So fügen Sie eine Bildlaufleiste im WordPress-Theme hinzu
Veröffentlicht: 2022-10-18Wenn Sie Ihrem WordPress-Theme eine Bildlaufleiste hinzufügen möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, Ihrem Design-CSS eine Bildlaufleiste hinzuzufügen. Dies kann durch Hinzufügen des folgenden Codes zur CSS-Datei Ihres Designs erfolgen: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); Randradius: 10px; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: Einschub 0 0 6px rgba(0,0,0,0.5); } Eine andere Möglichkeit, Ihrem WordPress-Theme eine Bildlaufleiste hinzuzufügen, ist die Verwendung eines Plugins. Es gibt ein paar verschiedene Plugins, die Sie verwenden können, aber eines der beliebtesten ist das Scrollbar-Plugin. Dieses Plugin fügt Ihrem Design automatisch eine Bildlaufleiste hinzu. Nachdem Sie das Scrollbar-Plugin installiert und aktiviert haben, müssen Sie zur Seite mit den Plugin-Einstellungen gehen, um es zu konfigurieren. Auf der Seite mit den Plugin-Einstellungen müssen Sie das Thema auswählen, zu dem Sie die Bildlaufleiste hinzufügen möchten. Nachdem Sie dies getan haben, müssen Sie die Position der Bildlaufleiste auswählen. Sie können wählen, ob Sie die Bildlaufleiste links, rechts oder unten in Ihrem Thema haben möchten. Nachdem Sie das Plug-in konfiguriert haben, müssen Sie der CSS-Datei Ihres Designs den folgenden Code hinzufügen: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { Breite: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); Randradius: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: Einschub 0 0 6px rgba(0,0,0,0.5); } Nachdem Sie den Code hinzugefügt haben
In diesem Tutorial lernen wir, wie Sie ein Plugin verwenden oder benutzerdefinierten CSS-Code für Ihre WordPress-Website erstellen, um benutzerdefinierte Bildlaufleisten zu verwenden. Es gibt Anweisungen zum Erstellen einer benutzerdefinierten Bildlaufleiste in WordPress | Umfassende Anleitung sowie das Hinzufügen einer benutzerdefinierten Bildlaufleiste zu Ihrer WordPress-Site. Das Hinzufügen von benutzerdefinierten Bildlaufleisten zu Ihrer Website mithilfe eines Plugins ist der einfachste und kostengünstigste Weg, dies zu tun. Wenn Sie möchten, dass Ihre Website leichtgewichtig ist, können Sie einen entwicklerfreundlicheren Ansatz verwenden, z. B. das Hinzufügen von benutzerdefiniertem CSS. Da die Bildlaufleiste Ihrer Website keine Standardregel ist, kann dieser Ansatz zu fehlenden Funktionen führen. Wir haben uns alle verfügbaren Plugins angesehen, um festzustellen, welches das Beste ist, um benutzerdefinierte Bildlaufleisten zu Ihrer WordPress-Website hinzuzufügen. Wenn Sie das Advanced Scroll-Plug- in verwenden, können Sie Ihrer Website einfach und effizient Scrollen hinzufügen.
Das WordPress-Dashboard enthält Anweisungen zur Installation und Aktivierung des Plugins. Sie können die Hauptkonfigurationen des Plugins ändern, sobald sie aktiviert sind. Farbe, Geschwindigkeit und Ausrichtung der Bildlaufleiste können geändert werden. Mit dem Custom Scrollbar-Plugin können Sie benutzerdefinierte Scrollbar-Widgets für WordPress in einem leichten und hochleistungsfähigen WordPress-Plugin erstellen. Bildlaufleisten sind die primären Plugin-Einstellungen. Um die Tabelle mit den Einstellungen zu erweitern, können Sie das Symbol verwenden, das über dem Feld Benennen Sie die Bildlaufleiste angezeigt wird . Die Farben der Bildlaufleiste können auf vier verschiedene Komponenten angewendet werden.
Benutzerdefiniertes CSS kann einer Website über WordPress hinzugefügt werden, um das Design anzupassen. WebKit-Rendering-Engines wie Google Chrome, Safari und Opera werden verwendet, um es für Desktop-Browser zu rendern. Diese Funktion ist auf Mobilgeräten oder Browsern wie Firefox oder Edge nicht verfügbar. Sie können auch den Hintergrund der Bildlaufleiste anpassen. Benutzerdefinierte Bildlaufleisten können mithilfe von WordPress-Plugins einfach und effektiv zu Ihrer Website hinzugefügt werden. Die andere Möglichkeit besteht darin, benutzerdefinierten CSS-Code in Ihre Website einzufügen. Bitte teilen Sie uns Ihre bevorzugte Methode zum Betrieb der Software mit und hinterlassen Sie unten Ihre Kommentare. Sind Sie ein Plugin- oder Custom-CSS-Team? Wenn Sie Informationen haben, lassen Sie es uns bitte wissen.
Style="overflow-y:scroll" muss im div-Tag enthalten sein. Als Ergebnis erscheint eine Bildlaufleiste auf der Vertikalen.
Wenn Sie die Scrollbar des Browsers anpassen möchten, können Sie die folgenden Pseudoelemente verwenden: //-webkit-scrollbar die Scrollbar. Die Schaltflächen auf der Scrollbar (Pfeile nach oben und unten) befinden sich in der ::-webkit-scrollbar. Sie können durch das Webkit blättern, indem Sie auf die Bildlaufleiste drücken.
Sie können ein Bildlauffeld mit einem vertikalen Bildlauf erstellen, indem Sie overflow-y: Scroll verwenden. Wenn der Inhalt des Containers zu groß/hoch ist, zeigt Ihr Browser Bildlaufleisten auf der y-Achse (vertikal) an.

Die x- und y-Achsen werden verwendet, um die Richtung der horizontalen scrollbaren Leiste zu bestimmen. Überlauf-y: versteckt; Überlauf-x: automatisch; beide verbergen die vertikale Bildlaufleiste und zeigen nur die horizontale Bildlaufleiste. Die Eigenschaft white-space: nowrap wird verwendet, um Text in einer einzelnen Zeile umzubrechen.
Wie füge ich eine Bildlaufleiste in WordPress hinzu?

Wenn Sie eine Bildlaufleiste in WordPress hinzufügen möchten, müssen Sie den folgenden Code zu Ihrem WordPress-Theme hinzufügen:
.Post {
Überlauf: blättern;
}
Sie können diesen Code zu Ihrem WordPress-Theme hinzufügen, indem Sie über das WordPress-Admin-Panel auf die Theme-Dateien zugreifen.
Erstellen Sie eine benutzerdefinierte Bildlaufleiste in WordPress-Websites mit den 2 Quick Ways von HireWPGeeks. WordPress bleibt trotz eines schwierigen Jahres der unangefochtene Marktführer und erobert mehr als 60 % des Marktes. Dieses einzigartige Element kann dazu beitragen, das Erscheinungsbild Ihres Layouts zu verbessern und gleichzeitig seinen unverwechselbaren Stil hervorzuheben. Der Prozess wird am besten auf eine von zwei Arten durchgeführt, abhängig von Ihrem Können und Ihrem Komfortniveau. Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess zum Erstellen einer benutzerdefinierten Bildlaufleiste auf Ihrer WordPress-Site. Um den Vorgang abzuschließen, ist keine Codierung erforderlich, stattdessen wird ein Plugin verwendet. Die Eigenschaften und Farben des obigen Programms können beliebig verändert werden.
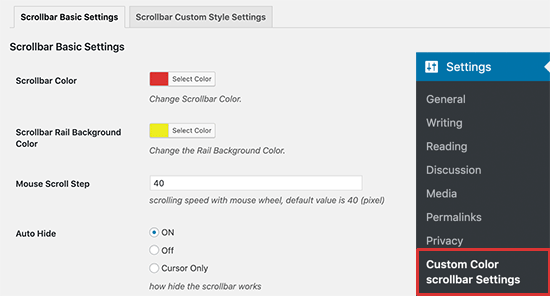
Es ist nützlich für neue Benutzer, die mit der Plattform möglicherweise nicht vertraut sind. Als Teil dieser Anleitung verwenden wir ein Plugin namens Advanced Scrollbar . Scrollbar Basic Settings ist die erste Registerkarte, die auf der Scrollbar-Seite erscheint. In diesem Bildschirm können Sie eine Farbe für die Bildlaufleiste sowie die Schiene auswählen. Je nach Einstellung kann die Leiste auch ständig ein- oder ausgeblendet werden.
Wie füge ich meinem Raster eine Bildlaufleiste hinzu?
Wählen Sie auf der Registerkarte Präsentation der Tabellenlayouteigenschaften die Breite des Inhalts als Pixel (Inhalt anpassen) aus, um eine horizontale Bildlaufleiste für das Raster mit weniger Spalten anzuzeigen.
So fügen Sie Bildlaufleisten zu Elementen hinzu
Um einem Element Bildlaufleisten hinzuzufügen, gibt es einige Optionen. Der Stil=“overflow-y:scroll;“ Eigenschaft kann verwendet werden, um einem div einen Überlauf hinzuzufügen. Wenn Sie diese drücken, wird eine Bildlaufleiste in der Vertikalen angezeigt. Wenn Sie dem div-Tag einen Überlauf hinzufügen möchten, kann dieser ausgeblendet werden. Der horizontale Scroller wird immer noch ausgeblendet, aber er wird in der Vertikalen ausgeblendet.
Wie erstelle ich einen scrollenden Abschnitt in WordPress?

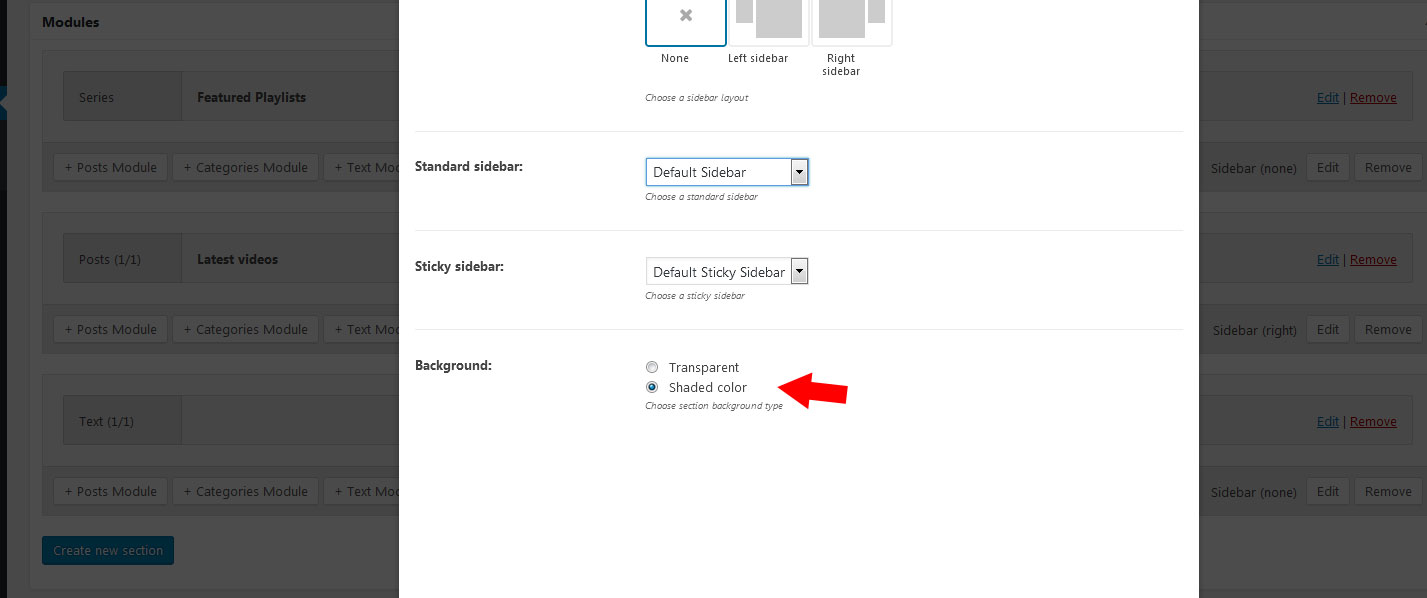
Es gibt ein paar verschiedene Möglichkeiten, wie du einen Scrolling-Bereich in WordPress erstellen kannst. Eine Möglichkeit ist die Verwendung eines Plugins wie Scrolling Sections für WordPress. Mit diesem Plugin können Sie Abschnitte erstellen, die auf Ihrer WordPress-Site horizontal oder vertikal scrollen. Eine andere Möglichkeit, einen Bildlaufabschnitt in WordPress zu erstellen, besteht darin, einen benutzerdefinierten Beitragstyp zu verwenden. Sie können für jeden Abschnitt, den Sie scrollen möchten, einen benutzerdefinierten Beitragstyp erstellen. Dann können Sie ein Plugin wie WP Query Manager verwenden, um den benutzerdefinierten Beitragstyp in einem Bildlaufabschnitt anzuzeigen. Schließlich können Sie auch ein WordPress-Theme verwenden, das über einen integrierten Bildlaufabschnitt verfügt. Dies ist der einfachste Weg, einen Bildlaufabschnitt in WordPress zu erstellen.
So deaktivieren Sie das Scrollen auf der WordPress-Startseite
WordPress, ein beliebtes Content-Management-System (CMS), hat über 27 Millionen Benutzer. Die kostenlose Plattform ist einfach zu bedienen und kann sowohl von kleinen Unternehmen als auch von persönlichen Blogs genutzt werden. Ein Nachteil von WordPress ist, dass es schwierig sein kann, das Scrollen auf der Startseite zu blockieren. Um das Scrollen auf der Startseite zu deaktivieren , gehen Sie zu Aussehen. Änderungen an den Einstellungen vornehmen Sie können die letzten Posts/Inhalte auf Ihrer Homepage deaktivieren und sie veröffentlichen, indem Sie zu den Themenoptionen gehen.
