Hinzufügen einer Onclick-Funktion zu einer WordPress-Seite
Veröffentlicht: 2022-04-17Das Hinzufügen einer Onclick-Funktion zu einer WordPress-Seite ist ein einfacher Vorgang, der in wenigen Schritten erledigt werden kann.
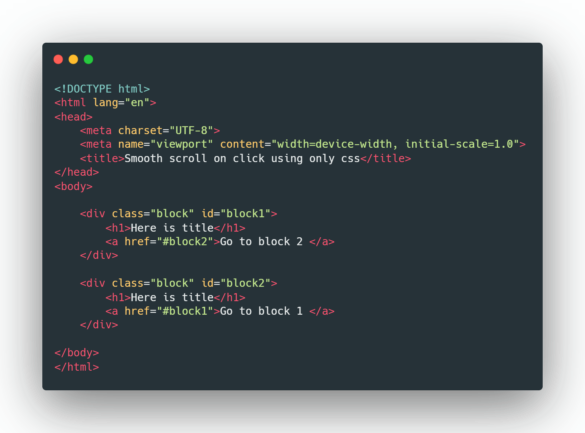
Öffnen Sie zunächst die WordPress-Seite, der Sie die Onclick-Funktion hinzufügen möchten, in einem Texteditor.
Suchen Sie als Nächstes die Stelle auf der Seite, an der die Onclick-Funktion ausgeführt werden soll.
Fügen Sie dann den folgenden Code an der Stelle auf der Seite hinzu:
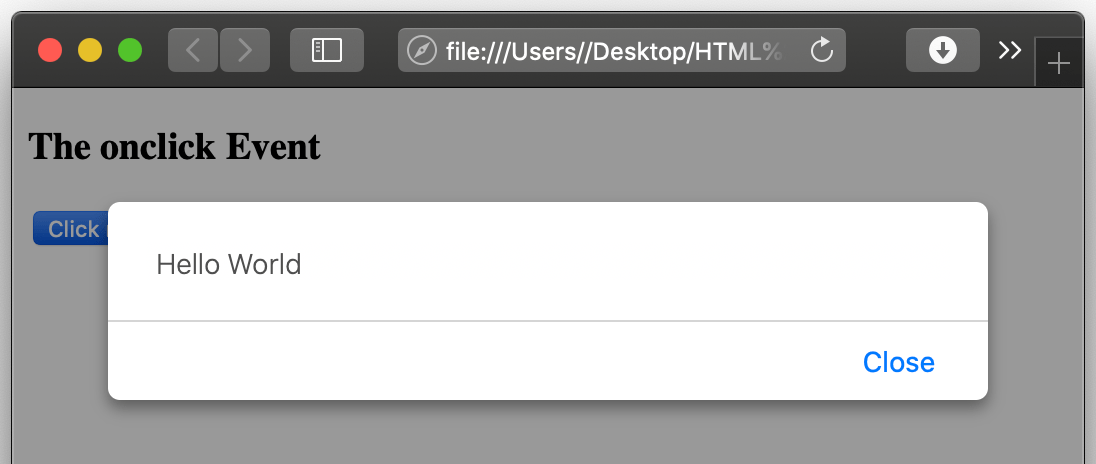
Klicken Sie hier
Speichern Sie die Seite und zeigen Sie sie in einem Webbrowser an, um die Onclick-Funktion zu testen.
Alle Browser enthalten ein onclick-Attribut. Damit ein Onclick-Button auf diese Weise erscheint, muss er an ein Element namens /button angehängt werden. Schaltflächentypen und -stile können einer Anwendung hinzugefügt werden, indem sie einfach in den Editor eingegeben werden. Durch die Verwendung des Attributs ist es einfach, den Wert von onclick als Wert zu definieren. Um beim Klicken auf eine Onclick-Instanz des HTML eine Codezeile ausführen zu können, muss das Onclick-Attribut vorhanden sein. Durch diese Methode können die JavaScript-Onclick-Funktionen aktiviert werden. Durch Klicken auf ein Onclick- oder ein Href-Attribut können Sie eine Funktion aus dem HTML-Tag aufrufen.
Wie füge ich Onclick zu WordPress hinzu?
 Bildnachweis: Pinterest
Bildnachweis: PinterestAuf diese Frage gibt es keine allgemeingültige Antwort, da die beste Methode zum Hinzufügen eines Onclick-Ereignisses zu einer WordPress-Site je nach Situation variieren kann. Einige allgemeine Tipps, die nützlich sein können, umfassen jedoch das Hinzufügen des onclick-Ereignisses zu einer Schaltfläche oder einem Link mithilfe von HTML oder die Verwendung eines Plugins wie jQuery, um das onclick-Ereignis zu einem Element auf der Seite hinzuzufügen.
Ich versuche, ein Javascript-Ereignis zu implementieren, das eine E-Mail an Personen sendet, die in Mailchimp auf „Hilfe“ geklickt haben, und fragt, ob sie eine Antwort erhalten haben und ob es ihnen geholfen hat. Die Navigationsleiste wurde als einzelne Datei direkt in unsere eigene.php-Datei geladen. Um meinem Kunden die Auswahl einer Schaltfläche zum Veröffentlichen eines Beitrags zu erleichtern, möchte ich ein einfaches Bestätigungsereignis hinzufügen, das fragt, ob er den Beitrag veröffentlichen möchte, sodass er entweder auf Ja oder Nein klickt und der Beitrag veröffentlicht wird oder nicht. Wie füge ich ein Onclick-Ereignis im Tinymce-Editor hinzu?
Bessere Kontrollkästchen entwerfen
Geben Sie * = Kontrollkästchen-ID *chk1, Wert * = 1 = 1 = br Das Kontrollkästchen für 1*/Etikett ein
Wie verwende ich Button Onclick?
 Bildnachweis: tutorial.eyehunts.com
Bildnachweis: tutorial.eyehunts.comEs gibt verschiedene Möglichkeiten, Button Onclick zu verwenden. Eine Möglichkeit besteht darin, ein onclick-Attribut für das Schaltflächenelement zu verwenden. Dies kann verwendet werden, um eine Funktion auszulösen, wenn auf die Schaltfläche geklickt wird. Eine andere Möglichkeit besteht darin, dem Schaltflächenelement einen Ereignis-Listener hinzuzufügen. Dadurch können Sie eine Funktion ausführen, wenn auf die Schaltfläche geklickt wird.
GetElementById(my-item); item.onclick = Funktion (Zeichenfolge); item.onclick = Funktion (Zeichenfolge); usw.
Beim Entwerfen einer Schaltfläche oder eines Links sollten Sie den geeigneten Schaltflächentyp auswählen. Aktive, deaktivierte und schwebende Schaltflächen sind einige der drei Arten von Schaltflächen.
Aktive Schaltflächen sollten als Standardschaltflächen verwendet werden. Es ist das am weitesten verbreitete und am einfachsten zu verwendende von allen. Eine nicht benutzte Taste wird als deaktiviert klassifiziert. Wenn ein Benutzer darauf klickt, wird die Schaltfläche aktiviert. Eine Hover-Schaltfläche ist im Wesentlichen eine Schaltfläche, die nicht deaktiviert oder aktiv ist. Wenn ein Benutzer mit der Maus darüber fährt, wird die Schaltfläche aktiv.
Das Tag button> kann verwendet werden, um eine Schaltfläche zu erstellen. Das Tag //button disabled button kann verwendet werden, um eine deaktivierte Schaltfläche zu erstellen. Verwenden Sie zum Erstellen einer Hover-Schaltfläche das Tag *button type=hover%27.
Es gibt zusätzlich zu diesen Schaltflächen, aber sie sind die gebräuchlichsten.
Sie müssen den Typ des onclick-Ereignisses auswählen, das beim Erstellen einer Schaltfläche verwendet werden soll. Onclick-Events werden in drei Kategorien eingeteilt: Button, Submission und Change.
Die gebräuchlichste Methode zum Ausführen eines Schaltflächen-Onclick-Ereignisses ist die Verwendung des Ereignisses. Wenn ein Benutzer auf eine Schaltfläche klickt, wird die Onclick-Funktion auf seinem Computer ausgeführt.
Wenn Sie ein Formular absenden möchten, wird ein onclick-Ereignis verwendet. Wenn der Benutzer auf die Schaltfläche klickt, wird die Onclick-Funktion ausgeführt, aber das Formular wird nicht gesendet.
Wenn Sie den Inhalt einer Webseite ändern, müssen Sie das onclick-Ereignis verwenden. Wenn ein Benutzer auf eine Schaltfläche klickt, wird eine Onclick-Funktion ausgeführt, aber der Inhalt der Webseite ändert sich nicht.

Wann sollte Onclick in HTML verwendet werden?
Sie können eine andere Webseite einrichten, wenn in HTML auf eine Schaltfläche geklickt wird, indem Sie das onclick-Attribut verwenden.
Können Sie Onclick zu CSS hinzufügen?
 Bildnachweis: learndesigntutorial.com
Bildnachweis: learndesigntutorial.comDas Hinzufügen eines Onclick-Ereignisses zu CSS ist nicht möglich. Dies liegt daran, dass CSS eine Stylesheet-Sprache ist und keine Event-Handler hinzufügen kann. Wenn Sie einem Element ein Onclick-Ereignis hinzufügen möchten, müssen Sie JavaScript verwenden.
Wie richte ich Onclick mit CSR ein? In diesem Fall ist kein CSS erforderlich, aber Sie können in diesem Fall Javascript oder PHP verwenden. Es ist am besten, den Checkbox-Hack am häufigsten zu verwenden (meistens, weil es kein Mouseup gibt und es funktioniert). Nach dem Klicken auf eine Schaltfläche in HTML wird ein onclick-Ereignis ausgeführt. Das Element muss nicht mit dem GlobalEventHandlers-Mixin verknüpft sein, damit es automatisiert werden kann. Wenn eine Schaltfläche mit einem Mauszeiger angeklickt wird, wird das Element auf einem Bildschirm platziert. Wenn Sie auf ein Element klicken, können Sie eine Anzeige dafür sehen.
So fügen Sie Javascript zu WordPress-Funktionen hinzu Php
Um Javascript zu Ihrer WordPress-Datei functions.php hinzuzufügen, müssen Sie zunächst eine neue Datei in Ihrem WordPress-Theme-Verzeichnis erstellen und ihr den Namen functions.js geben. Als nächstes müssen Sie Ihre Datei functions.php öffnen und die folgende Codezeile ganz oben hinzufügen:
require( get_template_directory() . ' /functions.js' );
Dadurch wird sichergestellt, dass Ihre Datei functions.js geladen wird, wenn Ihre WordPress-Site geladen wird. Schließlich können Sie Ihren Javascript-Code zu Ihrer functions.js-Datei hinzufügen und er steht zur Verwendung auf Ihrer WordPress-Site zur Verfügung.
Um Javascript zu WordPress-Funktionen hinzuzufügen, gibt es eine Schritt-für-Schritt-Anleitung. Verwenden Sie ein Plugin wie den Kopf- oder Fußzeilencode, um zu lernen, wie Sie benutzerdefiniertes JavaScript schreiben. Wenn Sie eine statische JavaScript-Datei für ein einzelnes Design erstellen, wird dieser Code generiert. Sie können PHP-Plugins wie WP_enqueue_script verwenden, um benutzerdefiniertes JavaScript zu Ihren Designs hinzuzufügen. Wenn Sie Javascript-Code/Funktion über Estring in PHP aufrufen, wird dieser an den Client-Browser gesendet. Können Sie jQuery in WordPress verwenden? jQuery ist mit allen wichtigen Betriebssystemen kompatibel, einschließlich Android, Firefox OS 2, Apple OS und Sony XperiaX.
Onclick-Funktion
Eine Onclick-Funktion ist eine Funktion, die ausgelöst wird, wenn auf ein Element geklickt wird. Es kann verwendet werden, um eine Vielzahl von Aktionen auszuführen, z. B. das Öffnen einer neuen Seite oder eines neuen Fensters oder das Anzeigen einer Warnmeldung.
