So fügen Sie reibungsloses Scrollen zu WordPress hinzu (EINFACH)
Veröffentlicht: 2022-09-26Das Hinzufügen von reibungslosem Scrollen zu Ihrer WordPress-Website kann die Benutzererfahrung erheblich verbessern und es Besuchern erleichtern, auf Ihrer Website zu navigieren. Es gibt verschiedene Möglichkeiten, WordPress Smooth Scrolling hinzuzufügen, aber wir empfehlen die Verwendung eines Plugins wie Smooth Scroll byinstance.com. Dieses Plugin ist einfach zu bedienen und bietet eine großartige Benutzererfahrung. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie die Seite Einstellungen »Smooth Scroll besuchen, um die Plugin-Einstellungen zu konfigurieren. Auf der Seite mit den Plugin-Einstellungen müssen Sie die Art der Scroll-Animation auswählen, die Sie verwenden möchten. Es stehen vier verschiedene Arten von Animationen zur Auswahl: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic Sie können auch die Bildlaufgeschwindigkeit auswählen, dh die Anzahl der Pixel, die pro Sekunde gescrollt werden. Die Standard-Bildlaufgeschwindigkeit beträgt 400 Pixel pro Sekunde. Sobald Sie die Plugin-Einstellungen konfiguriert haben, können Sie es testen, indem Sie Ihre Website besuchen. Sie sollten die Smooth-Scrolling-Animation in Aktion sehen.
Wenn der Besucher reibungslos scrollt, bezieht er sich auf eine reibungslose Bildlauffunktion. Große Anwendungen wie Google Chrome haben diese Funktion hinzugefügt, um die Laufruhe des natürlichen Scrollens zu verbessern . Wenn Benutzer auf die Schaltfläche Seite nach unten klicken, werden sie nicht sofort zu einer anderen Seite weitergeleitet. Das MouseWheel Smooth Scroll Plugin ist ein kostenloses Plugin, das aus dem offiziellen Plugin Store heruntergeladen werden kann. Es wird Ihnen helfen, reibungsloses Scrollen zu Ihrer WordPress-Site hinzuzufügen, wenn Ihr Thema dies zu diesem Zeitpunkt nicht unterstützt. Dieses Plugin erhielt eine Bewertung von 4,5 Sternen und hat seit seiner Veröffentlichung im Jahr 2008 über 10.000 aktive Installationen installiert.
Jquery Smooth Scroll WordPress-Plugin
 Bildnachweis: weblees.com
Bildnachweis: weblees.comEs gibt ein paar großartige jQuery Smooth Scroll WordPress-Plugins , die die Navigation Ihrer Website viel benutzerfreundlicher machen können. Diese Plugins ermöglichen einen reibungslosen Scroll-Effekt, wenn ein Benutzer auf einen Link klickt, der ihn zu einem anderen Abschnitt der Seite führt. Dies kann es Besuchern viel einfacher machen, das zu finden, wonach sie auf Ihrer Website suchen, und es kann auch dazu beitragen, die Benutzerfreundlichkeit Ihrer Website insgesamt zu verbessern.
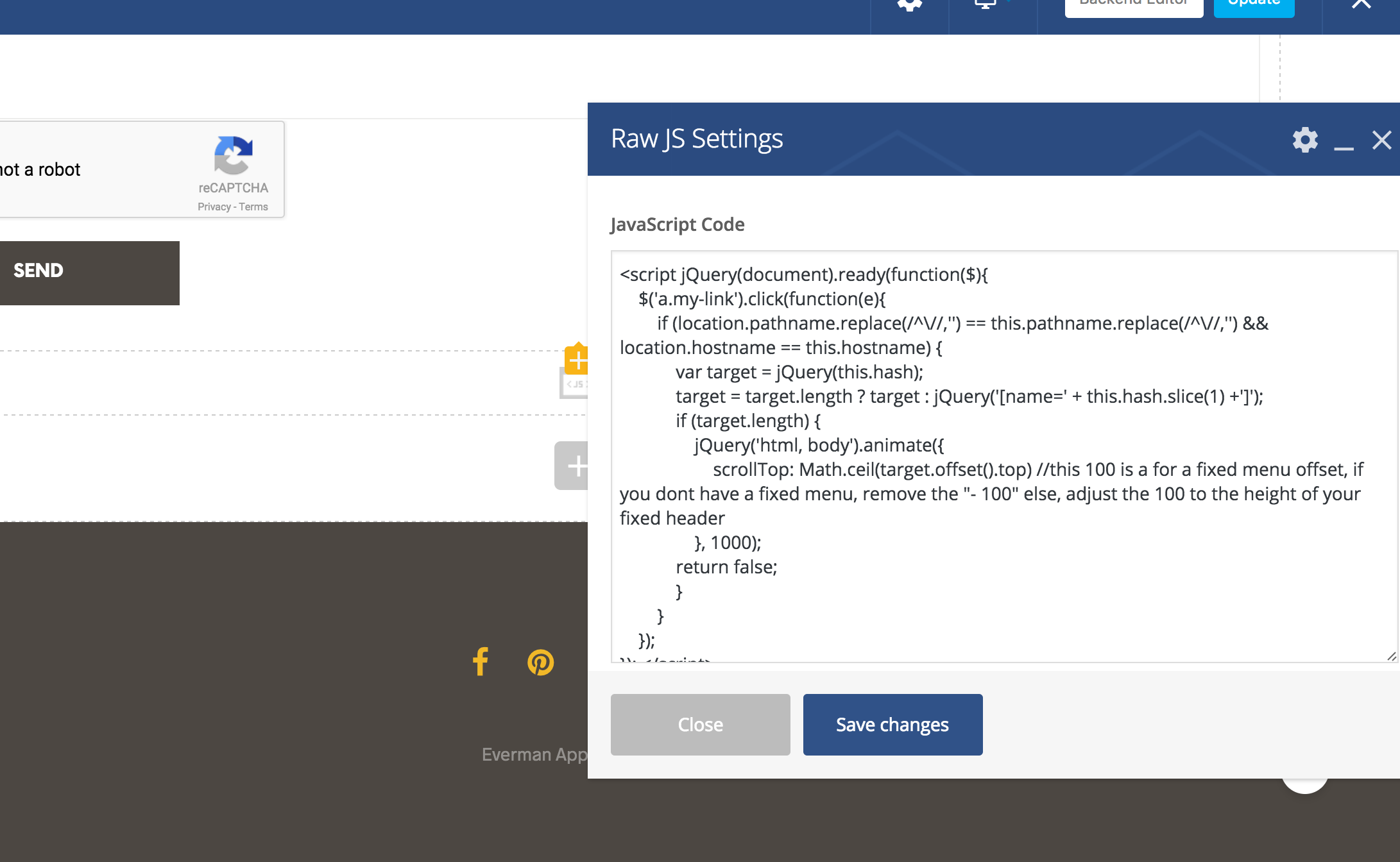
WordPress Glattes Scrollen zum Anker
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufWenn Sie WordPress für Ihre Website verwenden, haben Sie die Möglichkeit, eine reibungslose Scroll-to-Anchor-Funktion hinzuzufügen. Mit dieser Funktion können Sie reibungslos zu einem bestimmten Abschnitt auf einer Seite blättern. Dies kann nützlich sein, wenn Sie eine lange Seite mit mehreren Abschnitten haben.
Der Ankerlink ist der Link, auf den Sie klicken, und er scrollt zu dem Anker irgendwo unterhalb der anderen Seite, auf der Sie sich befinden. Sie können sich nach diesem Tutorial eines dieser Tattoos zulegen; Wir zeigen Ihnen, wie Sie auf einer WordPress-Plugin-Seite zu Ihrer ID scrollen. Dass die Damen von jedem Ort aus mit Ihnen kommunizieren können. Im Folgenden erfahren Sie, wie Sie auf Ankerlinks von einer anderen Website verlinken. Die URL für Ihren Beitrag beginnt mit #your-anchor-name (vorausgesetzt, Sie haben bereits einen Anker erstellt, wie wir es oben getan haben). Wenn Sie möchten, dass es für Sie einfach ist, benötigen wir etwas Javascript oder ein Plugin. Dies wird im unten gezeigten Plugin demonstriert.
Was ist, wenn Sie ein reibungsloses Scrollen der WordPress -Seite wünschen, wenn Sie auf den Ankerlink klicken? Dazu müssen Sie zunächst ein Javascript-Skript entwickeln. Die einfachste Methode ist die Installation des Plugins „page scroll to id“. Sie können die Einstellungen dieses Plugins ändern, je nachdem, wie es aussehen soll. Bitte fügen Sie dem Plugin einen Ankerlink hinzu. Die ID muss # sein, zum Beispiel #anchor-link-info. Darüber hinaus muss das Plugin eine benutzerdefinierte Klasse namens p2id enthalten, die es zum Scrollen anweist. Eine Seite kann mehrere Anker haben, aber denken Sie daran, jedem Anker eindeutige IDs und Links hinzuzufügen. Darüber hinaus befinden sich die Links oben auf der Seite, was das Scrollen zu jedem Abschnitt der Seite einfach macht.

Scroll-Plugin WordPress
Es gibt ein paar verschiedene Scroll-Plugins für WordPress. Eines der beliebtesten ist das Scroll To Top-Plugin. Mit diesem Plugin können Sie Ihrer Website eine Schaltfläche hinzufügen, mit der Benutzer zum Anfang der Seite zurückscrollen können. Dies kann hilfreich sein, wenn Sie viele Inhalte auf Ihrer Website haben oder wenn Sie eine lange Seite haben, durch die Benutzer scrollen müssen.
Beim Prozess der Seitenübergänge findet ein beschleunigtes Scrollen statt, was zu einem glatteren Übergang führt. Das Bildlaufverhalten kann mithilfe von Optionen geändert werden, wie in der Abbildung unten gezeigt. Die ScrollStorageBox-Methode kann verwendet werden, um Scroll-Inhalte von Seiten anzuzeigen, die sich im Haupt-Scroll-Container des Fensters befinden. Wenn Ihre Website andere Scroll-Container enthält, z. B. überlaufende Divs, gibt das Plugin gerne deren Scroll-Positionen zurück , wenn Sie es benachrichtigen. Darüber hinaus fügt das Plugin dem swup zwei neue Ereignisse hinzu: scrollStart und scrollDone, die beide über die on-Methode verfügbar sind.
Elementor Glatte Schriftrolle
Elementor Smooth Scroll ist eine großartige Funktion, mit der Sie reibungslos zu jedem Abschnitt auf einer Seite scrollen können. Diese Funktion ist besonders nützlich, wenn Sie schnell zu einem bestimmten Abschnitt auf einer langen Seite gelangen möchten. Klicken Sie einfach auf das Element- oder Smooth-Scroll-Symbol und Sie werden reibungslos zu diesem Abschnitt gescrollt.
Elementoren, die reibungslos scrollen, sind nicht verfügbar. Die Seite, die Sie anzuzeigen versuchen, ist für mich nicht sichtbar. Stellen Sie sicher, dass Sie die Funktion „Andere Skripte daran hindern, Plugin-Links zu verarbeiten“ aktiviert haben. Wenn Sie mir die URL Ihrer Website/Seite schicken können, kann ich Ihnen mit ziemlicher Sicherheit helfen. Dieses Skript in Ihrem Design wird auch zum Scrollen der Seite verwendet. WordPress-Theme nt-honshi/js/script.js Da beide versuchen, dasselbe zu tun, können dieses Skript und das Scrollen der Seite zur ID kollidieren. Wie deaktiviere ich das reibungslose Scrollen in Ihrem Design? Ich sehe keine Möglichkeit, die Smooth-Scroll-Option innerhalb des Designs zu deaktivieren.
Scrollen Sie nach Herzenslust: So erhalten Sie eine glatte Schriftrolle auf Ihren Ankern
Sie können einen reibungslosen Bildlauf erreichen, indem Sie ein paar einfache Schritte befolgen. Der beste Weg, es zu beschreiben, ist die Verwendung des Scrollrads, um das Scrollen des normalen Maus-Scrolls mit dem Scrollen des Scrollrads zu vergleichen. Wenn Sie das Scrollrad der Maus drücken, während Sie Ihre Maus manipulieren, werden Sie feststellen, dass Ihr Scrollen sehr glatt ist. Um einen reibungslosen Scroll-Effekt für Ankerlinks zu erzielen, blockieren Sie T178 aus der Kategorie „Andere“ und fügen Sie dann unten auf der Seite einen Scroll-Modifikator hinzu. Wenn Sie jetzt auf einen Ankerlink klicken, ist der Übergang fließend.
