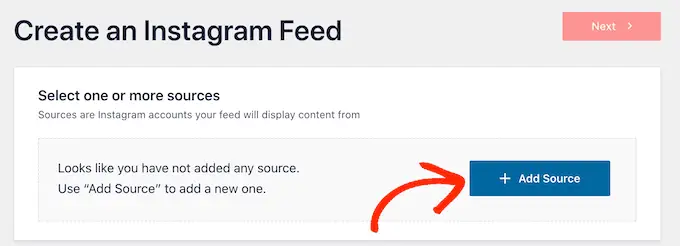
Wählen Sie nun das Instagram-Konto aus, von dem Sie die einkaufbaren Bilder erhalten.
Klicken Sie zunächst auf die Schaltfläche „Quelle hinzufügen“.

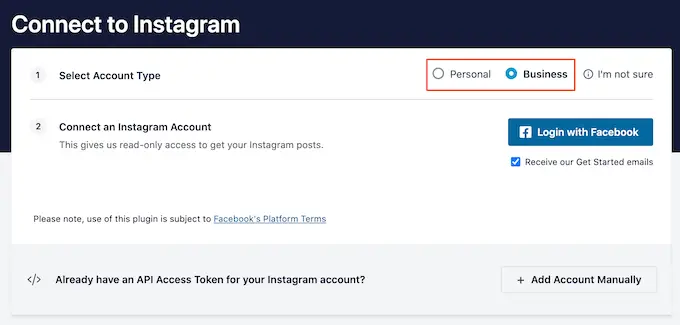
Wählen Sie danach aus, ob Sie einkaufbare Bilder von einem persönlichen oder geschäftlichen Instagram-Konto anzeigen möchten.
Wenn Sie das Kontrollkästchen neben „Persönlich“ aktivieren, fügt Smash Balloon den Instagram-Avatar und die Biografie standardmäßig nicht in Ihre Kopfzeile ein. Sie können den Instagram-Avatar und die Biografie jedoch jederzeit manuell in den Einstellungen des Plugins hinzufügen.

Nachdem Sie „Privat“ oder „Geschäftlich“ ausgewählt haben, klicken Sie auf „Mit Facebook anmelden“.
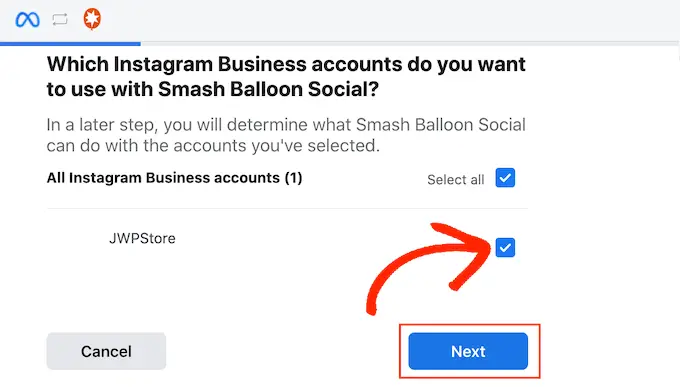
Sie können jetzt das Instagram-Konto auswählen, das Sie auf Ihrer WordPress-Website präsentieren möchten, und auf „Weiter“ klicken.

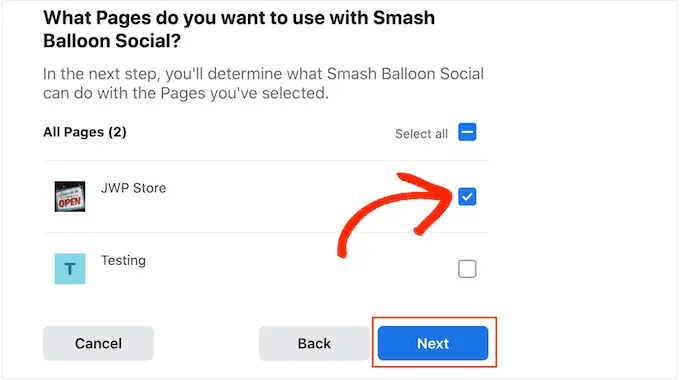
Aktivieren Sie danach das Kontrollkästchen neben der Facebook-Seite, die mit Ihrem Instagram-Konto mit Ihren einkaufbaren Bildern verknüpft ist.
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Weiter“.

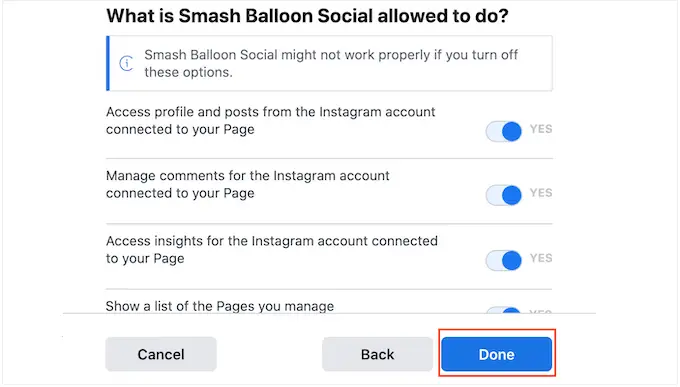
Sie sehen nun ein Popup mit allen Informationen, auf die Instagram Feed Pro Zugriff hat, und den Aktionen, die es ausführen kann.
Um den Zugriff des Plugins auf Ihr Instagram-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass dies Auswirkungen auf die Fotos haben kann, die Sie auf Ihrem WordPress-Blog oder Ihrer Website zeigen können.
Vor diesem Hintergrund empfehlen wir, alle Schalter aktiviert zu lassen. Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Fertig“.

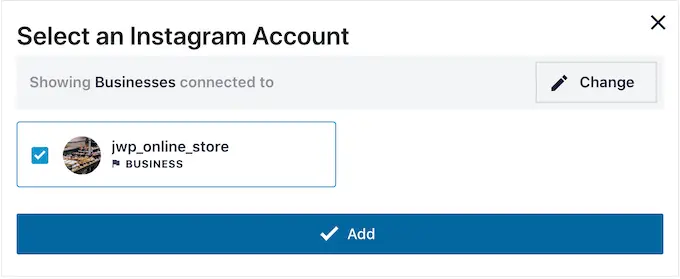
Sie sehen jetzt ein Popup mit dem Instagram-Konto, das Sie gerade zu Ihrer Website hinzugefügt haben.
Aktivieren Sie einfach das Kontrollkästchen neben diesem Konto und klicken Sie dann auf "Hinzufügen".

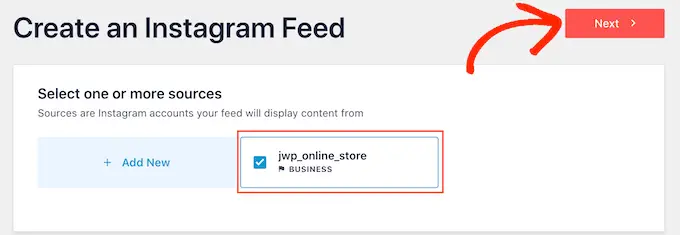
Instagram Feed Pro bringt Sie nun zurück zum Bildschirm Instagram Feeds » Alle Feeds .
Um einen Feed zu erstellen, aktivieren Sie einfach das Kontrollkästchen neben dem Instagram-Konto, das Sie verwenden möchten. Klicken Sie dann auf „Weiter“.

Das Plugin erstellt nun einen Instagram-Foto-Feed, den Sie zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen können.
Bevor Sie jedoch einkaufbare Bilder anzeigen können, müssen einige zusätzliche Einstellungen konfiguriert werden.
So aktivieren Sie die Shoppable-Funktion von Smash Balloon (optional)
Wie bereits erwähnt, gibt es zwei Möglichkeiten, Ihren Instagram-Foto-Feed kaufbar zu machen. Wenn Sie die URLs zu Ihren Bildunterschriften auf Instagram hinzugefügt haben, fahren Sie einfach mit dem nächsten Schritt fort.
Eine weitere Möglichkeit besteht darin, Shoppable-Links in einem neuen Tab zu öffnen, sobald der Besucher auf einen Beitrag klickt. Dazu müssen Sie die Einkaufsfunktion von Smash Balloon aktivieren.
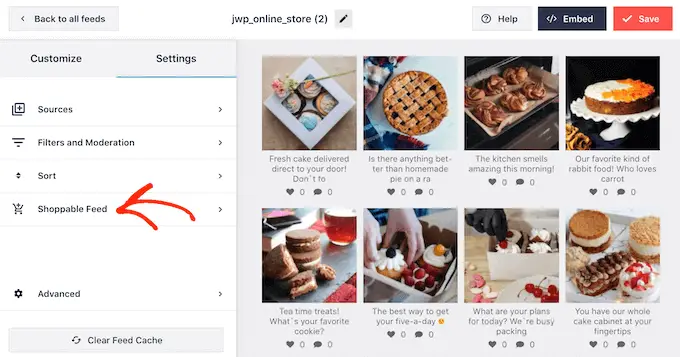
Wählen Sie zunächst die Registerkarte „Einstellungen“ und klicken Sie dann auf „Einkaufbarer Feed“.

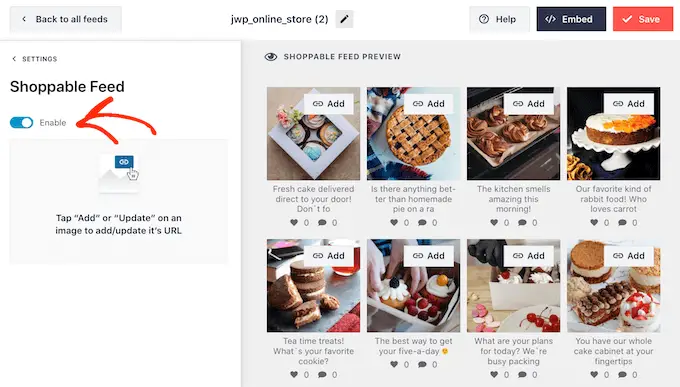
Fahren Sie auf diesem Bildschirm fort und schalten Sie den Schieberegler „Aktivieren“ um, sodass er blau wird.
Smash Balloon zeigt jetzt auf jedem Foto oder Video in Ihrem Instagram-Feed eine Schaltfläche „Hinzufügen“.

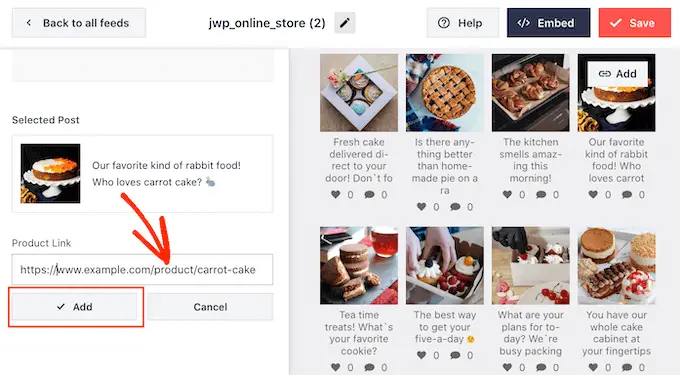
Suchen Sie einfach den ersten Beitrag, den Sie einkaufen möchten, und klicken Sie auf die Schaltfläche „Hinzufügen“.
Sie können nun die URL des Produkts oder der Dienstleistung in das Feld „Produktlink“ eingeben und auf „Hinzufügen“ klicken.

Wenn Sie jetzt auf dieses Foto klicken, wird die verknüpfte URL in einem neuen Tab geöffnet.
Wiederholen Sie einfach diese Schritte, um jedes Bild kaufbar zu machen.
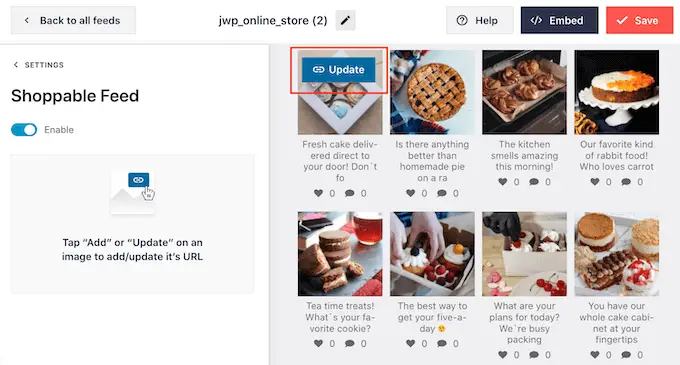
Wenn Sie die URL eines Beitrags zu irgendeinem Zeitpunkt ändern müssen, bewegen Sie einfach die Maus darüber und klicken Sie auf „Aktualisieren“.

Wenn Sie alle Ihre Links hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
So filtern Sie Ihren Shoppable Instagram Feed
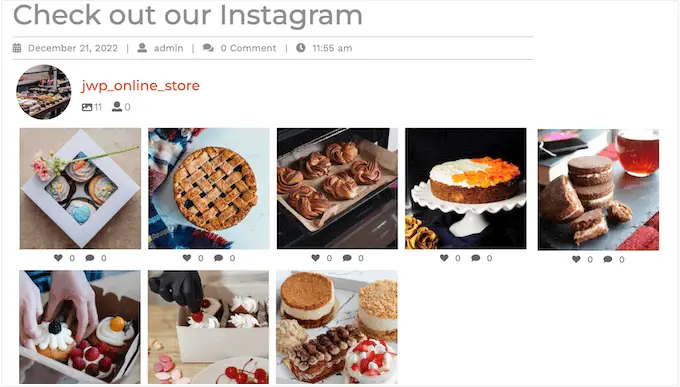
Standardmäßig zeigt Smash Balloon alle Bilder und Videos von Ihrem Instagram-Konto an. Da wir jedoch einen Shop-Feed erstellen, möchten Sie vielleicht Ihre Posts filtern und nur Fotos anzeigen, die auf ein Produkt oder eine Dienstleistung verweisen.
Dies kann Käufern helfen, Produkte zum Kaufen zu finden, ohne von anderen Fotos und Videos in Ihrem Instagram-Feed abgelenkt zu werden.
Mit Smash Balloon ist es einfach, Instagram-Posts anhand ihrer Bildunterschriften zu filtern. Sie können Ihren einkaufbaren Bildern auf Instagram einfach ein Schlüsselwort oder einen Hashtag hinzufügen und dann einen passenden Filter in Smash Balloon erstellen.
Im folgenden Bild verwenden wir beispielsweise den #ordernow-Hashtag für alle Bilder, die wir zum Einkaufen bereitstellen möchten.

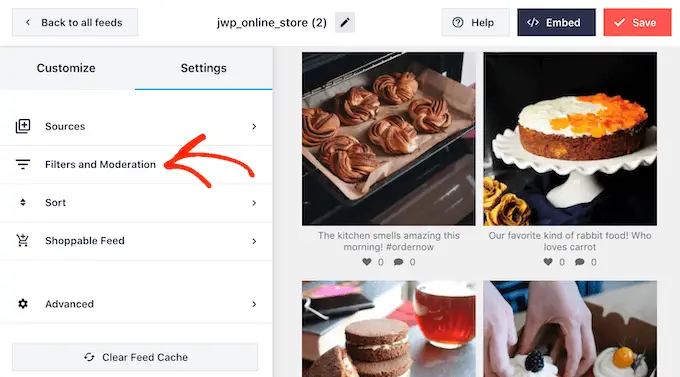
Um einen Filter in Smash Balloon zu erstellen, wählen Sie die Registerkarte „Einstellungen“.
Fahren Sie dann fort und klicken Sie auf „Filter und Moderation“.

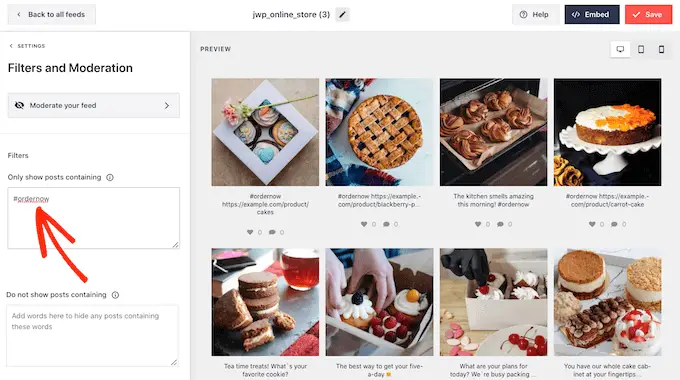
Geben Sie im Feld „Nur Beiträge anzeigen, die enthalten“ die Hashtags oder Schlüsselwörter ein, die Sie im Filter verwenden möchten.
Wenn Sie mehrere Wörter im Filter verwenden möchten, trennen Sie einfach jeden Hashtag oder jedes Schlüsselwort mit einem Komma.

Wenn Sie mit der Einrichtung des Filters zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
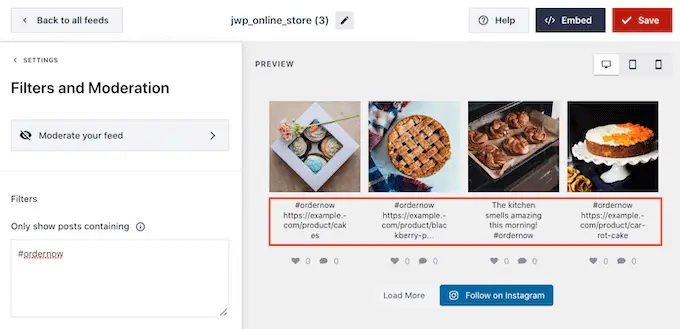
Beachten Sie jedoch, dass die Vorschau nicht sofort aktualisiert wird, sodass Sie die Seite aktualisieren müssen, um den Filter in Aktion zu sehen.

So passen Sie Ihren einkaufbaren Instagram-Feed an
Wenn Sie mit den Fotos und Videos in Ihrem Feed mit Einkaufsmöglichkeiten zufrieden sind, möchten Sie möglicherweise das Aussehen des Feeds ändern.
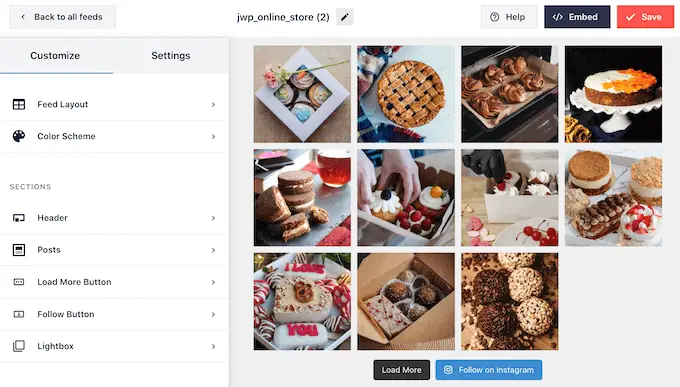
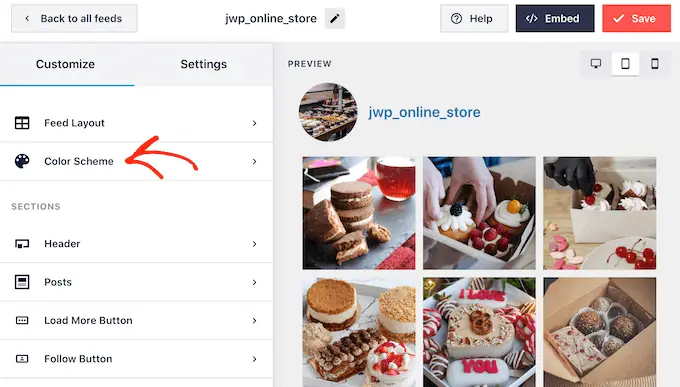
Um Ihren einkaufbaren Instagram-Feed anzupassen, klicken Sie einfach auf die Registerkarte „Anpassen“. Auf der linken Seite befinden sich alle Einstellungen, mit denen Sie das Aussehen des Shoppable-Feeds ändern können.

Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden schnell einige Schlüsselbereiche behandeln, die Ihnen helfen können, mehr Umsatz zu erzielen.
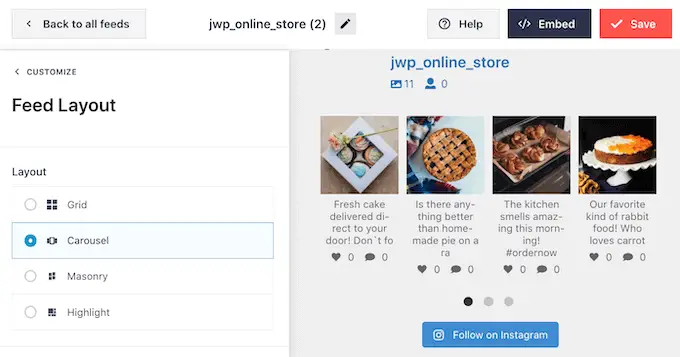
Beginnen wir ganz oben, indem wir „Feed-Layout“ auswählen. Hier können Sie verschiedene Layouts für Ihren Shoppable-Feed auswählen, z. B. Karussell und Highlight.

Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.
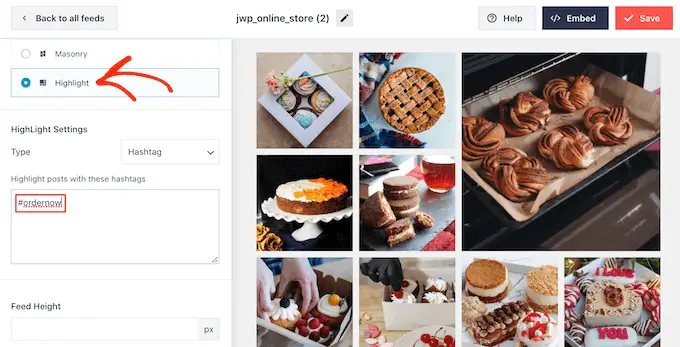
Je nach Layout erhalten Sie einige zusätzliche Einstellungen, mit denen Sie Ihren Feed optimieren können. Wenn Sie beispielsweise „Hervorheben“ wählen, können Sie Smash Balloon anweisen, Beiträge basierend auf einem Muster, einer Beitrags-ID oder einem bestimmten Hashtag hervorzuheben. Dies ist großartig, um Ihre beliebtesten Produkte hervorzuheben.

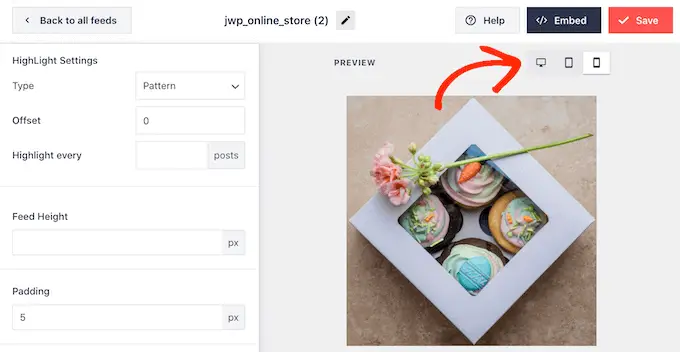
Schätzungen zufolge werden US-Verbraucher bis 2025 jedes Jahr 710 Milliarden US-Dollar für Einkäufe auf ihren Mobilgeräten ausgeben. Vor diesem Hintergrund sollten Sie sicherstellen, dass der einkaufbare Instagram-Feed auf Smartphones und Tablets genauso gut aussieht wie auf Desktops.

Standardmäßig zeigt Smash Balloon auf Desktop-Computern und Mobilgeräten dieselbe Anzahl von Fotos an.
Über die Schaltflächenreihe in der oberen rechten Ecke können Sie in einer Vorschau anzeigen, wie der Shoppable-Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

Sie können weniger kaufbare Fotos auf Mobilgeräten anzeigen, indem Sie die Einstellungen in den Abschnitten „Anzahl der Beiträge“ und „Spalten“ ändern.
Nachdem Sie Änderungen vorgenommen haben, klicken Sie auf den Link „Anpassen“. Dies bringt Sie zurück zum Smash Balloon-Haupteditor, wo Sie die nächste Option erkunden können, nämlich „Farbschema“.

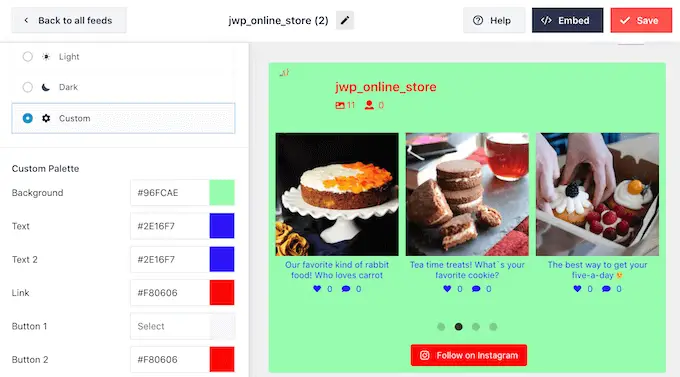
Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme geerbt wurde, aber es hat auch „helle“ und „dunkle“ Themen, die Sie möglicherweise stattdessen für den einkaufbaren Feed verwenden möchten.
Eine weitere Option ist das Erstellen Ihres eigenen Farbschemas, indem Sie „Benutzerdefiniert“ auswählen. Verwenden Sie dann einfach die Steuerelemente, um die Hintergrundfarbe zu ändern, die Textfarbe in WordPress zu ändern und mehr.

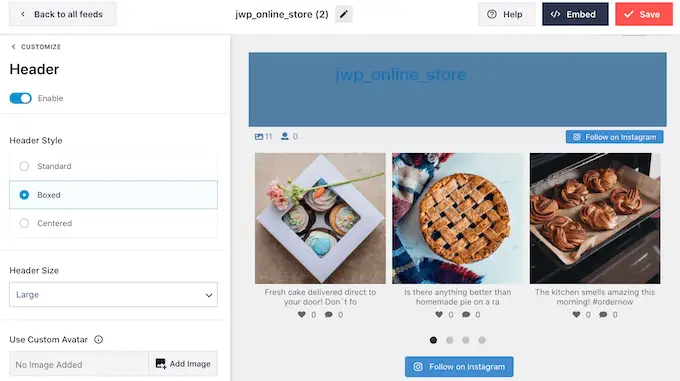
Standardmäßig fügt Smash Balloon dem Shoppable-Feed eine Kopfzeile hinzu, die Ihr Profilbild und den Namen Ihrer Seite enthält.
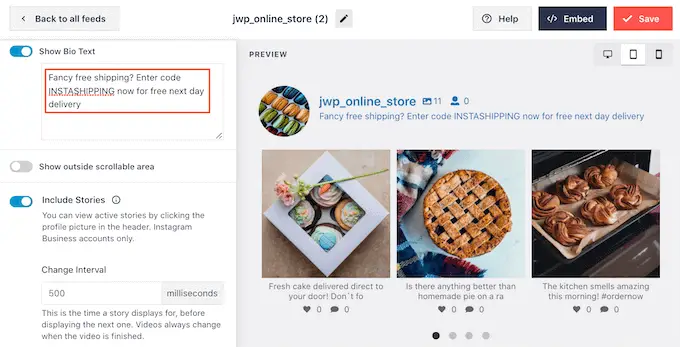
Um das Aussehen dieses Abschnitts zu ändern, klicken Sie im linken Menü auf „Kopfzeile“ und verwenden Sie dann die Einstellungen, um die Größe Ihrer Kopfzeile zu ändern, Instagram-Biotext hinzuzufügen und mehr.

Sie können auch eine andere Biografie hinzufügen. Beispielsweise können Sie Menschen zum Kauf Ihrer Produkte anregen oder Besuchern einen exklusiven Gutscheincode anbieten.
Weitere Informationen zum Erstellen dieser Codes finden Sie in unserer Expertenauswahl der besten WordPress-Gutscheincode-Plugins für Ihren Online-Shop.
Um eine einzigartige Instagram-Biografie zu erstellen, geben Sie einfach in das Feld „Benutzerdefinierte Biografie hinzufügen“ ein.

Klicken Sie anschließend auf „Anpassen“, um zum Smash Balloon-Haupteditor zurückzukehren.
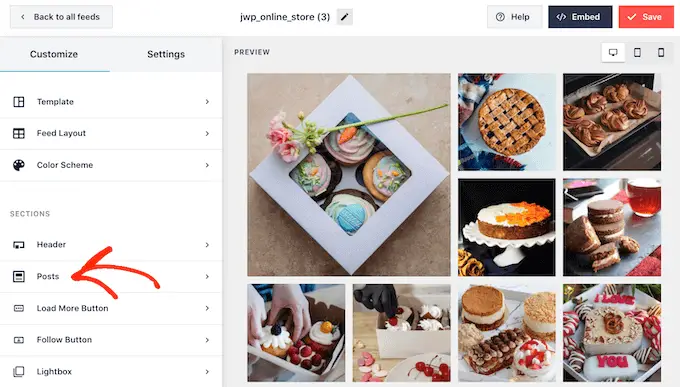
Wählen Sie dann "Beiträge".

Dadurch gelangen Sie zu einem Bildschirm mit einigen verschiedenen Optionen.
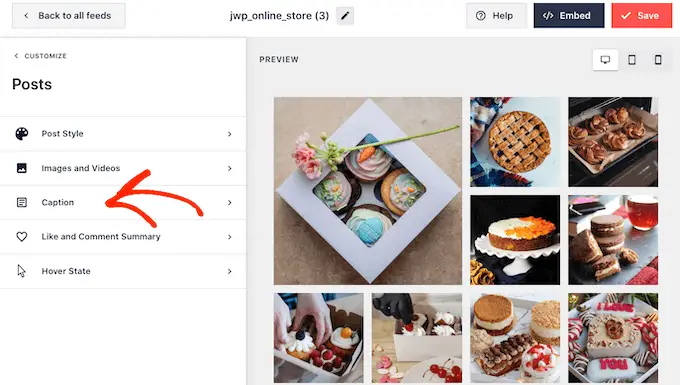
Sie können diese Einstellungen durchsehen und alle gewünschten Änderungen vornehmen, aber wir konzentrieren uns auf „Untertitel“.

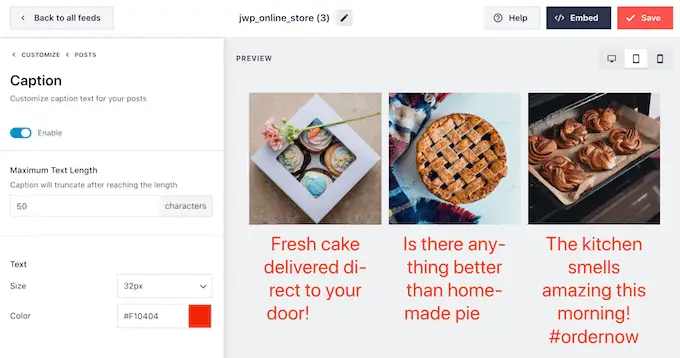
Wenn Sie Ihren Bildunterschriften Einkaufslinks hinzugefügt haben, ist es wichtig, dass der Text hervorsticht. Sie können beispielsweise die Beschriftung vergrößern.
Sie können sogar eine andere Farbe für die Beschriftung verwenden.

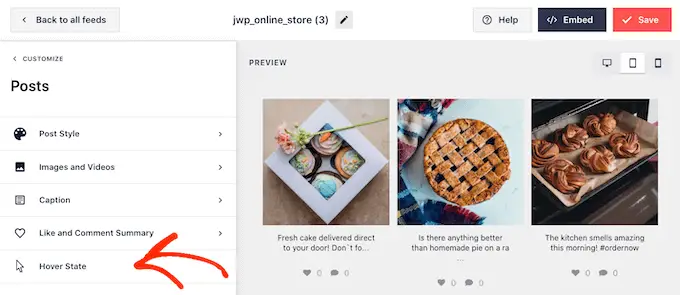
Klicken Sie anschließend auf „Beiträge“, um zum vorherigen Bildschirm zurückzukehren.
Hier sehen Sie auch eine „Hover State“-Option, das ist die Überlagerung, die Smash Balloon einem Beitrag hinzufügt, wenn Sie mit der Maus darüber fahren.

Auf diese Weise können Besucher alle Links in Ihren Bildunterschriften sehen, ohne zuerst diesen Instagram-Post zu öffnen.
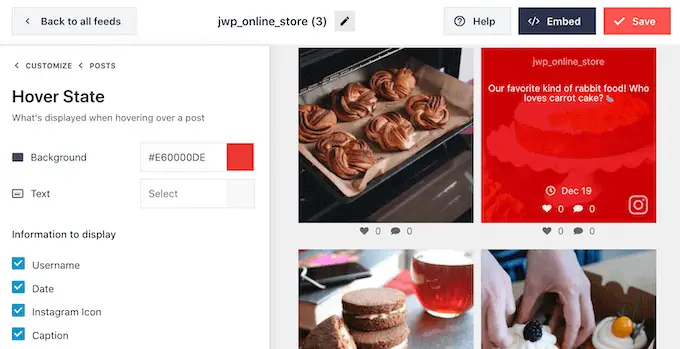
Auf diesem Bildschirm können Sie die Einstellungen verwenden, um ein auffälliges farbiges Overlay zu erstellen.

Nachdem Sie „Hover-Status“ ausgewählt haben, können Sie die Hintergrundfarbe und die Textfarbe ändern, die angezeigt wird, wenn Sie mit der Maus über die einzelnen Beiträge fahren.
Unter „Anzuzeigende Informationen“ sehen Sie all die verschiedenen Informationen, die Smash Balloon als Teil des Overlays anzeigen kann. Aktivieren Sie einfach das Kontrollkästchen neben jeder Information, die Sie anzeigen möchten.

Wenn die Bildunterschrift Einkaufslinks enthält, stellen Sie sicher, dass Sie „Bildunterschrift“ aktiviert lassen.
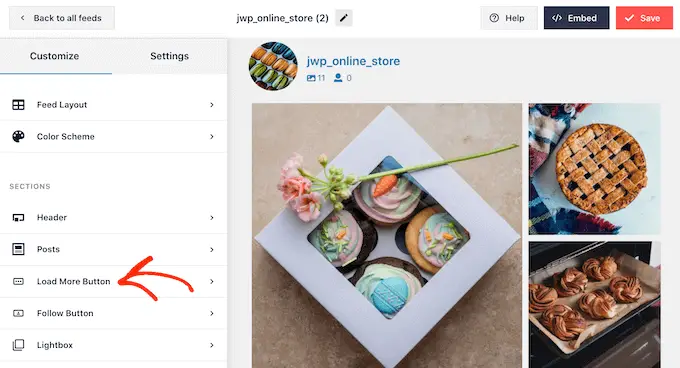
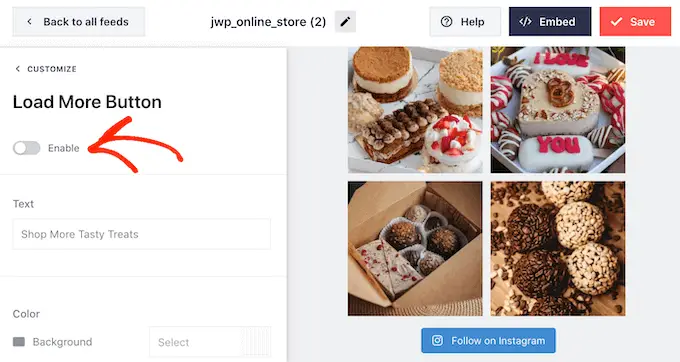
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf „Anpassen“, um zum Hauptbildschirm des Smash Balloon-Editors zurückzukehren. Sie können jetzt die nächste Option auswählen, die Schaltfläche „Mehr laden“.

Standardmäßig fügt Smash Balloon unten in Ihrem Instagram-Feed eine Schaltfläche „Mehr laden“ hinzu, damit Besucher durch Ihre einkaufbaren Posts scrollen können.
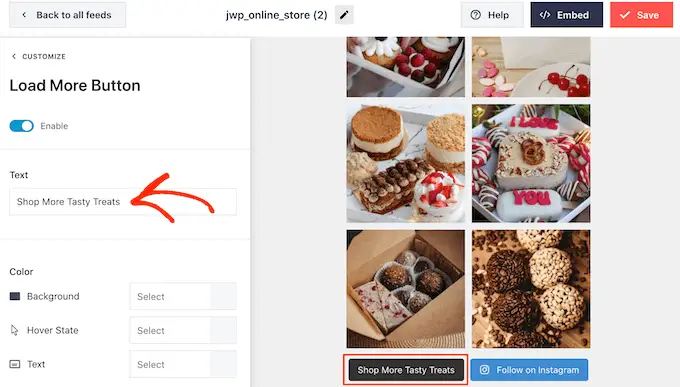
Hier können Sie die Hintergrundfarbe, die Textfarbe und den Hover-Status der Schaltfläche ändern.
Sie können der Schaltfläche auch Ihre eigene Nachricht hinzufügen, indem Sie sie in das Feld „Text“ eingeben.

Wir empfehlen zwar, die Schaltfläche „Mehr laden“ aktiviert zu lassen, um mehr Verkäufe zu erzielen, Sie können sie jedoch auch entfernen. Beispielsweise können Sie Personen ermutigen, Ihre Instagram-Seite zu besuchen, indem Sie die Anzahl der Fotos begrenzen, die sie auf Ihrer Website sehen können.
Um die Schaltfläche zu entfernen, klicken Sie einfach auf den Schieberegler „Aktivieren“, um ihn von blau auf grau zu ändern.

Wenn den Käufern gefällt, was sie sehen, können sie sich dazu entschließen, Ihnen auf Instagram zu folgen, indem sie die Schaltfläche „Auf Instagram folgen“ verwenden, die unter dem Feed für Einkäufe angezeigt wird.
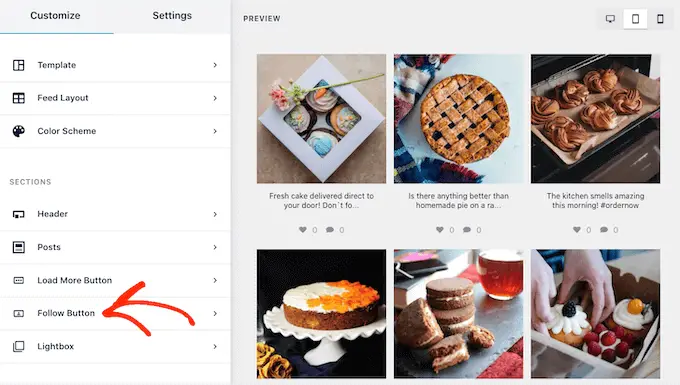
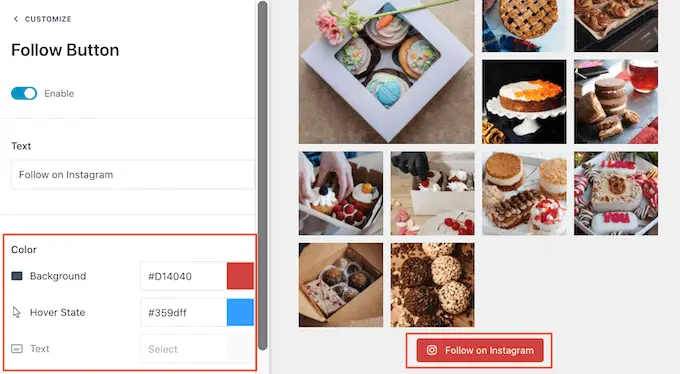
Da es sich um eine so wichtige Schaltfläche handelt, möchten Sie ihr vielleicht helfen, sich hervorzuheben, indem Sie im Hauptbildschirm des Smash Balloon-Editors die Schaltfläche „Folgen“ auswählen.

Hier können Sie die Hintergrundfarbe, den Hover-Status und die Textfarbe der Schaltfläche ändern.
Sie können auch den Standardtext „Auf Instagram folgen“ durch Ihre eigene Nachricht ersetzen.

Wenn Sie mit diesen Einstellungen fertig sind, klicken Sie wie immer auf „Anpassen“, um zum Haupteditorbildschirm zurückzukehren.
Wenn Sie die Shoppable-Funktion „Smash Balloon“ aktiviert haben, öffnet ein Klick auf einen beliebigen Beitrag im Instagram-Feed einen neuen Tab und bringt sie direkt zur verlinkten Produktseite.
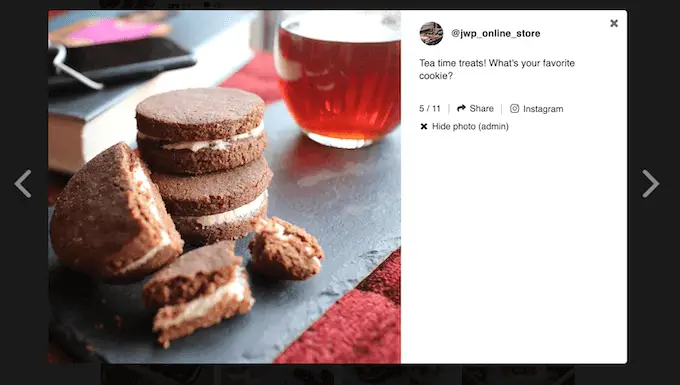
Wenn Sie jedoch die Shoppable-Funktion nicht aktiviert haben, sollten Sie sich die Lightbox-Funktion von Smash Balloon ansehen.
Diese Funktion ermöglicht es Besuchern, das Bild oder Video in einem Lightbox-Popup zu öffnen, ohne Ihre WordPress-Website zu verlassen. Sie können dann auf beliebige Einkaufslinks in den Bildunterschriften klicken.

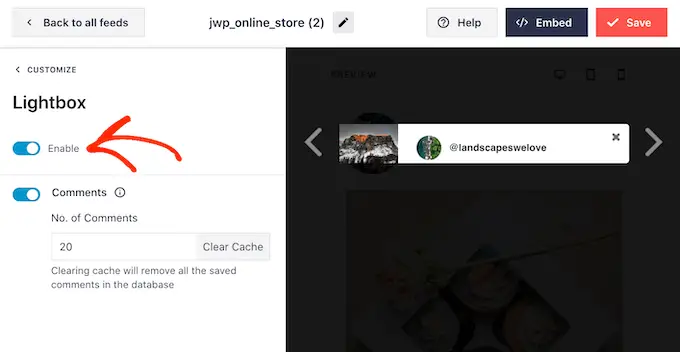
Um die Lightbox zu aktivieren oder zu deaktivieren, wählen Sie einfach „Lightbox“ aus dem Menü auf der linken Seite.
Hier können Sie diese Funktion mit dem Schieberegler „Aktivieren“ entfernen oder hinzufügen.

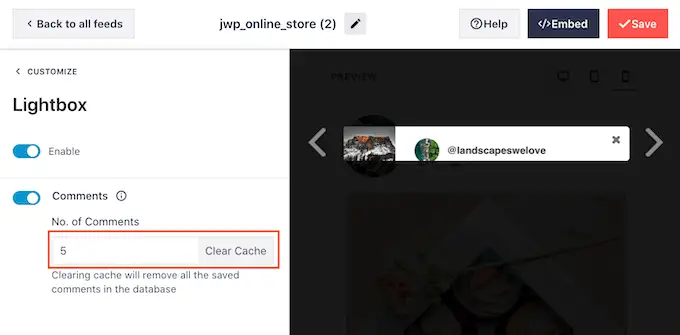
Sie können auch ändern, wie viele Kommentare Smash Balloon in der Lightbox angezeigt werden. Viele positive Kommentare können eine starke Form des sozialen Beweises sein, der Ihnen oft dabei hilft, mehr Produkte und Dienstleistungen zu verkaufen.
Sie können jedoch auch ablenken, sodass Sie vielleicht eine Höchstzahl in das Feld „Nr. der Kommentarbox.

Eine andere Möglichkeit besteht darin, Kommentare vollständig auszublenden, indem Sie auf den Schalter „Kommentare“ klicken.
Wenn Sie mit dem Aussehen des Instagram-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern. Jetzt können Sie den Shoppable Instagram-Feed zu Ihrer Website hinzufügen.
So betten Sie den Instagram-Feed in WordPress ein
Sie können den Shoppable Feed mithilfe eines Blocks, Widgets oder Shortcodes zu Ihrer Website hinzufügen.
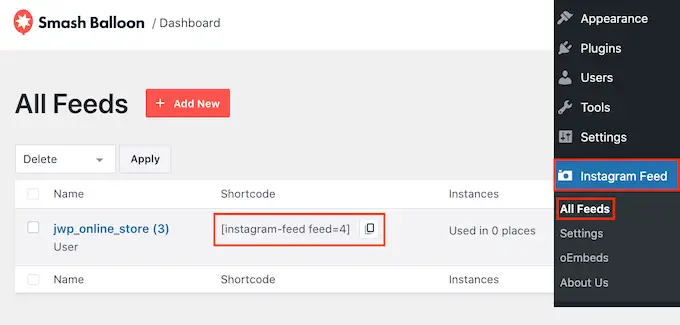
Wenn Sie mehr als einen Feed mit dem Smash Balloon-Plug-in erstellt haben, müssen Sie den Code des Feeds kennen, wenn Sie ein Widget oder einen Block verwenden möchten.
Um diesen Code zu erhalten, gehen Sie zu Instagram Feed » Alle Feeds und kopieren Sie dann den Wert in die Spalte „Shortcode“.

Wenn Sie den Instagram-Feed in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Instagram-Feed-Blocks.
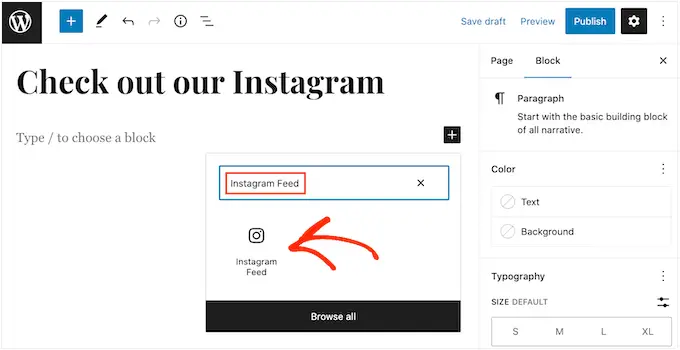
Öffnen Sie einfach die Seite oder den Beitrag, in den Sie Ihren Foto- und Video-Feed mit Einkaufsmöglichkeit einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Instagram Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

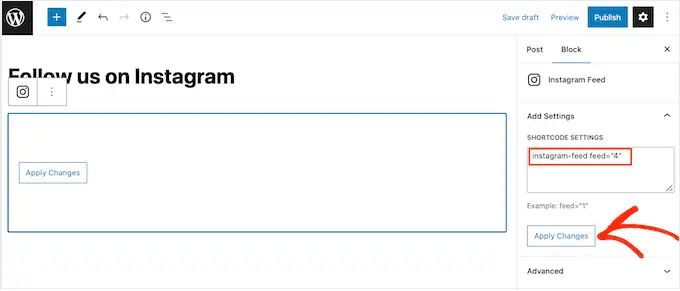
Der Block zeigt standardmäßig einen deiner Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Instagram-Feed anzeigen möchten, finden Sie im Menü auf der rechten Seite „Shortcode-Einstellungen“.
Fügen Sie hier einfach den Shortcode hinzu und klicken Sie dann auf „Änderungen übernehmen“.

Der Block zeigt nun alle Fotos und Videos aus Ihrem Instagram-Feed an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Feed auf Ihrer Website live zu schalten.
Eine weitere Option besteht darin, den Feed zu jedem Widget-bereiten Bereich hinzuzufügen, z. B. der Seitenleiste oder einem ähnlichen Abschnitt. Auf diese Weise können Besucher von jeder Seite Ihrer Website aus mit Ihrem Instagram-Feed einkaufen.
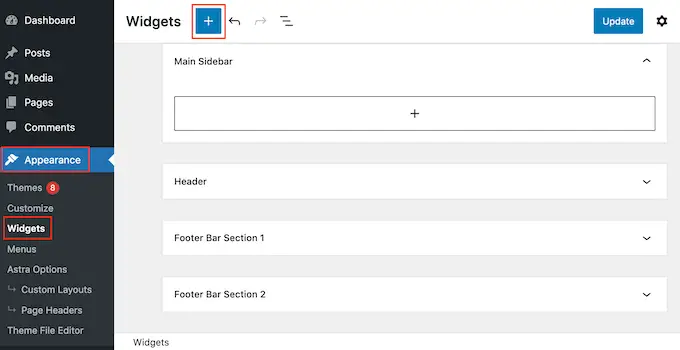
Gehen Sie einfach zu Aussehen » Widgets im WordPress-Dashboard und klicken Sie dann auf die blaue Schaltfläche „+“.

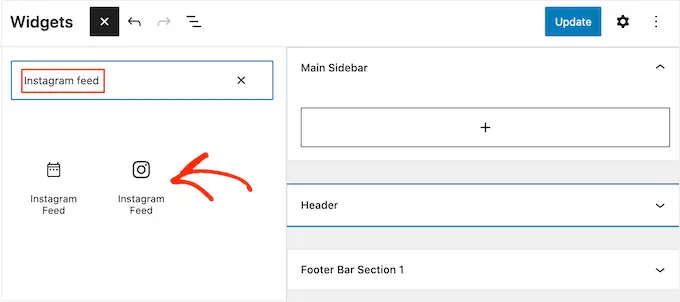
Geben Sie in der Suchleiste „Instagram Feed“ ein und wählen Sie das richtige Widget aus, wenn es angezeigt wird.
Beachten Sie nur, dass WordPress über ein integriertes Instagram-Widget verfügt, also stellen Sie sicher, dass Sie dasjenige auswählen, das das offizielle Instagram-Logo zeigt.

Als nächstes ziehen Sie das Widget einfach auf den Bereich, in dem Sie den einkaufbaren Instagram-Feed anzeigen möchten, z. B. die Seitenleiste oder einen ähnlichen Abschnitt.
Das Widget zeigt automatisch einen der Feeds an, die Sie mit Smash Balloon erstellt haben. Wenn dies nicht der Shop-fähige Instagram-Feed ist, den Sie gerade erstellt haben, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein.
Klicken Sie danach auf „Änderungen übernehmen“.
Sie können das Widget jetzt live schalten, indem Sie auf die Schaltfläche „Aktualisieren“ klicken. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Eine weitere Option ist das Einbetten des Instagram-Feeds auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich mithilfe eines Shortcodes.
Hilfe beim Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes.
Wenn Sie schließlich ein blockfähiges Design verwenden, können Sie den vollständigen Site-Editor verwenden, um den Instagram-Feed-Block überall auf Ihrer Website hinzuzufügen.
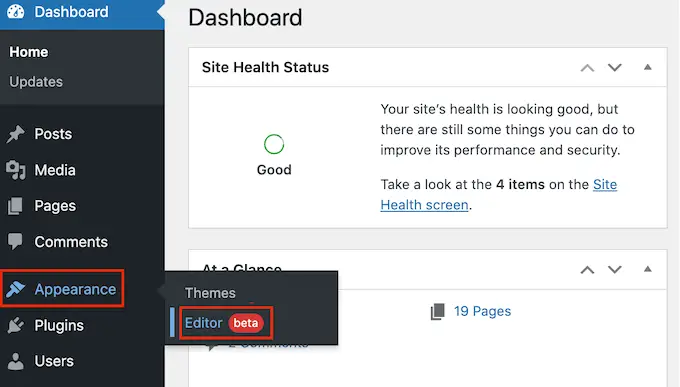
Gehen Sie in Ihrem Dashboard einfach zu Darstellung » Editor .

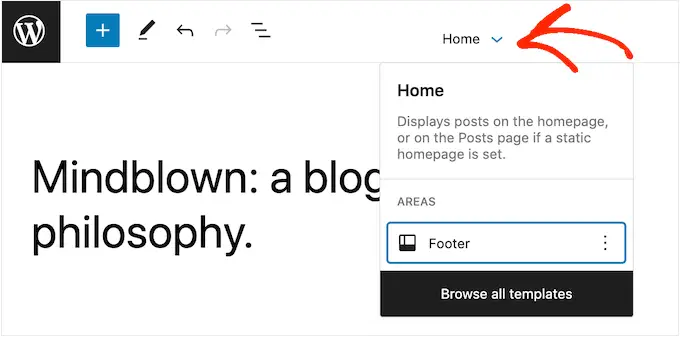
Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage des Themes an. Wenn Sie den Shoppable-Feed zu einer anderen Vorlage hinzufügen möchten, klicken Sie auf den Pfeil neben „Home“.
Sie können dann ein beliebiges Design aus der Dropdown-Liste auswählen, z. B. die Fußzeilenvorlage.

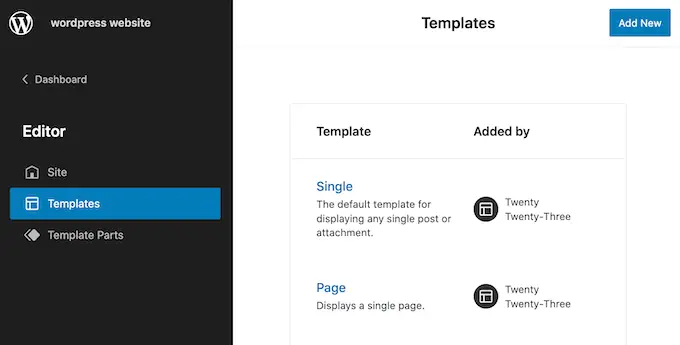
Wenn Sie die Vorlage nicht in der Liste sehen, wählen Sie „Alle Vorlagen durchsuchen“ aus.
Der vollständige Site-Editor zeigt nun eine Liste aller Vorlagen, die Sie bearbeiten können. Klicken Sie einfach auf die Vorlage, in der Sie den einkaufbaren Instagram-Feed anzeigen möchten.

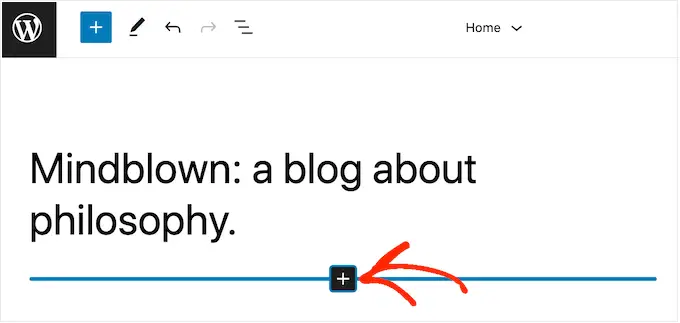
Nachdem Sie eine Vorlage ausgewählt haben, bewegen Sie einfach Ihre Maus über den Bereich, in dem Sie den einkaufbaren Instagram-Feed hinzufügen möchten.
Klicken Sie dann auf die Schaltfläche „+“.

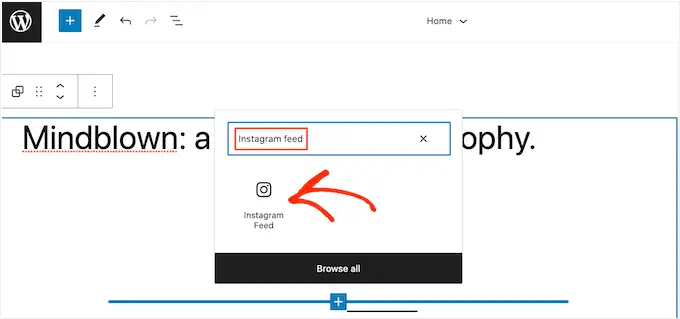
Beginnen Sie danach mit der Eingabe von „Instagram Feed“.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Vorlage hinzuzufügen.

Wie immer zeigt Smash Balloon standardmäßig einen Feed an. Sie können diesen Feed ändern, indem Sie nach dem oben beschriebenen Verfahren einen Shortcode hinzufügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Instagram-einkaufbare Bilder in WordPress hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zum Erstellen einer kostenlosen geschäftlichen E-Mail-Adresse oder unsere Expertenauswahl der besten WooCommerce-Plugins für Ihr Geschäft lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
