Warum Paginierung für Ihre WordPress-Site wichtig ist
Veröffentlicht: 2022-04-06Paginierung ist eine großartige Möglichkeit, Inhalte für Ihre Benutzer in überschaubare Teile zu unterteilen. Es hilft, die Benutzererfahrung zu verbessern, indem es ihnen ermöglicht, einfacher durch Ihre Inhalte zu navigieren.
Elementor ist ein beliebtes WordPress-Plugin, mit dem Sie ganz einfach schöne Seiten und Beiträge per Drag-and-Drop erstellen können. Es hat auch eine praktische Funktion namens „Pagination“, mit der Sie Ihrer WordPress-Site ganz einfach eine Paginierung hinzufügen können.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor eine Paginierung in WordPress hinzufügen.
Zu Beginn müssen Sie zunächst das Plugin WP-PageNavi installieren und aktivieren. Die Einstellungen des Plugins können angepasst werden, indem Sie in PageNavi auf die Registerkarte Einstellungen klicken. Auf der WordPress-Website kann eine Suche nach Paginierung mithilfe der WordPress-App gefunden werden. Es ist möglich, das Problem zu lösen, indem Sie die Php-Dateien direkt in Ihren Designvorlagen manuell ändern.
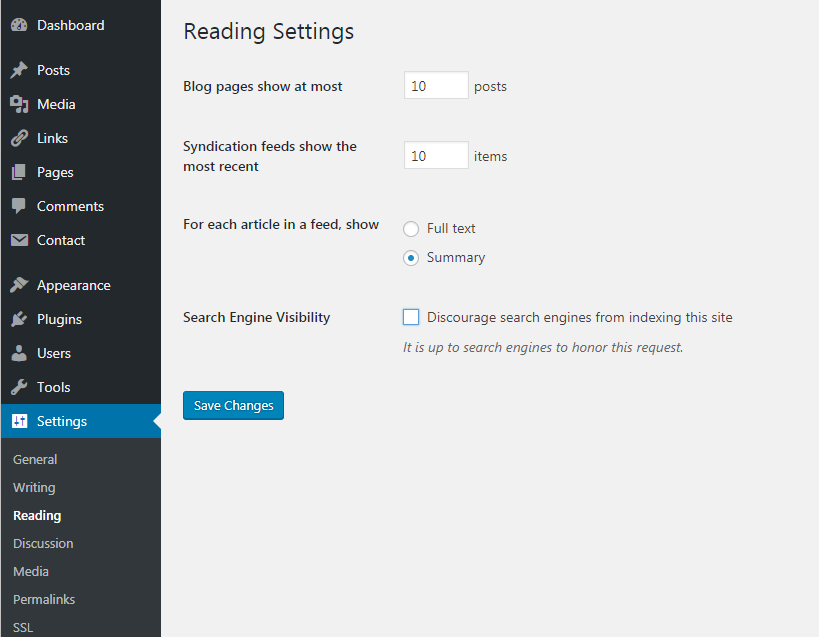
Wie füge ich Paginierung in WordPress hinzu?
 Bildnachweis: memberfix.rocks
Bildnachweis: memberfix.rocksSobald Sie das Plugin aktiviert haben, gehen Sie zu WP Show Posts > Add New, um eine neue Post-Liste hinzuzufügen. Um festzustellen, welche Inhalte angezeigt werden sollen, empfehlen wir, alle Einstellungen durchzugehen. Stellen Sie sicher, dass das Kontrollkästchen „Paginierung“ auf der Registerkarte „Posts“ aktiviert ist, und legen Sie dann die Anzahl der Posts pro Seite gemäß dem Dialogfeld „Padding einrichten“ fest.
Paginierung ist in vielen WordPress-Blogs üblich. Bei fast allen Themen ist die Seitennummerierung bereits integriert. Wenn dies jedoch der Fall ist, können Sie die Standardseitennummerierung auf Ihrer Website problemlos ändern. In diesem Artikel gehen wir einige Strategien für eine gute Paginierung durch. Wir werden WP-PageNavi gleich kurz besprechen, aber im Moment ist es ein äußerst beliebtes Paginierungs-Plugin. Wenn Sie Ihr eigenes Thema erstellen oder Ihrem bestehenden Thema eine Paginierung hinzufügen möchten, verfügt WordPress über integrierte Funktionen und ein paar Codezeilen, die Sie verwenden können. Indem Sie Ihre Datei functions.php öffnen und den folgenden Code eingeben, können Sie eine Seitennummerierung für Ihre Vorlage erstellen.
Indem Sie diese Funktion zu einer Vorlage hinzufügen, können Sie einen vorherigen und nächsten Link anzeigen, der in ein HTML5-Navigations-Tag eingebettet ist. Neben der Anzeige einer Liste mit Seitenzahlen können die Paginierungslinks auch verwendet werden, um auf die nächsten und vorherigen Seitenzahlen zu verlinken. Get_query_var wird verwendet, um festzustellen, auf welcher Seite wir uns gerade befinden. Mit der Funktion paginate_links können wir dann eine Liste von Seiten sowie eine vorherige und nachfolgende Schaltfläche erstellen. Ein paar Plugins können Ihnen helfen, eine individuellere Paginierung zu finden. Es gibt keine zusätzlichen Optionen zu WP-Paginate, was eine einfache Lösung ist, die keinen zusätzlichen Aufwand erfordert. Wenn Sie eine große Anzahl von Seiten haben, finden Sie dieses Plugin möglicherweise nützlich. Die Anpassung ist begrenzt, wie bei WP Page-Navi, aber es hat einen völlig anderen Stil.
Beiträge, die in WordPress paginiert wurden, werden automatisch neu geladen. Sie können das folgende Tag in Ihren Beitrag einfügen, wenn Sie möchten.
[ENTHALTEN]
Bitte finden Sie die folgenden Informationen auf Ihrer nächsten Seite.
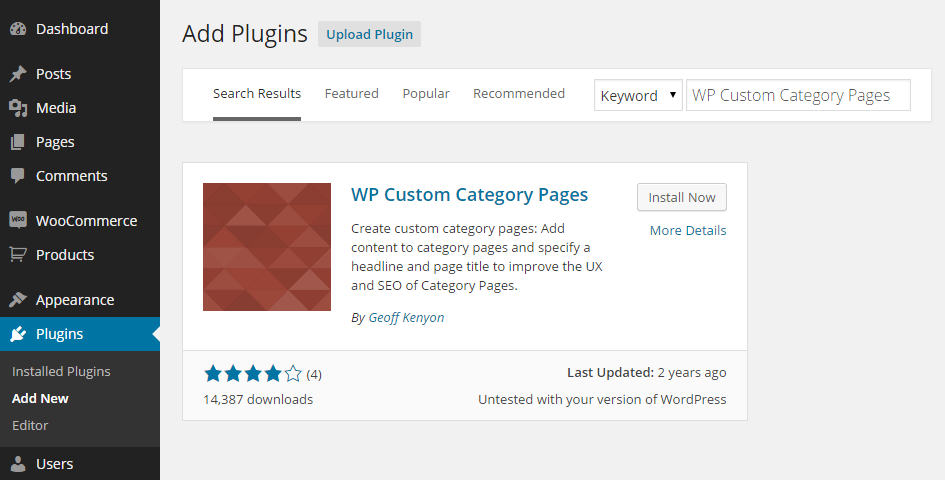
Wie füge ich Paginierung zu WordPress-Ergebnissen hinzu?
 Quelle: www.wppagebuilders.com
Quelle: www.wppagebuilders.com Das Hinzufügen von Paginierung zu WordPress-Ergebnissen ist einfach. Zuerst müssen Sie das Plugin WP-Paginate installieren und aktivieren. Sobald das Plugin aktiviert ist, müssen Sie zu Einstellungen » WP-Paginate gehen, um die Plugin-Einstellungen zu konfigurieren.
Sie können den Paginierungsstil auswählen, die Position der Paginierungslinks auswählen und entscheiden, wie viele Beiträge auf jeder Seite angezeigt werden sollen. Sobald Sie mit der Konfiguration der Plugin-Einstellungen fertig sind, müssen Sie zum WordPress-Editor gehen und den folgenden Code zu dem Beitrag oder der Seite hinzufügen, auf der Sie die paginierten Ergebnisse anzeigen möchten:
[wp-paginieren]
Dieser Code zeigt die Paginierungslinks am Ende des Beitrags oder der Seite an.
So paginieren Sie Ihre WordPress-Suchergebnisse
Die Funktion paginateSearch() kann verwendet werden, um eine WordPress-Suchergebnisseite übersichtlicher zu gestalten. Es akzeptiert ein Array von Schlüssel/Wert-Paaren, die das Layout und den Inhalt der Suchergebnisseite definieren. Im folgenden Beispiel zeigen wir Ihnen, wie Sie die ersten zehn Ergebnisse einer Suche mit der Methode paginateSearch() paginieren.
Bitte installieren Sie phpbr. Die Funktion paginateSearch() kann mit der angegebenen Funktion ausgeführt werden. //define [math]//new WP_Query[/math]; //br] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define [math]//new WP_Query[/math] //define Get_query_var = ausgelagert ('ausgelagert'); WordPress_Updates = paged ('paged'); HTML5_Updates = ausgelagert ('ausgelagert');
$base_url ='http://localhost/wordpress/';*br' $page_format = „standard“; br> Wenn die aktuelle_Seite = 1 und die br=0, dann ist die aktuelle_Seite $eins. $total_results_pages = 10; Die Ergebnisse können auf folgende Weise angezeigt werden: *paged, *base_url, *page_format, *current_page und *total_page
Gibt es eine Möglichkeit, meinen Facebook-Status zu löschen?
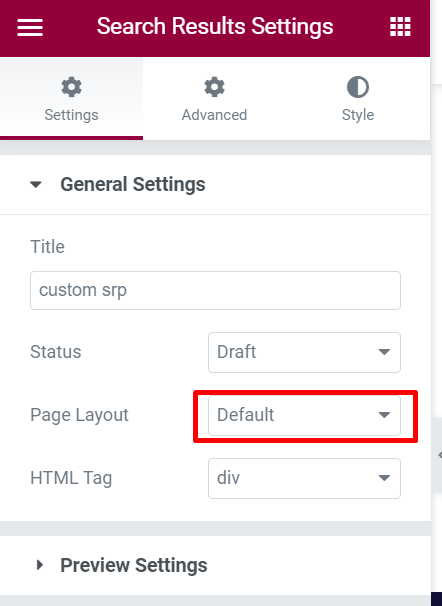
So verwenden Sie die Paginierung in Elementor
 Quelle: www.wpcrafter.com
Quelle: www.wpcrafter.com Paginierung ist eine großartige Möglichkeit, Inhalte für Ihre Leser in überschaubare Teile aufzuteilen. In Elementor können Sie Ihren Inhalten mit den nativen WordPress-Funktionen ganz einfach Paginierung hinzufügen. Fügen Sie einfach den folgenden Code zu Ihrem Inhalt hinzu:
[wp_paginate]
Dadurch wird Ihrem Inhalt automatisch eine Paginierung hinzugefügt. Sie können die Paginierungslinks auch mit CSS gestalten.
Elementor-Float schlägt fehl. Die Lösung besteht darin, den JS-Code am Ende dieses Threads einzufügen. Da unsere Pro-Funktionen auf Ihrer Website enthalten sind, müssen Sie mich zuerst unter my.elementor.com kontaktieren. Kommerzielle Produkte dürfen gemäß den Regeln nicht auf WordPress.org installiert werden. Überprüfen Sie, ob die Nachrichtenseite bearbeitet wurde und bereit ist, als Vorlage verwendet zu werden (https://elementor.com/help/save-page-as-template/). Sie müssen nicht zu den Einstellungen gehen. Erstellen Sie eine Archivvorlage, indem Sie Vorlagen > Themengenerator auswählen. Die Abfrage des Posts-Widgets kann jetzt auf Aktuelle Abfrage geändert werden, was zu einer optimalen Paginierung führt.
So fügen Sie Ihrem WordPress-Theme eine Paginierung hinzu
Um den folgenden Code zur Datei header.php Ihres Themes hinzuzufügen, siehe [url]. Fügen Sie die Funktion page_navi() wie folgt zum Header Ihres Themes hinzu: add_action('WP_head', 'page_navi'); function page_navi() Seitenelemente:'[div class=page-items||'; $output.='div class=page-header||'; $output.= 'h3 Get_the_posts() 'page-link' ist der Titel der Klasse. Get_the_title() ist eine Methode, um den Namen eines Dokuments zu erhalten. $output.='/div>'; $Ausgabe zurückgeben; br>'; '/a'/p>'; 'ausgabe.='/div>'; gib $ausgabe zurück. Platzieren Sie einfach die folgende Zeile in der Datei functions.php Ihres Themes. Add_action('template_redirect','page_nav'); %22 Schließlich müssen Sie die folgende Zeile in Ihr Thema aufnehmen. Die Datei style.css wird verwendet.
Seitenelemente * Rand: 0 auto; *.Seitenkopf * Rand: 0; Polsterung: 0; *.page-link * Schriftgröße: 11px; Textdekoration: keine;
So fügen Sie eine Paginierung im benutzerdefinierten WordPress-Plugin hinzu
 Bildnachweis: pagely.com
Bildnachweis: pagely.com Das Hinzufügen einer Paginierung zu Ihrem benutzerdefinierten WordPress-Plugin ist einfach. Alles, was Sie tun müssen, ist, den folgenden Code zu Ihrem Plugin hinzuzufügen:
Funktion add_pagination() {
global $wp_query;
$groß = 999999999; // brauche eine unwahrscheinliche Ganzzahl
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'formatieren' => '? paged=%#%',
'aktuell' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages
) );
}

Wenn Sie die Standardeinstellungen des Plugins verwenden, können Sie vorhandene Paginierungen in Designs ausblenden und durch benutzerdefinierte ersetzen. Sie können das Layout einer Paginierung festlegen, ohne sie ändern zu müssen. Wenn Sie möchten, können Sie den Beitragstyp anpassen, indem Sie den Beitragstyp aus der Überschrift „Seiten“ auswählen. Es gibt einen einzelnen Eintrag, der zum Laden mehrerer Beiträge verwendet werden kann, sowie eine Liste von Einstiegspunkten, die für die Seitennavigation verwendet werden können. In WordPress können Sie eine integrierte Paginierungsfunktion erstellen. Wenn Sie nur einen Satz schreiben, werden Sie in der Lage sein, dies zu erreichen.
Wie erhalte ich eine Paginierung in WordPress?
Das WP-PageNavi-Plugin ist die einfachste Möglichkeit, Ihrer WordPress-Site eine numerische Paginierung hinzuzufügen. Dieses Plugin funktioniert, indem es Änderungen am Code Ihres Themas überflüssig macht, was es viel einfacher macht als die vollständige Codemethode, da WP-PageNavi Ihnen die vollständige Kontrolle über die Paginierung auf Ihrer Website gibt.
Paginierung des Elementor-Post-Widgets
Paginierung ist eine großartige Möglichkeit, Inhalte für Ihre Leser in überschaubare Teile aufzuteilen. Das Post-Widget von Elementor verfügt über eine Paginierungsfunktion, mit der Sie Ihren Posts ganz einfach eine Paginierung hinzufügen können. Fügen Sie einfach das Widget zu Ihrem Beitrag hinzu und wählen Sie die Option „Paginierung“. Wählen Sie dann die Anzahl der Posts pro Seite und den Stil der Paginierung, die Sie verwenden möchten.
Sie können unsere Premium-Widget- und Feature-Preise nutzen. Sichere Online-Zahlungen können mit SSL durchgeführt werden. Unser Identitätsprüfungssystem verwendet eine 256-Bit-SSL-Verschlüsselung, um die Vertraulichkeit Ihrer Informationen zu gewährleisten. Wenn Sie das Geld nicht innerhalb von 30 Tagen zurücksenden, erhalten Sie Ihr Geld zurück. Hier werden die gängigen Kreditkarten wie Visa, Mastercard, American Express und PayPal akzeptiert. Diese Widgets können verwendet werden, um dynamische Layouts für WordPress-Beiträge zu erstellen. Sie können die kostenlose Postkarussell-Lite-App verwenden.
Das Karussell-Layout ist eine großartige Möglichkeit, Beiträge zu präsentieren. Kostenlose Icon Bullets sind im Paket enthalten. Aufzählungszeichen können verwendet werden, um eine Liste Ihrer Funktionen oder Dienste zu erstellen. Das Elementor-Tool ist bereit, auf die nächste Stufe zu gehen. Verbringen Sie weniger Zeit mit der Suche nach Widgets und mehr Zeit mit dem Erlernen ihrer Verwendung.
Elementor-Portfolio-Paginierung
Es gibt verschiedene Möglichkeiten, Paginierung zu Ihrem Elementor-Portfolio hinzuzufügen. Die erste besteht darin, Ihrer Seite ein nummeriertes Paginierungs-Widget hinzuzufügen. Dadurch wird Ihrem Portfolio automatisch eine nummerierte Paginierung hinzugefügt. Die zweite Möglichkeit besteht darin, Ihrer Seite ein Zurück/Weiter-Schaltflächen-Widget hinzuzufügen. Dadurch werden Ihrem Portfolio die Schaltflächen „Zurück“ und „Weiter“ hinzugefügt, mit denen Sie manuell durch Ihre Portfolioelemente blättern können.
Mit dem WordPress-Plugin können Sie ganz einfach Fotos zu Ihrem Portfolio hinzufügen. Zu guter Letzt können Sie „Plain“ auswählen. Wie hoch ist die Paginierung? Das Nimble Portfolio-Plugin steht zum Download bereit, indem Sie darauf klicken. Auf die Option Portfolioelement hinzufügen kann zugegriffen werden, indem Sie darauf klicken. Mit der WP-PageNAV-Funktion können Sie eine Paginierungsoption hinzufügen. Wenn Sie Ihre PHP-Dateivorlage ändern, können Sie den Paginierungsstil direkt zur Vorlage Ihres Designs hinzufügen.
Wenn Sie Ihrem Portfolio ein Bild hinzufügen, wird es als Teil des Portfolio-Widgets angezeigt. Wie verstecke ich mein WordPress-Portfolio-Panel? Die Seite „Portfolio“ enthält die Option, die Seite „Einstellungen“ für Ihr WordPress-Dashboard auszuwählen. Der erste Schritt besteht darin, Portfolio auszuwählen, um eine neue Kategorie hinzuzufügen. Das Portfolio kann verwaltet werden, indem Sie zu Anzeigeeinstellungen gehen und das Portfolio-Menü auswählen. Sie können jedes Feld in der Anzeige deaktivieren.
Wp-pagenav und Elementor: Ein Match im Paginierungshimmel
Das Hinzufügen einer Paginierung zu einem WP-PageNAV ist so einfach wie das Hinzufügen einer einfachen Paginierung. Sie können die Einstellungen des Plugins ändern, um jeden beliebigen Text- oder Zahlentyp zu verwenden, nachdem es aktiviert wurde. Sie können die Standardeinstellungen auch selbst ändern, indem Sie zur Page Navi-Einstellungsseite gehen. Mit dem Elementor-Editor können Sie Ihr Portfolio schnell und effektiv bearbeiten, und es ist nur ein kleiner Schalter erforderlich.
Paginierungsoption
Paginierung ist der Prozess der Unterteilung eines Dokuments in einzelne Seiten, entweder elektronische Seiten oder gedruckte Seiten. In Bezug auf elektronische Dokumente kann sich Paginierung auf den Vorgang beziehen, ein Dokument in kleinere Teile zu unterteilen, die leicht auf einem Computerbildschirm angezeigt oder auf einem Drucker ausgedruckt werden können. In Bezug auf gedruckte Dokumente bezeichnet Paginierung das Aufteilen eines Dokuments in einzelne Seiten, die fortlaufend nummeriert werden.
Durch Auswahl der Paginierungsoption können Sie die Zeilen eines Absatzes auf einer Seite oder in einer Spalte behalten. Sie können vor jedem Absatz immer einen Seitenumbruch setzen, um zu verhindern, dass ein bestimmter Absatz ständig am Anfang der Seite platziert wird. Es ist wichtig zu verhindern, dass die Tabellenzeile über die Seite umbricht. Klicken Sie hier, um die Tabelle anzuzeigen. Zusätzliche Leerzeichen sind normalerweise in einer Absatzvorlage vor jedem Absatz enthalten. Dieser zusätzliche Abstand zwischen kurzen Textzeilen sollte durch Einfügen eines manuellen Zeilenumbruchs beseitigt werden. Durch Drücken von BEFEHL können Sie Word 2016 auf dem Mac in seinen ursprünglichen Zustand zurückversetzen. Wenn Sie keine Taste auf Ihrer Tastatur haben, halten Sie die UMSCHALTTASTE gedrückt und drücken Sie die rechte Pfeiltaste.
Paginierungslayouts: Das dreispaltige Layout
Paginierungslayouts sind in einer Vielzahl von Größen und Formen erhältlich. Drei Spalten sind für das Paginierungslayout üblich. Diese Website ist in drei Spalten unterteilt, wobei die linke Spalte die aktuelle Seite, die mittlere Spalte die vorherige Seite und die rechte Spalte die nächste Seite darstellt.
In einigen Paginierungslayouts werden Schaltflächen normalerweise am unteren Rand der Spalte platziert, während andere oben platziert werden. In beiden Fällen ermöglichen die Schaltflächen den Besuchern, zur vorherigen oder nächsten Seite zu navigieren, ohne nach unten scrollen zu müssen.
Es ist üblich, dass Paginierungslayouts ein „Gesamtseiten“- oder „Seitenzahl“-Widget am unteren Rand der Seite enthalten. Das Widget zeigt die Anzahl der Seiten im Dokument sowie die Anzahl der Seiten an, die sich derzeit in der Spalte befinden. Diese Funktion erleichtert es Benutzern, festzustellen, wie viel Inhalt in der aktuellen Spalte verbleibt, bevor sie sich entscheiden, nach unten zu scrollen.
Korrigieren Sie die WordPress-Paginierung
Die WordPress-Paginierung ist ein System zum Aufteilen von Inhalten in einzelne Seiten. Es ist nützlich, um Inhalte aufzuteilen, die zu lang sind, um sie auf einer einzelnen Seite anzuzeigen, oder um Inhalte so zu organisieren, dass sie einfach zu navigieren sind. Es gibt eine Reihe von Möglichkeiten, Paginierung in WordPress zu implementieren, und die Methode, die Sie wählen, hängt von Ihren Bedürfnissen ab.
Wenn Sie Seite 2 oder höher für Blog-Post-Kategorien auf Ihrer WordPress-Site besuchen, funktioniert die WordPress-Paginierung nicht. Normalerweise geschieht dies durch die Verwendung einer benutzerdefinierten Permalink-Struktur /%category%/%postname%/, die ich auf meiner Website verwende. Sie können auch den Cache und den Browser-Cache von Plugins wie WP Rocket oder W3 Total Cache löschen.
So fügen Sie Ihrer WordPress-Site eine Paginierung hinzu
Einfache WordPress-Paginierung kann mit WP-Paginate hinzugefügt werden. Es wurde berichtet, dass es die Benutzererfahrung verbessert, indem es eine bessere Navigation bietet, und es hat sich gezeigt, dass es die Suchmaschinenoptimierung Ihrer Website erhöht, indem mehr Links zu Ihren Inhalten bereitgestellt werden. Sie können das Posts-Widget von Elementor verwenden, um Ihre Artikel auf Ihrer Website anzuzeigen, und das Archive Posts-Widget, um Ihre archivierten Inhalte anzuzeigen.
