So fügen Sie RTL CSS zu Ihrem WordPress-Theme hinzu
Veröffentlicht: 2022-03-11Wenn Sie RTL CSS zu Ihrem WordPress-Theme hinzufügen möchten, gibt es mehrere Möglichkeiten, dies zu tun. Die gebräuchlichste Methode besteht darin, Ihrer Datei functions.php eine Codezeile hinzuzufügen.
Sie können Ihrem WordPress-Theme auch RTL-CSS hinzufügen, indem Sie ein separates Stylesheet erstellen und es in Ihre functions.php-Datei einreihen.
Wenn Sie ein WordPress-Design verwenden, das keine RTL-Sprachen unterstützt, können Sie ihm dennoch RTL-CSS hinzufügen, indem Sie das WordPress RTL Tester-Plugin verwenden.
Nachdem Sie RTL CSS zu Ihrem WordPress-Theme hinzugefügt haben, können Sie es testen, indem Sie mit der rechten Maustaste auf Ihre Website klicken und „Element prüfen“ auswählen. Klicken Sie dann auf die Registerkarte „Konsole“ und geben Sie „document.dir“ ein. Wenn Ihre Website im RTL-Modus angezeigt wird, sollten Sie „rtl“ neben der Eigenschaft „document.dir“ sehen.
Wie füge ich relevante CSRs im WordPress-Theme hinzu? Themeninhalte können für die RTL-Inhalte sowohl in einer Sprache als auch in einem Thema aktiviert werden. Wenn die Richtung rechts ist, zeigt das RTL-Zeichen dies an. Alle horizontalen Positionierungsattribute aller meiner CSS-Elemente wurden in meinem separaten CSS-Styling-Dokument rtl komplett neu gestaltet. Einige Sprachen, die von rechts nach links in RTL zu finden sind, sind Persisch, Arabisch, Hebräisch und Urdu. Die meisten Premium-WordPress-Designs enthalten RTL-Unterstützung, sodass Sie nicht prüfen müssen, ob sie enthalten ist.
Die Eigenschaft direction von CSS koordiniert die Richtung von Text, Tabellenspalten und horizontalem Überlauf in einer CSS-Funktion. Rtl bezieht sich auf Sprachen, die von links nach rechts geschrieben werden (z. B. Hebräisch oder Arabisch), und ltr bezieht sich auf Sprachen, die von links nach rechts geschrieben werden (z. B. Englisch oder die meisten anderen Sprachen).
Wie aktiviere ich Rtl CSS in WordPress?
 Bildnachweis: createandcode.com
Bildnachweis: createandcode.comNavigieren Sie zum Plugins-Menü. Sie können das WordPress.org-Repo-Plugin erhalten, indem Sie new zum Plugin hinzufügen und nach „RTL Tester“ suchen. Wenn Sie auf der WordPress-Benutzeroberfläche auf „Zu RTL wechseln“ klicken, wechselt es in den RTL-Modus. Wenn Sie sich das Frontend Ihrer Website ansehen, sollten Sie feststellen, dass es jetzt in der linken Ecke angezeigt wird.
Indem du diesen Schritten folgst, kannst du den Rechts-nach-Links-Modus (RTL) auf deiner WordPress-Seite aktivieren. Der Modus ermöglicht es Ihnen, Inhalte in anderen Sprachen als Persisch, Arabisch, Hebräisch, Urdu und anderen Skriptsprachen zu schreiben. Um RTL zu testen, kannst du das RTL-Tester-Plugin direkt von deinem WP-Dashboard aus verwenden. Fügen Sie den folgenden Code zur Datei WP-config.php hinzu, um Ihre RTL dauerhaft zu aktivieren.
Hinzufügen von Rtl-Unterstützung zu Ihrem WordPress-Theme
Um mit der Nutzung der RTL-Unterstützung zu beginnen, müssen Sie zunächst ein WordPress-Design erstellen. Alles, was benötigt wird, ist eine style-rtl.html-Datei und die entsprechenden Direktiven.
Was ist die Rtl-Css-Datei in WordPress?
Eine RTL-CSS-Datei ist ein Stylesheet, das zum Gestalten einer WordPress-Site verwendet wird, wenn der Inhalt in einer RTL-Sprache (von rechts nach links) geschrieben ist. RTL-Sprachen werden von rechts nach links geschrieben, anstatt von links nach rechts wie Englisch. Das bedeutet, dass das CSS angepasst werden muss, damit der Inhalt korrekt angezeigt wird, wenn er in einer RTL-Sprache angezeigt wird. Die RTL-CSS-Datei kann verwendet werden, um die Ausrichtung des Inhalts, die Reihenfolge der Seitenleiste und andere Elemente auf der Seite zu ändern.
Ist die Rtl-Funktion in WordPress?
Es gibt keine eingebaute Funktion in WordPress, um zu prüfen, ob ein String RTL ist. Sie können jedoch ganz einfach Ihre eigene Funktion schreiben, um zu prüfen, ob ein String RTL ist.
Beim Webdesign für die Navigation von rechts nach links geht es nicht nur um den Austausch von Oberflächenelementen, sondern auch um die Berücksichtigung des Seitenlayouts und der Inhaltsstruktur. Bei der Entwicklung einer Website oder Webanwendung ist es wichtig zu berücksichtigen, wie verschiedene Regionen miteinander interagieren und wie sich das Layout auf Interaktionen auswirkt.
Wird beispielsweise ein Formular auf einer Seite eingebunden, ist es entscheidend, dieses so zu gestalten, dass Benutzer das Formular von allen Seiten gleichzeitig ausfüllen können. Stellen Sie außerdem sicher, dass alle Inhalte einer Seite von rechts nach links angezeigt werden, unabhängig davon, wo sich der Cursor auf der Seite befindet.
Wenn Designer diese Tipps befolgen, können sie ein brauchbares Layout erstellen, das für alle Benutzer von rechts nach links im Internet funktioniert.

Was ist Rtl im Thema?
In der Informatik ist die Ableitung von rechts nach links oder ganz rechts eine Analysestrategie, bei der das anfängliche Nichtterminal einer Zeichenfolge durch die Ableitung ganz rechts dieser Zeichenfolge ersetzt wird. Dieser Ansatz wird häufig in Parsern mit rekursivem Abstieg verwendet.
Die Sprache RTL (Right to Left) wird wie die englische Sprache von links nach rechts geschrieben. Mit einem RTL-kompatiblen WordPress-Theme können Sie Ihre gesamte Website in das RTL-Format konvertieren. Wenn Sie WordPress verwenden, können Sie eine RTL-konforme Website viel schneller erstellen, als wenn Sie eine von Grund auf neu erstellen würden. Die meisten kostenlosen (und Premium-) Themen, ob kostenlos oder Premium, unterstützen RTL-Sprachen. Es gibt mehrere Möglichkeiten festzustellen, ob ein Thema RTL unterstützt. Wenn Sie sich für ein RTL-konformes Theme entscheiden, können Sie sicherstellen, dass Ihre WordPress-Website den Erwartungen Ihrer Kunden gerecht wird. Wenn Ihr ausgewähltes Thema RTL unterstützt, generiert WordPress ein Stylesheet, das Ihre Website RTL macht. Sie können das Erscheinungsbild Ihrer gesamten Website ändern, einschließlich des Admin-Dashboards. Mit einem Plugin wie RTL Tester können Sie Ihre Themes und Plugins auf Kompatibilität mit RTL testen.
Das Dir-Attribut ist ein einfaches, aber leistungsstarkes Werkzeug, mit dem Sie schnell und einfach eine visuelle Darstellung eines digitalen Schaltungsdesigns erstellen können. Durch Hinzufügen des dir-Attributs zum obersten Element können Sie den Datenfluss zwischen den Registern und die Ausführung ihrer logischen Operationen leicht erkennen.
Sie können diese einfache Ergänzung verwenden, um Ihr Design effizienter und einfacher nachzuvollziehen. Wenn Sie Ihrem Design ein dir-Element hinzufügen, bleibt Ihr CSS in allen Browsern konsistent, wenn eine Seite in eine beliebige Richtung gerendert wird. Dadurch wird Ihr Design besser lesbar und einfacher zu bearbeiten.
Mit dir visualisieren Sie Ihr digitales Schaltungsdesign schnell und einfach. Wenn Sie das dir-Attribut zum obersten Element hinzufügen, können Sie den Datenfluss zwischen den Registern und die logischen Operationen sehen, die an ihnen ausgeführt werden können. Sie können diese einfache Ergänzung verwenden, um die Effizienz Ihres Entwurfs zu verbessern und ihn leichter nachvollziehbar zu machen.
CSS Rtl Arabisch
CSS RTL ist eine CSS-Regel, die die einfache Erstellung von Seiten mit Textrichtung von rechts nach links ermöglicht. Dies ist besonders nützlich zum Erstellen von Seiten in Sprachen wie Arabisch, Hebräisch und Persisch.
Einrichten einer Seite von rechts nach links
Es ist einfach, eine RTL-Seite (von rechts nach links) zu implementieren, indem Sie das Attribut dir=rtl in das HTML-Tag einfügen.
So erstellen Sie eine WordPress-Website Rtl
Auf diese Frage gibt es keine allgemeingültige Antwort, da die erforderlichen Schritte je nach verwendetem WordPress-Theme und Plugins variieren. Im Allgemeinen müssen Sie jedoch das CSS-Stylesheet Ihres Themes bearbeiten, um die entsprechenden Regeln für die Textanzeige von rechts nach links hinzuzufügen, und dann Ihre WordPress-Einstellungen so konfigurieren, dass eine Sprache von rechts nach links verwendet wird.
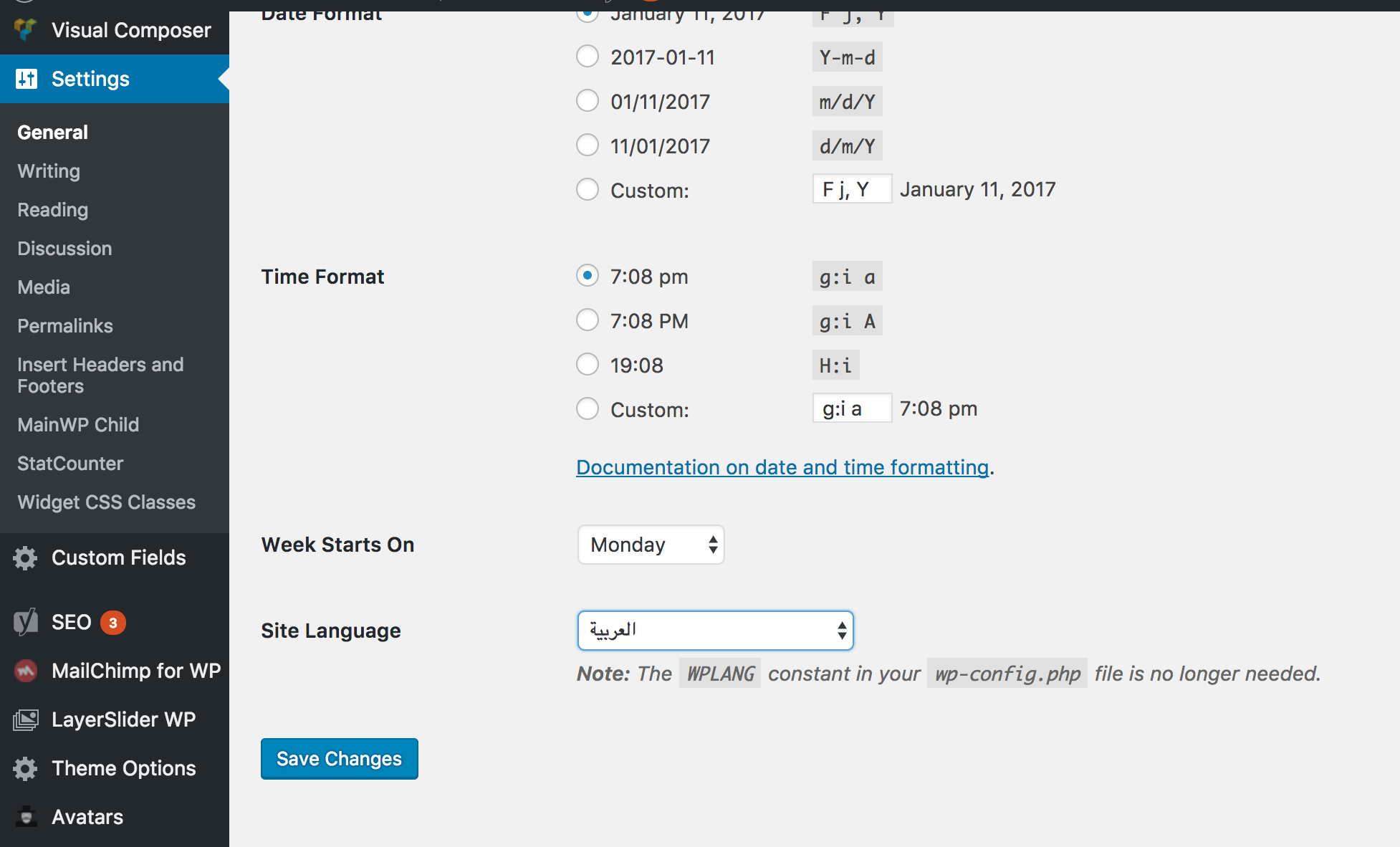
Arabisch, Hebräisch, Farsi, Urdu und andere Sprachen werden von rechts nach links geschrieben. Wenn Sie WordPress oder WordPress-Themes verwenden, die RTL unterstützen, können Sie Ihre Website ganz einfach auf RTL umstellen. Erst nachdem Sie Ihre RTL-Sprache geändert haben, müssen Sie Änderungen an Ihrer WordPress-Installation vornehmen.
