So fügen Sie Slider Revolution zu Ihrer WordPress-Website hinzu
Veröffentlicht: 2022-09-11Wenn Sie Ihrer WordPress-Website einen Slider hinzufügen möchten, ist eine der einfachsten Möglichkeiten, dies zu tun, die Verwendung des Slider Revolution-Plugins . Dieses Plugin erleichtert das Erstellen und Verwalten von Schiebereglern und verfügt über eine Vielzahl von Funktionen, mit denen Sie schöne Diashows erstellen können. In diesem Artikel zeigen wir Ihnen, wie Sie Slider Revolution zu Ihrer WordPress-Website hinzufügen.
Slider Revolution ist ein reaktionsschnelles WordPress-Slider-Plugin für WordPress. Module können von Benutzern entworfen oder aus über 200 vorgefertigten Vorlagen erstellt werden. Module können im Moduleditor in Slider Revolution erstellt werden, der auch als visueller Editor bekannt ist. Module können jede Art von Medien enthalten, wie Videos, GIFs, Schaltflächen, Audio, Text oder Bilder. Es enthält drei Seiten mit wichtigen Informationen zur Modulerstellung. Der Modultyp muss im ersten Schritt konfiguriert werden. Im zweiten Schritt legen Sie fest, wie der Schieberegler auf verschiedenen Geräten skaliert werden soll, und im dritten Schritt legen Sie die Größe des Schiebereglers fest.
Mit Modulen wie Slider und Karussell können Sie Diashows erstellen. Module können ihre Bildschirmbreite und -höhe einstellen, indem sie die Vollbildoption auswählen. In den Layouteinstellungen kann ein Benutzer diese Einstellung ändern, um das Seitenverhältnis des Moduls konstant zu halten. Module erscheinen inline mit Beiträgen, wenn sie automatisch aktiviert sind, also sollten Sie dies verwenden, wenn Sie eine Diashow oder einen Video-Slider erstellen. Module können angepasst werden, indem die Größe des Schiebereglers als Teil des Leitfadens zur Modulerstellung angepasst wird. Die Größe des Schiebereglers wird durch seine Größe innerhalb eines bestimmten Geräts bestimmt. Es gibt drei Optionen für manuelle und automatische benutzerdefinierte Größen: klassische lineare Größenanpassung, intelligente Vererbung und intelligente Vererbung.
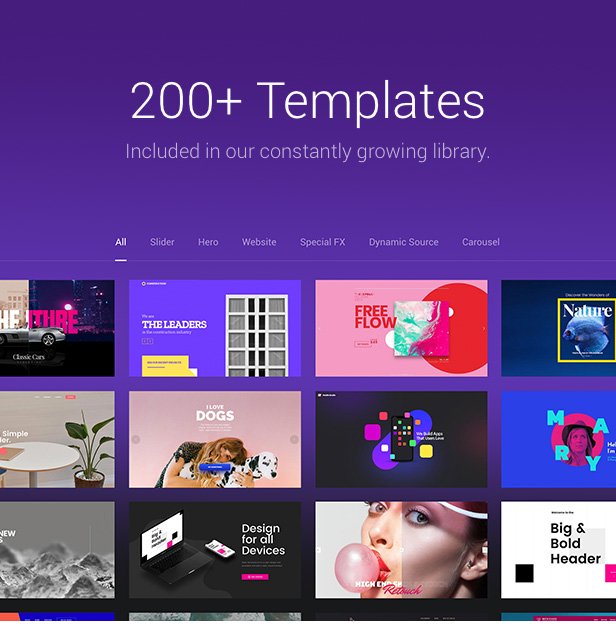
Da die Welt schrumpft, sind einige Ebenen auf einem kleinen Bildschirm möglicherweise schwer zu erkennen. Mit Slider Revolution können Sie mehr als zweihundert Vorlagen direkt an Ihren Fingerspitzen erstellen. Eine Vielzahl von Vorlagen enthält Spezialeffekte und ein vorgefertigtes Designformat. Dies ermöglicht es Benutzern, mithilfe von Vorlagen auf einfache Weise hochwertige Schieberegler zu erstellen. Ohne die Notwendigkeit eines Seitenerstellers können die Vorlagen verwendet werden, um eine ganze Website zu erstellen. Für den Slider Revolution stehen zahlreiche Add-Ons zur Verfügung, die für Spezialeffekte genutzt werden können. Bewegen Sie den Mauszeiger über die Miniaturansicht, um eine Version einer Vorlage in voller Größe anzuzeigen.
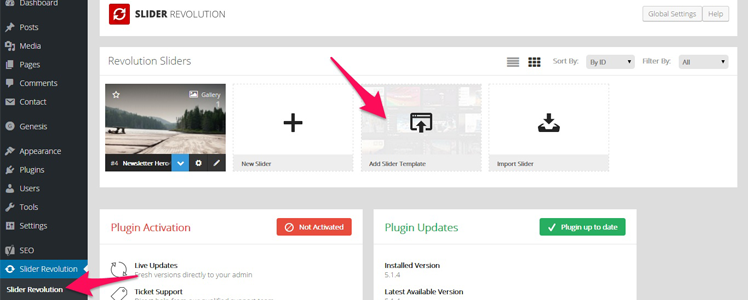
Um ein Add-On zu installieren, muss die Vorlagengalerie geschlossen werden. Die Einstellungen der Vorlage können über das Slider Revolution-Modul aktiviert werden. Nachdem Sie die erforderlichen Module installiert haben, können Sie zur Modulvorlagengalerie zurückkehren. Sie müssen auf das Plus-Symbol in der oberen rechten Ecke der Miniaturansicht klicken, um das Modul hinzuzufügen. Mit einem Shortcode oder dem Slider Revolution-Block kann ein WordPress-Benutzer einen Slider erstellen. Um zu erfahren, wie Sie Schieberegler zu Ihrem Gutenberg-Blockeditor hinzufügen, lesen Sie bitte diesen Artikel. In WordPress können Shortcodes auch verwendet werden, um einen Schieberegler hinzuzufügen.
Mit dem Slider Revolution-Plug-in können Benutzer beispielsweise das Modul ändern, das sie verwenden möchten. Bewegen Sie den Mauszeiger über das Modul und klicken Sie dann unten auf den Abwärtspfeil, um einige Einstellungen anzuzeigen. Wenn Sie sehen möchten, wie das Slider-Modul nach dem Hinzufügen im Frontend aussieht, können Sie dies tun, indem Sie auf Veröffentlichen klicken.
Wo füge ich Slider in WordPress hinzu?
 Bildnachweis: soliloquywp.com
Bildnachweis: soliloquywp.comAuf diese Frage gibt es keine allgemeingültige Antwort, da die Position des Schiebereglers von dem verwendeten Thema abhängt. Die meisten Themen haben jedoch einen eigenen Bereich zum Hinzufügen eines Schiebereglers, der oft als „empfohlener Inhalt“ oder „Schieberegler“ bezeichnet wird. Wenn Sie einen solchen Bereich nicht finden können, müssen Sie möglicherweise die Dokumentation des Themas konsultieren oder sich an den Autor des Themas wenden, um Hilfe zu erhalten.
Was macht ein Slider in WordPress?
Eine Diashow mit Bildern und Videos ist eine Komponente eines Webseiten-Sliders . Der Schieberegler zeigt jeweils ein einzelnes Element an, mit der Option, automatisch und/oder aufgrund der Eingabe des Benutzers zu wechseln. Eine WordPress-Website kann beliebig viele Schieberegler haben.
Die Vorteile von Schiebereglern
Mithilfe eines Schiebereglers können Sie große Datenmengen wie Produktbeschreibungen oder Fotos anzeigen. Ein Schieberegler kann beispielsweise verwendet werden, um einem Kunden eine Produktauswahl aus einem Katalog zu präsentieren. Darüber hinaus können Sie Schieberegler verwenden , um einem Kunden eine bestimmte Fotogalerie zu zeigen. Stellen Sie sicher, dass sowohl der Range-Schieberegler des Schiebereglers als auch ein Auswahl-Schieberegler vorhanden sind. Sie können einen numerischen Bereich als Wert für den Elementbereich des Schiebereglers festlegen. Mit einem Schieberegler können Sie eine Reihe von Elementen auswählen, indem Sie eines oder mehrere auswählen.
Wie lege ich einen Slider als meine Homepage in WordPress fest?
Der erste Schritt besteht darin, das WordPress Homepage Slider-Plugin zu installieren; Suchen Sie in Ihrem WordPress-Dashboard im Menü auf der linken Seite nach der Registerkarte „Plugins“ und klicken Sie auf „Neu hinzufügen“. Der Slider Slider, Slider 3, sollte in die Suchleiste eingegeben werden. Wenn Sie es sehen, klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.
So fügen Sie Ihrer Homepage in WordPress einen Slider hinzu
Kopieren Sie einfach den Shortcode aus dem Soliloquy-Slider-Code-Widget und fügen Sie ihn in den visuellen Editor Ihrer Wahl ein, um Ihrer Startseite einen Slider hinzuzufügen. Sie können auch den Slider-Editor verwenden, um das Aussehen und Verhalten Ihres Sliders zu ändern. Egal, ob Sie Ihrer Homepage etwas Flair verleihen oder ein fesselndes Erlebnis für Ihre Besucher schaffen möchten, ein Schieberegler ist eine ausgezeichnete Wahl.
Slider-Revolution ohne WordPress
 Bildnachweis: darmowe-wtyczki.pl
Bildnachweis: darmowe-wtyczki.plWenn Sie WordPress nicht auf Ihrem Server verwenden möchten oder keinen Zugriff darauf haben, ist das Slider Revolution jQuery Visual Editor Addon, das nur mit unserem Slider Revolution Responsive jQuery-Plugin funktioniert , die beste Option.
Das beliebteste kostenpflichtige Slider-Plugin für WordPress ist Slider Revolution. Obwohl es viele ausgezeichnete kostenlose Alternativen zu Slider Revolution gibt, sind sie genauso gut. Hier sind 11 kostenlose Slider-Plugins, die ich für Sie zusammengestellt habe. Was sind die besten Alternativen zum beliebten WordPress Slider-Plugin? Meine vier besten kostenlosen Alternativen zu Slider Revolution sind Smart Slider, Gutenslider, Master Slider und MetaSlider. Verwenden Sie am besten intelligente Schieberegler, wenn Sie einen Schieberegler mit mehreren Ebenen erstellen möchten, der Text, Bilder und Videos enthält. Gutenlider ist ein einfach zu bedienender Schieberegler, der gut mit Gutenberg zusammenarbeitet und einfach zu bedienen ist.
Was ist der Unterschied zwischen der Slider Revolution und Smart Slide? Mit jedem Plugin ist ein visueller Slide-Editor enthalten, damit Sie die Ergebnisse so schnell wie möglich sehen und die Slider nach Bedarf ändern können. Mit Slider Revolution können Sie Ebenen auf Ihrem Slider schichten, je nachdem, wo Sie ihn platzieren möchten und welche absolute Position er haben soll. Sie können Animationen auf Ihren Ebenen, im Hintergrund oder auf einem Ken Burns-Effekt verwenden. Smart Slider, eine Alternative zu Slider Revolution, ist ein großartiges kostenloses Programm, mit dem Sie eine Vielzahl von Slidern erstellen können. Mit dem Smart Slider können Sie die Überschrift, den Text, das Bild und die Schaltfläche auf Ihrer Folie platzieren, wo immer Sie möchten. Mit dem Revolution Slider können Sie Videogalerien erstellen, was auf zwei Arten möglich ist: über YouTube oder Vimeo.
Sie können diesen Schieberegler in voller Breite verwenden, um die gesamte Breite Ihres Bildschirms auszufüllen, was auf allen Seiten gut aussieht. Ein Schieberegler wie dieser ist eine großartige Möglichkeit, Ihr Produkt oder Ihren Inhalt auf Ihrer Seite hervorzuheben. Jedes Mal, wenn ein Beitrag hervorgehoben wird, zeigt ein Beitrags-Schieberegler alle Beiträge an, die ihm kürzlich hinzugefügt wurden. Können Sie ähnlich aussehende Homepages und Fußzeilen mit denselben Einstellungen und Funktionen in Slider Revolution und Smart Slider Free erstellen? Die einmalige Zahlungsoption von Slider Revolution beträgt 79 $ mit einem 6-monatigen Support-Paket. Mit einem Smart Slider haben Sie eine größere kreative Freiheit als mit herkömmlichen Slidern. Parallax, Ken Burns, Particle, Shape Divider und eine Vielzahl anderer Effekte gehören zu den Effekten, die in der Pro-Version verwendet werden können.
Revolution Slider WordPress-Plugin
 Bildnachweis: www.narrowem.com
Bildnachweis: www.narrowem.comDas WordPress Revolution Slider Plugin ist eine großartige Möglichkeit, schöne, reaktionsschnelle Slider für Ihre WordPress-Site zu erstellen. Dieses Plugin ist vollgepackt mit Funktionen und einfach zu bedienen, was es zu einer großartigen Wahl für die Erstellung von Schiebereglern für Ihre Website macht.
In diesem Tutorial zeigen wir Ihnen, wie Sie das Premium-WordPress-Plugin von Slider Revolution auf verschiedene Arten auf Ihrer Website verwenden können. Es kann im Seitenkopf, in der Mitte einer Seite oder mithilfe eines Widgets in der Seitenleiste eines Artikels platziert werden. Um einen Schieberegler zu Ihrer Seite hinzuzufügen, müssen Sie zuerst ein Seitenerstellungselement namens „Revolutionsschieberegler“ erstellen. Die Datei „Demo-Inhalt“ im großen Themenordner enthält Slider-Dateien; öffnen Sie es einfach und speichern Sie die Datei „sliders“. Um auf die Seitenleiste zuzugreifen, müssen Sie sich bei Ihrem WordPress-Dashboard anmelden. Wenn Sie in einem Menü auf die Schaltfläche „Überlagern“ klicken, wird ein Kopfbild oder Schieberegler hinzugefügt. Sie können die Kopf- oder Bildreglerfarben verwenden, wenn Sie die Farben Ihres Menüs ändern möchten.
Slider-Revolution-Dokumentation
Die Slider Revolution-Dokumentation finden Sie unter folgendem Link:
https://www.slider-revolution.com/documentation/
Diese Dokumentation deckt alles ab, von den ersten Schritten bis hin zu fortgeschrittenen Themen wie dem Anpassen Ihrer Schieberegler. Es enthält auch eine umfassende Liste aller in Slider Revolution verfügbaren Funktionen.
So erstellen Sie Schritt für Schritt ein Slider-Plugin in WordPress
So erstellen Sie Schritt für Schritt ein Slider-Plugin in WordPress: 1. Entscheiden Sie, welche Art von Slider Sie erstellen möchten. Es gibt viele Slider-Plugins in WordPress. Einige sind einfache Bild-Schieberegler, während andere komplexer sind und Videos und andere Medien enthalten können. 2. Wählen Sie ein Plugin, das Ihren Anforderungen entspricht. Im WordPress-Plugin-Repository sind viele Slider-Plugins kostenlos verfügbar. 3. Installieren und aktivieren Sie das Plugin. 4. Folgen Sie den Anweisungen des Plugin-Autors, um Ihren Slider zu erstellen. 5. Platzieren Sie den Slider-Shortcode oder das Widget an der Stelle, an der es auf Ihrer Website erscheinen soll. 6. Das ist es! Sie haben erfolgreich ein Slider-Plugin in WordPress erstellt.
Ein Slider kann ein Medium oder ein Link sein, der Besucher auf eine bestimmte Seite leitet. Sie sind eine der einfachsten Möglichkeiten, die Aufmerksamkeit eines Benutzers zu erregen, ohne dem Bildschirm zusätzliche Effekte hinzuzufügen. Schieberegler können verwendet werden, um mehrere Medien in den meisten Websites und Geschäften zu präsentieren, was sie zu einer ausgezeichneten Wahl für die Anzeige mehrerer Medien macht. Anhand von drei verschiedenen WordPress-Plugins zeigen wir Ihnen, wie Sie einen Slider erstellen. Wenn Sie das Soliloquy-Plugin aktivieren, wird die Einstellungsseite auf der linken Seite des Admin-Bereichs angezeigt. Sie können auf Anpassungsoptionen zugreifen, indem Sie auf die Registerkarte Konfiguration klicken. Da der Lite-Version viele Funktionen fehlen, ist es am besten, das Premium-Tool zu verwenden, wenn Sie einzigartigere Funktionen und Add-Ons benötigen.
Das Divi-Builder-Plugin ist ein leistungsstarker WordPress-Seitenersteller, der in der Lage ist, Tausende von Seiten pro Monat zu erstellen. Es kann verwendet werden, um Schieberegler für WordPress-Websites zu erstellen. Da es einen Drag-and-Drop-Editor verwendet, wäre es eine einfache Aufgabe, benutzerdefinierte Seiten zu erstellen. In diesem Abschnitt zeigen wir Ihnen, wie Sie einen Schieberegler in Divi Builder erstellen. Wenn Sie Ihre schönen Momente auf Instagram zeigen möchten, ist dies eine großartige Möglichkeit, dies zu tun. Für die Instagram Feed Gallery wurde ein hochmodernes Tool mit erweiterten Funktionen entwickelt. Mit WordPress können Sie Schieberegler oder eine Galerie mit Instagram-Bildern erstellen.

Sie können jetzt benutzerdefinierte Schieberegler erstellen und anzeigen. Wenn Sie einer WordPress-Installation zu viele Bilder hinzufügen, kann sich die Ladezeit einer Seite leicht verkürzen. WordPress-Caching-Plugins können Ihnen helfen, die meisten Probleme im Zusammenhang mit Geschwindigkeit und Optimierung zu beheben. Wenn Sie Ihre Bildbereitstellung optimieren möchten, müssen Sie Lazy Loading aktivieren. WordPress erzeugt einen faulen Ladezustand, wenn es nur scrollt, nachdem der Benutzer gescrollt hat.
Wie erstelle ich eine Folie in WordPress?
Wenn Sie eine Diashow erstellen möchten, gehen Sie zur schwarzen Menüleiste ganz links auf dem Bildschirm und klicken Sie auf den Meta-Slider. Nachdem Sie darauf geklickt haben, werden Sie zum Diashow-Ersteller weitergeleitet. Durch Klicken auf Folie hinzufügen können Sie ein Bild hinzufügen und dann alle erforderlichen Details wie Bildunterschriften, URL-Links usw. angeben.
So fügen Sie einen Slider auf der WordPress-Homepage ohne Plugin hinzu
Wenn Sie Ihrer WordPress-Startseite einen Schieberegler hinzufügen möchten, ohne ein Plugin zu verwenden, können Sie dies tun, indem Sie Ihrer Website ein benutzerdefiniertes Code-Snippet hinzufügen. Dazu müssen Sie zunächst eine neue Datei namens „slider.php“ im Verzeichnis Ihres Child-Themes erstellen. Kopieren Sie dann den folgenden Code und fügen Sie ihn in diese Datei ein:
$args = array(
'post_type' => 'slider',
'Beiträge_pro_Seite' => -1
);
$the_query = neue WP_Query( $args );
? >
have_posts() ) : ? >
So fügen Sie einen Slider zu einer Homepage in WordPress hinzu (Schritt 3: Tutorial). Das Ziel dieses Artikels ist es, Ihnen beizubringen, wie Sie einen Slider auf der Startseite Ihrer WordPress-Website installieren. Der Schieberegler ist ein unglaubliches Werkzeug, da Sie damit Diashows erstellen können, ohne eine Benutzerinteraktion verwenden zu müssen. Sie können auch auf Benutzereingaben wie Klicks oder Wischen reagieren, um die nächste oder vorherige Folie anzuzeigen. Obwohl das Meta Slider-Plug-in kostenlos verwendet werden kann, ist es mit über 1,5 Millionen Downloads und einer 4,5-Sterne-Bewertung auf MetaChat äußerst beliebt. Sie können in der kostenlosen Version einen von vier verschiedenen Stilen sowie eine Vielzahl nützlicher Einstellungen und Optionen verwenden, mit denen Sie Ihren Beiträgen und Seiten einen SEO-freundlichen responsiven Schieberegler hinzufügen können. Sie können nicht nur Dimension, Effekt und Navigation definieren, sondern auch Dimensionen, Effekte und Navigation definieren.
Die Option Erweiterte Einstellungen befindet sich auf der rechten Seite des Bildschirms. Der Genesis-Header-Hook oder das bedingte Homepage-Tag wird in der benutzerdefinierten Funktion als Teil des Meta-Slider-Shortcodes verwendet. Wenn Sie Diashow-Inhalte verwenden, machen Sie es Ihren Besuchern leichter, sie zu sehen, indem Sie Ihre Bilder und Slider-Größen gleich groß machen. Die Premium-Version von Meta Slider fügt der kostenlosen Version des Plugins eine Reihe von Premium-Funktionen hinzu. Sie können auch Videos (von YouTube) und HTML-Inhalte auf Ihren Schiebereglern anzeigen, indem Sie die YouTube- oder Vimeo-Upload-Optionen verwenden. Abgesehen von der Anzeige von Artikeln aus Ihrem Portfolio oder der Verwendung von WooCommerce zum Erstellen eines Online-Shops haben Sie mehrere andere interessante Funktionen. Meta Slider Pro bietet einfache Preisoptionen, sodass Sie schnell auf alle Pro-Funktionen zugreifen können, basierend auf der Anzahl der Websites, auf denen Sie das Plugin verwenden möchten. Pro-Angebote beginnen bei 39 Dollar (2 Seiten) und gehen bis zu 291 Dollar (unbegrenzte Seiten). Darüber hinaus können Sie im Rahmen unserer vollständigen Rückerstattungsrichtlinie MetaSlider Pro 30 Tage lang ohne Risiko testen.
So fügen Sie mehrere Bilder in Slider Revolution hinzu
Das Hinzufügen mehrerer Bilder zu Ihrer Slider-Revolution ist ganz einfach! Klicken Sie einfach auf die Schaltfläche „Bild hinzufügen“ und wählen Sie die Bilder aus, die Sie hinzufügen möchten. Sie können jedem Bild auch Beschriftungen und Links hinzufügen, wenn Sie dies wünschen. Wenn Sie mit Ihrem Slider zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie müssen nicht wissen, ob das Gerät groß oder klein ist, wenn die Anzahl der Logos in derselben Zeile automatisch angepasst wird. Um ein Karussell wie https://www.educainventions.com (das Bild unter dem Text „Reconocimientos“) zu verwenden, möchte ich, dass die Bilder auf Mobilgeräten in eine neue Zeile aufgeteilt werden. WordPress und Themeco wurden auf die neueste Version aktualisiert. Wir können es im Moment nicht verwenden. Wenn ich auf „Inspect Element“ (in Google Chrome) klicke, erhalte ich eine großartige Ansicht des Cornerstone-Schiebereglers. Wenn der Inspector aktiv ist, werden weder die Slider Revolution noch das Essential Grid angezeigt. Trotz ihrer Wirksamkeit war keine von ihnen wirksam.
Der Eckenstein-Schieberegler funktioniert auch nach dem Schließen des Inspektors weiter. Ich versuche, die Seite zu aktualisieren, aber es funktioniert nicht (es sei denn, Sie verwenden Chrome Inspector). Warum funktioniert der integrierte Slider von Cornerstone nur nach einem Refresh?
Wie fügt man ein Bild im Revolution Slider hinzu?
Um ein Hintergrundbild hinzuzufügen, wählen Sie es einfach aus dem Dropdown-Menü aus und klicken Sie dann auf die Schaltfläche Medienbibliothek. Sie haben die Möglichkeit, ein neues Bild hochzuladen oder es aus Ihrer Medienbibliothek auszuwählen. Das ausgewählte Bild muss der Größe Ihres Schiebereglers entsprechen.
Wie füge ich eine Ebene im Revolutionsregler hinzu?
Um neue Ebenen zu Ihrem Modul und seinen Folien hinzuzufügen, bewegen Sie Ihre Maus über das Menüelement „Ebene hinzufügen“ in der Nähe der oberen linken Ecke des Editors. Eine Ebene kann als „Platzhalter“ hinzugefügt werden, was einfach eine Ebene ist, die noch nicht definiert wurde.
Schichtbereich Vs. Szene: Welche sollst du wählen?
„Layer Area“ richtet eine Ebene an einem ganzen Modul aus, während „Scene“ eine Ebene an einem bestimmten Bereich festhält.
Die meisten Situationen können mit „Ebenenbereich“ gehandhabt werden, der vielseitigeren der beiden Optionen.
Der Ebenenbereich und die Szene befinden sich unterhalb der Ebenen-Timeline bzw. im „Ebenen“-Menü.
Wenn Sie „Layer Area“ aus dem Layers-Menü auswählen, wird das gesamte Modul ausgerichtet. Um eine Ebene am Ebenenbereich auszurichten, klicken Sie auf die Schaltfläche „Ebenenbereich“ unter der Ebenen-Zeitachse. Auf diese Weise wird die Ebene zentriert. Wenn Sie eine minimale oder maximale Breite für eine Ebene festlegen möchten, geben Sie die Felder „Minimale Breite“ und „Maximale Breite“ unterhalb der Ebenen-Zeitachse ein. In keinem Fall wird die Schicht kleiner oder größer als diese Höhen sein.
Was ist Revolution Slider?
Mit einem Plugin namens Slider Revolution können Sie auf einfache Weise schöne Abschnitte auf Ihrer Website erstellen. Es ist wahrscheinlich, dass die Diashows auf den Websites, die Sie sehen, von der Slider-Revolution stammen.
3 Gründe, Hero Slider auf Ihrer Website zu verwenden
Es gibt zahlreiche Arten von Online-Marketing-Inhalten, die Hero-Slider verwenden. Sie können dabei helfen, die Stärken Ihrer Website hervorzuheben und Besucher anzuziehen.
Hero-Slider können auf jeder Seite verwendet werden, besonders effektiv sind sie jedoch auf Landingpages und Homepages. Wenn Sie die Assets Ihrer Website hervorheben möchten, ist es eine großartige Möglichkeit, sie anzuzeigen.
Sie können auch Hero-Schieberegler verwenden, um die Persönlichkeit Ihrer Marke auszudrücken. Das Ziel jeder, ob humorvoll oder ernsthaft, ist es, das Interesse Ihrer Besucher zu wecken.
Sie können die Stärken Ihrer Website präsentieren und die Aufmerksamkeit der Besucher auf sich ziehen, indem Sie Hero-Slider verwenden.
Heben Sie Ihre Website mit Hero-Slider-Assets hervor, die eine effektive Möglichkeit sind, Ihre Assets hervorzuheben.
Durch die Verwendung eines Hero-Sliders auf Ihrer Homepage und Ihren Zielseiten können Sie das Interesse potenzieller Kunden wecken und gleichzeitig die Stärken Ihrer Website präsentieren.
Responsive Slider-Revolution
Slider Revolution ist der meistverkaufte responsive WordPress-Slider. Und es ist nicht nur ein Schieberegler. Es ist eine neue Art, Ideen zu liefern!
Jetzt können Sie ohne eine einzige Codezeile wunderschöne Slider für Ihre WordPress-Site erstellen. Slider Revolution macht es einfach, ansprechende, stilvolle Slider zu erstellen, die auf jedem Gerät großartig aussehen.
Außerdem können Sie mit Slider Revolution Ihren Schiebereglern ganz einfach interaktive Elemente wie Schaltflächen, Videos und mehr hinzufügen. So können Sie nicht nur schöne Slider erstellen, sondern auch interaktive Erlebnisse schaffen, die Ihre Besucher fesseln.
Slider Revolution Responsive WordPress Builder verfügt über einen optimierten Editor, in dem alle Optionen kategorisiert sind, damit Sie schneller arbeiten können, und er enthält eine Seitenleiste, die die Arbeit erleichtert. Der Slider WordPress Revolution Builder enthält eine robuste Bibliothek von Add-Ons, die dem Plugin neue Funktionen hinzufügen. Unser Support-Center ist darauf ausgelegt, das höchste Serviceniveau zu bieten und gleichzeitig die spezifischen Anforderungen unserer Kunden zu erfüllen.
So machen Sie Ihren Slider in 4 einfachen Schritten reaktionsschnell
Breite und Tiefe des Schiebereglers sind je nach Bildschirmgröße des Telefons begrenzt.
Es reagiert auf die größte Bildschirmgröße, normalerweise ein Desktop.
Wenn der Schieberegler vergrößert wird, kann er auf jeder Bildschirmgröße größer als „Groß“ verwendet werden.
In der Einstellung „Extra groß“ reagiert der Schieberegler auf jede Bildschirmgröße, die größer als die Einstellung „Extra groß“ ist.
In Schritt 2 müssen Sie die responsiven Gitterlinien festlegen. Ziehen Sie die Linien um den Schieberegler herum, um zu ändern, wo sie beginnen und enden.
Der dritte Schritt besteht darin, die Höhe des Textes festzulegen. Um das Lesen des Textes zu erleichtern, müssen Sie die Höhe des Textbereichs einstellen. Wenn Sie die Höhe ändern möchten, ziehen Sie die untere rechte Ecke nach oben oder unten.
Festlegen der Hintergrundfarbe Nachdem Sie die Hintergrundfarbe ausgewählt haben, müssen Sie sie festlegen. Um die Hintergrundfarbe zu ändern, klicken Sie auf das Farbfeld neben dem Textbereich und wählen Sie dann die Farbe aus, die Sie verwenden möchten.
So installieren Sie Slider Revolution-Addons manuell
Um Slider-Revolution-Add-Ons manuell zu installieren, laden Sie zuerst die Add-On-Dateien aus dem Internet herunter. Als nächstes entpacken Sie die Datei und extrahieren Sie den Inhalt auf Ihren Computer. Laden Sie abschließend die Addon-Dateien per FTP auf Ihre WordPress-Website hoch.
Dieses Bild ist die Rev-Slider-Lizenz für YoloTheme. Dieses Thema wurde gelöst. Elf Beiträge wurden angesehen (1 bis 11). Vor 6 Jahren, 5 Monaten. ( 16) sind Themen, die keiner anonymen Diskussion bedürfen. Wie füge ich Erweiterungen zu einem Revolution Slider hinzu? Ich muss meine Kopie des Revolution-Schiebereglers registrieren, um ihn verwenden zu können.
Ich benötige eine Rev-Slider-Version, die alle Premium-Funktionen, wie z. B. die kostenlosen Vorlagen, enthält, damit ich sie auf der Website von Theme Punch registrieren kann. Es tut mir leid für meinen Fehler. Sie müssen kein Add-On kaufen, wenn Sie es verwenden möchten. Für mich ist der Preis Ihres Themas irrelevant, da Sie mir nicht alles geben können, was Sie haben.
Erstellen eines neuen Moduls in Powerpoint
Das neue Modul kann durch Klicken auf die Schaltfläche Neues Modul erstellt werden. Sie können den Namen des Moduls, den Speicherort (wo es gespeichert wird) und andere Einstellungen im Dialogfeld „Neue Module“ angeben. Es ist einfach, Inhalte zum Modul hinzuzufügen, da die Inhalte mit den beliebtesten Elementen und Themen vorbelegt sind, sodass Sie nicht viel über Design oder Layout nachdenken müssen.
Durch Klicken auf Folie hinzufügen können Sie dem aktuellen Modul eine neue Folie hinzufügen. Definieren Sie im Dialogfeld Folie hinzufügen die entsprechenden Einstellungen für Titel, Inhalt und Bild. Sie können einer Folie auch eine Ebene hinzufügen, sie verschieben und ihre Eigenschaften auf verschiedene Weise ändern.
Um eine Folie aus dem aktuellen Modul zu löschen, wählen Sie sie aus und klicken Sie auf die Schaltfläche „Löschen“. Die Änderungen am Modul können dann durch Klicken auf die Schaltfläche Speichern gespeichert werden.
