So fügen Sie Lauftext zu einer WordPress-Site hinzu
Veröffentlicht: 2022-09-25Wenn Sie Lauftext zu Ihrer WordPress-Site hinzufügen möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit ist die Verwendung eines Plugins wie Scrolling Text Boxes . Eine andere Möglichkeit ist die Verwendung eines Widgets wie Scrolling Text. Oder Sie können Lauftext zu Ihrer WordPress-Seite ohne ein Plugin oder Widget hinzufügen, indem Sie den folgenden Code verwenden: Ihr Text kommt hierher Fügen Sie einfach diesen Code an der Stelle auf Ihrer WordPress-Seite hinzu, wo der Lauftext erscheinen soll.
Wenn Sie die Richtung für das Laufen von Text auf einer Website-Seite festlegen, wird er dorthin verschoben. Diese Art von Text wird auf heutigen Webseiten nur selten verwendet, nur wenn er einen echten Wert für die Seiten hat. Sie können ein Plugin oder einen Code-Generator verwenden oder den Code selbst schreiben, um solchen Text zu Ihren Website-Seiten hinzuzufügen. Wenn Ihre Website auf WordPress basiert, können Sie diese Art von Text am besten mit einem Bildbearbeitungsprogramm hinzufügen. Ditty News Ticker ist ein Plugin, mit dem Sie Lauftext in Ihre Website einfügen können. Wie wir Ihnen in diesem Artikel zeigen werden, gibt es viele Plugins für das Scrollen von Text, aber dasjenige, das seit langem konstant gut funktioniert, ist das vertrauenswürdigste und vollständigste. Die gebräuchlichste Methode zur Implementierung von Lauftext ist die Verwendung von HTML-Code.
Ein Marquee-Generator (Marquee-Generator) ist eine weitere Option für einen optimierten Betrieb. Sie können eine Scrollbewegung erstellen, indem Sie den Text eingeben, den Sie senden möchten, und seine Eigenschaften online über den Codegenerator ändern. Sie können das Aussehen eines Bildes auch ändern, indem Sie einen Bildlaufeffekt verwenden. Die @keyframes-Regel definiert den Textstil an verschiedenen Stellen in der Animation. Das Attribut scrollamount gibt an, wie schnell sich der Text auf einer Seite bewegt. Ein höherer Wert weist auf einen schnelleren Scrollvorgang hin, während ein niedrigerer Wert auf einen flüssigeren Bewegungsablauf hinweist. Der Code sollte allein vom Benutzer geschrieben werden.
CSS-Animation kann verwendet werden, um Text zu scrollen. Das Schreiben des Codes erfordert mehr Aufwand und Zeit. Worth the Read ist ein Plugin für WordPress, das Seiten einen Fortschrittsbalken hinzufügt. Der Fortschrittsbalken kann an Ihre speziellen Anforderungen angepasst werden, wobei besonderes Augenmerk auf Aussehen, Farben, Abmessungen und Deckkraft gelegt wird. Neben der Festlegung der Dicke des Balkens, anhand dessen der Fortschritt gemessen wird, bestimmt es auch, wie häufig Besucher die Seite besuchen. Je undurchsichtiger der Fortschrittsbalken ist, desto effizienter kann er angezeigt werden. In der Zwischenzeit ist es möglich, stilvollere Effekte hinzuzufügen, indem Sie den Wert der Deckkraft des Vordergrunds ändern. Ein Hintergrund ist der statische Bereich Ihrer Website, auf dem der Vordergrund scrollt . Sie können aus einer Vielzahl von Farben wählen.
Wickeln Sie Ihren Text oder Inhalt in ein div ein, um ihn je nach Bildlaufgröße nach Bedarf auszublenden. Für Ihr Ziel-Div sollten Sie zwei Klassen erstellen. Bitte akzeptieren Sie unsere Entschuldigung für Ihre Unannehmlichkeiten.
Ein Lauftextbereich ist als Abschnitt eines HTML-Dokuments definiert, der sich mithilfe des HTML-Tags *marquee[/marquee] in horizontaler oder vertikaler Richtung über die Seite bewegt. Wenn Sie sich den Text ansehen, der im Marquee>-Tag enthalten ist, wird er nach rechts und links scrollen. Da die HTML5-Sprache das marquee>-Tag als veraltet markiert hat, ist es nicht mehr für die Verwendung geeignet.
Durch die Verwendung des Style-Tags können wir eine Scroll-Option in HTML erstellen.
Indem Sie das Textfeld und dann Eigenschaften auswählen, können Sie die Eigenschaften des Textfelds ändern. Dieses Blatt enthält Informationen über die Eigenschaften der Immobilie. Sie können die Eigenschaften von EnterKeyBehavior, MultiLine und ScrollBars ändern. ScrollBar-Eigenschaften können auf verschiedene Weise konfiguriert werden, z. B. horizontal, vertikal usw.
Wie füge ich Lauftext zu meiner Website hinzu?
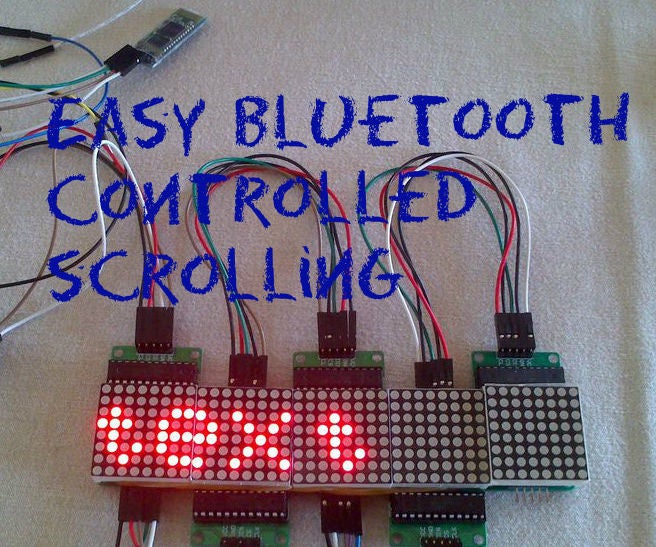
 Kredit: Instructables
Kredit: InstructablesDas Hinzufügen von Lauftext zu einer Website kann auf verschiedene Arten erfolgen. Eine Möglichkeit ist die Verwendung eines HTML-Markierungszeichens. Dies kann mithilfe des Tags erfolgen. Eine andere Möglichkeit ist die Verwendung einer JavaScript-Bibliothek wie jQuery.

Der HTML-Code für diese Seite wird verwendet, um Lauftext zu erstellen. Die HTML-Version des Bildlaufs wird mit dem >marquee>-Tag erstellt, während die CSS-Version mit der bevorzugten Methode ( CSS-Scrolling ) erstellt wird. Wenn Sie nach links scrollen (dh von rechts nach links), können Sie Verhalten/Befehl/Richtung/links verwenden. Um Ihren Text nach rechts scrollen zu lassen (d. h. von links nach rechts), verwenden Sie behavior=“scroll“ und direction=“right“. Scrollen Sie nach oben oder scrollen Sie nach unten – die Geschwindigkeit Ihrer Laufschrift kann geändert werden. Sie können auch die Fallrate des Textes, seine Höhe und andere Einstellungen ändern. Die Marquee-Generator-Website enthält zusätzliche Marquee-Codes.
Mit dieser Methode können Sie Ihrer Website mehr Interaktivität hinzufügen. Sie können es auch verwenden, um die Menge an Inhalten zu erhöhen, die angezeigt werden, wenn ein Benutzer mit der Maus darüber fährt, oder um Besuchern die Navigation auf Ihrer Website zu erleichtern.
Es ist eine gute Idee, bei der Verwendung von Lauftext einige Dinge zu beachten. Stellen Sie zunächst sicher, dass der Text groß genug ist, um einen Bildlauf zu ermöglichen. Stellen Sie sicher, dass die Animation gut gerendert und flüssig ist. Stellen Sie drittens sicher, dass das Scrollen reaktionsschnell ist, damit es auf verschiedenen Geräten richtig angezeigt wird.
Vielen Dank, dass Sie Lauftext auf Ihrer Website verwenden.
Was ist Lauftext auf der Webseite?
Der Text beim Scrollen bewegt sich zur nächsten Seite Ihrer Website, indem er der bestimmten Richtung folgt, in der er positioniert ist. Es wird dynamisch angezeigt und hat die von Ihnen festgelegten Eigenschaften. Text im klassischen Scroll-Stil (der Text scheint in mehreren Iterationen auf der Seite zu scrollen).
Warum Sie Parallax Scrolling in Ihrem Website-Design verwenden sollten
Seit seiner Einführung ist der Parallax-Effekt eine der beliebtesten Webdesign-Techniken. Besucher werden sich durch die Tiefe und den 3D-Effekt wie in einer 3D-Welt fühlen. Es gibt mehrere Gründe, warum Sie Parallax-Scrolling auf Ihrer Website verwenden möchten. Vielleicht möchten Sie Ihrer Website Realismus verleihen. Es könnte sich lohnen, Ihrem Surferlebnis ein wenig Spannung hinzuzufügen. Parallax-Scrolling ist eine hervorragende Möglichkeit, den gewünschten Effekt zu erzielen. Es gibt ein paar Dinge, die Sie beachten sollten, wenn Sie Parallax-Scrolling auf Ihrer Website verwenden. Bevor Sie fortfahren, vergewissern Sie sich, dass Ihr Hintergrundbild groß genug ist, um die Bildlaufeffekte aufzunehmen . Stellen Sie außerdem sicher, dass Ihre Vordergrundbilder groß genug sind, um von Besuchern gesehen zu werden, ohne sie zu stören. Schließlich müssen Sie sicherstellen, dass die Scrollgeschwindigkeit für Ihr Publikum geeignet ist. Wenn Sie daran interessiert sind, Ihrem Website-Design Parallax-Scrolling hinzuzufügen, empfehlen wir Ihnen, es auszuprobieren. Es ist eine großartige Möglichkeit, Spannung und Tiefe in Ihre Online-Präsenz einzubauen.
So scrollen Sie Text in WordPress
 Bildnachweis: YouTube
Bildnachweis: YouTubeUm Text in WordPress zu scrollen, müssen Sie das Scroll Text-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie zur Seite Einstellungen » Lauftext gehen, um die Plugin-Einstellungen zu konfigurieren. Auf der Einstellungsseite für Lauftext müssen Sie den Text, den Sie scrollen möchten, in das Feld Lauftext eingeben. Sie können auch eine benutzerdefinierte CSS-Klasse eingeben, wenn Sie den Lauftext anders gestalten möchten. Als nächstes müssen Sie auswählen, wo Sie den Lauftext anzeigen möchten. Sie können es entweder auf der Titelseite, auf allen Seiten oder auf bestimmten Seiten anzeigen. Zuletzt müssen Sie auf die Schaltfläche Änderungen speichern klicken, um Ihre Einstellungen zu speichern. Das ist es! Ihr Lauftext wird nun auf Ihrer WordPress-Website sichtbar sein.
WordPress-Plugin für horizontalen Lauftext
 Quelle: www.pluginforthat.com
Quelle: www.pluginforthat.comEs gibt viele WordPress-Plugins für horizontalen Lauftext. Einige sind kostenlos und einige werden bezahlt. Die kostenlosen sind in der Regel nicht so gut wie die kostenpflichtigen. Die kostenpflichtigen geben Ihnen mehr Kontrolle über die Scrollgeschwindigkeit , die Schriftgröße und die Farben.
