So fügen Sie Stripe-QR-Code-Zahlungen in WordPress hinzu (2 einfache Möglichkeiten)
Veröffentlicht: 2023-09-15Suchen Sie nach einer Möglichkeit, einen QR-Code für Stripe-Zahlungen auf Ihrer WordPress-Website hinzuzufügen?
QR-Codes oder Quick Response Codes sind eine Art Barcode, den Benutzer mit ihrem Mobiltelefon scannen können. Sie können ein Stripe-Zahlungsformular mithilfe von QR-Codes anzeigen und Kunden beim einfachen Kauf eines Produkts oder einer Dienstleistung unterstützen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Stripe-QR-Code-Zahlung in WordPress hinzufügen.

Warum Stripe-QR-Code-Zahlung in WordPress hinzufügen?
Stripe ist ein beliebtes Zahlungsgateway, mit dem Sie Online-Zahlungen auf Ihrer WordPress-Site oder Ihrem E-Commerce-Shop akzeptieren können. Kunden können so ganz einfach mit ihrer Kreditkarte bezahlen.
Das Beste daran ist, dass Kunden keinen langwierigen Anmeldeprozess durchlaufen müssen. Sie können auf der Website einfach ihre Kreditkarte angeben, um einen Kauf abzuschließen.
Durch das Hinzufügen von Stripe-QR-Code-Zahlungen zu Ihrer Website erhalten Kunden die Flexibilität, einen Kauf schnell abzuschließen. Kunden können einfach den Code scannen, um den Zahlungslink zu öffnen.
Dadurch ist der Checkout-Prozess sehr einfach und schnell. Es hilft Menschen, problemlos ein Produkt und eine Dienstleistung in Ihrem Online-Shop zu kaufen. Dadurch werden Sie eine Steigerung der Conversions und weniger Warenkorbabbrüche feststellen.
Schauen wir uns nun an, wie Sie Ihrer WordPress-Website eine Stripe-QR-Code-Zahlung hinzufügen können.
Erstellen Sie ein Stripe-Zahlungsformular in WordPress
Zunächst müssen Sie auf Ihrer Website ein Stripe-Zahlungsformular hinzufügen, um Online-Zahlungen von Kunden zu akzeptieren.
Der beste Weg, dies zu tun, ist die Verwendung von WPForms. Es ist das beste Kontaktformular-Plugin für WordPress, das super einfach zu verwenden ist und sich problemlos in Stripe integrieren lässt. Es stehen viele Formularvorlagen zur Auswahl, die Sie mit dem Drag-and-Drop-Builder anpassen können.
Für dieses Tutorial benötigen Sie die WPForms Pro-Lizenz, da sie das Stripe-Add-on enthält. Es gibt auch eine WPForms Lite-Version, die Sie kostenlos nutzen können. Damit können Sie Stripe-Zahlungen akzeptieren, es fällt jedoch eine Transaktionsgebühr von 3 % für Zahlungen an, die über Ihre Formulare erfolgen.
Um zu beginnen, müssen Sie das WPForms-Plugin herunterladen und installieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
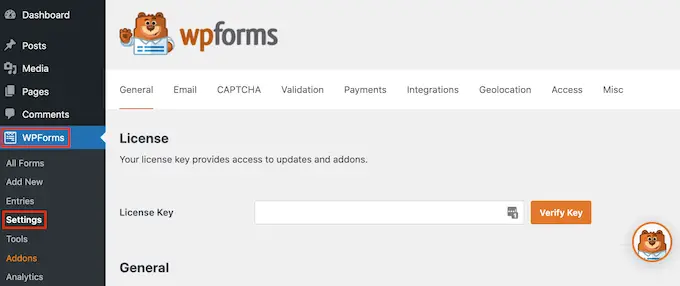
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu WPForms » Einstellungen gehen und den Lizenzschlüssel eingeben. Den Schlüssel finden Sie in Ihrem Kontobereich auf der WPForms-Website.

Geben Sie einfach den Schlüssel ein und klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.
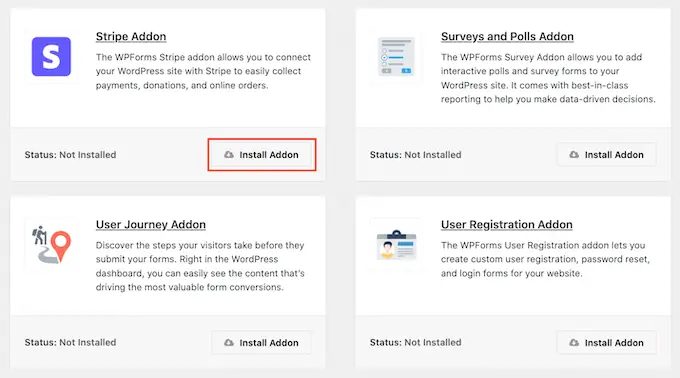
Sobald dies erledigt ist, müssen Sie zur Seite WPForms » Add-ons gehen und das Stripe-Add-on installieren.

Fahren Sie fort und klicken Sie auf die Schaltfläche „Add-on installieren“. WPForms installiert und aktiviert es automatisch.
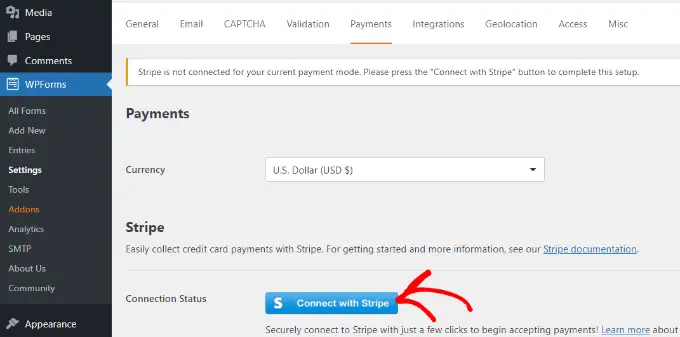
Von hier aus können Sie im WordPress-Admin-Bereich zu WPForms » Einstellungen gehen und zur Registerkarte „Zahlungen“ gehen.
Klicken Sie anschließend einfach auf die Schaltfläche „Mit Stripe verbinden“ und befolgen Sie die Anweisungen auf dem Bildschirm, um Ihr Konto mit WPForms zu verbinden.

Sobald Stripe verbunden ist, können Sie zu WPForms » Neu hinzufügen gehen, um ein neues Formular zu erstellen.
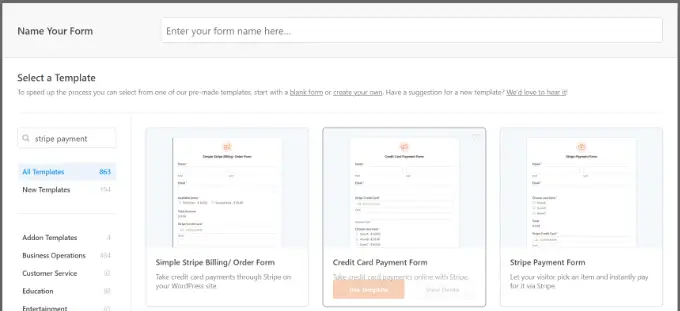
WPForms bietet viele Formularvorlagen zur Auswahl. Sie können ein einfaches Kontaktformular, ein Bestellformular oder ein Stripe-Zahlungsformular auswählen und es anpassen.

Für dieses Tutorial verwenden wir die Vorlage „Stripe Payment Form“.
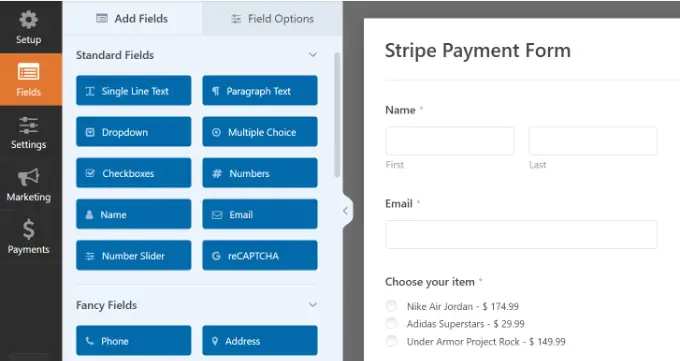
Als Nächstes können Sie Ihr Formular mit dem Drag-and-Drop-Formularersteller anpassen. Standardmäßig werden in der Vorlage verschiedene Formularfelder angezeigt.
Mit WPForms können Sie der Vorlage jedoch weitere Formularfelder hinzufügen, z. B. ein Dropdown-Menü, Kontrollkästchen, E-Mail, Telefon, Adresse, Website und mehr.

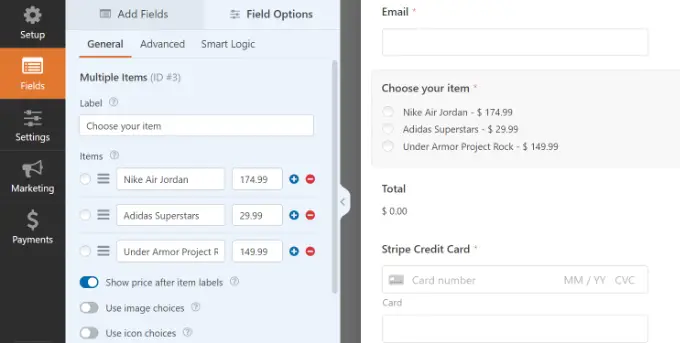
Sie können auch auf ein beliebiges Formularfeld in der Vorlage klicken, um es weiter anzupassen.
Wir haben beispielsweise den Text für jeden Artikel auf Ihrem Demoformular geändert und die Option aktiviert, Preise nach der Artikelbezeichnung anzuzeigen.

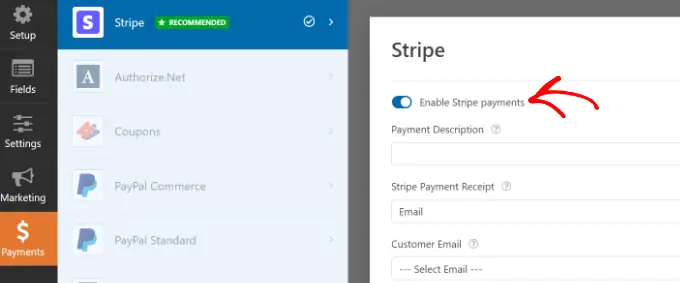
Sobald Sie mit der Bearbeitung des Formulars fertig sind, wechseln Sie einfach zur Registerkarte „Zahlungen“ und wählen Sie „Stripe“ aus dem Menü auf der linken Seite.
Stellen Sie von hier aus sicher, dass die Option „Stripe-Zahlungen aktivieren“ aktiviert ist.

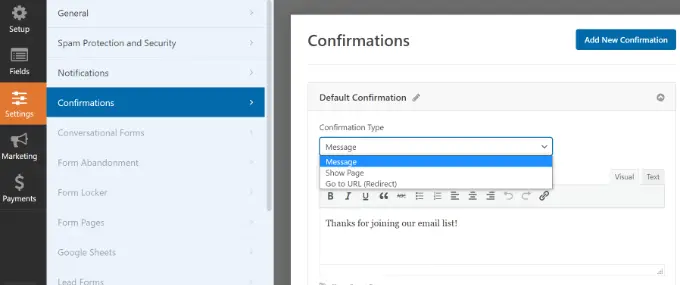
Als nächstes können Sie zur Registerkarte Einstellungen wechseln. Hier sehen Sie Optionen zum Ändern der Benachrichtigungs- und Bestätigungseinstellungen.
Sie können beispielsweise auswählen, welche Aktion ausgeführt werden soll, sobald ein Benutzer ein Formular absendet. Mit WPForms können Sie eine Nachricht oder eine Seite anzeigen oder Benutzer sogar zu einer URL umleiten.

Sie können jetzt Ihr Stripe-Zahlungsformular auf Ihrer Website anzeigen.
Klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern, und klicken Sie dann oben auf die Schaltfläche „Einbetten“.

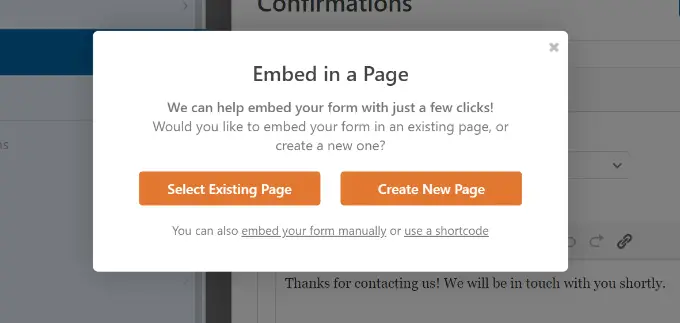
Als Nächstes zeigt WPForms ein Popup an, in dem Sie eine vorhandene Seite auswählen oder eine neue erstellen können, um Ihr Formular einzubetten.
Für dieses Tutorial wählen wir die Option „Vorhandene Seite auswählen“.

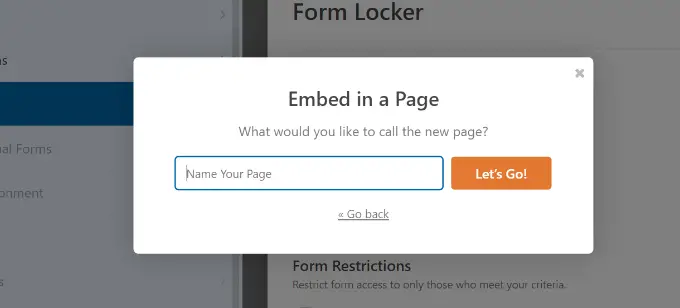
Als Nächstes müssen Sie einen Namen für Ihre neue Seite eingeben.

Sobald dies erledigt ist, klicken Sie einfach auf die Schaltfläche „Los geht’s“.

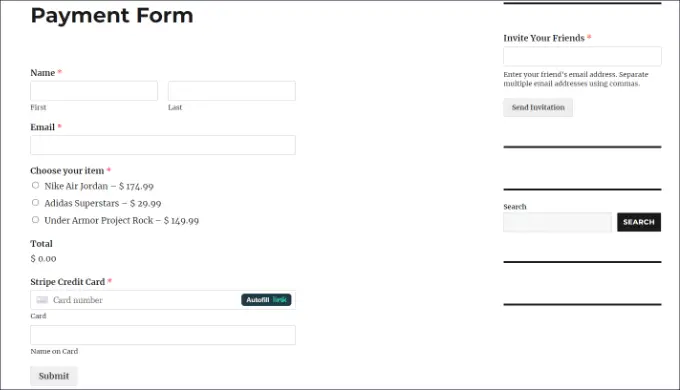
Anschließend sehen Sie im WordPress-Inhaltseditor eine Vorschau Ihres Stripe-Zahlungsformulars.
Sie können die Seite veröffentlichen und die Website besuchen, um sie in Aktion zu sehen.

Kopieren Sie nun den Link Ihrer Zahlungsformularseite, da Sie ihn zum Erstellen eines QR-Codes benötigen.
Alternative Methode: Sie können auch mit WP Simple Pay ein Stripe-Zahlungsformular erstellen. Es ist das beste Stripe-Zahlungs-Plugin für WordPress und hilft Ihnen, Online-Zahlungen einzuziehen, ohne einen Warenkorb einzurichten.
WP Simple Pay ist im Vergleich zu WPForms eine einfachere Option. Es ist perfekt, wenn Sie lediglich ein einfaches Formular zur Annahme von Kreditkartenzahlungen erstellen möchten.
Wenn Sie jedoch nach weiteren Anpassungsmöglichkeiten und Formularvorlagen suchen, empfehlen wir die Verwendung von WPForms.
Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Akzeptieren von Zahlungen mit Stripe in WordPress.
Fügen Sie QR-Code für Stripe-Zahlungen in WordPress hinzu
Da Ihr Stripe-Zahlungsformular nun fertig ist, können Sie einen QR-Code dafür erstellen und ihn überall auf Ihrer Website anzeigen.
Es gibt zwei Möglichkeiten, Ihrer Website einen QR-Code hinzuzufügen. Sie können die Funktion des Google Chrome-Browsers nutzen oder ein WordPress-Plugin verwenden.
1. Erstellen Sie QR-Codes mit Google Chrome
Wenn Sie den Google Chrome-Browser verwenden, können Sie damit eine Webseite über einen QR-Code teilen.
Zunächst müssen Sie die Stripe-Zahlungsformularseite in einem neuen Tab oder Fenster öffnen.
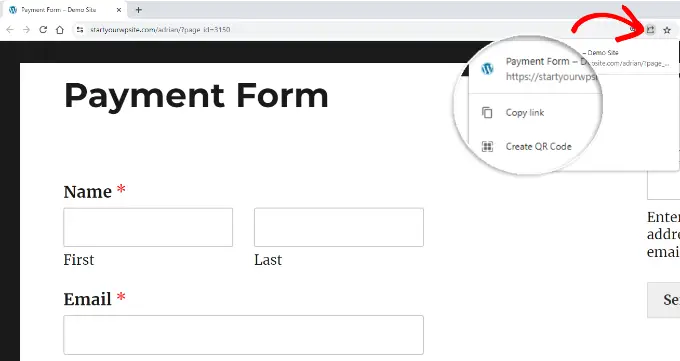
Als Nächstes können Sie auf das Teilen-Symbol in der oberen rechten Ecke der Adressleiste der Website klicken. Wählen Sie hier einfach die Option „QR-Code erstellen“.

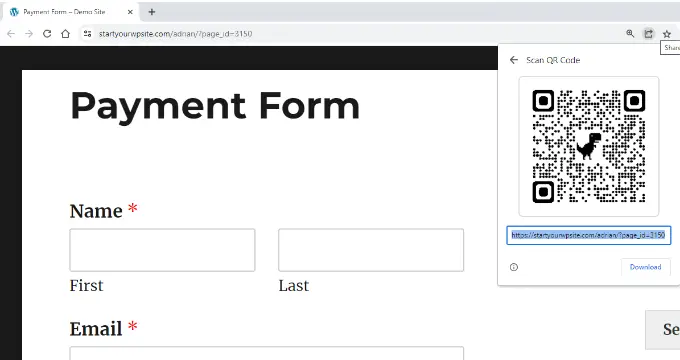
Anschließend generiert Google Chrome einen QR-Code für Ihre Stripe-Zahlungsformularseite.
Sie können den QR-Code als Bild herunterladen.

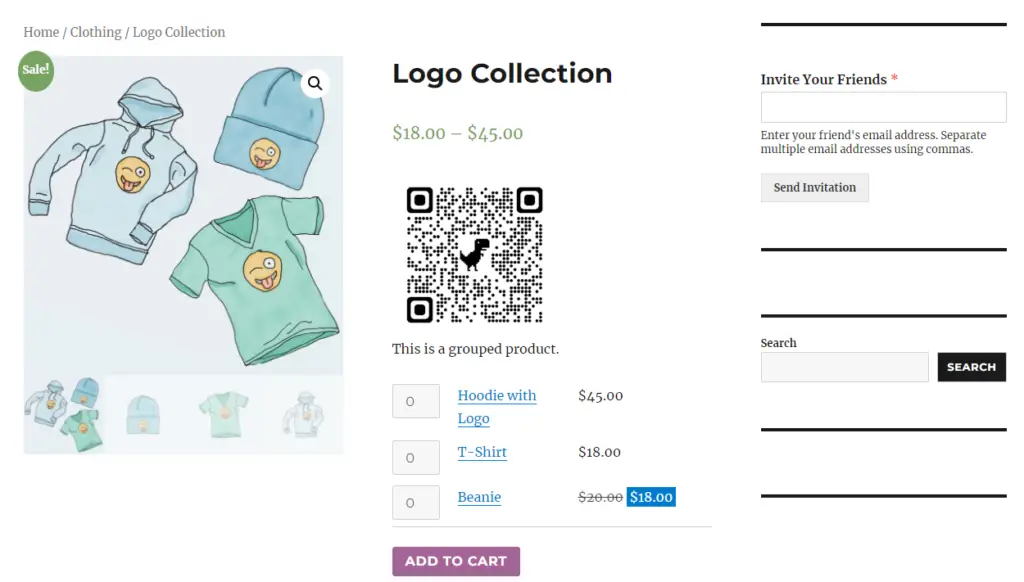
Als nächstes platzieren Sie das Bild einfach an einer beliebigen Stelle auf Ihrer Website.
Sie können den QR-Code beispielsweise auf Produktseiten anzeigen, damit Kunden ihn schnell scannen und das Formular zum Kauf öffnen können.

2. Erstellen Sie einen Stripe Payment QR-Code mit einem WordPress-Plugin
Sie können Ihrer Website auch QR-Codes hinzufügen, indem Sie ein WordPress-Plugin wie Shortcodes Ultimate verwenden. Es handelt sich um ein kostenloses Plugin, mit dem Sie über 50 verschiedene Arten von Shortcodes erstellen können, darunter auch QR-Codes.
Zuerst müssen Sie das Shortcodes Ultimate-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung wird der Begrüßungsbildschirm von Shortcode Ultimate angezeigt.

Als Nächstes müssen Sie eine Seite oder einen Beitrag bearbeiten, um Ihren QR-Code hinzuzufügen.
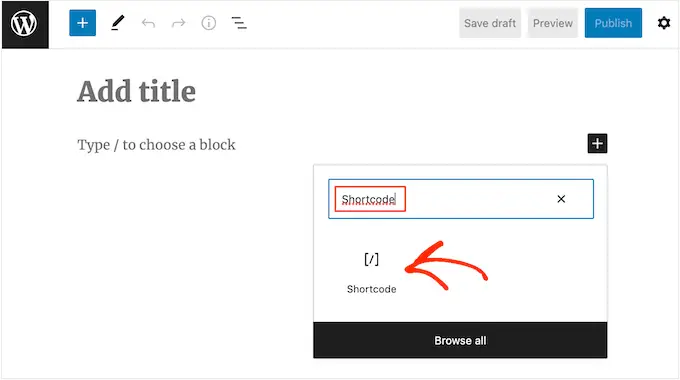
Sobald Sie sich im Inhaltseditor befinden, fügen Sie einfach einen Shortcode-Block hinzu.

Danach sollte die Option „Shortcode einfügen“ angezeigt werden.
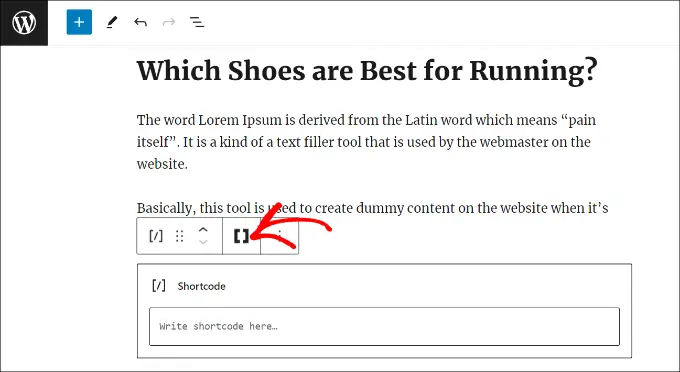
Sie können einfach auf das Symbol mit den doppelten Klammern klicken, um Ihren QR-Code hinzuzufügen.

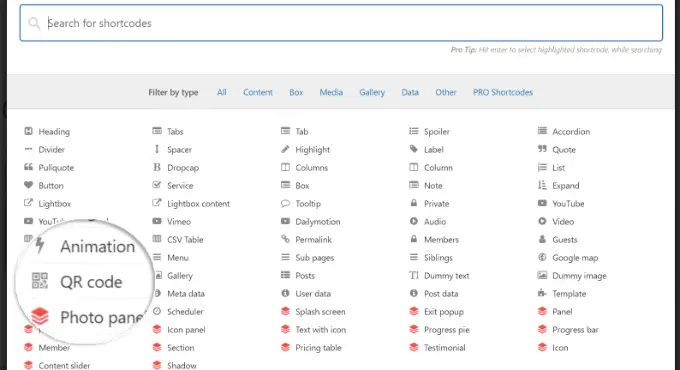
Als Nächstes zeigt das Plugin verschiedene Shortcode-Optionen für Ihre Site an.
Fahren Sie fort und wählen Sie die Option „QR-Code“.

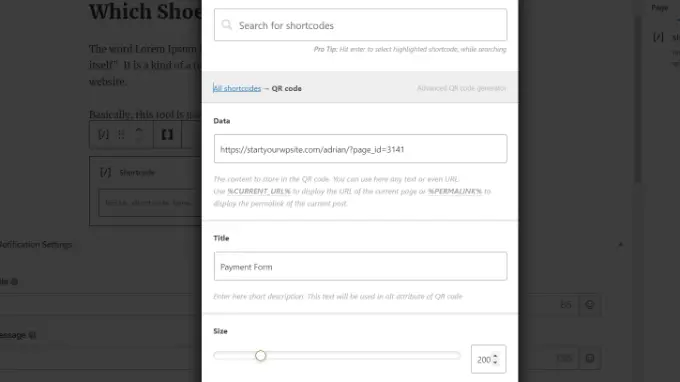
Danach sehen Sie Optionen zur Eingabe von Details für Ihren QR-Code.
Im Feld „Daten“ können Sie die URL Ihres Stripe-Zahlungsformulars eingeben, das Sie zuvor erstellt haben.
Darüber hinaus besteht die Möglichkeit, einen Titel für den Code einzugeben, der als Alt-Text fungiert. Sie können auch die Größe Ihres QR-Codes anpassen.

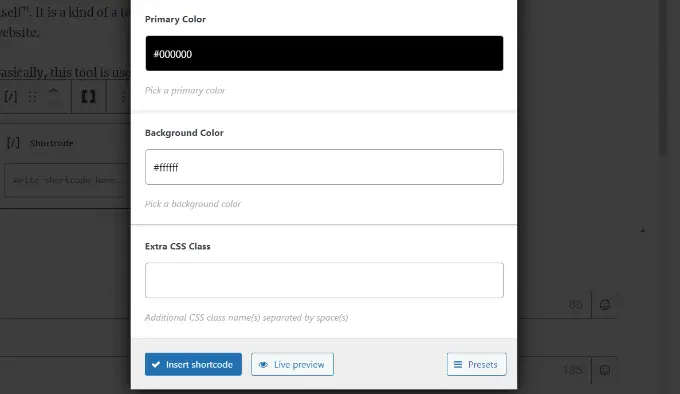
Wenn Sie nach unten scrollen, sehen Sie weitere Optionen zum Anpassen Ihres QR-Codes. Sie können beispielsweise die Primärfarbe, die Hintergrundfarbe und mehr ändern.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Shortcode einfügen“.

Mit dem Plugin können Sie auch eine Live-Vorschau des Codes auf Ihrem Blog-Beitrag oder Ihrer Landingpage sehen.
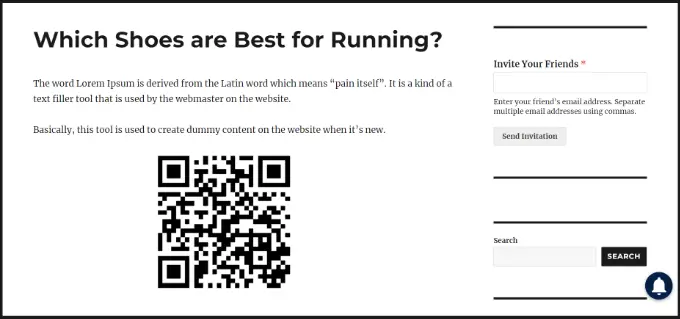
Machen Sie weiter und veröffentlichen Sie Ihre Seite, um den QR-Code des Stripe-Zahlungsformulars in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie die Stripe-QR-Code-Zahlung in WordPress hinzufügen. Vielleicht möchten Sie auch unseren Leitfaden zur Vereinfachung von WooCommerce und zum Akzeptieren wiederkehrender Zahlungen in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
