So fügen Sie Schema-Markup zu Ihrer WordPress-Site hinzu
Veröffentlicht: 2022-09-11Das Hinzufügen von Schema-Markup zu Ihrer WordPress-Site kann dazu beitragen, die Klickrate und das Ranking Ihrer Website in der organischen Suche zu verbessern. Schema-Markup ist ein Code, der Suchmaschinen hilft, den Inhalt Ihrer Website zu verstehen. Indem Sie Schema-Markup zu Ihrer Website hinzufügen, können Sie Suchmaschinen mitteilen, worum es auf Ihrer Website geht und wie sie für Benutzer nützlich sein kann. In diesem Artikel zeigen wir dir, wie du Schema-Markup zu deiner WordPress-Seite hinzufügst.
Markup ist ein Beispiel für Metadaten (auch als Mikrodaten bekannt), die Ihrer Website hinzugefügt werden, damit Suchmaschinen mehr Informationen über den Inhalt sammeln können. Einzelne Elemente gewinnen mehr Wert, wenn sie zusätzliche Informationen enthalten, z. B. welche Informationen sie enthalten und in welchem Kontext sie sich befinden. Ein richtig konfiguriertes SERP kann bei der Suchmaschinenoptimierung helfen, indem es ermöglicht, dass Ihre Seiten mit den fortschrittlichsten Funktionen ausgestattet werden. Als Ergebnis erfahren Sie alles, was Sie über das Hinzufügen von Schema-Markups zu Ihrer WordPress-Site wissen müssen, sowie darüber, wie es funktioniert und warum es wichtig ist. Wenn den Suchmaschinen kontextbezogene Daten bereitgestellt werden, wird Ihre Website in den Suchergebnissen höher angezeigt, wenn Sie den Suchmaschinen relevante Daten zur Verfügung stellen. Darüber hinaus wird Location Based SEO durch Rich Snippets und Sitelinks unterstützt. Schema.org unterstützt eine Vielzahl von Datentypen, darunter MediaGallery, SportsEvent und FloorPlan.
Es wird wichtiger denn je, sicherzustellen, dass es sich bei den von Ihnen geteilten Inhalten um einen Podcast handelt, da immer mehr Menschen Sprachassistenten wie Amazon Echo und Google Assistant verwenden. Um zu sehen, wie sich mehrere Arten von Daten auf dieselbe Website oder Seite beziehen können, sehen Sie sich einfach dieses einfache Beispiel an. Sie werden später lernen, wie Sie ein Plugin verwenden, um schema.org-Mikrodaten in Ihre WordPress-Site einzubinden. Organisationen und Technologieunternehmen sind die Hauptnutzer von Schema-Markup. Schema-Markup ist auf WordPress-Sites auf verschiedene Arten verfügbar. Das Installieren eines Designs, das bereits Markup enthält, ist eine Methode. Ein dediziertes Plugin kann auch verwendet werden, um Schema-Markup zu Ihrer Website hinzuzufügen.
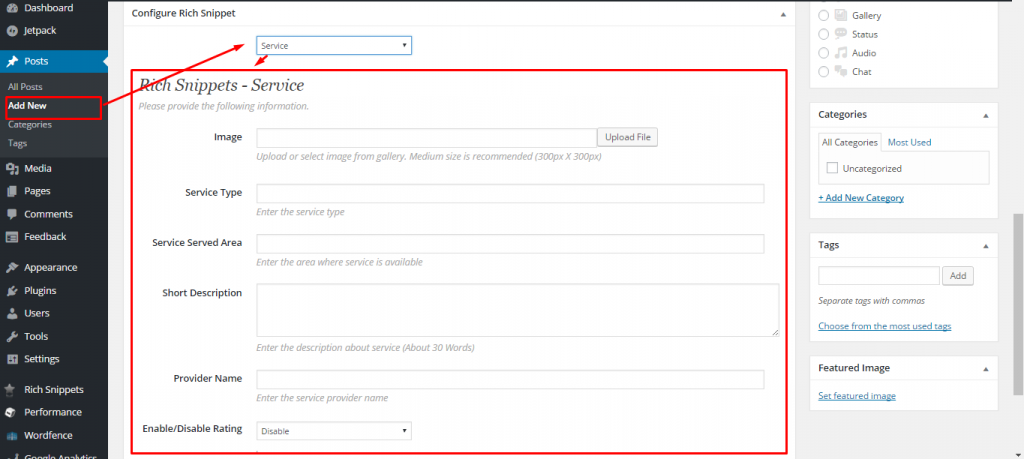
Durch die Verwendung des Premium-Schema-Themes können Sie das Suchmaschinenranking Ihrer Website verbessern. Nachdem Sie schema installiert und aktiviert haben. Zusätzlich zu den grundlegenden Informationen zu Ihren Seiten „Über uns“ und „Kontakt“ sollte ein Logo enthalten sein. Nachdem Sie auf die Schaltfläche Quick Configuration Wizard geklickt haben, müssen Sie das Formular ausfüllen. Erweiterungen können zu Ihren Einstellungen hinzugefügt werden, indem Sie zur Registerkarte Einstellungen gehen und auf Erweiterungen klicken. Darüber hinaus sind Erweiterungen für WooCommerce sowie andere Funktionen verfügbar. Wenn Sie Schema-Markup in eine WordPress-Site einfügen möchten, müssen Sie wissen, welche Art von Entität die Site darstellt.
Einen Link dazu finden Sie im Bereich Knowledge Graph von schema.org. Wenn Sie Ihrer Website einen Benutzer hinzufügen, wird er oder sie in der Dropdown-Liste des Plugins aufgeführt und Informationen aus seinem Profil werden hochgeladen. Wenn Suchmaschinen verstehen, was Ihr Geschäft verkauft und wo sich seine Schlüsselmärkte befinden, ist es für sie einfacher, die Art von Besuchern zu finden, die Sie sich wünschen. Ein Store-Markup enthält zwei wichtige Funktionen: Es teilt den Benutzern mit, was das Schema-Markup tut und wo seine Grenzen liegen. Suchmaschinen können anhand des Organisationstyps und der Untertypen der Website feststellen, zu welcher Art von Einzelhändler diese Website gehört. Das Testtool von Google teilt Ihnen mit, welche Aspekte des Schema-Markups auf Ihrer Website vorhanden sind und welche fehlen. Stellen Sie sicher, dass keine Funktionen fehlen, indem Sie zurückgehen und die Plugin-Einstellungen anpassen. Relevante Informationen direkt auf der Auflistungsseite einer Suchmaschine zu finden, kann den Unterschied zwischen einem erfolgreichen Verkauf und einem gescheiterten Verkauf ausmachen.
Den Structured Data Tester finden Sie im Reiter „Wartung“ der Schema-App. Wenn Sie eine beliebige URL eingeben, wird das auf dieser Seite gefundene Schema-Markup angezeigt. Es ist das einzige Testtool, das dynamische schema.org-Daten anzeigt und die Ergebnisse nicht zwischenspeichert.
Schema-Markup (schema.org) ermöglicht es Suchmaschinen, die Informationen auf Ihrer Website besser zu verstehen, was zu relevanteren Ergebnissen führt. Sie können diese Markups verwenden, damit Suchmaschinen sehen können, was hinter den auf Ihrer Website erwähnten Entitäten vor sich geht.
Wählen Sie Webseite als Schematyp und FAQ-Seite als Webseitentyp. Die erste FAQ-Frage kann durch Hinzufügen der Frage- und Antwortfelder hinzugefügt werden. Durch Klicken auf die Schaltfläche „Neu hinzufügen“ können Sie Ihrer Bewerbung weitere Fragen hinzufügen. Wenn Sie fertig sind, stellen Sie sicher, dass Sie die Änderungen speichern.
Wo platziere ich den Schema-Markup-Code auf meiner Website?
 Quelle: www.schemaboost.com
Quelle: www.schemaboost.comSchema-Markup-Code kann zum Header oder Body Ihrer Website hinzugefügt werden.
In der Business 2 Community finden Sie einen Ort, an dem Sie Schema-Markup zu Ihrer Website hinzufügen können. Sie können jede Seite mit einem Markup auszeichnen, und es gibt andere Markups, die sehr spezifisch für jede Seite sind, die Sie auszeichnen. Eine große Anzahl von Themes wird Markups haben, bevor sie veröffentlicht werden. Neben unserer Homepage gibt es auf der Seite FAQ-Seiten und Kontaktformulare. Diese Seite wurde mit einem Front-End-Builder erstellt, mit dem wir schnell und einfach Code hinzufügen können. Wenn ich hierher gehe und die Seite teste, stelle ich fest, dass ich ein zusätzliches Organisationsschema habe . Wenn Sie wirklich sauber werden wollen, halten Sie die Seite so hoch wie möglich.
Abgesehen von ein paar Extras bedeutet das Hinzufügen zu einer bestimmten Seite einfach das Kopieren der Daten dieser bestimmten Seite in den Code. Jede WordPress-Site wird wahrscheinlich keine Probleme damit haben. Es ist wichtig zu beachten, dass alles, was Sie in Ihren FAQ verwenden, auch in den FAQ auf dieser Seite enthalten sein muss. Wenn Sie diesen Prozess nicht durchlaufen möchten, kann es von Vorteil sein, dies zu tun. Auch in diesem Fall können Sie ein WordPress-Plugin nutzen. Wenn ich FAQ zu allen Beiträgen oder Vorlagen Ihrer Website haben möchte, kann ich entweder eine Regel erstellen, die dies tut, und sie wird in jedem einzelnen Beitrag oder jeder Vorlage angezeigt, oder ich kann eine Vorlage verwenden, um dies auf jeder bestimmten Seite zu tun, da Sie dies nicht tun Sie möchten nicht, dass FAQ auf allen Seiten läuft. Um es hinzuzufügen, kopieren Sie es einfach und fügen Sie es je nach Position in den Hauptteil, die Kopfzeile oder die Fußzeile der Seite ein.
Wie füge ich ein FAQ-Schema in WordPress ohne Plugin hinzu?
 Bildnachweis: techprofet.com
Bildnachweis: techprofet.comEine WordPress-FAQ kann ohne die Verwendung eines Plugins erstellt werden, indem ein Schema hinzugefügt wird. Wenn Sie den klassischen Editor verwenden, wird der JSON-LD-Code in Ihre Seite im Texteditor eingefügt, sobald Sie ihn erhalten haben. Um ein FAQ-Schema einzubinden , fügen Sie zuerst den Block Benutzerdefiniertes HTML in Gutenberg hinzu.
So fügen Sie Ihrer WordPress-Site eine FAQ-Seite oder einen Abschnitt hinzu
Auf der Registerkarte „Seiten“ Ihrer WordPress-Site können Sie eine FAQ-Seite hinzufügen. Klicken Sie im Seitenbereich auf den Link Neue Seite hinzufügen, um eine neue Seite hinzuzufügen. Das Dialogfeld Neue Seite hinzufügen wurde aktiviert. Das FAQ-Feld befindet sich unter dem Titelfeld. Wenn Sie eine URL für Ihre FAQ-Seite eingeben, notieren Sie sich die URL. Das Beschreibungsfeld muss mit einer kurzen, aber aussagekräftigen Beschreibung Ihrer FAQ-Seite ausgefüllt werden.
Um Ihrer WordPress-Site einen FAQ-Bereich hinzuzufügen, gehen Sie zum Bereich Beiträge und klicken Sie auf die Registerkarte Beiträge. Die Option Neuen Beitrag hinzufügen befindet sich im Bereich Beiträge. Sie können jetzt das Dialogfeld „Neuen Beitrag hinzufügen“ starten. Die URL Ihres FAQ-Bereichs kann in das URL-Feld eingegeben werden. Im Beschreibungsfeld müssen Sie eine kurze Beschreibung des FAQ-Bereichs ausfüllen.
So fügen Sie einer Website Schema-Markup hinzu
 Bildnachweis: Cloudways
Bildnachweis: CloudwaysDas Hinzufügen von Schema-Markup zu Ihrer Website ist eine großartige Möglichkeit, die SEO Ihrer Website zu verbessern. Schema-Markup ist ein Code, den Sie Ihrer Website hinzufügen können, um Suchmaschinen dabei zu helfen, den Inhalt Ihrer Website zu verstehen. Das Hinzufügen von Schema-Markup zu Ihrer Website kann Ihnen helfen, mehr Traffic von Suchmaschinen zu erhalten, und es kann Ihnen auch dabei helfen, die Klickrate Ihrer Website zu verbessern.
Das Ziel des Schema-Projekts ist es, gemeinsam dargestellte Dinge zu definieren, indem ein vorhersagbares und strukturiertes Open-Source-Framework entwickelt wird. Auf der Website schema.org sind über 1000 Arten von Schema-Markups verfügbar. Wir empfehlen, nur Schemas zu verwenden, die von Suchmaschinen unterstützt werden, wenn Sie eine Suchmaschine verwenden. Sparen Sie Zeit und Mühe, wenn Sie priorisieren, welche Suchmaschinen unterstützt werden. Es gibt eine Vielzahl von Tools, die Sie beim Erstellen von Schema-Markups für Ihre Website unterstützen. Da es am einfachsten zu lesen und zu aktualisieren ist, empfehlen wir Ihnen, sich auf LD/JSON zu konzentrieren. Das Hinzufügen von Schema-Markup zu jeder Seite der Website kann mühsam sein, wenn die Suchmaschinen nicht genau wissen, was es ist.
Was ist ein Schema auf einer Website?
Ein Website-Schema ist im Wesentlichen eine Sammlung von Wörtern oder Tags in einem gemeinsamen Vokabular, das von Ihrem Online-Marketing-Unternehmen (wie uns!) verwendet werden kann, um in Suchmaschinen wie Google nach präziseren Ergebnissen zu suchen.
So fügen Sie Schema-Markup zu WordPress ohne Plugin hinzu
Es gibt einige Möglichkeiten, Schema-Markup ohne Plugin zu WordPress hinzuzufügen. Eine Möglichkeit ist die Verwendung der Funktion „Benutzerdefinierte Felder“ von WordPress. Dies kann durch Hinzufügen eines benutzerdefinierten Felds zu Ihrem WordPress-Beitrag oder Ihrer Seite mit dem Namen „Schema“ und dem Wert des Schemacodes erfolgen. Eine andere Möglichkeit besteht darin, den Schemacode zur Datei functions.php deines WordPress-Themes hinzuzufügen. Sie können dies tun, indem Sie Ihrer functions.php-Datei den folgenden Code hinzufügen: function my_schema_function() { echo ”; } add_action( 'wp_head', 'my_schema_function' ); Dieser Code fügt den Schemacode zum Header Ihrer WordPress-Site hinzu. Sie können Schema-Markup auch mithilfe eines Plugins zu WordPress hinzufügen. Es gibt einige Plugins, mit denen Sie Schemacode zu Ihrer WordPress-Site hinzufügen können. Eines dieser Plugins ist das WordPress SEO by Yoast Plugin. Mit diesem Plugin können Sie Schemacode zu Ihrer WordPress-Site hinzufügen, ohne den Code Ihres Themes bearbeiten zu müssen.

Anhand von WordPress als Beispiel zeige ich Ihnen, wie Sie der Website Schema-Markup hinzufügen, ohne Plugins zu verwenden. Wir erfahren nicht nur, was Schema-Markup ist und wie es Ihnen helfen kann, sondern auch, warum es so wichtig ist. Es gibt drei Arten von Datenformaten: JSON-LD, Mikrodaten und RDFa. Sie können beginnen, indem Sie entweder ein Google-Dokument oder ein Online-Tool verwenden. Sie können die Vorlage ändern und nach Bedarf weitere Funktionen hinzufügen, indem Sie sie bearbeiten. Es gibt eine Reihe von Online-Tools, die Sie zum Generieren eines Schemas verwenden können. Der bedeutendste Vorteil solcher Tools besteht darin, dass sie keine Änderung von Code erfordern.
Folgende Schritte sind erforderlich: Sie müssen den passenden Schematyp auswählen und die Werte für die entsprechenden Attribute eingeben. Sie haben Zugriff auf den erforderlichen Code und können ihn sofort testen. Um Schema-Markup ohne Plugin zu WordPress hinzuzufügen, sollten Sie zwei Grundregeln befolgen. LocalBusiness-Markup sollte beispielsweise nur auf der Homepage oder der entsprechenden Standortseite erscheinen (wenn das Unternehmen mehrere Standorte hat). Ein Plugin ist der bequemste Weg, um auf den Abschnitt einer WordPress-Seite zuzugreifen, der den Kopf enthält.
WordPress-Schema-Markup
Schema-Markup ist Code (semantisches Vokabular), das Sie Ihrer Website hinzufügen können, um Suchmaschinen dabei zu helfen, den Inhalt Ihrer Website besser zu verstehen. Dies kann verwendet werden, um das Suchmaschinenranking und die Klickrate Ihrer Website zu verbessern. WordPress bietet eine integrierte Unterstützung für einige Schematypen , wie z. B. Artikel und Profile. Sie können Ihrer WordPress-Site auch Ihren eigenen benutzerdefinierten Schemacode hinzufügen.
Markup des semantischen Markups ist eine bestimmte Art von HTML-Code, den Sie einer WordPress-Website hinzufügen können, damit Suchmaschinen den Inhalt besser verstehen können. Sie können Suchmaschinen mehr Informationen über Ihr Unternehmen geben, im Austausch für ein höheres Ranking in den Suchergebnissen. In diesem Artikel gehen wir darauf ein, wie man Schema-Markup in WordPress verwendet. Wenn Sie eine Person oder Organisation verwenden, müssen Sie deren Benutzerkonto aus der Dropdown-Liste auswählen oder ihre Informationen manuell eingeben. Sie müssen auch einen Gravatar für den Benutzer hinzufügen, damit er sein Profilfoto verwenden kann. Wählen Sie anschließend die Standardeinstellungen zum Generieren von Schema-Markups für Ihre WordPress-Beiträge und -Seiten aus. Jedes Schema wird mit einem eigenen Satz von Mikrodaten geliefert, sodass Sie eines auswählen können, das für Sie funktioniert.
Wenn Sie den Titel eines Beitrags oder die Menüauswahl auf Rezept setzen, können Sie eine Rezeptbeschreibung, die Art der Küche, die Zubereitungszeit, Anweisungen und mehr hinzufügen. Mit anderen Worten, wenn Sie All-in-One-SEO verwenden, wird das Produkt-Markup für alle Ihre Produkte korrekt platziert. Aktivieren Sie diese Option am besten, wenn Ihr Unternehmen mehrere Standorte hat. Wenn Sie möchten, können Sie Ihr Unternehmen auch zur Liste von Google My Business hinzufügen. Google hat außerdem ein neues Rich-Snippet-Testtool hinzugefügt. Sie können auch nach fehlenden Daten suchen, indem Sie dies im Schema-Markup Ihrer Website ausführen.
Schema-Markup, auch bekannt als schema.org-Markup, ist ein Code, der von Suchmaschinen verwendet wird, um zusätzliche Informationen über Ihre Website zu generieren. Diese Informationen können Informationen wie den Namen Ihrer Website, die Kategorien, unter die sie fällt, die Namen der enthaltenen Seiten und die Namen der enthaltenen Dateien enthalten. Dieser Code verbessert nicht nur die Sichtbarkeit in Suchmaschinen, sondern trägt auch dazu bei, den Inhalt Ihrer Website zu verstehen. Das Vorhandensein dieser Funktion auf Ihrer Website kann dazu beitragen, dass sie in den Suchmaschinenergebnissen (SERPs) einen höheren Rang einnimmt und die Sichtbarkeit erhöht. Das Markup von Schemas, auch strukturiertes Markup genannt , wird verwendet, um hochrelevante Ergebnisse für Suchmaschinen zu erzeugen. Die Erhöhung der CTR Ihrer Website wird Ihnen helfen, in den Suchmaschinen-Ergebnisseiten (SERPs) einen hohen Rang einzunehmen. Durch das Markup des Schemas kann Ihre Website mit Featured Snippets gekennzeichnet werden, wodurch der verfügbare Platz auf den Suchmaschinen-Ergebnisseiten (SERPs) auf Ihrer Website erhöht wird. Wenn Sie das Suchmaschinenranking Ihrer Website und die Sichtbarkeit Ihrer Marke verbessern möchten, ist Schema-Markup eine großartige Option.
So fügen Sie Schema-Markup zu Ihrer WordPress-Site hinzu
Das Hinzufügen von Schema-Markup zu Ihrer WordPress-Site wird Ihnen helfen, Ihre Suchmaschinen-Rankings zu verbessern. Markup, auch bekannt als Schema-Markup, ermöglicht es Ihrer WordPress-Website, Suchmaschinen leichter über ihren Inhalt zu informieren. Wenn Sie auf einer Seite Ihres Online-Shops einen bestimmten Suchbegriff sehen, z. B. ein Rezept, eine häufig gestellte Frage, einen Nachrichtenartikel oder eine Produktseite, handelt es sich sehr wahrscheinlich um einen Blogbeitrag, ein Rezept, eine häufig gestellte Frage, einen Nachrichtenartikel oder ein Produkt Seite. Um Schema-Markup zu einer WordPress-Seite hinzuzufügen, muss ein Plugin namens WP SEO Structured Data Schema installiert werden. Gehen Sie nach der Installation und Aktivierung des Plugins zur Seite mit den Schemaeinstellungen, um mit dem Hinzufügen von Markup zu Ihrer Website zu beginnen. Rich Snippets sowie Suchmaschinen-Rankings sind ebenfalls enthalten.
Schema-Markup-Generator
Schema-Markup-Generatoren sind Tools, mit denen Sie Ihr Schema-Markup erstellen und verwalten können. Diese Tools können verwendet werden, um Ihr Schema-Markup sowohl für Ihre Website als auch für Ihre mobile App zu erstellen und zu verwalten. Es sind viele Schema- Markup-Generatoren verfügbar, die sich in Bezug auf Features und Funktionalität unterscheiden. Einige Schema-Markup-Generatoren sind kostenlos, während andere kostenpflichtig sind.
Google hat Änderungen an der Darstellung von Suchergebnissen vorgenommen, wodurch die Bedeutung strukturierter Daten zugenommen hat. Strukturierte Daten sind ein kostenloser Service, den Sie auf Ihrer Website implementieren können und den Sie mit wenig bis gar keinen Programmierkenntnissen ausführen können. Viele Websites haben kostenlose Schema -Markup-Generatoren erstellt, mit denen Sie Ihre Daten markieren können. Geben Sie einfach die erforderlichen Informationen ein und klicken Sie dann auf den Code, um ihn auf Ihrer Website zu installieren. Diese fünf Tools helfen Ihnen dabei, Ihrer Website strukturierte Daten hinzuzufügen. Zunächst sollten Sie Ihre Arbeit mit dem Testtool für strukturierte Daten von Google überprüfen. Code wird je nach Organisation oder Community so umfassend oder spezifisch wie nötig geschrieben. Diese Tools können verwendet werden, um Schema-Markups für lokale Unternehmen zu generieren.
Wo man Schemacode auf der Website hinzufügt
Es gibt einige Stellen, an denen Sie Schemacode zu Ihrer Website hinzufügen können:
-Die Überschrift
-Der Körper
-Die Fußzeile
Welche Sie wählen, hängt davon ab, welche Art von Website Sie haben und wie viel Kontrolle Sie über den Code haben. Wenn Sie ein Content-Management-System (CMS) wie WordPress verwenden, können Sie der Kopf- oder Fußzeile möglicherweise keinen Code hinzufügen. In diesem Fall müssen Sie es zum Hauptteil Ihrer Seite hinzufügen.
Das Hinzufügen von Schemacode zum Header oder Body Ihrer Seite ist relativ einfach. Kopieren Sie einfach den Code und fügen Sie ihn in den entsprechenden Abschnitt des Codes Ihrer Seite ein.
Wenn Sie nicht sicher sind, wo Sie den Code hinzufügen sollen, können Sie sich jederzeit an den Entwickler Ihrer Website oder das Support-Team wenden, um Hilfe zu erhalten.
Wenn Robots Ihre Website crawlen, können sie den Inhalt einer Seite leichter verstehen, wenn sie semantisch ausgezeichnet ist. Das Ziel des Schema-Projekts ist es, der Web-Community dabei zu helfen, allgemein dargestellte Dinge mit einem strukturierten, vorhersagbaren System zu definieren. Im Allgemeinen empfehlen wir die Verwendung von Schemas, die von Suchmaschinen wie Google und Bing unterstützt werden. Wenn Sie sich ausschließlich auf die Suchmaschinen konzentrieren, die Ihre Suche unterstützen, sparen Sie Zeit und Mühe. Es gibt eine Vielzahl von Tools, die Sie beim Erstellen von Schema-Markups für Ihre Website unterstützen. Daher ist es am besten, sich auf LD zu konzentrieren. Suchmaschinen sind möglicherweise nicht in der Lage, das Schema-Markup einer Website zu interpretieren, wenn es jeder Seite hinzugefügt wird.
Schema-Markup: Der Schlüssel zu besseren Inhalten
Wenn es um Schema-Markup geht, können Sie die Arten von Informationen angeben, die in Ihrem Inhalt enthalten sein sollen. Dadurch können Sie Ihre Inhalte besser organisieren und sind leichter auffindbar. Darüber hinaus kann das Schema Ihnen helfen, Ihre Zielgruppe besser anzusprechen, indem Sie spezifischere Suchbegriffe verwenden. schema ist ein unverzichtbares Werkzeug für Inhaltsersteller und SEO-Experten gleichermaßen. Die Möglichkeit, Ihre Inhalte zu finden und zu organisieren sowie bestimmte Suchbegriffe basierend auf Ihrer Zielgruppe auszurichten, kann ein erheblicher Vorteil sein.
