So fügen Sie offene Graph-Meta-Tags zu WordPress hinzu
Veröffentlicht: 2022-09-11Open-Graph-Meta-Tags sind Codeschnipsel, die steuern, wie der Inhalt Ihrer Website dargestellt wird, wenn er in sozialen Medien geteilt wird. Das Hinzufügen von offenen Graph-Meta-Tags zu Ihrer WordPress-Site ist eine großartige Möglichkeit, um sicherzustellen, dass Ihre Inhalte optimal aussehen, wenn sie auf Facebook, Twitter oder einer anderen Social-Media-Site geteilt werden. Es gibt verschiedene Möglichkeiten, offene Graph-Meta-Tags zu WordPress hinzuzufügen. Eine Möglichkeit ist die Verwendung eines Plugins wie Yoast SEO oder All in One SEO Pack. Eine andere Möglichkeit besteht darin, den Code manuell zur header.php-Datei Ihres WordPress-Themes hinzuzufügen. Unabhängig davon, für welche Methode Sie sich entscheiden, stellen Sie sicher, dass Sie die Social-Media-Sharing-Funktion Ihrer Website testen, nachdem Sie die Open-Graph-Meta-Tags hinzugefügt haben, um sicherzustellen, dass alles so funktioniert, wie es sollte.
Open Graph ist eine Sammlung von Meta-Tags, die Ihrer Webseite hinzugefügt werden können, um sie für Social-Media-Plattformen attraktiver zu machen. Soziale Netzwerke wie Facebook, Twitter, LinkedIn und Google+ zeigen Links zu Ihrer Website prominenter an, da Sie grundlegende HTML-Tags verwenden, um wichtige Informationen zu Ihren Beiträgen hinzuzufügen. Wir werden in diesem Artikel ein paar Schritte durchgehen, um zu lernen, wie man Open Graph-Tags mit einer der folgenden Funktionen zu Ihrer WordPress-Site hinzufügt. Durch die Verwendung dieser Tags erhalten Dienste von Drittanbietern Zugriff auf eine große Menge an Informationen über Ihre Website. In den kommenden Wochen werden wir uns ansehen, wie Sie diese Tags manuell hinzufügen oder ein Plugin für fortgeschrittenere Anwendungsfälle verwenden. Nach der Deklaration eines globalen $post-Objekts führen wir eine bedingte Prüfung durch, um sicherzustellen, dass wir uns auf der Post-Seite befinden. Wir verwenden den Titel, den Auszug und die URL des Beitrags als Titel, Beschreibung bzw. URL.
Get_bloginfo wird für den Site-Namen und -Typ verwendet, und unser Typ ist ein Artikel. Um die Bildeigenschaft zu verwenden, verwenden wir die Bildquelle, das Post-Thumbnail und unser Standardbild, falls eines verfügbar ist. Es ist ein voll funktionsfähiges und umfassendes Plugin, das mehr kann, als nur die richtigen Meta-Tags zu Ihren Seiten hinzuzufügen. Die Software kann in Verbindung mit SEO verwendet werden, um Ihre Website für die Suchmaschinenoptimierung zu optimieren. Ein Plugin enthält auch Metadaten für Twitter und Google+, die alle automatisch hinzugefügt werden, sowie Anpassbarkeit für die Art des Beitrags, für den es verwendet wird. Die Verwendung des WP Facebook Open Graph-Protokolls ist eine großartige Möglichkeit, offene Graph-Tags auf Ihrer Website zu platzieren. Es ist für Sie von Vorteil, wenn Ihre Posts so präsentiert werden, wie sie auf den unterschiedlichsten Social-Media-Plattformen angezeigt werden. Sie können dieses Projekt in wenigen Minuten mit ein paar Zeilen Code oder mit Hilfe eines Plugins ausführen.
Wie fügen Sie Meta-Tags hinzu, um Diagramme zu öffnen?
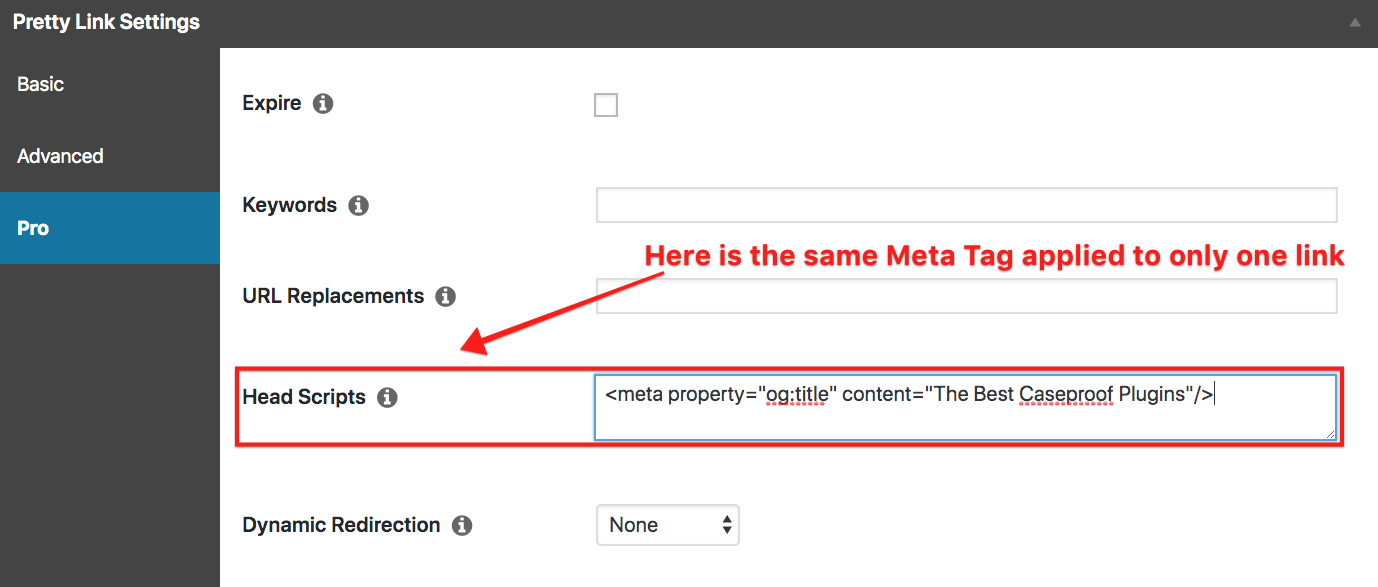
 Bildnachweis: prettylinks.com
Bildnachweis: prettylinks.comGehen Sie zu den Seiteneinstellungen, um Ihr Social-Media-Bild hochzuladen. Um weitere OG-Tags hinzuzufügen und die Standardeinstellungen zu konfigurieren, gehen Sie zu Seiteneinstellungen > Erweitert > Seitenkopfzeilen-Code-Injektion. In den folgenden Abschnitten erfahren Sie, wie Sie die Tags manuell hinzufügen.
In Open Graph sind Meta-Tags Codeschnipsel, die steuern, welche URLs angezeigt werden, wenn über soziale Medien darauf zugegriffen wird. Diese Funktionen sind Teil des Open-Graph-Protokolls von Facebook und werden auch von LinkedIn und Twitter verwendet. Benutzer klicken möglicherweise auch eher auf geteilte Inhalte mit optimierten optimierten OG-Tags und sehen diese. Damit das soziale Netzwerk die Grundlagen Ihrer Seite verstehen kann, müssen Sie die Open Graph (OG)-Tags von Facebook einbinden. Nur ein Website-Tag, wie das Ihrer Website, kann angepasst werden. Daher ist es so einfach, Open Graph-Tags zu haben, wie sie mit Wix fest zu codieren. Sie können für jede Seite in Squarespace ein benutzerdefiniertes Bild erstellen.
Das Wichtigste, was zu beachten ist, ist der Stil des Snippets. Das Testen hilft auch, Probleme zu vermeiden, bei denen die OG-Tags falsch angezeigt oder abgerufen werden. Die Open Graph- und Twitter Card-Tags sind nützlich für Ihre Social-Media-Präsenz, aber Sie müssen nicht viel Zeit damit verbringen. Selbst wenn Sie das Crawlen nicht zulassen, können Facebook- und LinkedIn-Crawler Inhalte schaben und anzeigen. Das Site-Audit-Tool von Ahrefs kann verwendet werden, um Ihre Seiten in großen Mengen anzuzeigen, wenn Sie Hunderte von Seiten haben und nicht sicher sind, welche Open Graph-Tags haben.
Diagramm-Tags öffnen
 Bildnachweis: Sitechecker
Bildnachweis: SitecheckerOpen-Graph-Tags sind eine Art HTML-Code, mit dem Website-Eigentümer steuern können, wie ihre Website angezeigt wird, wenn sie in sozialen Medien geteilt wird. Sie werden verwendet, um Informationen über die Website bereitzustellen, z. B. Titel, Beschreibung und Bild. Dies ermöglicht Benutzern, eine Vorschau der Website zu sehen, wenn sie sie teilen, und kann helfen, die Klickraten zu verbessern.
Beim Teilen von Links in sozialen Medien stellen Open-Graph-Protokolle sicher, dass Inhalte nur angezeigt werden, wenn sie relevant sind. Inhalte auf Facebook, Twitter, LinkedIn, Slack und WhatsApp können mit Open Graph-Tags gesteuert werden. Es gibt zahlreiche Open Graph-Tag-Typen, darunter Websites, Artikel, Musik, Videos usw. Wenn ein Meta-Tag verwendet wird, um den Titel einer Webseite zu definieren, definiert es den Titel der Seite. Das Beschreibungs-Meta-Tag sagt ein wenig über Ihren Inhalt aus. Das Meta-Tag des Bildes bestimmt, wie es auf Social-Media-Plattformen angezeigt wird. Wenn Sie ein Bild in sozialen Medien teilen, ist 1200 x 628 Pixel die beste Größe.
optimiert Ihre geteilten Inhalte und macht sie benutzerfreundlicher. Zu den Vorteilen von SEO gehören eine erhöhte Sichtbarkeit, mehr Engagement und mehr Traffic auf Ihrer Website. Um die Open Graph-Tags hinzuzufügen, müssen Sie sie zuerst dem HTML-Abschnitt mit der Bezeichnung >head> hinzufügen. Wenn jemand Ihre Seite teilt, verwenden Sie ein altmodisches (OG) Tag, um Social Media-Netzwerken mitzuteilen, welche Inhalte angezeigt werden sollen. Mit dem Open Graph-Markup zeigen soziale Netzwerke geteilte Inhalte an. Wenn Sie Open-Graph-Tags verwenden, können Sie keine Informationen über Personen, Orte, Produkte, Rezensionen, Preise, Veranstaltungen usw. einfügen. Rich Snippets sind in Schema-Markups enthalten, um das Erscheinungsbild Ihrer Seite in den Suchergebnissen zu verbessern. Besuchen Sie schema.org, um mehr über die Verwendung von schema.org zu erfahren.

Was sind Open-Graph-Tags?
Die Meta-Tags von Open Graph steuern, wie URLs in sozialen Medien angezeigt werden, und sie sind Codeschnipsel, die zum Anzeigen von URLs verwendet werden. Diese Karten sind Teil des Open Graph-Protokolls von Facebook und werden auch von LinkedIn und Twitter verwendet (falls sie nicht vorhanden sind). Durch Auswahl des *head
Was ist Open Graph für SEO?
Meta-Tags sind Textschnipsel, die im Open Graph angezeigt werden, um anzugeben, mit welchen Social-Media-Sites eine Seite kommuniziert (z. B. Facebook und Twitter). Sie können sowohl eine Seite als auch Ihre Website auf Facebook teilen, und der Inhalt wird auf der Registerkarte „Wer sieht meine Seite an?“ angezeigt.
Öffnen Sie Graph WordPress
Open Graph ist ein Protokoll, das es jeder Webseite ermöglicht, ein reichhaltiges Objekt in einem Social Graph zu werden. Dies wird beispielsweise auf Facebook verwendet, damit jede Webseite die gleiche Funktionalität wie jedes andere Objekt auf Facebook hat.
Es ist ein Protokoll, das es ermöglicht, eine Webseite auf elegante Weise in ein soziales Diagramm aufzunehmen. Die Likes dieser Seiten können in Verbindung mit der Like-Schaltfläche und der Graph-API auf Facebook sowie Twitter-Posts verwendet werden. Das Open Graph-Plugin fügt die Open Graph-Metadaten in WordPress-Posts und -Seiten ein und bietet einen Erweiterungsmechanismus für andere Plugins und Themes, um sie zu überschreiben. Open-Source-Software wie Open Graph ist kostenlos und frei zugänglich. Dieses Plugin wurde der Öffentlichkeit von einer Reihe von Mitwirkenden zur Verfügung gestellt. Open Graph ist auf GitHub unter willnorris/wordpress-opengraph zu finden. Die neue Version wird am 21. Oktober 2021 verfügbar sein. Die Version 1.10.0 wird am 20. April 2020 veröffentlicht. Es gibt neun Rezensionen zu lesen.
Open Graph wird trotz des Tagging-Systems von Twitter immer noch verwendet
Trotz der Verwendung des eigenen Tag-Systems durch Twitter wird das Open-Graph-Protokoll immer noch auf vielen Websites verwendet. Rich Objects können mithilfe des Protokolls in Social Graphs erstellt und mit Facebooks Like Button und Graph API sowie Twitter-Posts verwendet werden, die es verwenden. Darüber hinaus wird das Protokoll immer noch auf einigen der weltweit beliebtesten Websites wie Amazon und TripAdvisor verwendet. Trotz der Führungsrolle von Twitter bei der Implementierung von Open Graph wird das Protokoll immer noch verwendet und wird es noch einige Zeit bleiben.
Öffnen Sie Graph WordPress Yoast
Open Graph ist ein Protokoll, das ursprünglich von Facebook entwickelt wurde, um zu standardisieren, wie Informationen in sozialen Medien geteilt werden. WordPress Yoast ist ein Plugin, mit dem Sie Ihrer Website ganz einfach Open Graph-Tags hinzufügen können, wodurch Sie mehr Kontrolle darüber haben, wie Ihre Inhalte in sozialen Medien geteilt werden.
Das Open Graph-Protokoll ist eine Reihe von Meta-Tags, die man zu seiner Website hinzufügen kann. Social-Media-Plattformen werten diese Tags dann aus und bestimmen, wie Links zu einer bestimmten Seite aussehen sollen. Mit einem Plugin wie Yoast SEO ist es relativ einfach, Open Graph-Tags zu Ihrer Website hinzuzufügen. Durch die Auswahl des richtigen Bildes, Titels und der Beschreibung hebt sich Ihr Beitrag inhaltlich auf Facebook stärker ab. Es ist üblich, dass andere soziale Netzwerke (wie LinkedIn und Google+) dieselben Open-Graph-Daten wie Facebook verwenden. Neben Ihren Beiträgen und Seiten kann Yoast SEO diese hinzufügen. Um festzustellen, ob Sie ein fehlerhaftes Facebook-Sharing-Tool haben, gehen Sie zum Sharing-Debugger von Facebook.
Nachdem Sie die URL Ihres Beitrags oder Ihrer Seite eingegeben haben, werden Sie zum Debuggen aufgefordert. Wenn Sie auf die Registerkarte Link-Vorschau klicken, sehen Sie ein Bild davon, wie Ihr geteilter Link auf Facebook aussehen wird. Wenn die Daten nicht übereinstimmen, klicken Sie oben auf der Seite auf die Schaltfläche Scrape Again, um zu den ursprünglichen Open Graph-Daten zurückzukehren .
Wie setzt man offene Graph-Tags?
Um ein Open Graph-Tag auf eine Squarespace-Seite hochzuladen, gehen Sie zu Seiteneinstellungen und dann zu Social Image. Um weitere OG-Tags hinzuzufügen und die Standardeinstellungen anzupassen, gehen Sie zu Seiteneinstellungen > Erweitert > Einfügen von Code für Seitenkopfzeilen. Der folgende Abschnitt führt Sie durch das manuelle Hinzufügen der Tags sowie durch Kopieren und Einfügen des Codes in die entsprechende Datei.
Was ist Open Graph Protocol WordPress?
Dies ist eine Zusammenfassung dessen, was wir geschrieben haben. Jede Webseite kann dank Open Graph in ein reichhaltiges Objekt in einem Social Graph umgewandelt werden. Diese Seiten können unter anderem mit Facebooks Like Button und Graph API sowie Twitter-Posts verwendet werden.
Wie füge ich das Open Graph-Protokoll zu meiner Website hinzu?
Mit dem WordPress for SEO-Plugin von Yoast können Sie Ihrer Website die Open-Graph-Protocol-Meta-Tags hinzufügen. Nachdem Sie das Plug-in hinzugefügt haben, navigieren Sie zu den Plug-in-Einstellungen (SEO) und wählen Sie in den Plug-in-Einstellungen „ Open Graph-Metadaten hinzufügen“ aus.
