So fügen Sie Ihrer WordPress-Site skalierbare Vektorgrafiken hinzu
Veröffentlicht: 2023-01-16Wenn Sie skalierbare Vektorgrafiken (SVG) zu Ihrer WordPress-Site hinzufügen möchten, gibt es einige Methoden, die Sie verwenden können. Im Allgemeinen können Sie die integrierte Medienbibliothek verwenden, um Ihre SVG-Dateien hochzuladen, oder ein Plugin wie Safe SVG verwenden, um sie zu verwalten und hochzuladen. Sobald Sie Ihre SVG-Dateien fertig haben, gibt es einige Möglichkeiten, sie zu Ihrer WordPress-Site hinzuzufügen. Sie können die integrierten WordPress-Bildfunktionen verwenden, um sie zu Ihren Posts und Seiten hinzuzufügen, oder Sie können ein Plugin wie WP Shape verwenden, um sie der Kopf-, Fuß- oder Seitenleiste Ihrer Website hinzuzufügen. Wenn Sie mehr Kontrolle darüber haben möchten, wie Ihre SVG-Dateien angezeigt werden, können Sie ein Plugin wie SVG Support verwenden, um Shortcodes hinzuzufügen, mit denen Sie die Größe, Farbe und andere Aspekte Ihrer SVG-Dateien steuern können. Unabhängig davon, wie Sie SVG zu Ihrer WordPress-Site hinzufügen, stellen Sie sicher, dass Sie eine seriöse Quelle für Ihre Dateien verwenden. Mit ein wenig Planung können Sie Ihrer WordPress-Site problemlos skalierbare Vektorgrafiken hinzufügen.
(Scalable Vector Graphics) ist ein XML-basiertes Bildformat zur Darstellung von Grafiken im Web und in Apps. Eine SVG-Datei ist eine XML-Datei, die die in einem Bild verwendeten Formen und Farben angibt. Wenn es um die Leistung geht, sind SVGs normalerweise viel kleiner als ihre Gegenstücke. Als Ergebnis davon sind viele Icon-Fonts entstanden, auf die später noch eingegangen wird. In Bezug auf XML ist die traditionelle Methode für komplexe Grafiken sehr ineffizient, da sie sehr lang und mühsam ist. Mit vektorbasierter Software können Sie Grafiken erstellen, die später als fertige SVG-Dateien exportiert werden können. Adobe Illustrator und Inkscape sind zwei bekannte Vektorbearbeitungsprogramme, ebenso wie Affinity Designer und Illustrator.
Das Hinzufügen von SVG-Dateien zu Ihren Beiträgen und Seiten mit dem traditionellen Bild-Tag gibt ihnen ihre Form. Möglicherweise sind auch benutzerdefinierte Stile, Animationseffekte und Einschränkungen erforderlich. Es gibt eine Reihe bekannter Plugins, mit denen Sie all dies erreichen können. Einige der beliebtesten Plugins zum Aktivieren von SVG in WordPress sind unten aufgeführt. Dieses Plugin, das als Widget verwendet wird, ermöglicht es Ihnen, Social-Media-Symbole im SVG-Format anzuzeigen. Sie können Svega-Dateien hinzufügen sowie Shortcodes mit der Funktion "Vollständige SVG-Unterstützung hinzufügen" generieren. Außerdem müssen Sie nicht jedes Bild in Retina-Displays neu erstellen, solange Sie die maximale Breite auf mindestens 200 % einstellen.
SLATE ist ein Plugin, mit dem Sie Ihrer Website benutzerdefinierte Svega-Effekte hinzufügen können. Sie können dieses Plugin verwenden, um ein starkes Markenimage zu erstellen, CTA-Widgets hervorzuheben oder bestimmte Elemente hervorzuheben. Sie können das Farbspektrum, verschiedene Formen usw. mit einem SVG durchgehen.
Wie aktiviere ich SVG in WordPress ohne Plugins?

Um SVG in WordPress ohne Plugins zu aktivieren, müssen Sie den folgenden Code zur Datei functions.php Ihres Themes hinzufügen: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ filetype['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('Groß'), 'voll' => __('Volle Größe'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
Es ist ein beliebtes Bildformat unter Website-Designern, um Vektorgrafiken mithilfe eines Bildtyps namens SVG (Scalable Vector Graphics) hinzuzufügen. Es ist nicht möglich, SVG-Dateien von WordPress mit der von der Website bereitgestellten Upload-Methode hochzuladen. Indem Sie Ihrer WordPress-Website ein Plugin hinzufügen, können Sie den Support aktivieren. Es ist zwar möglich, den SVG-Upload mit manuellen Methoden zu aktivieren, es ist jedoch kein Plugin erforderlich. Jede beschädigte sva-Datei kann hochgeladen und verwendet werden, um Ihre Website zu beschädigen. Diese Art von Sicherheitsbedrohung kann durch die Verwendung mehrerer Sicherheits-Plugins für WordPress vermieden werden. Wie kann man ein sva-Bild auf WordPress hochladen?
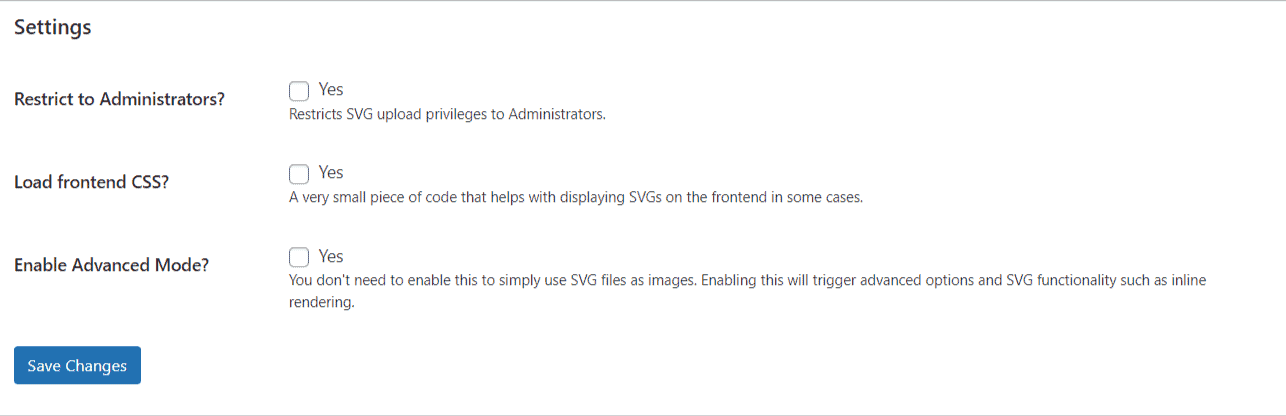
Methode 1: Verwenden Sie das SVG-Unterstützungs-Plugin, um SVG zu WordPress hinzuzufügen. Sie können SVG-Dateien mit Upload Safe hochladen und bereinigen. Wenn Sie keine Gastbeiträge wünschen, ist das Safe SVG-Plugin die beste Option. Sie können auch ein Codeverwaltungs-Plugin wie Code Snippets verwenden, wenn Sie Ihrer WordPress-Site PHP-Code hinzufügen möchten. Bitte lassen Sie uns wissen, wenn Sie Fragen dazu haben, damit wir sie im Kommentarbereich beantworten können. Wenn Sie mitmachen, werden Sie lernen, wie man SVGs sicher in WordPress hochlädt.
Es gibt so viele kostenlose und kostenpflichtige SVG-Plugins, dass es schwierig sein kann, das für Sie richtige auszuwählen. Wir hatten das Glück, Feedback sowohl von unserer eigenen Forschung als auch von Benutzern zu erhalten, um Ihnen eine Liste der besten derzeit verfügbaren jQuery-SVG-Plugins zur Verfügung zu stellen. Ich empfehle die Verwendung des kostenlosen Raphael-Vector Graphics-Plugins, um eine Vektorgrafik zu erstellen. Es hat viel Aufmerksamkeit für seine Benutzerfreundlichkeit sowie seine Funktionalität und Features erhalten. Das berührungsfähige SVG-Plug-in zum Schwenken und Zoomen macht es einfach, Ihre SVG-Bilder mit den Fingern zu schwenken und zu zoomen, wodurch sie für berührungsempfindliche Geräte geeignet sind. Wenn Sie JQuery Inline verwenden, können Sie HTML-Code mit Bildern direkt aus dem Plugin einbetten. Sie können Bilder mit iSVG erstellen und bearbeiten, einem leistungsstarken und vielseitigen Plugin, das in Ihrem Webbrowser ausgeführt werden kann. Mit dem Plug-in für die SVG-Pfadanimation können Sie Pfade in Ihren VSP-Dateien einfach animieren. Wenn Sie schließlich ein kostenpflichtiges Plugin wünschen, das einen SVG-Pfad-Editor enthält, empfehlen wir die Verwendung des Plugins. Der Preis des Plugins macht es zu einer ausgezeichneten Wahl für diejenigen mit einer breiten Palette an fortgeschrittenen SVG-Kenntnissen.

5 Möglichkeiten zum Hinzufügen von SVG-Bildern zu Ihren WordPress-Beiträgen
Es gibt zahlreiche Möglichkeiten, Blogs mit WordPress zu erstellen, aber das Hochladen von SVA-Bildern kann schwierig sein. Es gibt mehrere Möglichkeiten, SVG-Dateien zu Ihren WordPress-Beiträgen hinzuzufügen. Nachdem Sie Ihre SVG-Datei hochgeladen haben, können Sie dem Post-Editor einen Bildblock hinzufügen. HTML HTML-Seiten können auch mit SVG-Elementen eingebettet werden. Wenn Ihr SVG-Bild nicht in Google Chrome angezeigt wird, müssen Sie möglicherweise den Wert in Ihrem SVG-Quellcode ändern, um ein Attribut mit dem richtigen Wert einzuschließen.
Wie bette ich eine SVG-Datei in meine Website ein?

Verweisen Sie einfach auf die Einbettungs-URL im src-Attribut, wie Sie es normalerweise für ein img>-Element tun würden. Wenn Sie kein inhärentes Seitenverhältnis haben, muss das Attribut height oder width verwendet werden. Wenn Sie dies noch nicht getan haben, gehen Sie bitte zur HTML-Seite, um Bilder anzuzeigen.
Benötigen wir mit den neuesten Browser- und Technologie-Updates immer noch das „object“-Tag? Was sind die Vor- und Nachteile eines Quora-Kontos? Markieren und betten Sie Schriftarten mit der Nano-Funktion ein. Verwenden Sie nach Möglichkeit statische Komprimierung und Komprimierung mit Brotli, um Ihr SVG zu komprimieren. Aufgrund der zunehmenden Anzahl von Bildern auf unseren Websites kann es zu Darstellungsproblemen kommen. Wenn wir die Einbettung verwenden, können Suchmaschinen unsere Bilder daher auf ihren Websites anzeigen. Das HTML-Tag ist die effektivste Art, SVG in HTML einzubetten.
Wenn Sie Interaktivität in Ihren Bilddateien benötigen, können Sie ein „kann nicht interaktiv sein“-Tag verwenden. Wenn Ihre Bilder nicht zwischengespeichert sind, führt die Verwendung des „Fall Back“-Tags zu doppeltem Laden. Da das SVG im Wesentlichen ein DOM ist, können Sie Abhängigkeiten mithilfe von externem CSS, Schriftarten und Skripts einfach verwalten. Da IDs und Klassen immer noch in der Datei gekapselt sind, ist das Speichern von SVG-Bildern mit Objekt-Tags einfach. Um die Inline-Einbettung zu implementieren, müssen alle IDs und Klassen eindeutig sein. Ausnahmen von dieser Regel gibt es nur, wenn dynamische Änderungen als Ergebnis der Benutzerinteraktion mit Ihrem SVG erforderlich sind. In den meisten Fällen empfehlen wir die Verwendung von Inline-SVG , mit Ausnahme des Vorladens von Seiten. Iframes können schwierig zu warten sein, werden von Suchmaschinen nicht indexiert und sind für SEO nicht nützlich.
Sie können SVG-Elemente auf verschiedene Weise in Ihre HTML-Seiten einfügen. Sie können Ihre SVG-Datei ziehen oder ablegen und dann eine Datei aus dem weißen Bereich auswählen. Nachdem Sie die Konvertierungsmethode ausgewählt haben, müssen Sie auf die Schaltfläche Konvertieren klicken. Sobald die Umwandlung von SVG in HTML abgeschlossen ist, können Sie Ihre HTML-Datei herunterladen.
Sie können SVG verwenden, um Ihre Arbeit in einem bequemeren Format anzuzeigen, wenn Sie sie in Ihre Seiten einbetten. Sie können ganz einfach ein herunterladbares Dokument erstellen, indem Sie Ihre.sva-Datei in HTML konvertieren.
Warum SVG die beste Wahl für Logos und Symbole ist
Die Verwendung von SVG zum Erstellen von Logos, Symbolen und anderen flachen Grafiken eignet sich am besten für einfache Farben und Formen. Darüber hinaus unterstützen zwar die meisten modernen Browser SVG, ältere Versionen jedoch möglicherweise nicht. Wenn dies passiert, sehen viele Leute, die eine Website noch verwenden, sie als defekt oder veraltet an.
Dadurch kann SVG direkt in Ihre HTML-Seiten eingebettet werden, sodass es zwischengespeichert, direkt mit CSS bearbeitet und für eine bessere Zugänglichkeit indiziert werden kann. Darüber hinaus können SVGs SEO-freundlich sein und es Ihnen ermöglichen, Schlüsselwörter, Beschreibungen und Links direkt in das Markup einzufügen. Nach der Konvertierung kann eine HTML-Datei heruntergeladen und verwendet werden, um SVG zu einem anderen Programm hinzuzufügen.
