So fügen Sie Social Login zu WordPress hinzu (der einfache Weg)
Veröffentlicht: 2022-07-13Möchten Sie soziale Logins zu Ihrer WordPress-Website hinzufügen?
Social-Logins ermöglichen es Besuchern, ein Konto bei Ihrer WordPress-Website zu erstellen, indem sie ihre bestehenden Social-Media-Konten verwenden. Anstatt einen neuen Benutzernamen oder ein neues Passwort zu erstellen, können sich Benutzer einfach mit Facebook, Google oder einer anderen Plattform anmelden. Dies spart ihnen Zeit, verringert Reibungsverluste und verschafft Ihnen trotzdem Zugriff auf ihren Namen/ihre E-Mail-Adresse für zukünftige Marketingzwecke.
In diesem Artikel zeigen wir Ihnen, wie Sie Social Login zu WordPress hinzufügen können.

Warum Social Login zu WordPress hinzufügen?
Es gibt viele Gründe, warum Sie die Benutzerregistrierung auf Ihrer WordPress-Website zulassen möchten. Wenn Sie einen Online-Shop betreiben, ermöglicht die Benutzerregistrierung den Käufern, ihre Zahlungs- und Lieferinformationen zu speichern. Dies erleichtert es ihnen, in Zukunft wieder einzukaufen.
Die Benutzerregistrierung ist auch ein wichtiger Bestandteil beim Erstellen einer WordPress-Mitgliederseite.
Die meisten Leute mögen es jedoch nicht, lange Benutzerregistrierungsformulare auszufüllen und sich noch einen weiteren Benutzernamen / ein weiteres Passwort zu merken.
Mit Social Logins können Besucher durch einfaches Klicken auf eine Schaltfläche ein Konto bei Ihrer Website erstellen. Sie können den Benutzernamen und das Passwort ihrer bestehenden Social-Media-Konten verwenden, z. B. ihre Facebook-Anmeldedaten.
Da es so bequem ist, kann Social Login mehr Menschen dazu ermutigen, sich auf Ihrer Website zu registrieren. Lassen Sie uns sehen, wie Sie Social Login zu WordPress hinzufügen können.
So fügen Sie Social Login zu WordPress hinzu
Der einfachste Weg, Ihrer WordPress-Website ein Front-End-Login hinzuzufügen, ist die Verwendung des Nextend Social Login and Register-Plugins.
Mit diesem kostenlosen Plugin können sich Besucher über Facebook, Twitter oder Google anmelden.
Hinweis: Möchten Sie Social Login für eine andere Website als Facebook, Twitter oder Google hinzufügen? Es gibt auch eine Nextend Social Login Pro-Version, die Social Login für viele verschiedene Websites hinzufügt, darunter PayPal, Slack und TikTok.
Zuerst müssen Sie das Nextend-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
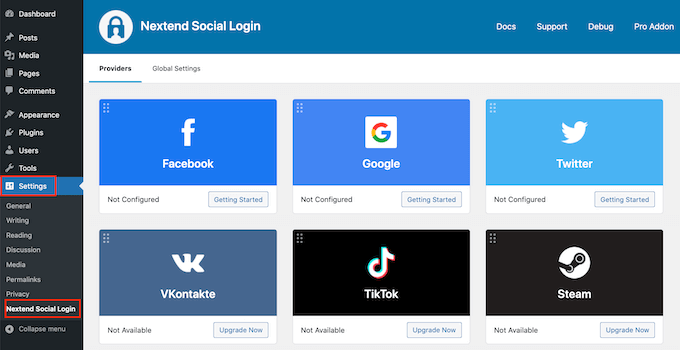
Gehen Sie nach der Aktivierung im WordPress-Adminbereich zu Einstellungen » Nextend Social Login . Auf diesem Bildschirm sehen Sie all die verschiedenen Social-Login-Optionen, die Sie zu Ihrer WordPress-Site hinzufügen können.

Der Vorgang zum Hinzufügen eines sozialen Logins zu Ihrer Website hängt davon ab, ob Sie ein Facebook-, Twitter- oder Google-Login hinzufügen.
Betrachten wir als Beispiel Facebook.
Um Facebook-Login zu Ihrer WordPress-Website hinzuzufügen, klicken Sie auf die Schaltfläche „Erste Schritte“ unter dem Facebook-Logo.
An dieser Stelle erhalten Sie möglicherweise eine Warnung, dass Facebook nur HTTPS-OAuth-Weiterleitungen zulässt. Das bedeutet, dass Ihre Website HTTPS verwenden muss, bevor Sie die Facebook-Anmeldung zu WordPress hinzufügen können. Informationen zur Einrichtung finden Sie in unserer Anleitung zum Wechseln von HTTP zu HTTPS in WordPress.
Sobald Sie HTTPs verwenden, besteht Ihre nächste Aufgabe darin, eine Facebook-App zu erstellen. Auf diese Weise können Sie einen App-Schlüssel und ein App-Geheimnis erstellen, die Sie dem Nextend-Plug-in hinzufügen.
Das Erstellen einer Facebook-App klingt technisch, aber keine Sorge. Sie müssen keinen Code kennen, und wir führen Sie durch alle Schritte.
Um diese App zu erstellen, müssen Sie zwischen Ihrem WordPress-Dashboard und der Facebook Developers-Website wechseln. Vor diesem Hintergrund ist es eine gute Idee, Ihr WordPress-Dashboard im aktuellen Tab geöffnet zu lassen und die Facebook-Entwickler in einem neuen Tab zu besuchen.
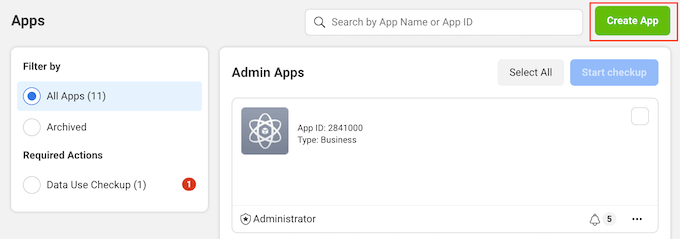
Klicken Sie in Ihrem Facebook-Entwickler-Tab einfach auf die Schaltfläche „App erstellen“.

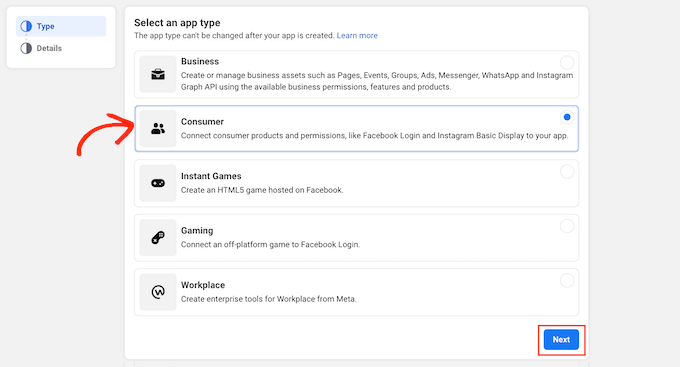
Sie können nun einen App-Typ auswählen. Da wir WordPress ein soziales Login hinzufügen möchten, klicken Sie auf „Verbraucher“.
Scrollen Sie danach zum unteren Bildschirmrand und klicken Sie auf die Schaltfläche „Weiter“.

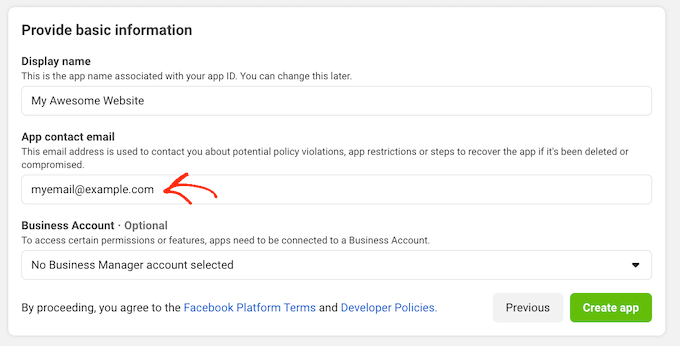
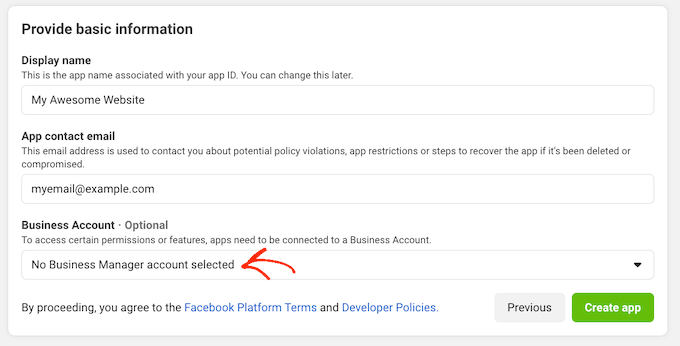
Geben Sie im Feld „Anzeigename“ den Namen ein, den Sie für die Facebook-App verwenden möchten. Dieser Name wird den Besuchern angezeigt, daher sollten Sie etwas verwenden, das sie wiedererkennen, z. B. den Namen Ihrer WordPress-Website.
Geben Sie als Nächstes Ihre E-Mail-Adresse in das Feld „App-Kontakt-E-Mail“ ein.
Dies ist die Adresse, die Facebook verwendet, um Sie vor möglichen Richtlinienverstößen und App-Einschränkungen zu warnen oder Informationen darüber auszutauschen, wie Sie ein gelöschtes Konto wiederherstellen können. In diesem Sinne sollten Sie eine E-Mail-Adresse eingeben, die Sie regelmäßig überprüfen.

Wenn Sie mehrere Facebook-Seiten haben, haben Sie möglicherweise ein Facebook Business Manager-Konto erstellt. Auf diese Weise können Sie Teammitgliedern vollständigen oder teilweisen Zugriff auf Ihre Facebook-Seiten gewähren, ohne Ihre Anmeldedaten weiterzugeben.
Wenn Sie ein Facebook Business Manager-Konto erstellt haben, können Sie Ihre neue App mit Ihrem Manager-Konto verbinden, indem Sie das Dropdown-Menü „Unternehmenskonto“ öffnen. Wählen Sie dann einfach einen Account Manager aus dem Dropdown-Menü aus.
Wenn Sie keinen Facebook Business Manager haben, können Sie dieses Dropdown-Menü einfach auf „Kein Business Manager-Konto ausgewählt“ belassen, was die Standardeinstellung ist.

Danach können Sie auf die Schaltfläche „App erstellen“ klicken.
Geben Sie im angezeigten Popup-Fenster das Passwort für Ihr Facebook-Konto ein und klicken Sie dann auf die Schaltfläche „Senden“.
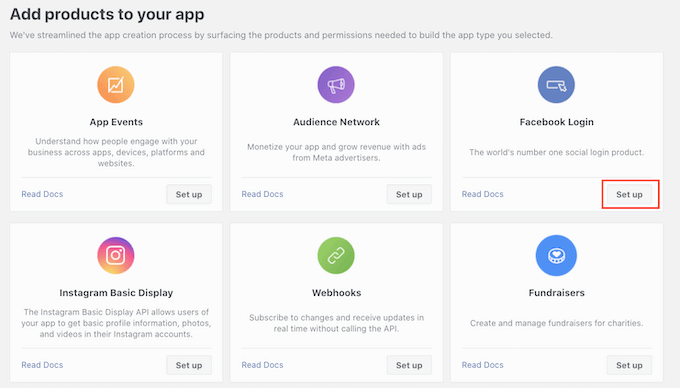
Sie können jetzt Produkte zur Facebook-App hinzufügen. Fahren Sie fort und suchen Sie den Abschnitt „Facebook-Anmeldung“ und klicken Sie dann auf die Schaltfläche „Einrichten“.

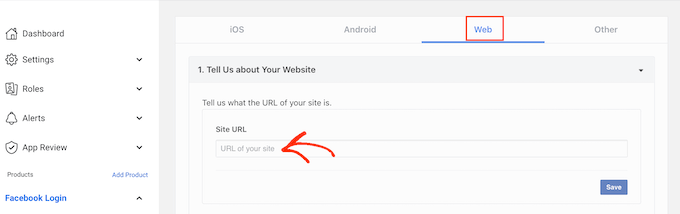
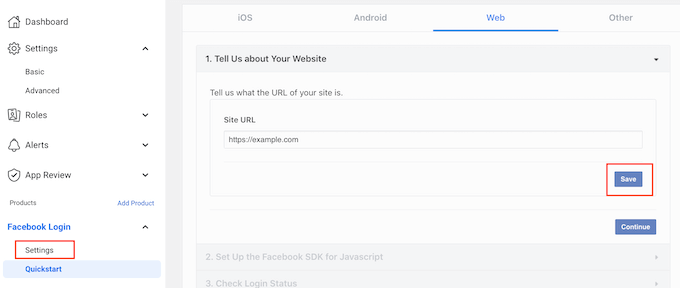
Klicken Sie anschließend einfach auf „Web“.
Geben Sie im Feld Website-URL die URL Ihrer Website ein.

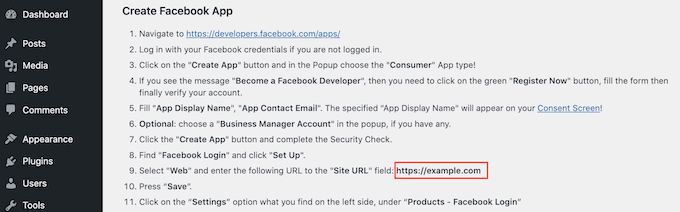
Um die richtige URL zu erhalten, wechseln Sie einfach zurück zu der Registerkarte, die Ihr WordPress-Dashboard anzeigt.
Dieser Bildschirm enthält detaillierte Anweisungen zum Verknüpfen von Nextend mit Facebook. Dazu gehört auch das Anzeigen der genauen URL, die Sie verwenden sollten.

Nachdem Sie die URL Ihrer Website in das Feld „Website-URL“ eingegeben haben, stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern.
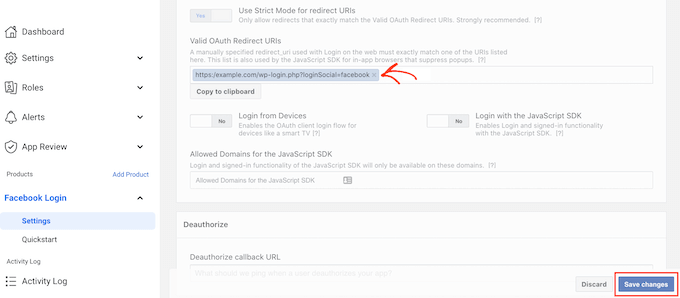
Suchen Sie im Menü auf der linken Seite den Abschnitt „Facebook-Anmeldung“ und klicken Sie auf „Einstellungen“.

Auf diesem Bildschirm müssen Sie eine gültige oAuth-Umleitung einfügen. Um diesen Wert zu erhalten, wechseln Sie einfach zurück zu Ihrem WordPress-Tab.
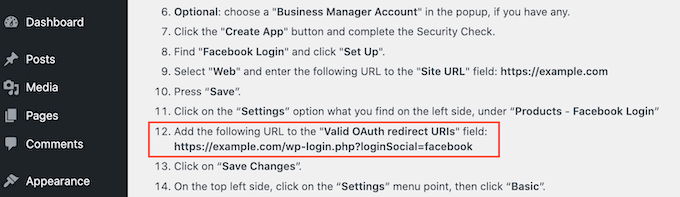
Diese Anweisungen enthalten eine URL, die als „Gültige OAuth-Umleitungs-URIs“ gekennzeichnet ist. Sie können fortfahren und diese URL kopieren.

Wechseln Sie als Nächstes zurück zur Facebook-Entwickler-Website und fügen Sie die URL in das Feld „Gültige OAuth-Umleitungs-URIs“ ein.
Danach können Sie unten auf die Schaltfläche „Änderungen speichern“ klicken.

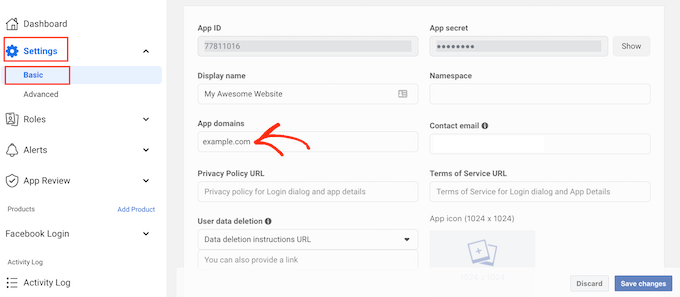
Klicken Sie im linken Menü auf Einstellungen » Basic .
Geben Sie unter „App-Domain“ den Domainnamen Ihrer Website ein.

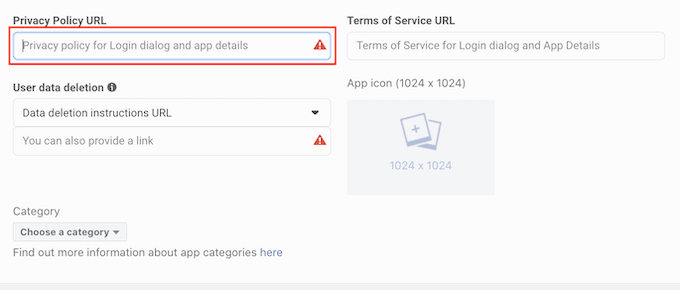
Im URL-Feld der Datenschutzrichtlinie müssen Sie die Adresse der Datenschutzrichtlinie Ihrer Website eingeben. Diese Datenschutzrichtlinie sollte die Informationen offenlegen, die Sie von Besuchern sammeln und wie Sie diese Daten verwenden möchten, einschließlich aller Informationen, die Sie von Social Logins erhalten.
Wenn Sie Hilfe beim Erstellen dieser wichtigen Seite benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen einer Datenschutzrichtlinie in WordPress.

Um die DSGVO einzuhalten, müssen Sie Benutzern die Möglichkeit geben, ihr Konto auf Ihrer Website zu löschen.
Es gibt viele Möglichkeiten, wie Sie Benutzern erlauben können, ihre WordPress-Konten zu löschen, aber Sie sollten diese Anweisungen immer mit Ihren Besuchern teilen.
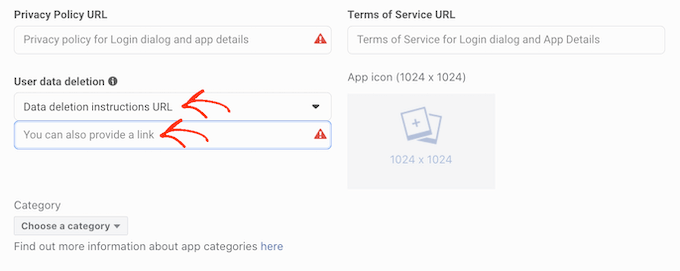
Um Benutzern das Auffinden dieser Informationen zu erleichtern, klicken Sie auf den Abschnitt „Löschung von Benutzerdaten“ und wählen Sie dann „URL mit Anweisungen zur Datenlöschung“ aus dem Dropdown-Menü aus.
Sie können dann die URL eingeben oder kopieren/einfügen, wo Besucher Informationen zum Löschen ihres Kontos finden. Beispielsweise können Sie die Anweisungen zu Ihrer Datenschutzrichtlinie oder FAQ-Seite hinzufügen.

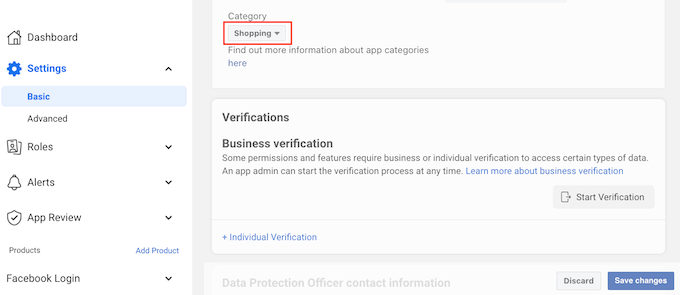
Sobald Sie dies getan haben, öffnen Sie das Dropdown-Menü „Kategorie“ und wählen Sie die Kategorie aus, die am besten darstellt, wie Sie Social Login auf Ihrer WordPress-Website verwenden möchten.
Wenn Sie beispielsweise einen Facebook-Login zu Ihrem WooCommerce-Shop hinzufügen, sollten Sie normalerweise auf die Kategorie „Einkaufen“ klicken.


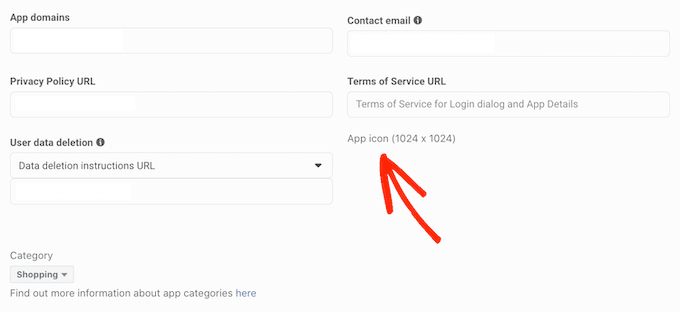
Sobald Sie dies getan haben, wählen Sie im nächsten Schritt ein App-Symbol aus. Dieses Symbol repräsentiert Ihre App im App Center, einem Bereich von Facebook, in dem Benutzer neue Anwendungen finden können.
Dies ist für unsere App nicht besonders wichtig, aber es ist eine Voraussetzung, sodass Sie immer noch ein App-Symbol erstellen müssen.
Ihr App-Symbol muss zwischen 512 x 512 und 1024 x 1024 Pixel groß sein und einen transparenten Hintergrund haben. Beim Erstellen dieses Symbols dürfen Sie keine Variationen der Logos, Marken oder Symbole von Facebook verwenden, einschließlich der Marken WhatsApp, Oculus und Instagram.
Sie können auch keinen „Facebook“- oder „FB“-Text einfügen.
Wenn Sie noch keines haben, können Sie mit einem Logo-Maker ganz einfach ein professionell aussehendes Facebook-App-Icon erstellen.
Nachdem Sie ein App-Symbol erstellt haben, klicken Sie auf den Abschnitt „App-Symbol“ und wählen Sie dann die Bilddatei aus, die Sie verwenden möchten.

Klicken Sie danach auf die Schaltfläche Änderungen speichern.
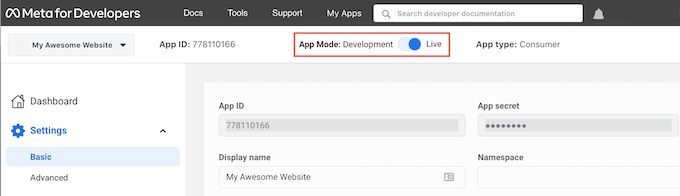
Ihre Facebook-App ist standardmäßig auf privat eingestellt. Das bedeutet, dass Sie die einzige Person sind, die sich über Facebook anmelden kann.
Bevor Ihre Besucher mit Facebook ein Konto erstellen können, müssen Sie Ihre App live schalten. Suchen Sie dazu den Schieberegler „App-Modus: Entwicklung“ und klicken Sie darauf, um den Schieberegler von weiß auf blau zu ändern.

Facebook-Anwendungen können entweder „Standardzugriff“ oder „Erweiterter Zugriff“ auf die Informationen des Benutzers haben. Wenn Ihre App über Standardzugriff verfügt, können sich Besucher nicht mit dem sozialen Login von Facebook anmelden.
In der Vergangenheit hat Facebook seine Standard-Berechtigungseinstellungen geändert, daher lohnt es sich immer zu überprüfen, ob Ihre App über die richtigen Berechtigungen verfügt, um Social Login zu unterstützen.
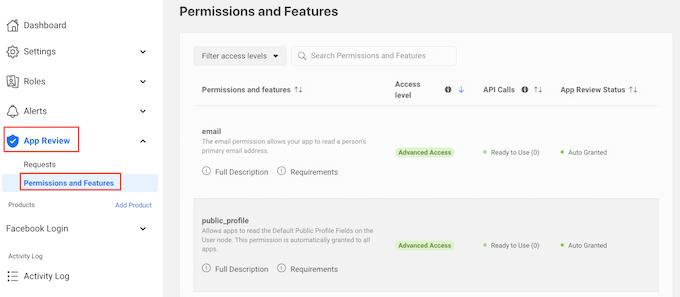
Klicken Sie im linken Menü auf App Review » Permissions and Features .

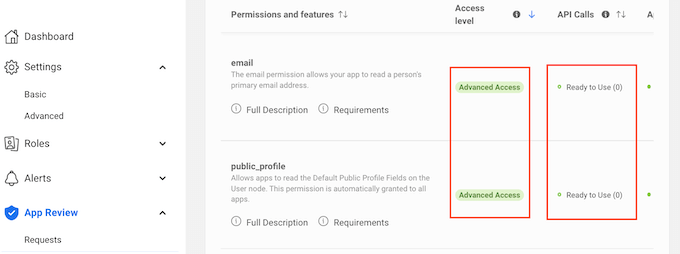
Suchen Sie nun die Berechtigungen „email“ und „public_profile“.
Um die soziale Anmeldung zu unterstützen, müssen diese beiden Berechtigungen als „Erweiterter Zugriff“ und „Bereit zur Verwendung“ gekennzeichnet sein, wie Sie im folgenden Bild sehen können.

Sehen Sie stattdessen die Schaltflächen „Erweiterten Zugriff erhalten“? Dies bedeutet, dass Ihre App derzeit nicht über die richtigen Berechtigungen für die soziale Anmeldung verfügt.
In diesem Fall müssen Sie fortfahren und auf die Schaltfläche „Erweiterten Zugriff erhalten“ klicken und dann den Anweisungen auf dem Bildschirm folgen.
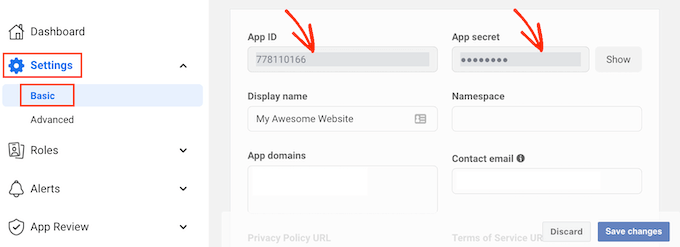
Sobald Sie über die Berechtigungen für den erweiterten Zugriff verfügen, klicken Sie im linken Menü auf Einstellungen » Grundlegend .
Oben auf der Seite sehen Sie eine „App-ID“ und ein „App-Geheimnis“.

Um das App-Geheimnis zu enthüllen, klicken Sie einfach auf die Schaltfläche „Anzeigen“ und geben Sie dann das Passwort für Ihr Facebook-Konto ein.
Die Facebook-Entwickler-Website wird nun aktualisiert, um Ihr App-Geheimnis anzuzeigen.
Der nächste Schritt ist das Hinzufügen des App-Geheimnisses und der App-ID zu Ihrem Nextend-Plugin. Wechseln Sie dazu zurück in das WordPress-Dashboard.
Klicken Sie hier auf die Registerkarte „Einstellungen“. Sie können nun die ID und das Geheimnis in die Felder „App-ID“ und „App-Geheimnis“ in Ihrem WordPress-Dashboard einfügen.
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche Änderungen speichern.
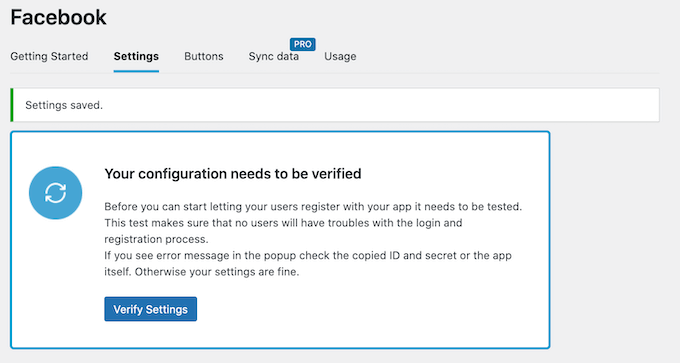
Bevor Sie fortfahren, sollten Sie testen, ob Ihr soziales Login richtig eingerichtet ist. Klicken Sie dazu einfach auf die Schaltfläche Einstellungen überprüfen.

Dies öffnet ein Popup, in dem Sie Ihren Facebook-Benutzernamen und Ihr Passwort eingeben können. Wenn Sie das Social Login korrekt eingerichtet haben, sollten Sie jetzt in Ihrem WordPress-Blog angemeldet sein.
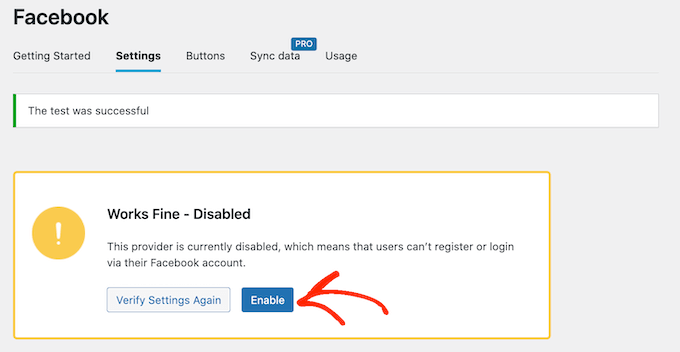
Selbst wenn Ihr soziales Login funktioniert, kann Nextend Sie trotzdem warnen, dass der Anbieter derzeit deaktiviert ist. Wenn Sie diese Warnung sehen, klicken Sie einfach auf die Schaltfläche Aktivieren.

Sie haben jetzt erfolgreich Social Login zu Ihrer WordPress-Website hinzugefügt. Der nächste Schritt besteht darin, das Aussehen und Verhalten der Anmeldeschaltfläche auf Ihrer Website zu ändern.
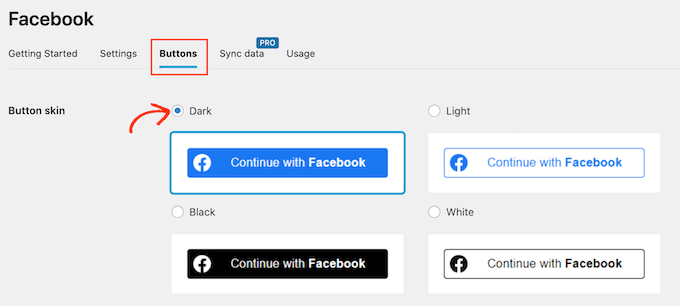
Um die Social-Login-Schaltfläche zu gestalten, klicken Sie einfach auf die Registerkarte „Schaltflächen“. Sie sehen nun all die verschiedenen Stile, die Sie für die Social-Login-Schaltfläche verwenden können.
Um einen anderen Stil zu verwenden, klicken Sie einfach, um das entsprechende Optionsfeld auszuwählen.

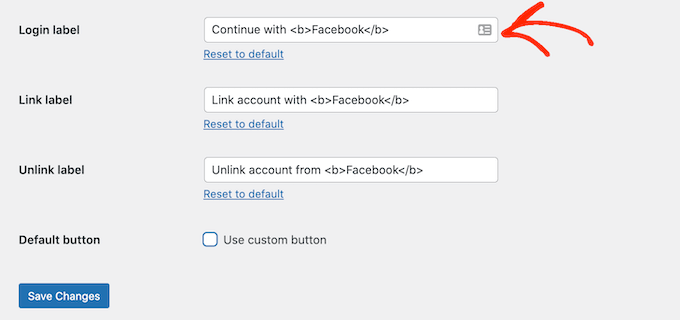
Sobald Sie dies getan haben, können Sie den Text ändern, den Nextend auf dieser Schaltfläche anzeigt, indem Sie den Text „Anmeldebezeichnung“ bearbeiten.
Sie können auch einige grundlegende Formatierungen auf das Login-Label anwenden. In der folgenden Abbildung wenden wir beispielsweise einen fetten Effekt an, indem wir <b>- und </b>-HTML-Tags verwenden.

Abgesehen davon haben Sie auch die Möglichkeit, den Text zu ändern, den diese Schaltfläche für ihre „Link-Beschriftung“ verwendet. Dies ist der Text, den Nextend anzeigt, wenn der Besucher ein Konto auf Ihrer Website erstellt, dieses Konto jedoch nicht mit Facebook verknüpft hat.
Sie können das Link-Label verwenden, um eingeloggte Benutzer zu ermutigen, ihr Konto mit verschiedenen Social-Media-Profilen zu verbinden.
Um diesen Text zu ändern, geben Sie ihn einfach in das Feld „Link-Label“ ein. Auch hier können Sie HTML verwenden, um einige grundlegende Formatierungen auf den Etikettentext anzuwenden.
Sie sollten es Besuchern auch leicht machen, ihre Social-Media-Profile von Ihrer WordPress-Website zu trennen.
Hier kommt das Feld „Label aufheben“ ins Spiel.
In dieses Feld können Sie den Text eingeben, den Ihre Website eingeloggten Benutzern anzeigt, die ihr soziales Konto bereits mit Ihrer Website verbunden haben.
Durch Klicken auf diesen Link können Benutzer die Verbindung zwischen Ihrer WordPress-Website und ihrem Social-Media-Konto trennen.
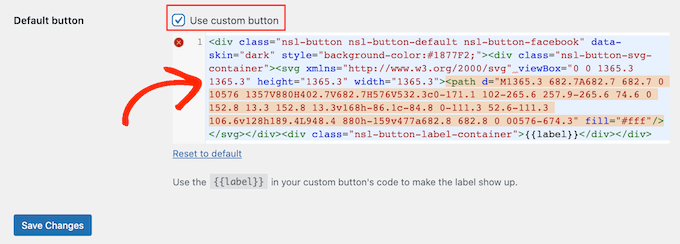
Diese Einstellungen sollten für die meisten Websites ausreichen. Wenn Sie jedoch lieber eine vollständig benutzerdefinierte Schaltfläche erstellen möchten, können Sie jederzeit das Kontrollkästchen „Benutzerdefinierte Schaltfläche verwenden“ aktivieren.
Dadurch wird ein neuer Abschnitt hinzugefügt, in dem Sie mithilfe von Code Ihre eigene Social-Login-Schaltfläche erstellen können.

Wenn Sie mit der Gestaltung Ihrer Schaltfläche zufrieden sind, klicken Sie auf die Schaltfläche Änderungen speichern.
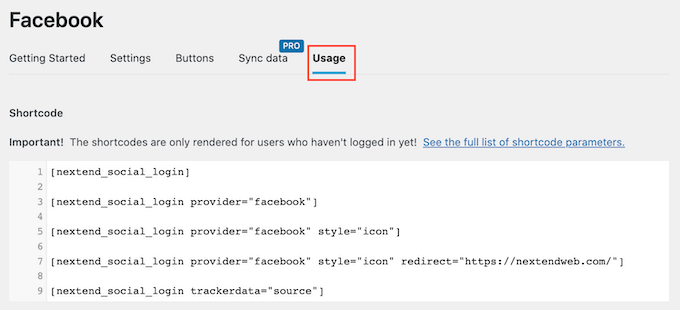
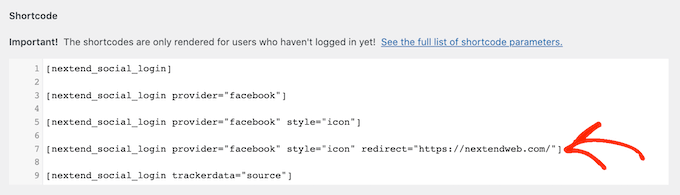
Klicken Sie anschließend auf die Registerkarte „Verwendung“. Nextend zeigt nun alle Shortcodes an, die Sie verwenden können, um den Social-Login-Button zu Ihrer WordPress-Website hinzuzufügen.

Diese Shortcodes können eine Reihe von Anmeldeschaltflächen erstellen. Um einen einfachen Login-Button für Facebook zu erstellen, würden Sie den folgenden Shortcode verwenden:
[nextend_social_login provider=”facebook”]
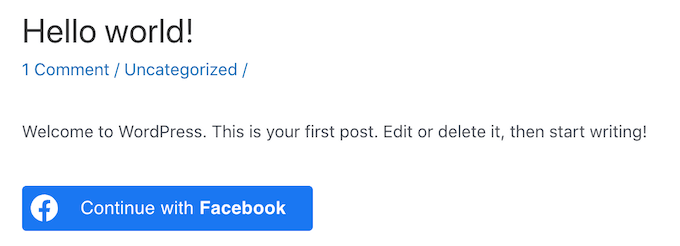
Das folgende Bild zeigt ein Beispiel dafür, wie diese Social-Login-Schaltfläche auf Ihrer Website aussehen wird.

Wie Sie auf der Registerkarte „Nutzung“ sehen können, gibt es einige zusätzliche Parameter, die Sie Ihrem Shortcode hinzufügen können. Dadurch wird das Aussehen oder Verhalten der Schaltfläche geändert.
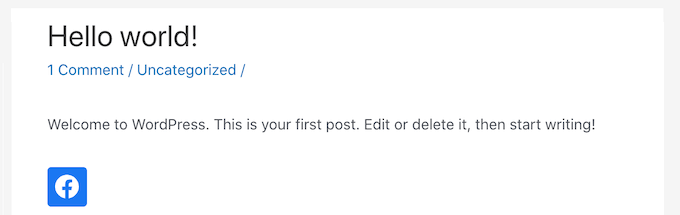
Wenn Sie eine Social-Login-Schaltfläche erstellen möchten, die keine Textbezeichnung hat, können Sie den Parameter „Symbol“ hinzufügen, z. B. [nextend_social_login provider=“facebook“ style=“icon“]
Hier ist ein Beispiel dafür, wie diese Schaltfläche auf Ihrer WordPress-Website aussehen wird.

Wenn sich ein Besucher mit einem sozialen Konto bei Ihrer Website anmeldet, können Sie ihn automatisch auf eine Seite umleiten. Dieser Bildschirm enthält einen Beispiel-Shortcode, der Benutzer auf die Nextend-Site umleitet.
Sie können diesen Shortcode ganz einfach so anpassen, dass er den Besucher auf eine Seite Ihrer eigenen WordPress-Website weiterleitet.

Es gibt ein paar andere Parameter, die Sie zu Ihrem Shortcode hinzufügen können. Um die vollständige Liste der Parameter anzuzeigen, klicken Sie auf den Link in der Plugin-Dokumentation.
Nachdem Sie sich entschieden haben, welchen Shortcode Sie verwenden möchten, können Sie den Code zu jeder Seite, jedem Post oder jedem Widget-Ready-Bereich hinzufügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Anfängerleitfaden zum Hinzufügen eines Shortcodes in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihrer WordPress-Website ein soziales Login hinzufügen. Sie können auch unseren Leitfaden zu den besten Social-Media-Plugins für WordPress durchgehen und erfahren, wie Sie Website-Besucher auf Ihrer WordPress-Website verfolgen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
