So fügen Sie One-Click-Google-Login in WordPress hinzu (Schritt für Schritt)
Veröffentlicht: 2023-01-19Möchten Sie Ihrer WordPress-Site eine Ein-Klick-Anmeldung mit Google hinzufügen?
Wenn sich Ihre Nutzer mit ihrem Google-Konto anmelden können, müssen sie keinen weiteren Nutzernamen und kein weiteres Passwort erstellen, sich merken oder nachverfolgen, nur um auf Ihre Website zuzugreifen. Dies hilft ihnen, Zeit zu sparen und Ihre Konversionsraten zu erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach die Ein-Klick-Google-Anmeldung in WordPress hinzufügen können.

Warum One-Click-Google-Login in WordPress hinzufügen?
Viele Internetnutzer bleiben in ihren Google-Konten eingeloggt. Dadurch können sie schnell auf Google-Apps wie Gmail, Drive und Docs zugreifen, ohne sich für jede App separat anmelden zu müssen.
Wenn die Ein-Klick-Google-Anmeldung auf Ihrer WordPress-Anmeldeseite aktiviert ist, können Ihre Benutzer dasselbe auf Ihrer Website tun. Sie können Zeit sparen, indem sie sich schnell mit ihrem Google-Konto anmelden. Dies erspart ihnen die jedes Mal erneute Eingabe ihrer Zugangsdaten.
Wenn Sie einen einfachen WordPress-Blog betreiben, finden Sie diese Funktion möglicherweise nicht nützlich.
Wenn Ihre Organisation jedoch Google Workspace für geschäftliche E-Mail-Adressen verwendet, können Ihre Teammitglieder die Google Apps-Konten Ihrer Organisation für die Anmeldung verwenden.
Außerdem ist eine Single-Sign-On-Funktion wie die Google-Anmeldung mit einem Klick sehr hilfreich für alle Websites, bei denen sich Benutzer anmelden müssen, z. B. Websites mit mehreren Autoren, Mitgliedschaftswebsites und Websites, die Online-Kurse verkaufen.
Lassen Sie uns einen Blick darauf werfen, wie Sie Ihrer WordPress-Website ganz einfach eine Ein-Klick-Anmeldung mit Google hinzufügen können.
So fügen Sie One-Click-Google-Login in WordPress hinzu
Zuerst müssen Sie das Nextend Social Login and Register-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Für dieses Tutorial verwenden wir das kostenlose Plugin, das die Anmeldung bei Google, Twitter und Facebook unterstützt. Es gibt auch eine kostenpflichtige Version von Nextend Social Login, die Social Login für viele verschiedene Websites hinzufügt, darunter PayPal, Slack und TikTok.
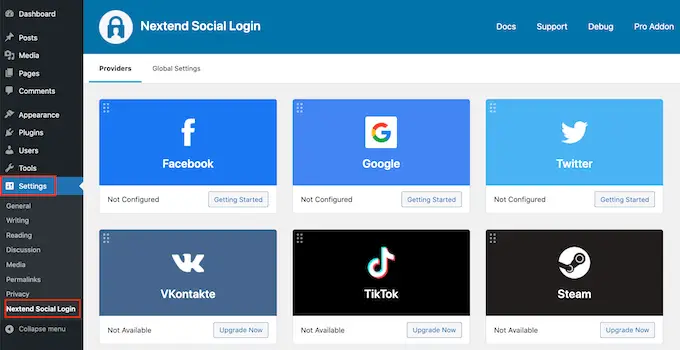
Nach der Aktivierung müssen Sie im WordPress-Adminbereich zu Einstellungen » Nextend Social Login gehen. Auf diesem Bildschirm sehen Sie die verschiedenen verfügbaren Social-Login-Optionen.

Um ein Google-Login zu Ihrer WordPress-Website hinzuzufügen, müssen Sie auf die Schaltfläche „Erste Schritte“ unter dem Google-Logo klicken.
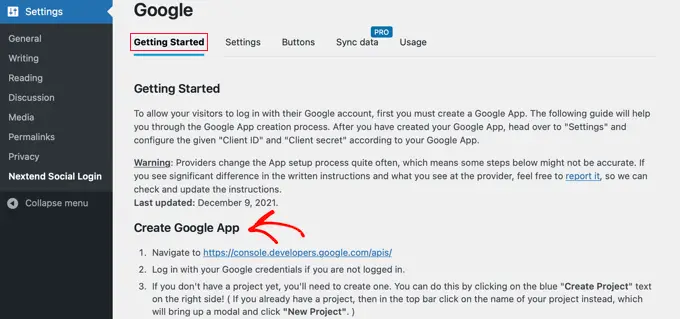
Hier sehen Sie, dass Ihr erster Schritt darin besteht, eine Google-App zu erstellen.
Das Erstellen einer Google-App klingt technisch, aber keine Sorge.

Sie müssen keinen Code kennen, und wir führen Sie durch alle Schritte.
Erstellen einer Google-App
Um diese App zu erstellen, müssen Sie zwischen Ihrem WordPress-Dashboard und der Google Developers Console wechseln. Es ist eine gute Idee, Ihr WordPress-Dashboard im aktuellen Tab geöffnet zu lassen und einen neuen Browser-Tab zu öffnen.
Jetzt können Sie die Website der Google Developers Console besuchen. Wenn Sie noch nicht angemeldet sind, werden Sie aufgefordert, sich mit Ihrem Google-Konto anzumelden.
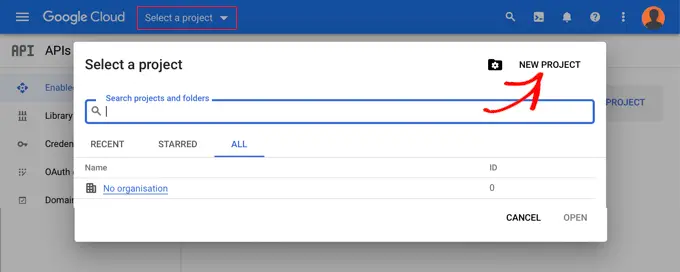
Als nächstes müssen Sie im oberen Menü auf „Projekt auswählen“ klicken. Es öffnet sich ein Popup, in dem Sie auf die Schaltfläche „Neues Projekt“ klicken, um fortzufahren.

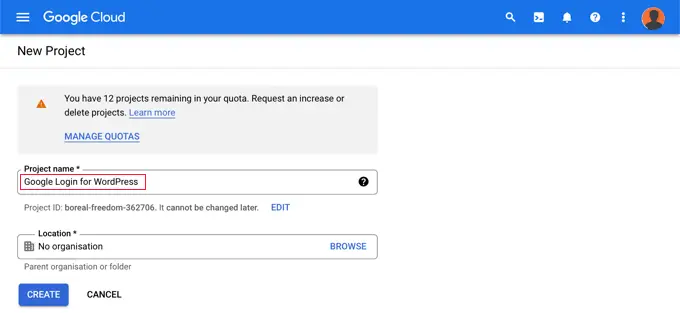
Dadurch wird die Seite „Neues Projekt“ geöffnet. Sie müssen einen Projektnamen hinzufügen und den Standort auswählen. Der Projektname kann beliebig sein, z. B. "Google Login".
Wenn Sie sich mit einem Google Workspace-Konto angemeldet haben, wird der Standort automatisch mit dem Namen Ihrer Organisation ausgefüllt. Wenn nicht, sollten Sie es auf „Keine Organisation“ belassen.

Klicken Sie anschließend auf die Schaltfläche „Erstellen“, um fortzufahren.
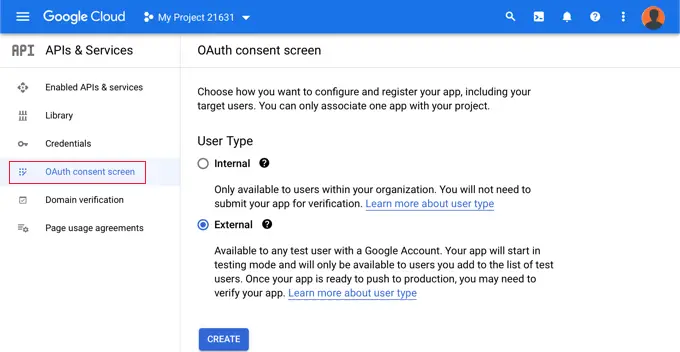
Sie werden nun zum Dashboard „APIs & Services“ weitergeleitet. Auf dieser Seite müssen Sie im linken Menü auf „OAuth-Zustimmungsbildschirm“ klicken.

Hier wählen Sie den Benutzertyp aus, dem Sie die Anmeldung gestatten.
Wählen Sie „Intern“, wenn sich nur Benutzer mit dem Google-Konto Ihrer Organisation anmelden. Alternativ sollten Sie „Extern“ auswählen, wenn Ihre Benutzer E-Mail-Adressen außerhalb Ihrer Organisation haben. Zum Beispiel jeder mit einem @gmail.com-Konto im Vergleich zu einer @yourcompanyemail.com-Adresse.
Wenn Sie fortfahren möchten, klicken Sie auf die Schaltfläche „Erstellen“. Jetzt können Sie damit beginnen, Informationen zu Ihrer App hinzuzufügen.

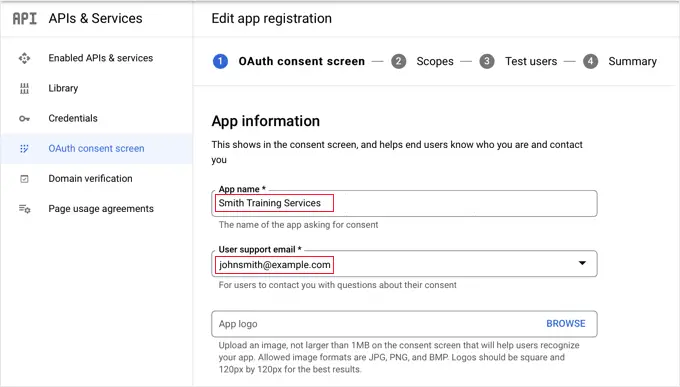
Zuerst sollten Sie Ihren Firmennamen in das Feld für den App-Namen eingeben. Dies wird dem Benutzer bei der Anmeldung angezeigt, z. B. „Smith Training Services möchte Zugriff auf Ihr Google-Konto“.
Sie müssen auch die E-Mail-Adresse hinzufügen, mit der Sie sich bei Google angemeldet haben. Auf diese Weise können Ihre Benutzer Fragen zum Google-Anmeldebildschirm stellen.
Tipp: Wir empfehlen Ihnen, kein Logo für Ihre App hochzuladen. In diesem Fall muss Ihre App einen Verifizierungsprozess beim Google Trust and Safety Team durchlaufen. Dieser Prozess ist langwierig und kann 4-6 Wochen dauern.
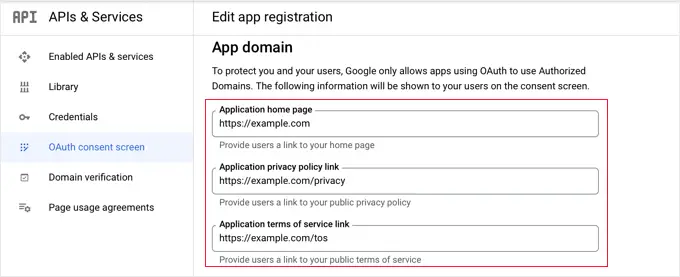
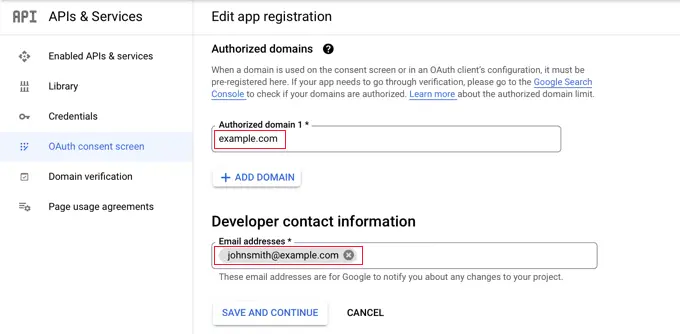
Scrollen Sie anschließend nach unten zum Abschnitt „App-Domain“. Hier müssen Sie Links zur Startseite Ihrer Website, zur Seite mit den Datenschutzrichtlinien und zur Seite mit den Nutzungsbedingungen hinzufügen.

Dann müssen Sie auf die Schaltfläche „Domain hinzufügen“ klicken, um den Domainnamen Ihrer Website hinzuzufügen, z. B. „example.com“.
Wenn Sie die Ein-Klick-Google-Anmeldung zu mehr als einer Website hinzufügen möchten, können Sie auf die Schaltfläche „+ Domain hinzufügen“ klicken, um eine weitere Domain hinzuzufügen.

Schließlich müssen Sie eine oder mehrere E-Mail-Adressen hinzufügen, damit Google Sie über Änderungen an Ihrem Projekt benachrichtigen kann.
Wenn Sie fertig sind, stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern und fortfahren“ klicken.
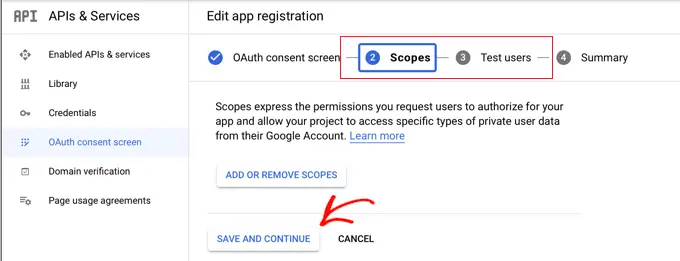
Als Nächstes gelangen Sie zu den Seiten Bereiche und Testbenutzer. Scrollen Sie für diese beiden Seiten einfach nach unten und klicken Sie auf die Schaltfläche „Speichern und fortfahren“.

Die letzte Seite für diesen Schritt zeigt Ihnen eine Zusammenfassung Ihrer Einstellungen für den OAuth-Zustimmungsbildschirm.
Die nächste Aufgabe besteht darin, die Schlüssel zu erstellen, die Ihr Plugin benötigt, um sich mit Google Cloud zu verbinden.
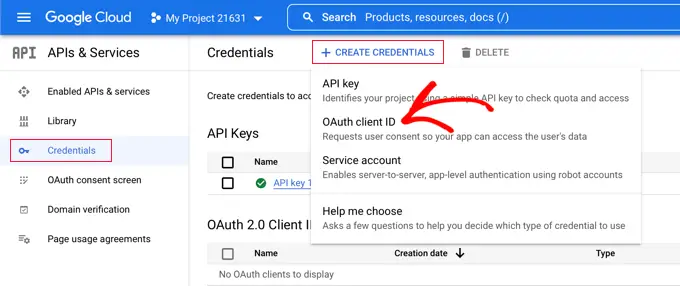
Sie sollten im linken Menü auf „Anmeldeinformationen“ und dann auf die Schaltfläche „+ Anmeldeinformationen erstellen“ oben auf dem Bildschirm klicken. Sie müssen die Option „OAuth-Client-ID“ auswählen.

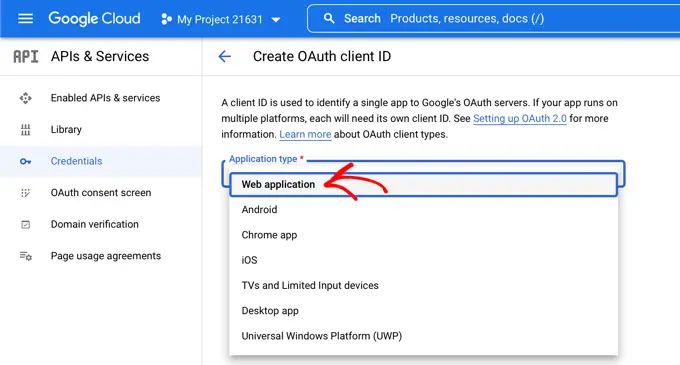
Dadurch gelangen Sie auf die Seite „OAuth-Client-ID erstellen“.
Sie sollten „Webanwendung“ aus der Dropdown-Liste „Anwendungstyp“ auswählen.

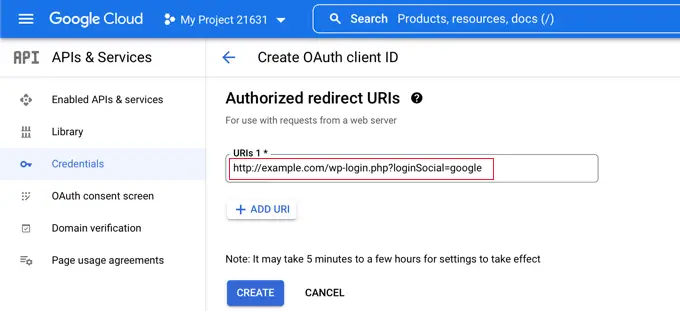
Einige Einstellungen werden der Seite hinzugefügt. Scrollen Sie nach unten zum Abschnitt „Autorisierte Weiterleitungs-URIs“ und klicken Sie auf die Schaltfläche „+ URI hinzufügen“.

Jetzt sollten Sie diese URL eingeben:
http://example.com/wp-login.php?loginSocial=google
Stellen Sie sicher, dass Sie example.com durch die Adresse Ihrer eigenen Website ersetzen.

Sobald Sie dies getan haben, sollten Sie auf die Schaltfläche „Erstellen“ klicken, um die Einstellung zu speichern. Es kann fünf Minuten bis einige Stunden dauern, bis die Einstellung wirksam wird.
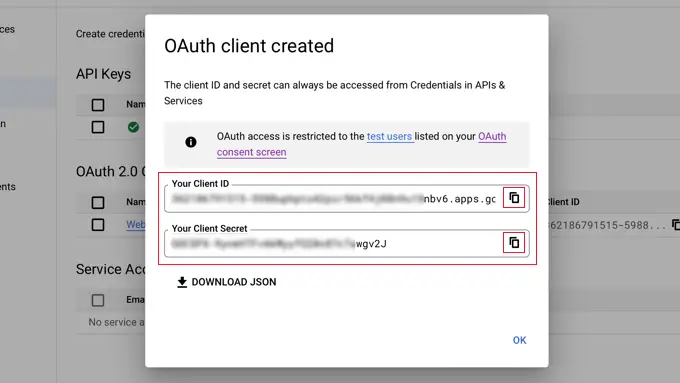
Ihr OAuth-Client wurde jetzt erstellt!
Sie sehen ein Popup mit „Ihrer Kunden-ID“ und Ihrem Kundengeheimnis. Sie müssen diese Schlüssel in die Einstellungsseite des Plugins in Ihrem WordPress-Adminbereich einfügen.
Sie können einfach rechts auf das Symbol „Kopieren“ klicken, um die Schlüssel einzeln zu kopieren.

Hinzufügen Ihrer Google Keys zu Ihrem Plugin
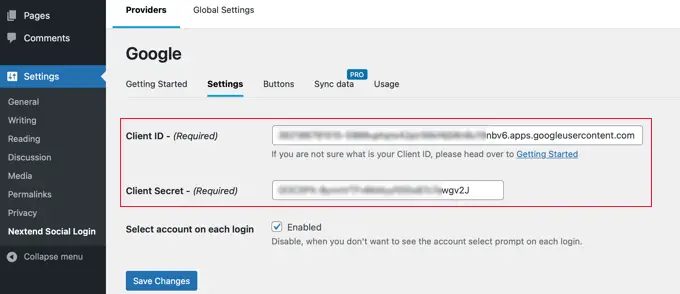
Wechseln Sie jetzt einfach zurück zum Browser-Tab Ihrer Website und klicken Sie unter Einstellungen » Nextend Social Login auf den Tab „Einstellungen“. Hier sehen Sie Felder für die Client-ID und das Client-Geheimnis.
Sie müssen Ihre Schlüssel aus der Google Cloud Console kopieren und in diese Felder einfügen.

Wenn Sie das getan haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
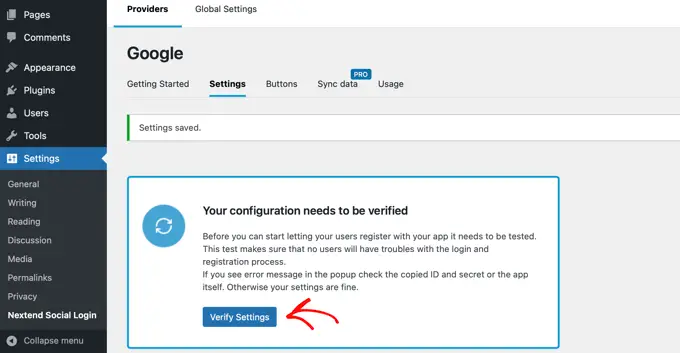
Jetzt müssen Sie testen, ob die Einstellungen korrekt funktionieren. Dies ist wichtig, da Sie nicht möchten, dass echte Benutzer beim Versuch, sich bei Ihrer Website anzumelden, auf Fehler stoßen.

Klicken Sie einfach auf die Schaltfläche „Einstellungen überprüfen“ und das Plug-in stellt sicher, dass die von Ihnen erstellte Google-App ordnungsgemäß funktioniert.
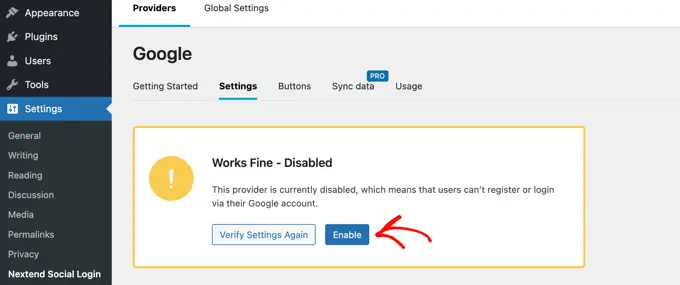
Wenn Sie die obigen Schritte korrekt befolgt haben, sollte eine Benachrichtigung mit der Aufschrift „Funktioniert gut – Deaktiviert“ angezeigt werden.

Sie können jetzt sicher auf die Schaltfläche "Aktivieren" klicken, um Benutzern zu erlauben, sich mit ihrer Google-ID anzumelden.
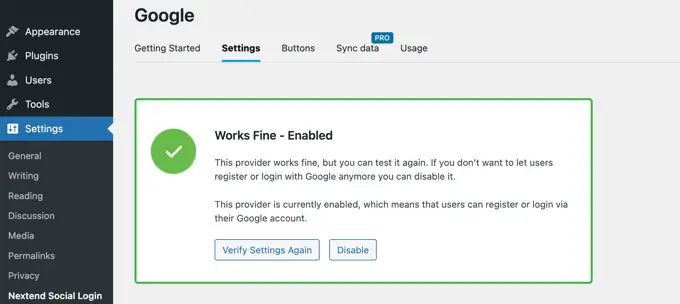
Sie sehen eine Nachricht, die bestätigt, dass die Google-Anmeldung jetzt aktiviert ist.

Auswählen Ihres Schaltflächenstils und Ihrer Beschriftungen
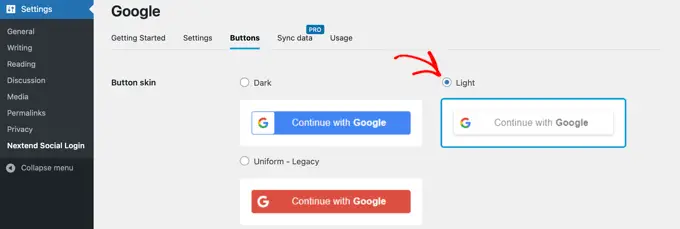
Der standardmäßige Schaltflächenstil und die Beschriftung von Nextend sind ziemlich standardmäßig und funktionieren für die meisten Websites. Sie können sie jedoch anpassen, indem Sie oben auf dem Bildschirm auf die Registerkarte „Schaltflächen“ klicken.
Sie sehen nun all die verschiedenen Stile, die Sie für die Social-Login-Schaltfläche verwenden können. Um einen anderen Stil zu verwenden, klicken Sie einfach, um das entsprechende Optionsfeld auszuwählen.

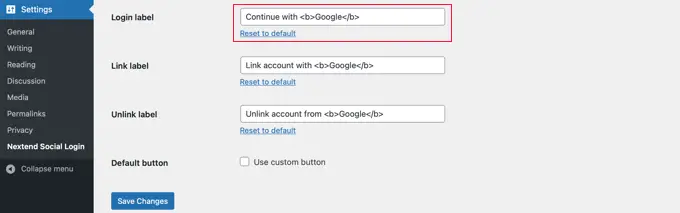
Sobald Sie dies getan haben, können Sie auch den Schaltflächentext ändern, indem Sie den Text im Feld „Anmeldebezeichnung“ bearbeiten.
Wenn Sie möchten, können Sie mithilfe von HTML einige grundlegende Formatierungen auf das Login-Label anwenden. Beispielsweise können Sie Text mit den Tags <b> und </b> fett darstellen.

Sie können auch die Felder „Link-Label“ und „Link-Label aufheben“ bearbeiten, die es Nutzern ermöglichen, Ihre Website mit ihren Google-Konten zu verknüpfen und die Verknüpfung aufzuheben. Technische Benutzer können HTML-Code für Schaltflächen verwenden, um ihre eigene Google-Anmeldeschaltfläche zu erstellen.
Stellen Sie sicher, dass Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.
Herausnehmen Ihrer Google-App aus dem Testmodus
Jetzt gibt es noch eine letzte Sache, die Sie auf der Registerkarte des Google Cloud-Browsers tun müssen. Sie sollten immer noch das Popup mit Ihrer Client-ID und Ihrem Client-Geheimnis sehen. Sie können das Popup schließen, indem Sie unten im Popup auf „OK“ klicken.
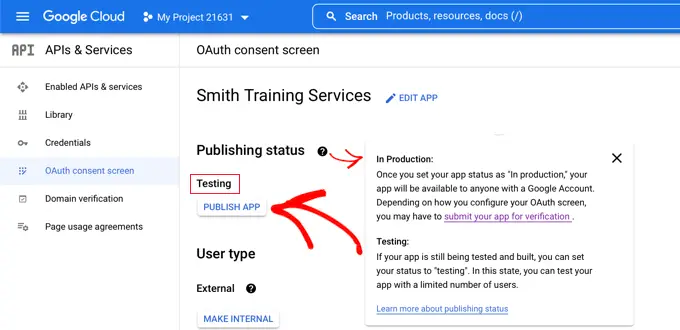
Jetzt müssen Sie im linken Menü auf „OAuth-Zustimmungsbildschirm“ klicken.
Wie Sie sehen, befindet sich Ihre Google-App im Testmodus. Auf diese Weise können Sie Ihre App mit einer begrenzten Anzahl von Benutzern testen. Nachdem Sie beim Überprüfen der Einstellungen mit dem Plugin eine Benachrichtigung „Funktioniert gut“ erhalten haben, können Sie es in den Modus „In Produktion“ verschieben.

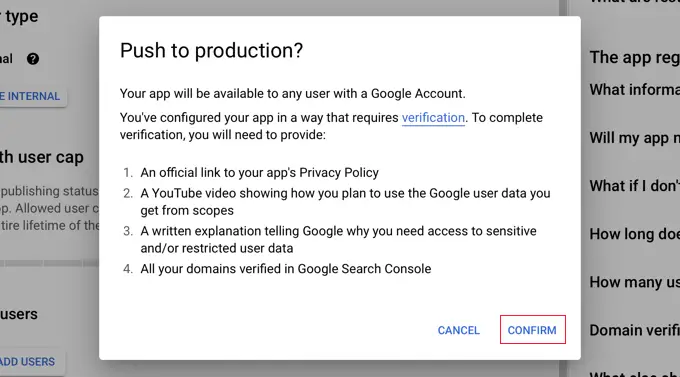
Klicken Sie dazu auf die Schaltfläche „App veröffentlichen“. Als nächstes sehen Sie ein Popup mit dem Titel „Push to production?“.
Klicken Sie einfach auf "Bestätigen", um jedem zu erlauben, sich auf Ihrer Website mit einem Google-Login in einem Schritt anzumelden.

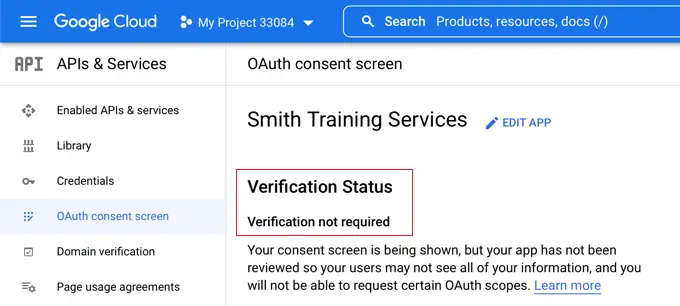
Wenn Sie dieses Tutorial sorgfältig befolgt haben, sollte der Verifizierungsstatus jetzt „Verifizierung nicht erforderlich“ lauten.
Ihre App funktioniert jetzt mit allen Google-Nutzern.

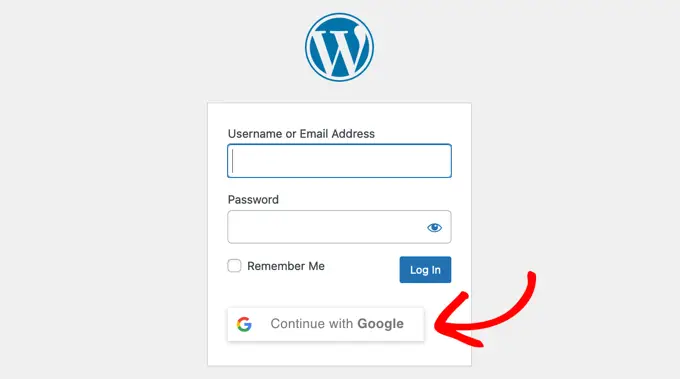
Wenn sich Benutzer jetzt auf Ihrer Website anmelden, haben sie die Möglichkeit, sich bei Google anzumelden.
Wenn sie es vorziehen, können sie sich jedoch weiterhin mit ihrem Standard-WordPress-Benutzernamen und -Passwort anmelden.

Beachten Sie, dass sich Benutzer nur mit der Google-Kontoadresse anmelden können, die sie auf Ihrer Website verwendet haben. Wenn Sie die Benutzerregistrierung auf Ihrer WordPress-Site zugelassen haben, können sich Benutzer auch schnell auf Ihrer Site mit einem Klick bei Google anmelden.
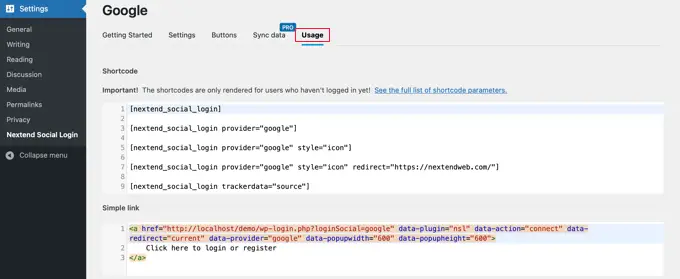
Wenn Sie die Google-Login-Schaltfläche irgendwo anders auf Ihrer Website hinzufügen möchten, können Sie dies mit einem Shortcode tun. Sie können mehr erfahren, indem Sie auf die Registerkarte „Nutzung“ von Nextend klicken.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die Ein-Klick-Anmeldung mit Google in WordPress hinzufügen. Vielleicht möchtest du auch lernen, wie man eine WordPress-Mitgliederseite erstellt, und unsere Liste der besten WordPress-Plugins für Geschäftsverzeichnisse ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
