So fügen Sie einem WordPress-Menü einen Shortcode hinzu
Veröffentlicht: 2022-04-16Das Hinzufügen eines Shortcodes zu einem WordPress-Menü ist eine großartige Möglichkeit, Ihrer Website zusätzliche Funktionen hinzuzufügen. Sie könnten beispielsweise einem Menü, das ein Kontaktformular oder einen Social-Media-Feed anzeigt, einen Shortcode hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie einem WordPress-Menü ganz einfach einen Shortcode hinzufügen können.
Mit dem von Ihnen verwendeten Shortcode können Sie ein Menü erstellen, nachdem Sie mit der Gestaltung Ihres Beitrags fertig sind. Die URL der Menüseite wurde geändert, um die Klammern zu entfernen, die für die URL verwendet werden. Sie können ein Profil erstellen, indem Sie einen Platzhalter wie @profile_link verwenden. Was ist ein Shortcode in WordPress? Laut Kathy gibt es keinen Grund zur Sorge, denn Shortcodes sind ein Beispiel dafür, wie Sie Bilder, Videos und sogar Wiedergabelisten einfügen können. Wie erstelle ich eine benutzerdefinierte Homepage in WordPress? Hier ist ein Video, das Ihnen beibringt, wie man Code zu einem WordPress-Menü hinzufügt.
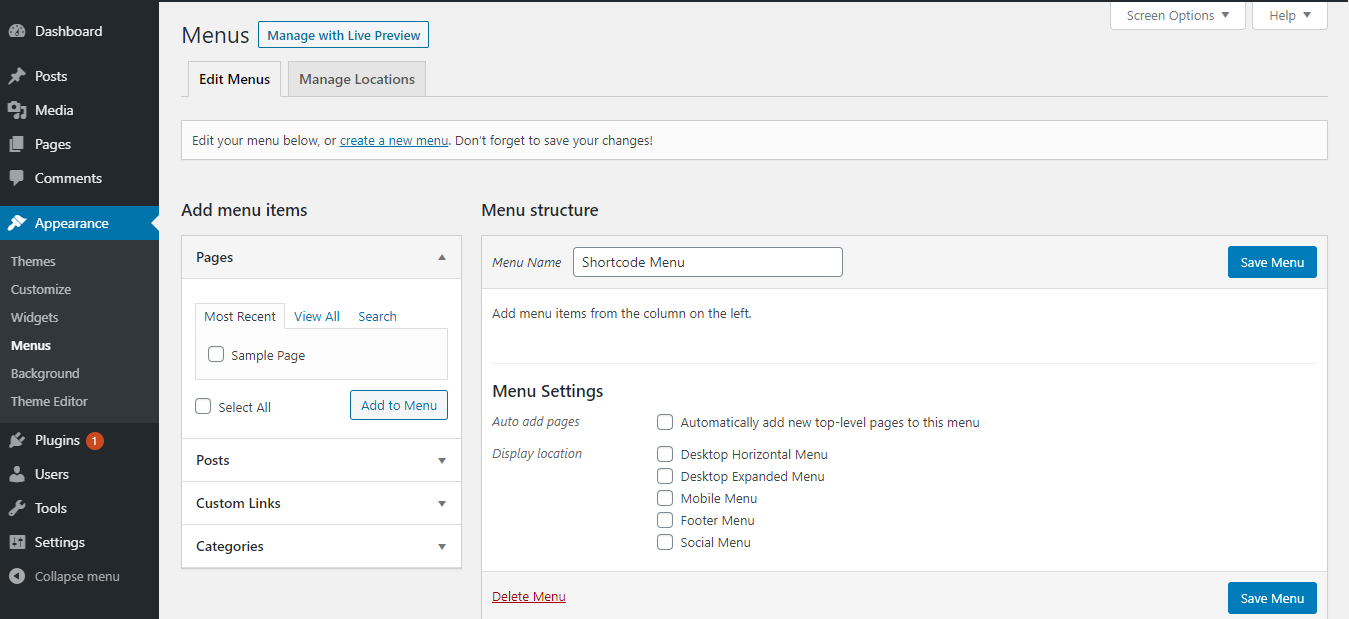
Mit WordPress können Sie ein neues Menü erstellen, und Sie können dies tun, indem Sie zum Menü „Darstellung“ gehen und dann das Menü anpassen. Wenn Sie noch kein Menü haben, klicken Sie einfach auf Neues Menü erstellen, um loszulegen. Es liegt an Ihnen, den Namen Ihres Menüs zu wählen und wo es erscheinen soll.
Kann ich Shortcode zum WordPress-Menü hinzufügen?
 Quelle: www.wpexpertdeveloper.com
Quelle: www.wpexpertdeveloper.comDas Hinzufügen von ShortCodes zu den benutzerdefinierten Menülinks ist jetzt möglich. Der Titel „VOLLSTÄNDIGE HTML-AUSGABE“ des ShortCodes erzeugt den vollständigen HTML-Code, ohne dass Ihre Website beschädigt wird. Wenn Sie möchten, dass Ihr ShortCode nicht nur die URL enthält, sondern vollständige HTML-Abschnitte, verwenden Sie den Titel „VOLLSTÄNDIGE HTML-AUSGABE“.
Shortcodes werden am häufigsten in Inhalten auf einer Seite oder in einem Beitrag verwendet. Wenn Sie den Widget-Inhalt über die do_shortcode-Funktion übergeben, können Sie ihn in einem Text- oder benutzerdefinierten HTML-Widget verwenden. Wenn Sie dem Menü einen benutzerdefinierten Link mit der URL [MENU_SHORTCODE] hinzufügen, wird dieser automatisch mit http:// verknüpft. Sie können den Filter „nav_menu_link_attributes“ verwenden, wenn das Menü eine Standard-Walker-Klasse verwendet. Darin ist der Shortcode zu finden und das persistente „http://“ kann entfernt werden. In der Funktion unten kann der URL-Wert gesetzt oder der Handler add_shortcode() für einen bestehenden Shortcode verwendet werden.
Können Sie Shortcode zu einer Schaltfläche in WordPress hinzufügen?
Sie können Ihren WordPress-Beiträgen und -Seiten mehr Funktionalität hinzufügen, indem Sie Shortcodes verwenden, bei denen es sich um einfachen Code handelt, der in eckige Klammern eingeschlossen ist. Um einen WordPress-Button-Shortcode zu verwenden, geben Sie ihn in den Post-Editor ein, und WordPress rendert den Code und zeigt ihn auf Ihrer Website an.
WordPress-Shortcode
 Kredit: wcommerce.tech
Kredit: wcommerce.techEin WordPress-Shortcode ist ein kurzer Code, den Sie in den Post-Editor eingeben können, um eine bestimmte Funktion auszulösen. Shortcodes werden in eckige Klammern [ ] eingeschlossen und bestehen normalerweise aus nur einem Wort. Beispielsweise wird der Shortcode verwendet, um eine Bildergalerie auf einem Beitrag oder einer Seite anzuzeigen.
Makros müssen erstellt werden, um in einem Beitrag mit Shortcodes enthalten zu sein. Wie Sie sehen können, ist das Folgende ein grundlegender Shortcode für eine Galerie. Neben Funktionscodes können Sie anhand des folgenden Beispiels weitere Attribute hinzufügen. In beiden Fällen wird die Bildergalerie angezeigt, was die Wartung erschwert. Ein Paar doppelter Klammern um ein Textfeld, das derzeit nicht als Shortcode registriert ist, zeigt zwei Sätze von Klammern an. Laut WordPress werden Shortcodes derzeit nicht in Sidebar-Widgets unterstützt. Die Widget-Funktionalität wurde in Version 4.9 verbessert, sodass Sie Shortcode-Unterstützung hinzufügen oder überprüfen können.
Shortcodes sind eine großartige Möglichkeit, Ihrer Website Funktionen hinzuzufügen, aber sie können auch verwendet werden, um benutzerdefinierte Inhaltstypen zu erstellen. Mit dem Shortcode können Sie eine benutzerdefinierte Galerie auf Ihrer Website erstellen. Dieser Shortcode kann Parameter wie den Namen der Galerie, den Pfad zur Bilddatei und die Anzahl der Bilder in der Galerie enthalten.
Wenn Sie nicht wissen, wie man einen Shortcode verwendet, finden Sie den WordPress Codex hier.
So verwenden Sie Shortcodes in WordPress
Ein Shortcode kann genau das sein, was Sie brauchen, um Ihrer WordPress-Site schnell und einfach Funktionen hinzuzufügen. Wenn Sie Shortcodes in Ihren Beiträgen und Seiten verwenden, können Sie YouTube-Videos einbetten oder ein Seitenleisten-Widget verwenden, um Kontaktinformationen auf Ihrer Website anzuzeigen. Es ist einfach, sie einzurichten und zu Ihrer Website hinzuzufügen, und sie können nützlich sein, um einmalige Funktionen mit nur wenigen Mausklicks hinzuzufügen.
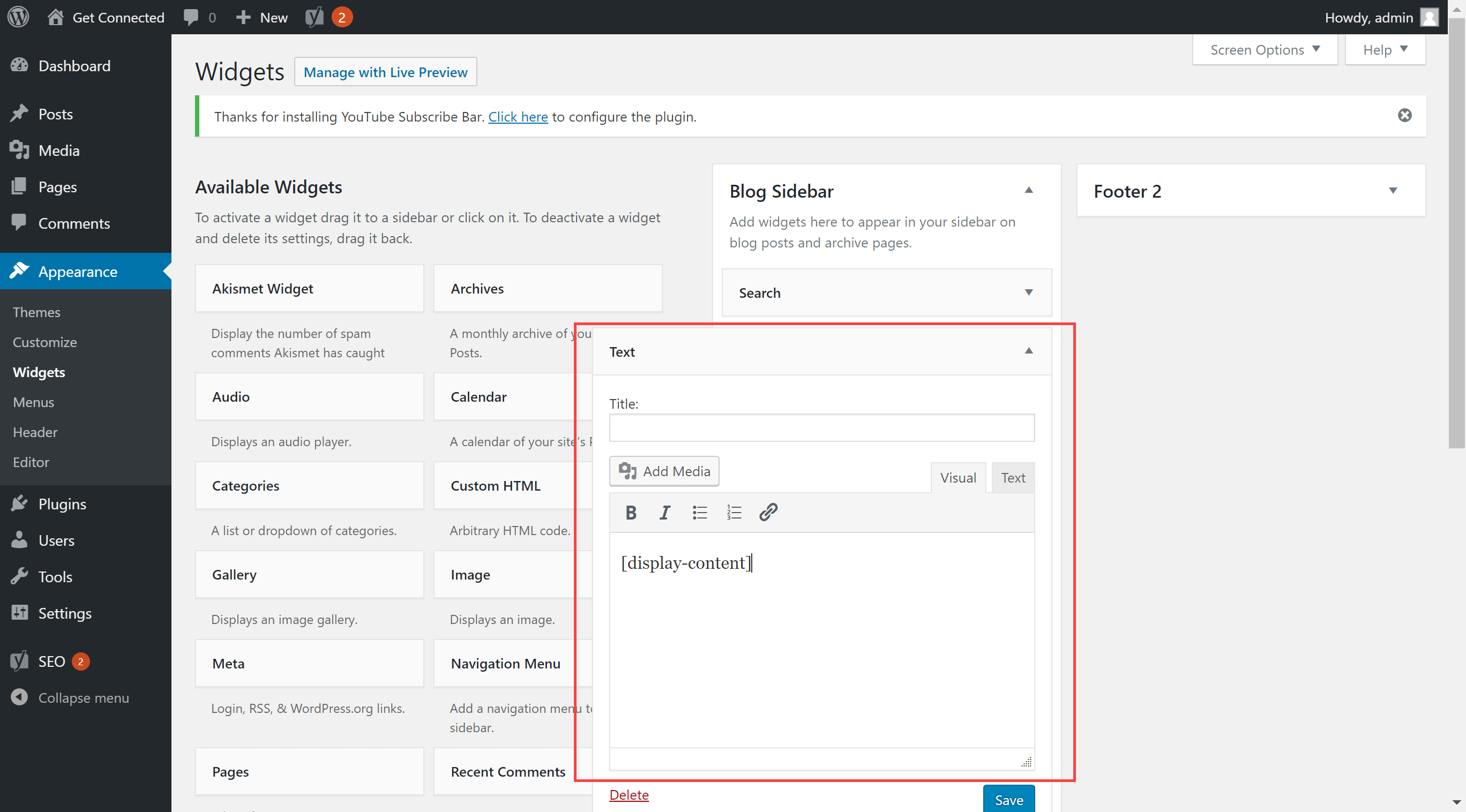
Shortcodes werden an einem Ort namens Codex gespeichert, und Sie können darauf zugreifen, indem Sie Appearance öffnen. Mit den Widgets im Frontend Ihrer WordPress-Site und einem Klick auf das Text-Widget auf der rechten Seite der Seite können Sie die Verknüpfung hinzufügen. Nachdem Sie den Shortcode eingefügt haben, speichern Sie einfach das Widget und der Code wird in Ihrer Seitenleiste als Ausgabe angezeigt.
Es mag wie eine gute Idee erscheinen, Shortcodes in Ihre WordPress-Site aufzunehmen, aber seien Sie sich bewusst, dass Sie erst am Anfang stehen. Es ist nicht möglich, alle Shortcodes in jeder Version von WordPress zu verwenden. Es ist Ihnen auch möglich, die Ausgabe eines Shortcodes an die Bedürfnisse Ihrer spezifischen Website anzupassen. Wenn Sie Ihrer WordPress-Site einige einfache und schnelle Funktionen hinzufügen möchten, ist ein Shortcode möglicherweise genau das, wonach Sie suchen.
So bearbeiten Sie einen Shortcode in WordPress
 Quelle: hostpapasupport.com
Quelle: hostpapasupport.comSie können sie hinzufügen, indem Sie Aussehen auswählen. Fügen Sie dem Abschnitt, in dem Sie die Verknüpfung hinzufügen möchten, ein Text-Widget hinzu, und fügen Sie dann dem Abschnitt ein Widget hinzu. Um Ihren Shortcode zu speichern, fügen Sie ihn in das Text-Widget ein. Die Ausgabe des Shortcodes kann in Ihrer Seitenleiste angezeigt werden, indem Sie das Frontend Ihrer Website besuchen.

Im klassischen Editor oder Gutenberg-Editor können Sie eine Seite bei Bedarf bearbeiten und die Synchronisierung aufheben. Dieser Block wird aufgrund eines Fehlers nicht in der Vorschau angezeigt. Ein Block wurde nicht in Ihre Website aufgenommen. Auch wenn Sie sich dafür entscheiden, Dokumente nicht automatisch zu generieren, können Sie diesen Shortcode dennoch verwenden, um die Cookie-Liste in Ihr eigenes Dokument zu implementieren, indem Sie [cmplz-cookies] auswählen. Wenn TCF aktiviert ist, können Sie auch die Anbieterliste für die von Complianz verwendeten Shortcodes anzeigen. Dieses Forum ist für Benutzer gedacht, die Hilfe bei der kostenlosen Version der Website benötigen.
Wie überschreibe ich einen Shortcode in WordPress?
Shortcode kann überschrieben werden. Der Shortcode ist immer gleich, egal ob er im Parent Theme oder im Plugin definiert ist. Um unseren Shortcode zu überschreiben, müssen wir den Aktionshaken WP_head verwenden. Der Shortcode wurde mit der Funktion remove_shortcode() entfernt und mit der Funktion add_shortcode() hinzugefügt.
So fügen Sie einen Shortcode in einer WordPress-Seitenvorlage hinzu
Hinzufügen eines Shortcodes in der WordPress-Seitenvorlage
1. Melden Sie sich bei Ihrer WordPress-Site an.
2. Gehen Sie zu der Seite, auf der Sie den Shortcode hinzufügen möchten.
3. Klicken Sie auf den Link „Seite bearbeiten“.
4. Platzieren Sie Ihren Cursor an der Stelle, an der Sie den Shortcode hinzufügen möchten.
5. Geben Sie den folgenden Code ein: [Shortcode]
6. Klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
So erstellen Sie einen Shortcode für Beiträge in WordPress
Um einen Shortcode für Beiträge in WordPress zu erstellen, müssen Sie zunächst eine Datei namens shortcodes.php im Verzeichnis Ihres Themes erstellen. Fügen Sie als Nächstes den folgenden Code zu Ihrer Datei functions.php hinzu:
Funktion my_shortcode_func($atts) {
extrahieren(shortcode_atts(array(
'id' => ",
), $atts));
$args = array(
'post_type' => 'post',
'p' => $id,
);
$the_query = neue WP_Query( $args );
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
der Titel();
Echo '
der Inhalt();
Echo '
}
wp_reset_postdata();
}
}
add_shortcode('my_shortcode', 'my_shortcode_func');
Sie können dann den Shortcode [my_shortcode] in Ihren Beiträgen verwenden.
Codeshorts sind eine einfache Möglichkeit, dynamische Inhalte zu WordPress-Beiträgen, -Seiten und -Seitenleisten hinzuzufügen. WordPress-Shortcodes werden verwendet, um Inhalte wie Kontaktformulare, Bildergalerien, Schieberegler und mehr zu Plugins und Themen hinzuzufügen. In diesem Artikel zeigen wir dir, wie du ganz einfach einen Shortcode zu deiner WordPress-Seite hinzufügen kannst. Mit dem WordPress-Shortcode-Generator können Sie Shortcodes in WordPress-Posts, -Seiten und -Widgets verwenden. Durch einfaches Eingeben des folgenden Codes können Sie jeder WordPress-Designvorlage einen Shortcode hinzufügen. Wenn Sie jedoch Ihren eigenen Shortcode erstellen möchten, benötigen Sie etwas Programmiererfahrung. Sie können jetzt den Shortcode [my_ad_code] in WordPress-Posts, -Seiten und -Widgets einfügen. Blöcke sind jetzt aufgrund ihres niedrigeren Preises und ihrer Benutzerfreundlichkeit die Standard-WordPress-Plugins. Blöcke bieten nicht nur eine intuitivere Benutzeroberfläche, sondern ermöglichen es Benutzern auch, dynamische Inhalte in Beiträge/Seiten einzufügen.
So erstellen Sie einen Shortcode in WordPress ohne Plugin
Ein Shortcode ist ein kleiner Code, mit dem Sie verschiedene Dinge in WordPress tun können. Beispielsweise gibt es einen Shortcode, mit dem Sie ein YouTube-Video in einen WordPress-Beitrag oder eine Seite einbetten können.
Um einen Shortcode in WordPress zu erstellen, ohne ein Plugin zu verwenden, müssen Sie der Datei functions.php Ihres WordPress-Themes einige Codezeilen hinzufügen.
Zuerst müssen Sie eine Funktion erstellen, die die gewünschte Ausgabe für Ihren Shortcode zurückgibt. Wenn Sie beispielsweise einen Shortcode erstellen möchten, der eine Google-Karte in einen Beitrag oder eine Seite einfügt, könnte Ihre Funktion in etwa so aussehen:
Funktion google_map_shortcode() {
Rückkehr ' ';
}
Als nächstes müssen Sie Ihren Shortcode bei WordPress registrieren, damit er in Beiträgen und Seiten verwendet werden kann. Sie können dies tun, indem Sie Ihrer Datei functions.php die folgende Codezeile hinzufügen:
add_shortcode('google_map', 'google_map_shortcode');
Schließlich können Sie Ihren neuen Shortcode verwenden, indem Sie einfach [google_map] in den Text eines WordPress-Beitrags oder einer WordPress-Seite eingeben.
Bevor Sie den Shortcode zu Squarespace hinzufügen, müssen Sie zuerst den Beitrag und die Seite bearbeiten, auf der er erscheinen wird. Ein Shortcode ist erforderlich, um Ihrer Website einen unbegrenzten benutzerdefinierten Menüpunkt hinzuzufügen. Mit der Funktion add_shortcode können zwei Parameter für jede Funktion angegeben werden. Im Abschnitt „Zusätzlicher Inhalt“ können Sie einen Shortcode hinzufügen, indem Sie auf den Plus-Block im Beitrag oder auf der Seite klicken. Sie können einen Shortcode verwenden, um bestimmte Funktionen für Ihre Website verfügbar zu machen, indem Sie auf Klammern wie [.] achten. Sie können eine bestimmte Funktion in jeden Ihrer Beiträge, Seiten oder anderen Inhalte einfügen, die Sie mit diesem Code erstellen.
