So fügen Sie ein modales Popup in WordPress hinzu
Veröffentlicht: 2022-09-25Das Hinzufügen eines modalen Popups in WordPress ist mit Hilfe von Plugins einfach. Es gibt viele Plugins für diesen Zweck, aber wir empfehlen die Verwendung des Popup Maker-Plugins. Mit diesem Plugin können Sie wunderschöne Popups erstellen und diese mit nur wenigen Klicks zu Ihrer WordPress-Site hinzufügen. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie ein neues Popup erstellen. Gehen Sie dazu in Ihrem WordPress-Adminbereich zu Popups » Neu hinzufügen. Auf dem nächsten Bildschirm müssen Sie einen Namen für Ihr Popup eingeben und dann einen Popup-Typ auswählen. Für dieses Beispiel wählen wir den Typ Bild-Popup. Danach können Sie Ihren Inhalt hinzufügen und das Bild auswählen, das für das Popup verwendet wird. Wenn Sie mit Ihrem Popup zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen, um es auf Ihrer WordPress-Site live zu schalten. Jetzt, da Ihr Popup fertig ist, ist es an der Zeit, es zu Ihrer Website hinzuzufügen. Gehen Sie dazu auf die Seite oder den Beitrag, auf der Sie das Popup hinzufügen möchten, und klicken Sie auf die Schaltfläche Popup hinzufügen. Wählen Sie auf dem nächsten Bildschirm das soeben erstellte Popup aus dem Dropdown-Menü aus und klicken Sie dann auf die Schaltfläche Popup einfügen. Das ist es! Ihr Popup ist nun für Ihre Besucher sichtbar.
Wie man ein modales Popup in WordPress in 3 einfachen Schritten hinzufügt Wpmets Anleitung. Popups können Ihre Website benutzerfreundlicher machen und Sie ermutigen, sich schneller für mehr Newsletter anzumelden. Laut einer Studie mit über 2 Milliarden modalen Popups sahen 9 % der Top 10 % der Websites eine Conversion-Rate. Popup-Modals haben sich in einer Vielzahl von Umgebungen als äußerst effektiv erwiesen, insbesondere in Lead-Sammlungen. Laut Sumo nutzten sie ein Popup-Modal, um in weniger als zwei Jahren 23.645.948 E-Mail-Adressen zu erhalten. Wenn Sie möchten, dass Ihre Website-Besucher etwas Wichtiges tun oder bemerken, ist die Verwendung von Modals ein effektives Werkzeug. Mit der ElementsKit-App können Sie das Layout, den Toggle-Typ, die Popup-Position und die Anzeigeoptionen für Ihr modales Fenster ändern.
Es könnte auch ein benutzerdefiniertes Bild oder Video hinzugefügt werden, damit es wie eine Seite aussieht, genau wie das Bild. Sie können auch die Fußzeile, die Kopfzeile und das Schließen-Symbol aus der öffentlichen Ansicht ausblenden. Das ElementsKit WordPress-Plugin ist ein All-in-One-Popup-Ersteller. Contact Form 7 kann mit dem ElementsKit hinzugefügt werden. Machen Sie es sich einfach, ansprechende Modals zu erstellen, indem Sie die integrierte Widget-Funktionalität von ElementsKit verwenden. Aufgrund des modalen Systems können Benutzer mehr Newsletter abonnieren und erhalten mehr Benutzerdaten.
Wie füge ich ein Modell in WordPress hinzu?
 Bildnachweis: www.fiverr.com
Bildnachweis: www.fiverr.comDie neueste Version Ihres WordPress-Admin hat jetzt einen neuen Menüpunkt „Modelle“ auf der linken (Navigations-) Seite. Um dieses Untermenü anzuzeigen, fahren Sie mit der Maus über diesen Titel und klicken Sie auf „Neues Modell hinzufügen“.
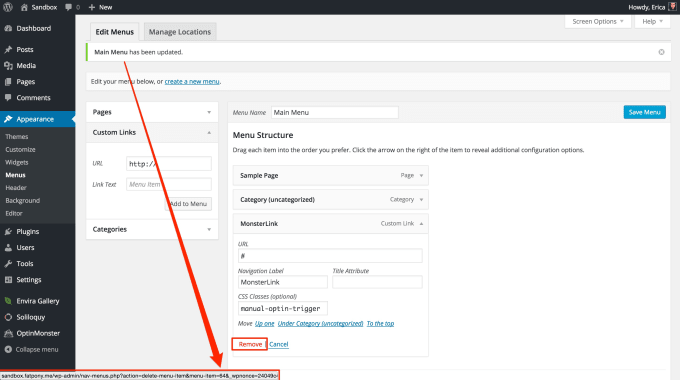
Modales WordPress-Popup ohne Plugin
 Kredit: allurewebsolutions.com
Kredit: allurewebsolutions.comEin modales Popup ist ein Popup-Fenster, das über dem Hauptinhalt einer Webseite erscheint. Es kann verwendet werden, um zusätzliche Informationen anzuzeigen, z. B. eine Nachricht, ein Formular oder ein Video. Ein modales Popup wird oft durch eine Schaltfläche oder einen Link ausgelöst und kann durch Klicken auf die Schließen-Schaltfläche oder durch Klicken außerhalb des Popups geschlossen werden. WordPress hat keine eingebaute modale Popup-Funktion , aber es gibt eine Reihe von Plugins, die verwendet werden können, um diese Funktionalität hinzuzufügen.
Wie können Sie Popup-Code zu Ihrer WordPress-Site hinzufügen? Diese Methode erfordert nur 5 Minuten Ihrer Zeit. Popups können auf Ihrer Website angezeigt werden, ohne dass ein Skript erforderlich ist, dank Popupsmart, einem einfachen Popup-Builder , mit dem Sie Popups mit nur einer einzigen Codezeile erstellen können. Nachdem Sie sich angemeldet haben, wählen Sie im Dashboard die Option „Neues Popup erstellen“. Nachdem Sie Ihren Einbettungscode hinzugefügt haben, müssen Sie Ihre Datei mit Ihrem Einbettungscode aktualisieren. Die Platzierung des Codes ist entscheidend. Es muss eingefügt werden, bevor Sie das Body-Tag schließen können. Wenn Sie zu dieser Seite zurückkehren, können Sie Ihr Popup jetzt veröffentlichen.

Bootstrap-Modal-Popup in WordPress
Ein modales Bootstrap-Popup ist eine großartige Möglichkeit, zusätzliche Inhalte auf einer WordPress-Site anzuzeigen. Dies kann verwendet werden, um weitere Informationen zu einem Produkt oder einer Dienstleistung bereitzustellen oder um ein Formular zum Sammeln von Informationen von Benutzern anzuzeigen. Bootstrap-Modals sind einfach zu implementieren und können an das Erscheinungsbild Ihrer Website angepasst werden.
Formidable Forms ist ein fantastisches Plugin für WordPress Form Builders. Mit dem Plug-in für Bootstrap-Modalformulare können Sie ein Formidable-Formular oder eine Ansicht in einem Bootstrap-Modal-Popup erstellen. Sie können auf ein Modal klicken, um auf die Detailseite zuzugreifen, sobald sie angezeigt wird, wenn es eine Ansicht auf der Seite gibt. Wenn Sie die Frontend-Bearbeitung über eine View eingerichtet haben, können Sie einen Eintrag in einem MODAL öffnen. Dieser Shortcode ist nur möglich, wenn Sie das Registrierungs-Add-on installiert haben. Sie können jeden der regulären Login-Shortcode-Parameter in einem frm-field-value-Shortcode verwenden. Sie können jetzt auf einen Link klicken, wenn Sie eine Seite/einen Beitrag besuchen, der ein Feld enthält, und der Wert aus dem Feld wird in einem modalen Bootstrap-Popup angezeigt.
Der Parameter class=frm_button wird verwendet, um den modalen Bootstrap-Link in eine Schaltfläche zu ändern. Anstatt Inhalte hier abzulegen, verwenden Sie frmmodal-content, um beliebige Inhalte zu Ihrem Backend hinzuzufügen. Wenn das Senden geschlossen ist, werden Benutzer daran gehindert, die angezeigten Erfolgs- oder Fehlermeldungen zu sehen. Gehen Sie in diesem Fall zu Einstellungen > Allgemein > AJAX und wählen Sie AJAX zu Ihrem Formular hinzufügen.
Modales WordPress-Popup beim Laden der Seite
Ein modales Popup ist ein Popup-Fenster, das über der aktuellen Seite angezeigt wird. Es kann verwendet werden, um wichtige Informationen anzuzeigen, z. B. eine Nachricht vom Websitebesitzer, oder um Benutzereingaben zu sammeln, z. B. ein Anmeldeformular.
FirePlugins bietet eine Methode zum Öffnen von Popups auf einer WordPress-Seite. Wenn alle Assets der Seiten geladen sind, wird der Page Load Trigger ausgelöst, einschließlich der abhängigen Elemente der gesamten Seite wie Stylesheets, Skripts und Bilder. Der von uns bereitgestellte Popup-Builder ist einfach zu bedienen, erfordert keine technischen Kenntnisse und hebt sich vom Rest Ihrer Website ab. Sie müssen kein benutzerdefiniertes CSS oder andere codierungsbezogene Tools verwenden, um Ihr Popup zu gestalten. Wenn Sie im Blockeditor nach unten scrollen, können Sie die FireBox-Einstellungen finden. Sie können Ihre Größe ändern, indem Sie das Größenfenster mit der gewünschten Breite und Höhe ausfüllen. Wenn Sie Ihrem Popup ein Bild hinzufügen möchten, kann FireBox dies tun.
Als Popup können Sie Page Load als Trigger auswählen. Die Verzögerungszeit eines Popups gibt an, wie lange es dauert, bis es beim Laden einer Seite geladen wird. Nachdem Sie Ihr Popup veröffentlicht haben, können Sie nachverfolgen, wie viele Impressionen es erhalten und wie viele Besucher es angezogen hat. Indem Sie zum FireBox-Dashboard gehen und Popup auswählen, können Sie Ihren Kauf bestätigen.
